如何创建增加转化的登陆页面设计
已发表: 2019-06-24人们出于不同目的创建登录页面:有人希望增加电子邮件列表、展示新产品或增加销售额。 根据您的目标,您可以使用登录页面将访问者准确地引导到您希望他们采取的方向。
转化率专家通过登陆页面优化和电子邮件营销为 Moz 带来了 100 万美元,因此您可以看到带有几个链接和号召性用语按钮的单个登陆页面的强大功能。
但是,制作一个好的登陆页面与创建一个成功的投资组合网站或在线商店不同。 您需要了解一些着陆页指南。
无论您是需要新鲜创意的营销专家还是新手,本指南正是您所需要的。 在这里,您将了解什么是登录页面、存在哪些类型的登录页面以及如何使用网页设计来增加转化率。
什么是着陆页?
由于 Unbounce,登陆页面是:
“有人在点击在线营销号召性用语后登陆的任何页面。 专用登录页面是为特定营销活动设计的独立页面。”
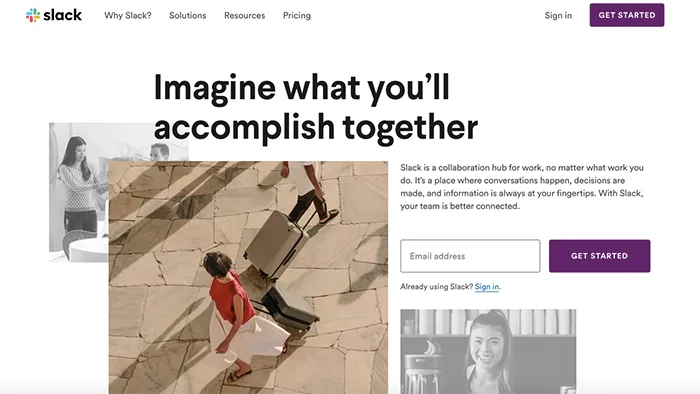
登陆页面几乎可以用于任何目的,无论是销售产品或服务、邀请人们参加网络研讨会或活动、获取访问者的电子邮件地址、提供折扣或发布公告。 但是您的目的应该很明确,并会导致一些号召性用语按钮。 让我给你看一个例子。

slack.com
为什么需要登陆页面? 如果您有特定的目标要实现,那么登录页面可能会很有用。 您的目标可能是增加您的电子邮件列表、提高品牌知名度或赚取利润。
任何登陆页面的主要目标是产生潜在客户。 登陆页面旨在扩大您的受众,以便您可以向“热情”的受众推广未来的产品、优惠和折扣,并围绕您的品牌建立社区。
48% 的营销人员为每个营销活动建立一个新的登陆页面,其中一半的企业主。
登陆页面的类型
根据您的需要,有某些类型的登录页面。 只需浏览这四种着陆页类型,然后选择最适合您的目的的一种。
启动页面
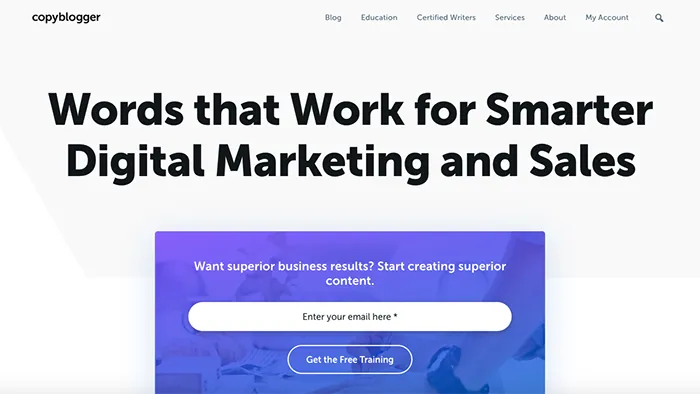
启动页面是最常用的登陆页面之一,也称为欢迎门。 它们被用作网站上的介绍页面。

