受启发的设计决策:紧迫事项
已发表: 2022-03-10因为我在高中时一直是班上的佼佼者,所以我满怀信心地前往艺术学院,相信有一天我会成为一名有成就的画家。 不过这种过度自信并没有持续多久,因为当我到达时,我发现自己被概念艺术家、电影制作人、画家、表演艺术家、版画家和雕塑家包围着,他们似乎都比我更有才华。
我的朋友本尤其如此,他是一位天才画家,他每天深夜都去他的工作室画几幅大画布。 本的画作具有令人难以置信的深度,因为他在几个月的时间里积累了数百层微妙的颜料。
我没有本的耐心。 我需要快速看到结果,所以我的画一点也不深刻或微妙。 与本的相比,我的看起来像数字绘画。 没过多久我就意识到绘画对我来说不是合适的媒介。
幸运的是,我选择的课程没有结构化,也没有正式的课程。 这让学生可以在学科之间自由流动,所以我从画室搬到了版画,并在接下来的几年中愉快地制作版画。
我发现版画制作过程非常令人满意。 我喜欢用linocuts制作印刷品,就像我今天经常完全专注于编写代码一样,我经常让自己迷失在雕刻数千个微小的标记,直到地板被锋利的lino碎片覆盖。
版画和写代码有很多共同点。 两者都可以快速将空白画布变成成品,而无需等待数周时间看着油漆变干。 两者都受益于定期迭代和测试。 事实上,运行测试打印和刷新浏览器窗口之间几乎没有什么区别——除了墨迹斑斑的手。

我已经三十年没有剪纸了,但我仍然欣赏版画艺术。 在最近一次去伦敦的旅行中,我突然进入 Magma 并拿起了 Pressing Matters 的副本。 这是一本独立出版的杂志,“关注版画艺术形式背后的人、激情和过程”。 它的出版商希望激发新人对版画的兴趣,但是当我翻阅它的页面时,我发现有很多关于 Pressing Matters 的设计也可以激发网页设计师的灵感。

紧迫事项:版画背后的激情和过程
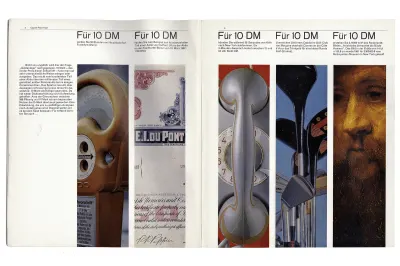
我可能三十年来没有制作任何版画,但我仍然对版画的过程着迷,就像我欣赏最终结果一样。 在最近一次去我最喜欢的杂志店的旅行中拿起一本 Pressing Matters (pressingmattersmag.com) 并翻阅它的页面,我立即被送回艺术学校,在那里我的手指几乎总是被 lino 切割工具割伤,并且我闻起来像墨水和松节油。
Pressing Matters 具有独特而简单的风格。 它使用有限的调色板,并经常将标题和其他印刷元素的颜色与附近照片和印刷品中的颜色联系起来。 结果是一个感觉连接的设计。

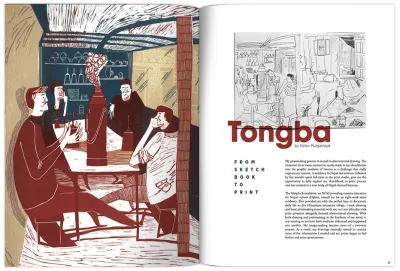
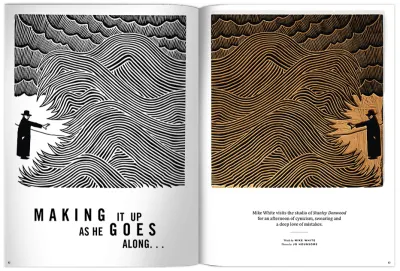
Pressing Matters 的创意总监 John Coe 使用的布局模式产生了贯穿整个杂志的节奏。 不同大小的模块可以让您快速浏览充满印刷品的页面,然后放慢速度,让您在更大的艺术品复制品上流连忘返。 这些布局完美地构成了杂志的内容,虽然它们是原创的,但它们也足够谨慎,不会影响主题。
Pressing Matters 最初让我印象深刻的是该杂志如何包含多种布局风格,但允许各种类型的内容,但始终保持高度的一致性。

