为 Web 开发人员构建和发送 HTML 电子邮件的简介
已发表: 2022-03-10在过去的几年里,我一直在构建开发工具——其中两年在 Mailgun 担任产品设计主管,Mailgun 是面向开发人员的电子邮件服务,在那里我学到了很多关于电子邮件的工作原理以及开发人员在构建 HTML 电子邮件时面临的问题。 在这篇文章中,我将分享一些关于该主题的知识。
HTML 电子邮件:两个词组合在一起时会让开发人员热泪盈眶。 如果您是一名 Web 开发人员,那么无论您喜欢与否,编写电子邮件不可避免地会成为您职业生涯中某个时候丢在您手上的任务。 编码 HTML 电子邮件是老派。 回想 1999 年,当时我们称自己为“网站管理员”并使用 Frontpage、所见即所得的编辑器和表格来标记我们的网站。
电子邮件设计没有太大变化。 事实上,情况变得更糟了。 随着移动设备的引入和越来越多的电子邮件客户端,我们在构建 HTML 电子邮件时需要处理更多的注意事项。
在过去的几年里,我一直在构建开发工具——其中两年在 Mailgun 担任产品设计主管,Mailgun 是面向开发人员的电子邮件服务,在那里我学到了很多关于电子邮件的工作原理以及开发人员在构建 HTML 电子邮件时面临的问题。 在这篇文章中,我将分享一些关于该主题的知识。
关于 SmashingMag 的进一步阅读:
- 设计和构建电子邮件通讯,而不会失去理智
- 18 个网页设计师和开发人员的电子邮件模板
- 使用 MJML 轻松编写响应式 HTML 电子邮件编码
- 如何通过模块化设计改进您的电子邮件工作流程
发送电子邮件简介
作为负责电子邮件活动或公司发送的所有电子邮件的开发人员,您需要了解电子邮件的工作原理、法律要求以及如何实际发送电子邮件。 公司发送几种不同类型的电子邮件。 让我们来看看。
营销电子邮件
许多电子邮件服务提供商 (ESP) 专门从事营销和促销电子邮件:SendPulse Email、Campaign Monitor、MailChimp、Emma、Constant Contact 等等。 他们为管理订阅者、使用电子邮件模板、运行批量电子邮件活动和报告提供完整的解决方案。
交易电子邮件
事务性电子邮件包括收据、警报、欢迎电子邮件、密码重置等,通常使用 SendPulse Transactional、Mailgun、SendGrid 和 Postmark 等开发工具和 API 实现。 这些工具更侧重于 API,更少基于 CMS 和 WYSIWYG; 然而,结合诸如 Sendwithus 之类的服务,它们可以变得更加强大。
使用服务的另一种方法是使用 Postfix 之类的东西滚动您自己的电子邮件服务器。 这样做的缺点是您可以自行设置和配置它,并了解发送电子邮件、实施跟踪和取消订阅以及将电子邮件发送到收件箱的技术细节。
生命周期电子邮件
基于生命周期和行为的电子邮件服务有助于入职、参与等。 许多专注于营销的 ESP 也提供此服务,但我倾向于将 SendPulse Automation、Intercom、Customer.io、Drip、Vero 和 ConvertKit 等服务归为此类。
电子邮件列表最佳实践
不要购买电子邮件列表。 也许那里有一些合法的服务,但你最好完全远离购买清单。
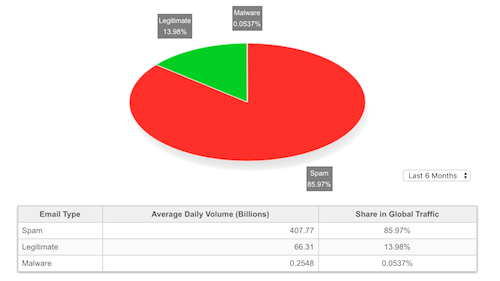
我的经验是,任何购买电子邮件列表的人都会遭受大量退回邮件,给他们的 Internet 协议 (IP) 地址带来坏名声,并让他们的电子邮件被 Internet 服务提供商 (ISP) 阻止或发送到垃圾邮件中。 根据 SenderBase 的数据,全球85%的电子邮件被视为垃圾邮件; 不要掉进这个桶里。

双重选择加入
订阅者必须验证他们的电子邮件地址为该过程增加了一个额外的步骤,但这是有道理的,并且可以通过在未经他们许可的情况下注册列表来阻止其他人滥用他们的电子邮件地址。 它还有助于保持您的订阅列表整洁,并且是“验证电子邮件地址的 100% 正确方法”。

垃圾邮件
这些是您发送电子邮件的法律要求,由 2003 年的 CAN-SPAM 法案强制执行:
