LESS 教程 | 20 个学习 LESS 的有用指南
已发表: 2017-06-20您可以使用 LESS(精简样式表)来改进您的 Web 开发技术并扩展 CSS 的功能。
虽然它是一个复杂的语言扩展,但可以通过深入的学习来掌握。 为此,您在这里收集了适合初学者和中级开发人员的精彩 LESS教程。
您可能已经或正在您的 Web 项目中使用 CSS。 LESS 是更高级的 CSS 版本,它提供了新的特性、变量、mixin 等。这在维护网站时会派上用场,因为它允许您自定义和重用网站的样式表。
探索这 20 个 LESS 教程,并开始更多地了解 LESS 是什么以及它可以为您的网站做些什么。
PS 看看这些你会喜欢的CSS 清理工具!
了解少 - 初学者少教程
在这里,您有一个关于如何开始使用 LESS 的简洁教程。 此信息对于任何初学者来说都是完美的,尽管它可以适合想要记住某些功能的中级。
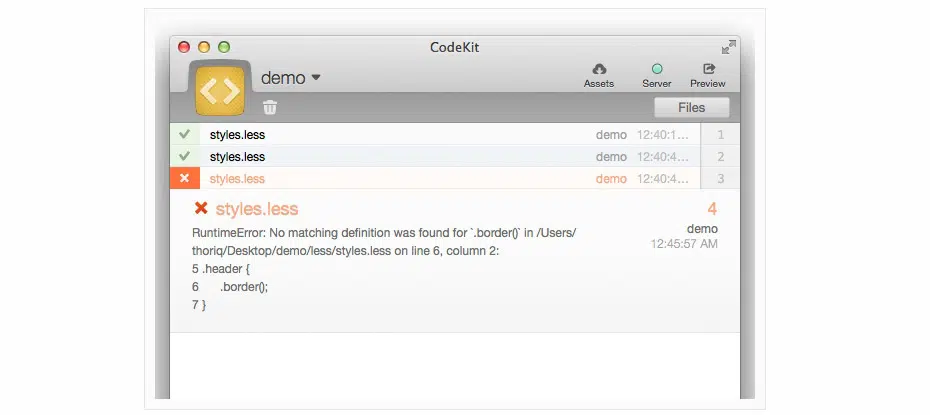
使用 LESS Mixins 使渐变更容易
了解如何使用 LESS mixin 以更简单的方式创建渐变。 您可以将其用于线性、径向或重复渐变,更改它们的颜色和方向。
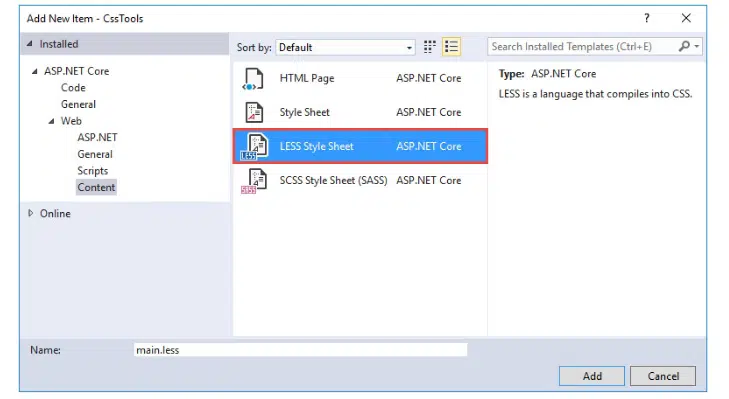
使用 Less、Sass 和 Font Awesome 为应用程序设计样式
您可以使用 LESS 为您的网站应用漂亮的样式。 这是一个教程,向您展示了一些可以在您的网站上使用的巧妙技巧。
带有 LESS 样式的 Bootstrap 3 定价表
这是另一个很棒的 LESS 教程,您可以使用它来了解有关如何成功使用其功能的更多信息。 看看你会学到什么新东西。
在 10 分钟内学会 LESS
本教程包含大量关于 LESS 的综合信息,可让您在短时间内快速了解它。
了解更少的守卫和循环
这是一个简洁的 LESS 教程,向您展示了简洁的功能以及如何正确使用它们。 这些技巧将来肯定会派上用场。
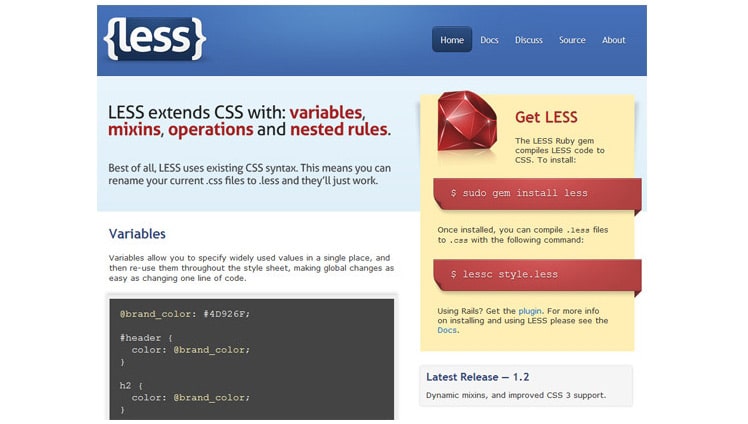
什么是 LESS 及其优势?
