Herb Lubalin 启发设计决策:排版可以像插图和摄影一样令人兴奋
已发表: 2022-03-10虽然正确使用字体有助于人们阅读,但出色的排版可以做得更多。 排版可以雄辩地表达一个想法,并以与任何插图或照片一样强大的方式传达信息。
我是一个热爱电影的人,就像我欣赏排版一样。 没有什么比看到电影海报排版更能激发我的灵感了,它既能唤起电影的氛围,又能增加故事的讲述。

最近,昆汀·塔伦蒂诺电影海报中的排版完美地反映了他电影的氛围和性格。 在《低俗小说》中,标题的 Aachen Bold 字体与电影本身一样硬朗。 对于好莱坞往事,虽然标志性标志的排版与电影其他部分一样偏离现实,但海报却唤起了好莱坞的精神。
Saul Bass 可能是他那个时代最著名的平面设计师,在 1950 年代和 60 年代的好莱坞,他创作的电影海报与标志本身一样具有辨识度。 在 1958 年为希区柯克的《眩晕》设计的海报中,巴斯使用了让人想起 1920 年代德国表现主义电影的手工排版。 1960 年,巴斯为 Pyscho (同样是 Alfred Hitchcock)的大幅标题排版既聪明又明显。 虽然索尔巴斯经常被错误地认为设计了我最喜欢的《西区故事》电影海报之一——巴斯确实设计了标题序列——但海报实际上是由约瑟夫卡洛夫设计的,他还创造了詹姆斯邦德著名的 007 标志。
尽管我们对网络排版的控制还不如印刷版,但新的文件格式、字体交付服务和网络字体意味着比十年前更大的排版灵活性。 CSS 中的排版控件也帮助我们在字体方面更有创意。 在基本字体样式属性之上,我们现在可以可靠地微调 OpenType 图形、连字符、连字,甚至字距调整。
在网上很难找到这种创造性的字体用途,研究平面设计师和才华横溢的排版师的作品可以让我们大开眼界,看看我们使用当今的字体技术可以实现什么。 我个人最喜欢的设计师和排版师之一是 Herb Lubalin,了解他和他的作品改变了我自己的排版方法。
灵感来自草本卢巴林
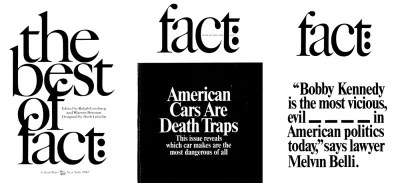
Herb Lubalin 是一位美国平面设计师,他的职业生涯包括设计广告、海报甚至邮票等各种东西。 他对文字的外观以及排版设计如何使它们听起来很着迷。 Lubalin 了解如何通过结合艺术、复制和排版,平面设计师在传达信息时增加信念。 他说:
“人们沟通得越好,对更好的排版表达排版的需求就越大。”
— 草药卢巴林
Herbert (Herb) Lubalin 勉强通过纽约库珀联盟艺术学校的入学考试后,因为要求每周加薪 2 美元而被解雇了他作为图形艺术家的第一份工作。 在战前的美国广告公司中,版面设计师的工作只是将标题、副本和图像放入可用空间,但二战后随着欧洲移民设计师的涌入,情况发生了变化。 他们包括奥地利人 Herbert Bayer、俄罗斯人 Mehemed Fehmy Agha 和白俄罗斯人 Alexey Brodovitch。

这些设计师引入了新的流程,将艺术总监、布局艺术家和作家聚集在一起,形成了由著名广告创意总监比尔伯恩巴赫在 1960 和 1970 年代流行的创意团队。
1945 年,Lubalin 成为 Sudler & Hennessey(一家专门从事制药行业的创意工作室)的艺术总监,在那里他领导了一个由设计师、插画家和摄影师组成的团队。 Lubalin 首先在 Sudler & Hennessey 以及从 1964 年在他自己的工作室中建立的过程令人着迷。 他通过制作“纸巾”——确定元素空间排列的钢笔和墨水草图——以及包括字体选择、尺寸和重量在内的排版设计的详细说明来推动设计过程。

