如何创建引人注目的登陆页面
已发表: 2022-03-10如果您想要更多潜在客户或增加销售额,则需要引人注目的目标网页。 据 Hubspot 称,那些拥有超过 30 个目标网页的公司将产生 7 倍于那些少于 10 个目标网页的潜在客户。
登录页面是为支持特定营销活动或针对特定搜索词而创建的独立网页。 它们是用户点击搜索结果、电子邮件或广告中的链接时“登陆”的地方。
通常,它们鼓励用户完成特定的号召性用语,例如购买、订阅时事通讯或取得联系。
那么,我们如何创建鼓励用户采取行动的登录页面,而不使用操纵技术或黑暗模式呢? 答案在于明确的重点、引人注目的副本、深思熟虑的设计和不懈的测试。
直接跳入创建目标网页是很诱人的。 然而,在我们开始之前,我们必须有一个明确的重点,这首先要定义我们的价值主张。
定义你的价值主张
当用户到达您的目标网页时,您只有不到 8 秒的时间来吸引他们的注意力。 这意味着创建任何引人入胜的目标网页的第一步是了解该页面将提供什么以及如何以引人入胜且简洁的方式表达这一点。 这通常被称为价值主张。
首先写一个句子来传达您向用户提供的内容。 这句话应该由两部分组成; 您正在解决什么问题或提供什么好处,以及您是如何实现的。
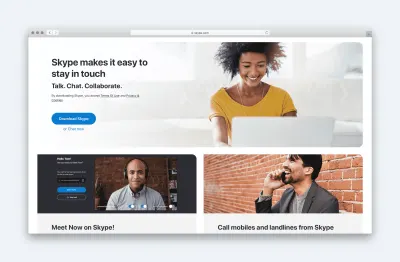
例如,Skype 的价值主张是:
“Skype 让保持联系变得容易。 讲话。 聊天。 合作。”
第一部分概述了它提供的好处,而第二部分解释了它是如何提供的。

但是,要小心。 你的价值主张很容易变得毫无意义。 例如,谈论“一流”或“友好和平易近人”是任何公司都可以并且会说的那种事情。
为避免变得过于笼统,问问自己与你所写的相反的内容是否仍然是一个有效的选择。 例如,如果您的价值声明如下:
“我们以实惠的价格提供高质量的产品。”
反之则很荒谬:
“我们以天文数字的价格提供质量很差的产品。”
如此有效地,您的价值陈述是显而易见的!
然而,相比之下,如果你写:
“我们为挑剔的买家提供手工制品。”
反之亦然:
“我们为大众市场提供工厂生产的产品。”
并不是说您的价值主张不仅限于这句话。 列出您为客户提供的所有好处,然后列出您的产品中允许您提供这些好处的任何功能。

完成后,您可以将注意力转向号召性用语。
确定您的行动呼吁
每个目标网页都需要明显的号召性用语。 这意味着您需要问自己,您希望用户做什么?
为了使您的目标网页保持重点并提高用户采取行动的机会,请抵制添加过多号召性用语的冲动。 例如,让人们在社交媒体上关注你只会分散他们完成你的主要行动号召的注意力。
也就是说,第二个行动号召通常是明智的。 如果您的工作做得对,您的目标网页将说服许多用户采取行动。 然而,其他人不会准备好。
与其仅仅放弃这些用户,还不如向他们提供次要的行动号召,这需要较少的承诺。
例如,如果您的主要号召性用语是联系或进行购买,那么您的次要号召性用语可能会要求人们注册新闻通讯。
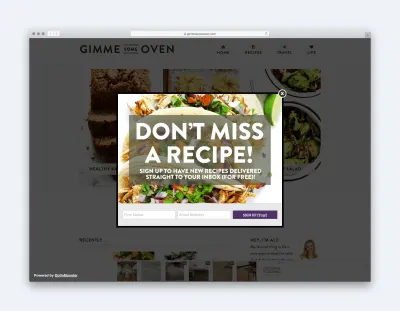
为避免这种次要的号召性用语分散注意力,请确保它不会太突出。 这可能意味着将其显示在页面的较低位置,甚至作为退出意图覆盖。 就是说,小心点。 一些观众对弹出窗口的反应非常消极。 因此,应谨慎使用它们。

