12 种有趣的方式来学习如何编码
已发表: 2020-02-10对学习的热爱,就像智慧一样,随着年龄的增长而来。 具有讽刺意味的是,我们大多数人都错过了在最有利的时间学习新事物的宝贵机会。 我们越年轻,就越容易获得新技能。 儿童比成人拥有更多的神经元,因此他们更有效地建立联系。
如果你熟悉蒙台梭利的教育理论和教育体系,或者井深雅的“幼儿园太晚了”,那么你就知道并可能遵循他们的教义。 然而,对于大多数人来说,情况并非如此。 更糟糕的是,我们作为孩子,没有适当的动力去抓住这个机会。 回想一下自己:学校就是社交,成长为一个个性,与你的 BFF 一起做令人难以置信的事情——但并不是整天埋头读书,磨练你的技能。 因此,作为一项规则,机会之窗已经关闭。 然而,好消息是它是半开着的。 虽然它不会再次被打开,但它仍然足以挤进去并达到你的目标。
当谈到在晚年获得新技能时,我们有一个巨大的优势,这是一种强大的动力。 这种驱动力克服了前进道路上的所有障碍。 这是有助于打开此窗口的其中一项。 有助于解决这个问题的另一件事是学习方式。 如果这是一门无聊而单调的课程,那么它对你没有多大好处,更不用说扼杀你所有的动力了。 人们普遍认为,尤其是科学家们,一个有趣的环境非常有利于学习新事物。 首先,这是我们的天性:我们从出生就通过游戏学习。 因此,这种培养新技能的原生方式,即使是像编码这样具有挑战性和要求的技能,也会非常有益。
抱着这个想法,我们发现了一些很棒的应用程序、平台和个人项目,它们使用有趣的环境来教授编码。 虽然它们不会让你成为计算机天才,但它们肯定会给你一个坚实的开端。
代码战斗
最初这个应用程序是针对儿童的。 但是当谈到掌握编码基础知识时,我们都觉得自己像个孩子。 这是一款需要解决任务的休闲游戏。 奇幻世界是迷人和鼓舞人心的。

咪咪
与前面的示例不同,Mimo 是一款面向成人的 iOS 应用程序。 它的学习过程以分块教授编码技能的理念为中心。 因此,即使在繁忙的工作日,用户也有机会使用该平台。 它涵盖了从 HTML 和 CSS 到 C++ 和 C# 的各种编程语言。

蚱蜢
Grasshopper 的目标受众是任何年龄的初学者。 它适用于 iOS 和 Android 设备,因此它是我们痴迷于移动设备、快节奏的世界的理想选择。 它提供了一些有趣的小游戏,让您可以轻松地获得基本的 JavaScript 技能。 它教授各种基础知识,包括基于 D3 的动画。

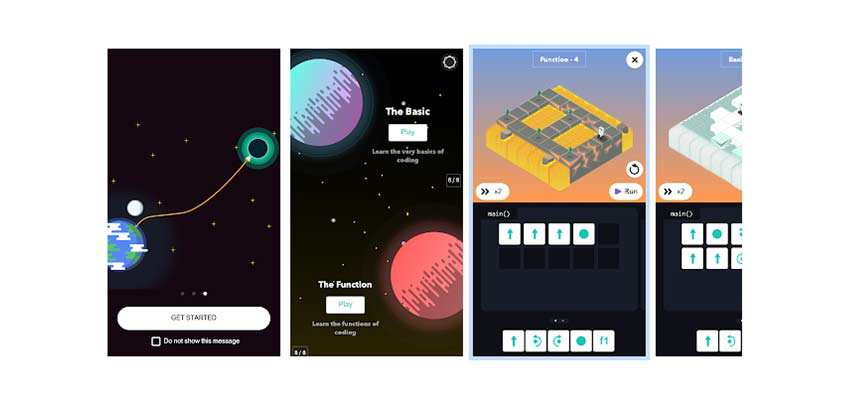
跳房子
Hopscotch 和 Code Combat 一样,最初是为儿童创建的。 但是,对于所有想要为新职业进行培训的非技术人员来说,这可以提供一个开始。 它以愉快且不引人注目的方式揭示了编码的基础知识——让您有机会实际构建一些东西。

斯威夫特游乐场
Swift 是一种用于为 Apple 设备构建应用程序的编程语言。 可以预见的是,Swift Playground 仅适用于 iOS。 从解决简单的谜题开始,然后进入复杂的谜语和挑战,以掌握技能。

编码行星
Coding Planets 是一款用于在所有年龄段的人中培养逻辑思维的应用程序。 它充满了有趣的脑筋急转弯,因此您不会感到无聊。 只需向机器人发出指令,即可解决难题并继续前进。

战士JS
Warrior 是一款用于学习网页脚本语言的小而有趣的游戏。 它被称为战士不是无缘无故的。 也就是说,战士是冒险的心脏和灵魂。 使用 JavaScript 带领您的英雄克服所有障碍,同时熟悉语言基础知识。