在任何新项目开始时,卢巴林都会先在薄纸上草拟标题、副本和图像的安排。 然后,他会在上面放另一张纸来完善他的想法,然后再贴一张,再贴一张,以快速发展他的设计。 在他的助手从地板或垃圾中回收废弃的纸巾后,它们成为了收藏家的物品。
Lubalin 是一个对排版痴迷的完美主义者。 对于“Let's talk type”——Sudler & Hennessey 的商业广告——Lubalin 恰好放置了唯一的段落。 该副本完美地位于“let”一词旁边的基线上,其大小和前导允许上面字母“y”的下降。

卢巴林对海报中的文字位置同样精确,该海报宣布了前卫反战海报竞赛。 他经常用手术刀来打字,调整字母之间的间距,并改变上升和下降的高度以适应他的设计。 “No More War”标题中的字母大小精确对齐。 大写蓝色支架的跟踪首先创建了一个完全适合其空间的副本块。
在《七月四日野餐》中,卢巴林用透视来代表前方的路。 这意味着要考虑对每一行文本的跟踪,有时会更改单词以适应设计。 使用 Lubalin 的设计并不容易,正如他的一位助手后来描述的那样:
“为了让所有内容都对齐,你必须一遍又一遍地做,然后,如果客户改变了文本,你就必须重做整个事情。 对他(卢巴林)来说,这是值得的。 花费多长时间或花费多少对他来说并不像对其他设计师那样重要。”
由于他不懈的信念和才华,卢巴林继续成为二十世纪最着名的平面设计师和印刷师之一。 我们可以从他如何处理他的工作以及他对设计可以令人信服地交流的信念中学到很多东西。

有两本关于 Herb Lubalin 和他的作品的书,您应该将其添加到您的收藏中。 Gertrude Snyder 和 Alan Peckolick 的“Herb Lubalin:艺术总监、平面设计师和印刷师”(1985 年)已绝版,但在 eBay 上有很好的副本。 更好的是“Herb Lubalin:美国平面设计师”(2013 年),作者是 Adrian Shaughnessy,由 Unit Editions 出版。 2000 年限量版,肖内西的书收录了数百个卢巴林作品的例子。
预格式化标题
头条新闻是开始更冒险的类型的理想场所。 富有表现力的排版不需要花哨的字体。 您可以使用许多日常字体系列中的不同样式和粗细来创建引人注目的标题。 寻找像蒙特塞拉特这样的大家庭——由 Julieta Ulanovsky 设计,可在 Google 字体上找到——它的各种粗细从轻薄到超粗,甚至是黑色。
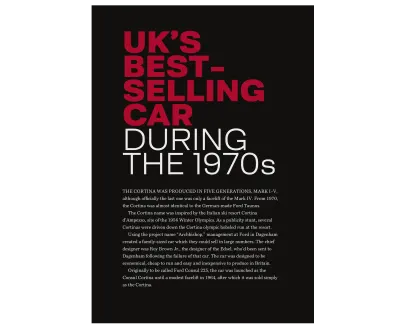
对于第一个受 Herb Lubalin 启发的设计,我的标题使用了这种无衬线字体的黑色和轻量级。 负向跟踪(字母间距)和紧前导(行高)结合起来创建一个需要注意的类型块。

