Gravit Designer 简介:设计天气应用程序(第 2 部分)
已发表: 2022-03-10让我们继续我们离开的地方。
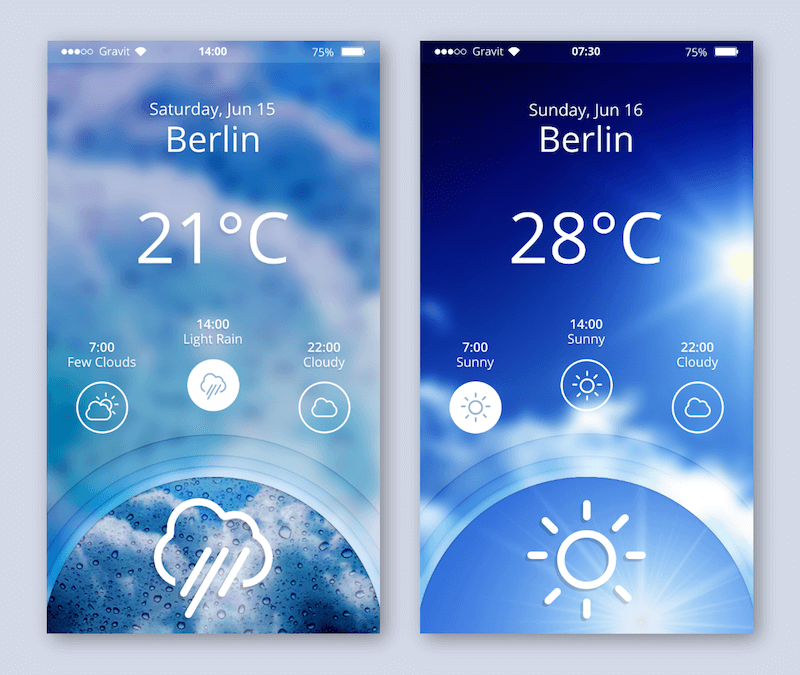
晴天有雨
在本教程的第一部分中创建了内容区域的主要文本层之后,让我们继续了解一天中不同时间的天气状况。

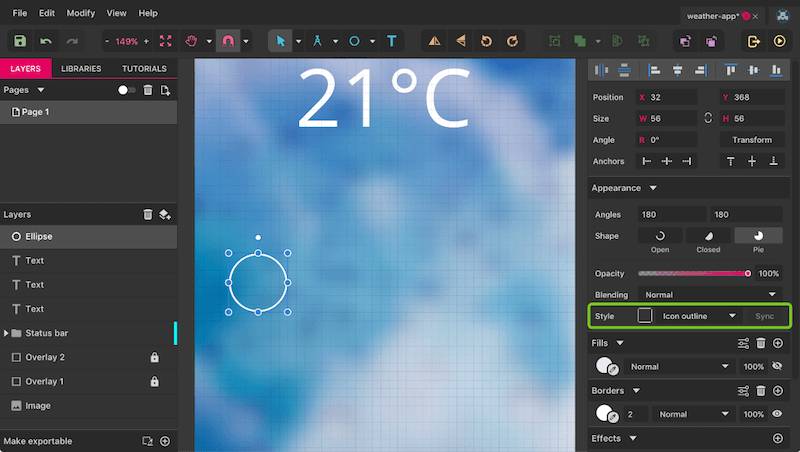
从一个直径为 56 像素的简单圆圈开始(记得按住Shift ),内边框为白色 2 像素,“状态栏”组外没有填充(图 1a)。 在检查器的“位置”字段中将其移动到“32”(X)和“368”(Y)。
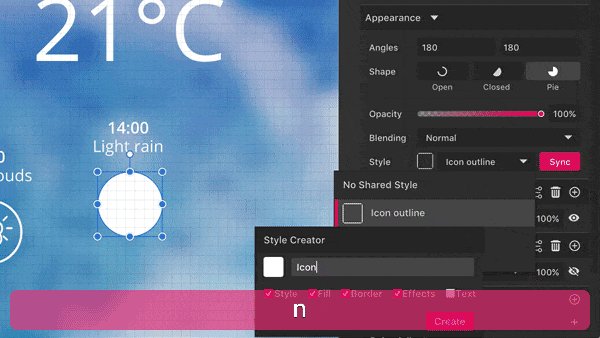
因为我们想将此样式重用于其他形状,所以我们将创建一个新的“共享样式”。 这允许您在各个图层之间同步所有样式属性,并通过单击更新更改。 要创建共享样式,请单击检查器中显示“无共享样式”的“样式”下拉字段,然后选择“创建新的共享样式”。 现在您可以定义要接管的属性——让我们检查所有内容。 对于名称,请使用“图标大纲”。

现在让我们转向图标本身,一个被云层部分覆盖的太阳。 它由组合成一个单一形式的各种形状和几条路径(用于光线)组成。
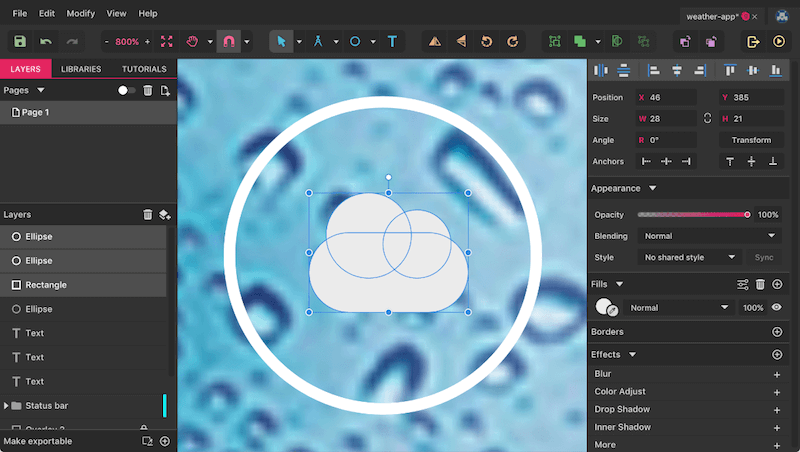
首先是云(图2)。 绘制一个大小为 28 × 14 像素的矩形 ( R ),在圆内有全圆角(“7” - 将滑块一直拖动到右侧)。 因为将图标的各个部分与网格对齐是没有意义的,所以现在使用Alt + Command + G将其关闭(在 Windows 和 Linux 上, Alt + Control + G )。 在我们继续之前,使用Z的缩放功能将矩形放大,以便更轻松地执行以下步骤。 如果你打算用Command + +放大,那么事先选择形状,以便Gravit Designer在放大时将其作为参考并放大到它的中心。
注意:在绘制矩形之前,请确保圆形未被选中,否则它将接管所有属性,包括共享样式。 这对于我们以后添加新形状很重要:如果另一个元素已经被选中,那么它的所有属性都将被接管; 如果未选择任何内容,则将使用默认的灰色填充和无边框绘制新元素。 这也是您现在可以用于矩形的样式。
现在在矩形上方添加一个椭圆 ( E ),大小为 15 × 15 像素,距离矩形左边缘 3 个像素,顶部突出 7 个像素。 使用Shift + Command + D克隆它(或者,在 Windows 和 Linux 上,使用Shift + Control + D ),在 Inspector 中将其大小调整为 12 × 12,并将其向右偏移 10 个像素,向底部偏移 3 个像素。 看起来已经像云了!