- 不要使用虚假或误导性的标题信息。
- 不要使用欺骗性的主题行。
- 将消息标识为广告。
- 告诉收件人您所在的位置。
- 告诉收件人如何选择退出您以后的电子邮件。
- 及时履行退出请求。
- 监控他人代表您所做的事情。

MailChimp 有一份按国家/地区划分的电子邮件法律要求列表。
分析和衡量绩效
衡量一切。 您需要衡量以了解您的电子邮件是否正在改善。 根据您的工作、您的行业、您发送的电子邮件类型和上下文,这些数字会有很大差异。 但是,总的来说:
- 20% 是一个不错的打开率,
- 3% 到 7% 是一个不错的点击率,
- 5% 是一个很差的跳出率,
- 0.01% 是低垃圾邮件率,
- 1% 的退订率很低。
另外,请记住,打开率和点击率可能是虚荣指标(请阅读“它们并不重要”)。 归根结底,您真正想要跟踪的是最终目标或转化。 在 Airbnb,他们跟踪电子邮件质量得分,这是一个很好的参与质量指标。
如果您使用的是 Google Analytics,Google 的 URL 构建器可以帮助您进行跟踪。
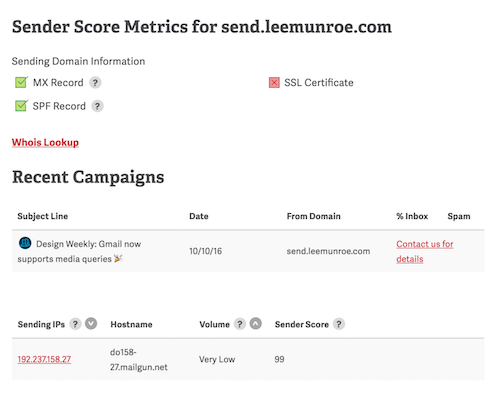
发送分数和声誉
您的电子邮件具有与之相关的声誉和分数。 这会影响 ISP 和邮箱提供商如何处理您的电子邮件,他们是接受还是拒绝它,以及他们是将其发送到收件人的收件箱还是直接发送到垃圾邮件。
一些促成因素是:
- 您的 IP 声誉(使用 SenderScore 检查您的),
- 您的域名签名(参见 DKIM 和 SPF),
- 跳出率和投诉率。

发送大量电子邮件
当您发送大量电子邮件时(想象一个包含数百万封电子邮件的营销活动),它们并非都是即时发送的。 它们只能以服务器和 IP 地址可以处理它们的速度发送。 请记住,您的收件人可能不会在完全相同的时间收到电子邮件。
因此,如果您同时发送数百万封电子邮件,您可能需要相当多的 IP来处理负载。
电子邮件客户
Litmus 根据自己的内部统计数据跟踪电子邮件客户的市场份额。 请记住,这可能与您的客户群不同,但这是一个很好的指标。
以下是截至 2016 年 12 月的统计数据:
- iPhone:33%
- 邮箱:19%
- iPad:12%
- 安卓:8%
- 苹果邮件:7%
请记住,并非所有电子邮件都可以被跟踪。 电子邮件跟踪是通过像素跟踪完成的,因此只有那些启用了图像的客户端才会报告回来。
HTML 模板
构建 HTML 电子邮件模板可能会很困难。 结果,出现了很多设计不佳的电子邮件——笨拙、主题化、冗长、毫无意义、令人分心。 如果您喜欢挑战或想要独特的外观和感觉,那么构建自己的游戏实际上会很有趣且有益。 或者,可以使用一些不错的电子邮件模板:
- 石蕊模板
- 真正简单的响应式 HTML 电子邮件模板
- HTML 电子邮件模板
- 电子邮件基础 2
构建 HTML 电子邮件模板
现在您知道如何正确设置和发送电子邮件了。 您将做出的下一个决定是是否编写自己的 HTML 模板。 这比对普通网页进行编码要复杂一些。 让我们潜入水中。
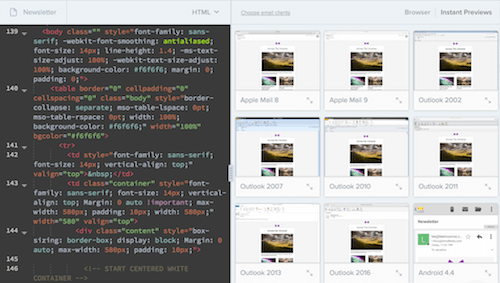
客户端渲染引擎
电子邮件设计仍处于黑暗时代。 由于电子邮件客户端和设备众多,您的电子邮件将以多种方式呈现给用户。
电子邮件客户端使用不同的引擎来呈现HTML 电子邮件:
- Apple Mail、Outlook for Mac、Android Mail 和 iOS Mail 使用WebKit 。
- Outlook 2000、2002 和 2003 使用Internet Explorer 。
- Outlook 2007、2010 和 2013 使用Microsoft Word (是的,Word!)。
- Web 客户端使用其浏览器各自的引擎(例如,Safari 使用 WebKit,Chrome 使用 Blink)。
客户还将在您的风格之上添加他们自己的风格。 例如,Gmail 将所有<td>字体设置为font-family: Arial,sans-serif; .