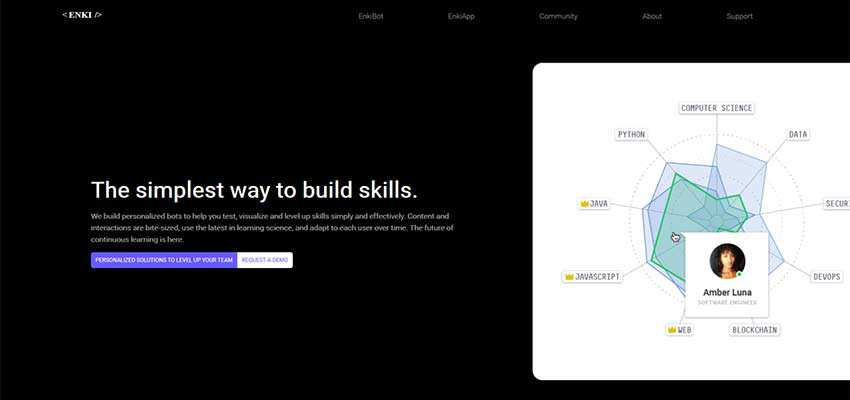
恩基
Enki 是一个用于提高您的编程技能的机器人。 它使用户能够参加日常锻炼,逐步建立您的知识库。 您也可以邀请您的朋友或同事参加。 它适用于 Android 和 iOS 设备。

代码卡
如果您是棋盘游戏迷,那么您一定会喜欢 Code Cards。 这是一种享受乐趣和学习新事物的老式方式。 该团队提供了四种不同的卡片组:HTML5、CSS、JavaScript 以及 Ruby 和 Rails。 每一张都包含 53 张带有任务的卡片。 您可以轻松地将它们混合在一起,为游戏增添趣味。 只需打印它们并玩得开心。

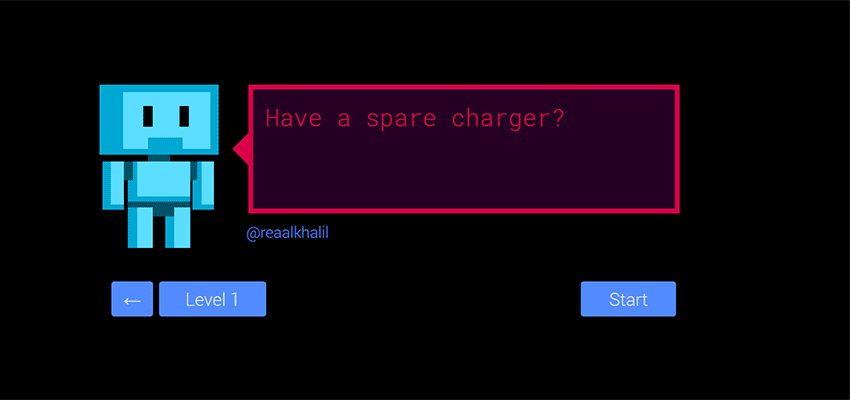
js机器人
jsRobot 是 Real Khalil 的个人项目,他成功地将对广泛使用的脚本语言的熟悉转变为愉快而愉快的体验。 这是一个小冒险,您可以按照说明进行操作。 使用基本的 JavaScript 函数来完成旅程。 有几个级别可供探索,所以它肯定不会让你感到无聊。

代码类比
与前面提到的资源不同,Code Analogies 不提供任何游戏体验。 相反,它试图使用来自现实世界的类比来解释基础知识。 该团队使用图片、插图、图表,当然还有引人入胜的教程来阐明编码挑战。

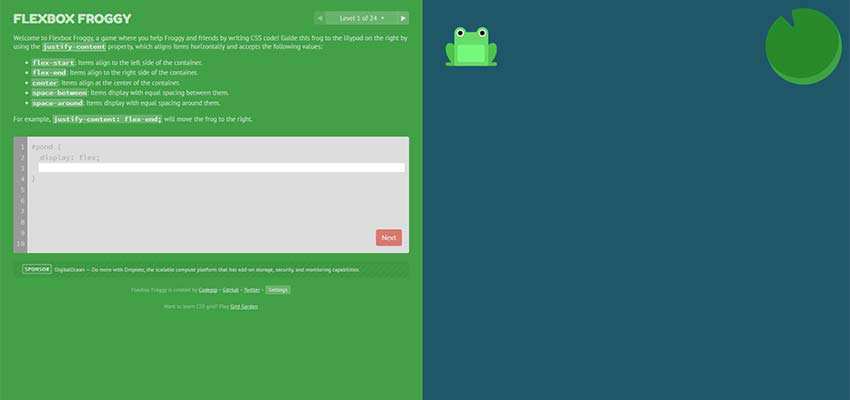
Flexbox 青蛙
这款小巧有趣的游戏共有 24 个关卡,在实践中解释了 Flexbox 的基础知识。 每个任务都集中在一个特定的属性上,这样您就可以更有效地掌握新布局模式背后的理念。 这是一个小型的个人项目——但它确实很有帮助。 如果你喜欢这种类型的游戏,还可以看看 CSS Diner、Erase All Kittens 和 Grid Garden,他们以有趣的方式教授 HTML 和 CSS。

保持学习
机会之窗往往会重新打开,但这并不意味着您应该将其推迟太久。 我知道迟到总比没有好。 然而,有这么多不显眼、便携且最重要的是有趣的学习新事物的方式,现在是时候在这里实现您的梦想了。 编码不是火箭科学。 这是一首随着时间、经验和重复而变得更好的诗歌。 将这些小项目与迷人而愉快的环境一起使用,以学习编码技能并打下坚实的基础。
