通过创建移动应用原型来学习 Framer
已发表: 2022-03-10静态用户界面的时代早已一去不复返了。 设计交互式原型是表达您的想法并向客户和利益相关者解释它们的最佳方法。 或者,正如 UXPin 的 Jerry Cao 所说:“没有什么比原型设计更能让你更接近最终产品的功能了。原型让用户体验背后的体验栩栩如生。”
原型设计是现代用户体验设计过程的重要组成部分。 我尝试了很多工具,我认为 Framer Studio(由 Framer Library 提供支持)是制作用户界面原型时最好的工具之一。 所以,在接下来的教程中,我想教你一些 Framer 基础知识。
你会学到什么? 如果您知道 Framer 是什么并想了解更多有关如何使用它的信息,或者如果您不知道 Framer 是什么但想了解更多有关高级原型制作技术的知识,我相信这就是您的教程! 在本教程结束时,您应该能够创建移动应用程序原型,并且您还将学习一些 CoffeeScript 代码。 我将一路指导您,并为您提供文件以帮助您更轻松地入门。

关于 Framer Studio、Framer 库、平台和快捷方式的说明
在我们继续之前,一个重要的提示:本教程是关于 Framer Studio,它是一个仅适用于 Mac 的应用程序。 Framer Studio 由开源且免费的 Framer 库提供支持。 Framer 库本身可用于所有操作系统(Mac、Windows 和 Linux)。 到目前为止,还没有 Windows 版本的 Framer Studio 可用; 但是,有一种方法可以让 Framer Library 在带有 Atom 的 Windows 操作系统上运行。 (如果您对 Windows 感兴趣,请阅读“如何在 Windows 上运行 Framer JS”或“在带有 Atom 的 Windows 上使用 Framer”。)另外,请注意,因为我在我的教程中使用的是 Mac 上的 Framer Studio我将使用 Mac 表示法作为快捷方式。
什么是成帧器?
原型设计工具有两大类(稍后会详细介绍),但 Framer 是一个属于自己类别的工具。 您可以将它用于简单的过渡和快速原型制作,以及创建微交互和高级动画。 它为您(设计师)提供了创建交互的终极能力,而不受图形用户界面和预定义工具的任何限制。
学习一些代码
在 Framer 中,代码是您的终极设计超能力。 这是否意味着您必须学习编码? 是的。 设计师应该编码吗? 这个话题由来已久,“是”和“否”都有一些优点; 在这里,我想向您提出一个稍微不同的问题。
在最近的一篇文章中,Shawn Hickman 说:
“关于设计师是否应该学习编码一直存在争议。虽然我很乐意详细讨论这一点,但我认为从不同的角度来看它会有所帮助。你想要完成什么?就我而言,我想运送一个产品。”
并且:
“Framer 是设计师学习如何编码的绝佳工具。能够实时查看代码结果有助于教会我实际发生了什么。Framer 教会了我基本的东西,如变量、for 循环和函数。没什么特别的,但完全有必要。”
这让我想到了下一个重要的观点。 在我看来,Framer 是对设计人员最友好的编码方法之一。 虽然原型永远不会使用可用于生产的代码,但程序员仍然会受益并能够使用代码中的一些信息。 最后,您还将更好地了解一切如何在幕后工作,并为进一步发展您的技能打下基础。
什么是 CoffeeScript?
Framer 中使用的语言是 CoffeeScript。 初学者的好消息:它是 JavaScript 的简化版本,因此学习曲线不会太陡峭。
根据官方网站:
CoffeeScript 是一种编译成 JavaScript 的语言。 它试图以一种简单的方式暴露 JavaScript 的优点。
使用 CoffeeScript 还有一个很大的优势:它本质上是一种 Web 技术,因此您在 Framer 中创建的所有内容以后都可以作为 JavaScript 运行! 要继续学习本教程,您只需了解一点编程知识。
有用的资源
因为我们将编写一些 CoffeeScript,如果您需要任何入门帮助,我建议您首先查看以下资源:
- “代码”,成帧者
Framer 的编程指南。 - “成帧者课程”,格雷格·罗格
我关于 CoffeeScript 的视频教程。 - “CoffeeScript 简介”,Jeffrey Biles,SitePoint
- “CoffeeScript 简介”,JumpstartLab
- “Framer 简介”,Meng To
强烈推荐的资源,用于学习有关 Framer 的一些关键基础知识。
关于 Framer 版本的说明
本教程在 Framer版本 111上运行(并经过测试)。 如果您还没有更新到 111,强烈建议您下载并更新。 至于 Framer 的未来更新,未来版本的 Framer 很可能会引入更多新功能,并可能对本教程的代码产生影响。
为什么原型设计很重要?
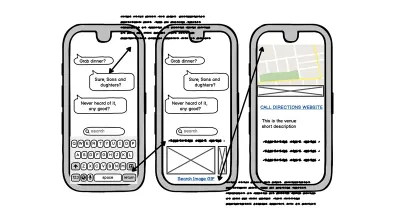
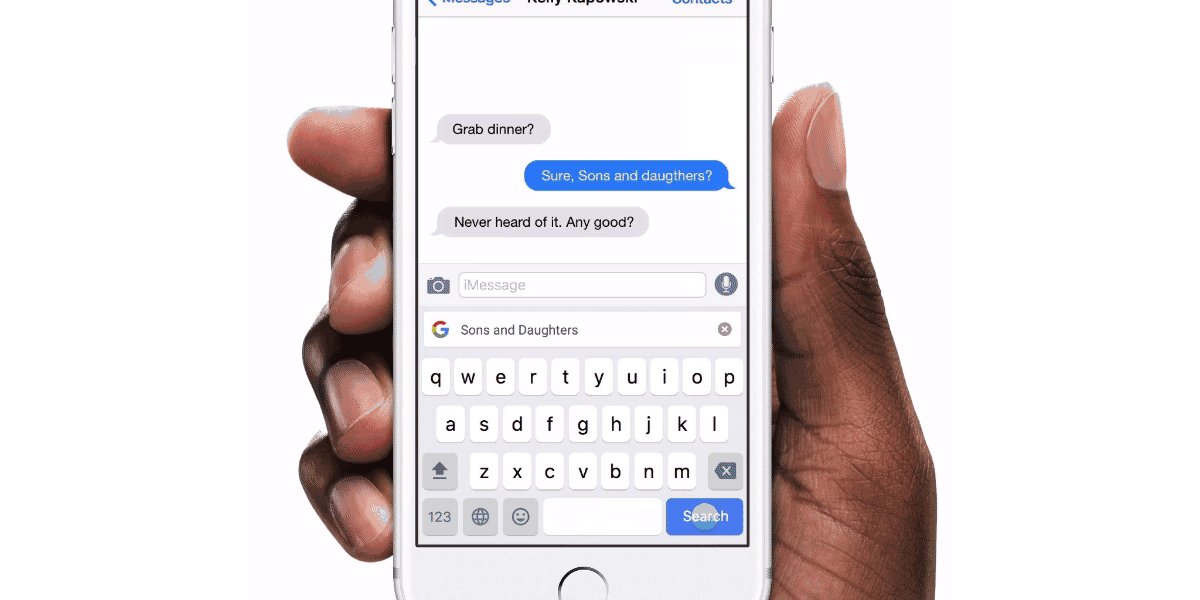
比较这些方法来表达相同的想法。 您可以使用线框,如下所示:

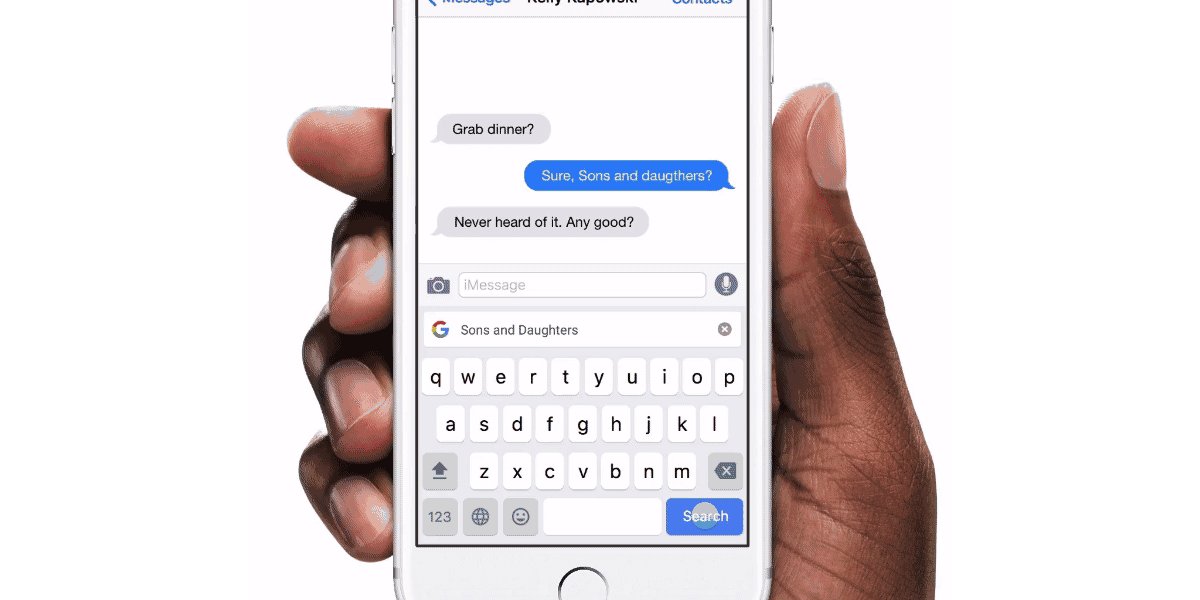
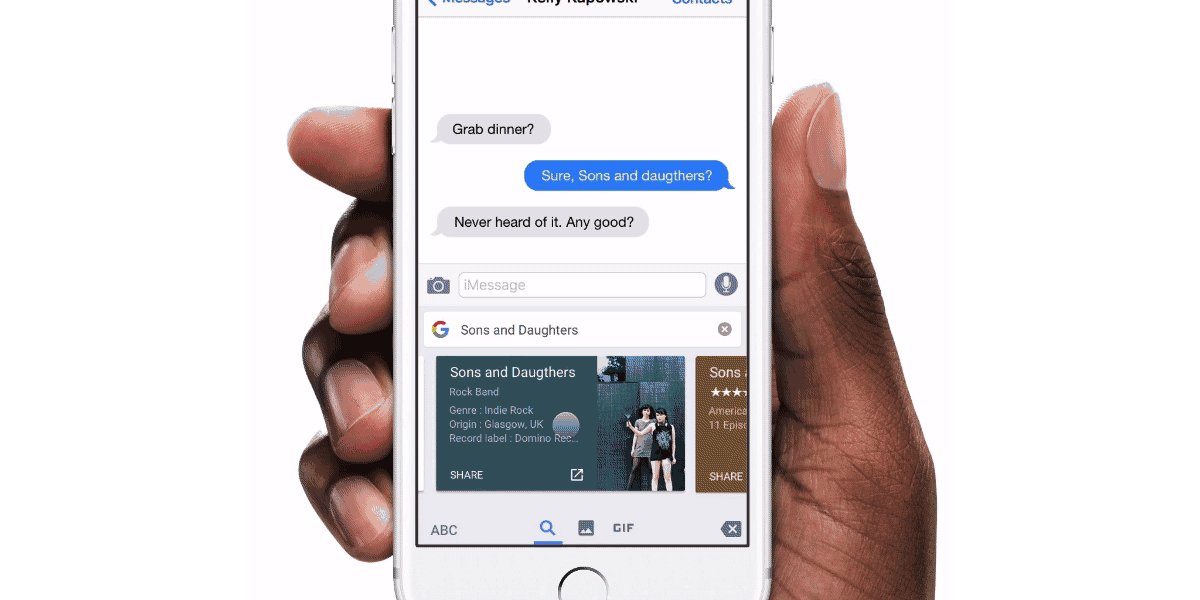
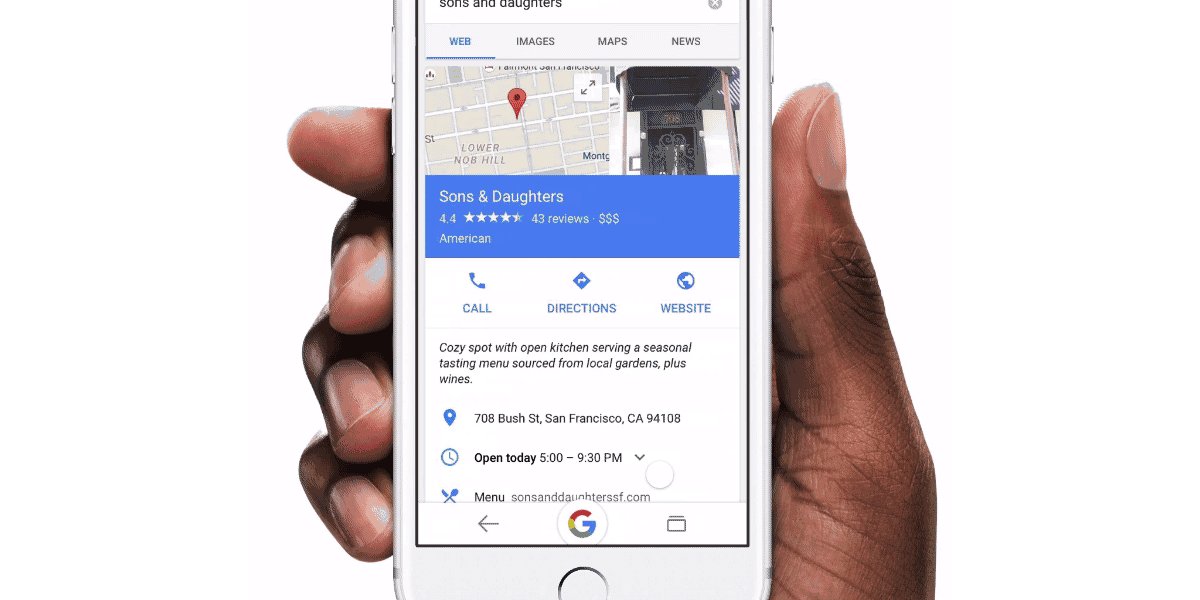
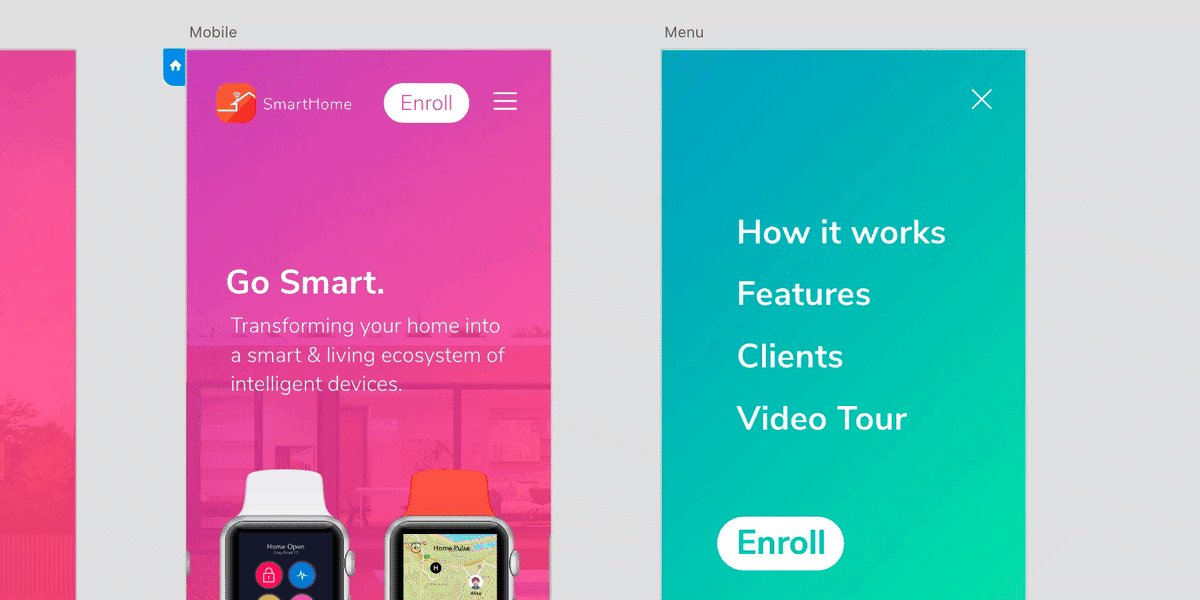
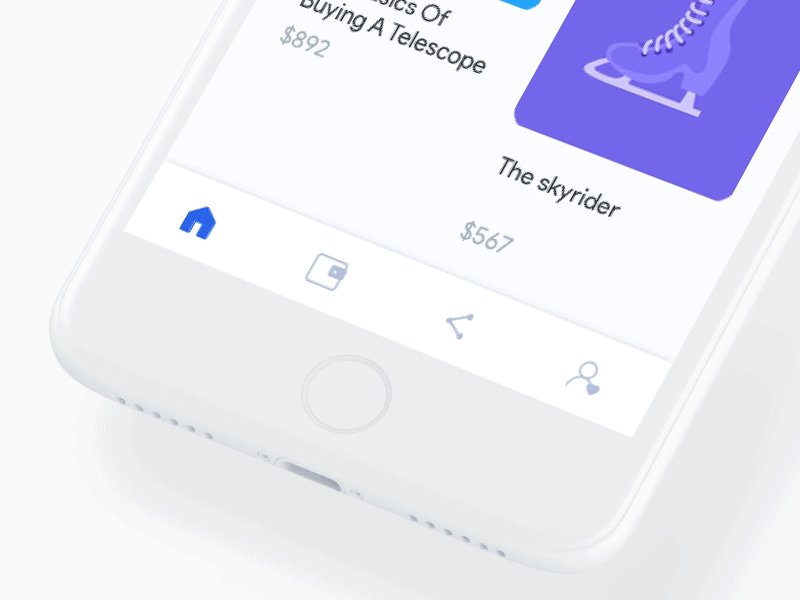
或者同样的想法可以用一个简单而强大的原型来呈现:

想象一下,你正在向一群人展示这个想法。 你怎么看:哪一个会表现得更好? 即使线框包含更多相关信息,它的视觉影响也会更小。 人们往往不会仔细阅读线框文档。
用交互式原型解释这个想法会让他们更好地理解你的愿景。 有时,即使是低保真原型也能说出一千个字。 (Paul Boag 也有同样的想法:“人们常常难以想象更好的外观。原型让他们能够看到它。它比任何数量的文档或演示文稿都可以更好地销售潜力。”)
如果一张图片值 1000 个字,那么一个原型就值 1000 次会议。
——丹尼尔·布尔卡,#aeadenver 2017
经常发生的情况是,您必须说服那些对所提出概念的知识有限的人。 另一方面,在开发实际应用程序之前拥有一个工作原型可以让您从用户测试阶段获得真正有意义的洞察力。 这就是为什么我认为原型设计如此重要和吸引人的原因。
一般来说,您可以将原型分为两大类。 首先是快速原型设计,您可以将静态屏幕与热点链接起来以创建简单的过渡。 这可以通过 Marvel、Adobe XD 和 Figma 等工具来完成。

第二类是具有微交互的详细原型,例如专注于一项任务的动画(例如,设置警报、选择动作等)。 您可以使用 Principle、Flinto 和 Origami 等工具创建此类原型。 使用动画优化原型使您有机会创建更具吸引力的原型设计体验。

还记得我说过 Framer 是一个属于自己的类别的工具吗? 这是因为您可以将它用于快速原型制作,以及创建微交互和非常高级的动画。 让我们看看如何!
您使用 Framer 制作的第一个设计
让我们从 Framer 的用户界面开始。
Framer 有两个很好的集成视图:代码和设计。 您在设计视图中创建布局和图像,然后在代码视图中添加所有需要的交互性。 在代码视图中,您将能够添加动画和微交互。 Framer 不应该取代您选择的设计工具(尽管随着最近 12 月的更新,Framer 似乎也开始瞄准屏幕设计工具市场;它发布了新设计功能的概述),但是对于快速原型,设计视图感觉还不错。
稍后,通过更复杂的设计,您还可以从 Sketch 或 Figma 导入文件。 但首先,让我们直接进入设计视图并使用一些基本的设计工具创建一个简单的布局。
在设计视图中工作
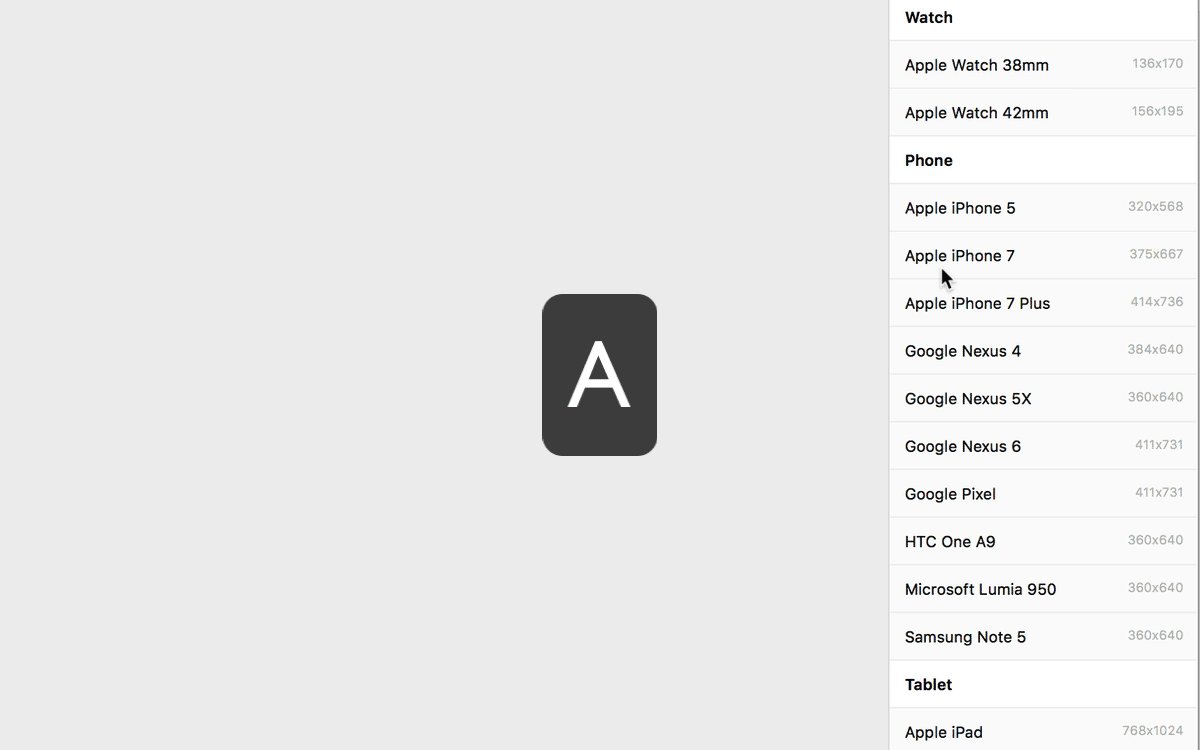
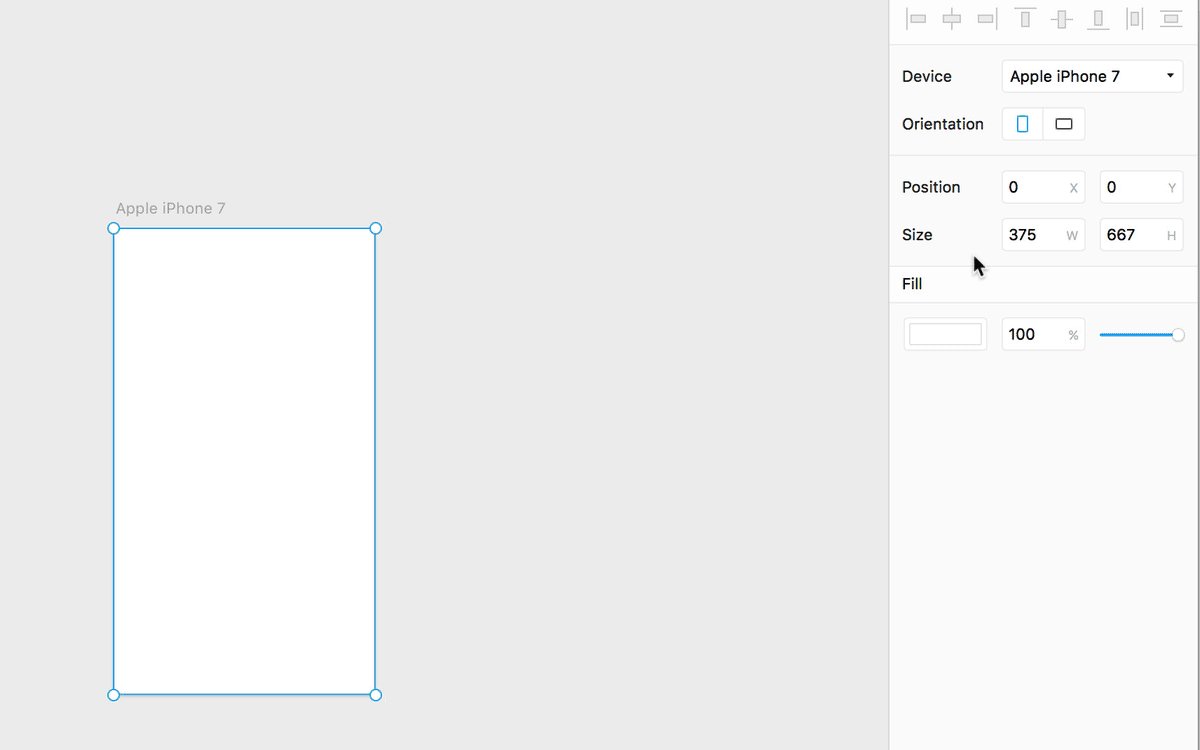
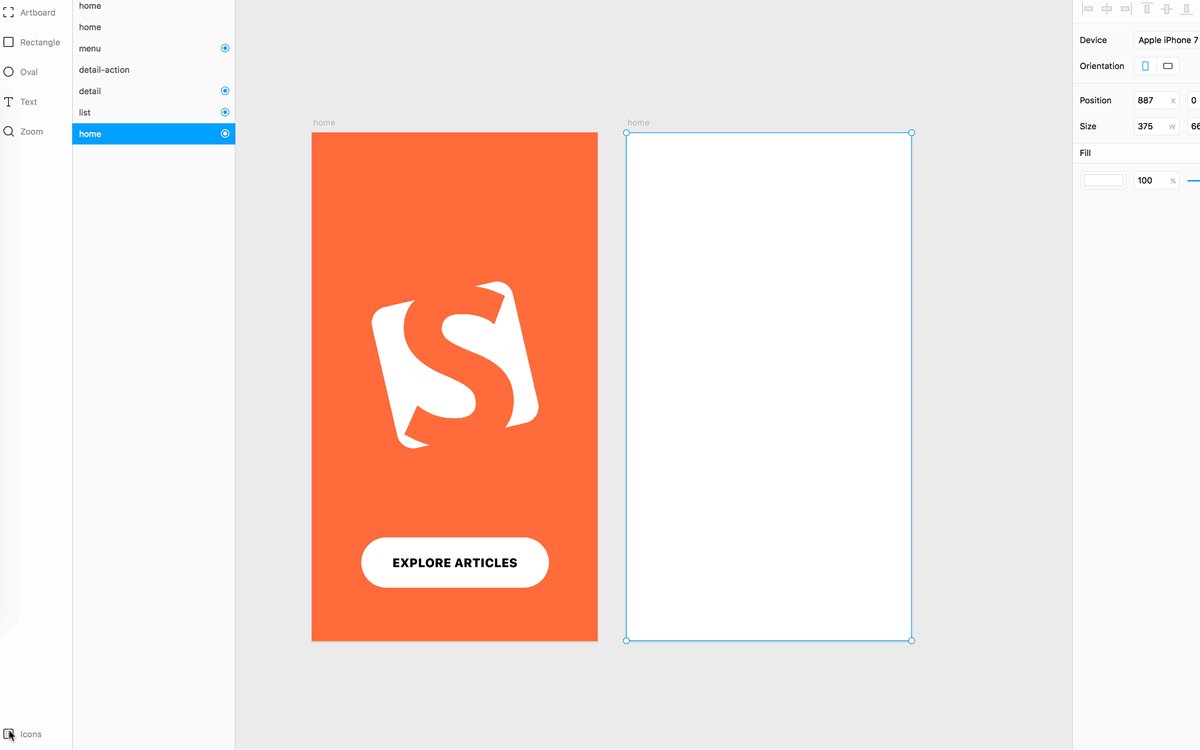
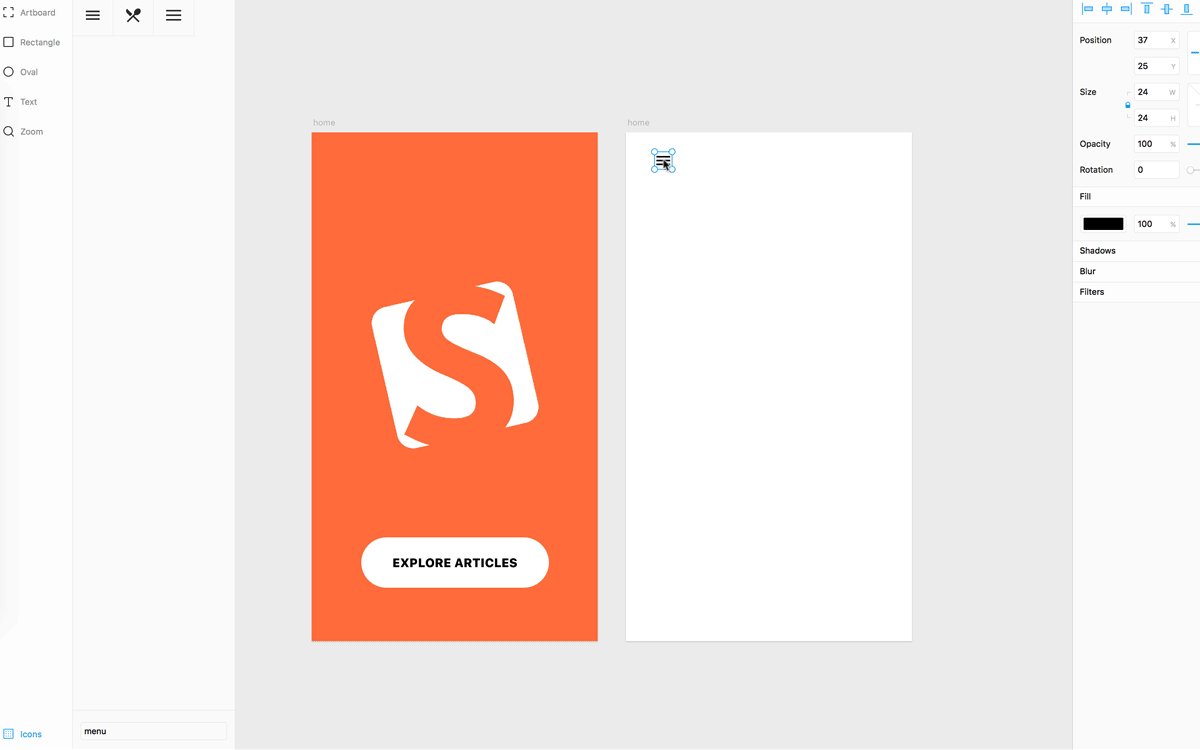
当您第一次打开 Framer Studio 时,它将在设计视图中打开。 您会发现您从其他设计工具(例如 Sketch)中知道的大多数快捷方式也可以在这里使用。 按A (或F )切换到 Frame 工具,然后从右侧的属性面板中选择预定义的 iPhone 8 预设。
注意:在最新的 Framer 更新中,画板被重命名为“框架”,整个概念发生了变化。 究竟什么是框架? 框架是可以用作屏幕和界面元素的智能布局容器。 框架也可以像切片一样使用,以快速导出特定大小的图标。 如果你懂一点 HTML,你可以把框架想象成div元素,你也可以将框架相互嵌套,以定义布局元素,如导航栏、标签栏、卡片、按钮等。稍后在教程中,有时我会将框架称为“屏幕”(让您大致了解这是我们应用程序的一个单独屏幕)——但从技术上讲,屏幕只是框架。
您可以在“框架与形状”帮助页面中阅读有关框架的更多信息。

