12个在网页设计中加入线条的绝妙例子
已发表: 2020-10-05如今,网页设计中有许多微小的趋势。 我们已经讨论了孤独但引人注目的鼠标尾巴、鼠标光标的操作和作为装饰的三角形。 每个月都会为我们带来一些令人兴奋的想法,这些想法会发展成出色的用户界面功能。 它们使界面真正引人入胜且令人耳目一新,使它们免于平凡。 一种这样的新趋势是在设计中使用线条。
这种趋势并不是什么新鲜的、非同寻常的或出人意料的东西。 几年来,我们看到几何解决方案越来越受欢迎:抽象的 Three.js 驱动的中心部件、重叠的矩形、散布在英雄区域的三角形等等。似乎现在轮到线条来打动网络了观众。
令人惊讶的是,使用线条作为装饰工具具有特殊的潜力。 细线可以轻松增添柔和或精致的美感。 如果是粗线条,自然可以促成如今如此流行的野蛮设计。 更重要的是,我们不要忘记,线条还可以起到引导者的作用,将参观者的视线从一个点引导到另一个点,形成一条视觉路径。 这也是一种久经考验的强调方式。
让我们探索几个网页设计中杰出的线条示例,并亲眼看看它们能为项目带来什么。
奇线
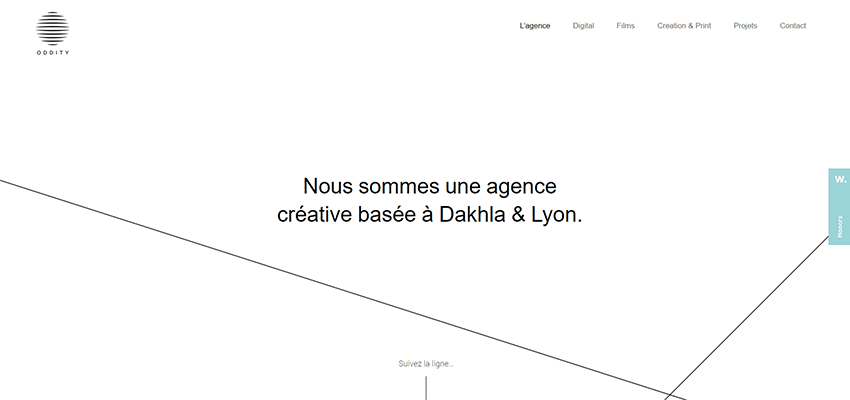
我相信这个机构的铭牌说明了一切。 标识不仅有线条,还有机构的名称。 因此,在整个项目中都能看到线条也就不足为奇了。 首先,他们在英雄区迎接我们。 然后他们会在访问者浏览页面的过程中跟随他们。 整体设计基于大量新鲜空气、大量白色空间和经典的黑白配色。 在这里,线条有宾至如归的感觉。

Pixavio
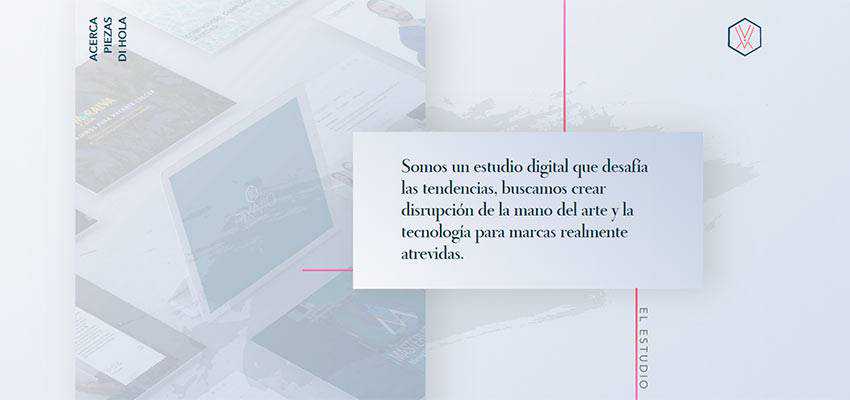
与前面的示例非常相似,几何为项目定下了基调。 Pixavio 设计的整体美感是在各种大小的矩形的帮助下获得的,以及不同的装饰元素,如点、圆、之字形等。在这里,线条非常适合。它们用于丰富英雄区域,突出标题甚至特别强调联系表单上的提交按钮。

