Otto Storch 启发设计决策:当创意、文案、艺术和排版变得密不可分时
已发表: 2022-03-10在过去的几年里,关于 HTML 和 CSS 的书籍几乎从我工作室的书架上消失了。 我用艺术指导、社论和平面设计方面的书籍代替了它们。
最近,我正在浏览我的图书馆的一个新成员,并被一本杂志的传播所吸引。 我喜欢它的设计师将图像和排版巧妙地结合起来,创造出充满活力和动感的设计。 为了提醒自己再看看这个设计,我用我的 iPhone 拍了一张照片。
当我第一次看到这个引人注目的设计时,我还没有听说过创造它的设计师,出生于布鲁克林的 Otto Storch。 尽管他是一位屡获殊荣的平面设计师,但与他的许多同时代人不同,Storch 和他的作品在很大程度上被忽视了。
Storch 积累了大量的作品,令人难以置信的是,他的作品并未广为人知,尤其是在网上。 没有专门介绍 Storch 的 Wikipedia 页面,也没有人出版过一本关于他或他的作品的书。
我不仅受到 Otto Storch 的作品的影响,而且还受到他是一位多产的设计师和强烈的职业道德这一事实的影响。 他如何将他从 Alexey Brodovitch 那里学到的东西与他的设计方法相结合,并制作出独特而引人入胜的作品,这让我深受启发。 我希望我也能做到。

我从来没有在设计会议上听到过 Otto Storch 的名字,也没有在一本关于网页设计的书中看到过他的名字。 但是发现他让我想让更多的人了解这个人和他的工作。
他还让我考虑了创造力在一个以业务为中心、快速发展、有实际和技术限制的行业中的作用。 出版业可能是一项残酷的业务,而 Storch 从事的杂志并不时尚。 他所做的不是艺术,但这并不意味着它没有创意。 Storch 明白,对于有效的沟通,想法与图片和文字一样重要。 在他的整个职业生涯中,尽管受到媒介的限制,Storch 仍努力将想法纳入其中。 这种方法在今天的网络上与 1960 年代的杂志中一样重要。
灵感来自奥托斯托奇
Otto Storch 出生于 1913 年,在 1930 年代,他的职业生涯开始于被遗忘的前数码摄影修饰艺术。 在 1950 年代,Storch 参加夜校并在 Alexey Brodovitch 的指导下学习设计,后者鼓励他找到一份为杂志工作的工作。
成功并非一蹴而就,在纽约的 Storch Better Living 杂志聘请他担任助理艺术总监之前,他做了七年的自由职业。 麦考尔出版了几本书,包括《大众力学》、《蓝皮书》和《红皮书》,以及《麦考尔杂志》本身。 Storch 搬到了 McCall 的杂志,在那里他建立了从 Brodovitch 那里学到的东西以及他设计广告材料、专辑封面、书籍封面和杂志的经验。
Storch 不怕做出固执己见的选择,这种自信使他的大部分作品都与众不同。
“好的艺术指导不是来自一个不确定的人。 我有强烈的感情,愿意在必要时输掉与部门编辑的人气竞赛。 杂志的视觉责任是我的。”
— 奥托·斯托奇
与 Bea Feitler 一样,Storch 继承了 Alexey Brodovitch 富有想象力的杂志版面的传统。 他明白双页跨页是一种创造性的画布,并将其作为他作品的一个特点,有时允许元素在页面之间流动。 其他时候,Storch 将排水沟作为他设计中不可或缺的一部分。
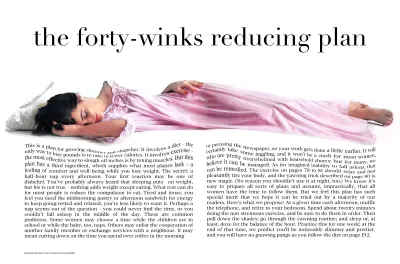
Storch 经常使用大标题和图片来统一他的传播。 对于'On the cob or off',它的玉米棒子在两页上都滴了黄油。 对于另一个特写,“四十眨眼减少计划”,他让他的主题伸展开来,搁在一张正在运行的文本床上。 该副本在睡眠模型的重量下下沉。

