移动网页设计如何影响本地搜索(以及如何处理)
已发表: 2022-03-10由于移动优先在我最近撰写的大多数文章中占据中心位置,因此许多设计师和开发人员质疑为什么会这样。 当然,谷歌已经大力推动它,所以按照谷歌告诉你的去做是明智的。 但是,对于某些网站,大部分流量并非来自移动用户。
目前,某些网站碰巧获得了比其他网站更多的移动流量,其中很多都归结为位置。 正如谷歌解释的那样:
“寻找附近的东西——咖啡店、面馆、鞋店——是我们最常做的搜索之一。 事实上,近三分之一的移动搜索与位置有关。”
从逻辑上讲,这是有道理的。 如果用户在家或工作中可以使用台式机或笔记本电脑,他们更有可能使用它来启动搜索。 无论他们是同时处理多项任务(例如通过 Skype 与朋友协调晚餐时)、在城市中走动,还是决定点餐但不想离开沙发,移动设备都是获取这些信息的快捷方式.
在本文中,我将明确关注这类消费者以及吸引他们的网站。 换句话说,如果您为具有本地业务的企业设计网站,请继续阅读以了解如何使用移动网页设计来提高其本地搜索排名。
用于本地搜索的七种移动网页设计策略
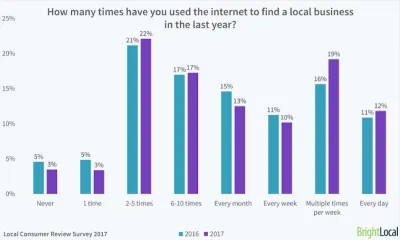
在去年的本地消费者评论调查中,Bright Local 透露,97% 的消费者曾在 2017 年的某个时候使用互联网搜索本地商家。对于一些用户来说,互联网是一种经常使用的资源,12% 的消费者在寻找新的企业每天都这样做,而 29% 的企业每周至少这样做一次。

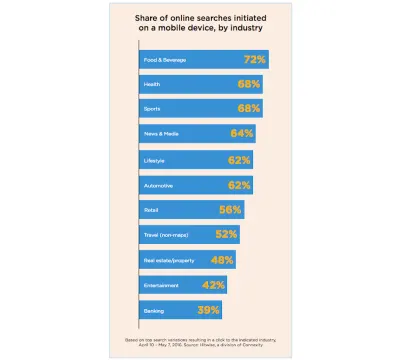
hitwise 的一份报告显示,大多数在线搜索都是从移动设备开始的:

请注意用户最常在移动设备上开始搜索的业务类型的趋势(即,他们主要是本地企业)。
此外,这些类型的搜索似乎是为了在买家旅程开始时进行研究。 如果网页设计师和开发人员能够深入了解目标用户的想法以及他们可能提出的问题类型或他们可能寻求的功能,他们就可以更有效地通过他们的网站构建相关的移动体验。
对于那些专门为具有本地用户群的客户构建网站的人来说,您应该利用移动设计策略来改善本地搜索结果。 虽然您在网站之外的一些努力会对此有所帮助(例如创建“Google 我的商家”页面并回复 Yelp 上的评论),但您的设计也可以做很多事情来为此做出巨大贡献。
策略 1:“设计”您的移动元数据
文案和网络开发人员已经意识到元数据在网站搜索营销工作中的关键作用。 只需几个简洁的文本字符串,您就可以向搜索引擎和您的受众介绍您的网站及其每个网页的很多信息。 这在本地搜索中特别有用,因为用户会寻找回答“我附近的[填空]”问题的结果。
但这不是我在这里谈论的策略。 相反,我想专注于如何“设计”元数据,以便在您的网站实际出现在他们的本地搜索结果中时对移动用户更具吸引力。
有几种方法可以做到这一点:
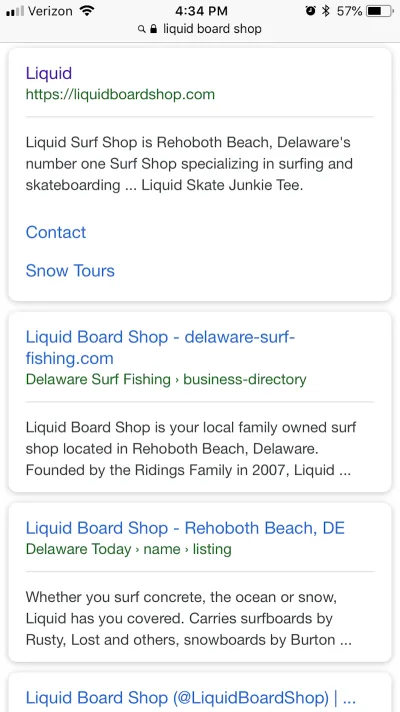
首先是为每个网页制作简洁的元数据字符串。 让我们以 Liquid Surf Shop 网站为例:

第一个搜索结果看起来不错,不是吗? 网页名称和 URL 各占一行。 描述准确地描述了商店的业务(并指出它的位置!),同时也适合移动搜索描述的分配空间。
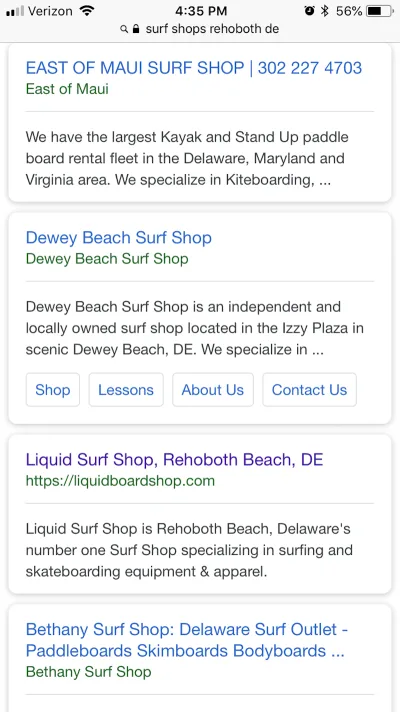
现在,在与移动搜索中的直接竞争对手进行比较时,仔细看看 Liquid Surf Shop:

如果您查看上面的 East of Maui 和 Dewey Beach Surf Shop 的条目,请注意它们的描述如何以不完整的句子结尾。 然后,看看它下面的Bethany Surf Shop。 元标题对于给定的空间来说太长了。 这种对元数据的缺乏关注可能会使这些网站访问者在放置在像 Liquid Surf Shop 这样写得很好的列表周围时付出代价。
您可以做的另一件事来改善本地搜索列表的外观(以及它在页面上的排名)是在您的设计代码中使用模式标记。
Schema.org 创建了一组强大的结构化数据,企业可以使用这些数据来提高搜索引擎的理解力,从而提高结果。 特别是本地企业会发现模式标记特别有用,因为它允许他们“标记”消费者在决策过程中倾向于使用的各种元素。
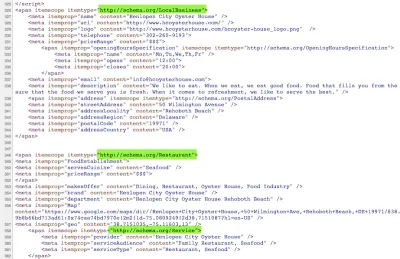
这是一个为本地企业做得很好的模式标记示例:Henlopen City Oyster House:

如您所见,开发人员已经用各种结构化数据标记了主页。 具体来说,他们将其与三种“类型”相关联:本地企业、餐厅和服务。 这些模式类型中的每一个都已被深入挖掘到有关位置、联系餐厅、美食类型等的详细信息。 这非常适合将移动用户与他们寻求的本地业务联系起来。
策略2:缩短网站
对于某些移动网站,要求用户在到达页面末尾之前滚动四到五次可能是可以的。 或者深入两三页以到达所需的端点。
也就是说,这种类型的扩展现场体验可能并不适合本地移动用户。 虽然谷歌确实关注网站停留时间和访问页面等因素,但您需要更关注的是高跳出率和缺乏参与或转化。
为了在仍然安抚搜索之神的同时为用户创造这种理想情况,您在设计网站及其导航时的重点是保持简短和重点。
我将在此示例中使用 Bad Hair Day 网站:

该网站的标题包含如果他们想联系美发沙龙和水疗中心可能实际需要的所有信息。 地址以及电话号码(具有点击通话功能)和社交媒体图标都在那里。
其他类型的网站也可以很好地在此处放置特定于业务的信息和号召性用语。 例如:
- 位置搜索
- 营业时间
- 预约或预约
- 查看菜单(食物)
…等等。

向下滚动网站一点点,您就可以打开汉堡菜单。 如您所见,此导航结构简单,并将所有必需品保留在顶层,以便于发现。

这个移动网站的主页只需要完全滑动三下就可以到达它的尽头,这真是一个不错的感觉。 Bad Hair Day 并没有创建一个过于复杂的主页,每个页面的摘要部分都会迫使用户滚动和滚动,Bad Hair Day 让它保持简单。
通过提供这样一个用户友好的布局和结构,Bad Hair Day 创造了一个真正令人敬畏的第一印象。 此外,通过保持简单,网站不会被过多的图像、动画、脚本等所累。 因此,移动网站加载速度很快。
策略 3:本地化视觉内容
如果您的网站主要由大量的彩色样本和图库摄影组成,则此网站不适用。 但是,如果您创建的设计包含定制的照片和视频,则有一个独特的机会可以使用此视觉内容在本地搜索中排名。
如果有意义,请附上与当地居民产生强烈共鸣的照片。 当地景观或城市景观的可识别图像将使游客有理由感受到与业务的更紧密联系。 这有点像在咨询电话或第一次会议期间与当地运动队建立联系。 只有,您才能通过您选择的图像与他们建立这种联系。
但这正是您在网站上吸引访问者本地联系的方式。 在搜索中怎么样?
为此,请在图像和视频上使用替代文字。 这通常是出于可访问性的目的而推荐的(即,即使他们看不到或听不到内容,也可以帮助受损的访问者消费您的内容)。 但是,替代文本也可由 Google 机器人读取。 如果您在图像的替代文本中使用正确类型的位置驱动关键字,则该视觉内容可以在本地图像搜索中排名更高。 请记住,您不想牺牲本地 SEO 的可访问性。 在寻找将本地关键字注入其中的方法时,使您的替代文本具有描述性。

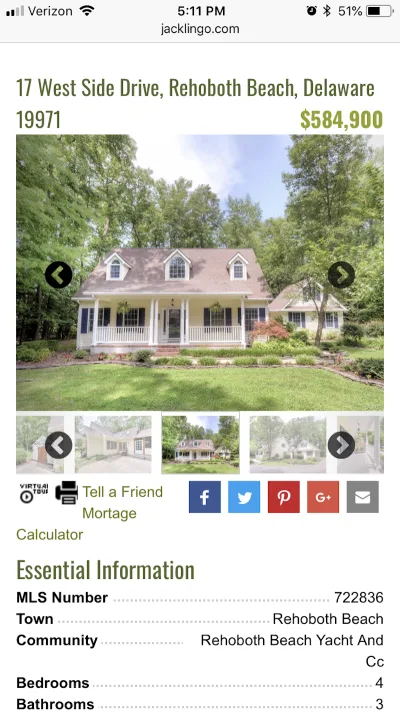
我认为这特别有用的本地业务类型之一是房地产代理。 就像 Jack Lingo Realty 一样。 以下是 Jack Lingo 在其网站上发布的 Rehoboth Beach 房屋清单:

页面顶部包括一系列美丽的照片,这些照片拍摄于特拉华州里霍博斯海滩西区大道 17 号的房子。
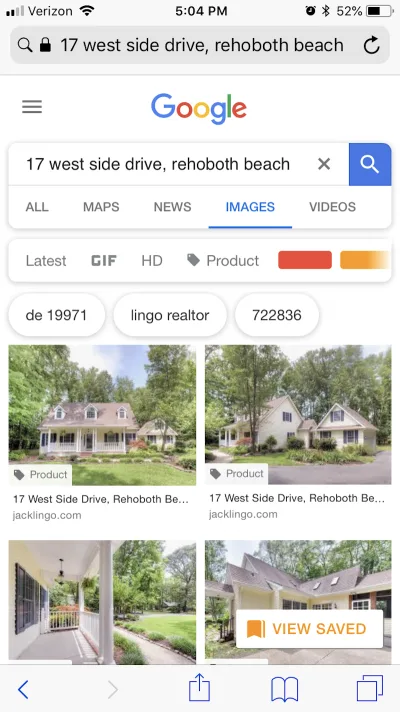
现在,打开页面源代码并查看第一张图片的 alt 文本内容:

替代文本在其开头包含一个唯一标识符(可能是为了将其与画廊中的其他图像区分开来),但随后是属性的地址。 对于通过谷歌对特定社区和社区的房产进行研究的潜在房主,猜猜他们在谷歌图片搜索时会发现什么?