过去,像这样开发标题需要通过在单个单词之间添加中断来将设计硬编码到 HTML 中,如下所示:
<h1><strong>UK's <br> best-<br> selling <br> car</strong> <br> during <br> the <br> 1970s</h1>其他时候,您可以使用内联 span 元素包装每个单词,然后将其 display 属性更改为 block:
<h1><strong><span>UK's</span> <span>best-</span> <span>selling</span> <span>car</span></strong> <span>during</span> <span>the</span> <span>1970s</span></h1>我在 HTML 中添加了明确的换行符,而不是这些表现元素:
<h1><strong>UK's best- selling car</strong> during the 1970s</h1>浏览器只会忽略单词之间的一个空格,所以在小视口上,这个标题读起来就像一个句子。 我只需要设置颜色、大小和重量的基础样式,以及使这个标题与众不同的负跟踪和紧领先:
h1 { font-size: 6vmax; font-weight: 300; line-height: .75; letter-spacing: -.05em; text-transform: uppercase; color: #fff; } h1 strong { font-weight: 600; color: #bd1f3a; }尽管 HTML 的 pre 元素尊重预先格式化的文本并完全按照文档中的内容呈现它,但 CSS white-space 属性可以在不牺牲语义的情况下实现类似的结果。 在六个可用的空白值中,这是我最常使用的四个:
-
white-space: normal;
文本根据需要填充行框和中断 white-space: nowrap;
文本不会换行,并且可能会溢出其容器white-space: pre;
明确的换行符被尊重,文本换行符和 br 元素white-space: pre-wrap;
尊重空白,但文本也会换行以填充行框
我只需要white-space属性对较大视口的影响,因此我使用媒体查询将其隔离:
@media (min-width: 64em) { h1 { white-space: pre; } }使用一个字体系列中的几种样式可以增加视觉趣味。 我的 Lubalin 风格设计融合了浅色、粗体和黑色的粗细,加上这种无衬线字体的简洁和规则样式,可产生各种文本处理。

首先,我需要两个结构元素来完成我的设计,主要的和辅助的:
<main>…</main> <aside>…</aside>虽然主要元素包括我的标题和运行文本,但旁边包含四张图片和五篇关于经典 Cortina 版本的文章:
<aside> <div> <img src="img-1.svg" alt="Ford Cortina Mark 1 front profile"> <img src="img-2.svg" alt="Ford Cortina Mark 3 rear"> <img src="img-3.svg" alt="Ford Cortina Mark 4 front"> <img src="img-4.svg" alt="Ford Cortina Mark 5 rear profile"> </div> <article>…</article> <article>…</article> <article>…</article> <article>…</article> <article>…</article> </aside>首先,我在每篇文章中使用伪类选择器指定段落的样式。 每个段落使用不同的字体样式和粗细组合,混合大小写字母:
article:nth-of-type(1) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(2) p { font-family: 'bold-condensed'; font-weight: 600; text-transform: uppercase; } article:nth-of-type(3) p { font-family: 'bold-condensed'; font-weight: 600; } article:nth-of-type(4) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(5) p { font-family: 'bold-condensed'; font-weight: 600; }为每个屏幕尺寸都设置了这些基础样式后,我将布局引入到将在中型屏幕上可见的 side 元素中。 对于像这样元素不重叠的布局,为了简单起见,我经常使用网格模板区域。 这个设计有九个网格区域。 虽然我可以给这些区域命名来描述我将放入其中的内容——例如,“mark-1”——但我使用字母来让在我的网格中移动项目更容易一些:
@media (min-width: 48em) { aside { display: grid; grid-template-areas: "abc" "def" "ghi"; grid-gap: 1.5rem; } }我需要将四个图像放入我的模板区域,而不是包含它们的分区。 我将该元素的 display 属性更改为 contents,这有效地将其从 DOM 中删除以进行样式设置:
aside div { display: contents; }我使用区域名称放置这些图像。 将它们移动到另一个区域只涉及引用不同的区域名称,并且不会更改它们在我的 HTML 中的顺序:
aside img:nth-of-type(1) { grid-area: a; } aside img:nth-of-type(2) { grid-area: e; } aside img:nth-of-type(3) { grid-area: g; } aside img:nth-of-type(4) { grid-area: i; }然后,我将文章放入其余五个区域以完成我的布局:
aside article:nth-of-type(1) { grid-area: b; } aside article:nth-of-type(2) { grid-area: c; } aside article:nth-of-type(3) { grid-area: d; } aside article:nth-of-type(4) { grid-area: f; } aside article:nth-of-type(5) { grid-area: h; }在中小型屏幕上,主要元素和旁白元素按照它们在我的 HTML 中出现的顺序垂直堆叠。 较大视口中可用的额外空间允许我将它们并排放置,以便在屏幕两侧平衡视觉重量。 首先,我将五列对称网格应用于 body 元素:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(5, 1fr); } }然后,我使用行号放置主要元素和辅助元素。 这创建了一个不对称的设计,在我的主要内容和支持它的文章之间有一列空白:
main { grid-column: 1; } aside { grid-column: 3 / -1; } }重新排序和旋转
CSS Grid 现在是用于实现灵感布局的最佳工具,其强大的属性对于开发复杂的排版设计也很有用。

