网页设计中线条排版的优雅
已发表: 2019-03-27这听起来可能陈词滥调,但第一印象确实具有持久的影响。
当用户访问您的网站时,排版是他们注意到的第一件事。 它甚至在他们阅读您网站提供的内容的一个单词之前就创造了用户体验。
排版有可能超越仅仅讲述一个故事。 它描绘了网站背后的人以及他们提供的服务。 将网站排版与演讲中的语气相同,它用于营造一种氛围,引起听众的情感反应。
在您的网站上使用不同的字体和写作风格是提高其视觉吸引力的好方法,而糟糕的排版不会让访问者有留下来的动力,因为没有什么有趣的东西可以吸引和吸引他们的注意力。 使用正确的排版,您可以使用户体验轻松、无缝并最终变得更加愉快!
本质上,排版只是看似简单的事情的一套规则——字母间距、大写高度、笔画形状和其他诸如此类的小细节。 但是它与其他元素的交互、行为和外观方式使得一个网站与另一个网站不同。 它给人留下持久的印象,并防止读者跳到其他网站。
在编写新内容时,您需要使用在任何设备上都易于阅读的字体类型。 如果排版过于简单,那么即使是最令人兴奋的内容也可能会显得乏味和单调。
说实话。 我们生活在一个几乎每个顶级网站都提供动态元素和优化导航的时代。 考虑到这一点,像线条式排版这样无关紧要的东西真的会对你的观众产生影响吗?
事实是,在有能力的人手中,线条排版可以对您的品牌做出大胆的声明,甚至可以作为您在线形象的基石。
这里有一些例子来证明我们的观点。
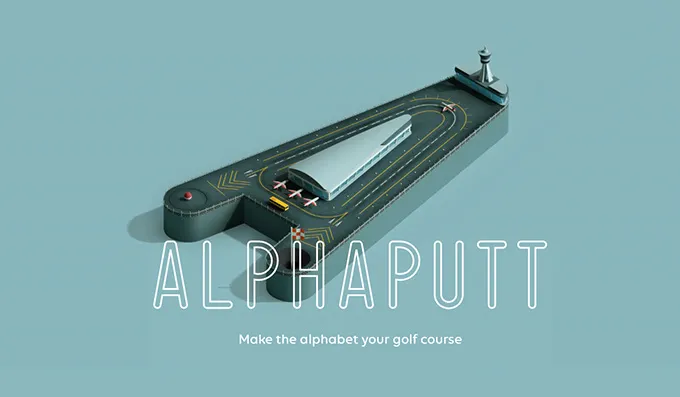
阿尔法推特

看看Alphaputt的网站。 它有一个时尚的英雄区域,其中包含古怪的动画。 从外观上看,Alphaputt 的团队似乎已经真正考虑过他们的用户体验。 动画只占屏幕的一小部分。 其他一切都是静态和干净的。 结果是大纲排版的安全背景。
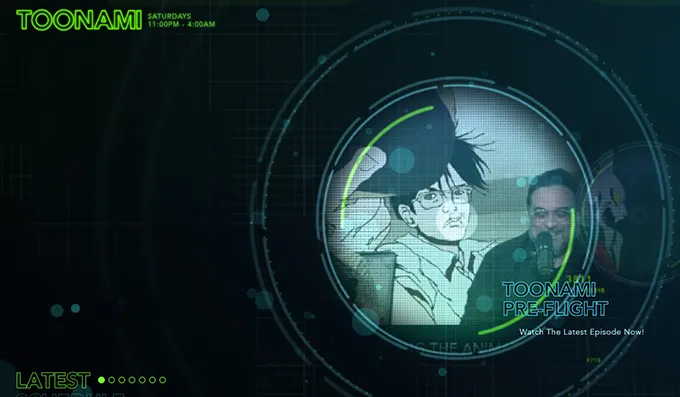
远波

Toonami 成人游泳网站是另一个很好的例子,说明为什么线条样式是一个很好的选择。 网页设计具有惊人的宇宙氛围。 有浅盒子,网格和轮廓圆圈。 有空心形状的字母,既科技又精致。 它们与整个网页设计完美融合。 这些选择是经过深思熟虑的,因为没有其他东西会像这种排版一样完美。
1MD

1MD 是一个很好的例子,说明了良好的排版几乎可以立即引起网站访问者的注意。 该网站使用巨大的白色字体和各种动画的幻灯片,让观众牢牢地盯着他们的屏幕。 结果是网站访问者的立即关注。
Yukie Nail 纽约

