如何为响应式设计系统准备徽标
已发表: 2022-03-10现代标志必须比以往任何时候都更加努力。 过去,公司徽标可能仅用于商店标志并印在当地报纸广告中。 今天的标志必须与越来越多的智能设备配合使用,这些设备具有不同的屏幕尺寸和分辨率,显示响应式网站。
通常,徽标最终会在响应式网站设计中受到影响。 许多设计没有考虑到响应式框架和可变大小,只是调整大小以适应为它们提供的任何可用空间。
但是,有些品牌在响应式网络空间中表现出色。 这些品牌经过精心设计,并考虑了它们将如何在不断变化的格式中展示。 最好的徽标简单灵活,具有不同的格式和布局选项,因此当网站针对设备进行优化时,品牌也会针对为其分配的空间进行优化。
在本文中,我们将了解为什么简单、灵活和多功能的标志设计变得如此重要。 由于响应式网页设计和移动设备市场日益增长的影响,Twitter、Facebook、Spotify 和 Google 等行业领先的云端品牌正在完善和简化其品牌。 在考虑我们自己的品牌以及如何优化我们的徽标以在响应式网页设计中蓬勃发展时,我们可以考虑他们的解决方案。
关于 SmashingMag 的进一步阅读:
- 响应式网页设计:它是什么以及如何使用它
- 如何让徽标被接受:更好的设计工作流程的 8 个步骤
- 有效标志设计的重要提示
- 响应式网页设计的 Photoshop 礼仪
一个简单的事实
人脑比复杂的更容易记住简单的形式。 区分好标志和坏标志的最常见因素之一是简单元素。 质量、令人难忘、成功的品牌总是简单的。
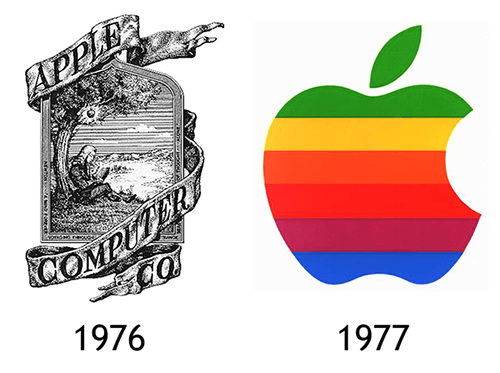
这个概念并不是什么新鲜事,早在响应式网页设计开始推动简单性之前就已经为人所知。 看看 Apple 在 1976 年首次尝试设计的标志,由工程师 Ron Wayne 设计。 尽管它很有创意(尤其是对于工程师而言),但它太复杂了,不出所料,仅仅一年后它就被替换了。

史蒂夫乔布斯委托专业平面设计师 Rob Janoff 设计简单、令人难忘和现代的东西。 颜色可能有所不同,但这种基本形状在 30 多年来一直保持不变,并已成为历史上最具标志性和最知名的标志之一。 这种设计的简单性使其几乎可以在任何尺寸上很好地工作。 非常适合响应式网页设计,尽管在这种技术出现之前几十年就已经完成了。
然而,对于大多数企业来说,苹果最初的品牌错误是一个常见的反复出现的问题。 小型初创公司通常预算有限。 为了避免成本,他们错误地向错误的人求助,而不是专业的标志设计师。 感觉有必要添加东西来创造东西的人。

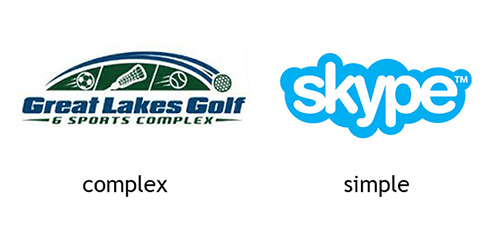
考虑左上方的五大湖高尔夫标志。 有人花了很多时间为该设计添加东西。 结果很忙,而且根本不会缩小规模; 而右边的 Skype 标志则简单、干净、令人难忘。 它适用于任何东西,并且可以扩展到移动设备上的小区域。