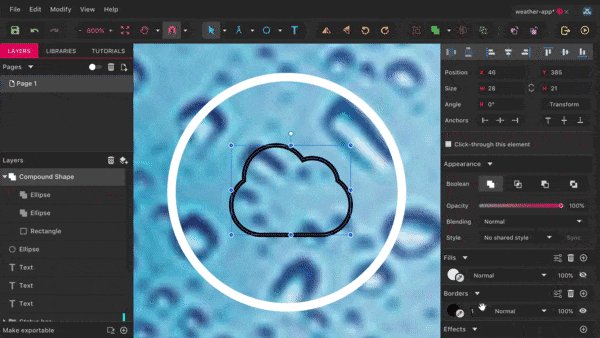
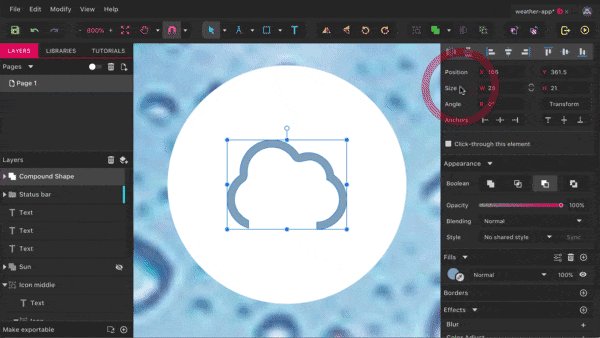
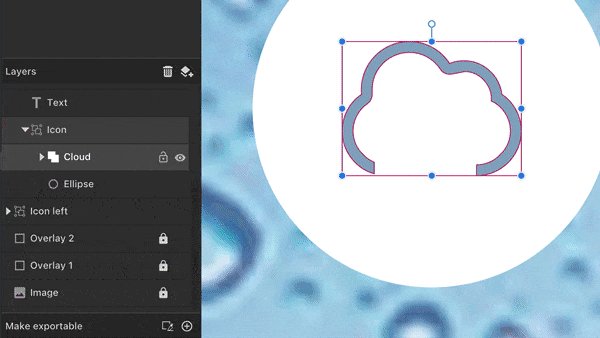
然而,我们想要一个轮廓而不是实心填充,所以我们需要使用“合并”功能(在其他应用程序中也称为布尔运算,例如 Sketch)。 选择三个形状,然后单击工具栏中的“合并”; 这会将所有内容组合成一个表单,并允许我们稍后完整地分配边框(图 3)。 这里的优点是您可以在“图层”面板中展开“复合形状”组,并且仍然可以单独移动元素。 甚至可以调整合并函数的类型——例如,如果你想从其他形状中剪掉最右边的圆(“减去”,第三个选项)。 查看 Inspector 中的“Boolean”以执行此更改。 这里较少使用的类型是“相交”和“差异”,它们分别只显示形状重叠的部分或完全相反的部分。
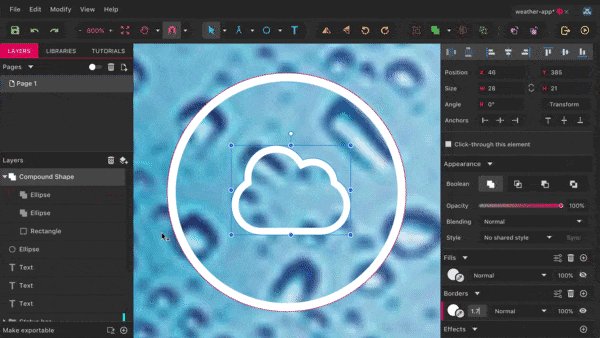
选择“复合形状”组,从填充更改为白色内边框,厚度为 1.5 像素。 请记住,您可以在“高级笔触设置”中更改边框的位置。 现在,Merge 功能对形状的作用将立即变得显而易见。