我的标题包含一个标题,后跟两个段落,它们在 HTML 中的顺序意味着在没有应用任何样式的情况下阅读它们是有意义的:
<header> <h1>Cortina</h1> <p>UK's best-selling car</p> <p>From <span>1962–1983</span></p> </header>为了开始这个设计,我为这两个元素添加了基础样式,设置它们的对齐方式、颜色和大小:
header h1, header p { margin: 0; text-align: center; } header h1 { font-size: 10vmax; color: #ebc76a; line-height: 1; } header p { font-size: 4vmax; line-height: 1.1; text-transform: uppercase; }我订购了我的 HTML 用于语义句子结构,而不是任何视觉呈现,因此为了让我能够在视觉上重新排列元素,我将 Flexbox 属性添加到我的标题和列的 flex-direction 值:
header { display: flex; flex-direction: column; }默认情况下,元素按照它们在 HTML 中出现的顺序出现,但在我的设计中,此标题中的最后一段首先出现在标题上方。
所有元素的默认顺序值是 0,因此为了在不更改 HTML 的情况下更改此段落的位置,我添加了一个负值 -1,将其置于顶部:
header p:last-of-type { order: -1; }我的中型屏幕设计包括两个大的背景颜色带,使用 CSS 渐变开发。 所以接下来,我更改标题和段落的前景色,以将它们与这个新背景进行对比:
@media (min-width: 48em) { body { background-image: linear-gradient(to right, #0a0a08 0%, #0a0a08 50%, #fff 50%, #fff 100%); } header h1 { color: #fff; } header p { color: #ebc76a; } }通过将 CSS Grid 与 Flexbox 结合使用,可以实现此标题中三个元素的不同寻常的对齐方式。 虽然一开始可能并不明显,但我将这个标题中的标题和段落放在了一个四列对称的网格上。 将第一行和最后一行中的一列留空会创建一个动态对角线,从而增加对该标题的兴趣:
@media (min-width: 64em) { header { display: grid; grid-template-columns: repeat(4, 1fr); align-items: start; padding-top: 0; } } 
我的标题分布在所有四列:
header h1 { grid-column: 1 / -1; }而第一个——出现在我的标题底部——将第一列留空:
header p:first-of-type { grid-column: 2 / -1; }最后一段——现在位于标题的顶部——跨越了前三列,在左边留了一个空格:
header p:last-of-type { grid-column: 1 / 4; }在网络上看到旋转的文本元素是不寻常的,但当你这样做时,它们通常会令人难忘,而且总是令人惊喜。 我希望我的标题逆时针旋转,所以我添加了一个变换,将其负旋转 30 度,并将其垂直向下移动 150 像素:
header { transform: rotate(-30deg) translateY(150px); transform-origin: 0 100%; } transform-origin指定发生变换的点。 您可以选择中心的原点或元素的四个角中的任何一个 - top-left (0 0) 、 top-right (100% 0) 、 bottom-right (100% 100%)或bottom-left (0 100%) 。 您还可以以像素、em 或 rem 为单位指定原点。

为了额外的惊喜,我在该变换中添加了一个微妙的过渡,并在有人将光标移到我的标题上时减少了旋转量:
header { transition: transform .5s ease-in; } header:hover { transform: rotate(-25deg) translateY(150px); } 
组合标题元素