查看您自己的统计数据,以便您知道要设计什么。
Gmail 支持内联 CSS 和媒体查询
直到最近,Google 才宣布支持 Gmail 中的嵌入式 CSS 和媒体查询。 这对于电子邮件开发行业来说意义重大。
现在,从 2016 年 9 月开始,Gmail 将支持大量 CSS 属性,这使得 Gmail 的模板开发变得更加容易。
使用 HTML 表格进行布局
Div 在不同的客户端中存在定位和框模型问题——尤其是那些使用 Microsoft Word 进行渲染的客户端(即 Outlook)。 如果你愿意,你可以使用 divs ,但像 1999 年那样编写代码并坚持使用 tables更安全。 这意味着:
-
<table>而不是<div>, -
#FFFFFF而不是#FFF, -
padding而不是margin, - CSS2而不是CSS3,
- HTML4 而不是 HTML5,
-
background-color而不是background, - HTML 属性而不是 CSS,
- 内联 CSS 而不是样式表或
<style>块。
这些是最佳实践。 您当然可以忽略安全路线并超越。
使用表格时,不要忘记border="0" cellpadding="0" cellspacing="0" 。 如果您使用的是 Premailer,它具有用于应用这些 HTML 属性的特殊 CSS 声明。
内联 CSS
一些客户端(最显着的是直到最近的 Gmail)将删除任何未内联的 CSS 。 你有几个选择:
- 随手编写 CSS 内联,
- 使用基于 Web 的 CSS 内联,
- 使用程序化 CSS 内联,
- 让您的 ESP 为您处理内联(如果它支持)。

随用随写并不是一个可扩展或可维护的解决方案,所以我倾向于不推荐这样做,但我知道很多电子邮件开发人员更喜欢这样做,以保持 100% 的控制。 如果您确实手动编写内联 CSS,那么我建议使用片段和/或带有部分和帮助程序的模板语言。 这将使您不必重复自己。
基于 Web 的内联程序包括 HTML 电子邮件的响应式 CSS 内联程序和 Foundation for Email 的响应式电子邮件内联程序。
对于程序化内联,我推荐 Node.js 模块 Juice。 Premailer gem 和 Roadie 是很好的 Ruby 替代品。
纽扣
试图实现完美的跨客户端按钮是痛苦的。 如前所述,您应该对几乎所有内容使用表格和表格单元格,包括按钮。
我的偏好是使用以下解决方案。 以下是您通常如何为 Web 按钮设置样式:
<a href="#" class="btn btn-primary">Click Here</a>相反,这样写:
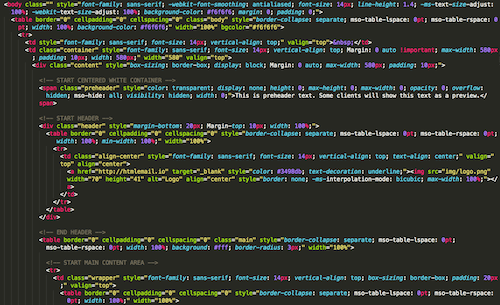
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary"> <tr> <td align="center"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <a href="" target="_blank">Take action now</a> </td> </tr> </table> </td> </tr> </table>然后,一旦你的 CSS 被内联,它将如下所示:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td valign="top" bgcolor="#3498db" align="center"> <a href="">Take action now</a> </td> </tr> </table> </td> </tr> </table> 