通过给它一个正确的名称来完成云。
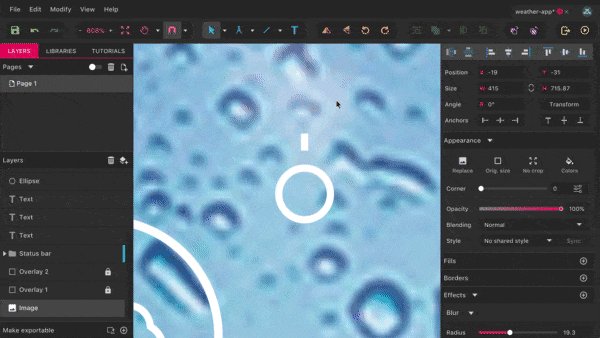
现在去晒太阳。 在另一个大圆之外创建另一个直径为 12 像素的圆。 在仍然选择云的情况下,这将接管样式。 然而,这一次,我们需要一个居中的边框(稍后您会看到原因)。 使用L切换到线条工具并在圆上方绘制一个 3 像素长的垂直线。 确保圆圈已被选中(再次接管样式),并在绘制时按住Shift以约束移动。 该线应以水平圆为中心,并在垂直方向有 4 个像素的间隙。
注意:要直接将样式从一个元素转移到另一个元素,请执行以下操作:选择根元素,按Command + C (在 Windows 和 Linux 上, Control + C ),单击要获取的图层(对象)造型,然后按F4 。 完毕! 试试看 - 这是一个不错的小时间节省!
一缕光
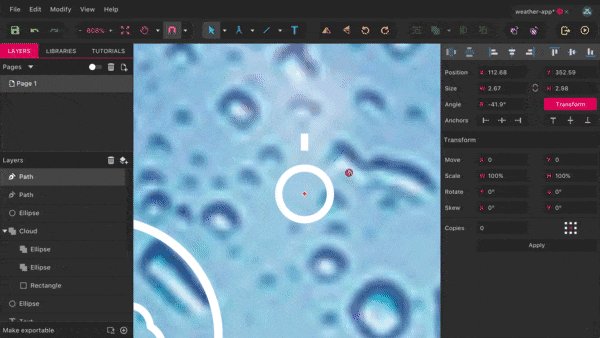
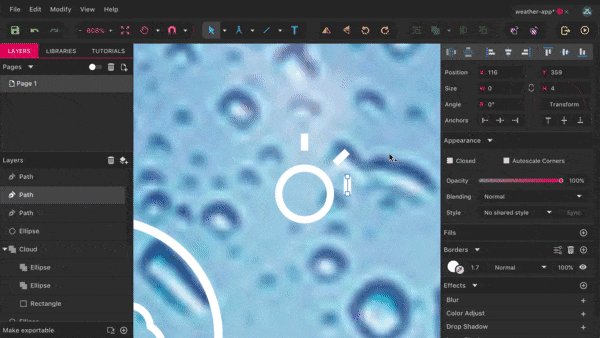
我们现在如何处理其他光线? 我们需要在这里结合两种技术(图 4)。 一个不可或缺的部分是 Inspector 顶部的“Transform”功能,这是一个非常方便的工具,可以将变换应用于对象。 它不仅可以让您移动、旋转和倾斜对象一定量,还可以通过百分比相对调整图层的大小。
然而,目前我们对 Transform 功能最感兴趣的是能够调整形状的旋转点——位于线条中心的橙色菱形。 它定义了形状围绕其旋转的点。 要继续,请执行以下步骤:
- 克隆选中的行(Mac:
Shift + Command + D,Windows 和 Linux:Shift + Control + D)。 - 单击检查器中的按钮切换到变换工具。
- 向下拖动旋转点(橙色菱形),使其位于圆的中心。
- 按住
Shift触发旋转模式,然后拖动线条直到 Inspector 中的“Angle”字段显示“-45°”。 您可能需要再次释放Shift才能捕捉到这个确切的值。
这条旋转的线将作为其他光线的参考。 首先,再次选择并复制初始未旋转的行,但这次使用Command + D (在 Windows 和 Linux 上, Control + D )。 然后,将此副本带到与我们刚刚使用变换功能调整的另一条线完全相同的位置和旋转:将其拖到那里,并使用检查器中的“角度”字段旋转它。 (您可能还需要关闭工具栏中的“捕捉”才能使其正常工作。)
现在再次按Command + D ,直到出现所有剩余的六条光线。 之后您可能需要单独对齐它们,以使它们具有相同的距离和对齐方式。 另外,删除第二条射线的副本。

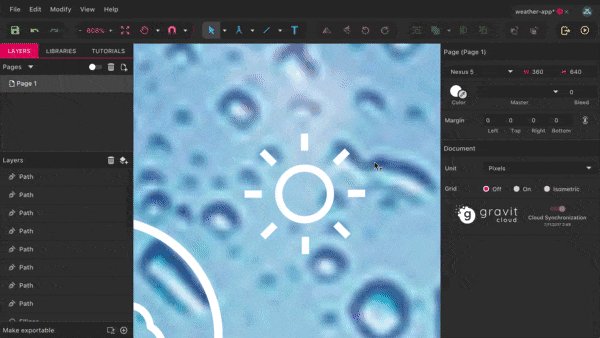
与云一样,我们希望将太阳的所有元素组合成一个形状,以便我们能够将其作为一个整体进行样式设置。 选择所有内容(最好在“图层”面板中),然后再次单击工具栏中的“合并”。 或者,您可以按Command + M (在 Windows 和 Linux 上, Control + M )。 将此组重命名为“Sun”。
注意:请确保线条(即光线)在图层层次结构中的圆圈上方。 当您使用“合并”功能时,最底层的样式始终应用于其他层。
为太阳留下最后一点:光线的圆形末端。 再次在 Inspector 中打开“Advanced stroke setting”,在“Ends”中选择第二个选项(“Round”)。 看起来很棒!
图标的各个部分(太阳和云)现在已经准备好了,所以让我们以某种方式将它们组合在一起。 确保在工具栏中再次打开捕捉。 首先,将太阳带到云的右上角,然后使用键盘上的箭头键将其向上移动约 9 个像素,向右移动 8 个像素。
现在,克隆两个天气符号,以便我们以后有备份(Mac: Shift + Command + D ,Windows 和 Linux: Shift + Control + D )。 注意:选择两个组时,您可能需要按Command (在 Windows 和 Linux 上为Control )而不是Shift ,以使一切正常运行。 虽然可以隐藏第二个太阳(使用图层面板中的眼睛符号),但我们需要操作云的副本以进行进一步的步骤。 (所有步骤请参见图 5。)
右键单击云形状并选择“转换为路径”,这将创建一个包含单个点而不是复合形状的路径。 我们还需要为太阳做一些类似的事情,但不是转换形状本身,而是希望将其边界转换为路径。 这也可以通过右键单击形状来实现,但使用“矢量化边框”。
现在您可以再次组合这两个元素来创建部分覆盖的太阳:选择两者,单击工具栏中“合并”图标旁边的箭头,然后选择“减去”。 只需确保太阳在图层层次结构中位于云的后面。
再次将这个新图标命名为“太阳”,并删除与云重叠的光线。 最简单的方法是使用套索工具。 它可用于绘制多个矢量点的选择——这与套索工具在其他应用程序中的执行方式完全不同(例如 Photoshop,它用于选择位图图像的一部分)。
要使用它来移除光线,请在太阳组中选择“复合路径”,使用O切换到套索工具,然后在多余光线周围拖动选择。 然后,使用Backspace删除它们(在 Windows 和 Linux 上, Delete )。
最后,将太阳的一瞥与云的副本组合成一个名为“多云”的组,并将其与更大的圆圈对齐。 再次将它们分组到一个总体的“图标”组中。