copyblogger.com
启动页面通常在访问者进入主页之前出现。 此类页面用于向访问者询问电子邮件通讯或提供折扣。
潜在客户捕获页面
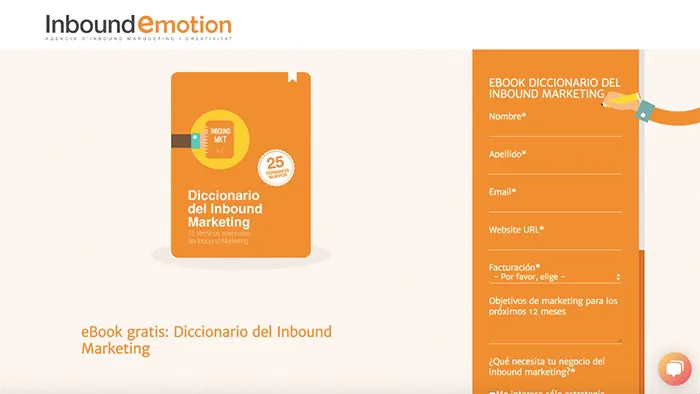
通常被称为登录页面的另一个术语是潜在客户捕获页面。 它只是登录页面的同义词。 当然,它旨在捕获潜在客户。 它适用于“询问”和“奖励”。 “询问”是您向访问者提出的问题。

inboundemotion.com
通常,它是基本的联系信息,例如电子邮件地址。 而“奖励”就是你的提议。 此类页面可用于提供免费电子书或网络研讨会,以换取最多联系方式。
销售页面
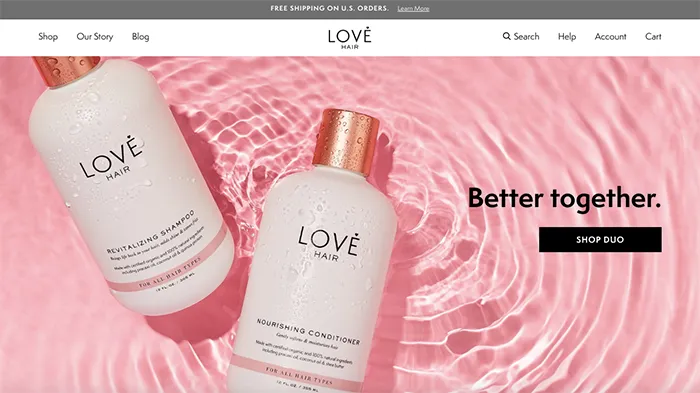
您需要向访问者展示您的产品并为他们提供价值,然后才能让他们购买产品。 但是,在某些情况下,您可以开始向初次使用的用户销售您的产品。

爱发网
销售页面不是专注于潜在客户的产生,而是专注于通过推荐和视频来推广您的产品以进行销售。
挤压页面
之所以称为挤压页面,是因为它的主要目标是从访问者那里获取信息,尤其是他们的电子邮件地址。 他们的目的是产生潜在客户。 但是,它们通常具有不同的形状、大小和内容类型。
如何创建可转换的登录页面
登陆页面可让您缩小访问者的关注范围,并让他们采取您希望他们采取的行动。 您可以帮助访问者更快地找到他们正在寻找的内容。
正确的目标网页可以提高您的转化率,即采取您想要的操作的访问者数量。 下面我将讨论一个完美登陆页面的基本部分。
创建引人注目的标题
当您考虑标题时,重要的是要知道您只有 3-5 秒的时间来吸引访问者的注意力并让他们决定继续滚动您的页面或永远退出。 通常,标题位于页面顶部,因此它是访问者首先看到的内容。 标题应该大而清晰。

