直观的设计? 没有这样的事!
已发表: 2022-03-10让我们先快速浏览一下 Dictionary.com 上“直觉”一词的定义:
“即使没有有意识的推理,也使用或基于一个人认为真实的东西:本能。”
同时,剑桥为我们提供了这样的定义:
“基于感觉而不是事实或证据:一种直观的方法/判断。 大多数人都有对与错的直觉。”
根据这些字典定义,直觉与直觉或感觉相关联,使我们能够在没有有意识的推理证据的情况下做出决定。 虽然它可能在各种生活情况下为我们提供良好的服务,但在与数字界面相关时,我们的直觉是否真的能够为我们提供无意识的指导? 实际上,设计师努力创造的直观行为必须依赖于使用用户以前体验过的熟悉的设计模式。 在这种情况下,直观的设计交互不是基于无意识的推理,而是基于熟悉的感觉。

作为 UX 设计师,有多少次客户或利益相关者对您说“它需要直观”。 虽然这是一个常见的要求,甚至是界面或软件应用程序设计的要求,但它并不是真正容易衡量甚至定义的东西。
我们大多数人对决定或结果都有直觉或直觉。 我对我十几岁的女儿有直觉的感觉,我只是觉得发生了一些不好的事情。 我并不总是正确的(谢天谢地),但它仍然感觉像是一种直觉冲动进入了我的情绪。 如果这是直觉在特定情况下如何为我们表现的一个例子,那么很难想象在与界面交互时会有这些相同的直觉感受。
事实是,对于您或您的客户而言,直观的东西可能对您的母亲,甚至对于他们的客户来说都不是直观的。 如果您(用户)之前体验过类似的界面或交互,则界面可能会感到熟悉,而这种熟悉感通常被称为直观。
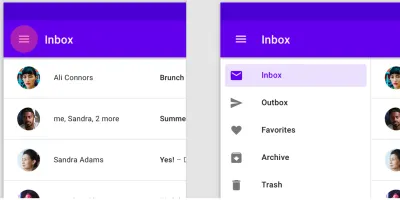
例如,当我第一次在移动应用上看到那个不起眼的汉堡菜单时,它并没有直观地呼唤我说“点我,我是菜单!”。 只有通过点击,我才发现点击时这三个栏给了我一个菜单。 现在,当我看到汉堡菜单时,我知道它的作用。 不是凭直觉,而是因为我以前做过。 没有什么本能的。
这是无处不在的汉堡菜单的示例。

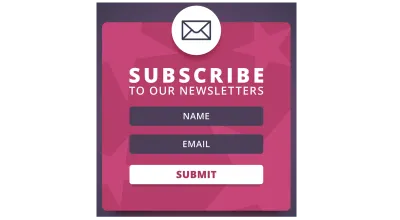
再举一个例子,在移动应用程序上填写一个简单的注册表单,您需要在其中输入您的电子邮件地址以接收电子邮件更新。 因为我们知道您需要进入该字段并开始输入,所以它是有意义的并且是一种简单的交互。 我们以前都做过很多次。 但是,如果我父亲试图使用它,他可能不会理解您需要进入该字段并开始输入。 他怎么会知道,除非有人一步一步简单地给他指示。

