互动式讲故事 - 2016 年营销趋势
已发表: 2016-07-01您可能已经阅读过不同的营销研究人员。 我们很快就会生活在一个广告后营销的世界里。 电视观众快进或静音广告; 出现在邮箱中的广告被丢弃; 弹出窗口令人恼火并立即“退出”; 电子邮件优惠被忽略。 打扰别人的日子已经过去了。 人们希望以愉快、有趣和互动的方式接收信息。 他们想要一种体验,而不是广告。 成功的营销将通过少量文本将讲故事的艺术与通过视觉效果结合的沉浸式和交互性技术相结合,使用户可以在该故事中“做”某事。
- 2016 年电子商务设计趋势终极指南
- 建立快速网站的简短指南
- 简化登陆页面设计的 4 种方法
- 什么影响网页设计趋势?
交互式讲故事的最佳实践
为故事提供精彩内容是一回事,但您还必须小心用于传递该故事的设计。 可以肯定的是,使用交互性开辟了很多可能性,但相对于用户体验和架构而言,它也更加复杂。
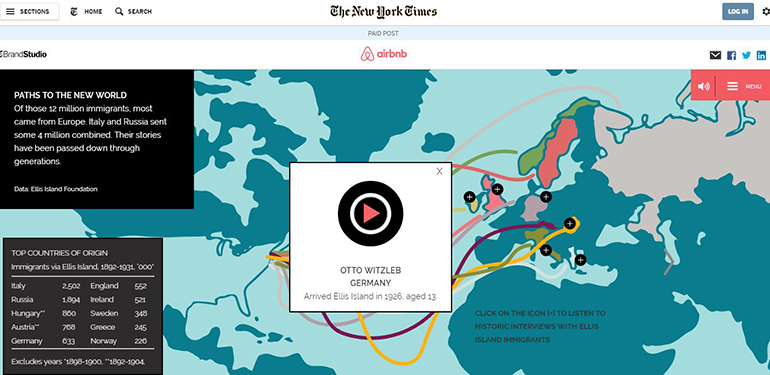
在深入了解最佳实践的细节之前,您应该做的第一件事是访问纽约时报的 T 品牌工作室。 浏览一下并研究互动式讲故事,使品牌能够吸引观众并以令人信服的方式吸引他们。 对于那些想要参与互动式讲故事的人来说,一个特别有价值的是埃利斯岛上的 Airbnb 项目,该项目的特色是一个前往该岛重新捕捉其祖先遗产的家庭。

这只是整个故事的一页,观众可以在其中点击一个地点,听到一个从欧洲各地来到埃利斯岛的人的个人录音。 其他页面呈现不同的交互体验,整个“秀”令人着迷。
其他公司,如通用电气、沃尔沃、国泰航空和壳牌石油,也在 T-brand 工作室进行互动式讲故事 - 对于任何观众来说,它们都是很棒的体验。 当然,这些是这类设计中的“凯迪拉克”,但它们仍然会为您提供如何完成的想法。
现在,关于最佳实践:
- 使用某种动画来指向可点击的元素
- 使用箭头指向翻转
- 提供书面文本,告诉用户悬停或单击的位置
- 嵌入将象征用户应该做什么的图标。 4.实时反馈。 如果您有测验问题或 CTA,请立即向观众提供反馈
呈现信息
1.围绕故事和用于访问它的设备进行设计。
2.导航应该灵活并适合您讲述的故事类型。 较短的故事应该有一个线性的流程。 然而,对于较大的内容块,允许观众根据他们最感兴趣的内容来回导航通常是一个好主意。 Airbnb 的故事就是这样设计的。
3.给出清晰的交互提示,告诉观众如何处理交互元素。 这些可能是以下任何一种:

设计架构至关重要,这样您就不会因为困惑或沮丧而失去观众。 需要考虑三个概念领域来保持用户参与度。
1. 长格式还是多页?
有些故事适合一长页滚动; 其他人没有那么多。 如果您的故事相对简单明了,带有一些交互式图像,那么长卷轴效果会很好。 但是,如果主题更复杂,您最好将故事分成子主题的部分,每个部分都有自己的页面。 这使用户可以灵活地在他们想要的时间和地点参与。 Airbnb 的故事是更复杂主题的完美示例,用户可以随意在多个页面之间导航。 一个展示了埃利斯岛历史的互动时间表; 一个是通过悬停放大的实际照片; 关于目前移民吃饭的音频。
只有在故事的结尾,Airbnb 才谈到埃利斯岛之旅是其“夜游”功能之一这一事实,然后展示了如何预订。
2. 线性架构还是流体架构?
在这里,该决定与具有多个页面的较长框架有关。 您必须决定访问者是否将被迫以线性方式浏览故事,还是每个页面都是具有自己叙述的“独立”页面,以便用户可以跳过?
3.分层方法
使用分层方法,您可以制作故事的不同部分——人们可以再次返回并从中断的地方继续。 或者你可以建立悬念,让访问者被迫点击下一层。
视觉的“科学”
因为大多数营销人员处理书面内容,他们倾向于专注于这一点,然后寻找或让设计师创建“有效”的交互式视觉效果。交互式讲故事确实需要相反的方法。 你不能把视觉方面放在第二位。 首先开发视觉效果,然后制作少量文本。 以下是要记住的三件事:
1. 使视觉效果和文字在物理上非常接近,以免混淆。
2. 使用小块文本——试图描述或解释整个视觉和交互元素的较长的段落形式的文本可能会让用户感到沮丧。 请记住,他们来这里是为了获得互动体验,而不是阅读大量文本。 如果他们想要,他们会找到一篇文章或博客文章。
3. 保持信息简单。 您可以在点击后显示少量信息,或者当光标悬停在某物上时它们可以弹出。 您可以灵活地通过音频呈现信息。 要有创意,并记住用户一次只想要小块。
结论
你有一个故事要讲。 你希望这个故事能够吸引人并具有吸引力。 这些最佳实践,以及学习其他精彩的互动故事,应该会让你走上正轨。