Jack Lingo 的房产图片占据榜首。 相当令人印象深刻,对吧? 因此,下次您为业务依赖于展示产品或属性的客户设计网站时,请考虑如何针对本地图像结果对其进行优化。
策略 4:尽可能添加评论和评分
我总是喜欢将您自己网站上的评论和评分汇总作为控制有关您品牌的对话的一种方式。 这是有道理的,对吧? 当客户没有讲台发言时,他们将在 Yelp、谷歌、Facebook、TripAdvisor 以及任何他们喜欢的地方制作自己的...... 虽然无法完全避免这一点,但在您的网站上提供评论和评级空间可以帮助控制反馈流。
它还可以改善本地搜索结果的外观。
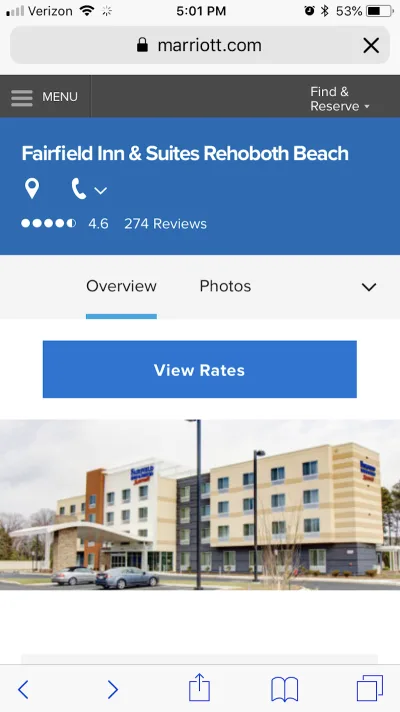
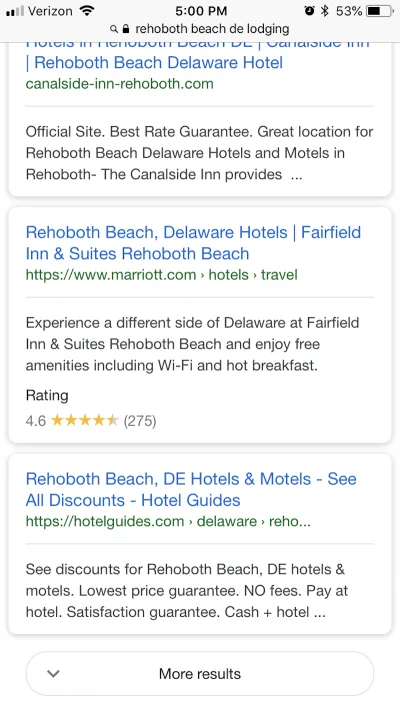
我要使用的示例是里霍博斯海滩 Fairfield Inn & Suites 酒店:

可以想象,万豪旗下的一家大型酒店已经收到了大量来自网络的评论。

然而,通过在自己的网站上添加评论和评级,万豪正在完成一些有助于本地搜索用户的事情。 首先,有透明度因素。 万豪积极征求客户对酒店住宿的反馈,并发布这些评论供所有人查看。 本地用户非常喜欢在线评论,73% 的人声称正面评论增加了他们对本地企业的信任。