在 Jeff Raskin 发表的一篇文章中,他以在 70 年代后期在 Apple 启动 Macintosh 程序而闻名,他说:
“有人声称计算机鼠标的使用是直观的。 然而远非如此。”
当我在 90 年代向公司员工教授 Pagemaker(Adobe 的 InDesign 前身)课程时,班上一位学生的一个动作仍然让我发笑。 我让参与者用鼠标点击屏幕上的“确定”按钮。 一位女士拿起鼠标,在屏幕上点击。 我们现在无法想象有人会这样做,因为我们已经了解了鼠标的工作原理,但这表明它不是一种直观的设备。
我们知道直观设计不是一回事,但我们也知道熟悉我们之前经历过的某些类型的交互更容易理解。 对于那些稍微懂技术的用户,我们可以利用已经存在且熟悉的界面模式来制定我们的设计决策。 这些用户很可能会在我们的界面设计中识别出这些先前建立的模式,称为设计模式。 根据 UI 模式,设计模式是解决常见设计问题的重复解决方案。
什么是设计模式,为什么它们很重要?
设计模式很重要,因为它们提供了可识别的交互,以便用户花费更少的时间尝试理解如何交互。
减少用户的时间和精力将创造更好的用户体验,并最大限度地减少实现结果所花费的时间。 对于 UX 设计师来说,好处在于不必重新发明经过验证的设计组件,从而节省时间。
下面是一个模式模板表,它提供了用于定义或识别模式的结构,源自设计模式一书的作者。 尽管这最初是针对软件开发人员的,但大多数标准都与 UX 设计师相关。
| 学期 | 描述 |
|---|---|
| 图案名称 | 用简短但富有表现力的名称描述模式的本质。 |
| 意图 | 描述模式的作用。 |
| 也称为 | 列出该模式的任何同义词。 |
| 动机 | 提供问题的示例以及该模式如何解决该问题。 |
| 适用性 | 列出模式适用的情况。 |
| 结构 | 描述模式的类和对象的图表集。 |
| 参与者 | 描述参与设计模式的类和对象及其职责。 |
| 合作 | 描述参与者如何协作以履行其职责。 |
| 结果 | 描述与该模式存在的力量以及由该模式隔离的好处、权衡和变量。 |
资料来源:什么是设计模式,我需要它们吗? 詹姆斯·马里耶洛(James Maioriello)
为了进一步探索设计模式的概念,下面是 UI Patterns 网站上常见设计模式的一些示例。 该站点是设计人员的一个很好的参考工具,可帮助您识别在您的设计过程中使用的现有模式。 虽然这里包含的设计模式太多了,但我选择了以下模式作为我多年来使用的模式。
密码强度计设计模式
此模式为用户提供有关其交互的指令和反馈。

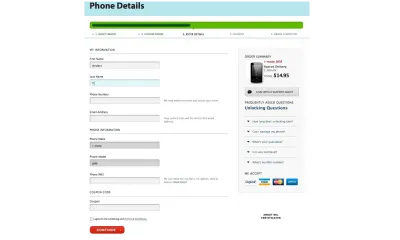
向导是您可能遇到的另一种常见设计模式。 它通常用于用户需要完成预定义的步骤序列的基于表单的交互。 向导结构用于指导用户完成流程的每个部分。
向导设计模式
当您要引导用户完成一系列步骤以实现单个目标时,可以使用向导。 下面的模式指示用户在流程中的位置、右侧已完成步骤的摘要、上下文帮助以及用于移至流程下一步的继续按钮。 向导模式中常用的所有这些组件通过提供用户已完成的操作、所处的步骤以及下一步要做什么的上下文来支持用户交互。

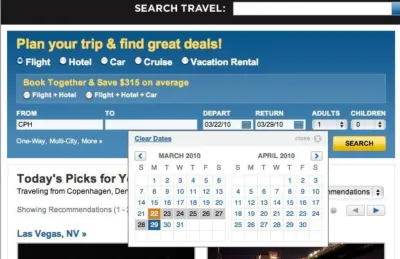
日历选择器模式
当用户需要添加一个或多个日期来完成任务时,使用此模式。 如果这是一种更有效或首选的方式,也可以在文本字段中输入日期,这一点很重要。 在这个例子中,一个日历图标表示有一个日历下拉菜单,这是一种常用的模式。 当您必须选择出生日期时,像这样的日历小部件并不总是能很好地工作,除非您能够轻松更改年份。

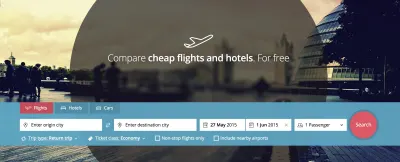
表单默认值
表单默认值可用于预填充某些表单字段以匹配典型的用户选择。 它创建了一种更快、更简单的方式来完成一个过程。 该旅游网站已根据当前日期以及乘客人数预填日期数据。


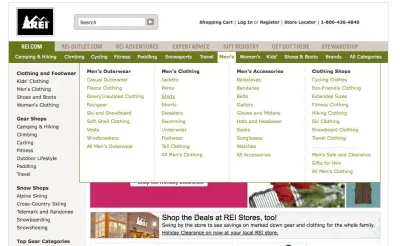
导航选项卡
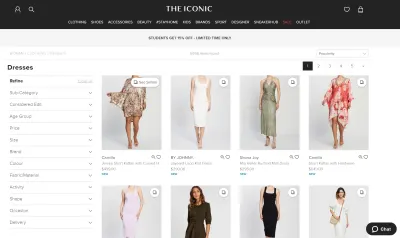
导航选项卡通常用于将内容分成不同的类别并直观地指示您正在查看的内容。 此处的示例演示了一个内容丰富的网站,其中第一个选项卡选择显示子类别和下面的第三级。