当我仔细查看它的页面是如何构建的时,我发现了一个分层的复合网格,由贯穿杂志的两列和三列组成。 对于专门从事版画的杂志来说,使用复合网格非常有意义,它本身通常涉及多层墨水,以形成比单层更深、更丰富的东西。
您可能会认为复杂的网格会扼杀创造力并导致设计看起来很僵硬,但在 Pressing Matters 中,复合网格会让人感觉流畅且充满活力。
“

虽然 Pressing Matters 的许多页面都依赖于对称的两栏或三栏布局,但当两栏和三栏网格结合在一起时,该杂志才真正栩栩如生。
这种网格不仅可以适应各种类型的内容,而且各种可能的布局排列也允许改变整个杂志的视觉节奏。
我将在本期稍后向您介绍 Karl Gerstner 和他的移动网格,但就像 Gerstner 为 Capital 杂志撰写的标志性作品一样,Pressing Matters 使用大的正面图像来减慢阅读速度。
空白在运行副本周围打开,以便于阅读。 文本环绕图像中的流体形状。 印有印刷品的页面以砖石风格排列。 分成两列的文本与排列在三列网格上的图像一起运行,这些技术结合起来创造了一种引人入胜且令人愉快的阅读体验。

Pressing Matters 证明了复合网格可以对阅读杂志的体验产生深远的影响。 使 Pressing Matters 如此吸引人的相同布局原则也可以应用于产品和网站,尽管它们是非常不同的媒体。
这些原则并不新鲜,几十年来它们一直指导着艺术方向和设计。 它们在网络上的重要性与在光面杂志的页面中一样重要。 无论您的读者是离线还是在线,网格都是他们理解故事的基础,您可以将它们用于对齐内容之外的其他用途。
下次您经过最近的杂志店时,请进来并拿一份 Pressing Matters 的副本。 您不会弄脏手指,但您将获得下一个项目的灵感。
理解复合网格
网格在设计方面有着悠久而多样的历史,从最早的书籍,到建构主义和国际印刷风格等运动,一直到如今在 Bootstrap 和材料设计等框架中流行的网格。
一代产品和网站设计师是在 Bootstrap 的网格、之前的 960 Grid System 甚至之前的 Blueprint 框架中成长起来的。 在这样的框架中——以及在它们之上的大量工作中——网格主要用于将内容与列对齐。

当您富有想象力地使用网格时,它们的作用远不止对齐内容。 网格为构图带来凝聚力。 它通过建议层次结构来帮助人们理解你正在讲述的故事。 网格告诉人们先读什么,然后再读,以及给予多少关注。
它们定义了有价值的信息或行动号召的位置。 精心选择的网格会带来丰富的可能性和任何数量的令人兴奋的设计。
在 Web 设计中使用网格提高了一致性、易读性和可用性,但使用包含在包括 Bootstrap 在内的框架中的网格也导致了一代同质的布局和乏味的设计。
当我教设计课时,我经常让我的学生画出网格对他们来说意味着什么。 十分之九的草图是十二个对称的柱子。 对称的多列网格已成为主要内容,主要是因为十二列可以很容易地分为两半、三分之一、四分之一和八分之一。 因为它们很容易学习,所以像 Bootstrap 中包含的网格已经成为主要内容。
事实上,它们现在无处不在,以至于在不绘制三四列的情况下开始新设计可能会非常困难,因为它涉及到改变你的思维模型和你对网格的看法。 重要的是要知道对称的基于列的网格只是几个选项之一。 复合网格是这些选项之一,但尽管它们提供了巨大的灵活性——这对于当今的多设备设计来说非常重要——但它们很少在产品和网站设计中被提及。
早在 2009 年 7 月,Diogo Terror 就为 Smashing Magazine 撰写了“瑞士风格平面设计的教训”,其中提到了 Karl Gerstner,并包含了许多瑞士风格平面设计的精彩例子。
资本杂志
在 1940 和 50 年代,包括 Josef Muller-Brockmann 在内的设计师使用网格来创建一致且富有创意的布局,这是后来被称为国际印刷风格或瑞士设计的定义方面之一。