了解 LESS 到底是什么,为什么要使用它以及它的优势。 本文提供了所有和更多内容,您可以在下面的链接中找到。
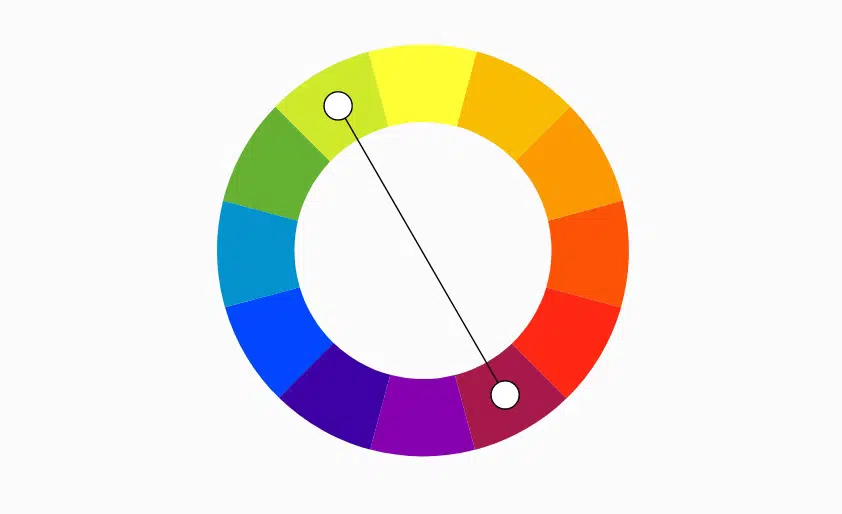
使用 LESS 颜色函数创建配色方案
看看这个精彩的 LESS 教程,看看如何在颜色函数的帮助下创建配色方案。 您将学习如何控制颜色、组织颜色等等。
CSS 预处理器入门(Less 和 Sass)
本教程涉及 Less 和 Sass,它们的功能和限制。 你会发现更多关于选择器、mixin 的知识,并且发现它比 CSS 更容易。

掌握更少的守卫和循环
本教程包含有关 Less 守卫和循环的有用信息。 您将创建警报框、响应式网格、从您的精灵图像生成 CSS 等等。
LESS CSS – 初学者指南
Less 是一个流行的 CSS 预处理器,它允许您快速使用和自定义变量和函数,从而允许开发人员创建模块化和完全可管理的 CSS 样式。
从少开始
开始使用 Less 并详细了解您使用它所取得的成就。 本教程包含有关 Less 及其简洁功能和语法的总体概念。
事半功倍
这是一个优秀的 Less 教程,非常适合任何 Web 开发人员、初学者、中级或高级。 看看并发现关于 Less 的新事物。
LESS 简介,以及与 Sass 的比较
本教程包含有关 Less 和 Sass 的重要信息,这些信息肯定会派上用场。 您还会发现两者之间的比较。
少学习介绍
Less 有多种用途,您可以以一种新的方式管理来自 CSS 的变量、mixin、嵌套规则、函数。 看看这个教程,看看你能学到什么新东西。
深入了解 LESS Mixins
这是一个很棒的教程,专注于 Less mixins。 了解所有关于它们、它们如何工作以及如何在您即将进行的项目中正确管理它们的信息。
使用 LESS CSS 预处理器实现更智能的样式表
Less 与 CSS 有很多相似之处,您可以使用现有代码并从那里开始工作。 本教程演示了如何在 Less 和 CSS 之间建立正确的连接。
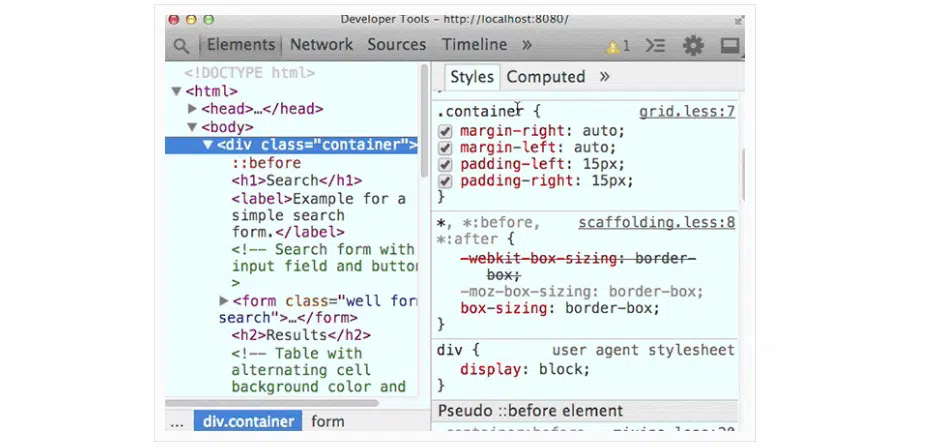
使用 LESS 和 Chrome DevTools
本教程包含有关如何成功管理 Less 和 Chrome DevTools 的有用信息。 看看你能学到什么新东西。
学习使用 LESS
通过学习本教程,您将学习如何使用 Less 来简化开发过程。 Less 包括复杂的功能,如果管理得当,可以帮助您创建专业项目。
LESS is More:使用 LESS 让你的 CSS 编码更容易
这是另一个精彩的教程,教你关于 Less 的有用信息。 你会发现更多关于它的简洁特性,这些特性使它成为最流行的 CSS 预处理器之一。