20个完美的律师事务所网站设计律师和律师
已发表: 2019-09-27在当今世界,每种类型的业务/服务都需要一个网站。 律师事务所也不例外。 律师事务所需要能够尽可能准确地传达其使命和价值观。 此外,他们还应该能够创造出接近其职业道德和风格的个性。 这样做会吸引潜在客户使用他们的服务,因为拥有一个好的律师事务所网站可以证明其真实性。
这里有 20 个完美的律师事务所网站设计,适用于已经解码了展示工作的完美方式的律师和律师。 此列表将帮助您设计下一个律师事务所网站:
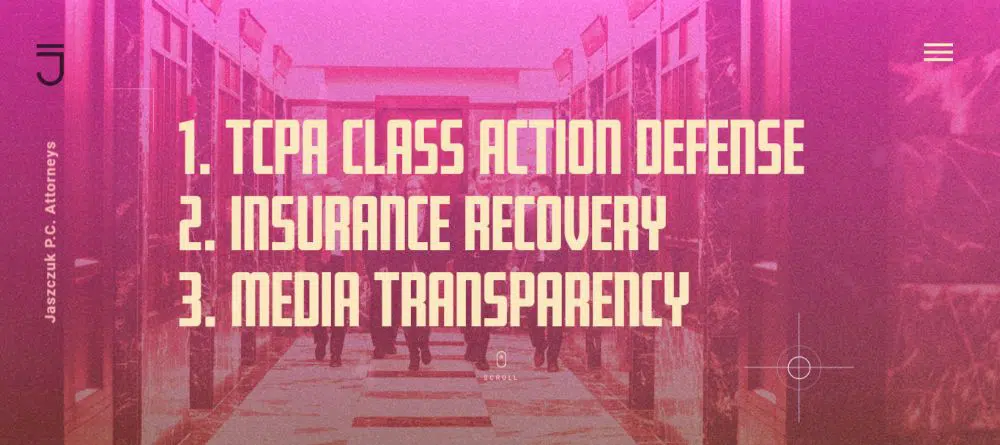
1.贾斯丘克:
律所网站充满活力,充满动画效果。 主页突出了公司专注的不同领域,中间有大量吸引人的字体。 公司徽标位于页面的左上角,在浏览页面时保持静态。 它还将访问者重定向回主页。
网站的布局方式使其更易于浏览。 第一次滚动鼠标时,页面水平滑动到下一页。 之后,每个滚动都垂直指向下一页。 这种过渡增加了页面感觉的深度。 每个页面的强烈色彩示意图使网站充满活力和令人愉悦的外观。 所有页面都具有强烈的视觉效果,CTA 巧妙地放置在主题下方。 此展示位置可帮助访问者选择他们想要深入了解的服务。 所有这些,加上漂亮的小动画和效果,确保了高质量的参与。
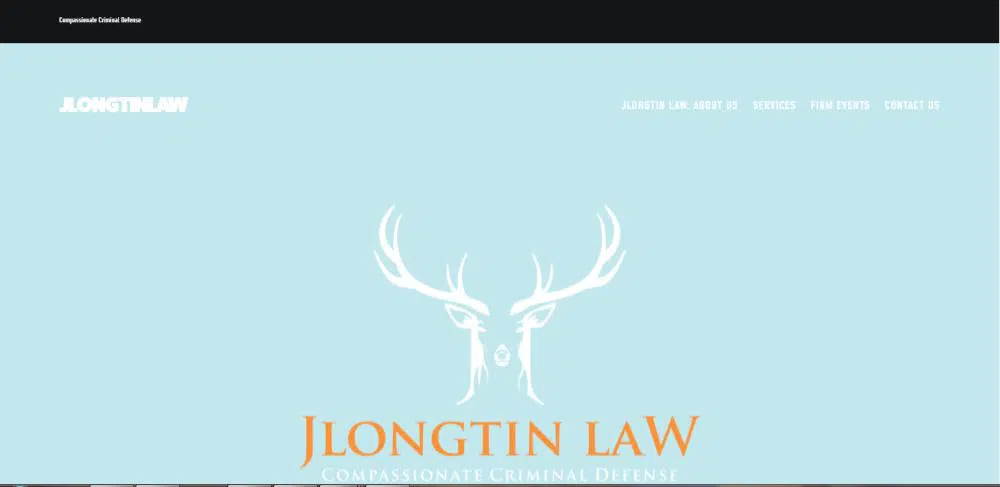
2. JLongTin法:
该律师事务所网站简约且易于浏览。 主页包括关键元素,例如以公司名称为中心的品牌徽标。 下面是公司的描述。 这两个人通过回答以下问题使他们的身份一目了然:他们的工作是谁和做什么。 面包屑为探索公司的服务、活动和联系方式提供了简单的导航点。 向下滚动主页时,会出现一个专门的页面,讨论他们是谁。 虽然该网站没有复杂的动画,但它易于阅读,并且在视觉上仍然令人愉悦,从而确保访问者感到轻松自在。
服务选项卡上列出的每个服务都遵循列出特定名称的简单格式,并在下面添加相关图像。 他们关于该主题的内容紧随其后。 他们在页面底部同样包含他们的 YouTube 链接。 内容同化和呈现很重要,可以作为任何访问者的一站式解决方案。
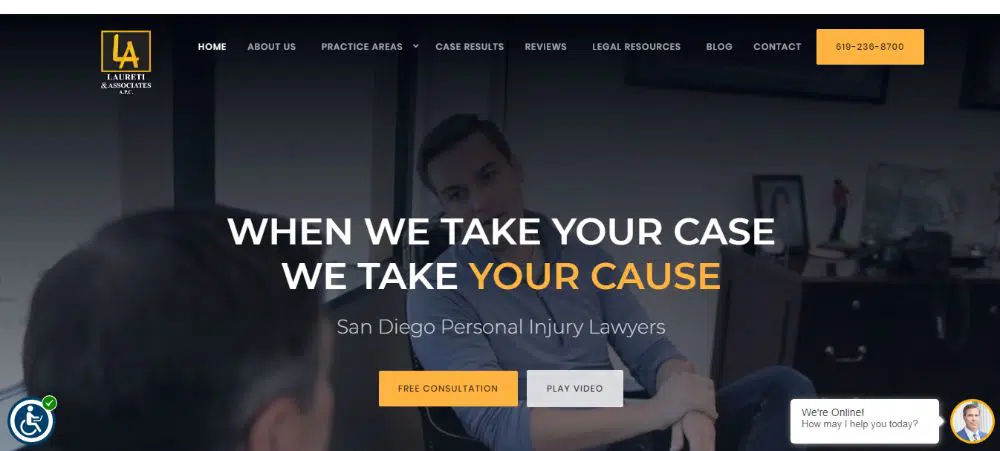
3.劳雷蒂法:
该网站是最好的网站之一。 主页上有一个循环播放的视频,显示办公室和实时互动,帮助访问者熟悉公司。 提供实时支持功能,这是其他竞争对手的优势。 主页的中心有一个简单而有效的描述来建立诚意。 放置在正确位置的各种 CTA 可确保访问者无法忽视它们。 当我们向下滚动页面时,随后的层次结构与主页上出现的面包屑的顺序相同。 总体而言,该网站非常有条理,具有大量功能和有用的内容分割。 主要提要末尾的推荐有助于建立信任和信誉。
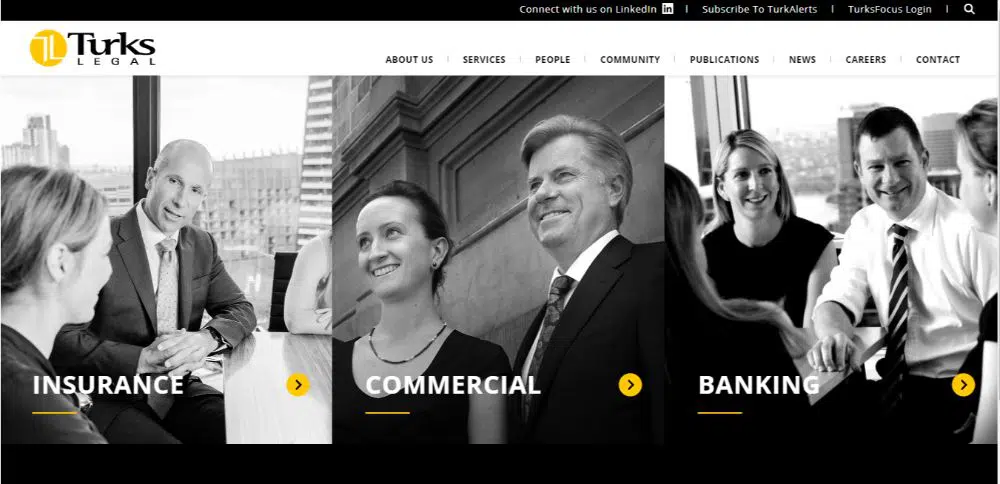