这里发生了什么? 第一个<td>是帮助我们将按钮居中的包装器。 第二个<td>是按钮的大小。 一些客户端(如 Outlook)无法识别<a>标签上的填充,因此我们填充表格单元格的背景颜色。 然后<a>标记占用第二个<td>中的可用空间,整个区域变为可点击。 查看 Litmus 上的代码和客户端测试。
这只是在电子邮件中实现按钮的一种方式。 诚然,它并不总是在每个客户端中看起来都相同,但网络也不总是像素完美的。 我更喜欢这个,因为它更简单并且不涉及使用图像资产或 VML。
什么是VML? 如果您花时间开发电子邮件,您可能会遇到一些关于它的参考资料。 旧版本的 Outlook支持矢量标记语言 (VML)。 据微软称,从 Internet Explorer (IE) 10 开始,VML 已过时,这意味着新版本的 IE 不再支持它。 但是,只要 Outlook 2007、2010 和 2013 存在,您就会看到它被使用,通常用于背景图像。
排版
一般来说,坚持使用标准系统字体是最简单的。 这包括 Helvetica、Arial 等。 但是,我们可以使用网络字体,例如 Google Fonts。 将它们放在WebKit 条件媒体查询后面,这样 Outlook 就不会弄乱它们:
<style> @import url(https://fonts.googleapis.com/css?family=Pacifico); /* Type styles for all clients */ h1 { font-family: Helvetica, Arial, serif; } /* Type styles for WebKit clients */ @media screen and (-webkit-min-device-pixel-ratio:0) { h1 { font-family: Pacifico, Helvetica, Arial, serif !important; } } </style> 请记住为每个<td>包含字体系列、字体大小和颜色,否则您可能会冒着客户覆盖您精心选择的字体样式的风险。

条件句
我们可以为不同版本的 Outlook 应用特定的 CSS 样式并显示或隐藏元素和内容。
以下针对所有基于 Microsoft Word 的 Outlook 版本:
<!--[if mso]> Only Microsoft Word-based versions of Outlook will see this. <![endif]-->下一个片段针对所有基于 IE 的 Outlook 版本:
<!--[if (IE)]> Only IE-based versions of Outlook will see this. <![endif]-->我们还可以针对 Outlook 的特定版本号:
<!--[if mso 12]> Only Outlook 2007 will see this. <![endif]-->我们可以使用媒体查询来定位基于 WebKit 的客户端:
.special-webkit-element { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { .special-webkit-element { display: block !important; } }图像和媒体