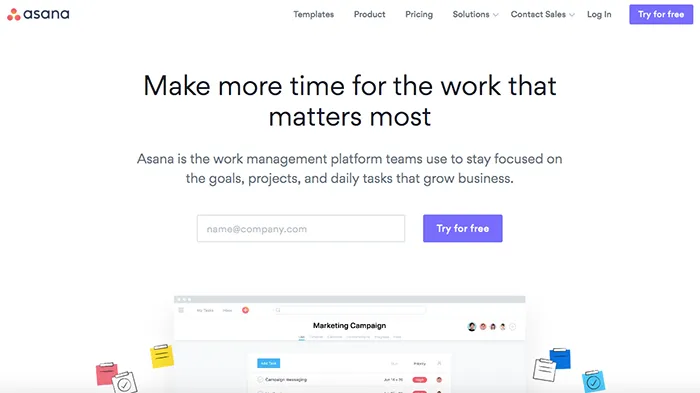
asana.com
如果您提供锻炼以在 12 周内跑完半程马拉松,请告诉他们。 您需要通过标题确定您提供的内容,并让人们知道他们的好处是什么。
您的目标网页应该只使用几张图片,因此不要分散访问者对主要目标的注意力。 较大的字体大小也是标题的好主意,这样您就可以突出产品或服务的要点。 副本可读性的完美行长是 39 个字符,因此您可以相应地调整字体大小。
使用强大的图像
您是否知道图像、视频和其他视觉效果可以吸引访问者的注意力,甚至说服他们购买您的产品? 因为 40% 的人对视觉信息的反应比对文字的反应更好。
这就是为什么在您的目标网页中包含有吸引力的相关图片和视频很重要的原因。
创建引人注目的图像并不容易,尤其是对于非摄影师而言。 通过使用 Lightroom 预设,您可以将照片提升到一个全新的水平。 使用预设是获得更好的图像并将它们全部保持在一种风格中的最佳和最快的方法。 如今,市场上有许多漂亮、现代且有用的预设,您绝对需要尝试一下。

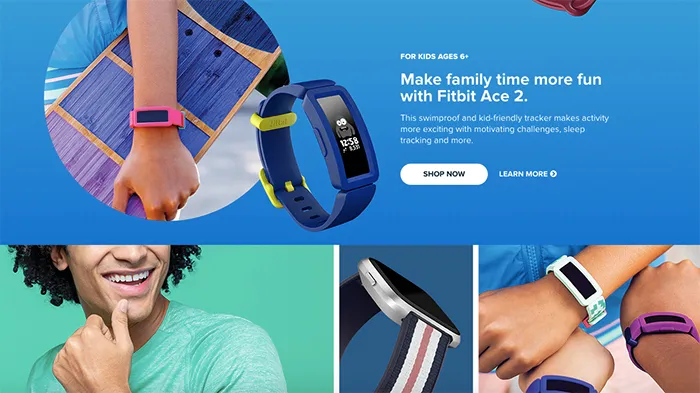
fitbit.com
视频也是登陆页面的有用视觉效果。 由于 eWeek 随着 YouTube、Vimeo 和其他视频网站变得越来越流行,在线视频平台市场到 2019 年将达到 8000 万美元。

观看视频是向人们介绍您的产品或服务并展示如何使用它以及为什么使用它的好方法。 这就是您需要考虑将视频添加到目标网页的原因。 此外,由于 Impact,在着陆页上使用视频可以将转化率提高 86%。
清晰的文字和设计
在开始制作登陆页面之前,您需要确定您的报价是什么。 您是否要宣传您的产品或服务并说服人们立即购买?
或者你打算放弃一些有用的内容来换取访问者的电子邮件地址? 这一切都取决于你想用你的目标网页完成什么。 您的报价应该是有价值和独特的。
不要忘记可用性。 您的目标网页应该简单、可用且易于导航。 当然,在登录页面上有外部导航并不常见,因为通常它是单页网站。 无论如何,请确保它是用户友好的。
很明显,您需要使用简单的语言并明确目标网页的目的。 您需要让访问者有理由留在您的页面上,快速按下产品按钮。 不要使你的语言过于复杂。