4. 土耳其法律:
律师事务所网站的配色方案是根据公司的标志设计的。 这样做有助于在整个过程中加强他们的存在。 主页非常宽敞,并充分细分到他们提供的专业领域和服务。 每个部分旁边都有一个易于定位的箭头标记,以深入了解该特定服务。 标头包括链接到其社交和订阅优惠的 CTA。 最右侧的搜索栏使网站易于浏览。 面包屑有效地工作并且使用起来相当简单。 他们的人员部分有一个很好的布局。 借助基于实践小组、办公室、职位和姓名的搜索等辅助功能,它确保访问者轻松找到他们想要的东西。
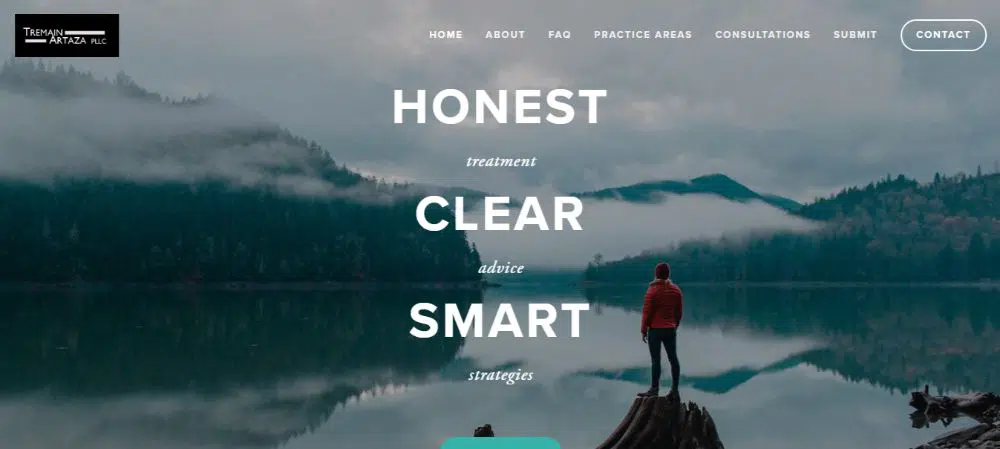
5.Tremain Artaza PLL:
乍一看,这个律师事务所网站有一个简单而吸引人的主页——背景中舒缓的视觉效果与文字相得益彰。 文字为访问者建立了即时的信任和舒适感。 面包屑很容易到达并且在页面的一侧可见。 在面包屑旁边放置了一个联系人 CTA,其区别在于将单词包含在一个圆形框中。 滚动页面后,您可以看到他们的认可和由真正重要的人授予的奖励。 页面的整体方法非常受访问者驱动,这有助于将许多访问者转化为客户。
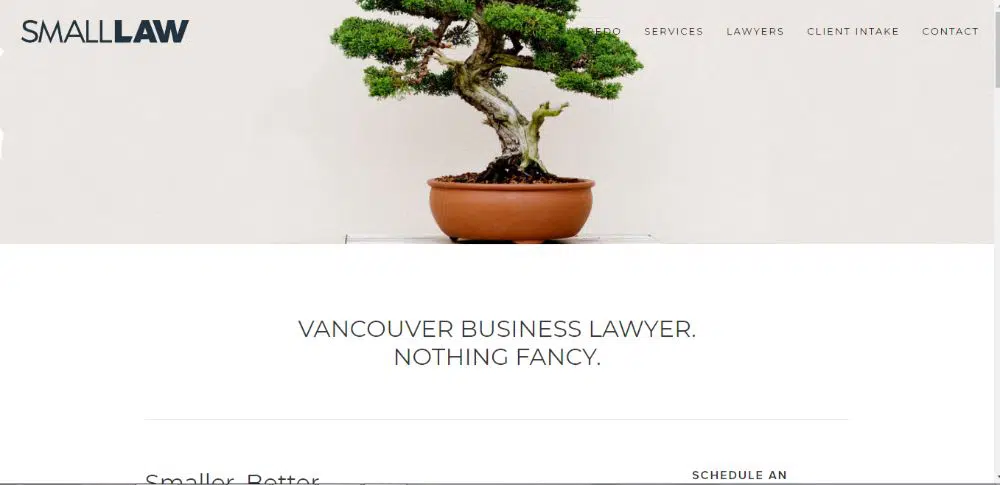
6.小法:
律师事务所网站本身非常简约且易于浏览。 它是个人律师的理想网站。 主页布局具有与页面整体外观相得益彰的静态壁纸。 紧接着图片,还有律师本人的简要介绍。 有一个 CTA 可以帮助人们联系律师,就在它旁边。 该网站最好的部分是它在页面底部有一个法律咨询栏,其中讨论了提供的不同服务以及下面提到的相同服务的费用。 由于提供的透明度,这可以帮助访问者节省时间并建立信任。
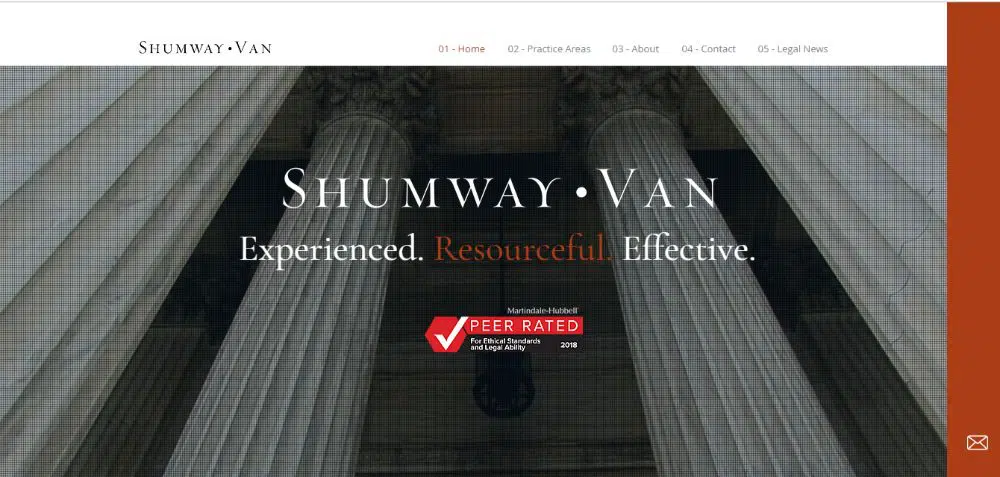
7. 沙姆威范:
律师事务所网站设计确保所有内容都适合主页。 同样可以通过面包屑访问。 面包屑有像章节一样的数字,使它看起来整洁有序。 公司名称和标志显示在中心; 背景中有一个整洁的壁纸旋转木马。 当您向下移动时,放置在不同框中的不同信息使它看起来非常醒目。 有一条专线专门用于放置位置良好的可见且有吸引力的 CTA。 谷歌地图插件显示如何到达他们所有的办公室也让他们更容易接近。
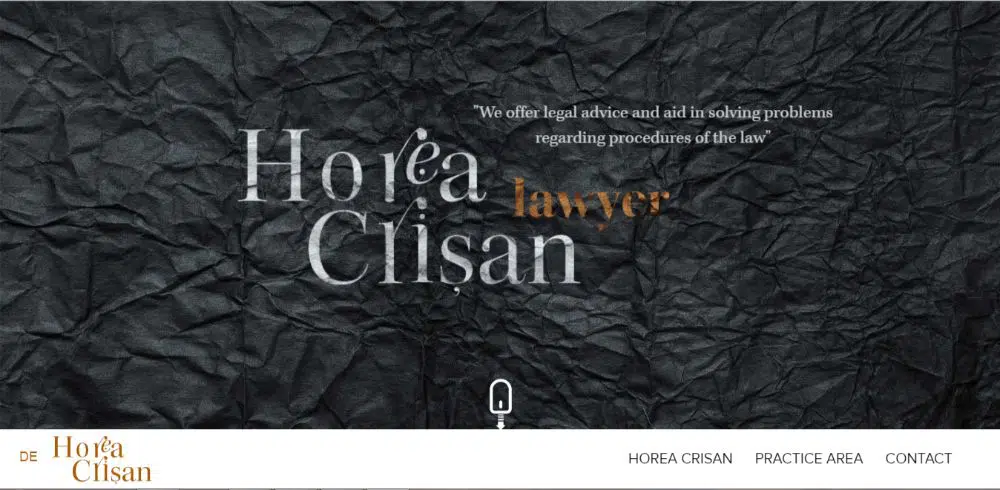
8. 霍里亚·克里桑:
律师事务所网站有一个吸引人的主页。 它没有很多网页,这使其集群免费且易于加载。 该网站在很大程度上依赖于排版的视觉吸引力。 他们相信通过电话或邮件设施取得联系,这就是为什么他们已经说明了他们所有的工作领域,但没有为每个领域创建一个深入的链接。 总体而言,该网站充当了他们工作和服务的组合。 此外,它也是游客了解他们的自然接入点。
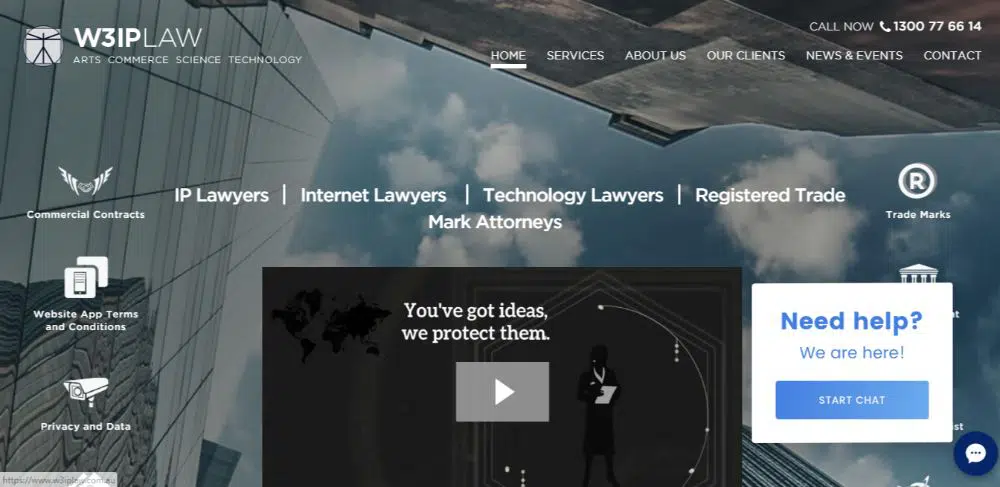
9. W3IP 法:
该公司专门研究知识产权法,并且不会回避在其律师事务所网站上展示它。 该网站的设计非常具有未来感,并且其设计类似于应用程序。 主页中间有介绍视频。 他们提供的服务范围很广,围绕中心视频充当 CTA。 Call Now 按钮的标题中有号码。 如果通过智能手机访问,这将充当 CTA,将访问者引导到他们的拨号盘。 客户评价还具有微妙的滚动过渡效果,就像幻灯片一样播放,有助于建立可信度,在视觉上也很吸引人。
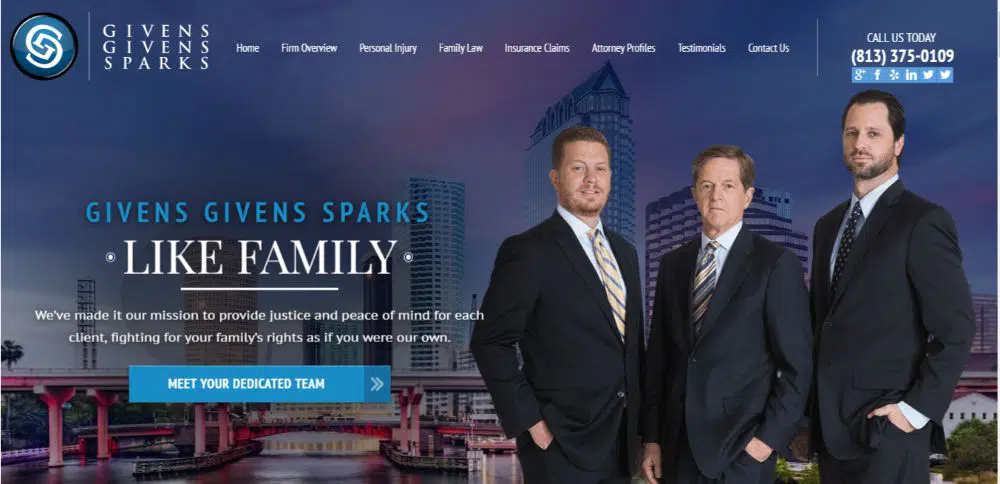
10. 吉文斯 吉文斯火花:
该律师事务所网站的配色方案与其徽标相匹配。 有大量 CTA 遍布整个页面,内置支持将访问者从智能手机重定向到拨号盘。 该网站在主页上有一个横幅,其中有一个壁纸轮播和为他们必须提供的每项服务放置的 CTA。 关于“我们最近的胜利”的部分讨论侧重于数字和统计数据以吸引访问者的注意力。 这有助于显示可信度。 看起来很吸引人的简约图形说明了选择他们的服务的好处。 该网站甚至具有实时聊天功能,使其优于大多数网站。

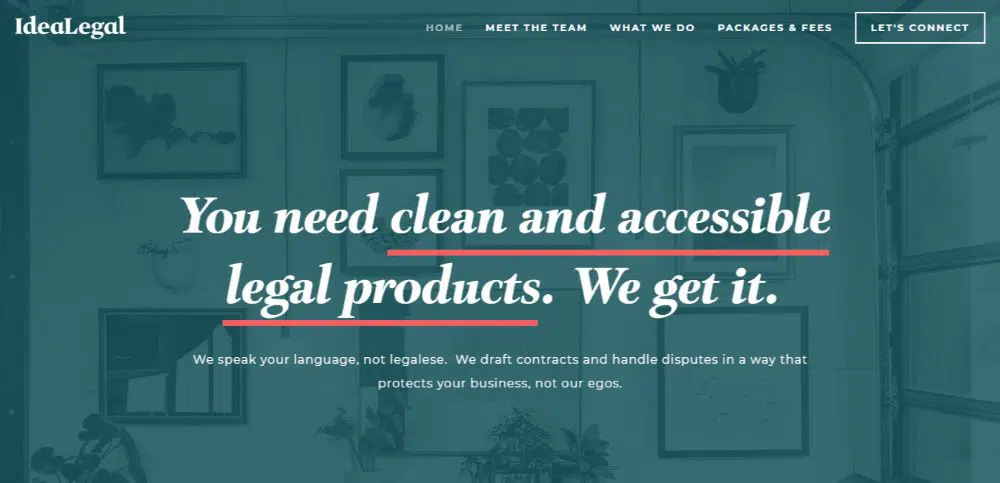
11. 理念法律:
该网站侧重于提供插图,以引导访问者找到各自的查询点。 页面的视觉吸引力是简约且间隔开的。 方法是让像 Legal 这样沉重的东西感觉更友好,更舒适。 令人印象深刻的客户名单有助于建立与访客的信任。 let's connect CTA 将访问者重定向到包含所有必要联系信息的页面,这使得参与变得非常容易。
