让我们抓狂的交互设计错误
已发表: 2021-01-28如果做得好,交互设计可以将优质站点与其他人群区分开来。 然而,如果设计中有明显的错误,它只会激怒和挫败你想要打动的人。
这是我最不喜欢的 IxD 错误列表,这些错误让用户感到失望、困惑,甚至有时会让他们有点生气。
1. 缺乏对比
浏览网站时,我们喜欢查看以干净、明快的对比度从页面弹出的设计。 对比度有一个重要目的——它有助于使内容可读,并毫不费力地引导用户浏览页面。 这是最基本的设计概念之一,令人惊讶的是,有些网站似乎并没有得到它!
如果没有足够的对比度,无论是在调色板还是整体呈现上,一个网站充其量只能看起来有点混乱; 最坏的情况是不可读。
交互设计错误示例:

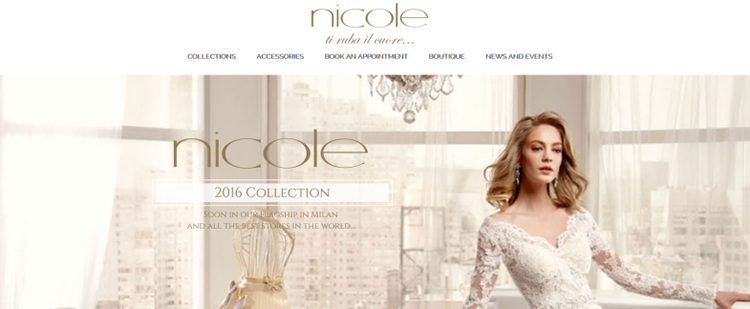
NicolEspose.it
2. 疯狂的导航
无论您的导航创意多么开箱即用,请首先考虑您的用户。 这不是无聊。 这是深思熟虑和务实的。 利用导航设计最佳实践和原则:清晰、简单、一致性和相关性。
交互设计错误示例:

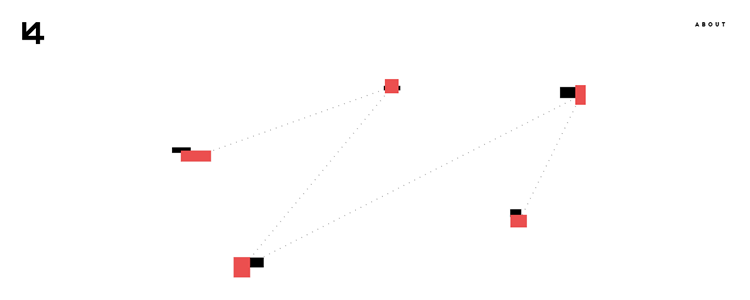
FlorianMichaut.com
3. 无响应和差的触摸目标
如今,响应式网站至关重要,没有理由创建一个难以在智能手机上使用的网站,除非您已经完成了大量的用户测试并证明移动友好的网站不是必需的。
交互设计错误示例:

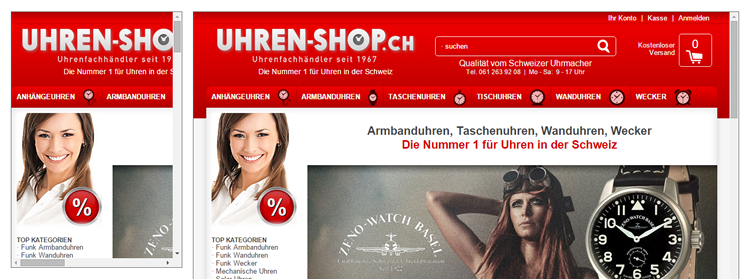
Uhren-Shop.ch

4. 令人麻木的音乐
晚上放点音乐放松一下也不错。 音乐可以很棒,在正确的时间。 但是,在 99.9% 的情况下,正确的时间并不是您在线浏览的时间。
没有什么比浏览网站和同时在耳边响起管弦乐交响乐更烦人的事情了。 如果您要为下一张专辑做广告,这可能是可以原谅的。 但即便如此,也只是。
交互设计错误示例:

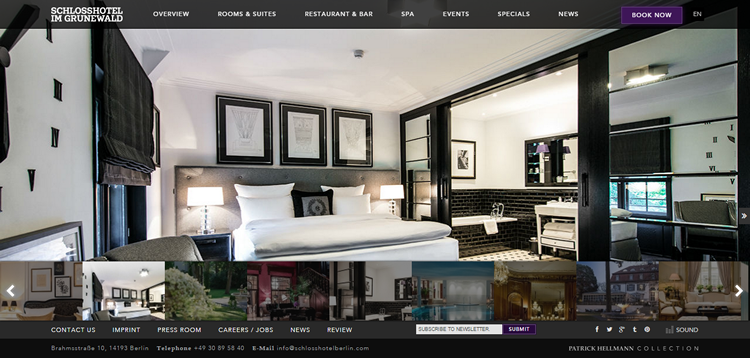
SchlossHotelBerlin.com
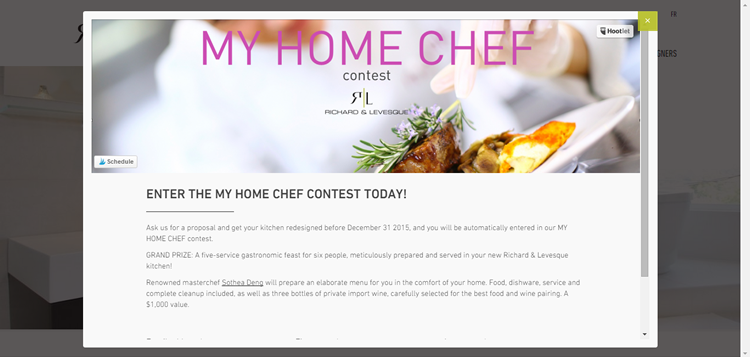
5.毫无意义的弹出窗口
是的,他们真的很烦人。 报名! 每个人都需要更多的注册! 但是,总有一种更优雅的方式来进行营销。 弹出窗口可能与试图引起您注意的孩子大喊大叫一样烦人。 如果您必须使用它们,请保持它们简单、有创意且易于关闭。
交互设计错误示例:

RichardAndLevesque.com
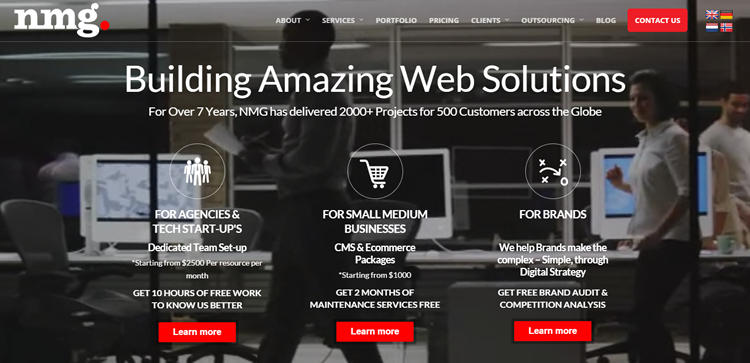
6.结构不良
我明白尝试发挥创造力是多么诱人。 毕竟,您希望您的设计脱颖而出。 然而,当创造力只是一团糟时,是时候引入一些急需的组织了。
伟大的设计师是伟大的沟通者。 视觉层次和平衡是创造良好第一印象、塑造用户行为,更重要的是,有效地在网页之外传递信息的一些重要方面。
交互设计错误示例:

NewMediaGuru.co.uk
7. 棘手的排版
当我访问网站时,我希望能够快速轻松地访问信息。 我们并不热衷于将大字体与难以阅读的阴影效果混淆。 试图在移动的背景上阅读单词,或者在需要放大镜才能查看的极小字体中挣扎。
这里有一些规则可以帮助您复习基础知识:
- 建立清晰的层次结构。
- 注意文本对齐。
- 限制字体大小、类型和颜色的数量。
- 在必要的地方和必要时充分利用空白。
8. 笨拙的表格
有时您可能需要向用户询问信息,这很好。 但是,向他们展示过长且太耗时而无法完成的表格是不合适的。 两次询问相同的信息也不是一个好主意。 至少询问您的需求,不要忽视跨浏览器的表单样式。
出色的 Web 表单交互体验来自清晰、简洁和一致。
这里有一些提示:
- 突出显示必填字段。
- 必要时显示进度。
- 提供提示。
- 注意字段长度。
- 使用高级工具自定义表单元素。
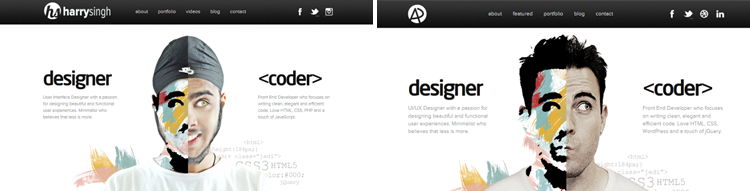
9. 在没有用户反馈和数据的情况下复制他人
从别人那里获得灵感不一定是坏事,但在这样做之前,您需要确保获得正确的反馈和数据,以确保您为目标受众设计了真正有价值的东西。
交互设计错误示例:

HarrySingh.in/ 与原来的 AdhamDannaway.com
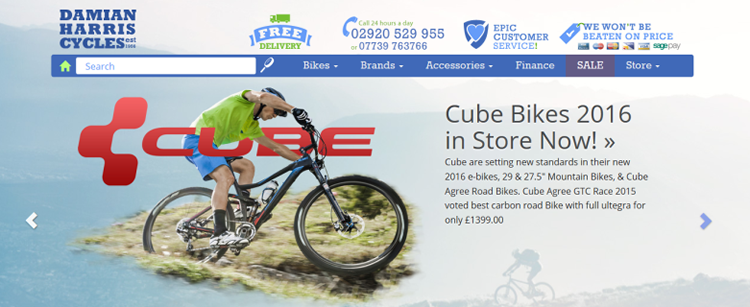
10. 明显的不一致
在一定程度上可以混搭风格。 然而,如果整体效果只是一个巨大的、丑陋的视觉“冲突”,那么最好回到绘图板上重新开始。
Great IxD 是一致的。 它让用户更好地了解事物的运作方式,让他们感觉可以控制情况并提高他们使用网页的效率。 正如 Jakob Nielson 所说,“用户的期望越正确,他们就会越感觉可以控制系统,也会越喜欢它。”
交互设计错误示例:

DamianHarrisCycles.co.uk
11. 效果太多
偶尔的定位良好的交互式动画可以真正提升您网站的内容。 然而,一个又一个疯狂的效果给你的页面带来负担,你会让你的观众感觉有点像他们已经进入了相当于疯人院的网络,甚至更糟。
这个是我在疯狂设计方面的加冕冠军……我挑战你不要在看到它后感到有点精神错乱!
交互设计错误示例:

CameronsWorld.net
12. 趋势追逐
保持一点趋势是件好事。 然而,如果你花时间去追逐最新的流行语和交互设计风格,你最终会得到一个读起来有点像陈词滥调的网站。 敢于与众不同,如果可以的话。
交互设计——正确的四种方法
所以,这是我收集的交互设计中我最讨厌的错误。 这是一个方便的小清单,提醒您如何正确使用它!
- 以目标为导向。 不要为了它而添加效果。 不要仅仅因为您认为它看起来不错就选择调色板、导航项或图标。 而是看最终目标。 您希望您的网站实现什么目标? 一旦你确定了这一点,那么希望你应该对应该使用的交互设计有一个很好的了解。
- 记住人情味。 如果你是艺术型的人(我们都不是!),那么诱惑就是创造一些美丽的东西,一些杰出的东西,一些以前从未做过的东西。 但是,如果还没有人创建和使用它,那可能有一个很好的理由……也就是说,它根本不起作用。 请记住,网站的访问者是人类。 创造一些旨在直接吸引他们的东西。
- 保持一致。 是的,网站应该很壮观。 但是,它们也需要可用。 为了使网站易于浏览和理解,您需要遵循某些约定。 不要为了与众不同而逆风而行。 相反,接受您需要实施某些规则来帮助您的用户轻松访问您的网站。
- 测试,测试,测试。 如有疑问,请测试! 有很多用户研究工具可以帮助您确定用户在哪里卡住或分心。 进行 a/b 测试、分析眼动追踪数据或简单地请您的客户、同事和朋友试用您的新设计。 没有什么比真实的反馈更有价值的了,几乎没有比这更好的方法来改善您的互动想法了。
想提高你的技能吗?
如果您热衷于提高您的交互设计技能,这里有一些很棒的指南,里面充满了有用的信息来帮助您:
- 完整的交互设计初学者指南。
- 来自 Usability.gov 的交互设计基础。
- 视觉设计师的交互设计策略。
如果您认为我遗漏了什么,或者您有与交互设计相关的烦恼想要分享,请在下方发表评论!