关于单位的说明
在 Framer 中,我们以称为points的单位测量事物。 每个点可以代表不同数量的像素,具体取决于您将要测试的物理设备的像素密度。 因为你在 Framer 中设计的任何东西都是作为矢量创建的,所以没什么好担心的。 另外,最好使用 Framer 支持的矢量 SVG 文件; 如果您必须导入 PNG 或 JPG 文件,请确保它们具有足够高的分辨率。
我以这种方式准备了 Smashing Magazine 的标志。 要将其导入 Framer,我只需将其拖放到画布上即可。

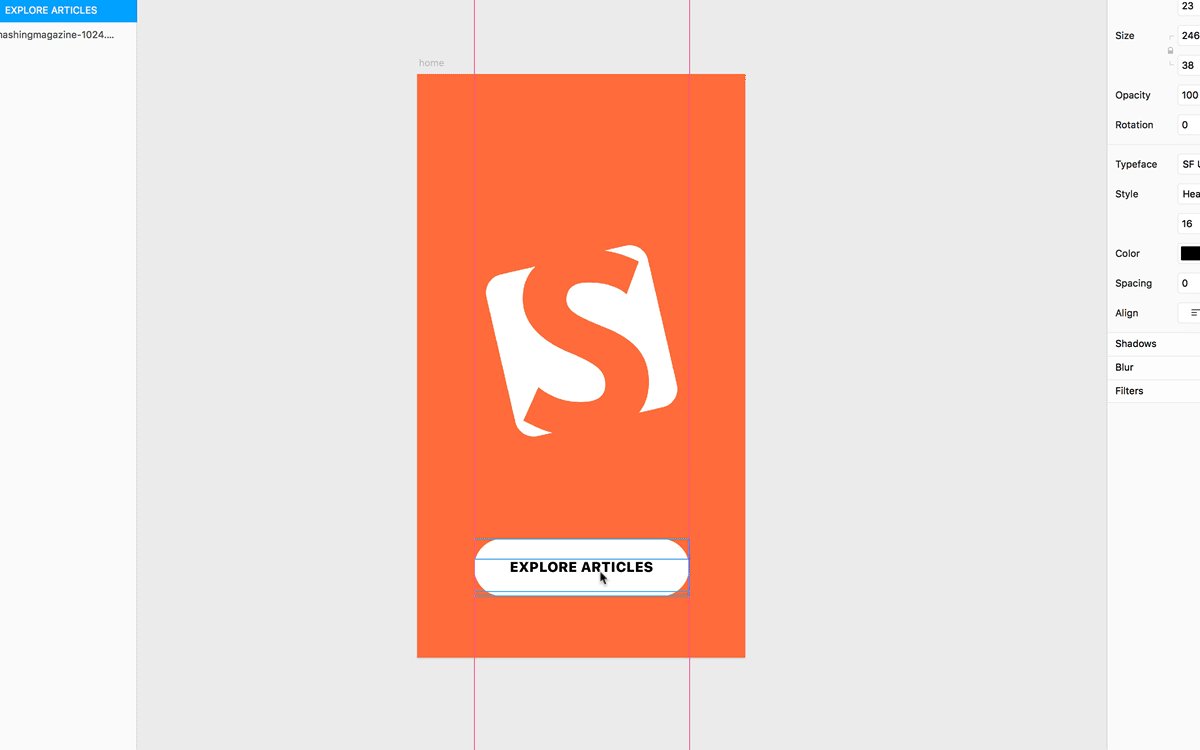
这个框架中的最后一个元素是一个简单的按钮,在另一个嵌套框架(按F或A )的帮助下制作,其中包含一个文本框架。 按T 使用文本工具,从左到右绘制一个文本字段,将文本与属性面板中的字段中心对齐,并添加一些文本。
有用的提示:文本会自动作为子图层应用到您创建的框架对象。 要直接在画布上访问它,请在单击它的同时按住Command 。

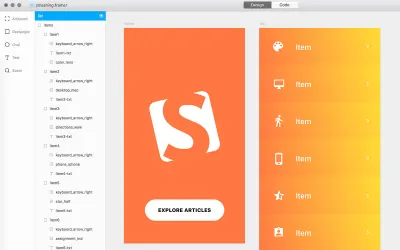
让我们设计第二个屏幕(框架)。 我们将使用通用的页眉和页脚,它们将自动应用于我们的原型(这意味着您将在设计时跳过页眉和页脚的高度)。
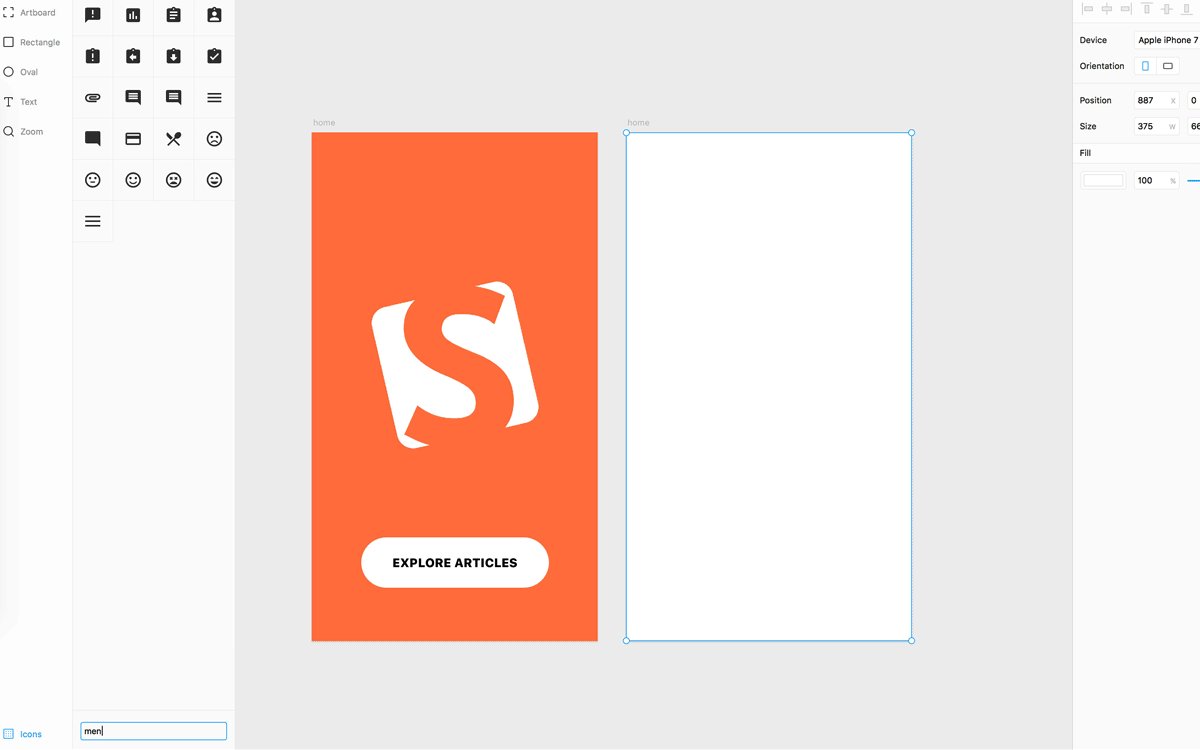
此屏幕上的主要元素将是六个按钮的列表,每个按钮的高度为 115 点。 总的来说,我们的帧高度应该是6 × 115 = 690 points 。 因为它比设备本身略高,所以稍后会在预览中自动滚动。 我使用了图标面板中的汉堡图标:

我还添加了一些文本字段,以及渐变作为填充。 这是它的外观:

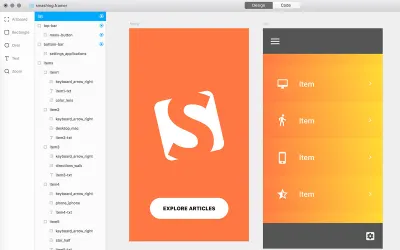
让我们选择所有按钮并按Command + Return将它们合并到一个新框架中——这些项目的新容器(我将其命名为“项目”)。 现在,添加顶部和底部框架(将用于页眉和页脚),然后将它们放在列表项的顶部。

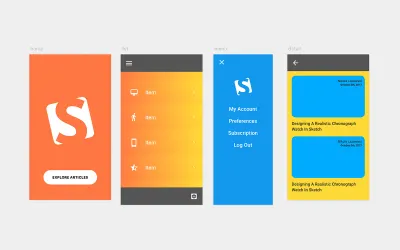
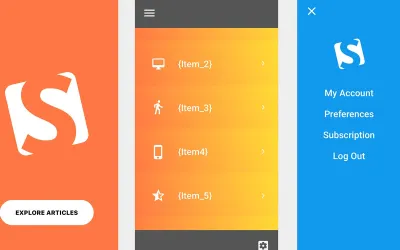
对于其他框架,使用类似的简单形状和工具来创建您在下面看到的结构。