瑞士艺术家和印刷师 Karl Gerstner 是最早利用网格的创造性灵活性的设计师之一,而 Gerstner 于 1962 年为 Capital 杂志设计的复合网格已成为他最著名的创作之一。

《资本论》背后的概念是提供“人类的经济学观,人类的经济观”,因此其内容和郭士纳的设计必须易于理解、清晰且引人入胜。 鉴于 Capital 内容的潜在多样性和不可预测性,Gerstner 还需要一个网格来帮助他一致且不受限制地布置任何内容。

Gerstner 设计了他所谓的“移动网格”,尽管它不是你我习惯的移动类型。 这个网格是搜索复合网格时最有可能找到的网格,但它也是第一次看时最有可能令人困惑的网格。
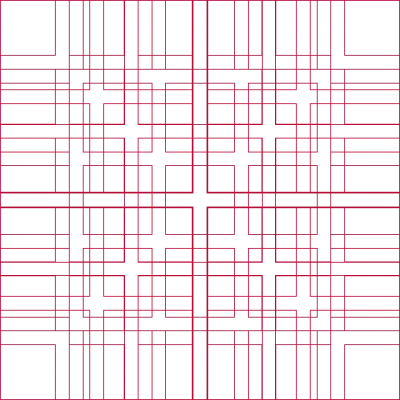
Gerstner 为 Capital 设计的复合网格在上面看到时看起来非常复杂,所以为了解释他是如何创建它的——以及你如何使用它——我将把 Gerstner 的网格分解成它的组成部分。

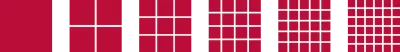
Gerstner 的移动网格中有 58 列和 58 行,但他一开始只有一个。 这个单一模块中的内容填满了页面的整个宽度。

然后郭士纳将他的单个模块分成两列和两行。 以这种方式使用两根柱子会产生令人放心的对称设计。

该大模块也可以细分为三列和三行。 您是否注意到 Gerstner 网格中各分区之间的间距总是相同的大小?

将大模块一分为四,这些栏目内容给人一种正式的感觉,总体感觉这个设计是认真的。

当整页模块被分成五列,并被一条流线分隔成两个空间区域时,这种设计感觉更具技术性。 使用 Gerstner 的移动网格,您可以分别使用每组列和行。 您还可以通过叠加或堆叠将它们变成复合网格。

将页面分为六列和六行模块,可实现令人难以置信的各种布局选项。 复合网格的灵活性来自于两个或多个网格的相互作用以及它们如何影响元素的位置和大小。 这通常使复合布局比孤立的网格更有趣。
向复合网格问好
复合网格是在一页上的两个或多个任意类型的网格——列、模块化、对称和不对称。 它们可以占据单独的区域或重叠。
如果您仍然不确定是否像 Karl Gerstner 那样使用模块化网格,您可以先通过重叠两个柱网格来制作复合网格; 一列两列,另一列三列。
正是这两个网格的相互作用使这种复合布局比单个网格更有趣。 当我使网格线可见时,复合网格的灵活性变得明显。

如果您仔细观察,您应该注意到复合网格如何将您的设计带向与十二个对称列不同的方向。

通过在一个有两列的网格上放置一个三列网格,您可以创建四列,其中外侧两列的宽度是内侧的两倍。 我喜欢将其视为一种节奏模式; 2|1|1|2。
节奏型
通过使用任意数量的相同大小的列或行,您的布局形成一致的模式和均匀的节奏,不会在整个页面中改变。 把每一列想象成一个节拍,然后在你的桌子上敲击其中的十二个。 这听起来不太鼓舞人心,是吗?