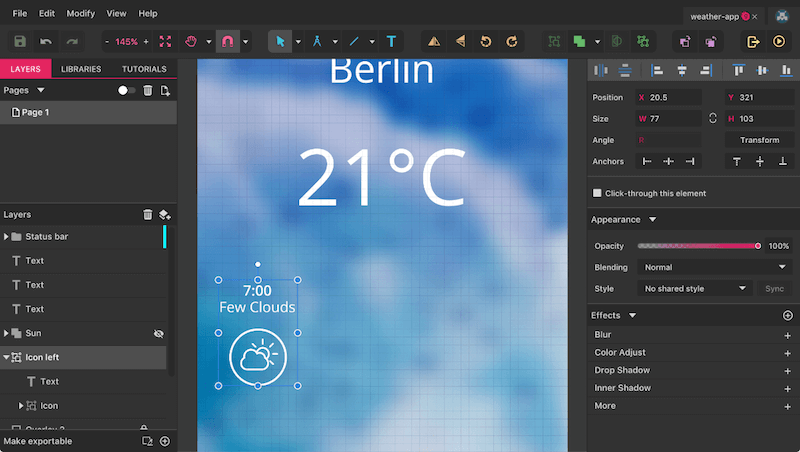
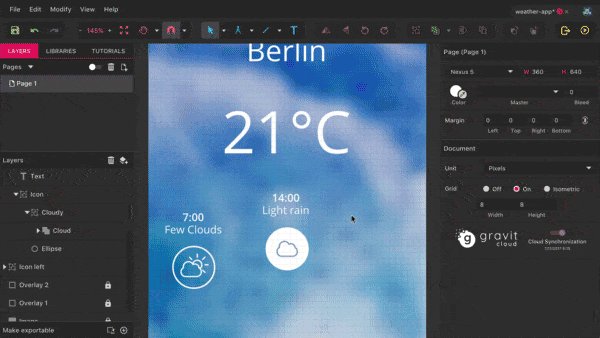
一旦我们添加了天气状况的描述,我们将完成我们的第一个白天视图(图 6)。 在图标上方添加一个文本层(按T ),在检查器中具有以下属性:
- 白颜色
- 尺寸:14像素
- 重量:常规
- 行距:16 px(点击“%”标签切换到像素)
- 内容:“7:00”接着是休息,接着是“几朵云”。
- 对齐方式:居中(第二个图标)。
之后,在文本层中选择时间,并给它一个“半粗体”的权重。 确保它与图标水平居中,垂直距离约为 12 像素。 使用Alt + Command + G (在 Windows 和 Linux 上, Alt + Control + G )再次显示网格,以便您可以正确对齐所有内容。 从文本和“Icon”组创建最后一个组,命名为“Icon left”,我们就准备好了。

在继续之前,让我们为“图层”面板设置一些顺序。 将“状态栏”组拖到最顶部(或在 Mac 上按Shift + Command +向上箭头键(在 Windows 和 Linux 上, Shift + Control +向上),然后是三个文本层、太阳的副本和“左图标”组。
从坏到坏
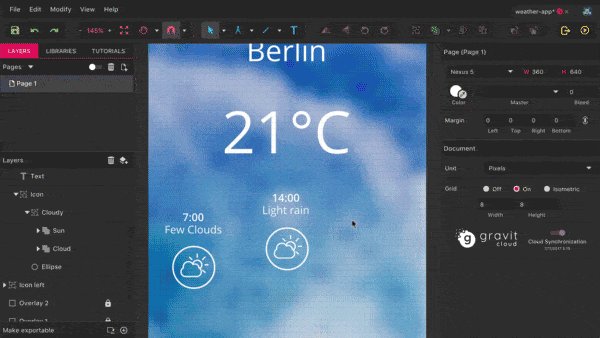
从这里获取其他天气符号很容易。 复制当前的(“左图标”),将其置于页面中心并将其移动到 Y 位置“297”,这应该将所有内容整齐地对齐网格。 这个新符号的组名应该是“Icon middle”; 对于文本,使用“14:00 小雨”。 确保一切都再次居中。
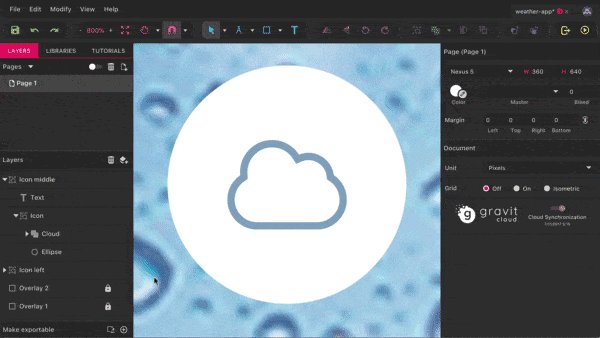
因为这将代表当前的天气状况,所以用Command -click(在 Windows 和 Linux 上, Control -click)选择圆圈以从边框变为白色填充。 创建一个名为“Icon full”的新共享样式。
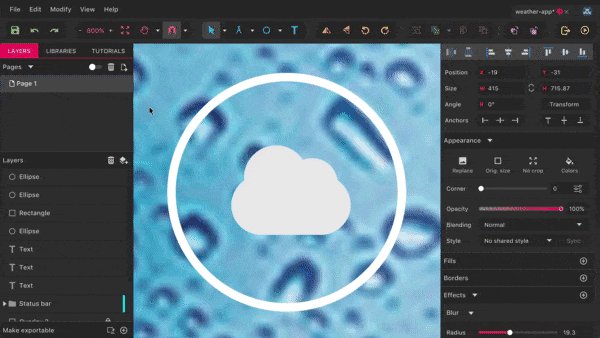
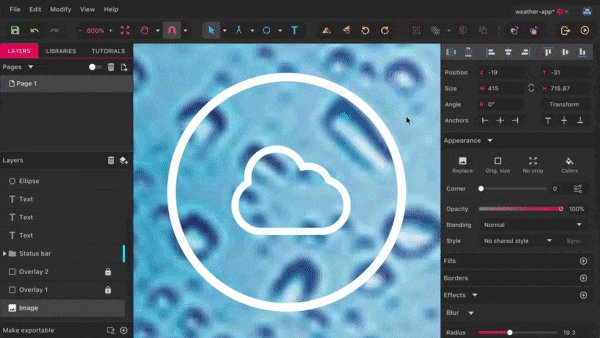
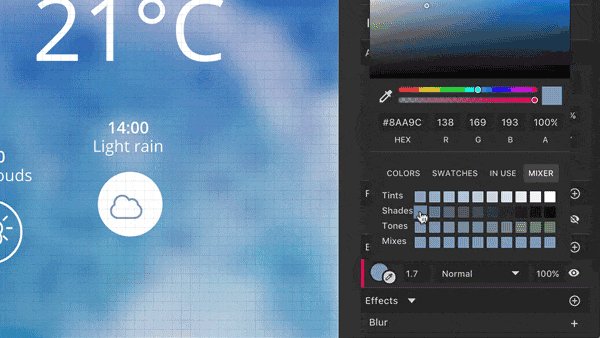
现在转到“图层”面板,您将在“图标”→“多云”中选择“云”组。 进入颜色对话框并使用颜色选择器符号为图标周围选择浅蓝色。 现在使用对话框底部的“混合”区域更改为较暗的阴影,以便图标在白色背景下突出显示。 使用对齐图标将其与周围圆圈的中心对齐,使用Shift + Command + G删除“Cloudy”组(在 Windows 和 Linux 上, Shift + Control + G ),并删除图层中多余的“Sun”组控制板。 整个过程见图 7。

