爱上网络:鼓舞人心的网站和工具
已发表: 2022-03-10灵感可能来自意想不到的地方——我们的对话、我们脑海中的点点滴滴以及我们在某个地方发现的小事。 虽然我们有时需要一个好主意来解决特定问题,但在其他时候,没有什么比从我们正在处理的任务中退后一步让我们的思想自由游荡更宝贵的了。
在这篇文章中,我们收集了可以帮助您做到这一点的资源。 您会发现可以沉迷于眼前的糖果,让您走出舒适区并挑战自己的想法,以及在您陷入项目时帮助您的工具和资源。 只有我们发现鼓舞人心和有用的东西,也可能激发你的创造力。 享受!
微型奇观世界
你有没有想过你准备晚餐的西兰花看起来像一片树林? 或者您当地公园的鸭池表面漂浮的叶子像小船? 当您从不同的角度看待事物时,一个全新的世界开始打开。 一个充满奇迹的世界。

田中达也对摆在我们面前的小奇迹有着非常特别的眼光。 自 2011 年以来,他用简单的日常事物和微小的 3D 打印和手绘人物创造了微型立体模型风格的场景。 在 Tatsuya 的微缩宇宙中,你会发现烧烤场景,回形针变成野餐椅和桌子,金属订书钉变成烧烤架,打开包装的薯片形成滑板公园,眼影盘和口红变成一个小办公室,或者一个汉堡到一个旋转木马。 想象力是唯一的限制。 达也每天在他的微型日历上发布一个新的微型立体模型。 现在,如果这不是开始新的一天跳出框框思考的完美方式,那还有什么?
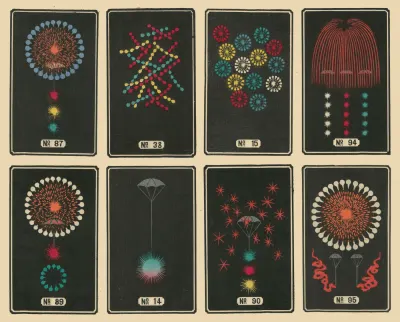
火之花
旋转的撒克逊人、飞翔的鸽子、波尔卡炮台、阿兹特克喷泉、孟加拉灯——烟花种类繁多,就像描述它们的名字一样丰富。 但是,如果您曾经尝试拍摄烟花表演的照片,您就会知道要捕捉到这种丰富性是相当困难的。 这正是 19 世纪日本烟花目录广告系列如此引人入胜的原因:目录中的插图没有任何写实主义的期望,却唤起了一种独特的惊奇感。

这些目录由横滨市图书馆数字化,可以追溯到 1880 年代,不仅展示了我们今天所知的烟花,还展示了所谓的“日间烟花”。 日光烟花起源于日本,并没有使用烟火效果,而是一种包含动物、人或其他形式的气球的射弹,当它返回地面时会打开并膨胀。 秀色可餐!
基于古籍的城市景观
古籍以拥有冗长的标题和相当不起眼的标题页而闻名,尽管它们在封面中珍藏了丰富的知识。 为了说明读者会在其中发现的独特知识,Nicholas Rougeux 开始了一个非常特别的项目:Title Cities。

Title Cities 仅根据扉页上的文字,将古代科学书籍的扉页重新想象成多彩的城市景观。 无论是查尔斯·达尔文的《物种起源》还是艾萨克·牛顿的《光学》,尼古拉斯在每本书的扉页上的文字周围画了方框,并用它们的第一个字母对它们进行了颜色编码。 保持它们彼此之间的原始尺寸,然后他将这些盒子排列成抽象的城市景观。 一个很好的例子,灵感无处不在。
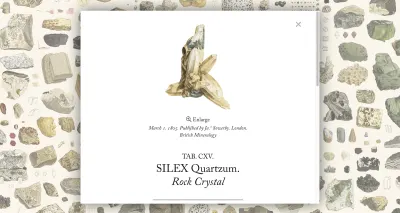
按颜色排序的矿物学插图
你是否曾经有一个想法突然出现在你的脑海中,你无法放弃? 当 Nicholas Rougeux 看到英国博物学家和插画家 James Sowerby 在 19 世纪初创作的大量矿物插图时,他想知道它们在大拼贴画中按颜色排列会是什么样子。 而且,好吧,他在接下来的四个月里正是这样做的:从 718 版的强系列British Mineralogy和Exotic Mineralogy中安排 Sowerby 的所有插图。