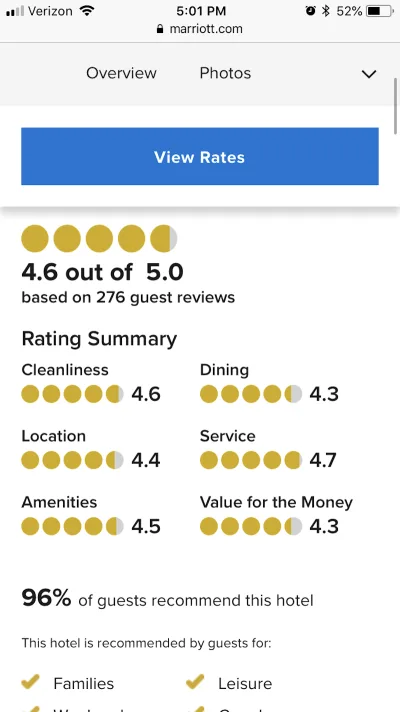
此外,万豪在其网站上纳入评级系统也证明对本地搜索结果有益。
正如您在“Rehoboth beach de lodging”的结果列表中看到的那样,万豪是唯一一家包含评级的酒店,而且令人印象深刻。 如果移动用户在搜索结果中快速滚动搜索最相关和最有吸引力的业务以满足他们的需求,那么正面评价可能足以阻止他们陷入困境。
策略 5:建立专门的位置页面
在设计具有多个位置的网站时,请务必为每个位置创建一个专用页面。 需要考虑现场优势以及与搜索相关的优势。
对于初学者来说,单独的位置页面减少了访问者进入网站后必须做的工作量。 在此之前,您可能已经看过那些“位置”页面,其中包含十几个位置,每个位置都包含与地址、电话号码、电子邮件、网站等相关的信息。 但是,通过为每个位置提供单独的页面,您不必担心影响可读性或焦点。
Tanger Outlets 网站很好地证明了这一点,您可以看到,只需点击几下,访问者就可以快速了解他们的个人位置,而不会受到其他人的干扰或分心。

Tanger Outlets 导航菜单将“位置”页面放在最顶部。 这可能是访客搜索的第一件事,因为他们的目标是更多地了解当地的奥特莱斯购物中心及其商店和品牌。

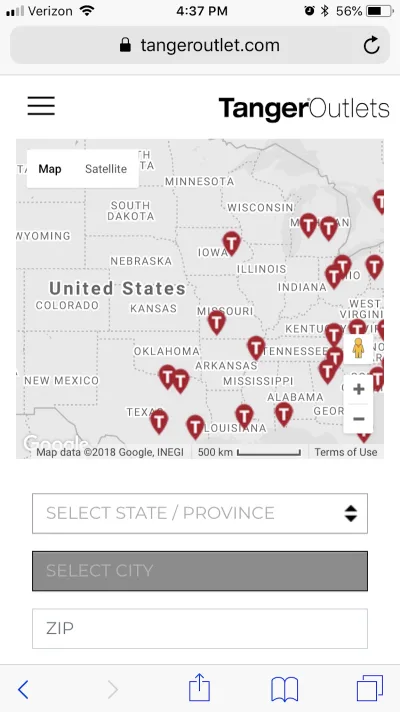
Tanger Outlets 网站的“位置”页面随即显示交互式地图。 用户可以拖动地图并尝试自己找到他们的位置,也可以在下面以简短的形式输入详细信息。