由于您将使用的工具的基本性质,我不会详细介绍每个设计元素。 但是,如果您想从一个现成的 Framer 文件开始,您可以下载一个。
在我们继续之前,有一些事情我想让你检查一下:
- 带有菜单的第三个屏幕必须与最高的屏幕高度相同(您可以通过按Command + D轻松复制前一帧)。
- 图层面板中元素的命名约定至关重要。 请保持原样在我的设计文件中,或者注意我如何带他们的名字。
从设计到代码的过渡
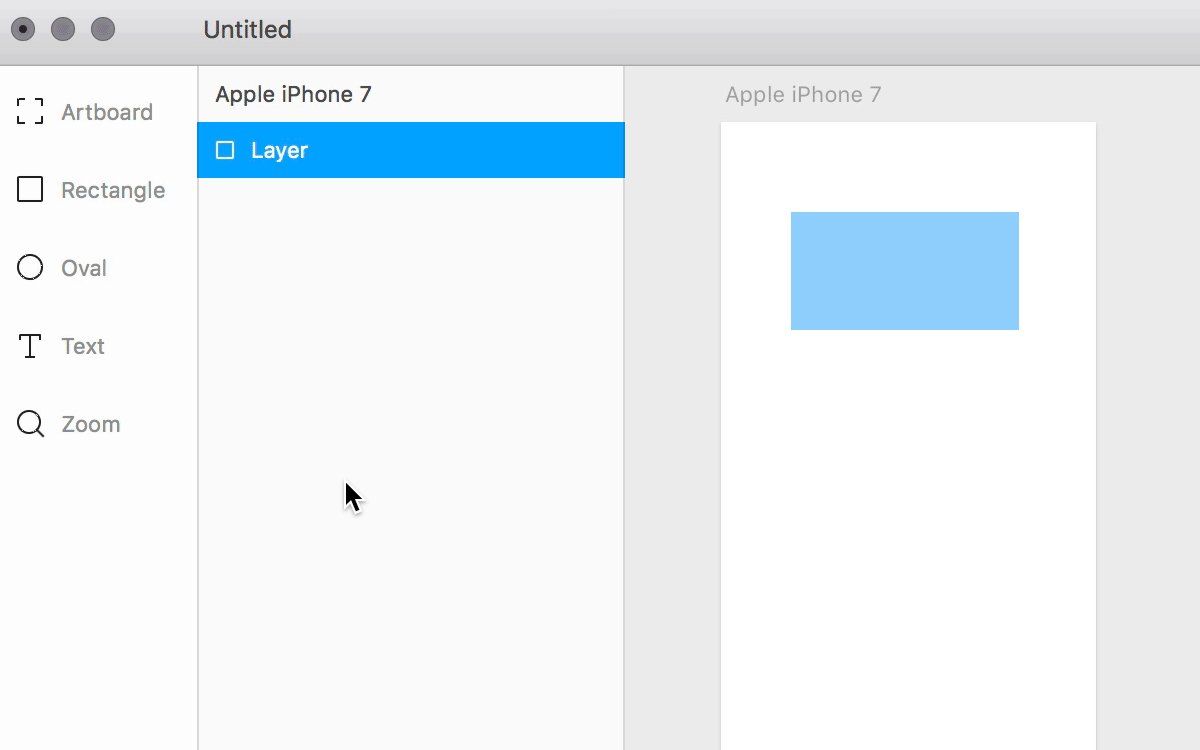
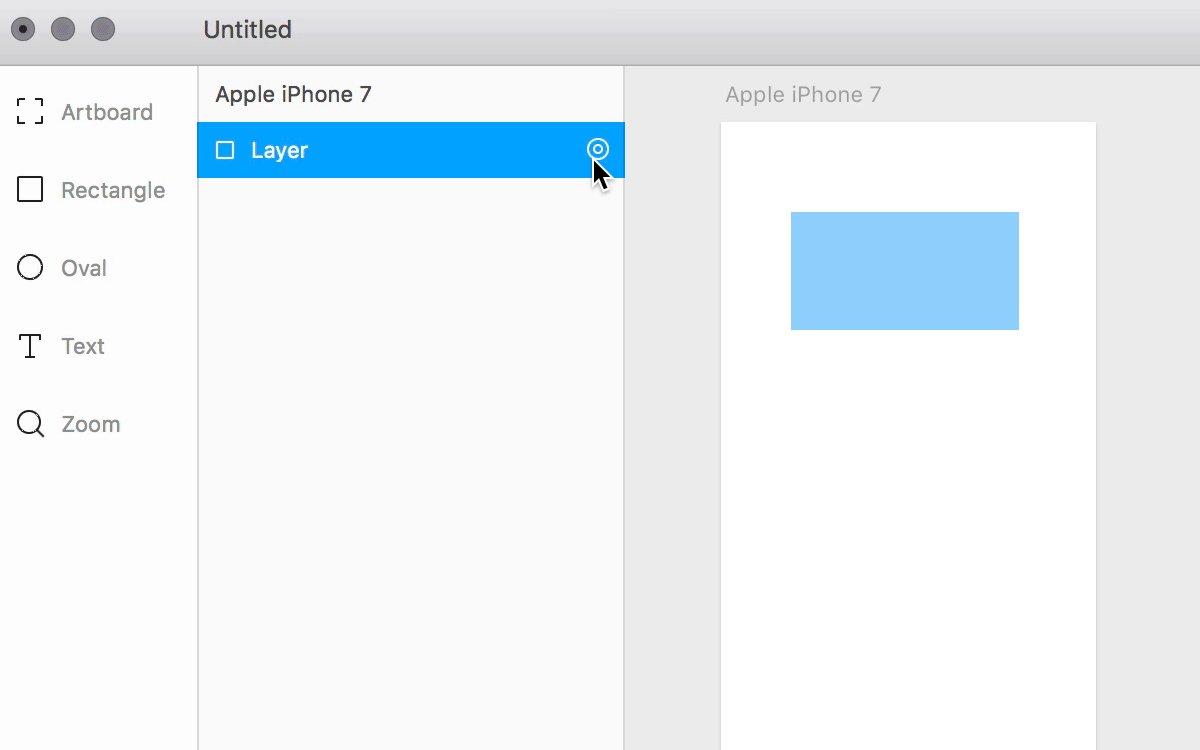
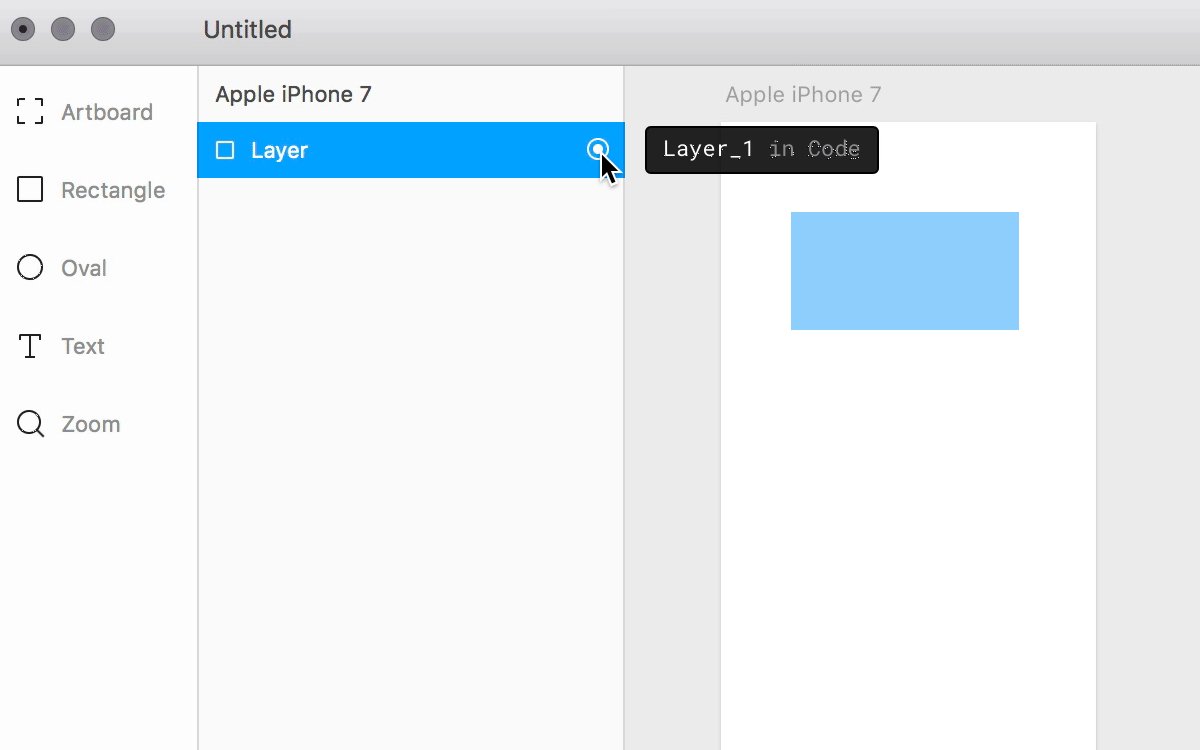
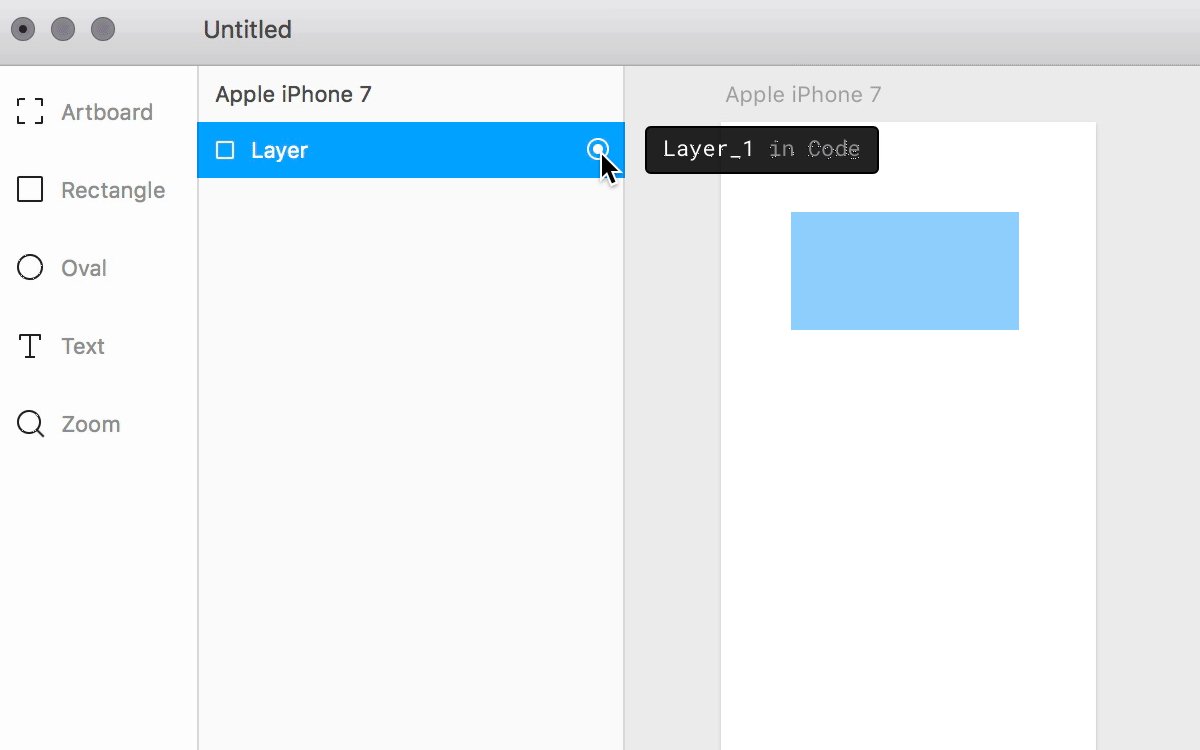
要将事情付诸实施,您需要访问代码视图。 您可以通过按Command + 1和Command + 2在视图之间切换。 在开始编码交互之前,您必须启用设计视图中的框架以在代码视图中可用(默认情况下不启用它们)。 要启用框架以在代码视图中工作,请单击图层面板中其名称旁边的目标图标。

现在,您只需使用其名称即可在代码中定位此框架。
有用的提示:保持图层面板中元素的命名约定简单; 尽量避免空格和特殊标志; 不要以数字开头的名字。 使用 camelCase 或下划线 ( _ ) 是个好主意。 但是,如果您使用破折号 ( - ),则必须在代码中将它们替换为下划线 ( _ )。
首先,确保所有框架都已启用,以便在代码视图中使用目标图标定位它们(要查看完整的框架列表,请单击任何框架之外的空白画布上的任意位置)。 此外,为代码视图启用第一帧内的所有帧。 现在,按Command + 2 ,让我们运行一些代码!
重要更新:截至 2017 年 12 月 20 日更新 Framer(版本 108 ),您可以仅在代码中定位框架和文本对象; 但在最近的更新(版本 109 ,于 2018 年 1 月 23 日发布)中,Framer 团队添加了目标形状和路径的选项。 虽然我的教程仅使用框架和文本对象,但很高兴知道现在也可以在代码中定位形状和路径。 您还会注意到(如前所述)画板工具已替换为框架工具,因此工具侧边栏可能看起来与屏幕截图中的略有不同; 这是因为这篇文章的大部分内容是在 Framer 2017 年 12 月 20 日更新之前准备的。
在 Framer 中添加交互性
我无意在本文中教你 CoffeeScript,但我会尽力解释我在此示例中使用的代码。 希望您即使没有以前的 CoffeeScript 经验也能理解它。 话虽如此,如果您不熟悉 CoffeeScript 或 JavaScript,我强烈建议您先阅读帮助指南。
现在,让我们创建我们的第一个动画。 我们将通过为第一个屏幕创建介绍动画来探索简单的过渡。 我们在设计视图中设置的是我们的应用程序应该如何处理元素动画。 对于我们的第一个屏幕,我们想要为徽标的scale和rotation属性设置动画。 首先,我们将 scale 属性设置为 0(这将使徽标不可见),然后我们将其旋转设置为-360 :
logo.scale = 0 logo.rotation = -360logo.scale = 0 logo.rotation = -360
之后,我们会将它们设置为原始值。 这是您可以使用的代码块:
logo.animate properties: scale: 1 rotation: 0logo.animate properties: scale: 1 rotation: 0
记住缩进。 动画属性应该在新行上缩进,我们使用animate方法将它们设置为运动。 现在,您应该可以看到您的第一个动画正在运行! 您可以通过创建更自然的动作来稍微调整它。 我们将通过缓动来做到这一点——这个概念使我们能够改变运动,使其感觉更逼真。 让我们在底部再添加一行:
logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"
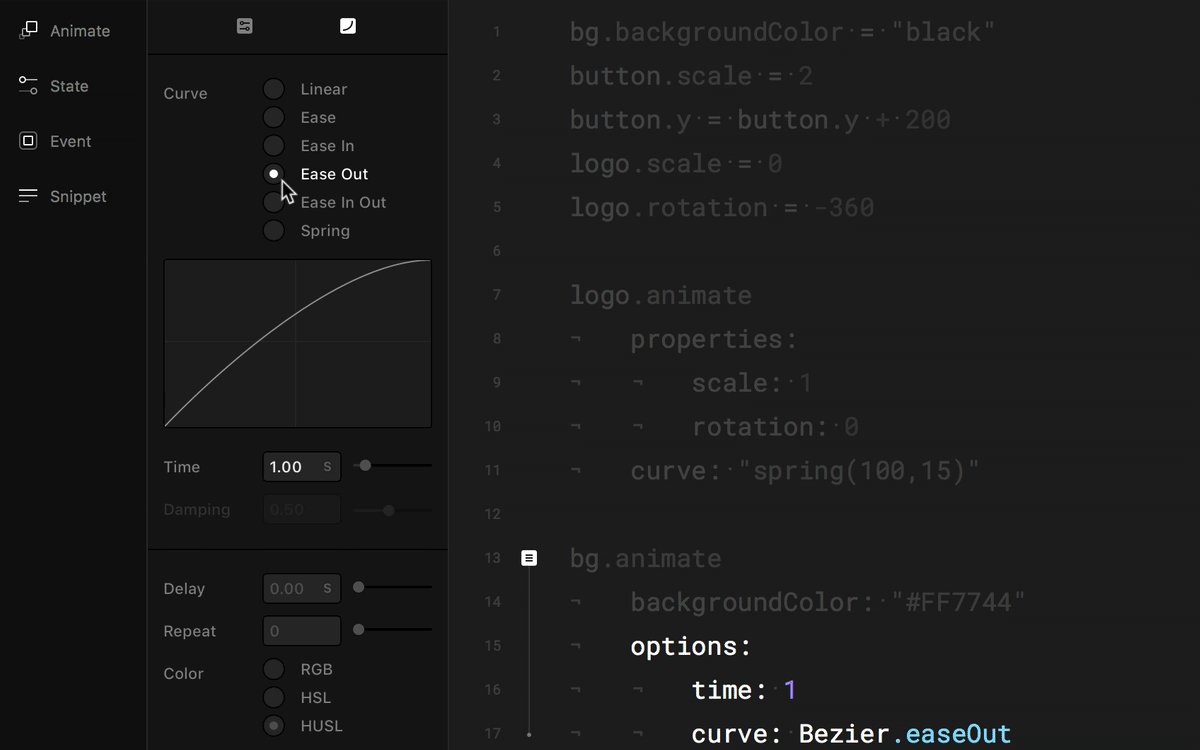
再次,请注意缩进。 试验括号中的值以获得不同的结果。 您可以在 Framer 的文档中阅读更多关于缓动的信息。
动画现在应该如下所示:

让我们再设置一些起始属性:
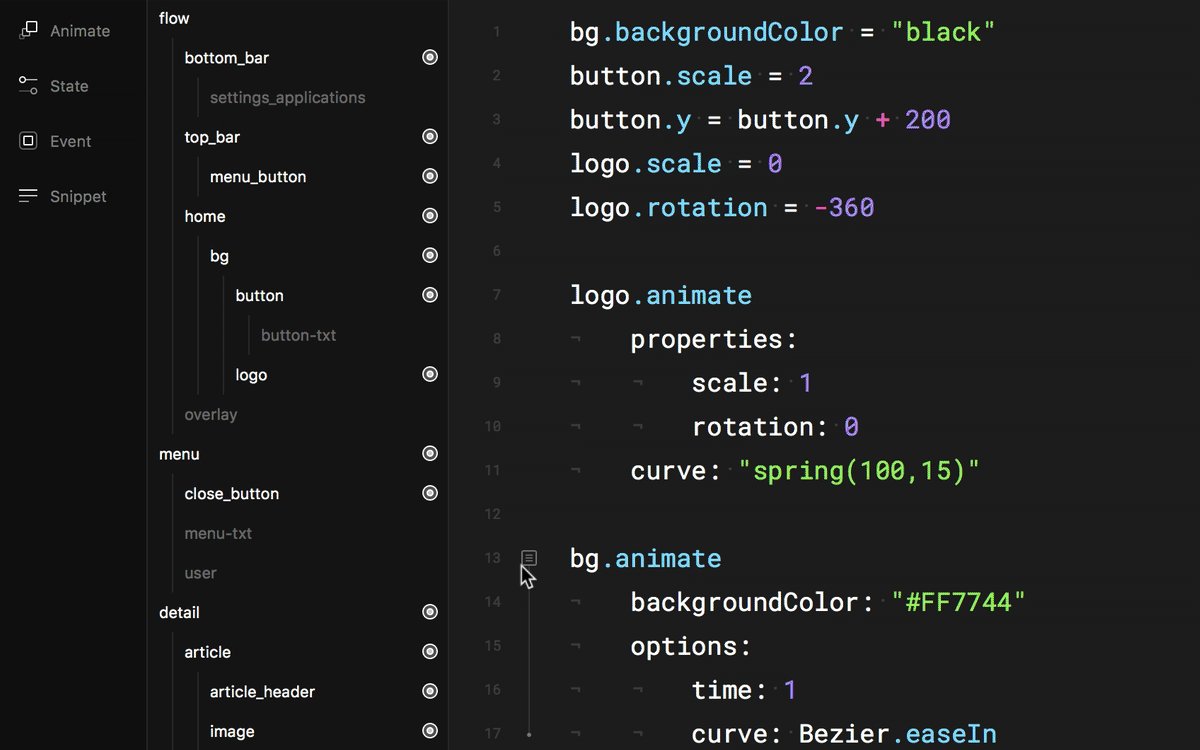
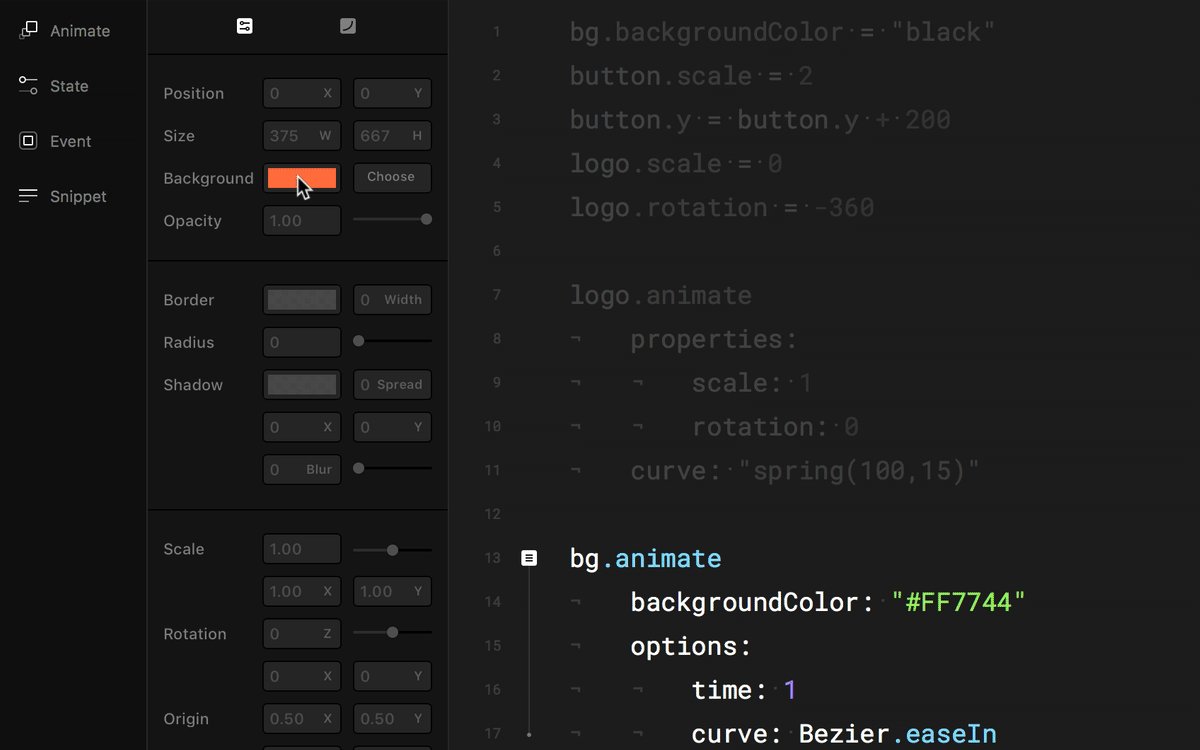
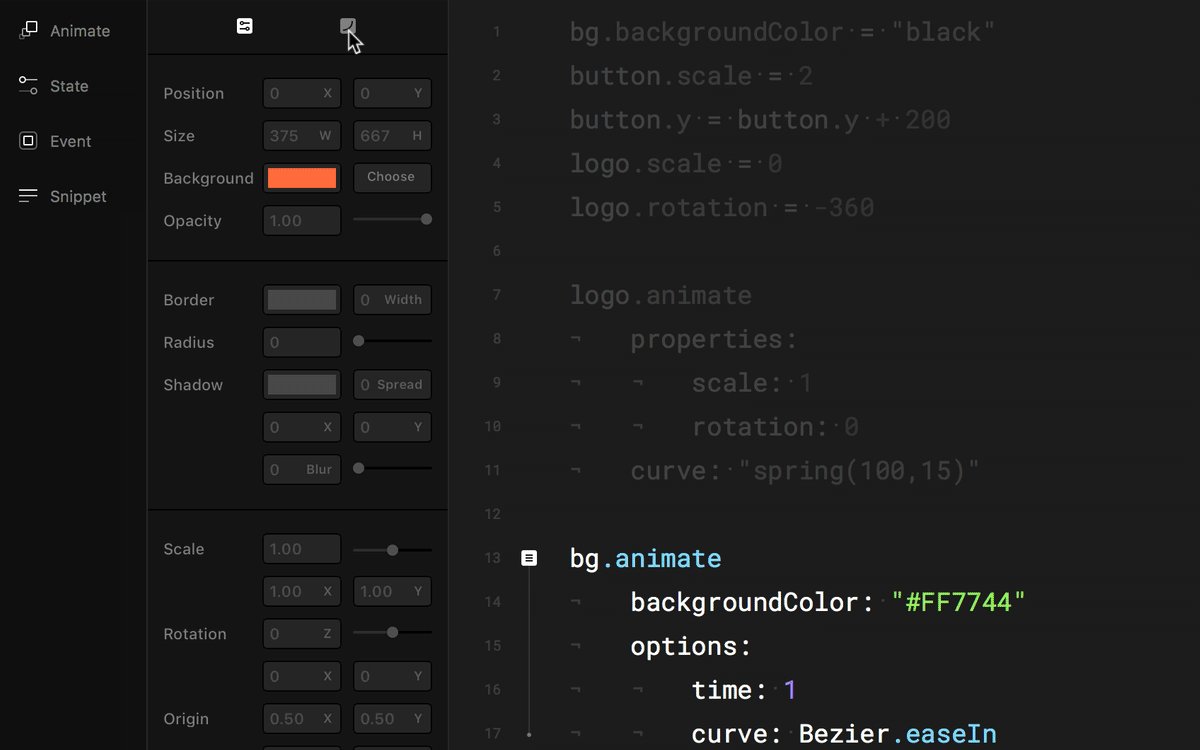
bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200
在最后一行,我们设置按钮的位置,使其位于画布下方——我们首先使用button.y检查当前位置,然后在垂直轴上再添加200个点以将其向下移动。 下一步是创建一些动画; 让我们先做背景:
bg.animate backgroundColor: "#FF7744"现在,我们要等到标志动画完成,然后运行按钮的动画。 一种方法是延迟动画,如下所示:
button.animate properties: scale: 1 y: button.y - 200 delay: .5这会将其延迟半秒。 更好的解决方案是等待徽标动画完成,然后运行代码。 这段代码介绍了 Framer 事件(我们将在本文后面进一步探讨)。 它看起来像这样:
logo.onAnimationEnd -> button.animate scale: 1 y: button.y - 200 如您所见,您甚至可以跳过properties:不使用缓动时的行; 但如果你想添加一些很酷的缓动,它必须在那里。 让我们以这样的方式结束:
logo.onAnimationEnd -> button.animate properties: scale: 1 y: button.y - 200 curve: "spring"所以,这是在 Framer 中创建动画的一种方法; 其他人将使用动画对象或状态。 另一个提示是通过单击行号旁边的小图标来探索属性,您可以在其中调整不同的值。

好的,动画现在看起来像这样:

编写交互脚本
在 Framer 中,有大量现成的组件和片段——您可以在原型中使用的代码片段。 其中之一是流组件,它启用屏幕的自动转换,以及启用一些额外的功能,例如定义将出现在每个屏幕上的页眉和页脚。 让我们从创建一个流组件开始:
flow = new FlowComponent flow.showNext(home) 第一行就像一个变量的声明。 但是这里的值实际上创建了一个新的FlowComponent对象。 现在,我们可以使用这个自定义名称flow随时访问流组件。 第二行使用流组件中内置的一种方法—— showNext ,顾名思义,它显示了我们接下来要查看的屏幕。 在这种情况下,它将向我们展示原型的第一个屏幕。 我们将第一帧的名称作为参数传递。 这就是将它包装到流组件中并显示第一个屏幕所需的全部内容。
接下来,我们定义页眉和页脚。 如果您尚未在设计视图中启用它们,则必须使用Command + 1返回,然后在设计视图中单击“顶栏”和“底栏”框架的目标图标。 如您所见,您还可以在设计视图中将内容组合在一起Command + Return ),然后使新框架可以在代码中访问。 回到代码视图,您现在可以使用以下行:

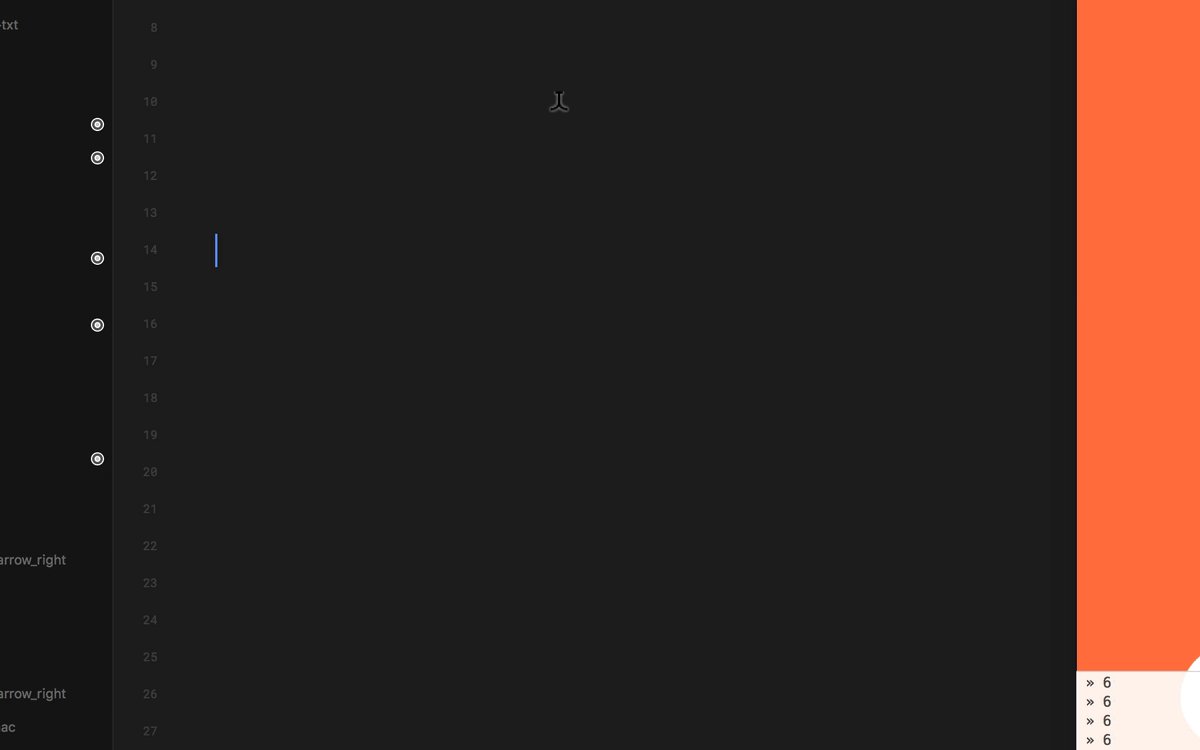
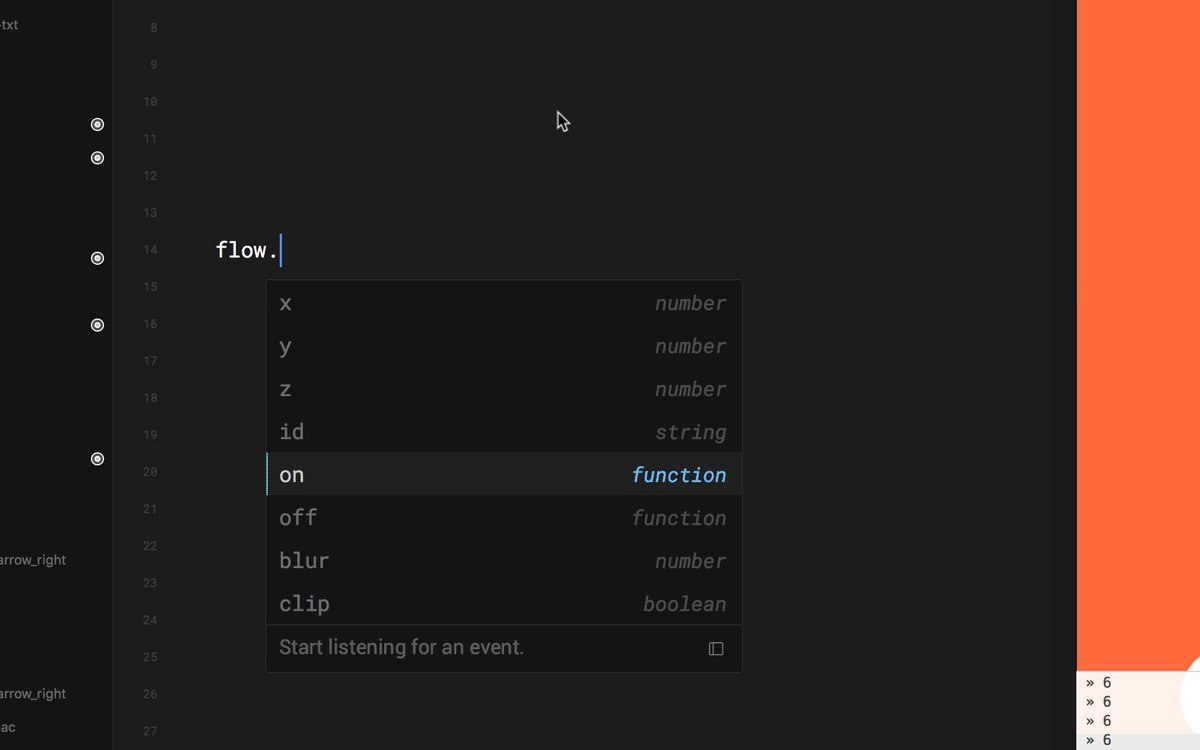
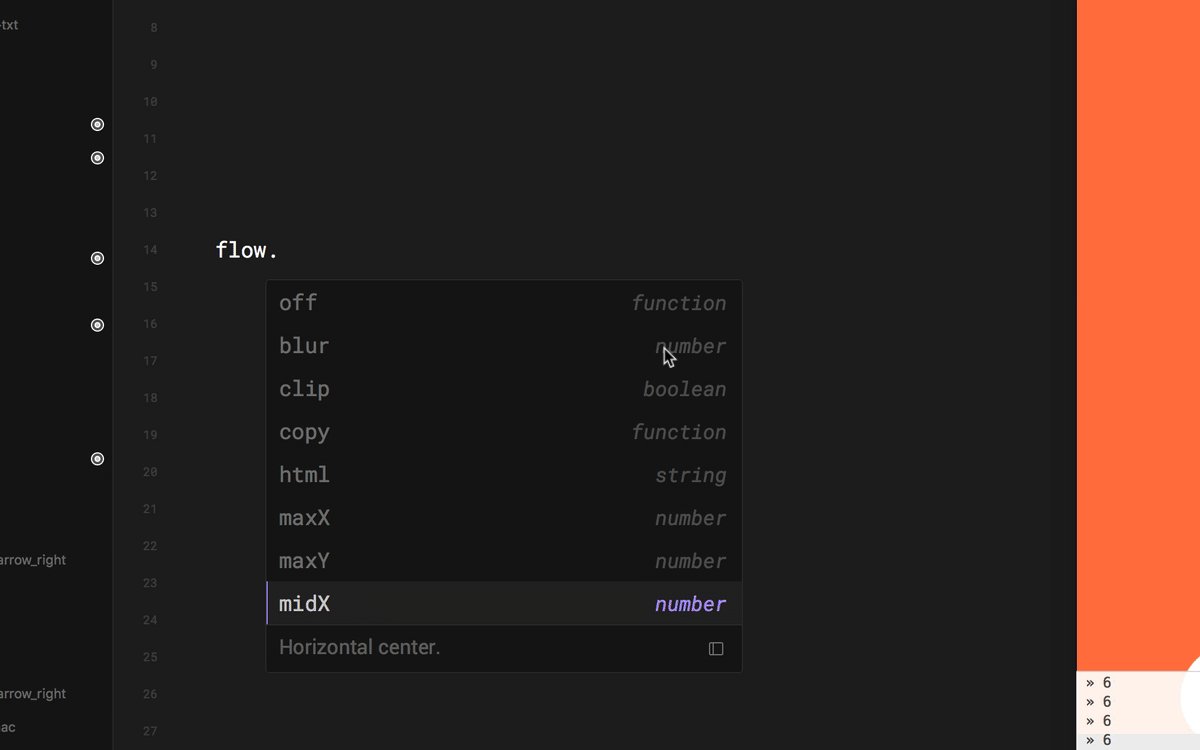
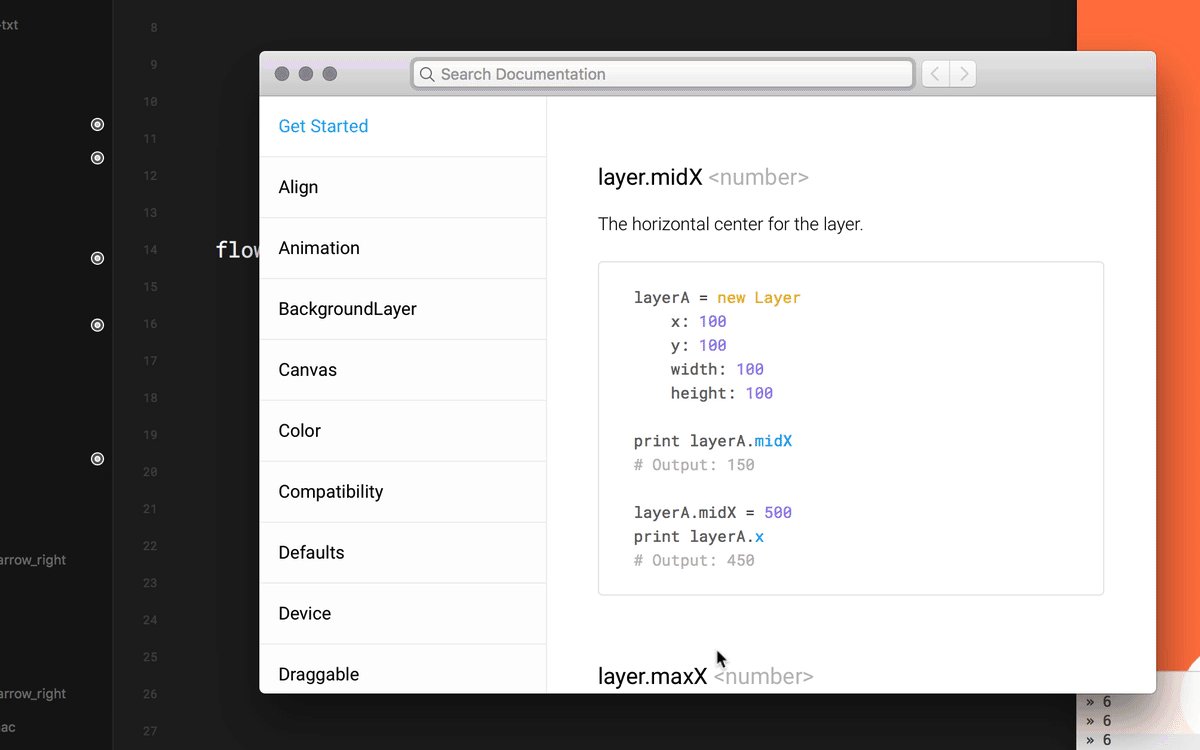
flow.header = top_bar flow.footer = bottom_bar 您可能已经注意到,当您调用flow并在后面加上点时,Framer 会显示您可以使用的常用方法和属性的列表。 值得仔细阅读列表并查看有关方法和属性的建议。 而且,如果您想了解更多信息,可以通过一个小图标进入文档。