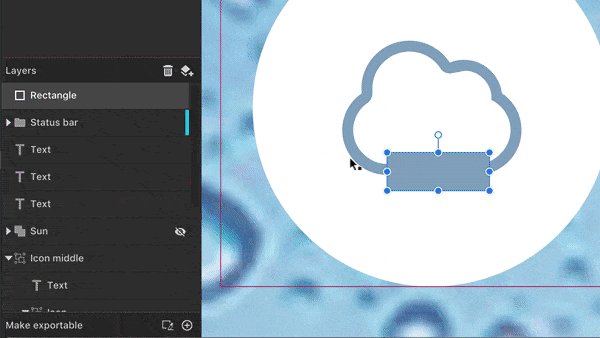
雨符号的第一步已经完成,但还有一个重要的部分:雨滴。 就像另一个图标中的太阳一样,我们需要先将云转换为轮廓以进行后续步骤(图 8)。 右键单击并像以前一样选择“矢量化边框”(转换为“复合路径”组)。 现在我们可以在底部创建一个 16 × 6 像素的矩形,作为雨滴孔。 它应该距离云的左边缘 5 个像素并与其底线重叠。 您可能想要缩放(按Z )以获得更好的视图并再次关闭网格。
选择矩形和“复合路径”组,然后从工具栏中的“合并”中创建另一个“减法”操作。 要使其正常工作,请确保矩形位于顶部。 之后,再次将其拖入“图标中间”→“图标”组,并将其名称重置为“云”。


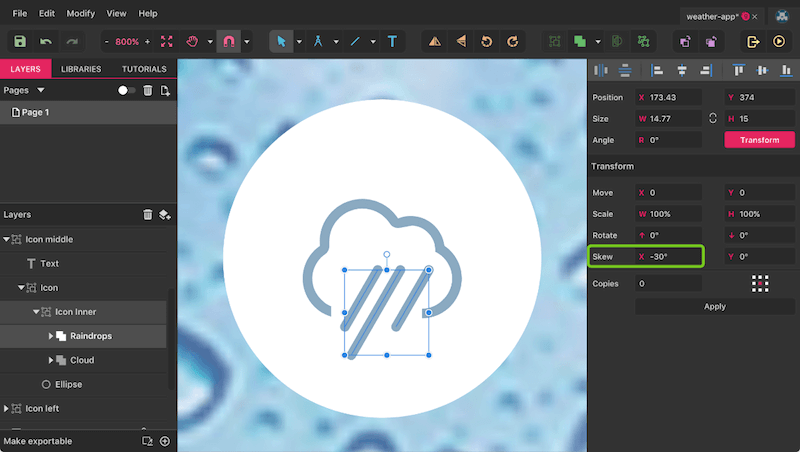
下一个任务:雨滴(图 9)。 它们由三条垂直线组成——两条长 10 像素,一条长 15 像素。从第一条到第二条的距离应该是 5 像素,从第二条到第三条的距离应该是 4 像素。 从长度为 10 个像素的第一个开始:使用L切换到线条工具并按住Shift以将移动限制在垂直轴上。 分配一个 1.5 像素粗细和圆角末端的居中边框(来自“高级笔触设置”),并且与云具有相同的颜色(使用颜色选择器将其接管或使用颜色对话框中的“使用中”区域。 )
现在按照以下步骤操作:
- 克隆线。
- 使用箭头键将其向右移动 4 个像素。
- 使用
D切换到 Subselect 工具,并使用箭头键将底部点向下移动 5 个像素。 - 再次选择第一行。
- 制作第二个副本并将其向右移动 9 个像素。
- 现在选择并合并所有行(Mac:
Command + M,Windows 和 Linux:Control + M),这将使您可以使用 Inspector 中的 Transform 工具将它们全部转换。 - 为“Skew”输入“-30°”,然后单击“Apply”。 确保所有其他字段都设置为“0”或“100%”。
- 再次单击“变换”离开工具,这样您就可以将倾斜的线与云对齐,距离左边缘 7 像素,距离上边缘 12 像素。

要显示正确的测量值,您可能需要按Command + Alt (在 Windows 和 Linux 上, Control + Alt )来钻取组。 要完成图标,请将“Compound Shape”组重命名为“Raindrops”,并使用“Cloud”组创建一个新的“Icon inner”容器。 选择这两个组时,请确保使用Command (在 Windows 和 Linux 上为Control )而不是Shift 。 另外,将它拖到“图标中间”→“图标”组中,并再次正确对齐圆圈。 至此,我们完成了第二个天气符号。 到第三个也是最后一个!
仍然没有改善
首先,缩小到 100%(Mac: Command + 0 ,Windows 和 Linux: Control + 0 )以获得更好的视图。 选择第一个符号——“Icon left”组——并将其克隆到“Icon right”组。 将其移动到带有第五个对齐图标(“右对齐”)的页面右侧,然后选择其中的“图标”组。 它应该与右边缘有 32 像素的间隙——网格在这里肯定会帮助你。 此符号的文字应为“22:00 多云”。 像以前一样,确保它以图标为中心。 因为我们现在有阴天,我们不再需要太阳了。 在“图层”面板中选择其组并将其删除。 同样,在两个维度上再次将云居中到圆。 而已! 我们刚刚完成了所有的白天(图 10)。