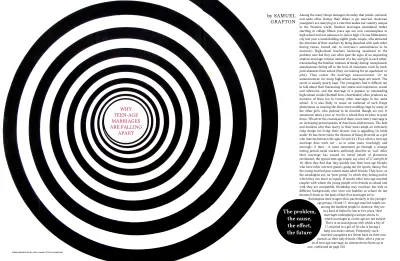
“为什么青少年婚姻破裂”中的黑白大图不仅限于一页。 相反,它占据了四分之三的列,因此在设计中占主导地位。 这些同心圆中间的标题的重力将视线拉向它。

在“女孩很傻,男孩不可怕”中,斯托奇将两个孩子的额头放在额头上,他们之间的排水沟。 他通过在相反的方向对齐他的文本来强调这种张力。

Storch 使图像和文本的结合看起来很明显且毫不费力,但他所取得的成果来自多年的经验和实践。
对于“让时尚像油漆一样新鲜”,Storch 紧凑的文字非常适合艺术家油漆箱的隔间。 麦考尔模式的这个传播中的模型也适合放在盒子里。 Storch 对比例的有趣和意想不到的使用为这个设计增加了另一个维度。

Storch 认为,在编辑设计中,强大的创意、文案、图像和排版是不可或缺的。 我认为网页设计也是如此,尽管它与打印有明显差异。
Storch 明白排版可以做的不仅仅是呈现可读的内容,而且他有将字体变成图形对象的诀窍。 在从左到右语言的印刷设计中,左页称为“verso”,右页称为“recto”。 对于麦考尔的一本名为“The First to Know”的书的摘录,Storch 镜像了正反两页,然后将他的文字设置成一个圆圈,以反映圆形电话拨号盘。

有很多 Otto Storch,他的设计可以让我们了解我们今天在网络上所做的工作。 像 Alexey Brodovitch 一样,Storch 掌握了他的画布,而不是被它所限制。 他使用他的页面以不仅易于理解而且更具吸引力的方式呈现内容。 这种吸引力很重要,因为它将人们与品牌、产品或故事联系起来,这对任何企业都很重要,无论采用何种媒介。
Otto Storch 可能是我鼓舞人心的设计师名单中的新成员,但他的设计已经影响了我。
塑造
W3C 的 CSS Shapes Module Level 1 自 2014 年以来一直是候选推荐推荐,所有当代桌面和移动浏览器都实现了其 shape-outside、shape-margin 和 shape-image-threshold 属性。
[src="shape.png"] { float: left; shape-outside: url(shape.png); shape-margin: 20px; } 
网页设计师没有意识到 CSS Shapes 提供的创造潜力,并且不再有理由不使用它们。 也有可能 Web 开发人员仍然认为 Shapes 在浏览器中的支持很差。 尽管如此,所有当代浏览器现在都支持 Shapes——并且它们的属性在旧版浏览器中优雅地退化——目前没有理由避免使用它们。
使用形状做更多事情
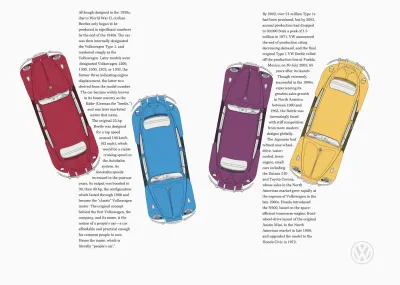
Otto Storch 的这个设计是最先引起我注意的设计之一。 我很欣赏它的两列合理的复制的结构简单,以及他的图像的位置 - 用文字包裹在它们周围以创造有机的形状 - 使页面充满活力和运动。