在面向对象编程中,这个概念非常重要。 以汽车对象为例; 属性可以是颜色、品牌、马力等。 这些方法将是您可以在适当时运行的现成函数(例如startTheEngine() )。 您可以通过括号识别该方法,有时您可能希望将一些参数传递给此特定函数(例如startTheEngine(gear1) )。 我们已经在这个上下文中使用了showNext()方法; 现在我们使用header和footer属性并将它们设置在适当的图层上。
您将在 Framer 中经常使用的另一种技术是隐藏和显示图层。 例如,作为设计决策,我们希望在第一个屏幕上隐藏页眉和页脚。 您可以使用以下代码行执行此操作:
flow.header.visible = false flow.footer.visible = false 在这里,我们在流组件的页眉和页脚中使用了visible属性。 CoffeeScript 旨在尽可能直观且接近简单的英语; 因此,您甚至可以no隐藏它,而yes显示它(而不是true ),而不是false 。
提示:尝试选择任何代码行并按Command + /将它们注释掉,这样它们就不会被执行。
是时候使用流组件的强大功能进入我们应用程序的下一个屏幕了。 首先,确保下一个框架在代码视图中可用,以及我们将用来进入下一个屏幕的button_get_started框架。 下面的代码就是这样做的:
button_get_started.onTap -> flow.showNext(list) flow.header.visible = true flow.footer.visible = true 我们在这里做的是另一个约定:我们可以响应用户输入并与所谓的事件交互。 有不同的事件可供选择,例如点击、单击、强制点击、悬停等等。 您可以捕获此类事件并在用户执行操作时执行一些代码。 我们正在使用onTap事件,作为对 ( -> ) 的响应,我们正在执行下面缩进的代码。 在流组件中,我们显示列表框,以及显示页眉和页脚。

现在您已了解事件和动画,您可以进一步调整主屏幕并试验这些事件。 例如,您可以为按钮添加点击动画:
button.onTouchStart -> this.animate properties: scale: 1.1 backgroundColor: "#f1f1f1" curve: "spring" 在这里,我使用了onTouchStart事件,以便在进入下一个屏幕之前查看动画,当用户松开手指时触发该动画( onTap或onClick事件)。
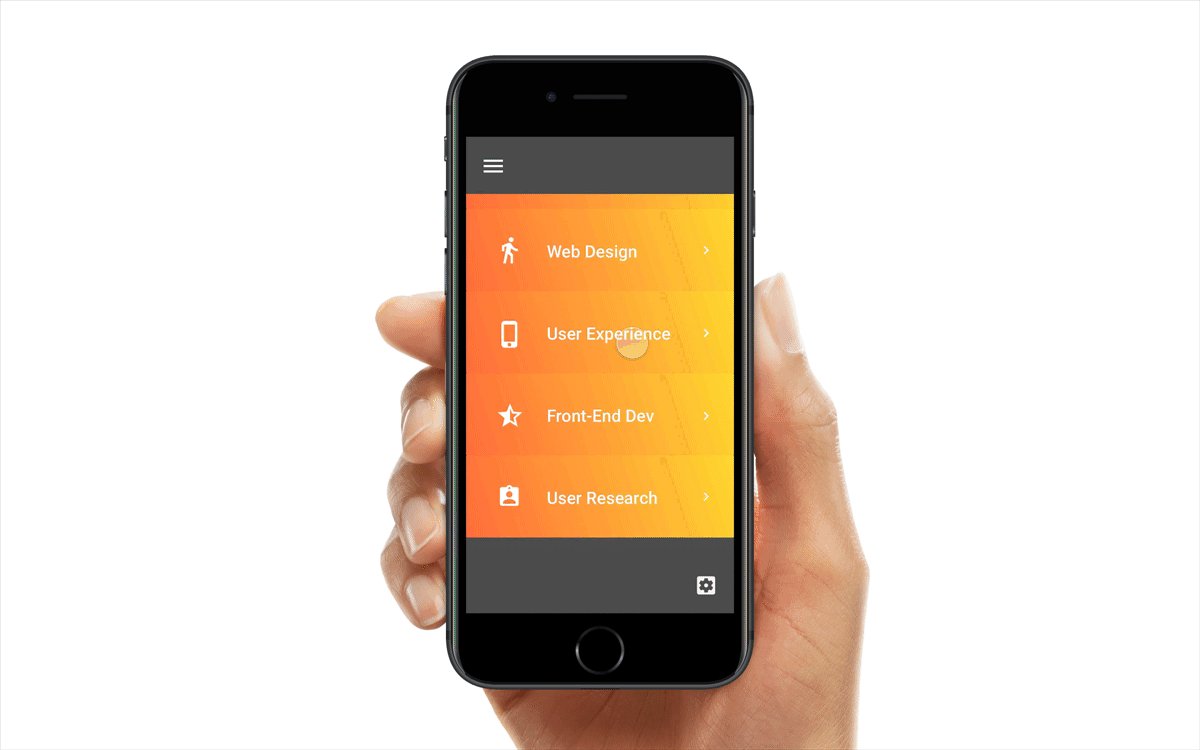
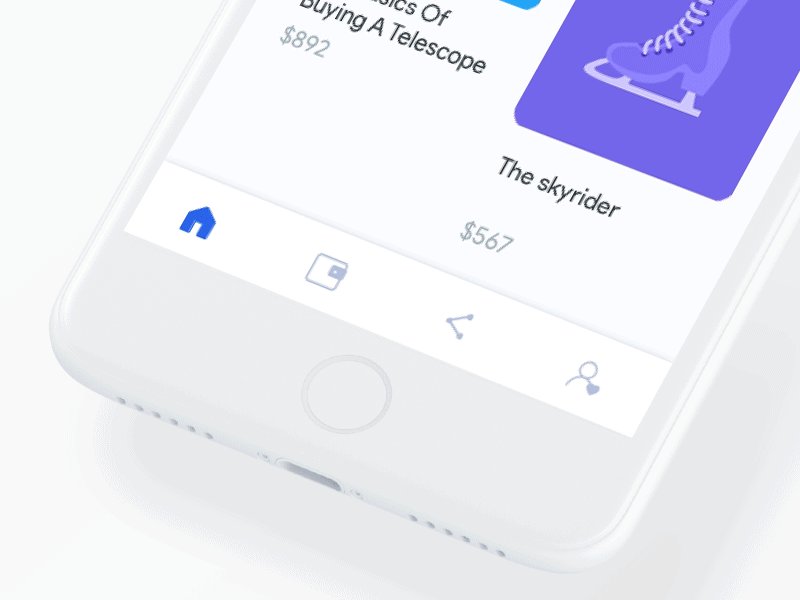
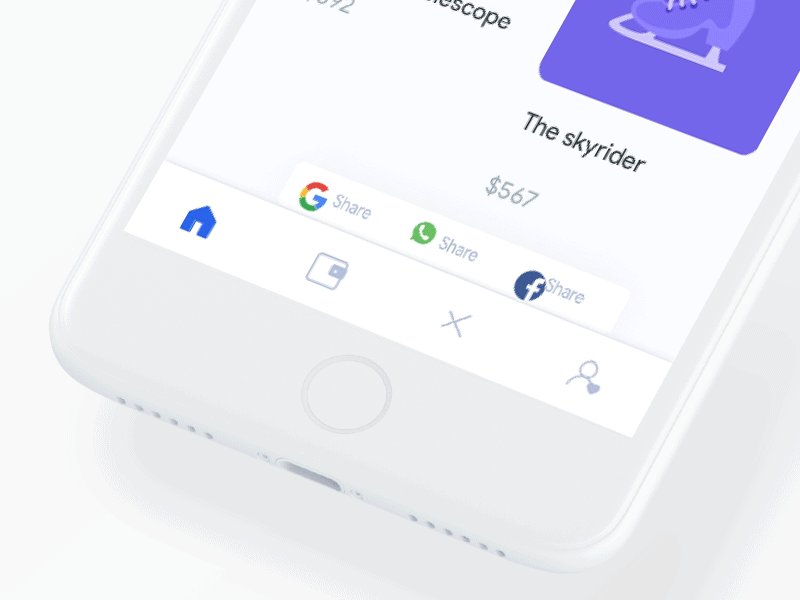
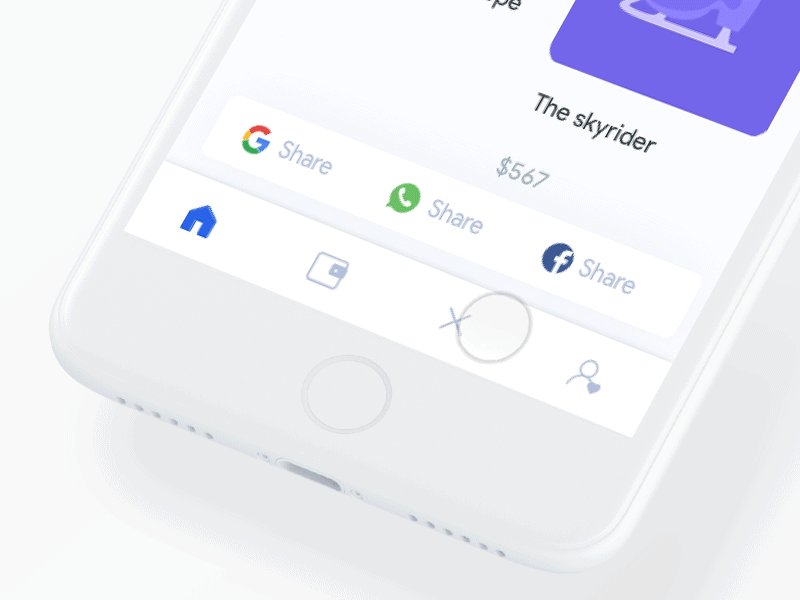
您已经发现了流程组件的一些潜力,例如自动转换到下一个屏幕。 但魔法才刚刚开始! 如您所见,列表会自动滚动。 问题是当我们到达顶部或底部并滚动更多时,我们可以看到黑色(流组件的背景)。 您可以简单地通过设置来更改颜色(我们在页眉和页脚中的灰色):
flow.backgroundColor = "#555555" 现在是时候显示菜单了。 确保您已为代码启用menu_button ,然后执行以下代码行:
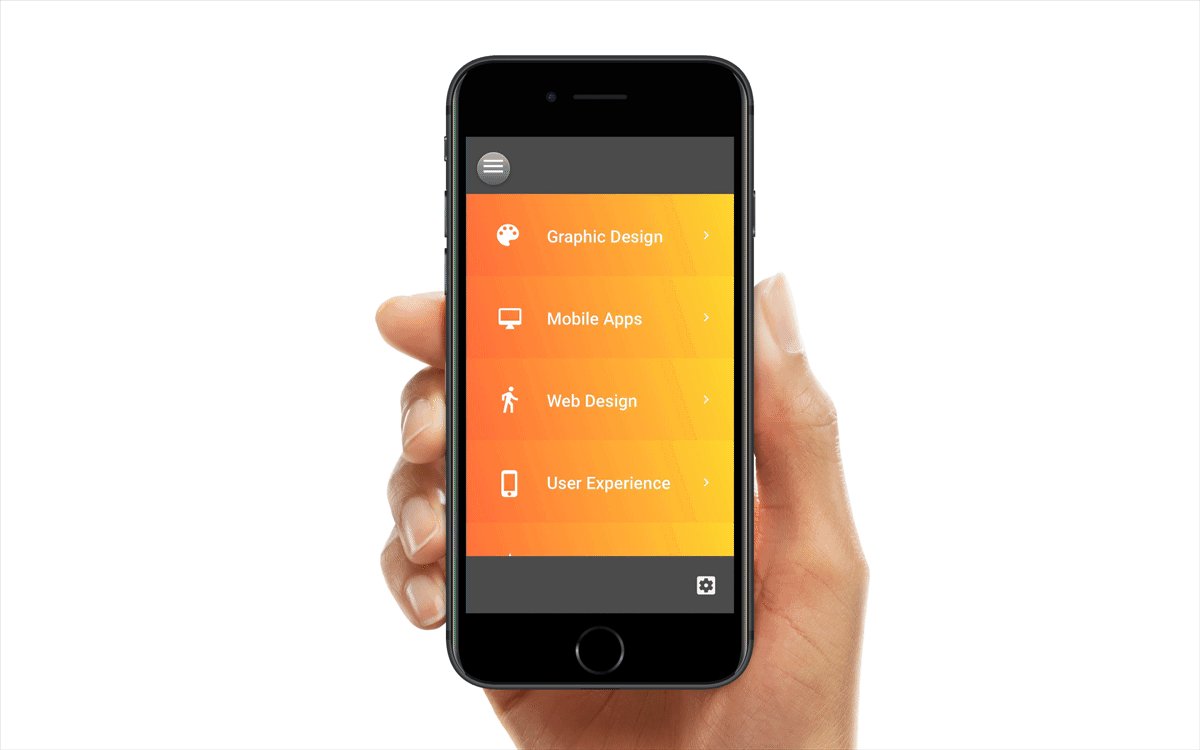
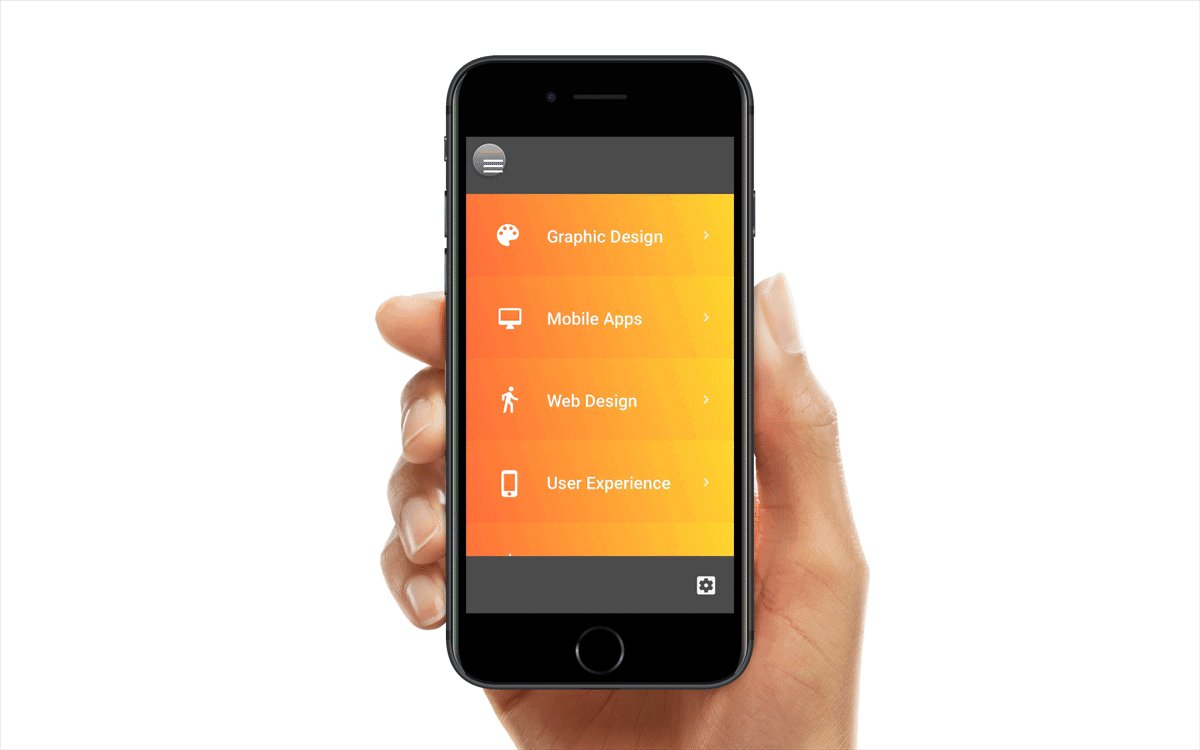
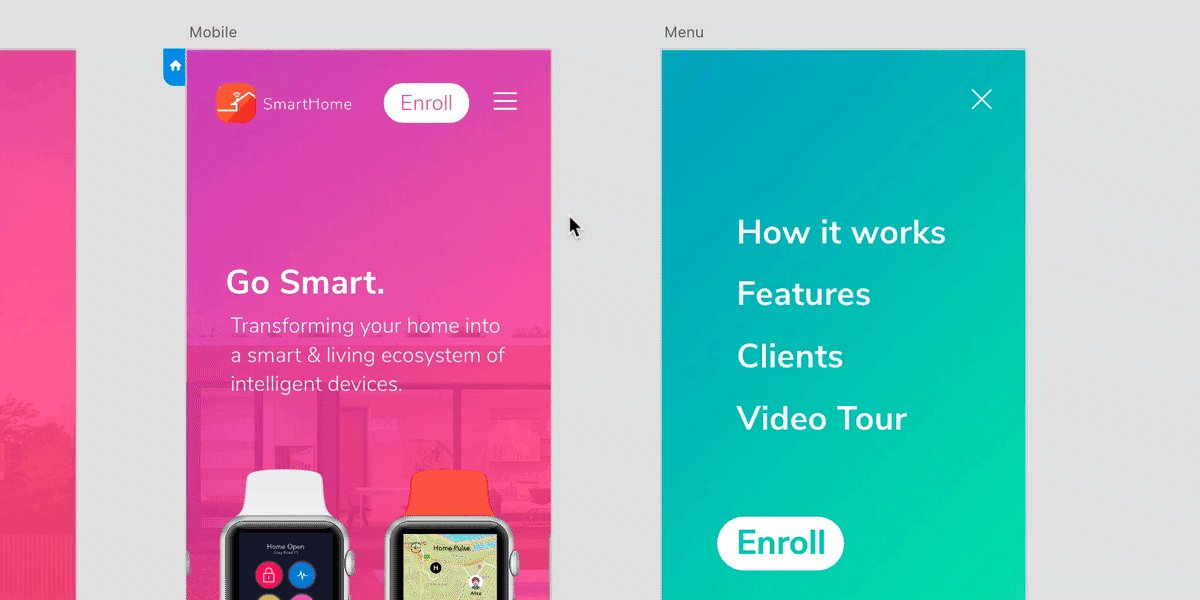
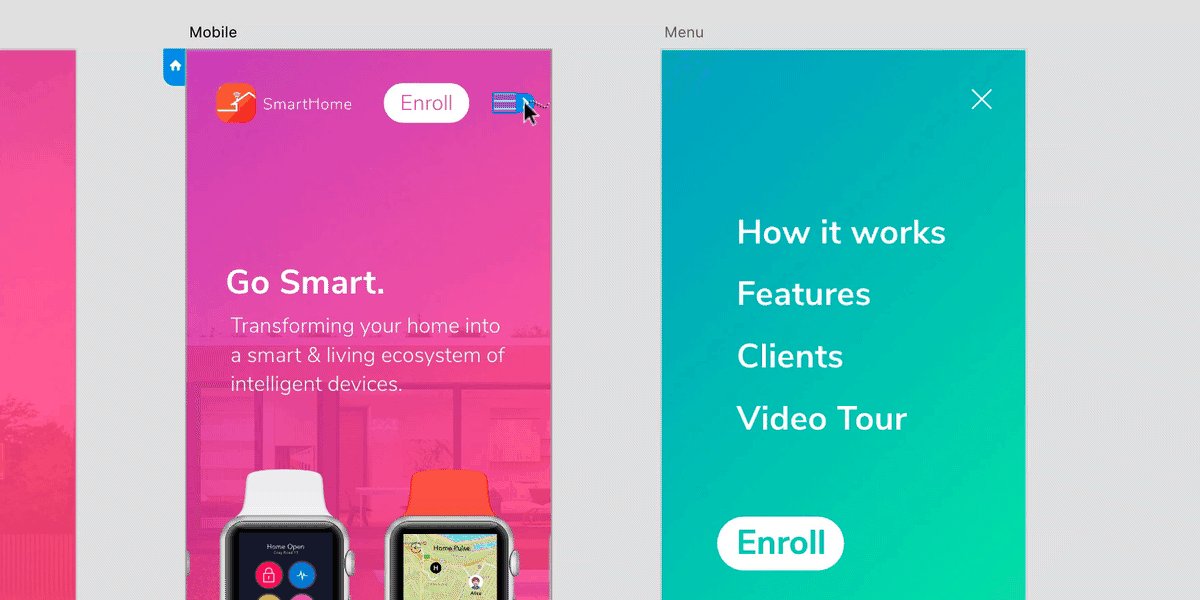
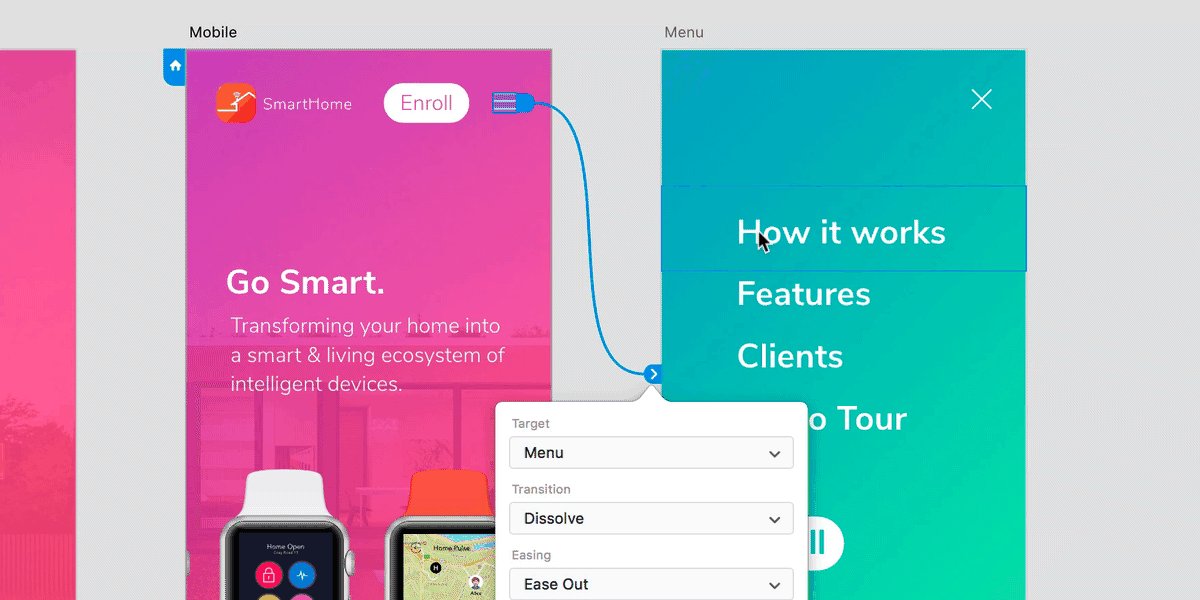
menu_button.onTap -> flow.showOverlayLeft(menu) 我们正在使用showOverlayLeft()方法并将帧的名称作为参数传递。 结果,屏幕从左侧开始动画,并且菜单被另一个点击隐藏,甚至在菜单本身之外点击隐藏。 所有这一切都只需要一行代码!
Apple 似乎不鼓励在 iOS 应用程序中使用汉堡菜单,因此我仅将菜单用作 Framer 可以快速高效地完成工作的一个示例。 如果您为真正的 iOS 应用程序创建原型,请考虑严格遵循 Apple 的界面指南。