加比亚诺
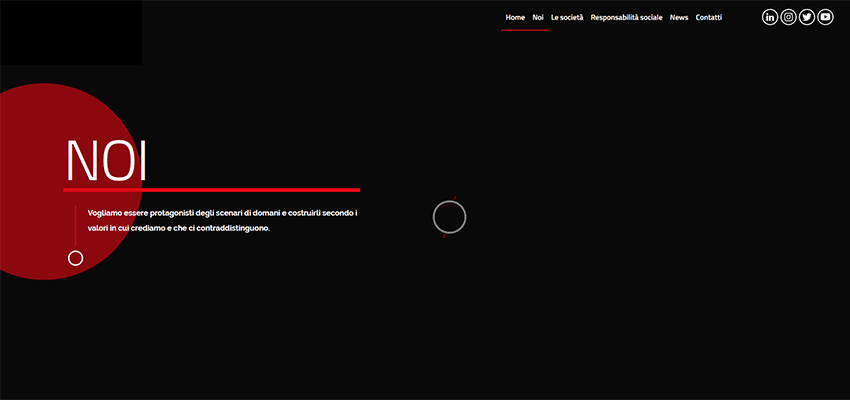
虽然前面的示例以锐角为中心,但 Gabiano 背后的团队选择了圆形的平滑曲线。 圆圈无处不在:在标识、社交媒体图标、滑块甚至排版中。 这些线条自然地与空心圆形平面图形相互作用,并巧妙地为标语和标题提供了额外的焦点。

这是加西
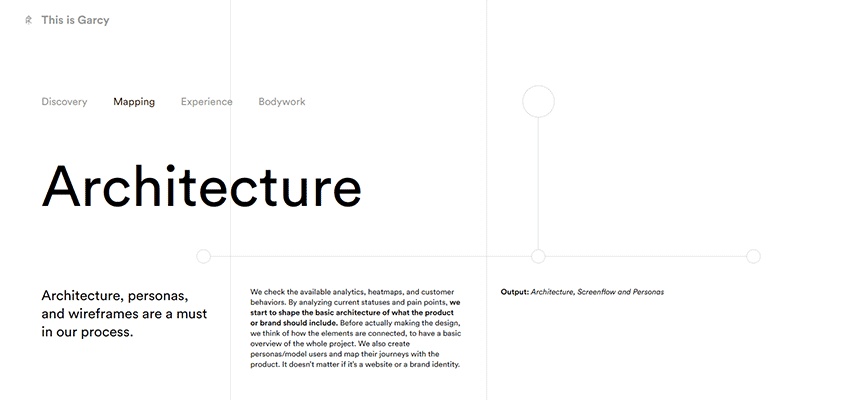
Tom Garcy 选择线条来为背景增添趣味,从而避免设计看起来过于简单。 由于淡灰色调,它们几乎与白色帆布融为一体。 然而,他们仍然巧妙地将屏幕分成几个块,突出显示文本。 在其他页面上,线条用于将设计联系在一起并为美学增添一些热情。

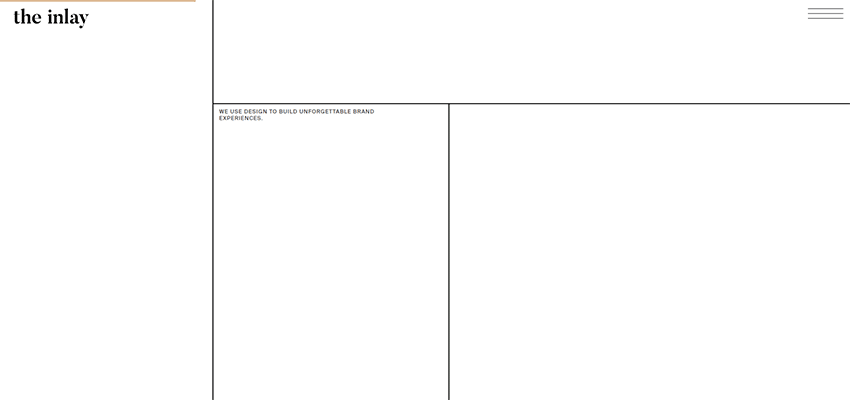
镶嵌
与前面的示例非常相似,The Inlay 中的线条将屏幕分成几个部分,让项目背后的团队有机会正确处理大量空白。 设计感觉宽敞、通风、干净,当然也很小。 尽管如此,它看起来一点也不无聊。 相反,它看起来很棒。 这种宏伟的轻盈和对空间的巧妙利用带来了梦幻般的整体印象。