电子邮件中的图像
一些客户端会默认显示图像。 有些不会。 在您的电子邮件内容中包含图像时,请记住这一点。 这也会影响跟踪指标,因为图像通常用于跟踪打开情况。
- 默认情况下, Outlook 会阻止图像呈现。
- 苹果邮件没有。
- Gmail 没有(不再)。
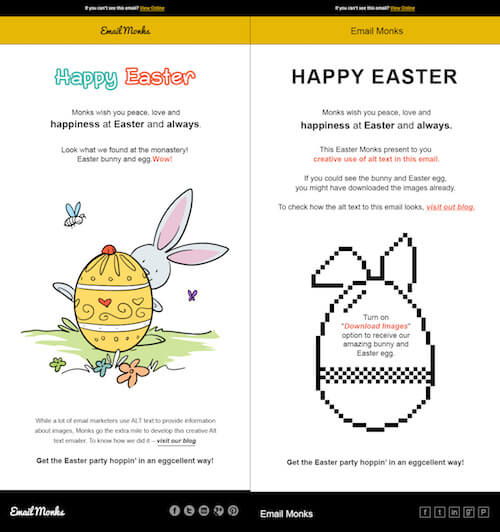
请记住为所有图像添加良好的alt文字。 文本可以告诉用户图像在说什么,也可以只是描述它是什么(例如,“公司徽标”)。 您可以像 Email Monks 那样为关闭图像的客户使用alt文本来获得创意:

请记住对所有图像进行基本重置:
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/" alt="" width="" height="" border="0">大多数客户端都支持动画 GIF 。 Outlook 版本 2007 到 2013 不支持动画 GIF,而是回退到第一帧。
请记住压缩您的媒体资产并将它们上传到内容交付网络 (CDN),例如 Amazon Web Services、Cloudinary 或 imgix。 大多数营销 ESP 都会为您处理这个问题。
可缩放矢量图形 (SVG) 在网络上有很多优势。 正如您所料,电子邮件支持各不相同,并且 SVG 需要一些后备技巧或条件。 我通常建议在电子邮件中远离 SVG,但如果你想认真对待它,那么 CSS-Tricks 有一个关于电子邮件中 SVG 支持的指南。
对于 Retina-ready 图像,提供更大的图像(1.5× 到 3×)并调整其大小。 我通常会保存一个 2 倍尺寸的低质量图像,效果很好。 (我已经写了更多关于这种技术的文章。)
请记住,对于 Outlook,您需要使用width属性声明图像的宽度。 否则,Outlook 可能会呈现图像的实际宽度并破坏您的电子邮件。
电子邮件中的视频
iOS、Apple Mail 和 Outlook.com 支持视频。 您可以使用媒体查询根据客户端显示或隐藏视频。 Acid 上的电子邮件有更多关于电子邮件视频的支持。
如需灵感,请查看 Kevin Mandeville 关于将 HTML5 视频编码为电子邮件背景的教程 — 令人印象深刻的内容,值得一看。
电子邮件中的表格
对表单元素的支持各不相同。 如果需要,请尽量避开,并链接到外部表格。 Campaign Monitor 提供一些有关表格的建议。
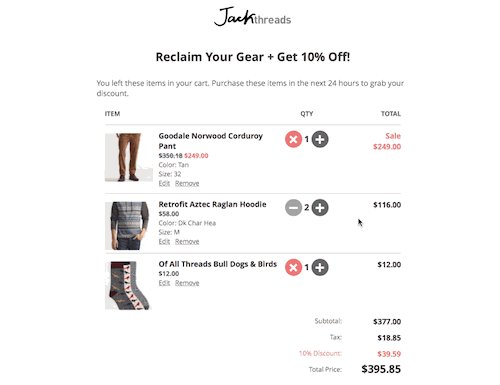
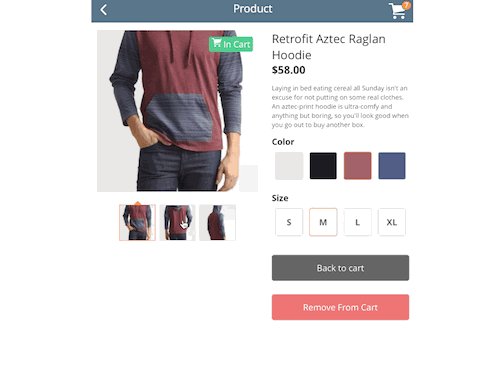
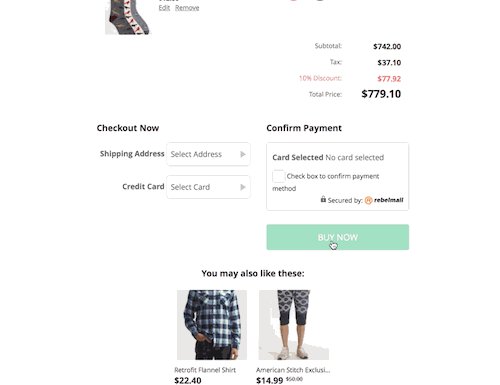
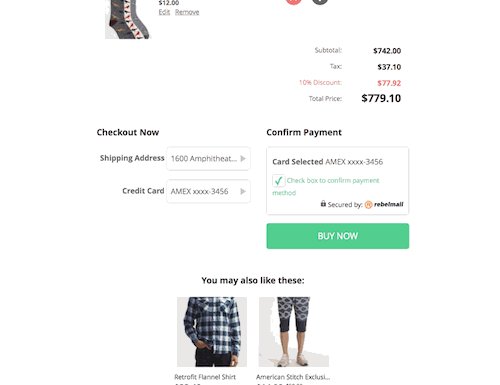
显然,这取决于您的目标。 远离表单更安全,但 Rebelmail 和 Mixmax 已经为调查和电子商务的表单做了一些有趣的事情,并提供了良好的后备支持。
Gmail 操作
Google 为 Gmail 提供了方便的操作。 您可能已经在 GitHub 上看到过它们的问题或在 Amazon 上看到过订单。

添加代码很简单。 你有两个选择:
- JSON-LD
- 微数据
