Web App 设计师可以从 Google 学习的 4 课
已发表: 2022-03-10每当我对我们可以做些什么来改善用户体验感到好奇时,我首先要看的是谷歌。 更具体地说,我会访问 Google Developers 网站或 Think with Google 以获取最新的消费者数据。
但我今天在想, “我们为什么不直接复制 Google 的做法?”
毕竟,谷歌必须走这条路。 如果不是,它将如何说服任何人遵守其 SEO 和 UX 建议和指南?
唯一的问题是,谷歌的网站和应用程序不是很有吸引力。 它们既实用又直观,这是肯定的。 但设计值得效仿吗? 嗯。
但这并不重要。 构建一个好的网络应用程序的基本原则存在于它的每个平台上。 所以,如果我们正在寻找一个明确的答案,什么能为 SaaS 用户提供最佳体验,我认为我们需要从剖析谷歌的平台开始。
Google 教给我们的关于优秀 Web 应用程序设计的内容
我们想要关注的是使 Google 产品一次又一次地易于使用的组件。 通过在您自己的应用程序中复制这些功能,您将有效地减少(如果不是完全消除)用户可能会遇到的摩擦。
1. 把他们认为的第一件事放在首位
当用户进入您的仪表板时,您最不想看到的就是让他们不知所措。 每当他们进入您的应用程序或返回仪表板时,他们的第一印象应该是:
“我正是我需要的地方。”
不是:
“这到底是怎么回事? 我在哪里可以找到 X?”
现在,根据您的应用程序的用途,您的用户通常会最关心一两件事。
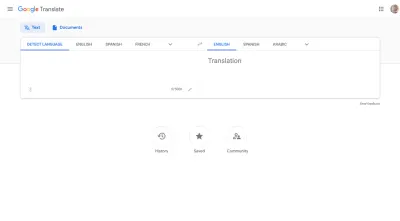
假设您有一个像谷歌翻译这样的应用程序,它具有明确的实用目的。 绝对没有理由让主页变得混乱。 他们来这里是为了做一件事:

所以,不要浪费他们的时间。 将工具放在前面和中心,让所有其他页面、设置或通知显示为应用程序的次要功能。
这个例子教给我们的其他东西是你应该如何为用户配置你的工具。 谷歌可以很容易地让这个开放式的,但它默认为:
默认语言 -> 英语
谷歌的数据可能表明这是用户使用这个应用程序最流行的方式。
虽然您在桌面应用程序中看不到它,但您可以在移动设备上看到它。 公式如下:
默认语言->最近使用的语言
我怀疑,对于初次使用的用户,谷歌会将翻译设置为用户的母语(如他们的谷歌用户设置中所示)。
如果您有可用的数据,请使用它来配置默认值,以减少用户必须采取的步骤数。
并非每个 Web 应用程序都为用户提供解决问题的动手工具。 在某些情况下,应用程序使用户能够简化和自动化复杂的流程,这意味着他们主要关心的是这些流程的执行情况。
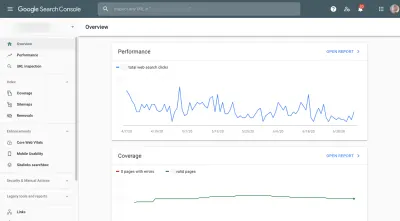
为此,我们可以看看像谷歌搜索控制台这样的产品,它将用户连接到关于他们的网站在谷歌搜索中的表现的数据,以及对可能阻碍他们的问题的洞察。
毫不奇怪,他们进入后看到的第一件事是:

性能(谷歌搜索中的点击次数)和覆盖率(无错误索引的页面数)高于首屏。 下面是另一个图表,显示了推荐的增强功能,以提高核心网络生命力、移动可用性和附加链接搜索框的可见性。
底线:概述页面上没有散布描绘谷歌搜索控制台收集的每个数据点的图表。 相反,它只显示最重要的优先级,因此用户可以鸟瞰正在发生的事情,而不会迷失在当时不需要的数据中。
2.在任何相关的地方创建一个有用且简单的导航
这个似乎很简单,但我会告诉你我为什么要提出它。
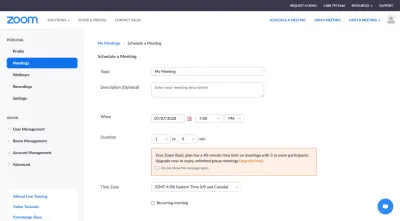
Zoom 是一款出色的视频会议应用。 没有什么可争论的。 但是,当用户想要通过浏览器安排会议时,他们会看到以下内容:

“加入会议”和“主持会议”选项都很好,因为它们最终都会将用户推入桌面应用程序。 但是,浏览器内的“安排会议”体验并不好,因为它会将网站导航栏留在原处,这只会分散左侧应用程序侧边栏的注意力。
一旦您的用户创建了登录并有权访问您的应用程序,他们就不再需要查看您的网站。 放弃网站导航,让它们沉浸在应用程序中。
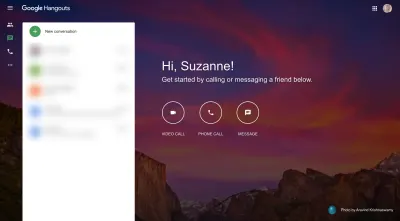
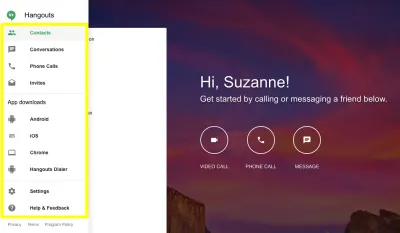
或者像 Google Hangouts 那样做。 按照用户期望应用的布局方式布局您的应用:
- 左侧的主要导航,
- 汉堡菜单按钮和/或更多 (...) 按钮包含辅助导航,
- 广阔的空间供用户在应用程序中玩耍。

但是 Google Hangouts 并没有完全取消 google.com 网站。 对于想要快速导航到 Google 的其他产品之一的用户,他们可以使用右上角的网格图标。 因此,如果您认为您的用户有必要再次访问您的网站,您可以通过这种方式将其构建到应用程序中。
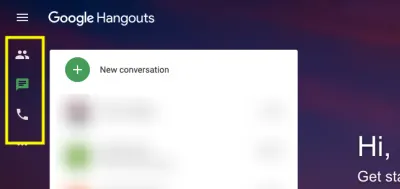
此示例还演示了保持导航尽可能简单的重要性。
Google Hangouts 的主要导航使用符号来表示应用程序的每个选项卡/选项:

虽然我认为 Google Hangouts 可以摆脱这种只有图标的菜单设计,但要小心这种方法。 除非图标被普遍理解(如汉堡菜单、搜索放大镜或加号),否则您不能冒险引入会造成更多混乱的图标。

正如 NNG 所指出的,图标的可识别性与其意义无可争辩是有区别的。
因此,解决此问题的一种方法是仅显示菜单图标的外观。 但是在悬停时,标签会出现,以便用户了解每个含义的附加上下文。
至于您可能需要的任何辅助导航(包括设置导航),您可以写出标签,因为它只会在用户激活时出现。

虽然有些图标很容易识别,但并非所有图标都能立即识别(如“邀请”和“环聊拨号器”)。 如果在其他应用程序中很少看到辅助导航中的一个选项卡,请将它们全部拼写出来。
最后一件事:此菜单中的分隔线是一个不错的选择。 与其将 10 个选项卡/选项卡在此导航栏中,不如将它们按逻辑分组,使用户更容易找到他们正在寻找的内容。
3. 为用户提供预测搜索功能
每个应用程序都应该有一个搜索栏。 它可能会帮助用户筛选内容,从长列表中找到他们正在寻找的联系人,或者就应用程序中的某些内容提出问题。
您的应用程序越复杂,内部搜索所扮演的角色就越重要。 但是,如果您想进一步改善用户的搜索体验,则需要使用预测搜索功能来增强您的搜索体验。
即使我确定您有支持热线、聊天机器人以及常见问题解答或知识库来帮助用户找到他们需要的东西,但智能搜索栏可以将他们连接到他们真正想要的东西(即使他们没有)不知道怎么表达)。
谷歌在其大部分产品中都包含了这种搜索功能。
您熟悉 Google 搜索引擎本身的自动完成功能。 但这里有一些智能搜索功能的其他用例。
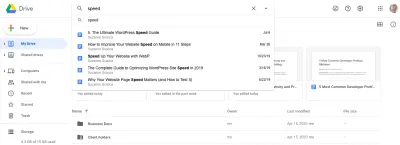
Google Drive 将用户连接到文档(所有类型的文档、表格、幻灯片等)以及与搜索查询匹配的协作者。

当然,用户可以被带到完整的搜索结果页面。 但是,搜索栏本身会预测哪些内容与查询最相关。 在这种情况下,这些是我最近写的在标题中包含“速度”一词的内容。
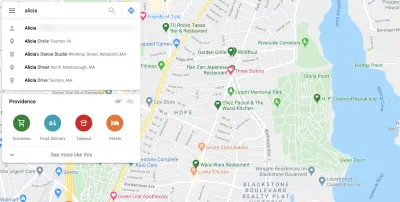
谷歌地图是一个简洁的用例,因为它从各种连接的(谷歌)来源中提取数据,以尝试预测用户正在寻找什么。