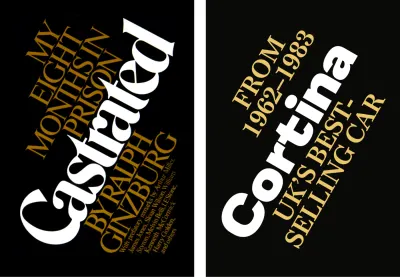
在我下一个受 Lubalin 启发的设计中,我将 Cortina 模型的有序列表与多色标题结合起来,用这个标题做出强有力的声明:
<header> <div> <h1>…</h1> <ol>…</ol> </div> </header>此标题包括三行文字。 虽然我之前避免使用其他元素,但要对这些线条进行不同的样式设置,我需要三个内联 span 元素:
<h1> <span>Best</span> <span>Selling</span> <span>Cortina</span> </h1>标记我的 Cortina 模型列表及其制造年份的最语义选择是有序列表。 为了强调每个模型名称,我将它们包含在强大的元素中,这些元素提供语义价值以及默认浏览器样式的粗体外观:
<ol> <li><strong>Mark I</strong> 1962–1966</li> <li><strong>Mark II</strong> 1966–1970</li> <li><strong>Mark III</strong> 1970–1976</li> <li><strong>Mark IV</strong> 1976–1979</li> <li><strong>Mark V</strong> 1979–1983</li> </ol>对于小视口,我只需要几个基础样式。 大字体和最小的前导创建了一个坚实的文本块。 然后,我将 span 元素的显示值从 inline 更改为 block,并使用伪类选择器来更改第一行和第三行的前景色:
h1 { font-size: 18vmin; line-height: .9; color: #fff; } h1 span { display: block; } h1 span:nth-of-type(1) { color: #ba0e37; } h1 span:nth-of-type(3) { color: #31609e; }我希望我的有序列表中的项目形成一个两列对称网格,其中每列占用相等数量的可用空间:
ol { list-style-type: none; display: grid; grid-template-columns: 1fr 1fr; }然后,我收紧项目的前导,并在除最后一个列表项之外的所有项目的底部添加一个纯蓝色边框:
li { display: inline-block; line-height: 1.2; } li:not(:last-of-type) { border-bottom: 1px solid #31609e; }方便的是,不需要为每个列表项指定列号或行号,因为 CSS Grid 会自动排列它们,因为正常流程。 为了更加强调,我将强元素的显示值更改为块并将它们设置为大写:
li strong { display: block; font-size: 1.266rem; font-weight: 600; text-transform: uppercase; } 
将元素水平和垂直居中曾经很棘手,但幸运的是,Flexbox 使这种对齐方式实现起来很简单。 Flexbox 有两个轴——主轴和交叉轴——如果你改变一行的默认 flex-direction 值,它们会改变方向。
我的标题的 flex-direction 仍然是行,所以我在交叉轴(垂直)上对齐项目中心,然后沿着主轴对齐内容中心(水平:)
@media (min-width: 48em) { header { display: flex; align-items: center; justify-content: center; } }现在在标题中输入内容后,我应用了一个包含三列和两行的网格。 它们的尺寸将由它们的内容定义并自动调整大小:
header > div { display: grid; grid-template-columns: repeat(3, min-content); grid-template-rows: auto auto; } 标题中的三个多色线条是此标题设计的基础。 我想把它们放到这个网格中的特定列和行中,所以我添加了display: contents; 到标题:
h1 { display: contents; }然后,我使用行号将多色文本放入列和行中:
h1 span:nth-of-type(1) { grid-column: 1; grid-row: 2; } h1 span:nth-of-type(2) { grid-column: 2; grid-row: 1 / 3; } h1 span:nth-of-type(3) { grid-column: 3; grid-row: 1 / 3; }我希望标题中的文本显示为垂直,因此我将每个跨度顺时针旋转 180 度,然后将它们的书写模式更改为左右垂直:
h1 span { transform: rotate(180deg); writing-mode: vertical-lr; }我设计中的标题和有序列表形成了一个实心块。 为了将这些元素紧密地打包在一起,我将列表的显示属性从网格更改为块。 然后,我将每个列表项中的内容向右对齐,因此它们位于我的标题的基线上:

ol { display: block; } li { text-align: right; }SVG 和文本
我花了很长时间来欣赏 SVG 并熟悉如何从中获得最大价值,而且我仍在学习。 SVG 能够生成的不仅仅是基本形状,其最令人兴奋的功能之一是文本元素。
与 HTML 文本一样,SVG 文本是可访问和可选择的。 它还可以通过使用剪切路径、包括渐变、过滤器、蒙版和笔触在内的填充来无限地设置样式。 将文本添加到 SVG 就像将其包含在 HTML 中一样,使用 text 元素。 浏览器仅呈现这些文本元素内的内容,而忽略它们之外的任何内容。 您可以根据需要添加任意数量的文本元素,但我的下一个标题只需要一个:
<svg> <text>'70's best-selling Cortina British car</text> </svg>SVG 包括一组可应用于文本的属性和属性值。 许多 SVG 属性——比如字母和单词间距,以及文本装饰——也在 CSS 中。 但它是 SVG 独有的样式功能,有助于使 SVG 文本如此吸引人。
例如, textLength设置渲染文本的宽度,它会根据您选择的 lengthAdjust 值收缩和拉伸以填充空间。
-
textLength
文本将被缩放以适应。 以百分比设置 textLength 或使用任何数值。 我更喜欢使用基于文本的单位,em 或 rem。 -
lengthAdjust
定义如何压缩或拉伸文本以适应 textLength 属性中定义的宽度。
当直接在文本元素上使用时,SVG 属性的作用与内联样式相同:
<svg> <text textLength="400">'70's best-selling Cortina British car</text> </svg>但就像内联样式一样,最好的价值是通过使用 CSS 设置 SVG 元素的样式来实现的,无论是在外部样式表中还是嵌入在 HTML 中。 您甚至可以在外部 SVG 文件中使用样式元素,或者在 HTML 中包含的 SVG 块:
<svg> <text class="display">'70's best-selling Cortina British car</text> </svg> <style> .display { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -1px; text-anchor: middle; text-transform: uppercase; } </style> HTML 有它的 span 元素,而 SVG 包含一个类似的元素,该元素可用于将文本分成更小的元素,以便它们可以具有独特的样式。 对于这个标题,我将 text 元素的内容分为六个tspan元素:
<text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text>通过将我的标题拆分为多个元素,我可以设置每个单词的样式。 我什至可以根据基线甚至相对于彼此在我的 SVG 中精确定位它们。
-
x是文本基线的水平起点; -
y是文本基线的垂直起点; -
dx从前一个元素水平移动文本; -
dy从较早的元素垂直移动文本。

对于我的标题,我将第一个 tspan 元素放置在距顶部 80px 处,然后每个后续元素出现在其下方 80px 处:
<text> <tspan y="80">'70's</tspan> <tspan dy="80">best-</tspan> <tspan dy="80">selling</tspan> <tspan dy="80">Cortina</tspan> <tspan dy="80">British</tspan> <tspan dy="80">car</tspan> </text> tspan元素对于精确定位和个性化样式很有用,但它们并非没有可访问性问题。 辅助技术将 tspan 元素发音为单个单词,甚至在tspan包含单个字母时拼写它们。 例如,屏幕阅读器会读出这一系列tspan元素:
<tspan>C</tspan> <tspan>o</tspan> <tspan>r</tspan> <tspan>t</tspan> <tspan>i</tspan> <tspan>n</tspan> <tspan>a</tspan>作为:
“C”、“o”、“r”、“t”、“i”、“n”、“a”
我们不应该给使用辅助技术的人带来不便,或者更糟的是,我们不应该因为我们的样式选择而使我们的内容无法访问。 所以避免使用tspan不必要的,永远不要使用单个字母。
使用 CSS 和 SVG 描边文本
当文本放置在背景图像前面时,添加笔触通常有助于易读性,并且还可以产生微妙而引人注目的结果。 在任何 CSS 规范中,您都不会找到一种正式的方式来描边文本。 但是有一个使用 Webkit 供应商前缀的实验性属性,并被当代浏览器广泛支持。