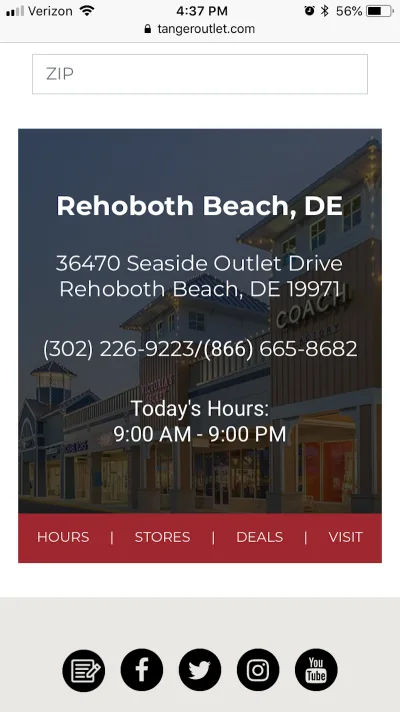
找到他们的位置后,用户会收到有关其附近 Tanger 奥特莱斯的位置、电话号码和营业时间的高级概览。 他们可以访问其他页面以了解有关该特定购物中心的商店和交易的更多信息。
通过在您的网站上创建专门的位置页面,您还可以为其在本地搜索结果中排名提供额外的机会。
策略 6:将您的 CTA 放在前面和中心
您可能已经注意到,这些策略有一个共同的主题:简单和直接。 您通过智能设计技术向访问者提供信息的速度越快,他们参与和/或转换的可能性就越大。
由于它与这些关键检查点有关,您显然知道如何为移动设备设计号召性用语按钮:使它们大而多彩、可点击且位于拇指区域。 但是安置呢? 一些人认为,号召性用语应始终放置在最合乎逻辑的位置。 在许多情况下,这直接位于文本的描述性部分之后,该部分向访问者“推销”点击的原因。
在移动设备上,您真的没有时间浪费。 如果他们正在搜索明确地寻找从事 X、Y 或 Z 业务的本地企业,那么将您的 CTA 放在首位和居中将是有益的。
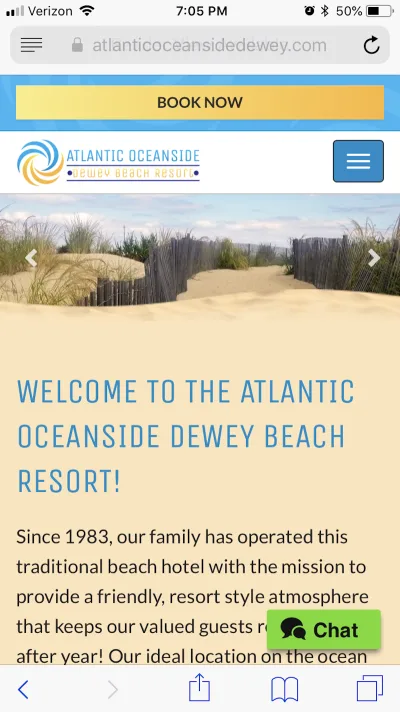
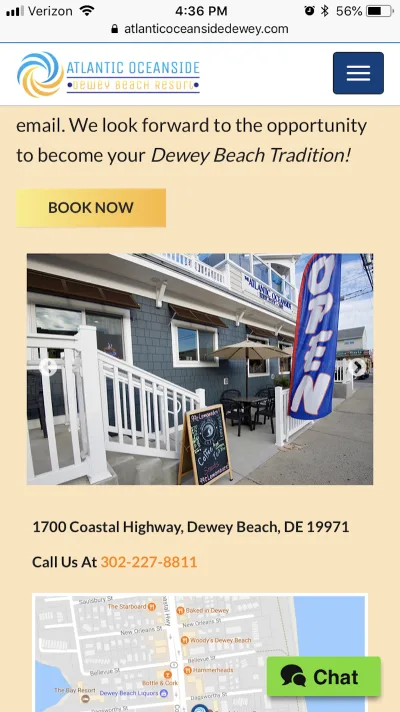
Atlantic Oceanside 是如何做到这一点的一个极端例子,但我相信它仍然做得很好:

Atlantic Oceanside 网站的最顶部是一个显眼的“立即预订”按钮。 诚然,有些用户可能还没准备好在他们进入网站的那一刻就开始预订酒店,但在此处设置按钮仍然是个好主意。 这是一个提醒,预订过程将尽可能轻松。