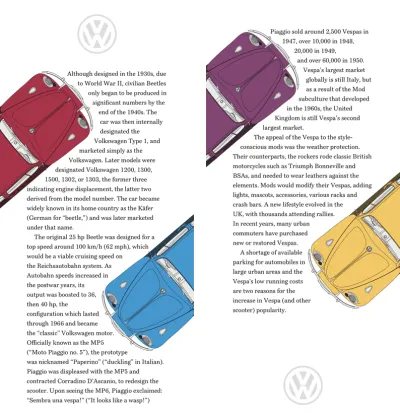
我很少在网上看到具有这种能量的布局,所以我的设计包括四辆色彩鲜艳的甲壳虫,每辆大众汽车都以一定角度放置,与两排高大的文本形成对比。 我只需要两个结构元素来实现这个受 Storch 启发的设计; 主要元素和旁白。 这些元素中的每一个都包含运行文本的段落,加上两个图片元素,使我能够将小图像换成大图像:
<main> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </aside>这些图片元素适合小屏幕的边缘,但我的运行副本段落的两侧仍然需要空白。 通过使用视口宽度单位,该空间始终与这些屏幕成比例:
p { margin-right: 10vw; margin-left: 10vw; } 
图片元素是对 HTML 最有用的添加之一。 通过将媒体查询与多个图像相结合,浏览器可以选择最适合布局的图像。

我最常使用 media 属性和 min-width 值,虽然这种设计每个图片元素只需要两个图像,但可以添加更多图像,甚至组合媒体值来创建复杂的查询:
<picture> <source media="(min-width: 48em)"> <img src="small.png" alt="Volkswagen Beetle"> <</picture>这些图片中的图像包含最适合小屏幕的我的甲壳虫的裁剪版本。 我对所有图像应用相同的宽度,然后添加一个形状边距,为接下来的 CSS 形状做准备:
picture { width: 160px; shape-margin: 20px; } 
我发现图像中的形状比使用多边形坐标更容易和更快地实现。 要从图像中生成形状,它需要一个完全或部分透明的 Alpha 通道。 当图像部分透明时,shape-image-threshold 属性可以控制形成形状的区域。
我可以将同一图像用于多个形状。 尽管我的设计包括四辆不同颜色的汽车,但我只需要两个形状图像:
main picture:first-of-type, aside picture:first-of-type { float: left; shape-outside: url(shape-1-sm.png); } main picture:last-of-type, aside picture:last-of-type { float: right; shape-outside: url(shape-2-sm.png); }随着我的小屏幕设计完成,我介绍了用于中等尺寸屏幕的更大图像以及匹配的形状图像。 我为图像应用了新的宽度以适应更大的屏幕:
@media (min-width: 48em) { main picture:first-of-type { width: 290px; shape-outside: url(shape-1-lg.png); } main picture:last-of-type { width: 230px; shape-outside: url(shape-2-lg.png); } aside picture:first-of-type { width: 230px; shape-outside: url(shape-3-lg.png); } aside picture:last-of-type { width: 290px; shape-outside: url(shape-4-lg.png); } } 
虽然我的大屏幕设计乍一看可能看起来很复杂,但布局再简单不过了,这些主要和辅助元素形成了两个对称的列:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; } }空白在这个大屏幕设计中扮演着重要的角色。 引入这些列后,我之前应用于段落的 10vw 水平边距意味着空白占此布局的 40%。
正如 Otto Storch 使用他的页面以吸引人且易于理解的方式呈现内容一样,这种设计不仅讲述了大众甲壳虫的故事,它的布局也暗示了这款标志性的小型汽车的驾驶乐趣。
让文字看起来很美味
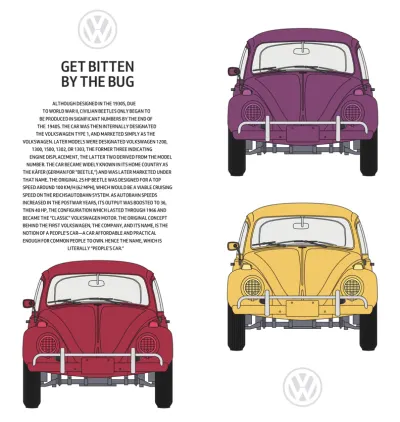
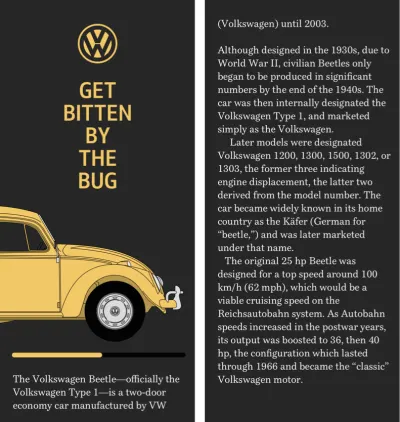
与 Brodovitch 一样,Otto Storch 擅长将图像与文本结合起来,他经常将副本雕刻成反映它们的形状。 在这个设计中,Storch 创造了一个形状像玻璃的美味文本块。 我们很少在网上找到这样的技巧,但它们可以帮助将读者吸引到任何媒体的故事中。 受 Storch 的启发,在我的下一个设计中,我雕刻了我的副本以反映大众甲壳虫的形状。

