25 个你想要使用的新鲜 JS 动画
已发表: 2018-05-23JavaScript用于创建网站、使它们动起来并赋予它们价值和真实性,从而使访问者获得令人兴奋的体验。
今天的文章重点介绍插件上下文中的 JavaScript,这些插件提供各种动画,帮助创建站点标识、自定义站点以及帮助增强功能的各种特性。
您将在下面找到 25 个 JS 动画列表,这些动画可用于您当前正在开发的任何网站,以添加出色的 Javascript 效果并使您的设计更具交互性、现代性、流畅性和吸引力。 享受!
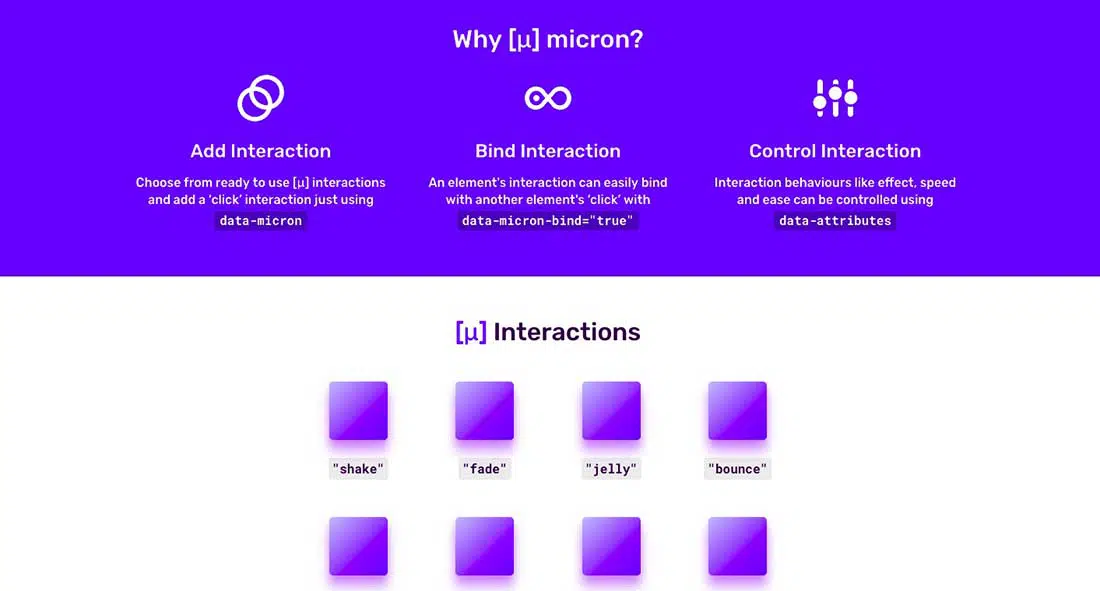
美光
Micron.js 是一个微交互库,许多 Web 开发人员在需要向各种 DOM 元素添加某些交互时使用它。 Micron.js 使用CSS 为元素设置动画,而 JavaScript 控制元素的交互行为。
可拖动
Draggable 由 Shopify 发布,是一个具有现代响应式方法的拖放库,非常适合为 Web 应用程序创建原生感觉拖放行为。