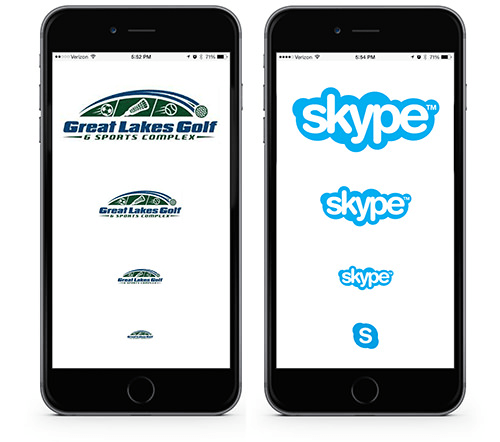
在全宽范围内,您可以识别 Great Lakes Golf 徽标上的球类运动元素。 但是按比例缩小 50%,它几乎不可读。 在右侧,Skype 徽标的缩小比例非常漂亮。 如果空间太小,Skype 品牌足够灵活,可以完全放弃文字标记。
这个简单的比较显示了简单、干净和多功能的设计如何胜过更复杂的布置。 Great Lakes Golf 的标志可能很符合它的初衷。 但是,在响应式网站的上下文中,无法干净地扩展变得非常明显。
科技行业的反应
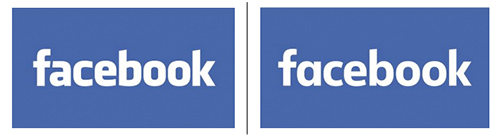
精通网络的品牌正在简化其徽标以适应响应式移动网页设计。 Facebook 于 2013 年删除了其图标“f”底部的淡蓝色线条。2015 年 7 月,它通过删除小写“a”上的升序来简化其文字标记,将其换成更简单、更圆润的版本。

总体而言,其他字母也得到了精简和提炼。 这些变化可能看起来微不足道,但推理并非如此。 Facebook 正在改变其品牌,作为对移动设备观看的直接回应。

“这实际上是一个巨大的变化,它不仅仅是‘a’。 它是由移动驱动的。” - Howard Belk,品牌公司 Siegel+Gale 的联合首席执行官兼首席创意官。
Spotify
早在 2006 年,最初的 Spotify 标志是一种混合了俏皮字体和小波浪元素,当它缩小时会丢失。 它在 2013 年被重新设计并简化为我们都熟悉的黑色字体和绿色图标。 它现在已经被进一步提炼成单一的扁平绿色。 有人对这种变化表达了一些困惑,有人问为什么 Spotify 修复了没有被破坏的东西。 然而,这一变化是 Spotify 更大品牌更新的一部分,很明显,驱动因素是在移动网络空间中寻求更大的灵活性。

“因为该系统非常灵活,它可以去任何地方,从屏幕到打印,再到环境和交互体验。 我们在微小的移动屏幕上使用微小的移动广告对系统进行了压力测试。” - Leland Maschmeyer,纽约设计公司 Collins 的创意总监。
谷歌
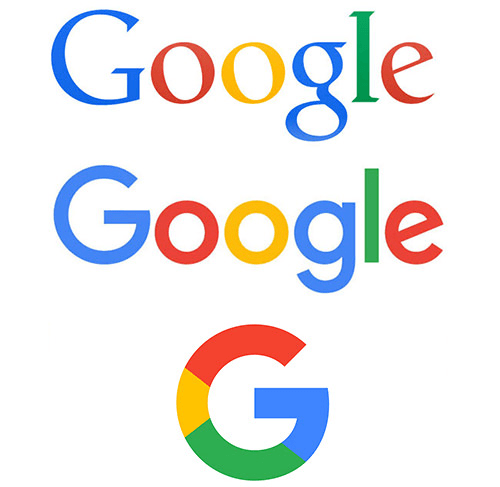
另一个恰当的例子是谷歌。 在我写这篇文章的时候,谷歌发布了它最新的 logo 更新,这是迄今为止最简单的。 自从 90 年代首次出现在我们的浏览器中以来,Google 徽标的简洁性一直在不断发展。