Yukie Nail New York 的网页设计也使用了一些出色的排版。 网站的英雄区域是一个醒目的画布,具有液体风格的效果。 鼠标在此画布上的每一次移动都会产生波纹扰动整个表面。 虽然网站上使用的空心字体确实与背景融合了一点,但它仍然与网站的女性氛围完美融合。
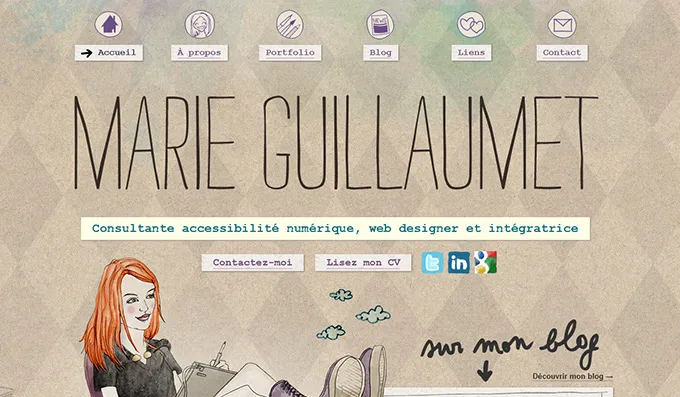
玛丽·纪尧姆

该网站使用与他们提供的服务一致的手写字体。 它给作品集带来了一种个性化的感觉,使人们相信设计师实际上参与了生产过程。 这个网站有一种独特和个性的氛围,手绘图标与手写字体完美搭配,为网站的整体外观增添了特色。
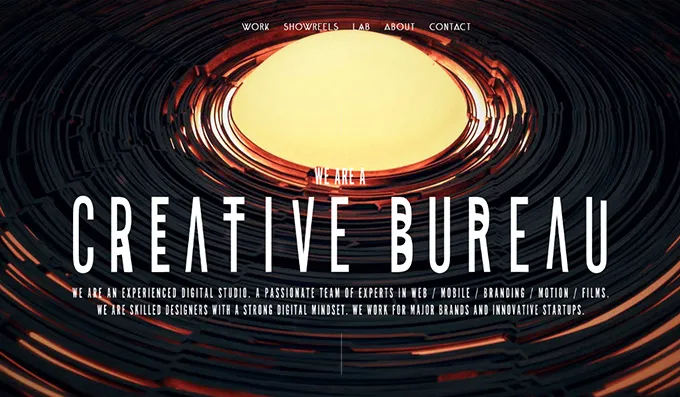
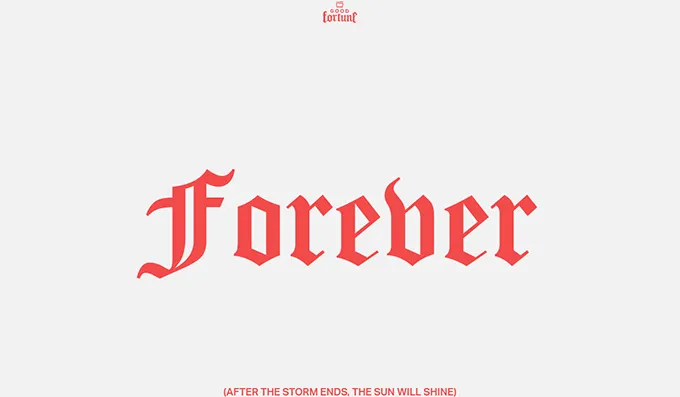
福

另一个带有复古风格的线条排版的好例子是 Good Fortune 网站。 由于单色画布,有大量的空白。 优美的字体足以引起参观者的注意。 最终结果是干净优雅的外观,真正体现了该品牌的 USP。
在网页设计中使用排版的最佳实践