Draggable 可以与原生触摸、鼠标、拖动和强制触摸事件一起使用,可以通过附加传感器扩展拖动检测,并且易于实现。
T-滚动
t-scroll 是一个完全可定制的现代滚动显示 JavaScript 库,它提供超过 45 种 CSS 效果,专为在滚动网页时创建自定义元素动画而设计。 使用 T-scroll,您可以使用常用浏览器访问许多不同的选项、灵活性和适应性。
配图师
Coreographer-js 是一个普通的 Javascript 库,您可以使用它在网页上滚动和移动鼠标时创建复杂的动画。 它是由 Christine Cha 创建的,很容易实现。
刮胡子
这是一个由 Dollar Shave Club 创建的插件,可用于截断多行文本以适应 HTML 元素,而不会影响原始文本。
视野内
这是一个 JavaScript 实用程序,Web 开发人员可以使用它来检测 DOM 元素何时进入或退出视口。
会话形式
这是一个 Javascript 库,专门用于将 Web 表单转换为看起来像聊天的对话。 会话表单由 SPACE10 开发,它是与用户互动的完美工具。
扁平拾取器
您可以使用这个轻量级且功能强大的插件来生成与设计无关的日期时间选择器,以包含在网站或应用程序中。
灯廊
这个JS 插件由 Teamwave 发布,旨在创建有趣的灯箱画廊。 Lightgallery.js 是 100% 响应式的,它带有许多有用的工具和选项,易于定制并支持触摸手势。
滚动触发器
如果您需要根据滚动位置触发 HTML 元素上的类,那么 ScrollTrigger 是完美的工具。 使用这个插件,Web 开发人员只需几行自定义 CSS 即可创建漂亮的滚动动画。
阿尔哥利亚地方
Web 开发人员可以使用 Algolia Places 将任何输入转换为美观且用户友好的地址自动完成组件。
巴巴
使用 Barba.js,Web 开发人员可以在网站的站点页面之间创建平滑过渡。 该插件由 Luigi De Rosa 创建,它使用 PJAX 来增强用户体验,非常适合减少页面之间的延迟。

砖块
您可以使用此插件为您的网站创建砌体布局。 Bricks.js 易于安装和使用,速度很快,由 Mike Cavalea 创建。
莫伊斯
Mojs 由 LegoMushroom 发布,是一个动态图形 JavaScript 库,Web 开发人员可以使用它来创建令人印象深刻的动画。