我的设计包括三种替代布局。 小屏幕的单列滚动内容,中屏幕的 2x2 网格,以及带有水平滚动内容区域的大屏幕设计。
实现这三个设计需要四个结构元素,一个是我的内容的主要元素,加上三个颜色鲜艳的甲虫的大图像。 我用一个部分将这些元素括起来,然后添加一个代表柏油路的装饰性展示分区:
<section> <img src="shape-1.png" alt=""> <main> <h1>Get bitten by the bug</h1> </main> <img src="img-1.png" alt="Volkswagen Beetle"> <img src="img-2.png" alt="Volkswagen Beetle"> </section> <div> </div> 
我不需要我的水平滚动面板出现在小屏幕上,所以只添加基础样式和形状,将我的文本雕刻成甲壳虫的形状。 我首先将段落文本对齐到中心,并将其设置为大写。 虽然我通常不会以这种方式将文本设置为整个文本块,但实心大写字母有助于强调甲壳虫的形状:
p { text-align: center; text-transform: uppercase; }CSS Shapes 规范的早期草案包括一个 shape-inside 属性,它使我们能够像 Storch 那样在形状内部包裹文本。 我很失望 W3C 将这个功能推迟到 CSS Shapes Module Level 2,它仍然是编辑草案。 您可以使用 shape-outside 来实现类似的效果,但我不能等到我们可以像在线 Otto Storch 一样创造性地使用类型。

我在我的段落中添加了两个形状图像。 文本将在这些图像之间流动,以反映甲壳虫的脸:
<p> <img src="shape-2.png" alt=""> <img src="shape-3.png" alt=""> … </p>我为这两个图像指定尺寸并将它们的不透明度设置为零,因为我不希望它们被查看器看到:
p img { width: 100px; height: 125px; opacity: 0; }这些图像纯粹是展示性的,不传达任何内容或意义,因此为了从它们中删除任何语义,我添加了角色属性。 为了将它们从可访问性树中删除,我还为这两个图像添加了 aria-hidden 属性:
<img src="shape-2.png" alt="" role="presentation" aria-hidden="true">为了将我的文本雕刻成标志性的大众汽车的形状,我使用相同的两个图像应用 shape-outside,将第一个图像向左浮动,第二个向右浮动:
p img:nth-of-type(1) { float: left; shape-outside: url(shape-l.png); } p img:nth-of-type(2) { float: right; shape-outside: url(shape-r.png); }我也不希望我的演示部分对辅助技术可见,所以我也添加了相同的角色和 aria-hidden 属性:
<div role="presentation" aria-hidden="true"> </div>由于我不需要使用小屏幕的人看到该分区,因此我将其 display 属性设置为 none:

div { display: none; } 
我的小屏幕设计很时尚,就像甲壳虫一样,但中型屏幕上的额外空间让我可以将雕刻的文字放在它所模仿的图片旁边。

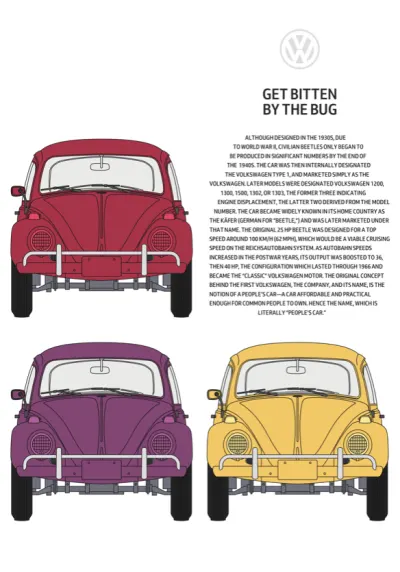
在实施任何设计之前,我制作了一个故事板来决定如何随着屏幕尺寸的变化重新排列元素。 对于中型屏幕,我将四个元素排列在一个 2x2 对称的柱状网格中。 通过使用 minmax 值来调整这些列的大小,我确保它们填满了所有可用空间,但它们的宽度永远不会缩小到 400 像素以下:
@media (min-width: 48em) { section { display: grid; grid-template-columns: minmax(400px, 1fr) minmax(400px, 1fr); grid-gap: 2vw; align-items: end; } }对于更大的屏幕,我还需要两行。 它们的高度应该相等并占据所有可用的垂直空间:
@media (min-width: 64em) { body { display: grid; grid-template-rows: 1fr 1fr; }一个大的水平滚动内容区域在此设计中占主导地位,并且比视口更宽。 该面板包括四列——三列用于图像,一列用于我的雕刻副本——每列的宽度至少为 400 像素。 通过将最大宽度设置为视口并仅允许在水平轴上滚动,可以隐藏视口之外的任何内容但仍可访问:
section { grid-template-columns: repeat(4, minmax(400px, 1fr)); max-width: 100vw; overflow-x: scroll; } 
在我的内容下方是一个表示分区,它代表我的甲壳虫形状车轮下的道路。 该元素在较小的屏幕尺寸上是不可见的,因此为了使其可见,我将显示属性从无更改为阻止,然后添加浅灰色背景色。 我之前在 body 元素上设置的网格属性定义了这个分割的高度:
div { display: block; background-color: #a73448; } }Webkit 的 Dave Hyatt 早在 2008 年就最初提出了 CSS 反射,但到目前为止,它们还没有在其他浏览器渲染引擎中实现。 目前只有 Google Chrome 支持 CSS 反射。
正如您可能想象的那样,反射会创建元素的副本。 反射可以出现在上方、下方或左侧或右侧。 就像在物理世界中一样,当一个元素以某种方式发生变化时,它的反射就会随之而来。
CSS 反射提供了三个实验性属性。 它的方向和一个可选的偏移量,用于控制元素与其反射之间的距离。 您还可以对任何反射应用蒙版以更改其外观,例如,通过使用渐变蒙版逐渐淡化反射的强度。
CSS 反射在浏览器中的支持有限,但它们仍然可以为已实现它们的浏览器的设计添加额外的维度。 我只想在浏览器支持它们并且屏幕足够大以完全使用它们时添加反射。

为了达到我正在寻找的结果,我使用嵌套媒体和功能查询,它们首先测试视口的最小宽度,然后是浏览器是否支持-webkit-box-reflect:below 。 我添加反射并将我的表示分区的颜色从红色更改为灰色:
@media (min-width: 64em) { @supports (-webkit-box-reflect:below) { section { -webkit-box-reflect: below 0 linear-gradient(transparent, white); } div { background-color: #f0f0f1; } } }镜像对称
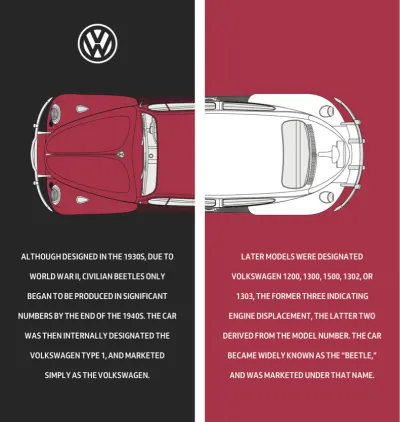
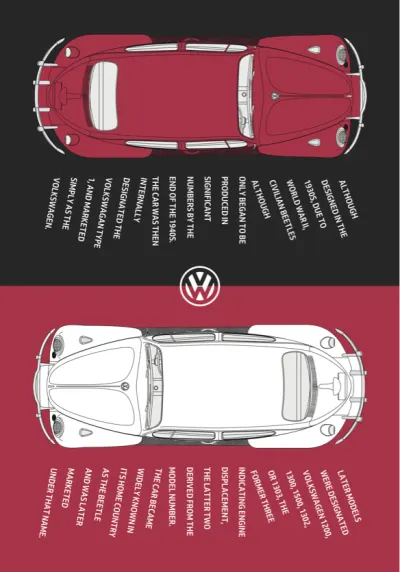
McCall's Patterns 这种醒目的黑色和红色展开是 Storch 最独特的设计之一。 它的布局以及 Storch 如何在其两个页面上使用相同的颜色具有令人放心的对称性。 我立即被他的设计所吸引,并希望达到类似的效果。