全视图
天气应用程序的最后一个元素(实际上是它的中心部分)是屏幕底部当前天气状况的放大显示,周围环绕着一些优雅的半圆。
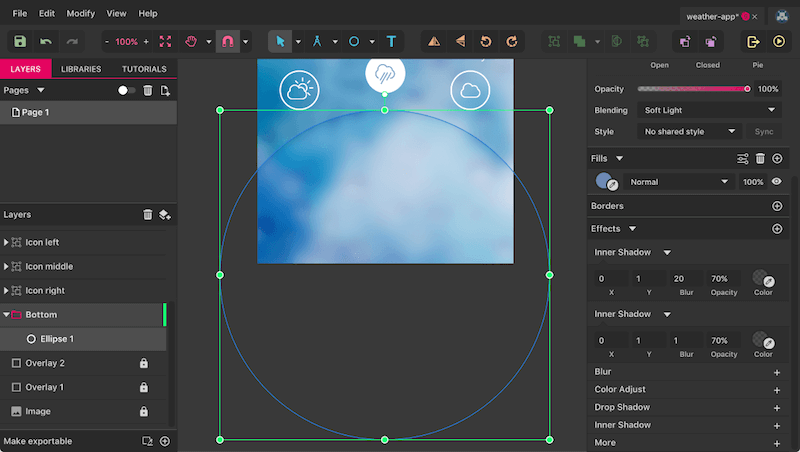
创建直径为 464 像素的前半圆(图 11)——关闭网格可能会有所帮助。 在此处进行如下操作:
- 使用
E切换到椭圆工具。 - 将光标移动到页面的底部中心,直到智能指南显示该位置。
- 按住
Shift创建一个圆圈,Alt从中间开始。 - 将此形状向下移动 16 个像素(将“+16”添加到“位置”→“Y”字段)。
- 指定
#708AB5作为填充颜色。 - 将“混合”设置为“柔光”。
- 将其重命名为“椭圆 1”。
要从背景图像中设置它,请在检查器底部分配一个内阴影,并单击右侧的“+”图标。 使用以下属性:
- X: 0
- 是:1
- 模糊:1
- 不透明度:70%
- 颜色:黑色
与其他样式属性一样,多个阴影可以堆叠在一起。 以与上面相同的方式创建另一个内部阴影:它应该与其兄弟共享所有值,除了“Blur”——将这个设置为“20”。 在继续之前,在“图层”面板(右上角)中创建一个新图层,将其命名为“底部”,将其拖动到“叠加”图层的正上方,然后将第一个圆圈移入。如果你愿意,你还可以为该图层分配不同的颜色,使其与状态栏不同。

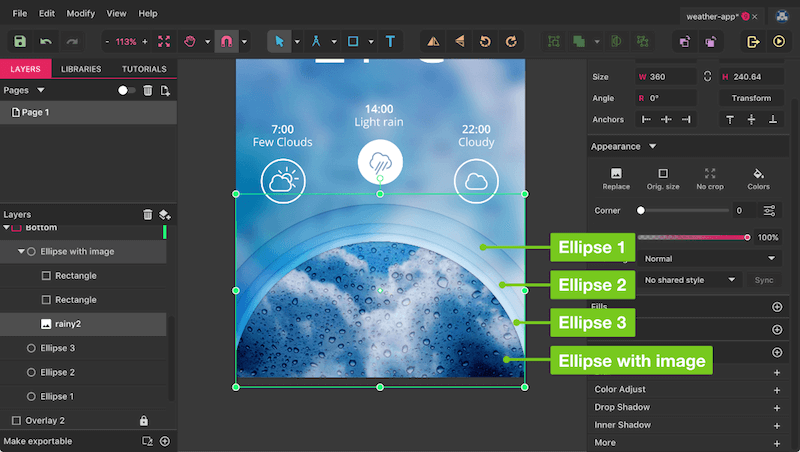
我们还需要三个圆圈(图 12)。 使用Shift + Command + D克隆第一个圆圈(在 Windows 和 Linux 上, Shift + Control + D ),并将其大小调整为距中心 416 像素(按住Shift + Alt并拖动右下角的手柄)。 第二个圆圈的样式如下:
- 填充:#809AC6
- 第一个内阴影:0/1/1/50%(X/Y/模糊/不透明度)
- 第二个内阴影:0/1/12/60%
- 名称:“椭圆2”
从第二个圆圈创建一个副本,这个具有以下属性:
- 尺寸:直径392像素
- 填充:#CCE0FF
- 第一个内阴影:0/1/1/50%
- 第二个内阴影:0/1/8/100%
- 名称:“椭圆3”
对于第四个也是最后一个圆圈,使用以下设置:
- 尺寸:直径370像素
- 无填充
- 混合:正常
- 只有一个内阴影:0/1/3/25%
- 名称:“带图像的椭圆”
最后一个圆圈没有填充的原因是它将包含另一张多云天空的图像,以及一些黑暗的叠加层。 抓取图像并将其带入 Gravit Designer。 现在移动它,使其完全覆盖最后一个圆圈,然后在“图层”面板中将图像拖入其中,这将自动将其剪辑为形状。 创建此类蒙版的另一种方法是同时选择形状和图像,然后从右键菜单中选择“带有形状的蒙版”。 只需确保蒙版(即圆圈)位于图层层次结构中要蒙版的内容(位图图像)之上。
之后,在这个新的蒙版组中创建一个矩形(创建后将其拖入),它也将覆盖圆圈,并使用“柔光”混合为其填充黑色。 这会使图像变暗; 但我们需要更多,所以创建这个矩形的克隆。

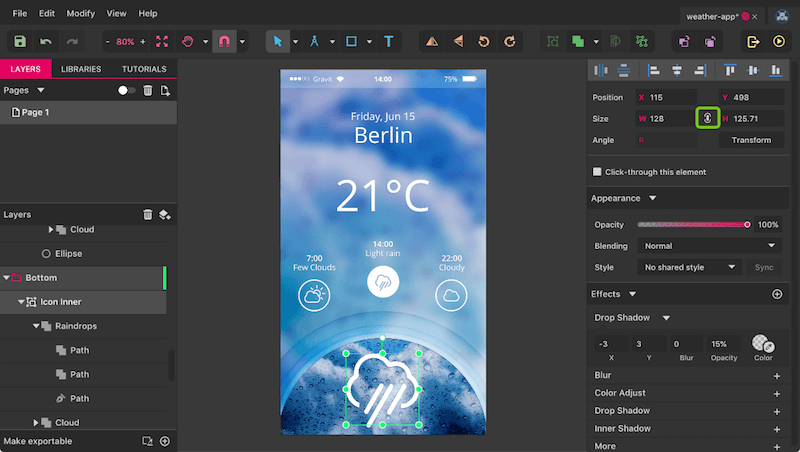
这里的最后一个元素是上面雨符号的放大版本(图 13)。 进行如下操作:
- 选择它(“图标中间”→“图标”中的“图标内部”)。
- 复制它并将图标移动到顶部位置的“底部”图层组中。
- 之后,将其拖到画布上的页面底部(使用指针工具 -
V)。 - 要使其在背景图像前面可见,请选择“Raindrops”组并将边框颜色更改为白色,以及“Cloud”组的填充颜色。
- 最后一步是将图标大幅放大到 128 像素宽,并将其置于半圆的中心。 确保在 Inspector 中的宽度和高度字段之间打开“保持比率”,并且在雨滴的“高级描边设置”中选择“自动缩放边框”。 否则,它们将保持原始边框厚度。
为了使图标从背景中更加突出,我们还可以应用具有“-3/3/0/15%”属性的阴影。 文本层也是如此,但值为“-1/2/0/10%”,除了温度,它与“-2/3/0/5%”更好地协调。
经过这么多的工作,我们终于完成了应用程序的第一个屏幕。 按Command + 0 (在 Windows 和 Linux 上, Control + 0 )将其设置为完整。
但我们想要更多。 在第二次迭代中,我们想用一些更友好的条件来展示它。