对于尚未准备好立即预订的访问者,该网站在整个网站的其余部分都包含相同的 CTA。 它的设计和措辞始终如一,因此访问者总是知道在哪里可以找到它。

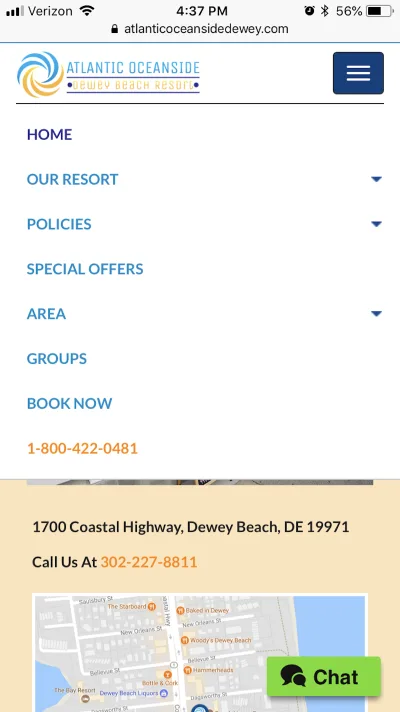
还有另一个我认为放置得很好的 CTA 实例,它就是存在于导航中的那个。 您可以看到首先显示有关客人住宿的所有重要详细信息,然后“立即预订”和商家的电话号码位于列表底部,因此用户无需翻阅页面即可找到该信息。
如果您想让移动用户更轻松地进行转换,请不要埋没您的 CTA。
策略 7:包括地理定位功能
我推荐的最后一个策略不是关于设计,而是更多关于您可以应用于您的网站的功能,这些功能可以为访问者提供个性化的体验。
地理定位和地理定位服务(如信标技术)在几年前是非常热门的话题。 回想一下 Pokemon Go 是所有人都可以谈论的话题。 移动用户愿意向应用提供他们的位置数据,以换取他们认为有价值的体验。 我相信您在为本地搜索用户设计移动网站时也应该这样做。
借助地理定位功能,您有机会以全球服务网站无法做到的方式提升访问者的体验。
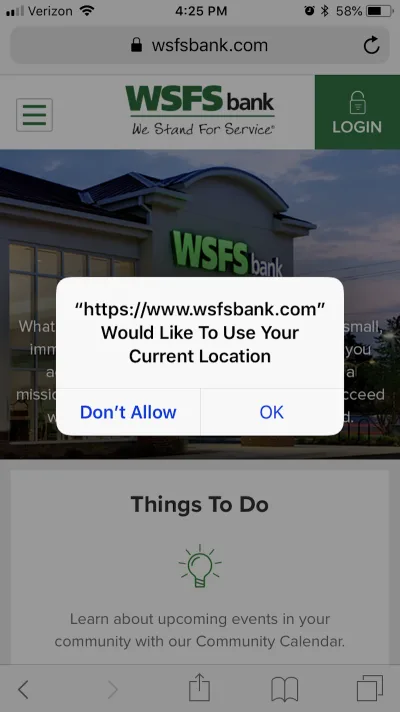
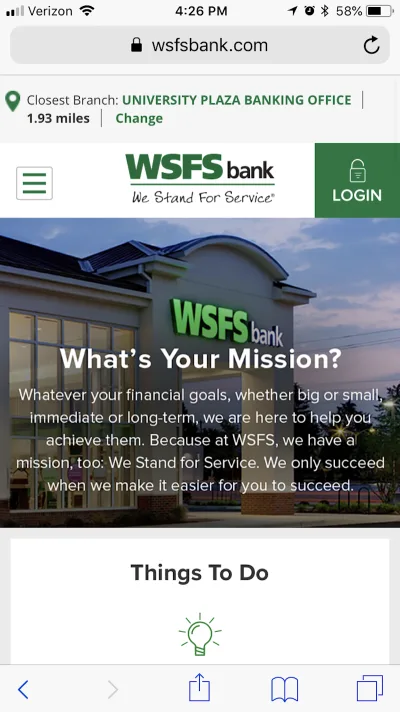
WSFS 银行就是一个很好地利用了这个特性的企业。 首先,它请求允许使用由用户的移动设备确定的当前位置:

在授予对移动网站的访问权限后,用户会在顶部看到有关最近的 WSFS 银行位置的信息:

您的访问者也可能会发现其他地理定位用例也很有用。 例如,您可以提供有针对性的折扣,包括店内可用性检查,并将价格转换为当地货币(如果与您自己的不同)。 最终,您对他们位置的访问应该用于改善他们的体验并迫使他们在线转换或访问实体位置。
包起来
现在我们已经有时间适应它,现在为移动优先设计并不是太棘手。 也就是说,为本地搜索用户设计移动网站是另一回事。 并不是说他们不像其他人一样不喜欢响应式设计或较短的联系表格。 只是他们的动机和目标并不总是与其他人相同。
因此,除了为移动优先索引设计网站外,还要注意设计如何影响网站在搜索结果中的外观以及本地搜索用户如何接收它。
