探索网页设计中线条排版的优雅
已发表: 2020-01-08排版是我们可以永远谈论的事情之一。 请记住我们的优秀文章,我们在其中讨论了 Web 上手写字体趋势的兴起、标志设计中巧妙字体的 40 个示例,甚至是印刷广告中漂亮字体的 70 个示例。
本质上,它只是一组关于大写高度、字母间距、笔画形状和其他一些细节的规则。 但它的外观、行为和与其他元素的交互方式让我们盯着看。 这就像一个总是坐在凉爽的桌子旁的孩子,有一天会成为舞会女王。 我们只是注定要欣赏和复制她的风格。
就像任何未来的球后一样,排版有很多责任和事情要做。 今天,排版不仅仅是用于显示文本和标题的网站的琐碎细节。 它是一种可行的工具,可以为内容赋予视觉重量,完成随行人员并给人留下深刻印象。 我们不再仅在可读性的背景下考虑它。 它也是娱乐领域的有效参与者。
排版在步入式衣橱里有很多衣服和鞋子,从经典开始,到奇异的结束。 现代解决方案允许我们使用我们想要的任何字体。 无聊字体的时代已经结束。 现在是进行实验和大胆决定的时候了。 欢迎您使用不同的字母形式和样式,即使是那些不太可能在网页设计中生存的字母。 例如,线条样式的排版。
说实话。 在一个(几乎)每个网站都以充满动感的英雄区域迎接访问者的时代,像线条字体这样的微小生物几乎没有生存的机会。 它没有任何问题:它太脆弱和精致。 还是只是偏见的受害者? 事实上,在有能力的人手中,这种排版不仅能看穿一切障碍,还能做出自己的陈述。 我们将向您展示 10 个这样的例子作为证明。
阿贾威尔逊
让我们从 A'ja Wilson 的官方网站开始。 这里的主屏幕具有传统的视频背景,从一开始就吸引了人们的注意力。 然而,朗朗上口的短语的大小使线条式字体不会丢失。 团队设法保留了纤薄形式的优雅,让它为项目的女性光环做出贡献。

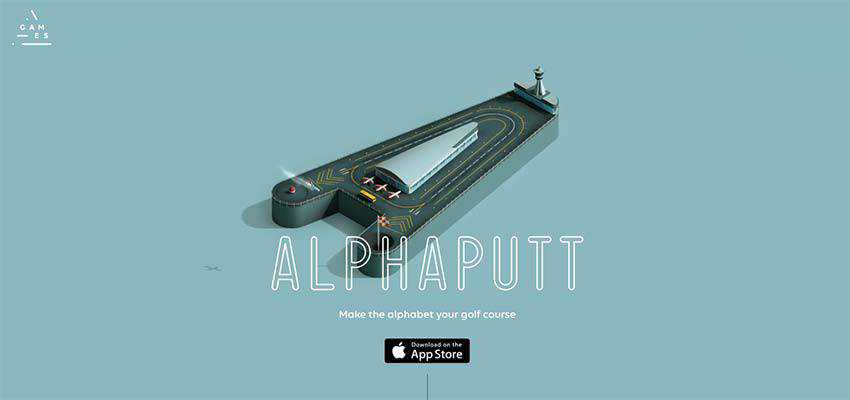
阿尔法推特
Alphaputt 的英雄区还有另一个时髦的解决方案:动画。 尽管如此,团队已经考虑到了这一点。 在这里,动画只占据屏幕的一小部分,其他一切都保持干净和静态。 这为大纲排版提供了安全的背景。