我需要实现这个设计的 HTML 再简单不过了。 只有两个结构元素,一个主元素和一个副元素,它们都包含图片元素:
<main> <picture>…</picture> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> </aside>这些主要元素和辅助元素也各自包含一段文本。 为了实现此设计所需的旋转,我将每一行文本包装在一个 span 元素中。 我希望这些表现元素有更好、更语义化的替代方案,但如果没有额外的样式,它们不会破坏我段落的可读性:
<p> <span>Although </span> <span>designed in the </span> <span>1930s, due to </span> <span>World War II, </span> <span>civilian Beetles </span> <span>only began to </span> <span>be produced in </span> <span>significant </span> <span>numbers by the </span> <span>end of the 1940s.</span> </p>我首先将深灰色背景色应用于 body 元素:
body { background-color: #262626; } 
然后,最小高度可确保我的主要元素和侧面元素始终填充视口高度。 为了使它们的内容水平和垂直居中,我应用了 flexbox 属性并将它们的方向设置为列:
main, aside { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; padding: 2rem 0; box-sizing: border-box; color: #fff; }我希望我的主要甲壳虫的颜色与后续面板匹配,因此我将其背景颜色设置为相同的红色:
aside { background-color: #a73448; }虽然大写文本的长段落通常比混合大小写的段落更难阅读,但大写适用于较短的段落,并且可以营造出时尚的外观:
p { margin: 0 2rem; text-align: center; text-transform: uppercase; } 
在我的小屏幕设计中,主元素和副元素垂直堆叠,它们的高度与视口的高度相匹配。 对于中型屏幕,我重置了这些元素的最小高度以填充一半的视口:
@media (min-width: 48em) { main, aside { min-height: 50vh; padding: 2rem; }中型屏幕上的额外空间允许我通过更改书写模式来设置段落样式,因此它们的文本垂直显示并从右到左阅读:
p { max-height: 12em; margin: 0; text-align: left; writing-mode: vertical-rl; }更改这些 span 元素的显示属性以阻止将我的段落拆分为多行。 然后, line-height 增加了线条之间的空间,这为我的旋转留出了空间:
p span { display: block; line-height: 2; } 
近二十年来,包括旋转、缩放和平移在内的变换一直是 CSS 的一部分。 使用变换涉及添加一个像旋转这样的变换函数,然后在括号中添加一个值。
达到我想要的效果; 我将文本的前六行逆时针旋转十五度。 最后六行旋转了相同的量,但顺时针方向。 所有剩余的行保持不变:
p span:nth-child(-n+6) { transform: rotate(-15deg); } p span:nth-child(n+12) { transform: rotate(15deg); }将来,您将能够独立于变换属性使用诸如旋转之类的函数,但在我写这篇文章时,只有 Firefox 实现了单独的变换。
为了给旋转的文本腾出空间,我在两行中添加了边距:
p span:nth-child(6) { margin-left: 1em; } p span:nth-child(12) { margin-right: 1em; } }随着大屏幕上的可用空间,这种设计变得更加引人注目。 对于他们,我将网格值应用于 body 元素以创建两个对称的等高列:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; }我对延伸到整个视口高度的主要元素和侧面元素应用了一个对称的三列网格:
main, aside { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 0; padding: 2rem; min-height: 100vh; }我将主图分布在第二列和第三列,将副图分布在第一列和第二列:
main picture { grid-column: 2 / -1; grid-row: 1; padding: 0 5vw; } aside picture { grid-column: 1 / 3; padding: 0 5vw; }我将段落放入剩余的列中,并通过为所有元素提供相同的行号,无论源顺序如何,它们都将保持在同一行:
main p { grid-column: 1; grid-row: 1; } aside p { grid-column: 3; }在我的这个版本的设计中,文本应该从上到下而不是从右到左,所以我将书写模式重置为水平、上下,然后将文本向右对齐:
main p, aside p { max-height: none; writing-mode: horizontal-tb; } main span { text-align: right; } 
最后,我替换了文本行上的旋转值和边距,以更好地适应这种大屏幕设计:
main p span:nth-child(-n+6) { transform: rotate(10deg); } main p span:nth-child(n+12) { transform: rotate(-10deg); } main p span:nth-child(6) { margin: 0 0 15px; } main p span:nth-child(12) { margin: 15px 0 0; } aside p span:nth-child(-n+6) { transform: rotate(-10deg); } aside p span:nth-child(n+12) { transform: rotate(10deg); } aside p span:nth-child(6) { margin: 0 0 15px; } aside p span:nth-child(12) { margin: 15px 0 0; } }跨度列
对于他最令人难忘的许多设计,Otto Storch 允许大图像和印刷元素分布在两页上。 这种技术创造了惊人的传播,包括他将黄油玉米棒放在两列对齐文本的顶部。