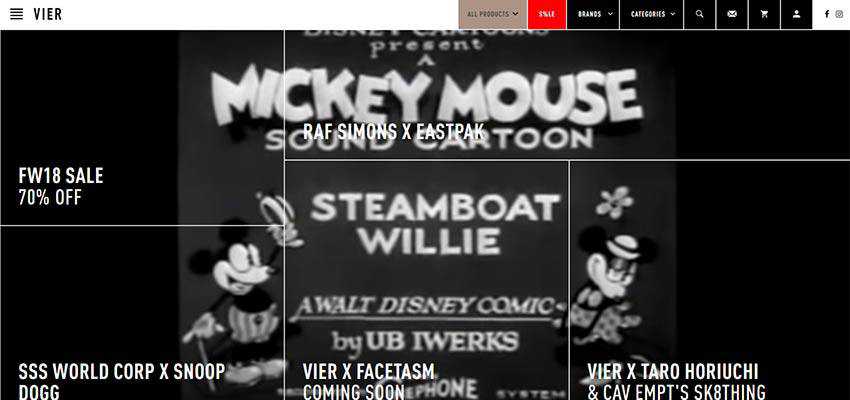
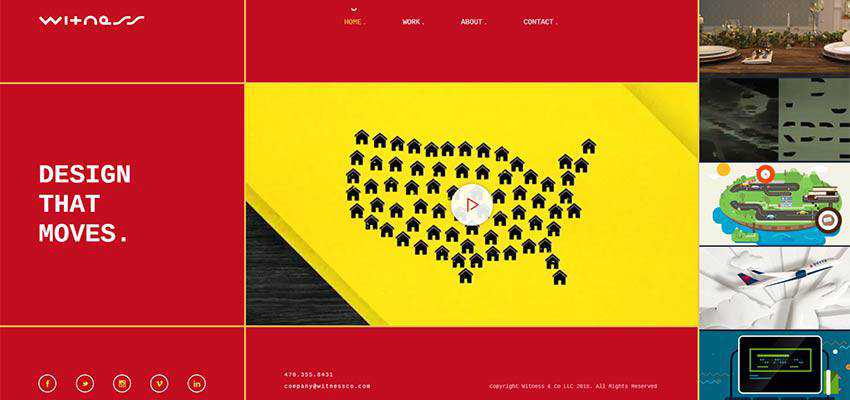
维尔安特卫普 / 见证人
VIER ANTWERP 和 Witness 遵循相同的路线,但在他们的案例中,趋势感觉很残酷。 线在这里形成了小节,描绘了网格。 虽然在前面的两个示例中,解决方案看起来精致而优雅,但在这里它被带到了表面,展示了线条的粗犷、原始的本质。


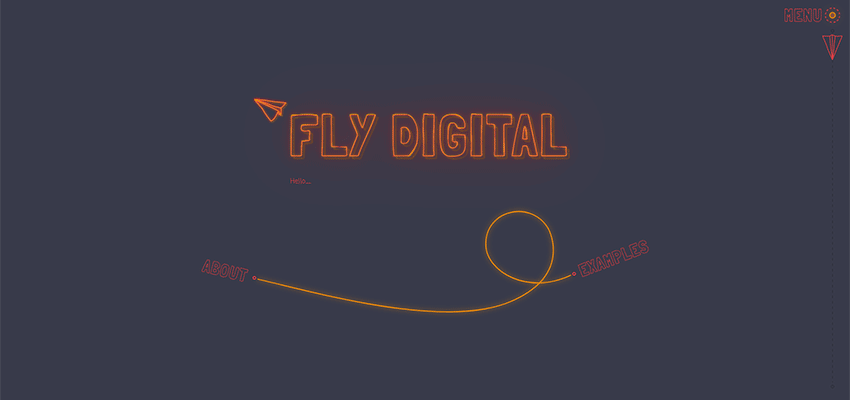
飞数字
在 Fly Digital 中,您会发现很多线路。 正是在这里,美丽的线条风格与大胆而奢华的霓虹色相结合,产生了出色的效果。 轮廓排版、空心正方形和矩形,当然还有在黑暗中发光的线条——设计极简但精彩。