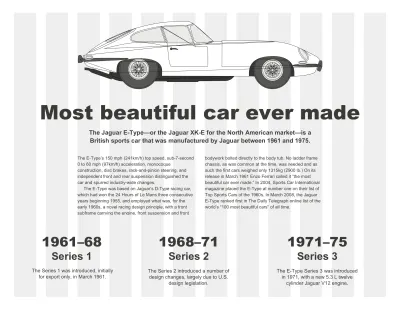
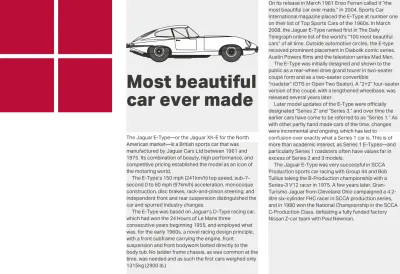
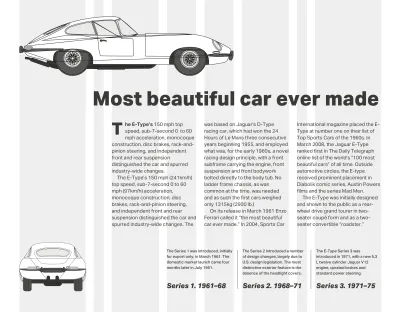
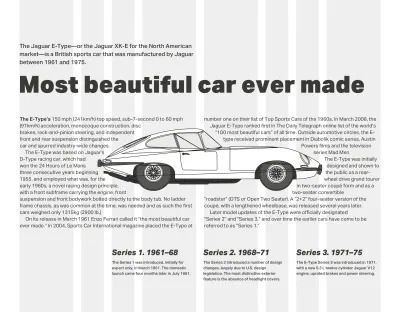
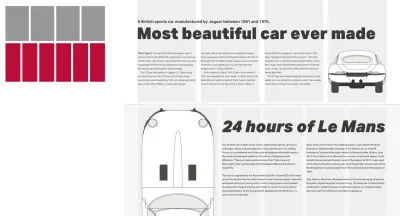
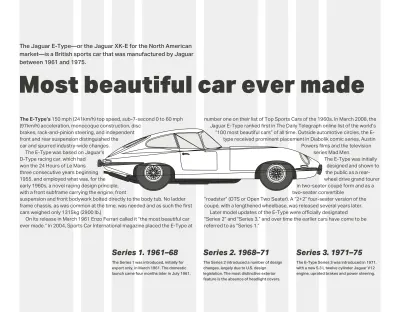
将其与 2|1|1|2 模式的节奏进行比较,您应该了解使用复合网格如何改变您的心智模型和您创建的布局。 在我的第一个布局中使用这个 2|1|1|2 模式。 我将内容的主体——包括标题、第一段和运行文本,放在我的两列网格的第一列中。 我使用三列网格中的一列来放置有关 Jaguar E-Type 系列的支持信息,毫无疑问这是有史以来最漂亮的汽车。
那辆令人惊叹的汽车的蓝图图像穿过剩余的空间,在两个内容区域之间建立了视觉联系。