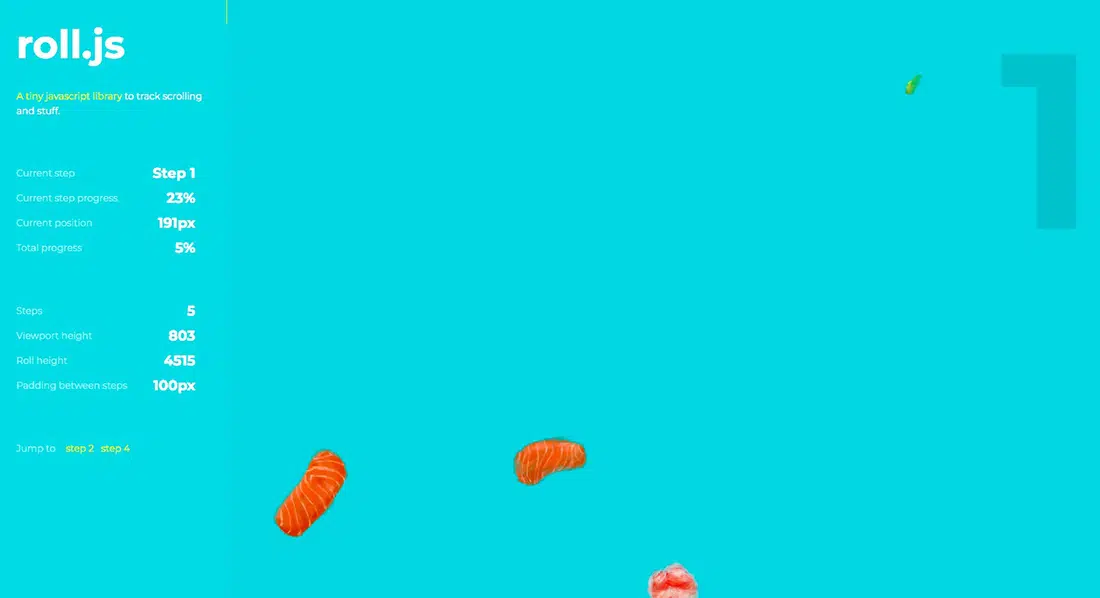
卷
如果您正在寻找一种工具来记录滚动、跟踪位置和分页,那么 Roll.js 就是答案。 这个 JavaScript 库易于使用,并且有许多有用的选项。
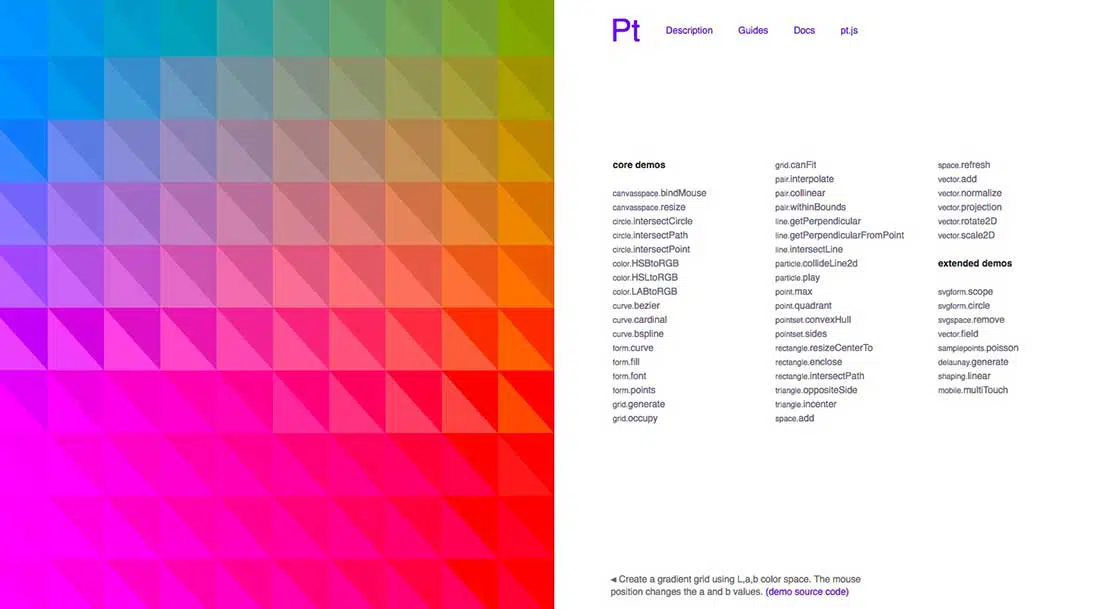
铂
Pt.js 是 Web 开发人员使用的 JavaScript 插件,用于在不同网站上创建具有点、形式和空间的交互式背景。
巧克力
Chocolat.js 是一个免费、完全响应、易于定制且非常有用的 jQuery 插件,可用于创建灯箱。
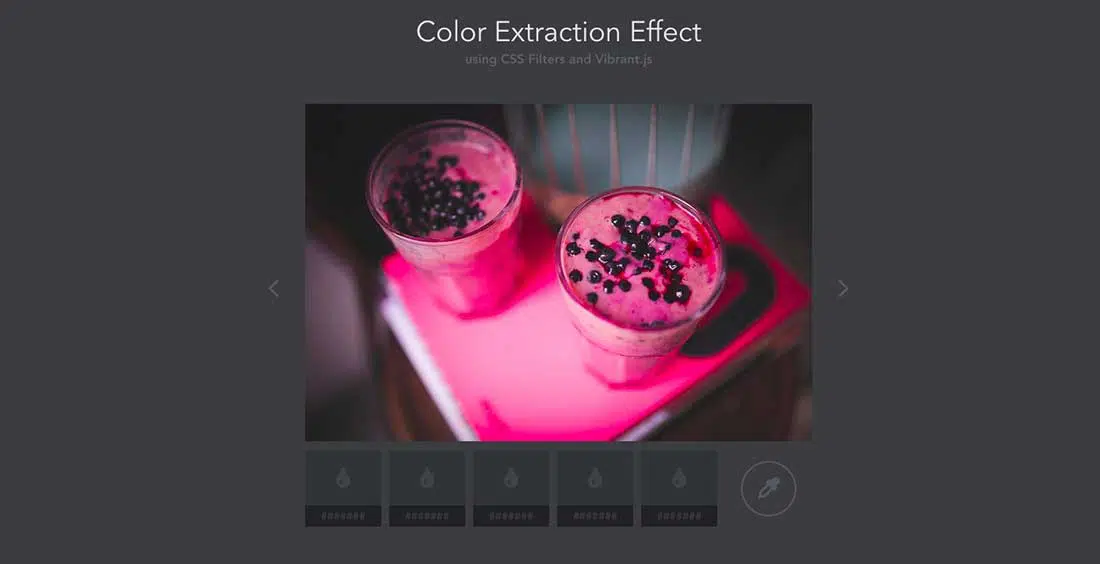
充满活力
您可以使用 Vibrant.js。 用于创建具有调色板创建效果的各种幻灯片。
象形文字
这个 JavaScript 插件旨在为可在项目中使用的跨浏览器图标转换动画创建一个库。
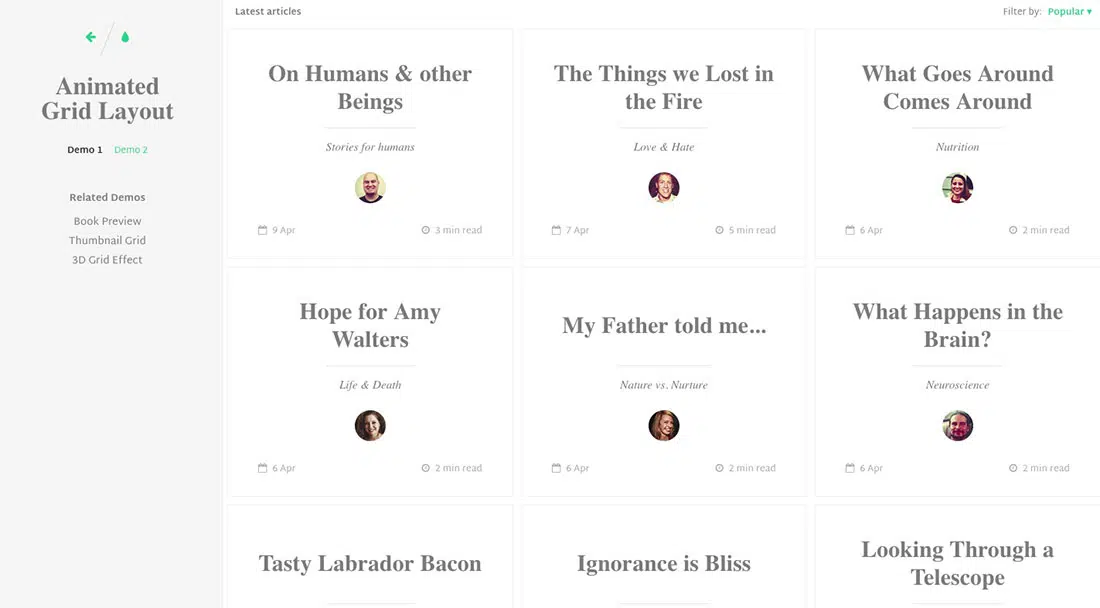
