Angular 组件的生命周期:方法、不同类型和接口
已发表: 2021-06-21目录
介绍
允许为 Web 和移动设备构建应用程序的客户端平台是有角度的。 它于 2009 年由 Google 推出。 最初,该平台支持 Javascript 和 HTML,后来被 Angular TypeScript 和其他脚本语言取代。
许多版本的 Angular 已经用 AngularJS 开发到 Angular-7 等等。 不管是什么版本,角度通常是由组件组成的。 因此,了解组件对于清楚地了解组件的加工过程非常重要。
但是,Angular 的每个组件都有其特定的生活方式,其中Angular 生命周期的每个阶段都会经历初始化步骤到销毁步骤。
本文将重点关注 Angular 不同组件的生命周期事件。
生命周期方法
Angular 中的组件具有不同的生命周期和一定数量的阶段,通过这些阶段执行初始化到销毁的过程。 组件的不同阶段称为“生命周期挂钩事件”。
为了控制 Angular 内的组件,开发人员可以在应用程序的不同阶段使用钩子事件。 存在八种类型的生命周期钩子事件,开发人员可以在 Angular 的任何组件中使用它们。 与特定生命周期事件对应的函数调用必须由开发人员添加。

每个组件都必须存在构造函数方法,因为组件属于 typescript 类。 在执行任何角度生命周期钩子之前,总是首先执行组件类构造函数。 要添加任何依赖项,构造函数可用于所需任务。 角度生命周期挂钩按特定顺序执行。
每当 Angular 中的任何组件初始化时,都会创建并呈现根组件。 然后产生组件的继承者。
生命周期阶段的划分分为两个阶段:一个阶段链接到组件,另一个阶段链接到组件的子级。
另请阅读:令人兴奋的 Angular 项目创意
不同类型的生命周期钩子
1. ngOnChanges –
每当输入的控制值发生变化时,都会调用此事件。 绑定的属性值的更改会触发此事件。 包含更改的数据映射,即 SimpleChange 中属性的先前值和当前值。
- 特性
- 具有输入的组件可以使用该方法。
- 只要输入值发生变化,就会调用该方法。
2.ngOnInit
在组件初始化或绑定数据的属性显示后,初始化ngOnInit的事件。 该事件仅在 ngOnChanges 事件之后调用一次。 因此,该事件主要负责初始化组件数据。
- 特性
- 组件中的数据由该事件初始化。
- 设置输入值时调用该方法。
- 默认情况下,Angular CLI 已将此钩子添加到其所有组件中。
- 该方法只能调用一次。
3.ngDoCheck
检查角度组件的输入属性后,触发 ngDoCheck 事件。 它主要用于检测或处理 angular 无法检测到的任何变化。 根据开发者的逻辑,可以实现校验。 因此,事件允许执行任何自定义更改逻辑或算法以检测任何组件中的更改。
- 特性
- 对于角度变化的任何检测,运行此方法。
- 调用该方法来检测变化。
4. ngAfterContentInit –
在组件视图内投影外部内容后,调用事件 ngAfterContentInit。 对于第一次检查所有组件绑定,此方法将首次执行。 它的执行在方法 ngDoCheck() 执行后立即执行。 子组件通常与此方法链接。
- 特性
- 最初,该方法在 ngDoCheck 之后调用。
- 工作由内容初始化完成。
5. ngAfterContentChecked –
将外部内容投影到组件中之后,检查投影内容。 每次通过角度变化检测机制检查内容时都会调用该方法。 它在 ngAfterContentInit() 方法执行之后执行。 此外,该方法在后续执行 ngDoCheck() 之后执行。 它通常与子组件的初始化相关联。
特性
- 首先,该方法等待 ngContentInit 完成。
- 在 ngDocheck 之后执行。
6.ngAfterViewInit
随着angular组件和子组件的初始化,调用ngAfterViewInit方法。 ngAfterContentChecked 方法执行后,第一次调用 ngAfterViewInit 方法。 该方法仅适用于 angular 的组件。