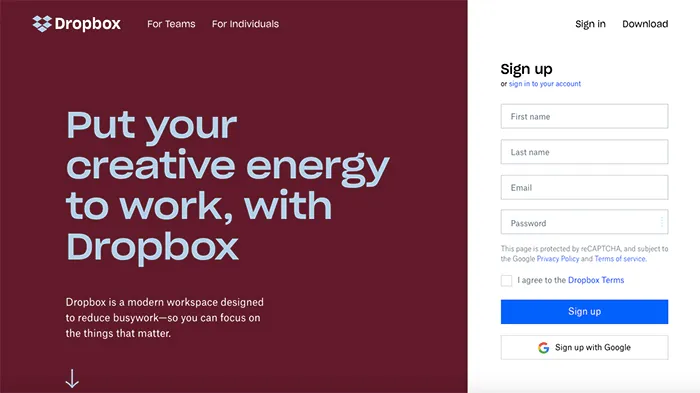
dropbox.com
此外,语法不是你可以粗心的地方。 它不仅让你看起来像个业余爱好者,而且还说你的网站不值得信赖。
干净的着陆页设计最适合您的转化。 极简主义设计是所有登陆页面构建者都应该采用的。 对于登录页面,最好只使用几种颜色和几种字体。 在另一种情况下,您可能会因杂乱和不必要的图形而使页面超载。
许多没有设计经验的人看到空白,认为这个空间是空的,应该马上填满信息。 但是,应该避免这种选择。 空白是页面的重要组成部分,可帮助访问者将内容项彼此分开。
如果您的着陆页的每个像素都充满了图像、文本和图标,那么您最终可能会遇到一个繁忙而复杂的着陆页。 这种类型的网站不会激励在那里停留超过一秒钟。
使用副标题和项目符号
副标题是着陆页上第二重要的内容,仅次于标题。 左上角设计认为副标题会给人们一个阅读你的内容的理由,而不仅仅是快速浏览它。 这是一个完美的地方,标题太长而无法“在首屏之上”出现。
您可以通过一些令人惊讶的统计数据来吸引访问者,或者使用截止日期来获得紧迫感。 只需说您的报价时间有限或数量较少,这将促使访问者更快地进入 CTA。

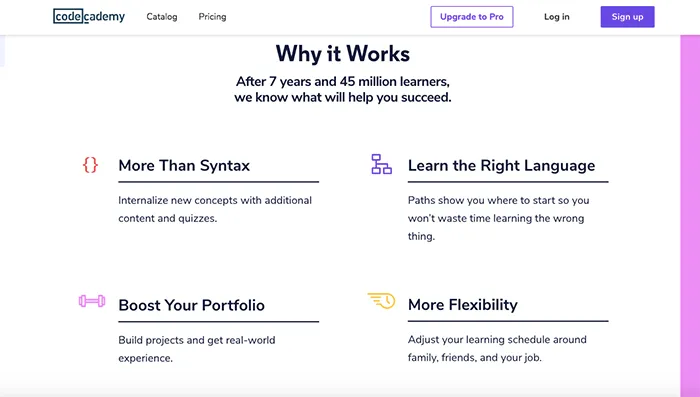
codecademy.com
将 KISS(保持简单,愚蠢)设计原则应用于您的目标网页并提高转化率。 使用要点列出您的产品/服务的 3 到 5 个核心优势。 这种格式无疑会引起参观者的注意。
构建高转化按钮
号召性用语(或 CTA)是登录页面上的一个按钮,访问者必须按下才能订阅您的电子邮件列表、购买产品或注册免费网络研讨会。 Goog CTA 应该写得好、清晰且易于使用。 确保您的号召性用语放在“首屏”,这意味着尽可能靠近页面顶部。
按钮是号召性用语信号。 您需要使这些按钮从文本和整个设计中脱颖而出。 让他们引人注目。