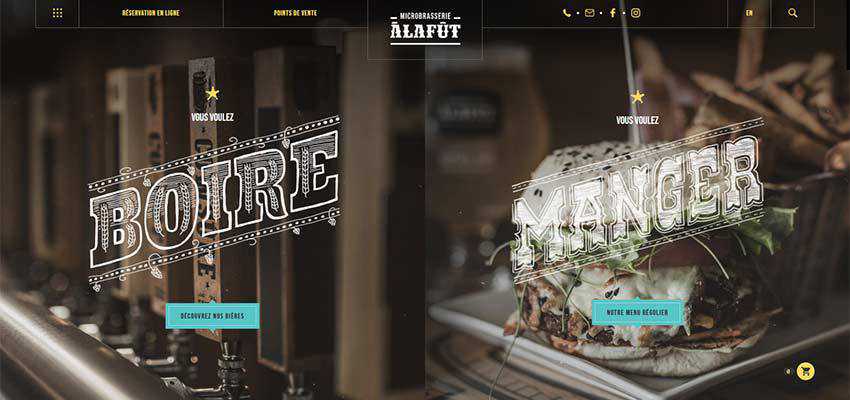
啦啦啦
A la Fut 的主屏幕以华丽的复古字体为标志。 脂肪形式和大尺寸正是单词自然脱颖而出所需要的。 粉笔填充不仅是一种很好的触感,丰富了美学,而且它也使字母更坚固。

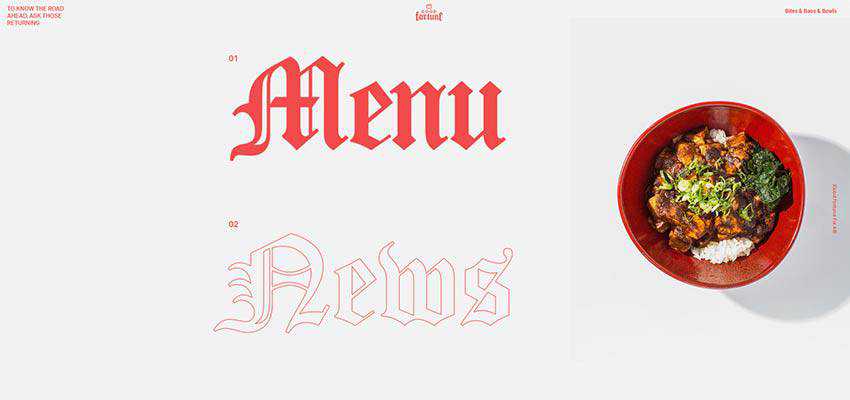
庭院代理/好运
Yard Agency 和 Good Fortune 背后的团队巧妙地混合搭配线条和坚实的风格,以不引人注意地设定焦点。
尽管 Yard Agency 有一个相当沉重和密集的视频滑块,更不用说引人注目的过渡了,团队仍然选择了一种脆弱的线条样式的排版。 一方面,它使第二个词不那么重要。 另一方面,它被用作幻灯片的装饰,巧妙地将所有东西捆绑在一起。

Good Fortune 是我们系列中的另一个例子,线条风格与复古风格相结合——形成了美丽的结合。 由于单色画布和大量空白,优雅的字体很容易将注意力吸引到基本部分的链接上。 就像 A la fut 的情况一样,它起着装饰作用——营造一种可爱的氛围。

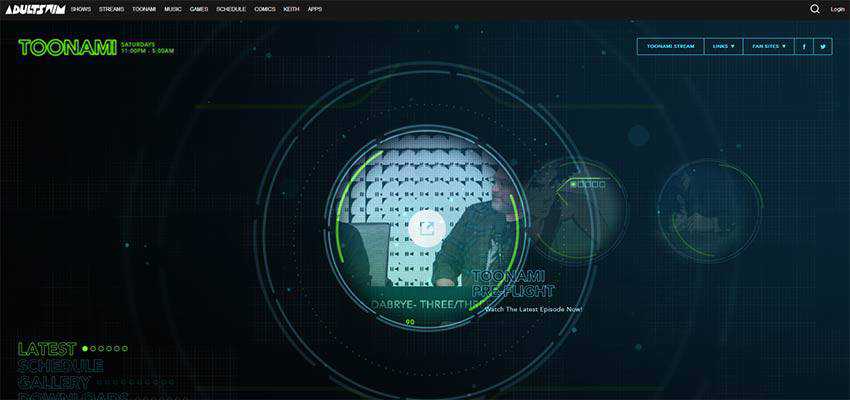
Toonami – 成人游泳/点对点
Toonami – Adult Swim 和 Dot to Dot 是线条样式排版是可预测选择的网站示例。
Toonami 的设计有一种奇妙的宇宙氛围,有很多轮廓的圆圈、网格和浅盒子。 字母的空心形状感觉精致而科技感。 他们完美地融合在一起。

