在网页设计中利用液体效果
已发表: 2021-02-10如果您想在竞争中脱颖而出并让自己听到,您需要加倍努力。 这是当今在线丛林的第一条规则。 然而,这并不意味着你需要重新发明轮子或有一大笔钱来买得起一个宏伟的解决方案才能给人留下深刻印象。
问题是,尽管围绕着大创意而忙碌着,小细节仍然很重要。 他们总是有所作为。 您可以拥有一个具有基本结构和常规设计的常规网站,并且仍然在人群中脱颖而出。 您需要做的就是通过一些经过深思熟虑的小功能来丰富用户体验。 由于现代网站充斥着微观解决方案,因此似乎许多创意人员都在关注这种解决方法。 因此,我们可以见证许多微小的趋势。
这种小而聪明且令人印象深刻的趋势之一是液体状效果。 它的超能力在于它只是安静地工作——增强整体用户体验并增强总体印象。 它光滑、优雅、精致。
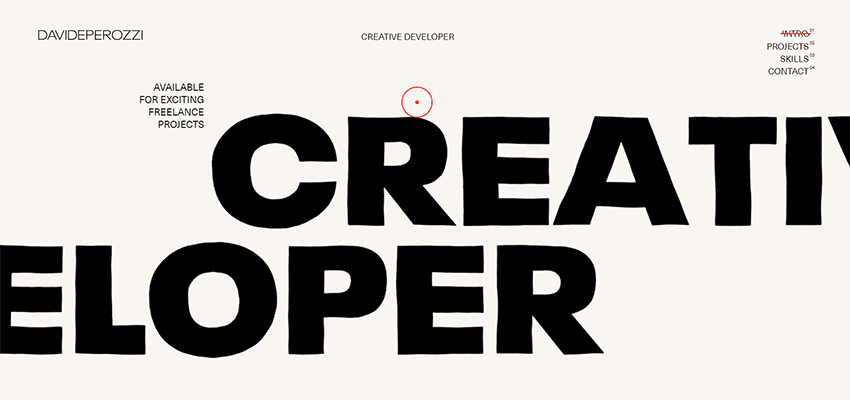
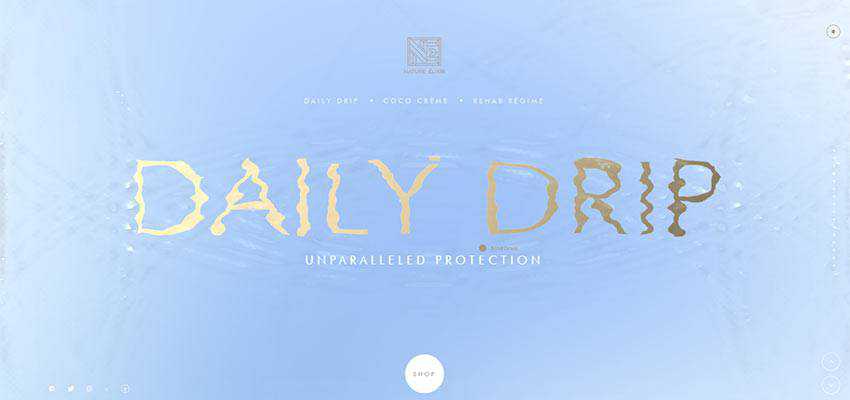
Davide Perozzi / Nature Elixir / Nesatex
考虑一下 Davide Perozzi、Nature Elixir 和 Nesatex 的个人投资组合。 这三个例子从不同的角度展示了这种趋势。
Davide Perozzi 使用水汪汪的行为将他网站的标语放在聚光灯下,但不会让它响亮。 解决方案在这里几乎看不到。 不过,足以吸引眼球。 它为干净整洁的界面提供了可爱的热情。 此外,它有助于反映艺术家的创作灵魂,并向所有人展示 Davide 是一个追随潮流的人,并且知道如何在不压倒观众的情况下应用它们。

Nature Elixir 背后的团队在主页滑块的一个部分中利用水面。 欢迎您使用鼠标光标来玩它。 你可以留下涟漪和痕迹——扰乱表面的宁静。 在这里,该解决方案用于支持产品的本质以及减轻情绪。

在 Nesatex 的案例中,类似液体的行为仅仅是一种夸张,它给英雄区域带来了一种很好的个性和独特性。 它也出现在滑块中,但这次它为幻灯片增添了一些额外的动态,并丰富了它们之间的过渡。

eumRay学院
液体状的效果随处可见。 它在当今的网站艺术家中非常流行。 它的使用范围不仅限于英雄区域的背景,即使它在这里蓬勃发展。 您可能已经看到,它是将滑块提升到新水平的理想选择。 考虑 eumRay Academy,该解决方案通过奇特的过渡效果改善了整体用户体验。
它在布局和颜色方面具有常规设计。 然而,类似液体的效果使它看起来不那么平庸。 它使界面感觉有趣和花哨。 而且,与此同时,这种技术设法挽救了它的商业性质。 该解决方案用于滑块中,并作为显示滚动部分的主要显示效果。