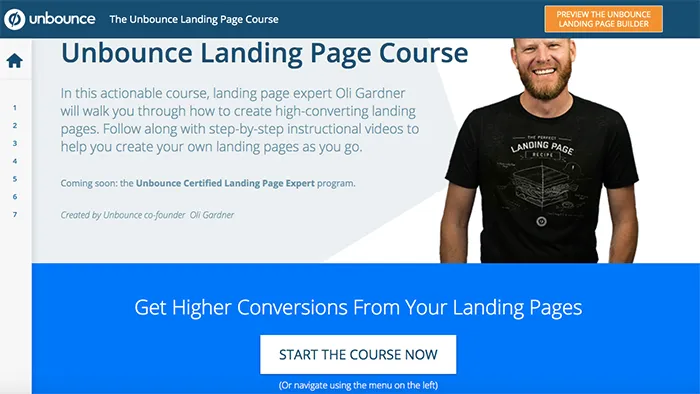
thelandingpagecourse.com
适合您的信息“Above the Fold”,即页面上方 1/3 的区域。 考虑将最突出的信息和您的信息放在那里。 因为大多数人甚至不会滚动到页面末尾并离开网站,即使不知道您的页面是关于什么的。
如果您想让访问者尽可能轻松地完成预期的操作,则按钮的副本应该清晰而具体。 最好的按钮文案通常是用第一人称写的,例如,
- 给我营销视频课程;
- 是的,我已准备好参加健身网络研讨会;
- 现在给我发送摄影工作流程电子书。
您的按钮副本是鼓励他们采取行动的最后机会。
使用“信任信号”
推荐和安全检查是向访问者发出的信号,表明您的网站值得信赖。 推荐是某人已经使用您的产品或服务获得积极体验的迹象。
您可以将真实的客户推荐添加到您的登录页面。 推荐书将促进您的销售,并为访问者提供更高水平的信心,以便他们更快地采取行动。

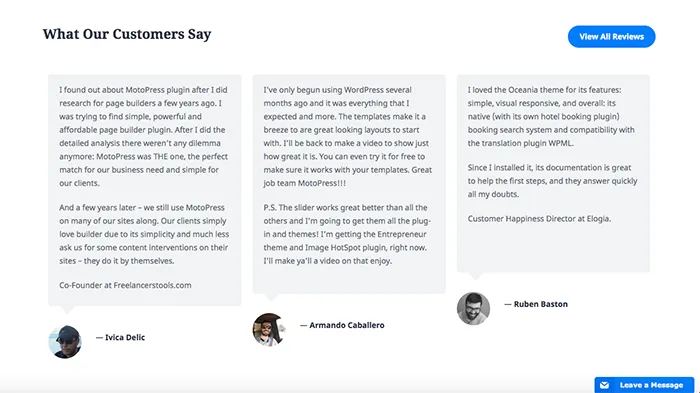
motopress.com
但是,仅当您有工作的实际结果时才使用推荐。 如果您刚刚开始,这部分是可选的。
访问您页面的人应该知道他们对您的品牌很重要且必不可少。 使用“我”或“我们”之类的词只会给人一种印象,即您只关心自己和自己的业务决策。

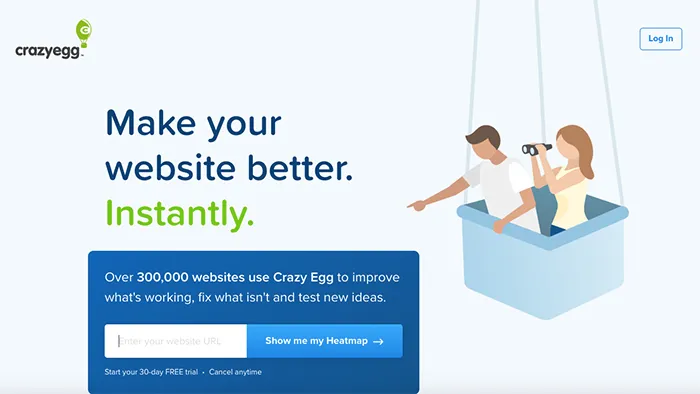
疯狂蛋网
Crazy Egg 使用了标题让您的网站更好。 最初。 并添加了 CTA 按钮,上面写着“显示我的热图”,让用户处于方便和完全控制的位置。
确保您的页面适合移动设备
让我们面对现实:人们每天越来越多地使用移动设备来浏览互联网。 当您的目标网页在线时,很有可能有人会通过移动设备访问它,无论是平板电脑还是智能手机。
这是您创建的每个目标网页都需要适合移动设备的唯一原因。 您需要让移动访问者能够轻松地查看、阅读、理解、购买或提交信息,就像在桌面版登陆页面上一样。
交给你
当然,有许多标志和规则可以创建一个完美的可转化目标网页。 上述技术只是建议。 创建您的设计并测试不同的按钮、图像和文本将如何为您的潜在客户工作。