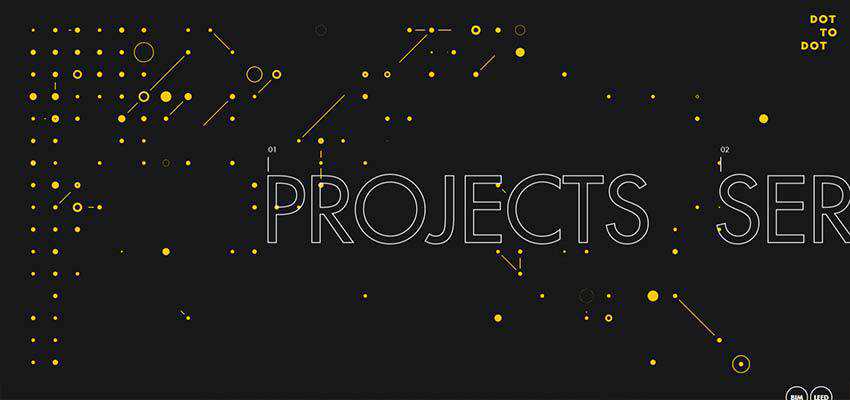
点对点也散发着科技优雅的形象。 幽灵按钮、实心和空心圆圈以及用于辅助内容的超窄字体为轮廓排版创造了理想的基础。

在这两种情况下,您都无法想象任何其他字体。 这些选择是经过深思熟虑的。
Yukie Nail 纽约
在 Yukie Nail New York 的案例中,轮廓排版是一个值得商榷的决定。 英雄区域是基于一个真正难以通过的具有流动性行为的画布。 鼠标的一举一动都会留下涟漪,扰乱整个表面。 镂空字体与背景融合了一点,但仍然有宾至如归的感觉,因为它非常适合女性的氛围。

ACES棒球/时间表杂志
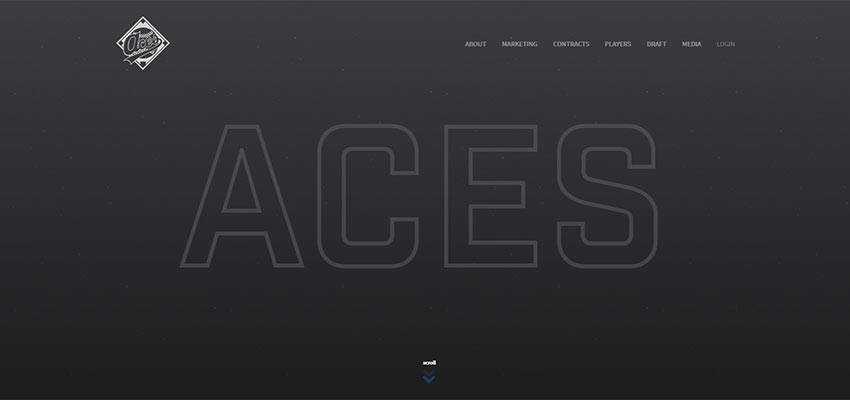
ACES Baseball 和 Timesheets Magazine 证明线条排版永远不会太大。 您甚至可以从上到下拉伸文字,它仍然看起来优雅而时尚。
ACES Baseball 的主页仅包含一个引人注目的标题。 由于它的大尺寸,它占据了屏幕中观看次数最多的部分,并且比以往任何时候都更响亮。

Timesheets Magazine 背后的团队在场景背后使用空心字体。 在这里,它既是装饰性的又是信息丰富的细节。 由于采用了精致的字母形式,后面的文字不会与前面的文字竞争。 但它仍然响亮,这是第一个问题。 这无疑是一种微妙的平衡。

成功法则
某些规则有助于线条样式的排版在充满动感的现代网页设计世界中生存下来。 首先,请记住尺寸很重要。 即使脆弱的性质与微小的尺寸完美契合,也不要因此而堕落。 毫无疑问,它会迷失并被忽视。 所以,越大越好。
其次,字母的轮廓应该几乎是有形的。 它们不应该太胖,但应该将文本与其他所有内容分开。
最后,对比是你忠实的朋友。 通常,将白色字体放在黑色画布上是一个理想的选择,但随时欢迎您尝试。