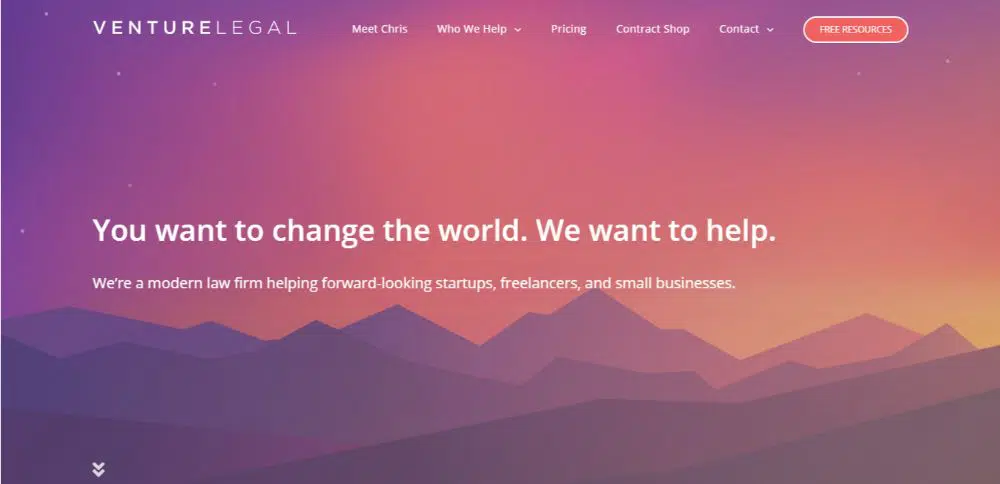
12. 风险投资法律:
该网站使用最少但放置正确的动画效果。 平稳过渡后出现的文本通过介绍问题并提供解决方案来谈论他们的服务。 彩色色调的剪影壁纸与徽标的颜色示意图相得益彰。 有一个易于填写的表格,可帮助访客与律师取得联系。 透明和分类定价使访问者可以轻松浏览和了解更多信息。
该网站有一个干净的外观。 主页有一个墙纸轮播,显示来自办公室的图像。 图片中显示的互动有助于建立访问者的信任。 来自合作伙伴的消息以无缝融入网页设计的视频格式展示,而不是弹出式视频。 该网站有浏览该网站的面包屑。
13.斯托克曼'O'康纳:
该网站有一个干净的外观。 主页有一个墙纸轮播,显示来自办公室的图像。 图像中显示的交互有助于为访问者建立信任。 来自合作伙伴的消息以无缝融入网页设计的视频格式显示,而不是弹出视频。 该网站有浏览该网站的面包屑。
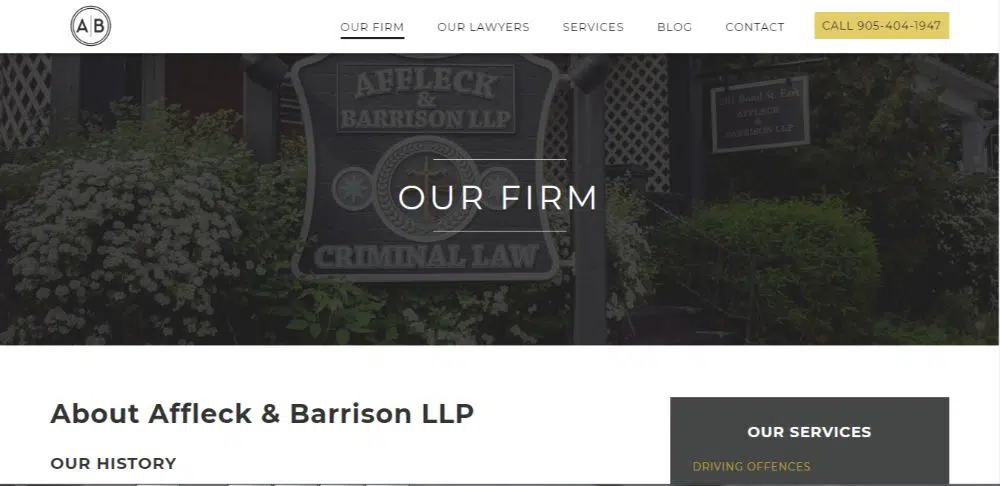
14.阿弗莱克和巴里森律师事务所:
该网站采用简洁大胆的设计方法。 图标的使用使主页易于浏览。 CTA 战略性地和公开地放置在主页上。 服务列表井井有条,供访客参考。 团队中每位律师的个人简介有助于建立信任和信誉。