网格项动画布局
该插件由 Codrops 创建,可用于在打开内容时出现的网站上创建网格项目动画效果。
莱兹
Layzr.js 通过推迟图像的加载直到它们靠近视口来帮助更快地加载网页。 该库可以在优化和加速网站方面发挥作用。
反面
Flipside 是一个使用几行 CSS 和 jQuery 创建的按钮,可以从操作无缝过渡到确认。
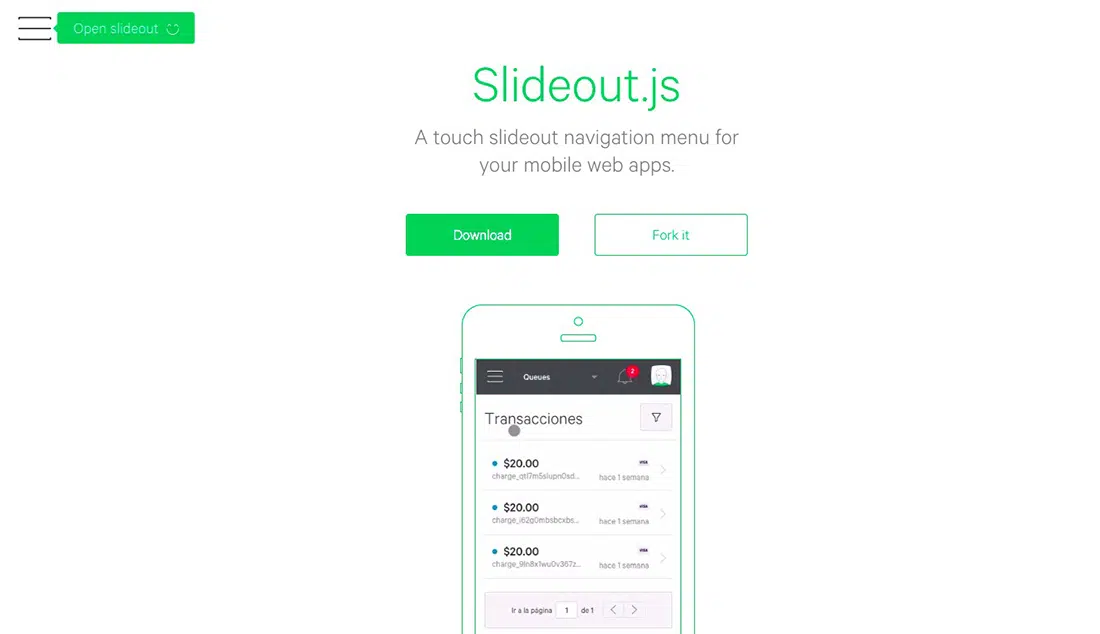
滑出
Slideout.js 是一个免费插件,专为 Web 开发人员设计,帮助他们为 Web 和移动应用程序创建触摸滑动导航菜单。
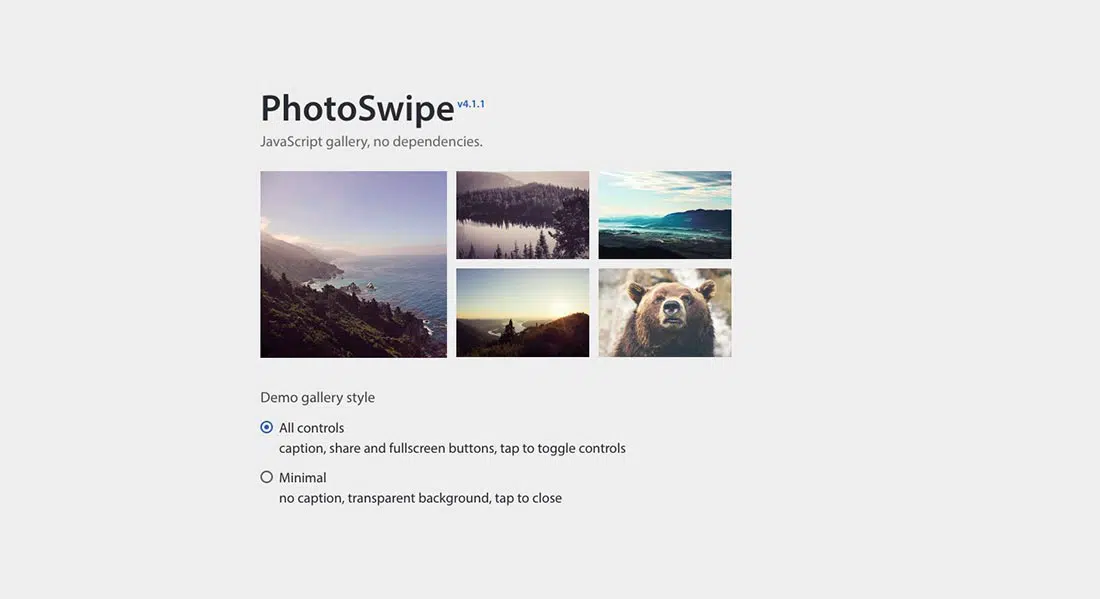
照片滑动
PhotoSwipe 是一个 javascript 插件,由 dimsemenov 发布,Web 开发人员可以使用它来创建出色的灯箱照片画廊。
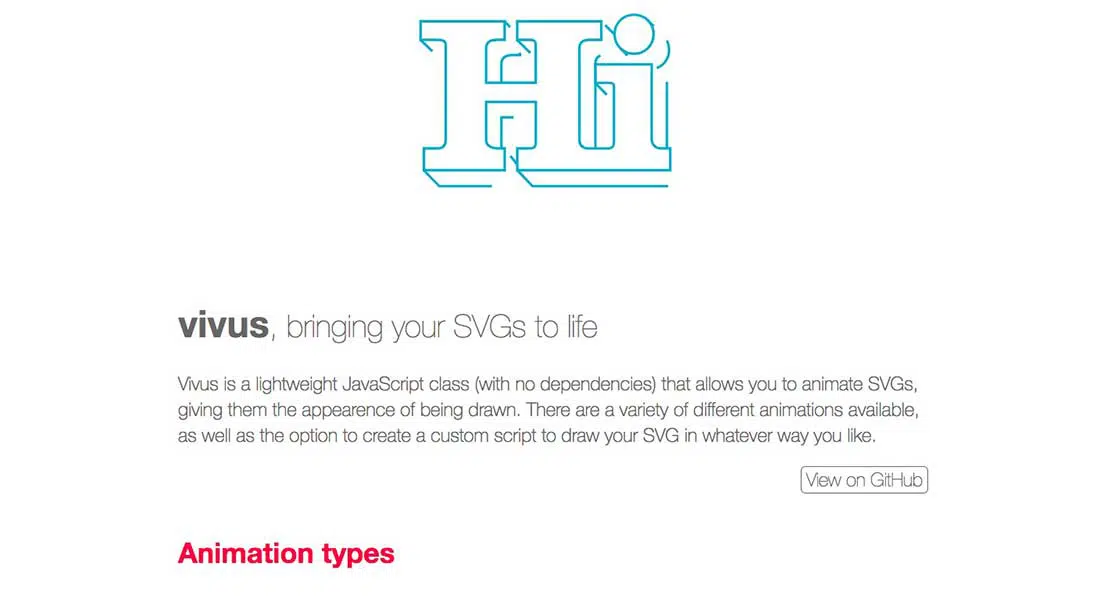
体内
Vivus 可用于在网页中创建带有 SVG 的动画,并且它带有许多自定义工具和不同的有用选项。