特性
- 只有在组件的视图初始化后才生成一次对该方法的调用。
7. ngAfterViewChecked –
在 ngAfterViewInit 方法之后,调用 ngAfterViewChecked 方法。 每当 Angular 的变化检测方法对组件进行检查时,就会执行 ngAfterViewChecked 方法。 该方法也在 ngAfterContentChecked() 执行后执行。 此外,当子组件的指令绑定发生变化时,该方法将被执行。
特性
- 调用是在初始化和检查之后生成的。
- 该方法的工作在 ngDocheck 的每个方法完成后开始。
8. ngOnDestroy
该方法在 angular 销毁组件之前调用。 为了避免内存泄漏的情况,该方法能够分离事件处理程序,并且在取消订阅 observable 时也很有用。 只有一次,该方法被调用以从 DOM 中删除组件。
特性
- 该调用是在从 DOM 中删除组件之前生成的。
Angular 生命周期中的接口
组件的类可用于定义角度生命周期挂钩方法。 但是,在接口的帮助下,可以调用方法。 接口名称与方法名称类似,省略了前缀“ng”。 这是因为生命周期钩子的每个方法都存在 typescript 接口。 比如ngOnInit的接口叫做OnInit。 只有一个生命周期钩子的事件是通过一个接口定义的。 此外,当接口未实现时,编译器不会抛出任何编译错误。
例子:
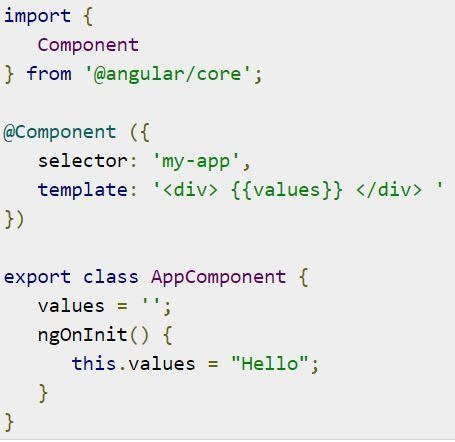
已经展示了一个实现生命周期钩子的示例。 下面显示的代码将放在文件“app.component.ts”中。  资源
资源
它展示了如何调用生命周期钩子 ngOnInit。
将模块添加到存储库“ng-example”的示例如下所示。 模块名称是生命周期钩子,其中包含组件(父和子),例如“ngOnChanges”,称为更改示例。 为了路由到组件生命周期钩子,路由被添加到侧边栏,组件“更改示例”被放置在该组件内。 这显示了父组件和子组件。
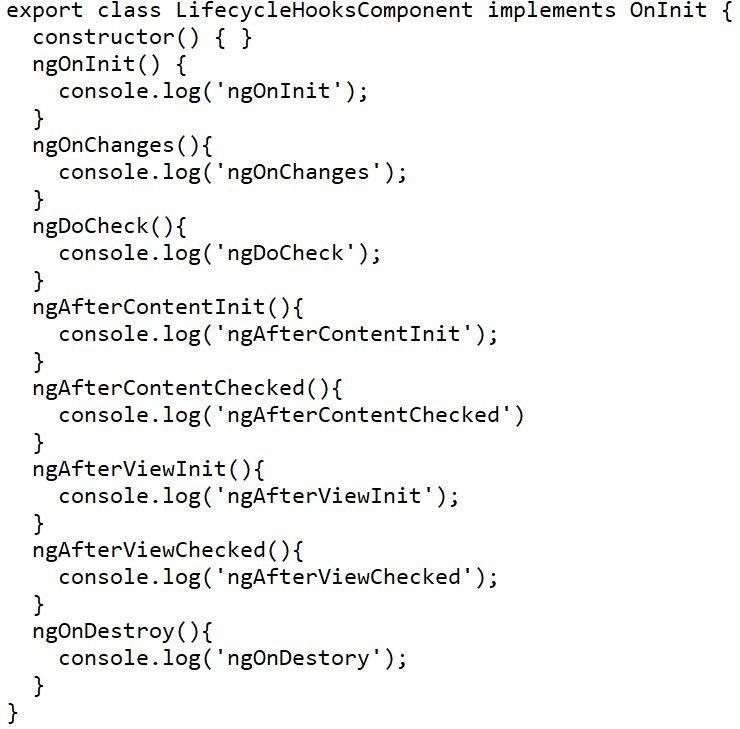
然后,生命周期钩子的所有方法将与名为 console.log() 的事件钩子的名称一起添加到两个组件中。 子被添加到子控制台的语句中,用于区分父组件和子组件。
父组件的外观如下所示。