最后,考虑激励人们完成行动号召的方法。 如果人们订阅您的邮件列表,也许您可以提供免费电子书;如果他们通过您的登录页面购买,您可以提供折扣。 有时,这么小的事情可以推动人们立即采取行动,而不是推迟到另一天。
当然,如果其他因素让人们望而却步,礼物不会有任何影响。 要解决这个问题,您需要了解问题所在并找到解决问题的方法。 这就是所谓的异议处理。
了解用户的反对意见
可能会阻止某人在您的目标网页上采取行动的原因是什么? 是否有送货费或他们可能担心隐私? 与竞争对手相比,您看起来贵吗?
如果你不能轻易地写出用户可能有的反对意见列表,那么你需要做一些用户研究来找出答案。
不要担心这会很耗时或很昂贵。 您只需要在着陆页上进行一个问题调查即可。 如果人们没有采取行动就离开您的网站,您可以问他们一个问题:
“如果你今天决定不采取行动,知道原因会很有用。”
然后,您可以向他们展示可能的选项列表供他们选择,或者他们可以添加自己的选项。

一旦你了解了人们不采取行动的原因,你就可以开始解决它们。
理想情况下,这意味着消除障碍,例如提供免费送货或退款保证。 但如果做不到这一点,您需要在着陆页副本中尽最大努力向人们保证。 解决反对意见总是比忽略它好。
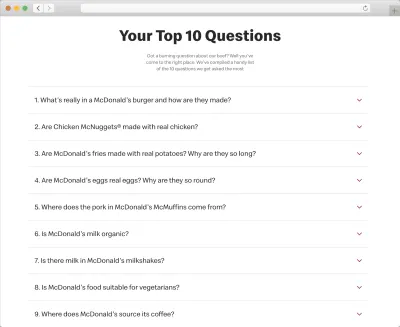
例如,麦当劳知道许多人声称他们的鸡肉来自鸟类不那么受欢迎的部分。 他们没有忽略这些问题,而是直接在他们的网站上解决这些问题。

然而,在处理用户的问题时,还有一个需要考虑的因素。 您需要确保在正确的时间以正确的方式解决这些问题。
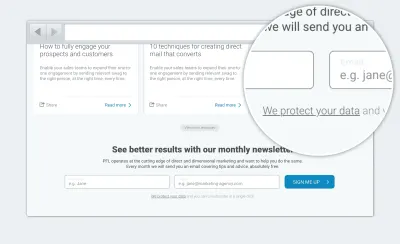
隐私和安全就是一个很好的例子。 人们在阅读隐私政策时不会担心这些事情。 当他们即将提交他们的电子邮件地址时,他们担心这一点。 这就是为什么在用户填写表格时解决数据保护和隐私问题如此重要的原因。 用户不会在您的网站上搜索答案; 他们只会假设最坏的情况。


随着我们的产品布局和反对意见的解决,我们已经完成了吸引人们逻辑思维的艰苦工作。 现在是时候给他们这种积极的感觉了。
塑造你的个性
我们采取行动的大部分决定发生在潜意识层面。 事实上,根据发表在《行为与信息技术》杂志上的研究,人们在 50 毫秒内对网站形成初步印象。 他们接着说,由于光环效应,这些最初的印象会持续存在。
换句话说,一个网站的品牌和美学塑造了我们对实际产品的印象,尽管两者之间没有因果关系。
那么这一切实际上意味着什么呢? 首先,它显示了美学的重要性。 然而,更重要的是,这意味着我们需要清楚地了解我们希望传达的第一印象,然后确信我们的设计正是这样做的。
决定你想传达什么
一个好的起点是创建一个词的候选清单,以传达您希望用户在看到您的网站时产生的印象。
会有一些词是通用的。 例如,您可能希望您的目标网页传达“可信度”。 但是,许多条款将取决于您的受众和产品。
一旦你有了你的单词列表并且设计师已经制作了他们希望传达这些单词的设计,下一步就是测试。
测试你的设计美学
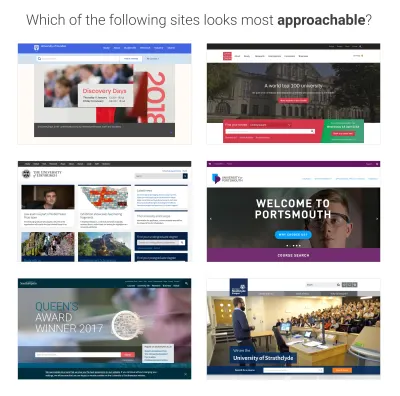
如果设计者已经产生了多种方法,那么简单的偏好测试就可以很好地工作。 例如,您可以询问用户他们认为您的哪些设计更“平易近人”。

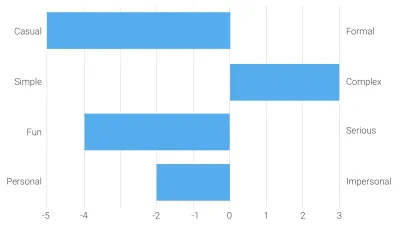
当只有一个设计时,您可以进行语义差异调查,要求用户根据您的关键字对网站进行评分。 例如,一个设计更“平易近人”还是“不可接近”?

