如何迭代获得成功的内容驱动网站
已发表: 2022-03-10如果像我一样,您将大部分时间都花在内容驱动的网站上,那么您可能会觉得自己被排除在酷孩子的聚会之外。 在提供大量信息而不是杀手级 Web 应用程序时,敏捷、持续迭代和用户反馈等最佳实践并不能很好地发挥作用。
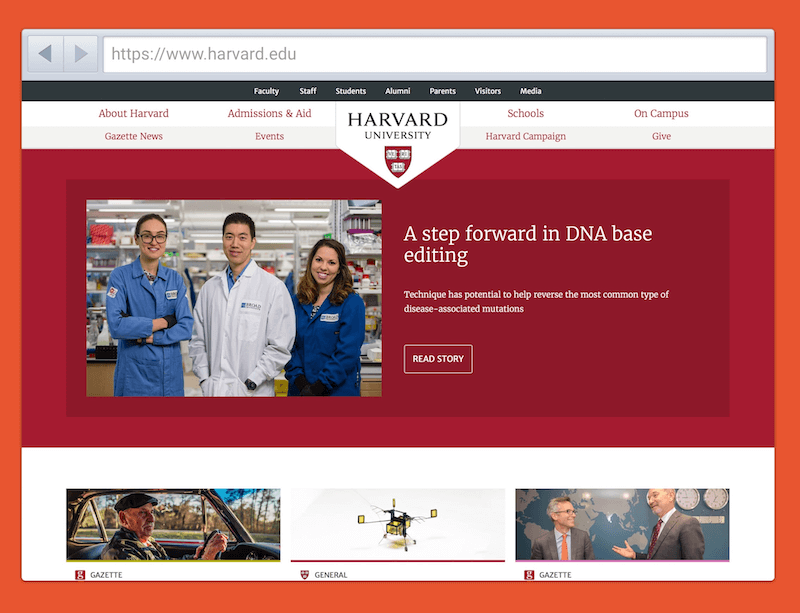
当我谈论内容驱动的网站时,我指的是任何主要目的是传达信息而不是完成任务的网站。 通常这些是营销驱动的网站,但它们可以提供客户支持或具有学术或新闻角色。 它们确实允许用户完成一些任务,例如注册时事通讯,但这只是其目的的一小部分。
不幸的是,我们中的许多人创建内容驱动网站的方式并不是很理想,我们需要为此做点什么。

我们如何构建内容驱动网站的问题
这些网站通常从错误的前提开始。 我们首先问自己:“我们想说什么?” 而不是“用户想知道什么?” 这种心态源于为其他渠道创建内容。 有必要抓住一个人的注意力并尽可能长时间地保持它的渠道,但在设计网站时,前提是不同的。 人们选择访问该网站,因此在某种程度上已经表达了兴趣。 重点是让他们满意地回答他们的问题,而不是吸引他们的注意力。
但这并不是我们倾向于处理内容驱动网站的唯一问题。 在许多情况下,它们仍然是使用类似于瀑布而不是敏捷的过程来创建的。
- 我们创建设计并让他们签字。
- 我们在内容管理系统中构建设计模板。
- 我们将内容添加到 CMS。
通常设计是在我们看到任何内容之前创建的,因此两者之间几乎没有关系。 内容基本上只是倒入设计桶中!

我们当中更勤奋的人拒绝开始设计,直到我们有一些真正的内容可以使用,但这通常会导致其他人急于复制以防止项目延迟。
当然,还有可用性测试。 通常它被忽略,因为我们仍在添加内容直到发布之日。 但即使它确实发生了,也往往是在项目接近尾声时,没有人想要改变事物的麻烦和成本。
如果这一切听起来很熟悉,请不要灰心。 近年来,我一直在尝试一种不同的方法,而且在大多数情况下,它似乎奏效了。 这是一种合作开发设计和内容的方法,同时允许在整个过程中进行定期测试。
启动内容驱动网站的开发
我倾向于像您期望的那样启动内容驱动的网站项目。 我首先为站点建立一个业务目标的优先列表,以便我们可以衡量成功并清楚它的角色应该是什么。 但在那之后,事情很快就偏离了我经常遇到的标准瀑布流程。
与其立即投入到有关品牌信息的设计和讨论中,我更愿意专注于更好地了解将访问该网站的人。 诚然,进行前期用户研究远非革命性的。 但令人惊讶的是,在许多组织中这种情况很少发生——即使在 2017 年也是如此。
可能稍微不寻常的是,我的研究通常侧重于确定用户在访问网站时遇到的问题。 来自首次访问者和返回者的问题。

收集这些问题相对简单。 我们首先采访用户。 但是,您可以与之交谈的用户数量是有限的。 另一种方法是在您现有的网站上进行调查,询问用户他们有什么问题。 最后,与面向客户的员工(例如呼叫中心的员工)交谈会产生大量他们反复听到的问题。
最终的问题清单很可能会很广泛,但这没关系。 然而,其中一些问题将比其他问题更重要。 我们需要识别这些以确保它们很容易找到并且不会在过多的不太重要的查询中丢失。
这就是 Gerry McGovern 的顶级任务分析可以提供帮助的地方。 调查用户了解他们最关心的问题或任务是一个简单的过程。 Gerry 在 A List Apart 上写了一篇很棒的文章,介绍了这个过程,所以我不会在这里重复。
最重要的任务分析会给你留下一个用户有问题的优先列表。 这可以成为网站内容的核心,并帮助我们迭代到一个有用的网站。