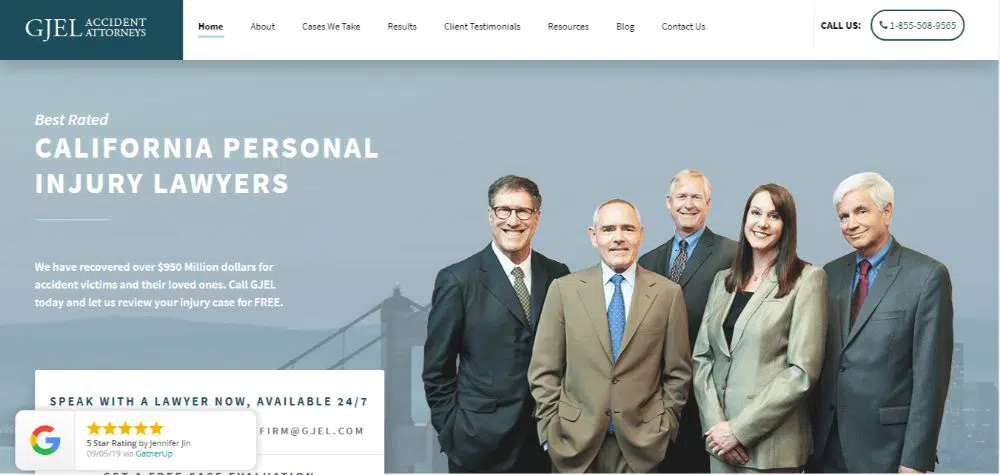
15. Gjel 事故律师:
该网站的布局很简单,不太依赖动画或过渡。 在整个主页中,有一些推荐、判决和其他类型的数据,可以帮助访问者获得对业务的信任。 在整个网站上巧妙地放置联系表格可确保它不会被强加于人,同时也能引起访问者的注意。 横幅和图像的使用使网站引人入胜。
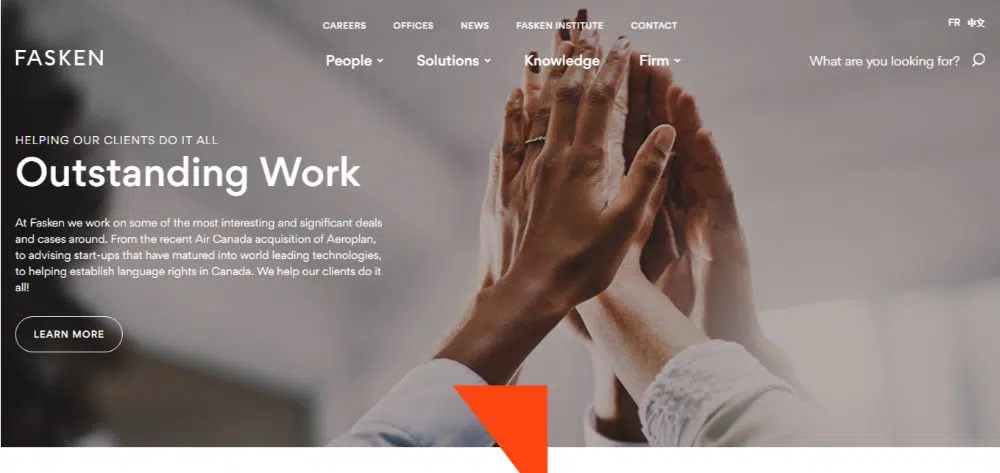
16. 法肯:
不同的设计元素遍布整个网站。 此功能可确保网站的流畅导航。 整个网站都有很棒的肖像画; 图片与网站的配色方案相匹配,统计数据易于理解。 该网站具有内置支持更多的多语言翻译,以确保更广泛的可访问性。 访客也可能会感到轻松并重视这种努力。
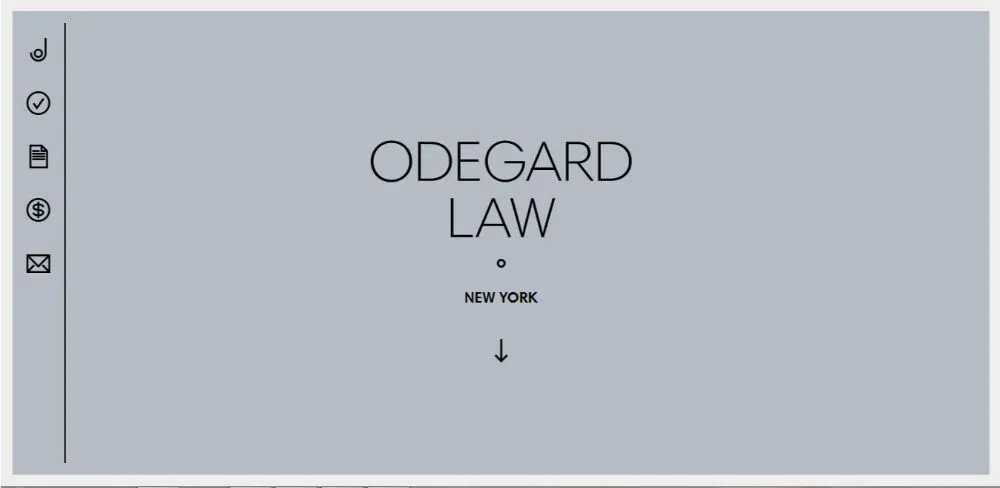
17. 奥德加德定律:
该网站的方法非常用户友好且简单明了。 整个网站使用的漂亮图标给它一个快乐的外观。 使用的动画是最小的和简单的,以及赞美网站的美学。 尽管他们的网站上有大量的内容,但简单的设计和布局可以防止它被压倒。
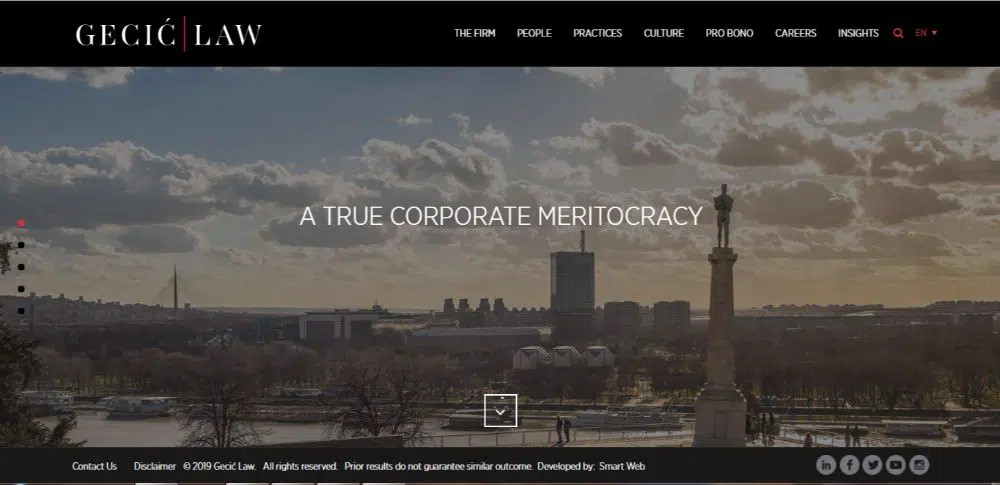
18. 地理法则:
乍一看,该网站看起来很简单。 然而,当访问者开始与网站互动时,他们会了解隐藏在整个网站中的内在元素。 有视频滑块和过渡滚动效果,通过惊喜元素吸引访问者的注意力。 黑白和红色的配色方案有助于网站获得优质和正式的美感。 有一个有用的搜索图标可以简化导航,并且可以选择将页面翻译成几种语言,从而增加覆盖面。 社交功能区按钮策略性地放置在保持静态的网站页脚中。
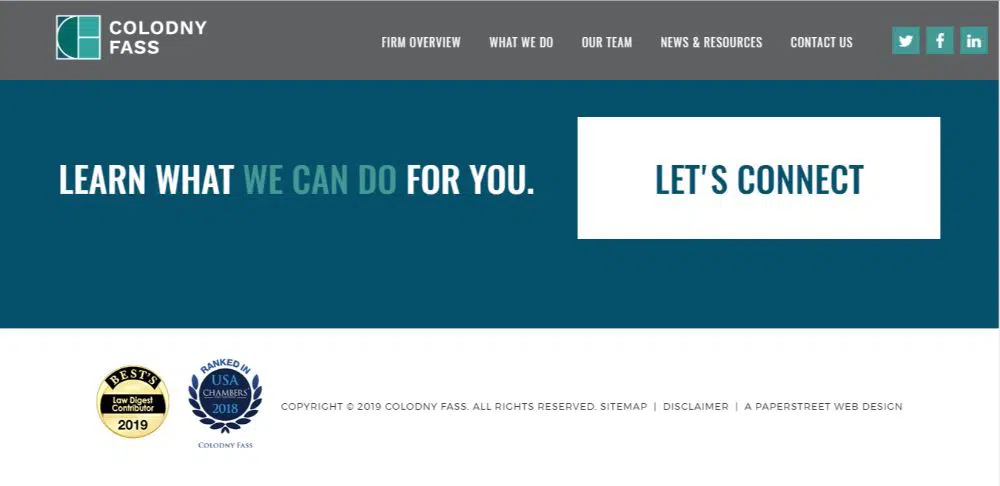
19. 科洛尼法斯:
该网站使用的设计方法强调点击率。 多个菜单遍布整个网站。 对于其中的每一个,都有许多 CTA。 设计大胆而正式。 社交功能区有助于将他们的流量吸引到他们的社交媒体平台,访问者可以在其中获得有关公司社交存在的深入信息。 这可以帮助他们收集集体见解,从而提高信任度和可信度。
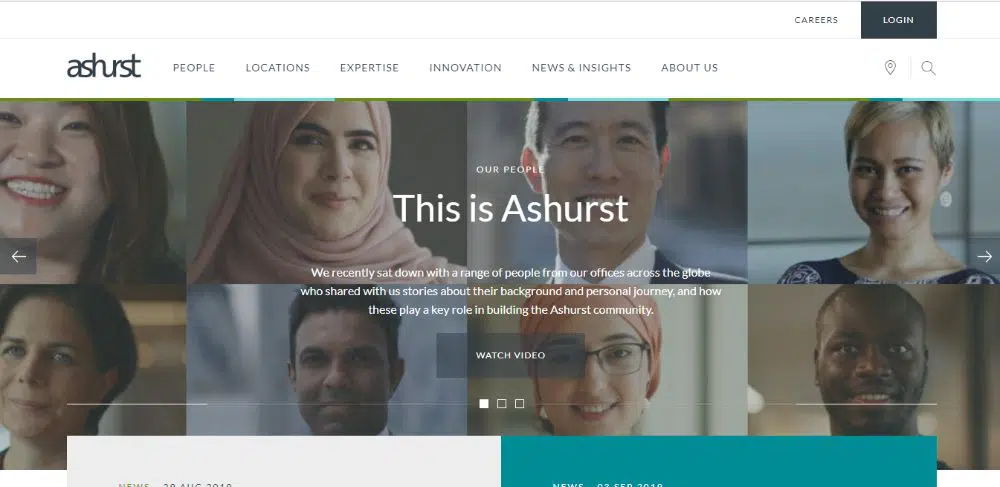
20. 阿舒斯特:
该网站看起来整洁干净。 主页有许多令人兴奋的元素,例如实时新闻提要,它提供新闻片段以吸引访问者的注意力。 他们旁边有一个阅读更多 CTA,供人们进一步阅读主题。 图标用于划分他们不同的服务外观,看起来很吸引人。 关于我们页面有一个时间线图形,可以很容易地理解。 还有一个交互式地图的功能,可以帮助访问者获得他们想要的任何办公室的个人信息。
在这里,我们结束了我们精心挑选的律师事务所设计网站示例。 您应该专注于以提供无缝用户体验的方式设计您的网站,该体验易于导航且具有视觉吸引力以吸引访问者的注意力。