您可以通过单击预览窗口中的全屏图标来访问这种酷炫的演示模式。 也可以直接在移动设备上测试您的原型! 您可以将实时预览与适用于 iOS 和 Android 的免费应用程序一起使用。 在真实设备上测试您的原型是必不可少的,因为它可以让您最准确地预览设计的外观和感觉。
如果您是初学者,您可能已经了解了到目前为止的大部分教程,但可能认为您还不能自己完成。 所以,这是一个小任务。
如您所见,我只需单击右侧的空白区域就关闭了菜单(演示了流组件的魔力)。 现在,看一下流组件的文档,并尝试弄清楚如何完成以下任务: 我们想让“x”按钮关闭菜单并显示上一个屏幕。 在继续之前,请尝试找出执行此操作的正确方法,然后自己编写代码行。
如果此时仍不清楚,请不要担心! 到本教程结束时,它会变得更容易理解。 我们将在这里使用的 CoffeeScript(在为代码视图启用close_button元素之后)是这样的:
close_button.onTap -> flow.showPrevious() 在这里, showPrevious()只是一个流组件的方法,它可以让你进入最后一个屏幕。 现在,尝试再次自己编写一些代码。 您需要将article_list和arrow_button与代码链接,并使article_list显示相应的屏幕,并使arrow_button转到前一个屏幕。 此外,我们需要在适当的地方隐藏和显示页眉和页脚。
恭喜你成功了! 这是我使用的代码:
article_list.onTap -> flow.showNext(detail) flow.header.visible = false flow.footer.visible = false arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true为我们的原型获取数据
现在我们已经有了原型的主干,是时候探索 Framer 的一些更高级的功能了。 这将会非常好玩! 我们实际上将使用我们应用程序中的真实数据。 它看起来比生成一些虚拟填充内容更有意义。 这听起来也有点吓人,但不要害怕——这是你技能中的下一件事情。 如果您觉得文章的这一部分很难,请坚持使用静态数据。 这是为了向一些更高级的用户展示他们可以在 Framer 中处理真实数据。
这种方法类似于在 Adobe Photoshop 中处理变量和数据集时使用的方法。 如果您好奇,请阅读更多内容:“在 Photoshop 中创建数据驱动的图形”。
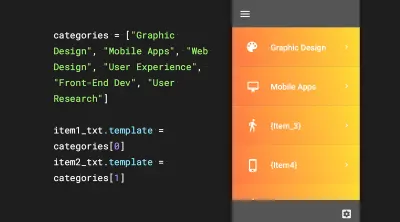
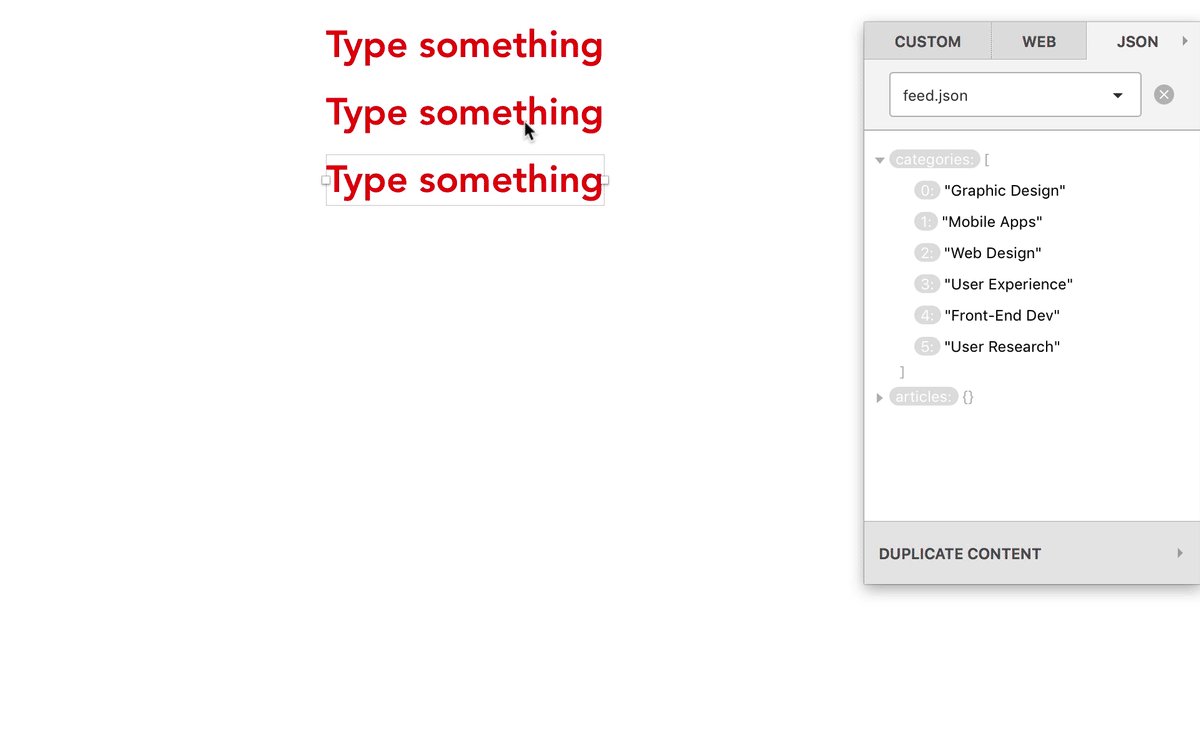
 事实上,首先我想向您介绍一个更简单的解决方案,但它仍然可以让您从代码中控制您的文本! 返回设计视图并将文本放在大括号中的字段中,如下所示: {item_1} {item_2} ...