迭代内容和设计的保真度
在我们开始迭代我们完成的站点之前,我们首先需要建立它的信息架构。 我们的问题可以作为确定该结构的基础。
我们可以将这些问题作为卡片分类练习的基础,用户将最热门的问题组织成对他们有意义的组。 这些分组可以帮助我们在开发网站信息架构时为我们提供信息,确保网站反映用户的心理模型,而不是组织结构。
一旦我们有了信息架构的初稿,我们就可以开始构建我们的站点并对其进行测试,即使我们没有建立任何设计并且没有编写任何副本。
内容驱动的网站几乎总是建立在内容管理系统上,因此当我们研究用户问题时,开发人员可以将开箱即用的安装放在临时服务器上。
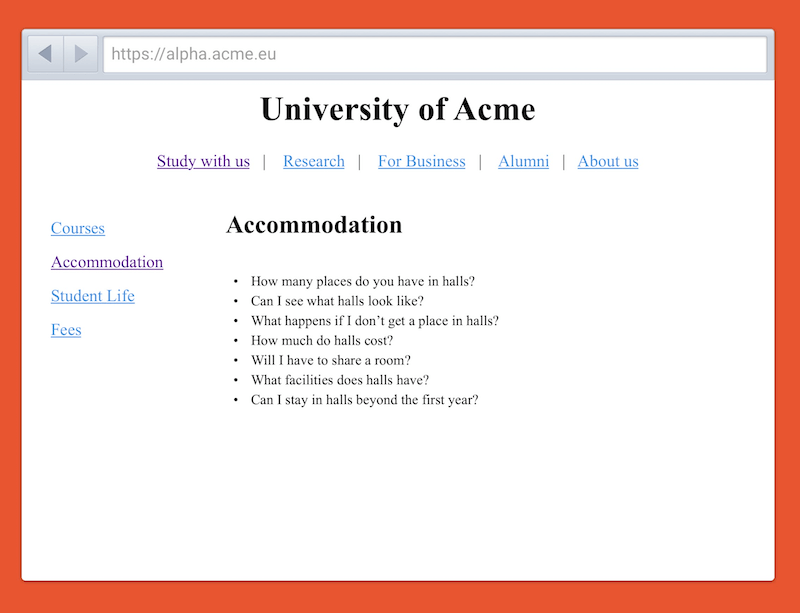
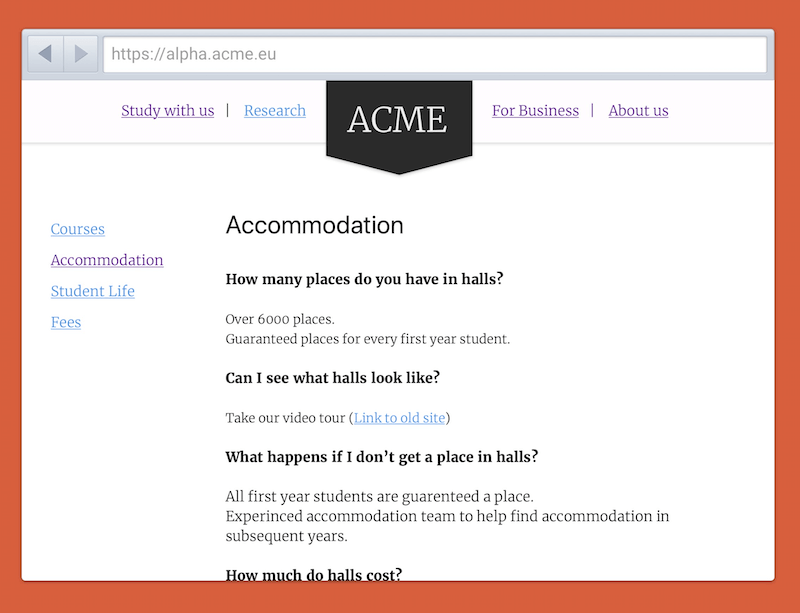
我们现在可以开始在这个 CMS 上构建反映信息架构的空白页面。 他们需要的所有页面都是一种在页面(导航链接)和我们预计在每个页面上回答的问题的要点之间导航的方法。