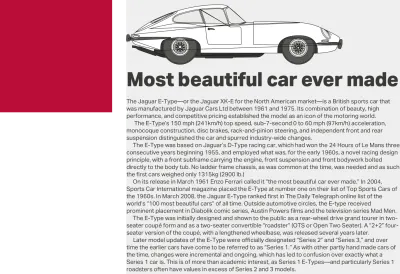
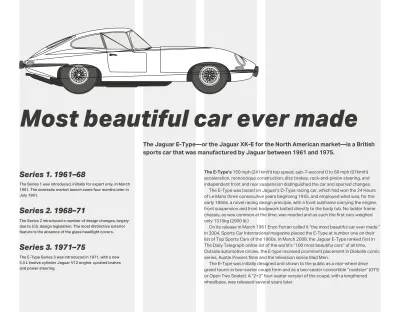
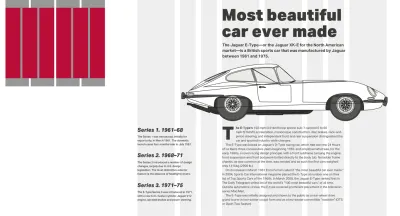
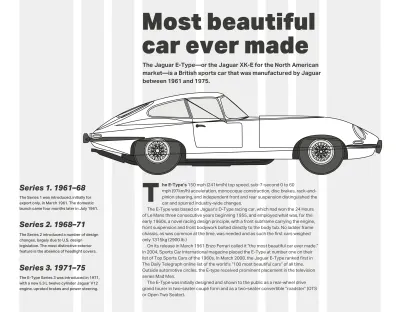
对于一个完全不同的设计(上图)——一个同时使用布局和斜体来暗示 E-Type 的移动和速度的设计——我使用两列和三列的网格线错开我的第一段和运行文本网格。
将复合格式更改为组合三列和四列网格 (3+4) 会创建完全不同的节奏模式 3|1|2|2|1|3。

对于两个网格(上图)的组合,您可以使用其中一个或另一个的宽度。 或者您可以将两者的宽度结合起来形成不符合任何一个的列。 您可以使用这些新宽度来告知图像和文本的大小。 第一段从三列网格开始,随后的运行文本从四列网格开始。

相同的网格组合(上图)可以通过组合两个网格的列宽来告知我正在运行的文本列的宽度,从而产生非常不同的印象。 此列与我的大垂直图像的宽度相匹配,以平衡此设计的两侧。

这一次,我将运行文本的主块设置为跨两列,并通过组合 4 和 3 的列单元来导出它们的宽度。
至于那些非常窄的列,其宽度仅为 1 个单位,它们非常适合告知印刷元素的大小,包括这个粗体首字下沉。

将四列与五列(上图)重叠会导致非常不寻常的节奏模式 6|1|4|3|3|4|1|6。
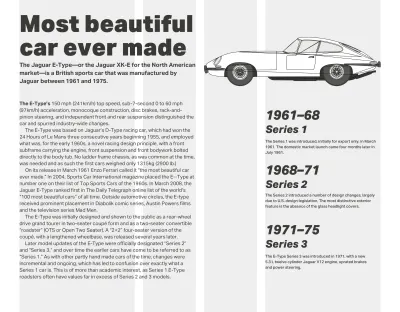
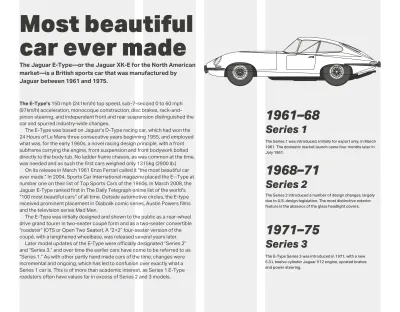
对于这种替代设计,我通过在三列上运行我的文本以不同的方式使用相同的模式。 我使用五列网格中的宽度来告知我的支持信息的宽度以及这款 E-Type 弯曲后端的图像。

在这个版本的设计(上图)中,一张大图展示了 E-Type 车身的标志性形状,几乎占据了我页面的所有宽度。
一个实心的运行文本块直接位于 Jaguar 的车轮下方,其宽度来自四列和六列网格。
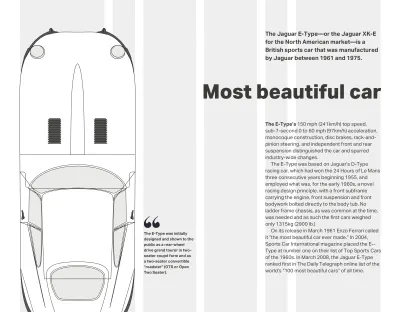
我的下一个设计(下图)实际上将 E-Type 放置在动作的中心,文本在它的两侧环绕。 请记住,不必用内容填充每个网格模块。 通过限制我的第一段的宽度并在布局中的其他地方留空,我创建了一个动态对角线,为这个设计增加了能量和运动。