近年来,很快就会发现,它们的细衬线字体在响应式网页设计中无法很好地扩展。 因此,与其他科技品牌一样,它们简化为无衬线字体,采用扁平设计和友好而独特的“G”图标。

“曾几何时,谷歌是您通过一台设备到达的一个目的地:台式电脑。 如今,人们通过许多不同的平台、应用程序和设备与 Google 产品进行交互……今天,我们推出了一个新的徽标和标识系列,它反映了这一现实,并在 Google 的魔力为您工作时向您展示,即使在最小的屏幕上也是如此。 ” - 由产品管理副总裁 Tamar Yehoshua 在官方 Google 博客上发布。
无话可说
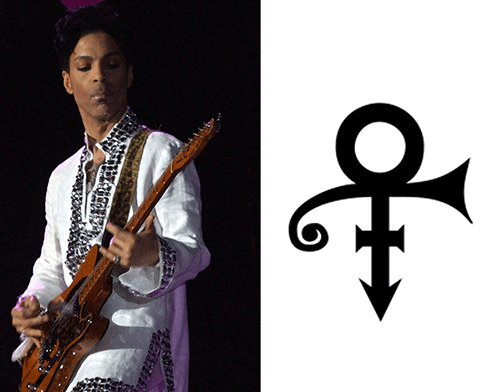
当普林斯在 1993 年将他的名字改成一个象征时,我们大多数人都认为他疯了。 但也许他领先于他的时代。

越来越多的公司正在改进其标志的简洁性,转向扁平、简单的符号设计,根本没有文字标记。

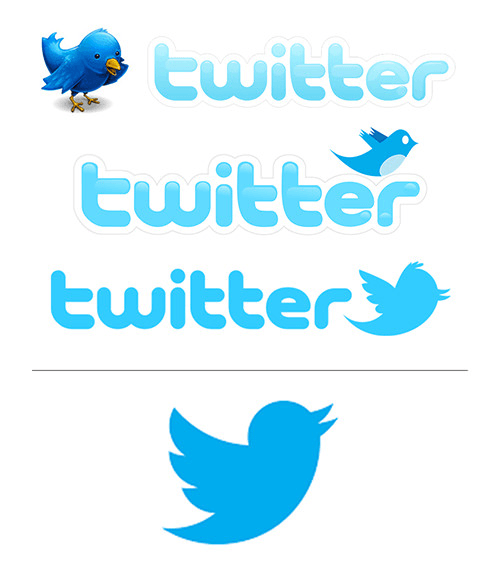
还记得用来构成 Twitter 标志的气泡类型和鸟类插图吗? 随着时间的推移,Twitter 改进了徽标,删除了不必要的细节; 现在它只是鸟的一个非常简化的版本。 没有小写的“t”图标,没有推特文字标记,只有鸟标志。

“推特就是那只鸟,那只鸟就是推特。 不再需要文本、冒泡字体或小写“t”来代表 Twitter。” - 创意总监道格鲍曼
当然,这些都是知名品牌,他们可以通过将其徽标缩减为仅一个简单的图标而侥幸成功。 不是每个人都可以或应该这样做。 然而,这是响应式网页设计对品牌产生影响的另一个例子。 当然,使用图标图形作为身份的一部分增加了品牌在移动设备上使用的灵活性。
向前进
这是否意味着所有徽标最终都会变成简单的扁平图标或扁平无衬线字体? 我不这么认为。 然而,几乎无法否认响应式网页设计对品牌的影响,看看这能走多远将会很有趣。
历史上神圣的观点认为公司的标志是一种永远不能改变的僵化形式,正在让位于一种新的品牌自由度,在这种自由度中,标志会做出反应并变化。 从水平格式到垂直堆叠,从字标到简单图标,甚至更改颜色以适应深色和浅色屏幕背景。
有人可能会争辩说,关注科技行业的品牌方向与律师事务所或餐厅无关。 然而,所有行业最终都会以一种或另一种方式进入响应式网页设计,并受到移动设备兴起的影响。 一些公司可能想知道为什么这对他们的品牌似乎不像对 Twitter 或 Pinterest 那样有效。
那些了解简单的设计原则并采用这种灵活的品牌推广方法的人将在这种新媒体中做出最好的反应。 至少,品牌在移动设备上缩小后的外观将成为任何标志设计师或品牌项目的主要测试。
标志设计师应该帮助教育客户接受这种新的灵活方法,在这种方法中,可以在响应式网页设计中优化标志,同时保持品牌一致性。 否则,我们将目睹更多的网络建设者自行更改有问题的徽标以适应他们的个人项目。 对任何人来说都不是理想的解决方案。
请留意我们即将发布的关于响应式标志设计的实用操作指南。