确保为代码视图启用了文本字段,并且在代码视图中,您可以将所有预定义的字符串放在一个数组中。 (如果您想了解有关数组的更多信息,我建议阅读“Framer 备忘单:循环和数组”。)
简而言之,数组充当一个可以包含多个项目的变量:
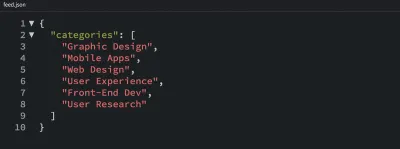
categories = ["Graphic Design", "Mobile Apps", "Web Design", "User Experience", "Front-End Dev", "User Research"] 现在我们有了数组,让我们尝试显示数据。 为此,我们将首先使用print命令,它将结果输出到控制台。 您可以立即对其进行测试:
print "Hello World"可以通过按Command + R刷新控制台。 访问数据就像这样简单:
print categories 这行代码将显示categories数组中的所有数据。 使用数组,您可以通过将数字放在括号中轻松访问在数组中索引的各个项目,如下所示:
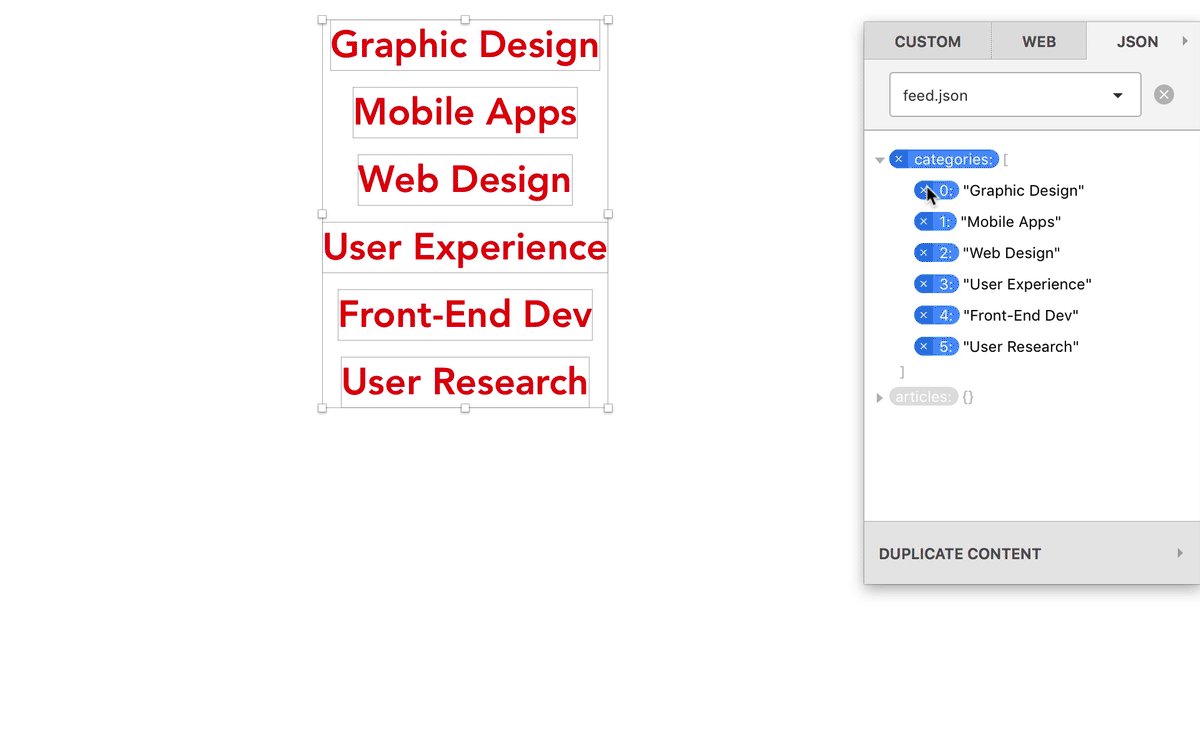
print categories[2]这将返回集合中的第三个项目,因为我们从零开始计数。 现在让我们使用 Framer 的 TextLayer 模板功能来更新前两个字符串:
item1_txt.template = categories[0] item2_txt.template = categories[1]您可以填写其余字段! 这个简单的示例让我们可以直接从代码中管理文本字段,以便我们可以动态更改文本!

从这往哪儿走
做得好! 此时,您应该能够在 Framer 中找到自己的方式并创建一些简单的原型。
注意:我鼓励你在 Framer 上尝试我自己的视频课程——你可以免费观看一些课程。 此外,Tes Mat 的 Framer 书籍是学习和理解 Framer 和 CoffeeScript 的绝佳资源。 这本书不是免费的,但您可以从中阅读示例章节(在决定是否购买之前)。
我希望您发现本文的这一部分很有用。 到目前为止,我们一直在遵循简单的方法来使我们的原型工作。 但 Framer 远不止这些! 这就是为什么我用更高级的技术编写了一个额外的奖励部分。 如果您准备好迎接挑战,请继续下一部分:JSON!
从 JSON 访问数据(奖励教程部分)
作为先前解决方案的强大替代方案,您可以使用外部 API 并直接连接到它。 虽然对于这个特定示例来说有点矫枉过正,但更高级的用户将从这个想法中受益。 首先,注释掉负责填充文本字段的代码(选择代码并按Command + / )。 简单的方法是将文件放在本地并将其加载到 Framer 中。 最好是一个 JSON 文件,您可以通过不同的方式获取它,例如:
- 使用我的示例 JSON 文件,
- 使用 Dummi 或 JSON Editor Online 等工具从头开始创建它,
- 使用列表中的一些虚拟数据,
- 从您正在使用的开发人员那里获取相关文件。
但是等等,什么是 JSON?
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。 人类很容易阅读和写作。 机器很容易解析和生成。 JSON 是一种完全独立于语言的文本格式,但使用 C 系列语言(包括 C、C++、C#、Java、JavaScript、Perl、Python 等)的程序员熟悉的约定。 这些属性使 JSON 成为一种理想的数据交换语言。
您可以在整个设计过程中使用真实数据! 如果你使用 Sketch,这可以通过 InVision 的 Craft 扩展来完成。 它可以加载本地或远程 JSON 文件并获取数据以用于布局。 要了解更多信息,请查看 Christian Krammer 的详细文章“草图插件的工艺:使用真实数据进行设计”。 另外,请阅读 Wojciech Dobry 的 Framer 教程“使用真实数据进行原型设计”。

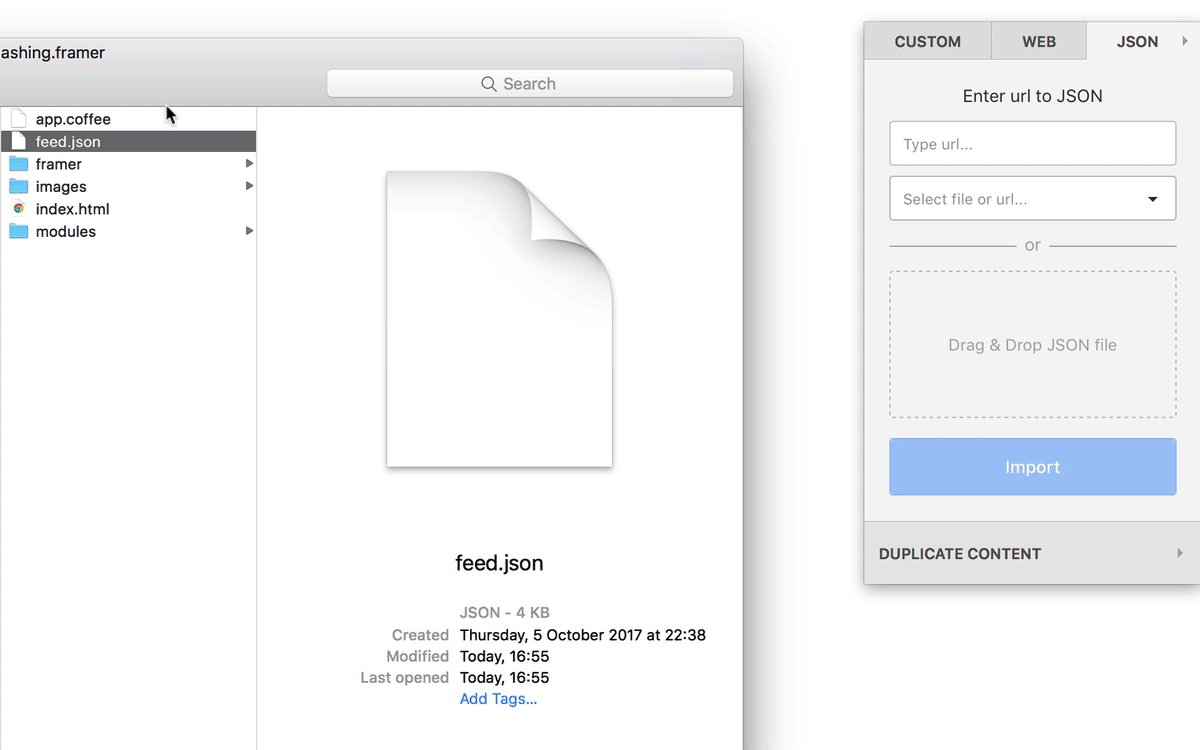
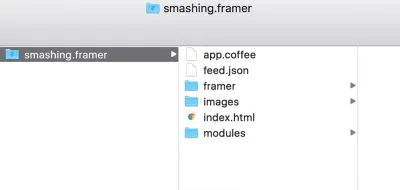
现在,让我们把这个文件放在项目的文件夹中。 每次您保存一个新的 Framer 项目时,它都会使用您的项目名称创建一个文件夹。 在 Finder 中访问它,并将 JSON 文件放在此结构中的.coffee文件旁边。

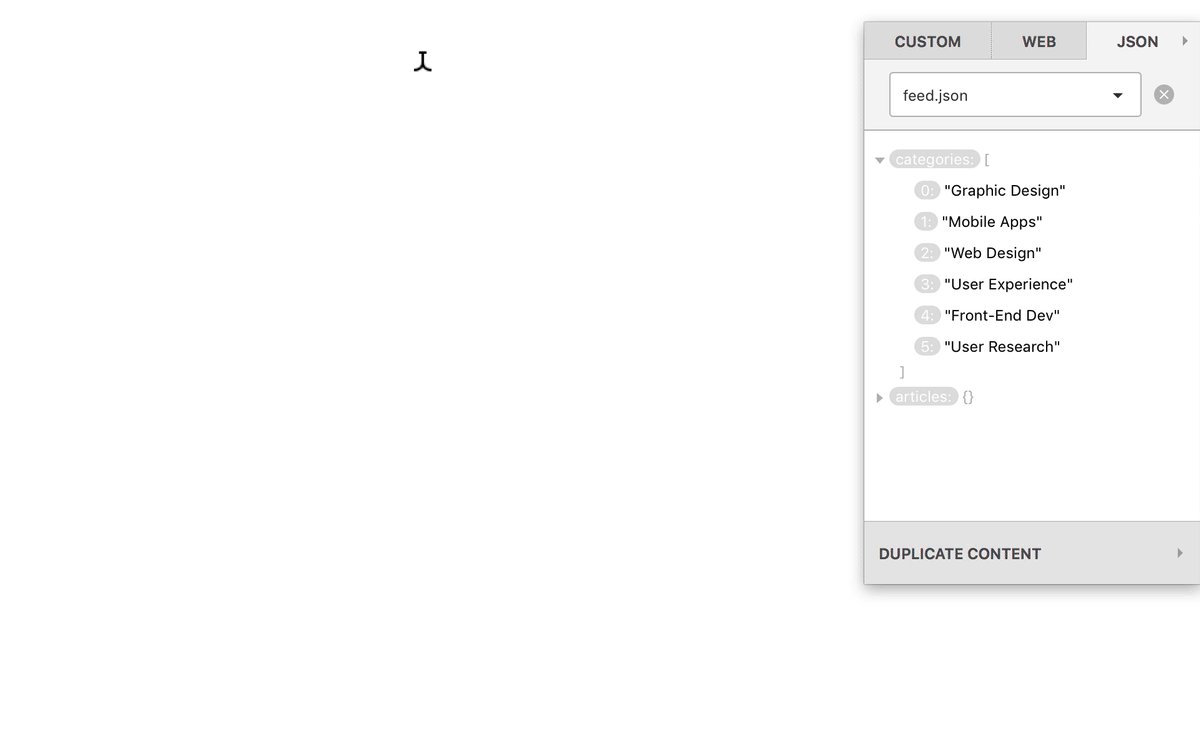
我正在使用的 JSON 文件如下所示:

我们将使用 Framer 中的类别数据并替换列表屏幕上按钮中的虚拟内容。 只需确保您已为字段(在我的情况下为item1-txt 、 item2-txt等)提供了正确的名称,并且您已为带有目标图标的代码视图启用了它们。
让我们将提要加载到 Framer 中:
data = JSON.parse Utils.domLoadDataSync "feed.json" 我们使用JSON.parse以及Utils类——这对组合将完成将 JSON 转换为人类语言并将其全部放入data (我们使用的名称)中的所有艰苦工作。 现在要显示.json文件顶部的数据,我们可以将其打印出来:
print data.categories从数据对象中,我们可以提取特定的项目,就像前面的例子一样。
print data.categories[2]让我们创建一个包含所有文本字段的数组:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt]这是一个简化的示例,因此即使您经验不足,也应该能够跟随。 如果您更有信心,可以尝试通过运行循环来做得更好。 说到循环,我们将使用其中一种方式将项目放入文本字段中。 它是这样的:
for i in [0...6] textfields[i].text = data.categories[i] 循环使您可以多次运行相同的代码。 它以for开头,然后我们定义一个变量,我称之为i 。 这个变量将保存我们传递的任何信息,然后随着每个循环递增。 在这种情况下,我们将数字从 0 传递到 5 — [0...6]只是一种表达方式。 You can check out the values of i in the loop by doing the following:
print i We need it to loop exactly six times (0,1,2,3,4,5), so that we can address each fild on one iteration. Putting i at the end of textfields will return textfields[0] , textfields[1] , and so on; this way, we can address all of the text fields in the array. Again, if you want to double-check, print it! Put more simply, what we've done here is just an easier way of saying this:
item1_txt.text = data.categories[0] item1_txt.text = data.categories[1] item1_txt.text = data.categories[2] ...It's easier to grasp, but code-wise, this solution is not elegant at all. That is why we were using a loop here.
The result of our work is that all of the data is populated in the text fields:

Let's add some links to these items so that we can go to the detail screen. Doing it in the loop is a smart move because we can again add it all at once. Here is the next part of the for in loop (remember to keep the indentation).
textfields[i].onTap -> flow.showNext(detail) flow.header.visible = falseIf you want to be more elegant, you can make the items tappable, not only the text. Remember, however, that you have to add them to an array first; so, just before the loop, you can put this:
items = [item1, item2, item3, item4, item5, item6] Then, in the loop, change textfields[i] to items[i] . This whole code block will now look like this:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt] items = [item1, item2, item3, item4, item5, item6] for i in [0...data.categories.length] textfields[i].text = data.categories[i] items[i].onTap -> flow.showNext(detail) flow.header.visible = false If you want to take this to the next level and display different data depending on the button clicked, my hint is to use this in the event, or get the information from the event by putting (e) next to onTap . I do not recommend doing that now, though: Going crazy with the data is not necessary here. Our main goal is to create a prototype, not a real complex application. 记住这一点。 This JSON example was merely to demonstrate that it is possible to use real data in a Framer prototype.
You probably noticed that we're hiding the header here. That is because we've created a separate header for the detail view. There is a simple arrow icon that we want to link back to the previous screen. This is the block of code we'll use:
arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true Again, showPrevious() is a ready-made method of the flow component, and I just looked it up in the docs!
Our simple prototype is ready, and it looks like this:

You can download the complete Framer file. Surely, you can tweak it with extra animations, screens and even more data (loaded from a JSON file). I did not want to make it more complex because I wanted to keep the tutorial concise. But trust me, you have enough information to finish this prototype yourself. Just start experimenting with it and you'll see: It's so much fun. 快乐编码!