当然,美学并不是设计的唯一考虑因素。 您还需要确保您的视觉层次结构也是正确的。
创建您的视觉层次结构
为您的目标网页建立强大的视觉层次结构将确保用户在正确的时间看到正确的信息,并且不会被不相关或次要的内容分散注意力。
在正确的时间回答正确的问题
第一步是确保您向用户呈现正确的信息是页面上的正确点。 为此,您需要了解人们在查看您的登录页面时的思维过程。
当然,我们不能确定这一点,因为每个人都不一样。 即使是可用性测试也只能给我们一个指示。 但是,我们可以做出有根据的概括。
通常,用户在查看登录页面时会下意识地提出一系列问题。 这些是,按顺序:
- 这个页面提供什么? (价值主张)
- 这对我有什么帮助? (好处)
- 产品如何运作? (特征)
- 我为什么要信任这个页面? (社会证明)
- 接下来我该怎么办? (呼吁采取行动)
因此,页面的任何视觉层次结构都必须至少在某种程度上反映用户提出这些问题的顺序。
例如,典型的登录页面层次结构可能如下所示:
在创建强大的视觉层次结构时,让页面上的内容流正确只是成功的一半。 第二个挑战是确保用户看到最关键的屏幕元素。
我们可以通过多种方式引起对基本屏幕元素的关注,包括但不限于:
- 定位
- 颜色
- 尺寸
- 意象
- 动画
- 负空间
然而,最有效的技术可能是尽量减少页面上的其他干扰。
简化您的界面
为实现这一目标,请考虑采用三步法,即系统地查看登录页面上的每个元素,从徽标到隐私政策链接。
对于每个元素,您将依次提出三个问题。

首先问我可以删除这个元素吗? 如果我删除它,会有什么后果? 这些后果会比额外的屏幕元素造成的认知负荷增加更具破坏性吗? 如果没有,你最好删除它。
如果您觉得内容对用户太有价值或有助于转换,那么您需要问的下一个问题是我可以隐藏这个元素吗? 我可以把它放在子页面上、标签下还是手风琴里?

这种方法适用于次要内容,虽然对一些想要更多细节的用户有用,但大多数人不会感兴趣。
最后,如果你不能隐藏内容,因为所有用户都必须知道它,请问我可以缩小这个元素吗? 例如,人们可能很想了解您的退货政策,但这并不像您的产品提供的功能或优势那么重要。 因此,在视觉上淡化它是有意义的,因此它不那么突出。
这种简单的方法与其他设计技术一起应该使您能够创建具有强大视觉层次结构的页面,将用户的注意力吸引到最关键的屏幕元素上,例如号召性用语。 但是,为了确保您应该进行测试。
测试你的视觉层次
幸运的是,有一种快速且廉价的方法可以测试用户是否看到了基本的屏幕元素。 它被称为五秒测试。
顾名思义,此测试涉及向用户展示您的设计五秒钟,然后再将其拿走。 然后,您要求用户回忆他们记得的元素。

通过关注用户记住的内容以及他们回忆元素的顺序,您将更好地了解您的页面层次结构在吸引人们关注最重要的项目方面的有效性。
事实上,在设计一个出色的着陆页时,测试将是至关重要的,即使在您启动后也是如此。
监控、迭代和测试
没有团队会在第一次尝试时创建最佳着陆页。 总是有改进的余地,这就是为什么发布后测试是塑造最有效的登陆页面的重要部分。
启动新的登录页面后,您必须使用像 Hotjar 或 Fullstory 这样的会话记录器仔细监控它。 这些工具可让您观察页面上的用户行为,从而提出改进建议。
您可以使用 A/B 测试来测试对文案、图像和颜色的较小改进,而可以通过可用性测试对更重要的更改进行原型设计和测试。
无论您采用哪种方法,最终都将是一个监控、迭代和测试的循环,以确保任何着陆页的长期成功。