获得白名单涉及更多步骤。 您可以使用@gmail.com地址测试 Gmail 操作。
预标题文本
一些重要但经常被遗忘的东西是 preheader 文本。 一些客户端在主题行旁边或下方显示预览文本。 这些客户端包括 iOS、Apple Mail、Outlook 2013、Gmail 和 AOL。
客户将抓取他们在您的电子邮件正文中找到的第一个文本并在此处显示。 充分利用这一点,为首先出现的身体内容添加一个隐藏元素。 此文本应为用户打开您的电子邮件提供额外的动力。 像这样隐藏文本:
<span>Preheader text goes here</span>使用 Austin Woodall 的主题和预标头工具来预览您的电子邮件主题和预标头。
测试电子邮件
我想我从来没有第一次成功发送电子邮件。 总是有一些东西需要修复,总是有错字,总是在 Outlook 中出现渲染问题,总是我忘记添加的东西。
您可以通过以下几种方式测试您的电子邮件:
- 向自己发送电子邮件并在桌面客户端 (Outlook)、Web 客户端 (Gmail) 和移动客户端 (iOS Mail) 上查看。
- 在 Acid 上使用 Litmus 或电子邮件自动化测试。
- 校对内容,并检查布局渲染。
- A/B 测试各种类型的内容、内容长度和主题行。

您如何向自己发送 HTML 电子邮件? 好问题。 这比你想象的要难。 PutsMail 让你很容易做到这一点,而 Thunderbird 让你可以使用它的 HTML 编辑器进行撰写。
MIME 多部分
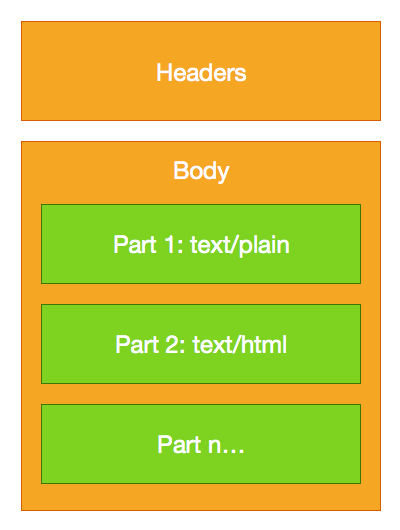
纯文本电子邮件就是这样,纯文本。 HTML 电子邮件就是 HTML。 您发送或接收的大多数电子邮件都是 MIME(多用途 Internet 邮件扩展)多部分电子邮件(不要与 MIME 类型混淆)。 该标准结合了纯文本和 HTML,由接收者决定呈现哪个。
当您发送电子邮件时,无论是事务性的还是批量的,都包括 HTML 和纯文本版本。 即使在您看来,每个人都使用呈现 HTML 的客户端,但仍然发送纯文本。

另外,请注意,一些客户端将纯文本电子邮件呈现为 HTML; 例如,Gmail 会添加一些默认样式并将 URL 转换为链接。 大多数 ESP 会为您构建 MIME,因此您不必担心它。 有些还会根据您的 HTML 创建纯文本版本。
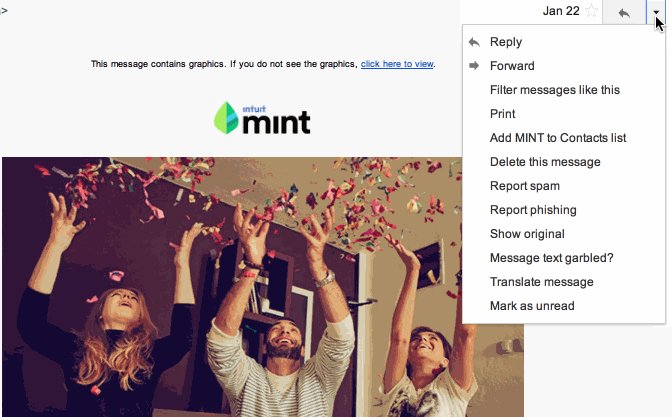
专业提示:在 Gmail 中,从下拉菜单中选择“显示原始文件”以查看完整的 MIME。

一个新的 MIME 部分浮出水面: text/watch-html 。 此内容将仅显示在 Apple Watch(以及以后支持此 MIME 类型的任何其他客户端)中。
可访问性
在 Web 上,如果您遵循标准和最佳实践并使用语义标记和有效的 HTML 语法,您往往会获得开箱即用的基本可访问性。 不幸的是,对于电子邮件,由于我们过多的 hack 和对 HTML 的不良支持,可访问性经常被忽略。
我很少看到关于电子邮件可访问性的讨论,但最突出的是 Mark Robbins 关于可访问性的帖子。 他建议如下:
- 将
role="presentation"添加到每个表格,以便清楚表格正在用于布局。 - 提供带有有意义描述的
alt文本。 - 如果您不需要或不需要
alt文本,请使用alt=""以便屏幕阅读器知道它是空白的。 - 在适用的情况下使用语义 HTML 标记,例如
<p>和<h1>。 - 对页眉和页脚等元素使用