在所有可能的网格组合中,四列和六列网格的组合是我工作中最常使用的一种。 它足够灵活,可以处理许多不同类型的内容,并使各种组合成为可能。

虽然这个最终设计的整体感觉是平衡的——主要是由于一个居中的运行文本块,但拉引语感觉与故事脱节,因为它只占据六列网格中一列的宽度。 我可以通过将这句话的边缘与六列网格中的线条对齐来改进这个设计,所以它感觉是故事的一部分。
… (盒子)
设定节奏

节奏是一个重要因素,不仅在页面内,而且在整个产品或网站的页面中也是如此。 复合网格不仅足够灵活以适应各种内容类型,而且还允许您改变这种视觉节奏。 杂志设计通常使用不同大小的区域来改变这种速度。 重复较小的模块会加快运动速度,而较大的模块会减慢它的速度。 人们自然会花更长的时间观察更大的空间区域,我们可以在某人旅程的特定时刻使用相同的技术来减慢他们的速度并让他们注意到。
堆叠网格
您可以将柱网与分层甚至模块化的网格结合起来。 当页面包含两个单独的主题或不同类型的内容时,堆叠网格可能是使这种差异更加明显的好方法。
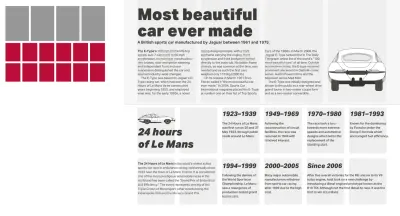
下一页的顶部是关于捷豹 E-Type 的故事。 下面是关于著名的勒芒 24 小时耐力赛的完全不同的故事。 为了让人们毫不怀疑这些故事是分开的,请为每个故事使用不同的网格。 我以四列网格为基础,底部以六列为基础。

上面,我通过将第二个故事放在灰色背景上,使这两个故事之间的区别变得明显。 我还使用段落间距而不是第一行缩进。

通过将第一个故事放在灰色背景上,我使这两个故事之间的区别变得明显。 在第二个故事中,我还使用了更粗的字体和段落间距,而不是缩进第一行。
卡尔·格斯特纳
卡尔·格斯特纳(Karl Gerstner,1930-2017 年)是一位瑞士艺术家,也是最有影响力的排版师之一。 他在 19 岁时就开始工作,师从 Fritz Buler,然后共同创立了 GGK,这是 70 年代最成功的瑞士创意机构之一。
关于 Gerstner 作品的书籍已经绝版了几十年,而且副本经常达到数百英镑,所以如果你没有亲眼看到他的设计,我不会感到惊讶。 但是,你会看到很多其他人的作品受到它的启发。
在此之前,郭士纳使不合理的、参差不齐的右文本闻名于世,类型的列通常是合理的。 他还提出了使用字体和版式设计在页面上的单词与其含义之间建立联系的想法。 虽然这个概念今天对我们来说似乎很明显,但这个想法在 1960 年代似乎是革命性的。
从 1962 年开始,卡尔·格斯特纳 (Karl Gerstner) 最出名的可能是他在季刊《资本》杂志上的标志性作品。事实上,正是通过我对《资本》的研究,以及格斯特纳为它创建的复合网格,我才第一次意识到他和他的作品。

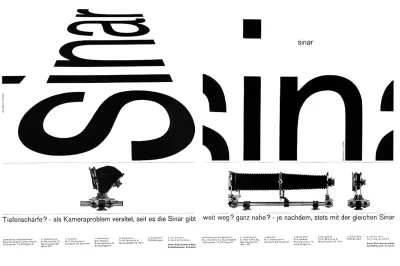
一个奇怪的巧合是,我最近发现 Gerstner 的代理机构还为我在 1990 年代初期合作过的瑞士大画幅相机制造商 Sinar 制作了广告。 在这些广告中,“Sinar”一词的形状类似于在大画幅相机上使用摆动和倾斜运动的结果。
开发复合网格
当您第一次看到 Karl Gerstner 的移动网格时,您可能会认为复合网格难以实现。 虽然使用传统方法开发复合网格是一个复杂的过程,但今天的布局工具,包括 CSS Grid,现在使它变得简单。
使用复合网格设计布局需要改变您的思维模型,开发它们也不例外。 然而,CSS Grid 行号与新的灵活长度单位 (fr) 相结合将使这种转变更加平滑。
按照我之前使用的顺序,我将从两列和三列网格 (2+3) 的组合开始,其节奏模式为 2|1|1|2。