结果是令人惊叹的项目British & Exotic Mineralogy 。 一件引人入胜的艺术品,在相隔两个世纪的两个人的细致工作和他们使用的技术之间架起了一座桥梁——从颜料盒到现代网络技术。 如果您想了解更多关于 Nicholas 的方法以及他在此过程中面临的挑战,请参阅随附的博客文章,其中他分享了幕后故事。
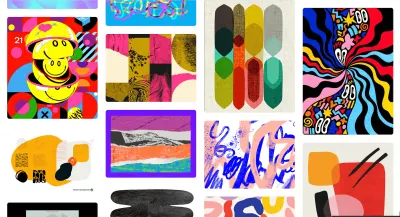
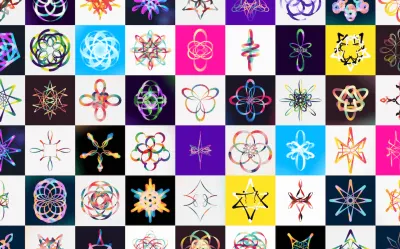
精选的图案画廊
当大胆的色彩遇到微妙的调色板时,有机曲线出现在棱角分明的几何形状旁边,极简设计面对俏皮的艺术品,灵感就在不远处。 如果您想要一袋令人惊喜的糖果,Pattern Collect 适合您。 该网站策划了由全球设计师创造的精美插图图案。

您可以按标签浏览展示柜,如果您喜欢某件艺术品,您可以通过一个链接转到 Dribbble 或 Behance 上的原件,在那里您可以了解有关插画家及其作品的更多信息。 谁知道呢,也许这甚至会成为在即将到来的项目中寻找创意人才的机会?
空白磁带的视觉荣耀
你还记得空白的 VHS 磁带吗? 安东尼·特伦斯(Antony Terence)专门为他们写了一篇文章,他在其中强调了为什么他们仍然是视觉设计的大师班,正如他所写的那样,他们“排版和颜色之间的复杂关系”“让他们更加有趣”。

如果你想从过去获得更多灵感,那么空的音乐磁带怎么样? 日本博客 Tapefan 完全致力于古老的 Sonys、TDK、Fujis、Maxells 和他们的伙伴的美丽,在现代技术取代它们之前,它们曾经珍藏人们喜爱的音乐。 一次鼓舞人心的时光之旅。
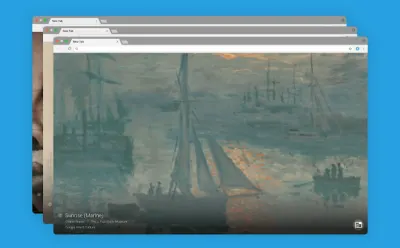
新标签,新作品
为什么不为我们每天无数次执行的最平凡的动作之一增添趣味,让它变得更令人兴奋,甚至鼓舞人心? 我们正在谈论打开新的浏览器选项卡。 如果您厌倦了每次打开新标签时都看到相同的纯色背景,那么适用于 Chrome 的 Google Arts & Cultures 扩展程序可能适合您。

每次您打开一个新标签(或至少每天一次)时,该扩展程序都会为您呈现精美的新作品。 艺术品范围从梵高和莫奈一直到世界各地街头艺术家的当代作品。 如果其中一件杰作激发了您的好奇心,您可以单击图像描述以发现更多。 为您的一天注入一点文化的好方法。
Mac 的航拍屏保
当您在喝完咖啡后回到办公桌时,您是否厌倦了同样的旧屏幕保护程序? 航空在这里改变了这一点。 这个开源项目让你可以在你的 Mac 上播放来自 Apple tvOS 屏幕保护程序的视频。