在这个例子中,我输入了“Alicia”。 现在,谷歌地图非常了解我,所以第一个结果实际上是我的一个联系人的地址。 其余结果是针对 45 英里半径内包含“Alicia”一词的地址或企业。
它不只是从那里拉出来的。 这是其中一种情况,您的应用内体验越愉快,您的用户参与的次数就越多——这意味着更多的数据。
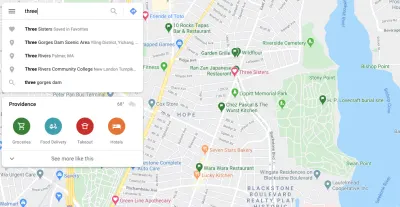
例如,这是我在搜索“三”时看到的:

它首先出现的是一家名为三姐妹的餐厅(顺便说一句,这是普罗维登斯市一家很棒的餐厅)。 如果你看地图中心上方红心所在的地方,那就是餐厅。 这意味着我已将其添加到我最喜欢的地方,而 Google 地图实际上在我的搜索结果中将其标注出来。
想象一下,如果获取他们正在寻找的内容、数据或页面并不总是很困难,那么您的用户会多么喜欢您的应用程序。 或执行所需的操作。 当您让您的用户能够像这样个性化他们的体验时,也可以使用他们提供给您的信息来改善他们的搜索体验。
4. 使用户能够更改应用程序的设计和布局
作为设计师,您可以尽最大努力为您的用户设计出色的体验。 但让我们面对现实:
你永远不会取悦所有人。
然而,与网站不同的是,网站几乎是所见即所得,SaaS 用户有能力改变他们与之交互的设计和布局——如果你允许他们的话。 你应该。
这可能有多种不同的方式适用于您构建的应用程序。
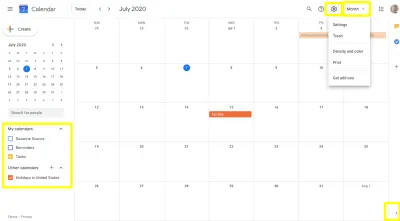
例如,谷歌日历有大量可用的自定义选项。

最左侧是“我的日历”列表。 用户可以单击他们想在应用程序中查看的日历和相关事件。
右下角是一个箭头。 这使用户能够隐藏 Google 应用程序侧面板,并为他们提供更多空间来专注于即将发生的事件和约会。
在右上角,用户可以在两个地方自定义日历:
- 设置栏允许他们调整日历的颜色和密度。
- “月份”下拉菜单允许他们调整一次可以看到多少日历。
这些定制对于任何类型的项目管理、计划或预约安排应用程序都很有用。
对于其他应用程序,我建议您查看 Gmail。 它充满了您可以适应您的应用程序的自定义设置。
以前,如果用户单击“设置”小部件,它会将他们移出应用程序并进入专用设置面板。 老实说,这很烦人,尤其是如果您只想进行一些小调整。

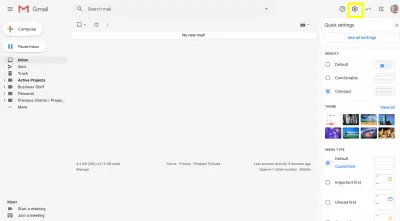
现在,“设置”按钮会在 Gmail 中打开此面板。 它使用户能够调整以下内容:
- 行间距,
- 背景主题,
- 收件箱排序优先级,
- 阅读窗格布局,
- 对话视图开/关。
这是 Gmail 设置的最新更新,这可能意味着这些是其用户实际使用的最常用的设计自定义项。
对于用户想要在这个新面板中找不到的任何自定义,他们可以单击“查看所有设置”并进一步自定义应用内设计和布局(以及其他内容)。
您可能会发现在您的应用中启用的其他自定义是:
- 键盘控制,
- 黑暗模式,
- 色盲模式,
- 文字大小调整,
- 列表/网格视图切换,
- 小部件和横幅隐藏,
- 显示的列。
这些设计和布局控件不仅使用户能够创建他们喜欢看的界面并且更好地满足他们的目的,它还有助于提高可访问性。
包起来
谷歌以其许多产品占据市场份额是有原因的。 它获得了用户体验。 当然,这主要是因为它比大多数公司可以访问更多的用户数据。
虽然我们应该为我们的特定受众设计解决方案,但不可否认的是,如果我们只关注其平台上的趋势,Google 的产品可以帮助我们为任何受众建立一个真正强大的基础。
关于 SmashingMag 的进一步阅读:
- 您的网站是否给访问者带来压力?
- 等效经验:等效思考
- 最重要时的可访问图像
- 如何说服他人不要使用深色图案