Fleava / Kombu 饮料
Fleava 和 Kombu Drinks 背后的团队轻松地用奇异的音符丰富了优雅的美学。 在这两种情况下,后者都作为幻灯片之间可爱的过渡效果,使这个基本的轮播看起来原始而诱人。


如亚数码
在过渡效果方面,这种趋势对于隐藏在汉堡按钮后面的所有滑出式导航菜单都是有益的。 让我们以如雅数码为例。 主菜单的每次打开和关闭都伴随着一个从顶部向下流动的特殊层。
它具有漂亮的复古渐变背景,具有非常平滑和微妙的行为。 它将正面和背面生动地分开 - 但仍然巧妙地将所有东西联系在一起。

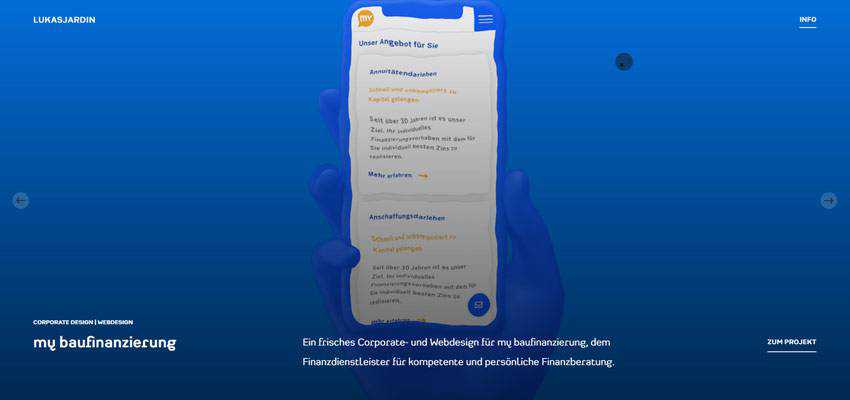
阳台 / Lukas Jardin
液体般的效果可以作为一个诱人的转折发挥作用。 考虑一下 Balconi 和 Lukas Jardin 的个人作品集。
Balconi 官网的创意团队利用该方案为首页相当琐碎的设计增添了一些情趣。 如您所见,背景已被分成两个水平部分。 顶部开始运动。 它的动作是如此的温柔和微妙,以至于它们增加了美感——而不是把一切都放在自己身上。 该解决方案为用户提供了一些不显眼的焦点锚点,并让主题保持活力(字面意思)。

Lukas Jardin 将他富有创意的个人作品集的基调与类似液体的行为相匹配。 在这里,它应用于放置在英雄区域滑块中的图像。 这个想法给人留下了良好的第一印象。 它不会压倒或烦人——它只会让事情变得令人兴奋。
效果很好地与网站的其余部分配合,为项目增添了一点个性。 这是如何使基于图像的常规轮播感觉特别和独特的一个很好的例子。

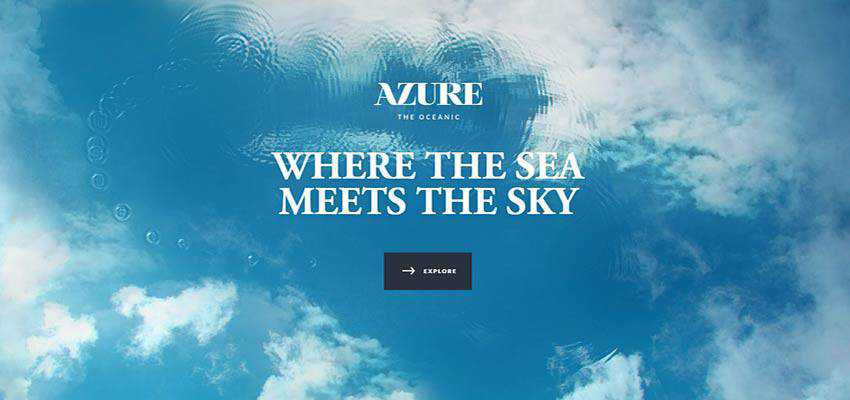
Azure The Oceanic / Cobra Ultra Swipe
当然,在家中感受到类似液体的效果的领域之一是具有水启发主题的设计。 让我们探索 Azure The Oceanic 和 Cobra Ultra Swipe。
第一个网站的名称不言自明。 从一开始,很明显,水主题在这里运行。 而且,如果没有巧妙地再现类似液体的行为,它无疑会失去一些东西。 就像 Nature Elixir 的情况一样,在这里您被邀请参加一个带有动态表面的小型游乐场,您可以在其中留下涟漪。 有趣且引人入胜。

至于 Cobra Ultra Swipe,尽管铭牌一开始并没有说明项目背后的故事,但英雄区说明了一切。 该网站专门用于水下护目镜,因此团队选择水主题也就不足为奇了。 可以在英雄区域以及整个网站中看到的类似液体的效果就像手套一样。

一股潮汐力
这种微小趋势的磁力在于它的起源。 从本质上讲,它是一种巧妙地模仿水的行为。 我们都知道,人们可以永远观察三样东西——水就是其中之一。
液体般的效果,注定会俘获来访者的心。 它确实做到了。 小剂量使用它可以毫不费力地为项目做出贡献——让用户体验难以忘怀。