终于晴天
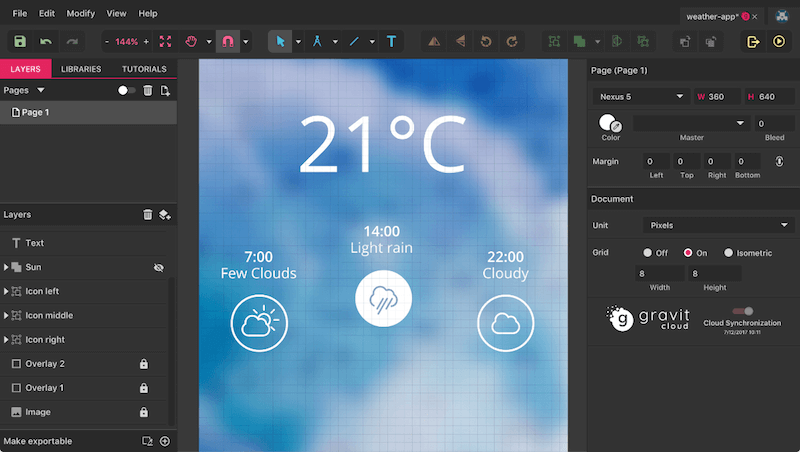
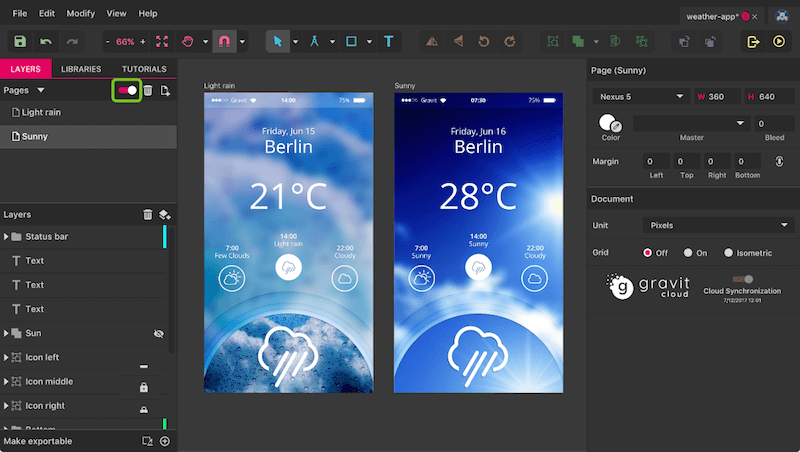
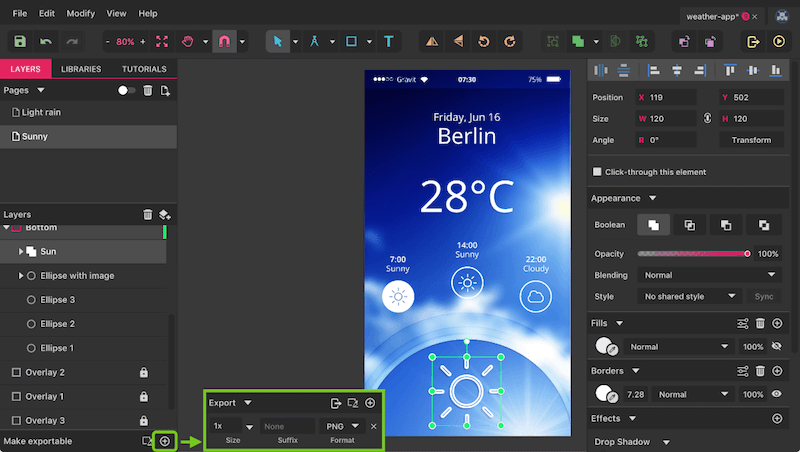
到目前为止,我们只在单页模式下工作,这意味着我们在画布上只有一个页面。 对于迭代,我们需要另一个(结果见图 15)。 要启用多页模式,请单击“页面”标签旁边的切换按钮(图 14)。 现在,您可以通过单击标题来选择画布上的当前页面,然后按Command + D (在 Windows 和 Linux 上, Control + D )复制它并继续在那里工作。 在页面列表中双击将第一个重命名为“Light rain”,将第二个重命名为“Sunny”,以免产生歧义。
如果您想创建不同版本的屏幕、尝试变化或只是摆弄并查看彼此相邻的所有迭代,页面是理想的选择。
新页面的第一个任务是将状态栏中的时间更改为“07:30”,以表明我们现在处于一天中的另一个时间。 此外,修改日期(“6 月 16 日,星期六”)以及温度(“28 °C”)。 此外,我们要显示其他天气条件:最左边和中间应该是“晴天”,右边应该是“阴天”。 确保所有文本图层再次居中。 因为我们现在有晴朗的天气,这应该反映在背景图像中。 解锁当前图像,将其删除并拖入新图像。 确保它再次位于层层次结构的底部。
将它移动到那里的最简单方法是按键盘上的Shift + Command +向下箭头(在 Windows 和 Linux 上, Shift + Control +向下箭头)。 然后,使用检查器中的相应按钮将其恢复到原始大小(“原始大小”),并将其在两个维度上居中于页面,并在检查器中使用从左侧数第四个和第七个对齐图标。 这一次,模糊应该有一个稍小的半径“15”; 请务必再次锁定图像。 除了深色覆盖,我们将创建第三个覆盖,具有页面的全尺寸、黑色填充和“柔光”混合。 将其命名为“Overlay 3”,并将其放在图层层次结构中图像的正上方(也锁定)。
我们还需要在“底部”→“带图像的椭圆”组中为底部的半圆更新图像。 删除旧的并拖入新的位图。 它应该被剪裁并再次以圆形为中心水平居中,并以原始大小显示。 垂直拖动它,直到它显示一个吸引您的视图。 这两个叠加层现在太暗了,所以我们需要调整它们。 将一个更改为#000560的填充颜色和“屏幕”混合,另一个更改为#033572 ,使用“强光”和12% 的不透明度。