资源
子组件是相同的,但它是 console.log 语句的一部分。
运行 ng serve 将显示事件触发的顺序。 它描述了执行方法的顺序。 组件的初始化、其内容、内容的检查、初始化、子组件的检查。 紧随其后的是组件视图被初始化和检查的最终声明。
另请阅读:如何运行 Angular 项目
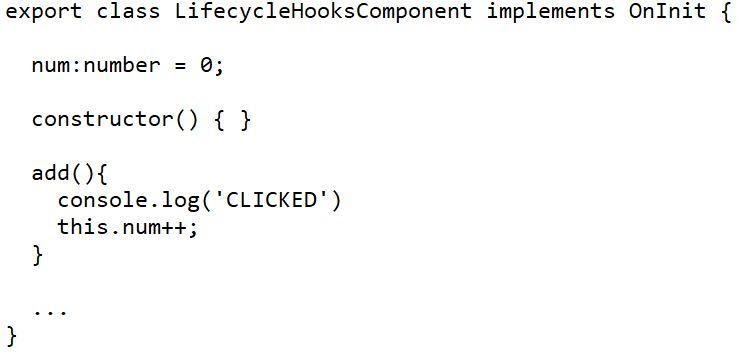
在下一步中,父组件添加了一个简单的事件,其中对子组件的输入值进行了操作。 为此,将向父组件添加一个按钮,单击该按钮会将数字增加一。 增量将作为输入传递给孩子并显示出来。

资源
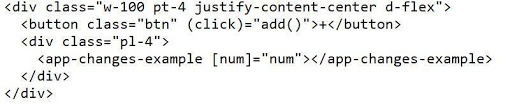
父 html 的外观是

 输入“num”显示为:
输入“num”显示为:
<h4>{{num}}</h4>
单击按钮“+”时,将触发一个事件,其中生命周期挂钩的事件将在组件上执行。 当“ngOnChanges”检测到子级的输入值时,会在子级中触发事件“ngOnChanges”。
从世界顶级大学在线学习软件课程。 获得行政 PG 课程、高级证书课程或硕士课程,以加快您的职业生涯。
结论
本文概述了角度分量的各个阶段。 讨论了角度生命周期钩子进行的特定顺序,并显示了此类事件的应用。
要拓宽此类软件组件的应用,您可以查看upGrad的课程,“软件开发中的执行 PG 程序 – 全栈开发专业化”。 任何 21 至 45 岁的中级专业人员都可以参加经IIIT-Bangalore认证的课程。 在线课程提供现场讲座、实践经验、IIIT-B 校友身份以及 4 个月的免费数据科学和机器学习认证的好处。 如果您仍然希望获得您梦寐以求的工作,请参加确保在顶级行业获得职位的课程。 我们的团队欢迎任何询问。
什么是角Js?
Angular 是一个事件驱动的 JavaScript 框架。 AngularJS 使用模型-视图-控制器 (MVC) 模式的概念来开发单页应用程序。 AngularJS 是一个与框架无关的框架,它可以与另一个框架(如 Backbone 或 Knockout)结合使用。 AngularJS 接收模型-视图-控制器 (MVC) 模式。 AngularJS 还公开了一个轻量级范围对象,可以注入到任何 JavaScript 构造函数中。 AngularJS 应用程序主要是用 HTML(或 HAML 文件)和 CSS(或 SASS 文件)构建的,它们几乎不可能通过浏览器的控制台进行调试。 该应用程序是使用以 TypeScript 语言编写的 JavaScript 文件构建的。 AngularJS 提供的事件驱动编程模型允许开发人员初始化、修改和运行 HTML 文档中任何元素的代码。
Angular 中组件的生命周期是什么?
Angular 是一个 MVW(Model-View-Whatever)框架,它使用了一种叫做组件的东西。 组件是包含状态、行为、样式和模板的单元。 组件的生命周期总是从组件的创建开始,到组件被销毁时结束。 在 Angular 中,组件的生命周期非常简单。 它是这样的 - 1. 组件被创建。 2. 组件已链接。 3. 发生变化检测。 4. 组件被破坏。 当一个组件第一次初始化时,它的视图和模板将可用(来自模板绑定)并准备好显示。 当组件的 ngOnChanges() 事件处理程序检测到其绑定之一的输入值更改时,组件将重新渲染其视图并重新显示其模板。
Angular 中的生命周期钩子是什么?
Angular 有生命周期钩子帮助你扩展默认的控制器/服务/工厂。 将生命周期钩子视为 Angular 控制器/服务/工厂的状态。 生命周期钩子是 Angular 提供的方法,用于在 Angular 应用程序的生命周期中的特定时间添加一些功能。