1.保持简单
虽然处理您的网络排版很重要,但您不想过度使用它。 可读性是关键,您不应该将您使用的字体和样式复杂化到读者无法弄清楚所写内容的程度。
简单性不仅提高了网站的视觉吸引力,而且还增加了内容的可读性。 在网站上使用最少数量的字体并与它们保持一致也可以在您的内容中建立一种专业感和结构感。
过分努力只会使内容看起来像一团难以辨认的混乱,用户不会觉得有趣或耐人寻味。 因此,最好保持它尽可能简单,同时牢记网站的可读性和结构。 选择在目标设备上显示良好且清晰易读的字体。 排版工作,但不要过度。
2.避免冗长的句子
如果每行包含较少的字符,用户将轻松掌握您的信息。
句子的长度越短,可读性就越好。 不要让你的排版太窄或太宽。 尝试将每行的字符范围限制在 50-60 左右。 考虑固定布局的宽度以获得最佳线条长度,以提高对观众的影响。
3.将字体与正确的匹配
在网页设计方面,系统字体是一个安全的选择,它们不会使网站布局复杂化,而且通常更容易阅读和理解。
但是,如果您希望在文本工具中改善这些字体的效果,最好是成对选择和匹配。 这会给你一个很好的组合,因为其中一些字体在与其他字体配对时效果最好。 巧妙地挑选和匹配它们,以获得观众的最大注意力。
4.正确使用空格
应该巧妙地使用文本行之间存在的空白。 这些空白不仅提高了文本的易读性,而且提高了视觉吸引力和可见度。 它们还有助于防止网站显得过于混乱。 确保在您的网站上应用正确的行高,以改善其排版,从而改善它对访问者的影响。
5.色彩对比
虽然色彩对比在网页设计中似乎是一个基本概念,但许多人仍然倾向于忽视它。 当需要为您的整体设计和排版选择颜色时,这一原则尤为重要。
许多网页设计师犯的一个常见错误是将黑色文本放在全白背景上。 这会产生如此大的对比,以至于根本不会吸引用户。 如果您快速浏览各种网站,您会发现白色背景上的文字并不是真正的黑色。 事实上,为了降低对比度并使文本易于阅读,他们使用灰色文本。
仅仅通过找到两种截然不同的颜色是无法实现完美对比的。 仅仅因为这些是不同的颜色并不意味着它们会很好地协同工作。 如果您不确定如何选择正确的颜色,请考虑将其转换为灰度。 这会让你看到颜色的价值,这比选择任何两种对比色更重要。
6. 字距调整
调整每个字符之间的间距的过程称为字距调整。 字距调整的目的是实现对称和平衡的外观,因为它有助于平衡每个字母之间存在的空白的外观。 虽然它在段落中不是很重要,但您需要密切注意大字体和标题。 字距调整是避免设计中出现任何换行符的重要工具。 虽然字距调整通常与印刷设计更密切相关,但它现在对网页设计也变得越来越重要。
7. 无衬线对比。 衬线
关于哪种字体更易读,衬线字体或无衬线字体一直存在争议。 在进行任何类型的网页设计时,人们普遍认为,与衬线字体相比,无衬线字体在屏幕上更易于阅读。在处理网站字体时,大部分文本都使用无衬线字体并为网页副本、标题和标题的小部分使用衬线字体。

8. 你的目标受众
你的排版也应该取决于你的观众。 重要的是您的网站与您的目标受众保持良好的关系。 在创建网站的排版设计时,请确保您了解最终用户并牢记他们的期望和需求。
考虑目标受众的年龄组。 他们的喜好和厌恶是什么? 他们的喜好是什么?
这些问题的答案将帮助您根据目标受众的期望设计您的网站。 它还将帮助您为受众选择正确的排版元素。
9. 层次结构
排版层次结构通常通过使用 <h1>、<h2> 等标签来建立。 它不仅与文本的大小有关,而且还决定了一个印刷元素相对于另一个的突出程度。 它可以通过使用对比色、大小、空白和不同的字体来确定。 如果您希望为您的网站获得完美的层次结构,请从布局草图开始。 最重要的视觉元素应该在顶部,最不重要的应该在底部。 排版中最重要的元素不必更大。 与其他元素相比,它们应该具有最大的突出性。 要了解每个元素的重要性,问问自己你希望你的听众首先阅读什么。 这个元素不一定要在你的网页布局的顶部,但它应该是焦点。
10.所有大写文本
使用全部大写的文本会让读者觉得你在向他们尖叫你的信息。 请记住,您不想将您的内容强加给读者。 如果他们感觉到您正在向他们推送营销材料,那么在您能够向他们传达信息的核心之前,他们就会被您的网站推迟。
如果您热衷于使用所有大写字母,请确保仅在真正需要时才这样做,并且如上所述,请牢记观众的意图。
总结一下
如果您希望实现网页设计的目标,您必须确保网站的排版精美且清晰易读。 它应该令人赏心悦目,而不是分散注意力。 不要害怕有创意。 耐心地浏览各种字体集合,并花时间确定最适合您的字体。 虽然没有单一的公式可以帮助您获得完美的网页设计排版,但您将能够通过足够的练习来提高您的技能。