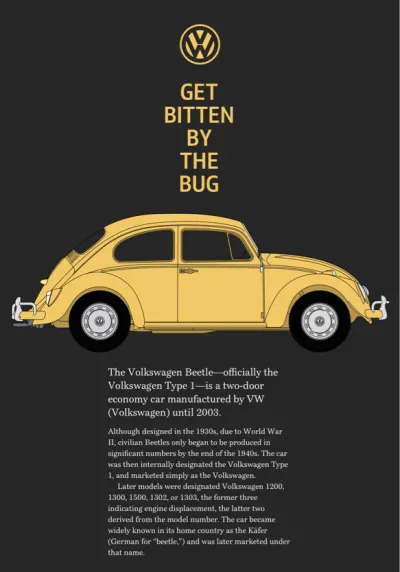
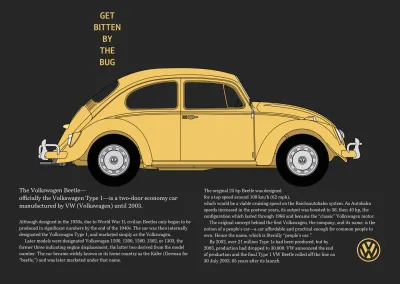
我希望我的最终基于甲壳虫的设计具有类似的惊人效果,并且要实现它,我只需要三个结构元素; 一个标题——包含一个 SVG 标志、标题和我的黄色大众汽车的图片——然后是主要和辅助元素:
<header> <svg>…</svg> <h1>Get bitten by the bug</h1> <figure> <picture>…</picture> </figure> </header> <main>…</main> <aside>…</aside>正常流程加上一些基础样式是我实现这个设计的小屏幕版本所需要的。 首先,我添加一个深色背景并指定白色文本:
body { padding: 2rem; background-color: #262626; color: #fff; } 
要将标题放在页面的中心,我应用边距,使用基于文本的单位设置其最大宽度,然后将其大写单词与中心对齐:
h1 { margin: 0 auto 1.5rem; max-width: 8rem; text-align: center; text-transform: uppercase; }我没有调整图像大小以使其适合狭窄的视口,而是经常让它们超出它并添加一个水平滚动面板。 这种技术是我最喜欢的小屏幕设计设备之一。
此图包含比视口更宽的图像,并包含汽车的完整轮廓,包括车轮。 通过添加overflow-x: scroll; 对于该图,我使视口之外的部分图片可访问:
figure { overflow-x: scroll; } 
尽管中型屏幕继承了许多基础样式,但当有更多可用空间时,我想通过使用基于视口的宽边距创建一个窄文本列来强调设计中的垂直轴。 我还重置了图形元素溢出以使其所有内容可见:
@media (min-width: 48em) { figure { overflow-x: visible; } p { margin-right: 25vw; margin-left: 25vw; } } 
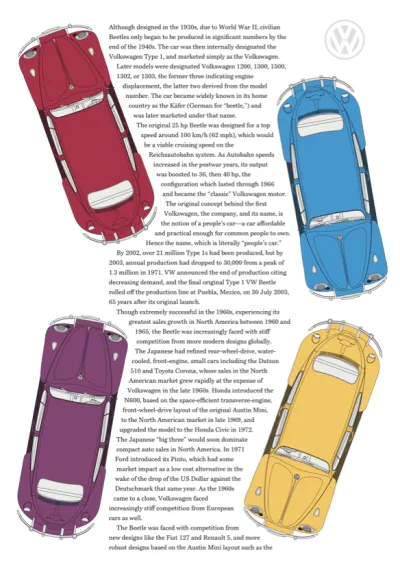
我设计的最大版本是最复杂的。 它不仅将我的甲壳虫的大图片放在两列运行文本的顶部,而且该文本环绕在它的轮子上。 我首先将较大屏幕的网格属性应用于 body 元素以创建对称的两列网格:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; padding: 4rem; }我的标题跨越了两列,然后嵌套的网格值排列了我的甲壳虫的大众标志、标题和图像。 在这个嵌套网格中,两个外部列占据了所有剩余的可用空间,而中心列会自动调整大小以适应其内容:
header { grid-column: 1 / -1; display: grid; grid-template-columns: 1fr auto 1fr; grid-row-gap: 4vh; }我将徽标和标题放入此中心列:
svg, h1 { grid-column: 2; }然后,在段落之间添加边距:
p { margin-right: 1rem; margin-left: 1rem; } 此设计的图片元素包括两个图像。 第一个是为中小屏幕配备了轮子,第二个是一辆缺少大屏幕轮子的汽车。 为了将轮子用螺栓固定到这个甲壳虫上,我在主元素和辅助元素中都使用了:before pseudo-elements元素。 然后,我添加一个 shape-margin 以在它们和附近的运行文本之间添加空间:
main:before, aside:before { display: block; shape-margin: 10px; }使用生成的内容,我在主要元素之前添加后轮并将该轮浮动到右侧。 然后 shape-outside 属性将文本环绕在这个轮子上:
main:before { content: url(shape-l.png); float: right; shape-outside: url(shape-l.png); }我在 side 元素之前应用了类似的值,这次将轮子向左浮动:
aside:before { content: url(shape-r.png); float: left; shape-outside: url(shape-r.png); } }运行文本现在环绕在甲壳虫的轮子上,这使我的设计在不牺牲可读性或响应性的情况下更加引人注目。
结论
Otto Storch 创造了许多令人难忘的设计,但我很遗憾他和他的作品在很大程度上被遗忘了。 没有专门介绍 Storch 的 Wikipedia 页面,也没有人出版过一本关于他或他的作品的书。 Storch 的设计可以为在网络上工作的设计师提供很多东西,我希望更多的人会重新发现他。
他的工作还展示了我们可以在网上使用 Shapes 实现更多目标。 尽管现在得到了很好的支持,但这个 CSS 属性几乎和 Storch 自己一样被忽视了。 形状提供的不仅仅是简单的文本换行,它们的全部潜力还有待发挥。 我希望这会改变,而且很快。
阅读该系列的更多内容
- 启发设计决策:Avaunt 杂志
- 受启发的设计决策:紧迫事项
- 启发设计决策:欧内斯特杂志
- 启发设计决策:Alexey Brodovitch
- 启发设计决策:Bea Feitler
- 启发设计决策:Neville Brody
- 启发设计决策:Herb Lubalin
- 启发设计决策:Max Huber
- 启发设计决策:Giovanni Pintori
- 启发设计决策:Emmett McBain
- 启发设计决策:Bradbury Thompson
注意: Smashing 会员Smashing 会员可以访问设计精美的 Andy 的 Inspired Design Decisions 杂志的 PDF 以及本文中的完整代码示例。 您可以直接从 Andy 的网站购买本期的 PDF 和示例以及所有其他问题。