role属性(例如,role="header")。
响应式电子邮件设计
- 在移动设备上打开电子邮件的比例为 50%,并且还在上升。 确切的指标取决于您检查的报告以及您迎合的受众,但我认为我们都同意这很重要。
- 电子邮件客户端市场份额,截至 2016 年 8 月,iPhone 为 33%,iPad 为 11%,Android 为 10%(超过 50%!)。
- MailChimp 发现移动用户中响应式广告系列的独特点击率从 2.7% 上升到 3.1%——增长了近 15%。
“响应式网页设计”是 Ethan Marcotte 在 2010 年创造的一个短语:
通过结合流畅的、基于网格的布局和 CSS3 媒体查询,我们可以创建一种设计,它可以响应呈现它的显示形状。
在电子邮件世界中,我们仍然可以使用流畅的设计、基于网格的布局和媒体查询。 问题是并非所有客户都支持这些。 因此,我们需要一些技巧。
直到最近,Gmail 还不支持媒体查询。 值得庆幸的是,截至 2016 年 9 月,它的大多数客户都这样做了。 然而,一些移动客户端仍然没有,包括 Yahoo、Windows Phone 8 和 Android 版 Gmail。
电子邮件世界中使用了几种技术来解决媒体查询缺乏支持的问题。 您会听到一些术语是“流动的”、“自适应的”、“响应的”、“混合的”和“海绵状的”。
体液
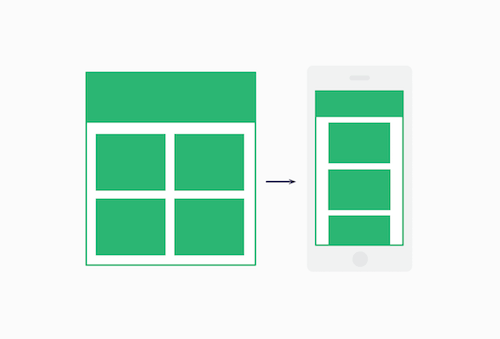
最简单的解决方案是坚持单列并使您的电子邮件流畅。 这意味着随着视口的缩小,您的内容区域也会缩小。
.container { max-width: 600px; width: 100%; }响应式和自适应
使用媒体查询和断点,我们可以为不同大小的视口提供替代样式。 我们还可以隐藏或显示元素。
一旦引入网格和列,这就会变得复杂。 您可以有一个两列布局,然后在某个视口宽度以下切换到堆叠的一列布局。
但是,正如我们所见,并非所有地方都支持媒体查询,因此这并不总是可靠的。
混合和海绵
这种技术使用了一些流畅、响应性和一些技巧来支持 Outlook。 我们还可以确保在没有媒体查询的情况下堆叠列。
ActionRocket 概述了这种技术,Nicole Merlin 已经编写了一个很棒的分步教程。

这是我用来构建大部分电子邮件的代码片段。
<!--[if (gte mso 9)|(IE)]> <table align="left" border="0" cellspacing="0" cellpadding="0" width="100%"> <tr> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> @media only screen and (max-width: 620px) { .span-3 { max-width: none !important; width: 100% !important; } .span-3 > table { max-width: 100% !important; width: 100% !important; } } 查看 Fabio Carneiro 在 GitHub 上的海绵状开源存储库,并阅读 Stig 对移动优先电子邮件编码的看法。 Remi Parmentier 还有另一种不需要媒体查询并使用calc()函数的响应式技术。
响应式图像
如前所述,使用 1.5 到 3 倍的 Retina 图像,并内联设置图像尺寸。