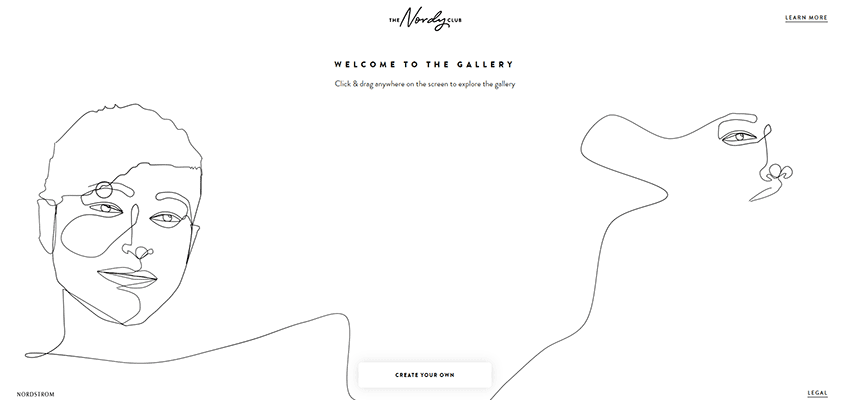
北欧俱乐部
在这里,这条线站在项目的艺术方面。 它不仅可以在主屏幕上创建精美的手绘肖像,还可以将访问者从对话的开头引导到“门户入口”。 它吸引注意力并保持兴趣,在前奏中起着重要作用。

红色星球
与前面的示例不同,红色星球主屏幕中的线条几乎无法察觉,但它们就在那里。 它们是如此精致和微妙,以至于并非所有人都一开始就脱颖而出。 然而,它们却完美地融入了英雄区的宇宙主题,丰富了它的几何魅力。 走到哪里都可以看到线条。 他们在整个页面中营造出和谐的氛围。

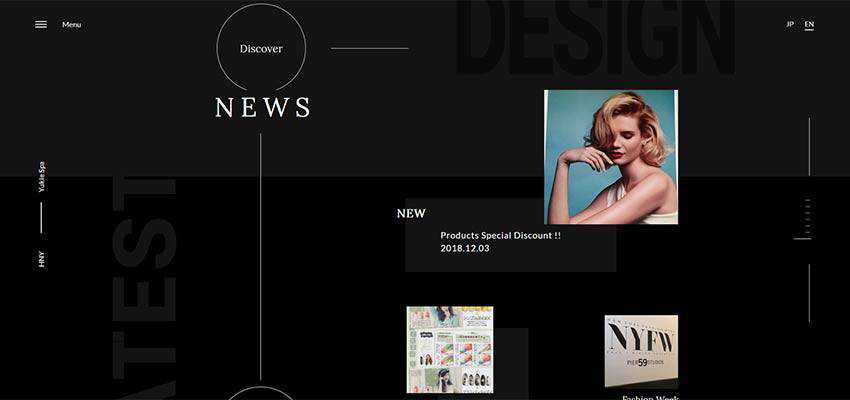
Yukie Nail 纽约
这种设计有很多线条——垂直的和水平的。 它们用于各种目的:其中一些纯粹是装饰性的,而另一些则是导航性的,例如用作滑块导航或汉堡按钮的短线。 它们都很薄,因此可以自然地衬托出该项目的精致女性氛围,很好地搭配空心纽扣。

疯狂工作室
Mad Studio 背后的团队主要将线条用于装饰目的。 他们做得很巧妙。 正如您可能已经注意到的那样,这些线条大多是对角线。 原因很简单:这里的对角线是品牌标识的核心和灵魂。 注意标识:有一条小的对角线。 可以在各种细节中看到对角线位置。 例如,位于每张幻灯片中心的窄斜矩形、CTA,当然还有背景图形。 超细的线条完美地支持了主题,并且由于它们的动态行为,给项目带来了现代感。

遵循路线
线条只是线条。 无论是超薄还是胖,无论是笔直的、弯曲的还是曲折的。 它只是一种原始的几何物质。 然而,网页设计是一个可以在阳光下赢得一席之地的地方。 如此简单的东西有可能成为给人留下深刻印象的工具。
我们检查了十几个例子,这些例子表明线条有机会展示他们内在的天才和创造力。 其中一些纯粹是装饰性的,而另一些则在创造舒适的用户体验方面发挥了重要作用。 告诉我们,哪一个引起了你的注意?