当您在设计中实现现有的设计模式时,一切都是为了使用该模式来创建上下文以及用户的熟悉度。 您可能需要调整任何现有模式以提供此上下文,如日历选择器小部件所述。
我们已经探索了“直观设计”的缺陷,以及我们如何通过设计模式来缓解这种缺陷。 因此,如果我们利用通用设计模式来减少用户的认知负担,那么当我们设计新鲜和创新的东西时,我们如何引入新的设计模式呢? 让我们在新兴技术的背景下研究这个概念。
为什么设计创新可能有风险
任何对用户来说是新的或不熟悉的设计都会创建一个学习曲线,我们作为设计师会努力将其最小化或完全消除。 我们如何平衡快速创新的需求,同时仍然提供对我们的用户有意义的可靠的上下文体验?
通过考虑业务成果,进行足够的用户研究以确保良好的市场契合度,并与目标受众一起测试您的设计流程,我们可以确保我们的设计解决方案假设可以得到尽可能多的验证。 这有助于减轻任何产品或服务设计执行中固有的额外风险。 理想情况下,我们可以设计结合测量用户理解水平的交互,并允许他们个性化他们的路径,以在未知环境中实现他们想要的结果。
人工智能创新
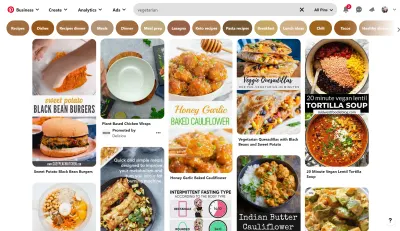
人工智能 (AI) 技术一直在创新,但组织仍然设法通过这些进步创造良好的用户体验。 例如,Pinterest 的人工智能用于理解简单搜索背后的意图,以提供高度个性化的结果。 根据《连线》杂志的这篇文章,如果他们的体验是个性化的,80% 的用户更有可能进行购买。
以下是搜索“素食”的示例。 Pinterest 使用人工智能引擎返回大量相关主题以允许发现并将它们显示为页面顶部的标签。

人工智能正迅速集成到许多产品和服务中。 人工智能依赖于大数据,可用于创建干预措施或通知用户采取(或不采取)特定行动。 这可以为用户创造一种更被动的体验,因为以前的手动任务是在幕后自动化的。
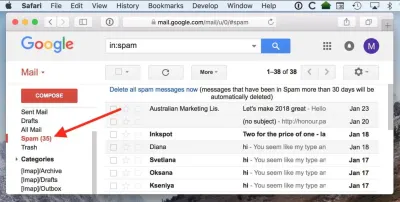
例如,您的电子邮件帐户中使用的垃圾邮件过滤器会自动将可疑电子邮件移至垃圾文件夹,而无需任何用户干预。 谷歌多年来一直在使用人工智能和基于规则的过滤器,但现在持续的创新让谷歌人工智能能够识别那些你可能不感兴趣的每周通讯,将它们直接移动到垃圾邮件文件夹。 Google 垃圾邮件过滤器现在可以识别和响应个人偏好。

从这里到哪里? 随着技术的飞速发展,让我们来探讨一下接口在未来几年会如何发展。
接口的未来
如果界面不能为人类提供自然交互,那还能做什么? 说话是我们自然的交流工具,技术的进步使语音识别设备进入了我们的家庭和生活。
众所周知,苹果、亚马逊、谷歌和微软等大型设计驱动的软件开发商都在投资语音识别和自然语言技术。 这项技术的进步可以让我们减少对与界面交互的依赖来获得我们想要的结果。 个性化和环境是关键,尽管这意味着我们的设备需要使用我们的数据来了解我们的习惯和愿望,以提供真正个性化的体验。
想象一个世界,我们可以简单地与我们的设备交谈并询问我们需要什么,更好的是,我们可以在正确的时间通过我们的设备询问或给予我们需要的东西。 等等,这不是 Siri 已经在做的吗? 是的,但还有很多事情要做。
苹果公司前 Siri 负责人比尔·斯塔西尔(Bill Stasior)表示,虚拟助手的下一个进步将改善人们对自然说话方式的理解。
“我认为每个人都知道哪些命令适用于助手,哪些命令不适用于助手。 虽然现在情况正在迅速改善,但我认为还有很长的路要走。”
— 比尔·斯塔西尔
尽管自 2011 年 Siri 首次发布以来,自然语言处理的使用取得了重大进展,但我们将看到它在未来几年在健康和教育等多个行业变得更加主流和先进。 这可能会改变生活,尤其是对于不精通技术的老年人而言。
例如,想象一个需要医疗护理的老年人只需与他们的设备交谈以安排医生就诊。 或者根据患者的病史和当前症状为患者提供医疗建议。 想象一下,患有心理健康问题的人能够与人工智能机器人交谈以寻求建议或只是为了减轻孤独感。
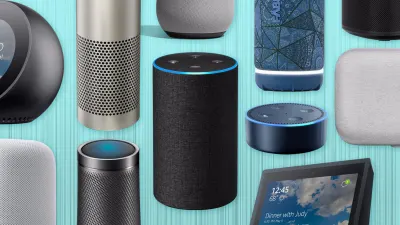
已经有一系列为家庭市场设计的使用语音识别技术的“虚拟助手”。 下图显示了可用于消费市场的“智能扬声器”。