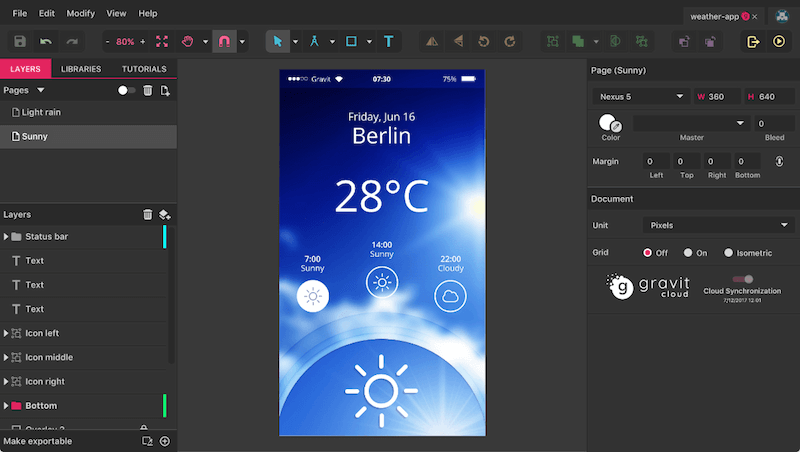
图标固定器
剩下要做的就是修复图标,使其与文本匹配。 如果愿意,您可以再次切换到单页模式。 因为左边的图标说“阳光明媚”,我们只需要太阳符号——很好,我们在之前把它撕开之前保存了它。 在图层面板中寻找隐藏的“太阳”组并再次显示。 删除“左图标”→“图标”中的旧“多云”图标,并将阳光吊坠拖到其位置(在“图层”面板和画布上)。 不过,图标可能会大一些,大约 30 像素。 继续如下:
- 使用菜单栏中的“查看”→“适合选择”完全放大图标。
- 使用
Command + -再次缩小两步(在 Windows 和 Linux 上,Control + -)。 - 抓住底部手柄,按住
Shift和Alt并拖动直到 Inspector 中的宽度显示大约 30 像素。 确保在图标的“高级描边设置”中选择了“自动缩放边框”。
我们还需要给图标一个选中状态,因为当前时间是 7:30。 首先,将太阳的边框颜色更改为与 14:00 相同 — 最简单的方法是使用颜色对话框中的颜色选择器。 现在,选择外圈并在检查器中将其从“图标轮廓”共享样式更改为“图标完整”。 对中间天气条件做同样的事情,但相反。 您还需要将雨天图标(“Icon inner”)替换为那里的太阳,但带有白色轮廓。
太阳应该出现的第三个位置在底部的半圆内,但尺寸要大得多。 复制白色版本并将其粘贴到“带图像的椭圆”组的正上方。 按照上述步骤将其调整为 120 像素的宽度。 最后,使用与之前相同的阴影(-3/3/0/15%),使其在背景图像的映衬下显得更加强烈。

导出它
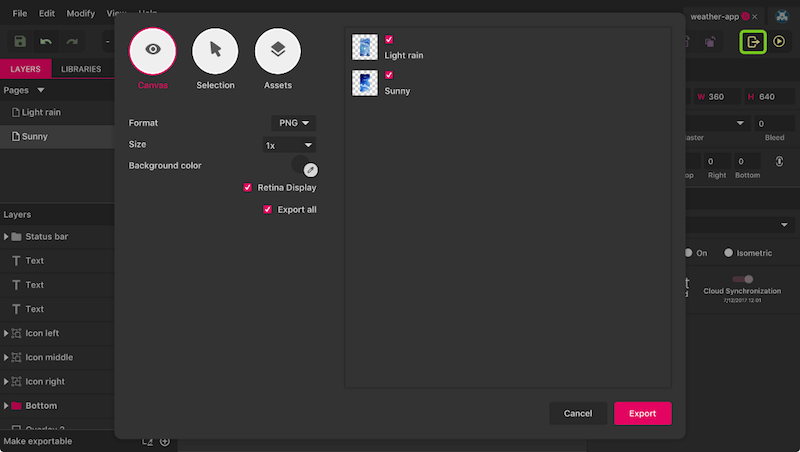
我们现在有两个版本的应用程序,显示一天中的不同时间和天气状况(图 16)。 让我们在最后一步导出它们,这在 Gravit Designer 中非常简单。 单击工具栏右侧的导出图标或按Shift + Command + E (在 Windows 和 Linux 上, Shift + Control + E )进入导出对话框。 在那里,在“画布”选项卡中,您已经可以看到两个页面,准备导出。

虽然默认设置应该可以正常工作,但您有许多不同的选项可以根据自己的喜好调整输出。 “格式”应该是不言自明的,但“大小”包含一些隐藏值:“2x”允许您以双倍大小导出高分辨率显示器(“3x”和“4x”也适用),并且您可以定义一个固定的宽度或高度(附加“w”或“h”)或两个维度。 最后,还可以为打印设计设置 DPI 分辨率。
除了导出整个页面外,您还可以从 Gravit Designer 中获取单个图层(对象)。 如果您在进入导出对话框之前选择了一个图层,它将显示在“选择”选项卡中; 当您单击主窗口左下角的“可导出”中的“+”图标时,可以定义“资产”。 在那里,您可以在导出对话框中使用类似的选项,并且还可以同时定义多种类型。

我希望你喜欢这个教程,它让你对 Gravit Designer 有了宝贵的了解。 这只是对应用程序及其功能的一瞥,因为 Gravit 能够创建许多不同类型的设计。 前往 Designer.io 在线使用或下载桌面应用程序。
如果您有任何疑问,请随时在下面的评论中提问。
您可以随时在 Twitter 和 Facebook 上与 Gravit 团队联系,还有非常友好的讨论板,您可以在其中发布您的问题和想法。