在屏幕保护程序中,您会发现在纽约、旧金山和中国等不同城市和地点拍摄的高质量航拍视频、来自国际空间站的地球视频、水下视频,以及专门为航拍制作的精选视频。 所有这些都是以 4k 拍摄的,让您感觉就像一只盘旋在场景中的鸟一样真实地体验该位置。 屏幕保护程序覆盖向您显示视频中显示的主要地理特征的描述,如果您愿意,它们还为您提供有关时间和天气的信息,以及 Apple Music 或 Spotify 上当前播放的内容。
生成圆艺术
你还记得螺旋计吗? 让你画出各种花形的小塑料轮子和圆环? Nadieh Bremer 的生成艺术收藏 Rotae 是对 ol' Spirograph 迷恋的成熟兄弟姐妹。 “Rotae”在拉丁语中意为“轮子”,是对从看似简单的让圆在圆上旋转的过程中可以出现的大量形状的颂歌。

Rotae 画廊由 529 个输出组成,所有输出都经过动画处理,以揭示底层路径的复杂性。 它是如何工作的? 每个 Rotaes 都使用哈希作为其种子,伪随机数生成器选择轮子的数量以及要创建的 m 倍对称性。 然后随机给轮子指定半径和频率,以创建目标对称。 在她对该项目的总结中,Nadieh 分享了对视觉杰作背后的技术以及她如何为它们制作动画的更多见解。
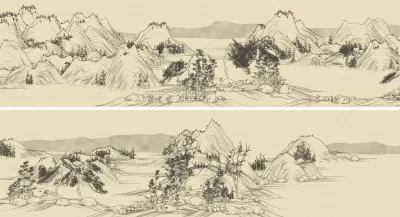
生成艺术技巧和灵感
{Shan, Shui}是一个令人敬畏的项目,它弥合了百年传统与最先进编码之间的差距。 由Lingdong Huan 创作并受中国传统风景卷轴的启发,它以SVG 格式创建程序生成、无限滚动的中国风景。 景观中的山脉和树木是使用噪声和数学函数从头开始建模的。 迷人!

现在,如果您问自己复杂的事情如何运作,那么您并不孤单。 Victor Shepelev 想了解 {Shan, Shui}* 的秘密,并将其作为他的降临项目,以了解它是如何运作的。 事实上,他花了 24 天时间才完全深入研究代码。 他在一系列文章中总结了他的发现。

如果您准备好着手进行一个小型生成艺术项目,George Francis 的关于创建生成艺术的提示和技巧的文章非常适合您。 如需更多灵感,请务必浏览 Andrey Andronov 的网站。 它对著名的和新的艺术风格进行了一些奇妙的实验——从蒙德里安和包豪斯到至上主义和几何艺术。
使用 CSS 进行艺术创作
你有没有尝试过从头开始创作一件 CSS 艺术作品? 如果没有,Yosra Emad 写了一个易于理解的教程,可能会激发您入门。 在其中,Yosra 将带您逐步完成仅使用 CSS 创建友好幽灵的过程。 她展示了从将初始草图拆分为图层和规划标记到对艺术品的每个细节进行编码的所有内容。 这不仅是一个有趣的小编码挑战,还可以帮助您将CSS 定位技能提升到一个新的水平。

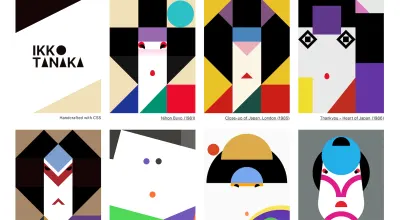
如果您正在寻找 CSS 艺术的灵感,传源的 Codepen 帐户是一个宝箱,里面装满了令人惊叹的 CSS 背景图案以及静态和动画 CSS 艺术作品。 确保您不会错过 Codepen,其中 Chuan 仅使用 CSS 重新创建了日本设计师 Ikko Tanaka 的著名图形。
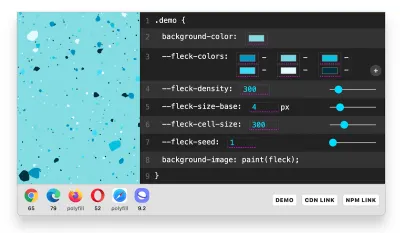
启发 Houdini Paint Worklets
Houdini 是一组低级浏览器 API,可让您直接访问 CSS 对象模型,并使您能够编写浏览器可以解析为 CSS 的代码。 如果您已经对该概念更加熟悉,您可能听说过 Paint Worklet。 它们提供了一种绘制动态响应 CSS 变化的图像的方法。