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/logo.png" height="100" width="600" alt="Company Logo"> 我们不能依赖max-width: 100%; 因为有些客户忽略了它。 您还需要嵌入以下 CSS:
@media only screen and (max-width: 620px) { img { height: auto !important; max-width: 100% !important; width: auto !important; } }自动化您的工作流程
整理一封防弹电子邮件的过程很复杂。 有很多步骤,也有很多事情出错的空间。
就像任何带有步骤的单调任务一样,我建议尽可能自动化,以便您构建一次系统并使其更易于未来的工作。
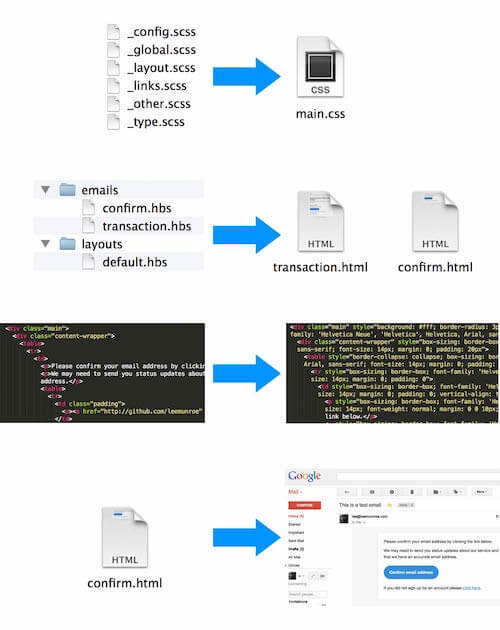
Brian Graves 有一篇关于使您的电子邮件模块化的好帖子。 就像你有一个网站或应用程序的设计系统和模式库一样,你应该为电子邮件这样做,使组件可重用,并使电子邮件在你的产品和公司中保持一致。
Kevin Mandeville 建议使用可重用代码片段来优化您的工作流程,这样您就不会不断地重写代码。 在他的帖子中,他概述了如何在现代编辑器(例如 Atom 和 Sublime)中使用片段,并指出由 Litmus 托管的社区贡献的片段库。
就我自己而言,我已经整合并开源了一个 Grunt 工作流程,用于自动化电子邮件构建。 它运行各种任务,例如内联 CSS 、压缩图像、将图像上传到 CDN、发送预览以及使用 Litmus 进行测试,所有这些都使用一个命令。 如果您是 Grunt 的新手,我已经写了一篇关于它如何工作的详细教程。 Foundation for Email 还为开发人员提供了一些出色的自动化工具,Mailjet 也提供了响应式电子邮件框架 MJML。

展望未来
谷歌最近刚刚推出了对媒体查询的支持; 微软刚刚与 Litmus 合作“让电子邮件变得更好”; AOL 的 Alto 现在支持响应式电子邮件。 因此,未来看起来更加光明。

越来越多的公司和开发人员正在试验电子邮件技术的可能性:CSS 动画、音频、电子邮件中的购物车。 预计 2017 年会出现更多互动和动态电子邮件实例。
结论
电子邮件设计和开发是一头野兽。 这很像建立一个网页...... 10 年前。 电子邮件客户端供应商在采用新标准方面并不像网络浏览器供应商那样进步,我们的用户和公司也不会像我们使用网络浏览器那样采用新的电子邮件客户端。 再加上移动设备的兴起,我们不得不支持复杂的客户端和版本组合。
我在这里的介绍是一个高层次的概述; 您可以深入研究其中的每一点。 希望它能让您深入了解构建和发送电子邮件的世界,并且代码片段和资源已经为您的生活增添了几个小时。
推荐资源
- 真正简单的响应式 HTML 电子邮件模板,Lee Munroe(我的免费开源电子邮件模板)
- 专业电子邮件设计, Jason Rodriguez
- “揭露 HTML 电子邮件”(课程),Dan Denney,代码学校
- “宇宙中最好的电子邮件设计(进入我的收件箱)”,非常好的电子邮件
- “动态和交互式(动力学)电子邮件示例和技术”,Justin Khoo
要关注的博客
- 活动监视器
- 邮件黑猩猩
- 石蕊
- 关于酸的电子邮件