将该模式转换为 grid-template-columns 的值再简单不过了,但首先我需要将 CSS Grid 应用于页面的 body 元素,然后在列之间设置一个与我的视口宽度相关的间隙。 由于我不希望将这些样式应用于较小的屏幕尺寸,因此我将它们包含在媒体查询中:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }现在,我使用 fr 单位为我的复合网格指定模式。 结果是四列,其中外列的宽度占据内两列空间的两倍:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
三列和四列网格 (3+4) 的组合将产生六列和 3|1|2|2|1|3 的节奏模式。 我的灵活长度单位将是:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
最后,结合四列和六列网格 (4+6) 创建八列,其中两列比其他列窄得多。 要创建 2|1|1|2|2|1|1|2 的节奏模式,我的灵活长度单位将是:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }应用这些 Grid 属性后,网格容器的所有直接后代都将成为网格项,我可以使用区域、行号或名称来放置它们。
我正在开发的设计只需要最基本的结构元素来实现它,我的标记如下所示:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>我使用上面 4+6 复合网格中的八列。 以下是实现它的样式:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }上面的元素是 body 的直接后代。 我使用行号将它们放在网格上。 首先是标题,紧随其后的段落,最后是我的主要元素。 这些元素都从网格线 4 开始,到线 8 结束:
h1, h1 + p, main { grid-column: 4 / 8; }我漂亮的 Jaguar E-Type 的蓝图图像应该比这个设计中的其他元素更宽,所以我使用不同的行号放置它。 它从第 2 行开始并扩展了我的页面的整个宽度:
img { grid-column: 2 / -1; }现在,我放置了包含我对三个系列 E-Type 的支持信息的旁边元素。 由于我希望此元素与布局的底部对齐,因此我添加了值为 end 的 align-self 属性:
aside { grid-column: 1 / 3; align-self: end; } 
最后,由于我希望主元素和辅助元素在同一行上彼此相邻出现,因此我为它们提供了相同的行号值:
main, aside { grid-row: 4; }剩下的就是让我添加一些小的排版来改进我的设计。 我不需要一个表现类属性值来设置段落的样式,它紧跟在我的标题之后。 我可以改用相邻的兄弟选择器:
h1 + p { font-weight: 700; }为了在我的主元素中设置第一段的第一行样式,我使用了后代、伪元素和伪类选择器的组合:
main p:first-of-type::first-line { font-weight: 700; }最后,为了缩进后面没有紧跟我的标题的每个段落,我使用了一个 :not() 否定伪类选择器和两个相邻的兄弟选择器:
p:not(h1 + p) + p { text-indent: 2ch; }阅读该系列的更多内容
- 启发设计决策:Avaunt 杂志
- 启发设计决策:欧内斯特杂志
- 启发设计决策:Alexey Brodovitch
- 启发设计决策:Bea Feitler
- 启发设计决策:Neville Brody
- 启发设计决策:Otto Storch
- 启发设计决策:Herb Lubalin
- 启发设计决策:Max Huber
- 启发设计决策:Giovanni Pintori
- 启发设计决策:Emmett McBain
- 启发设计决策:Bradbury Thompson
注意: Smashing 会员Smashing 会员可以访问设计精美的 Andy 的 Inspired Design Decisions 杂志的 PDF 以及本文中的完整代码示例。 您可以直接从 Andy 的网站购买本期的 PDF 和示例以及所有其他问题。