为了更深入地了解 Worklet 的工作原理,Houdini.how 提供了一些不错的 Paint Worklet 供您尝试:闪亮的背景、五彩纸屑、粉状渐变、下划线、工具提示等。 教程可帮助您启动并运行所有内容,并且 polyfill 可以弥补 Firefox 和 Safari 中缺少的支持。
一个创建调色板的 Twitter 机器人
色彩灵感无处不在。 有时甚至在推文中包含某人的图像中。 在这些场合,Color Parrot 是您最好的新朋友。 只需在回复中提及 Twitter 机器人,它就会使用图像的调色板来回复您。

在向 Color Parrot 寻求帮助时,您可以指定希望从机器人获得的颜色数量。 只需在推文中包含数字即可。 “@color_parrot 这些颜色是什么? 我需要其中的 6 个。”例如。 顺便说一句,机器人背后的故事也很有趣:它的创建者 David Aerne 正在维护一个开源的颜色名称列表,许多应用程序和网站都在使用该列表。 为了衡量,哪些名字比其他名字更好,他收集了对每种颜色的喜欢和反应。 因此,通过使用机器人,您正在积极地为开源项目做出贡献。 双赢。
手工制作的网格渐变
美丽的渐变? 是的,请! 如果您没有时间自己创建它们或正在寻找一些新的灵感,Gene Maryushenko 的手工策划的网格渐变系列一定会满足您的需求。

Gene 对他在网上找到的内容不满意,他创建了100 个渐变色,让您的网站脱颖而出,而且不会很吵。 渐变可以免费下载为 JPEG。 CSS 和 SVG 将在稍后添加。 享受!
友好的显微镜生成器
找到合适的词可能是一个挑战。 如果您需要一些文案灵感,Speak Human 可能是一个完美的地方。 例如,对于确认消息、尊重的打扰和温和的提醒。

要获得灵感,只需从下拉列表中选择一个目的,生成器就会为您提供一个聪明的、以人为中心的微观副本——例如,一种向用户询问他们的电子邮件的友好方式,或一小块电子商务副本从人群中脱颖而出。 快捷方便。
正在使用的字体
您是否需要为项目决定字体但缺少一些灵感? 或者,也许您对所有排版都有一个最佳位置? 无论哪种方式,使用中的字体可能正是您一直在寻找的。

Fonts In Use 是一个按字体、格式、行业和时期索引的排版档案。 从 20 世纪初的老式发票和报纸广告到今天的糖果包装和电影片名序列,该网站是所有来源印刷样本的宝库。 发现新字体的好方法。
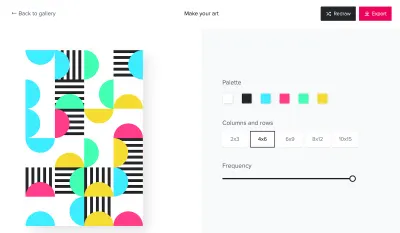
生成涂鸦图案
你能用基本的几何形状创造什么? 根据 Sy Hong 和 Ye Joo Park 的说法,整个世界! 设计师们一起创建了 Tabbied,这是一个小工具,可以从已经预先制作的预设中生成彩色几何涂鸦。 只需选择其中一个预设,自定义颜色,然后选择图案频率和实际网格等设置,然后 - ta-daa! — 您可以立即下载带有涂鸦的 PNG。

如果您正在寻找更高级的东西,Repper 和 MagicPattern 也会为您提供支持。 由于模式的多样性不够,您可能还想看看 Patternify,这是一个CSS 模式生成器,允许您在 10×10 网格中定义模式、预览结果并下载PNG 或 CSS。 为了获得更多灵感,Hero Patterns 为您提供了一组可重复的 SVG 背景图案,而 MagicPattern 具有纯 CSS 背景图案,如之字形或对角线图案。
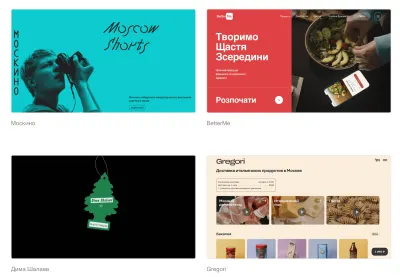
世界各地的励志网站
您多久偶然发现一次西里尔文网站? 日本网站呢? 还是来自特定但不知名行业的网站? 当我们想探索不寻常的设计模式时,看看不寻常的地方可能是个好主意。 例如,Cyrillic.Design 展示了通常不会出现在流行画廊中的西里尔文网站。 可以使用标签过滤所有条目,并定期添加新网站。