这立即给了我们一些有形的东西来测试。 即使没有设计也没有内容,我们仍然可以检查信息架构。 用户能否找到他们想要回答的问题? 这种结构对他们有意义吗?
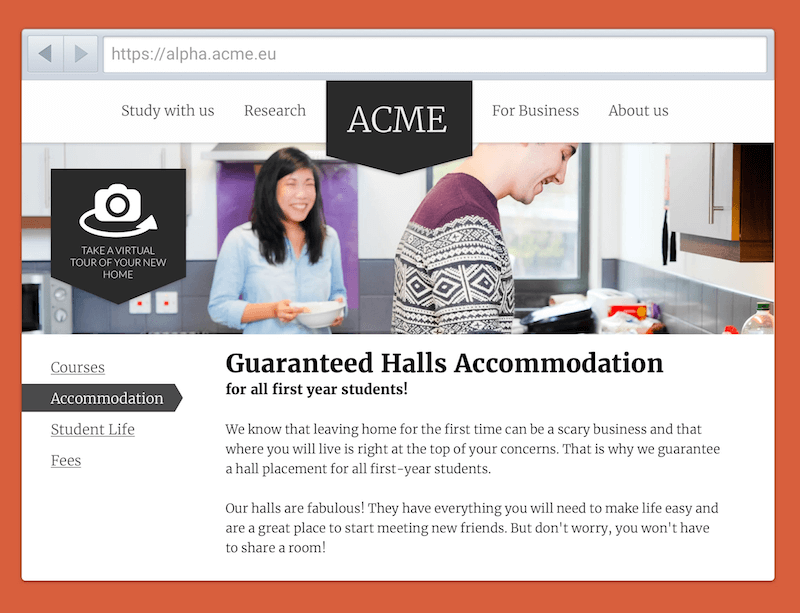
有了这个,现在我们可以开始提高保真度了。 设计师可以开始向关键页面介绍一些基本的排版和布局。 同时,内容作者可以开始充实页面,用一些初步的要点来回答页面上的问题,或者在适当的情况下临时交叉链接到现有网站上回答问题的页面。

此时,我们可以进行进一步的测试。 我们可以看到设计师建立的视觉层次是否允许用户发现基本内容。 同样,我们可以测试链接到旧网站的内容,看看它是否回答了用户的问题,然后我们才开始盲目地从旧网站迁移。
在下一轮迭代中,文案人员可以开始在整个网站范围内添加粗略的副本,而设计师可以开始使用改进的排版、颜色和其他风格元素来完善设计。 同样,这可以通过真实用户进行测试,以确保新副本回答问题,并且设计改进是有帮助的,而不是分散注意力。

所以这个过程继续进行,一轮又一轮,增加了副本和设计的保真度,使网站更接近于对现有网站的改进。 此时,我们可以将其推送到现场。 但即便如此,进一步的迭代可以继续发展并提高基本页面的性能。
当然,这在原则上听起来不错,但确实需要转变思维。
思维转变
首先,它确实需要设计师有不同的想法。 许多设计师仍然使用 Sketch 或 Photoshop 来设计高保真模型。 这种方法表明他们在浏览器中迭代到最终设计。

也就是说,我不认为这两种方法需要相互排斥。 尽早在 Sketch 中尝试更精细的设计解决方案并没有错,只要理解这些会根据用户反馈而改变。 然后可以在登台服务器上缓慢推出和测试该设计。
态度的另一个变化将围绕内容迁移。 通常会假设我们会将内容从以前的网站迁移到新的网站。 创建所有新内容的想法似乎无法克服。
实际上,这不是我所提议的。 我们可以迁移一定程度的内容,该内容回答用户问题。 但这不应该集体或盲目地发生。
此外,您会发现没有必要重写您认为的尽可能多的内容。 您几乎肯定会发现,您认为需要迁移的大量副本可能会被淘汰,因为它没有回答用户的问题。 这样做的好处是您需要维护的内容要少得多。

然而,最重要的思维转变可能是展示正在进行的工作。 无论是设计师还是内容专家,我们中的许多人仍然渴望在让别人看到之前让一切变得完美。 但这种方法将内容和设计提前暴露在批评中。 这是一个具有挑战性的心理转变,但势在必行。
您可能会认为让利益相关者和客户看到正在进行的工作是灾难的根源,但事实并非如此。 事实上,根据我的经验,他们对看到一个网站出现在他们眼前时反应良好。 他们不会在看到任何东西之前等待数周(甚至数月!),而是会在项目启动后的几天内开始看到网站的骨架。 从心理上讲,这有很大的不同。
此外,通过看到网站的逐步发展,他们会更加参与项目并了解其发展背后的过程。 这使得利益相关者不太可能拒绝最终解决方案。
最后,如果他们确实有反对意见,这些意见会在流程的早期被识别出来,因为它们很容易解决。 当然,这比等到事情难以改变的最后一刻要好。
今天迈出第一步
我并不是说以这种方式发展一个内容驱动的网站是一个完美的解决方案,但我发现通过系统地提高设计和内容的保真度来迭代最终网站会带来更好的结果和更少的内部阻力。
不过,不要相信我的话——你自己试试吧。 从小处着手。 对整个网站进行重大重新设计可能对所有相关人员来说都是太大的一步。 也许您可以在新的微型站点或您正在更新的站点的某个部分上尝试这种方法。
或者,尝试仅实施我概述的部分过程。 也许只是通过收集用户问题来开始一个项目,而不是从您的组织想要发布的消息开始。 或者,也许您可以尝试少量原型制作,而不是制作像素完美的设计组合。
我的观点是,你可以挑选适合你的东西,而不需要一夜之间改变。 重要的是您开始允许用户反馈影响您网站的设计和内容。