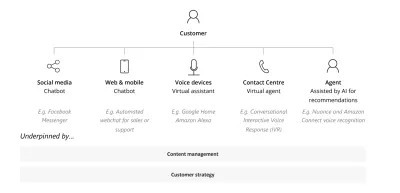
尽管语音识别通道可能不需要典型的用户界面,但它们仍然需要设计过程来创建可用的结果。 下图说明了 Deloitte Digital 在本文中描述的对话式 AI 接触点。

为了有效地设计语音识别工具,德勤建议需要考虑以下几个方面:
- 业务目标和结果。
- 进行测试和调整。 该算法需要考虑不同地理位置的发音、对话中的自然停顿以及可能传达情感的音调和节奏。
- 考虑给定场景,而不是试图设计更广泛的结果。
- 持续的迭代和改进。 通过专注于一个明确的目标,设计师可以继续增强他们的语音助手,使其在每次新迭代中听起来更人性化。
这对通用用户界面意味着什么?
自然语言识别技术的普及会见证我们所知道的用户界面的消亡吗? 虽然没有人可以准确地预测未来,但事实仍然是我们仍然是视觉动物,我们仍然需要将事物视为我们学习过程的一部分。 研究表明,人脑处理图像的速度比文本快 60,000 倍,并且 90% 的信息传输到大脑是视觉的。
例如,您能想象必须通过聆听描述而不是查看商品图像来对一件衣服商品做出购买决定吗? 正如他们所说,一张图片胜过一千个单词,在许多情况下,一张图片是一种更强大的传达意义的方式。 虽然我们仍然可以通过说话来指定我们正在搜索的内容,但在许多情况下,我们希望将图像作为响应的一部分。 如果我们不知道我们在寻找什么,我们仍然需要能够浏览可用选项。
下面是一个电子商务网站的典型示例,其中图像是我们做出购买决定的一个组成部分。

另一项越来越普及的最新技术是增强现实和虚拟现实。 让我们探讨一下它的含义以及它是如何应用的。
增强现实和虚拟现实怎么样?
然后是增强现实和虚拟现实的世界。 增强现实是将数字元素集成到手机上常用的实时摄像头视图中,而虚拟现实是通常使用耳机的数字世界中的完全沉浸式体验。 这些技术的应用已经应用到教育、零售、培训、导航、娱乐、健康和企业等领域,未来的应用是无限的。
对于设计师来说,这是一个新的、令人兴奋的世界,可能涉及创建新的设计标准。 Toptal 的这篇文章描述了设计师进入这个领域的主要考虑因素。 首先,设计从界面的 2D 世界转向 3D 设计,需要了解空间设计和 UI 元素。 为用户提供了新的输入元素,这些元素可能涉及手势、眼球运动和语音,这与我们作为设计师所熟悉的标准 2D 交互非常不同。
下图说明了如何在零售场景中使用增强现实的示例。 在这里,客户无需物理更衣室即可虚拟试穿衣服。

结论
我们知道直观的界面很难定义,设计模式很重要,自然语音、AR 和 VR 技术正在快速发展。 随着人工智能的不断创新及其与语音识别、AR 和 VR 的集成,随着我们的软件了解我们并反过来帮助我们进行交互,我们将看到个性化程度的提高。 作为设计师,我们可以学习调整我们的设计解决方案以适应这些新兴工具的环境。
虽然我们所知道的界面的未来是不确定的,但作为一种工具的界面将在很长一段时间内出现。 作为设计师,我们需要确保我们可以设计,更重要的是,测试我们的设计以验证市场契合度和实用性。 这是一个语音识别、虚拟现实和界面无缝协作的世界,为我们提供不断增强的生活体验。
关于 SmashingMag 的进一步阅读:
- 更好的通知和权限请求
- 使用 WebP 加速您的网站
- 管理设计系统的技巧
- 移动优先体验的 A/B 测试