SiteInspire 按行业和类别组织网站,允许搜索与健康行业相关的网站或与建筑相关的项目。 Design Made in Germany 展示了德国设计师的作品,而 Responsive-JP 则将焦点放在了日本设计师的出色作品上。 最后,您可以在 Land-Book 和 One Page Love 上找到大量登陆页面,而 Personalsit.es 则收集了小巧可爱的个人网站。 现在,这应该会让你忙一阵子!
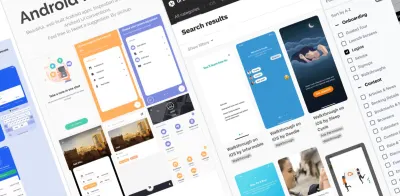
移动 UI 灵感
其他设计师如何解决特定的 UI 问题? Stephanie Walter 收集了一些方便的资源,这些资源一定会在为移动设备设计时为您提供一点灵感。

在 Stephanie 的列表中,您会发现超过 15 种移动 UI 灵感资源,整齐地排列成不同的类别:按 UI 模式、视图类型、组件、特定流程以及应用类别和移动图标灵感排序的资源。 即使内容已经有两年的历史,它仍然是每个从事移动界面工作的人的宝库。
要订阅的播客
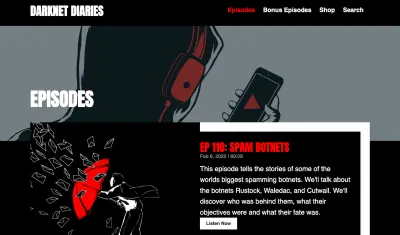
你在听什么播客? 是什么激励了你,又是什么帮助你发现了你从未知道的事情? 这些是我们在 Twitter 上提出的问题,社区提出了很多很好的建议。 Work-Life 是一个可爱的播客,提供有关如何改进工作的建议,而 Darknet Diaries 是关于黑客、漏洞、网络犯罪以及所有存在于 Internet 隐藏部分的事情的精彩聆听。

您总能在 A Bit Of Optimism 中找到更好的前景,并通过 Design Better Podcast 学习改进您的设计工作流程。 在 Design Matters 和 99% Invisible 中,还有更多关于设计的方方面面的内容。 所有很棒的播客都可以保存在您的图书馆中,以便在公园散步、跑步或晚上做饭。 啊,当然,还有我们自己的 Smashing Podcast。 只是在说'!
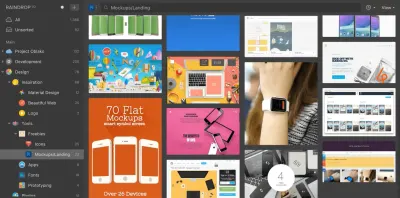
解开你的书签混乱
你是否有一个专门的系统来存储所有那些有一天可能会派上用场的有用工具和文章、你计划阅读的书、你想尝试的食谱,以及你在浏览时遇到的所有其他小灵感网络? 如果你的书签里满是珍贵的东西,但你却忘记了它们,那么一个小工具正等着帮助你解开书签的混乱:Raindrop.io。

Raindrop.io 可让您将书签分类到收藏夹中并为其分配标签,以便更轻松地快速找到您要查找的内容,如果您愿意,您甚至可以与团队成员和朋友分享这些收藏夹。 该工具可以跨设备无缝运行,并且还提供高级版本,该版本具有附加功能,例如重复和损坏的链接查找器、对您保存的网站的全文搜索、云备份等。
包起来
您最近是否遇到过让您感到鼓舞的网站? 或者也许是一个方便的小工具,可以帮助你克服创意低谷? 我们很乐意在下面的评论中听到它!