text-stroke是两个属性的简写: text-stroke-color和text-stroke-width 。 对于我的描边标题,我首先为family 、 size和weight设置基础排版样式,然后调整前导和跟踪:
h1 { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -6px; line-height: .8; color: #fff; } 然后我应用text-stroke并添加text-fill-color property ,其值为transparent覆盖白色前景色:
h1 { /* -webkit-text-stroke-color: #fff; */ /* -webkit-text-stroke-width: 5px; */ -webkit-text-stroke: 5px #fff; -webkit-text-fill-color: transparent; } 尽管text-stroke是一个实验性属性,并且不在 W3C 规范中,但现在浏览器已经实现了它,它被删除的可能性很小。 但是,如果您仍然担心支持旧版浏览器,请考虑使用功能查询来测试对text-stroke支持并为它们提供适当的回退。
SVG 也有stroke属性,还有一些 CSS 中没有的选项。 如果您需要更多选项和最广泛的浏览器支持,SVG 就是答案。 我的 SVG 标头包含六个tspan元素:
<svg> <text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text> </svg> 在基础排版样式之上,我为text-stroke-color和text-stroke-width添加了等效的 SVG 属性。 我还降低了笔画的不透明度,这是 CSS 中不可用的选项:
text { stroke: #fff; stroke-width: 1.5px; stroke-opacity=".8"; } 
SVG 包括微调笔画方面的其他属性。 与 CSS 不同,SVG 笔划可以使用 stroke-dasharray 属性进行虚线。 替代值定义填充区域和空白区域,因此我的标题文本周围的破折号是填充一个单位,然后是十个单位空白:
text { stroke-dasharray: 1, 10; }如果您需要更复杂的图案,请在图案中添加额外的数字,因此 stroke-dasharray 值为 1、10、1 会产生虚线笔划,即 1(填充)10(空白)1(填充)1(空白,)10(填充,)1(空白,)并重复。



优化 SVG 可访问性
CSS 排版控件现在比以往任何时候都更强大,但有时设计需要的不仅仅是样式化的 HTML 文本。 图像替换技术已经过时,但 SVG——无论是在外部文件中还是在 HTML 中内联——都可以提供可扩展的文本效果。 如果优化得当并且可以访问,SVG 对整体性能也很有用。
此标头包含两种字体。 一个是 Magehand,印度尼西亚字体设计师 Arief Setyo Wahyudi 的装饰性复古风格脚本。 另一个是 Mokoko,伦敦 Dalton Maag 的平板衬线,有从细到黑色的七种重量可供选择。
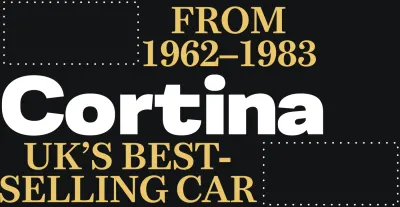
以 Web 开放字体格式 (WOFF) 和 WOFF2 格式嵌入这两种字体会为我的页面增加超过 150kb。 然而,通过在图形编辑器中将这些字体转换为轮廓并将标题作为优化的 SVG 图像提供,只会增加 17kb。
我的标题中的 SVG 图像包含三个路径:
<svg xmlns="https://www.w3.org/2000/svg"> <path>…</path> <path>…</path> <path>…</path> </svg> 
这些路径的顺序很重要,因为就像在 HTML 中一样,元素是按照它们编写的顺序堆叠的。 SVG 包括一组可以应用于任何元素的属性和属性值。 我使用 fill 属性为标题中的每个路径着色:
<path fill="#bd1f3a">…</path> <path fill="#31609e">…</path> <path fill="#fff">…</path>为了获得更时尚的效果,我可以定义一个带有两个色标的线性渐变,并参考它来填充我的装饰脚本:
<defs> <linearGradient gradientTransform="rotate(90)"> <stop offset="0%" stop-color="#bd1f3a" /> <stop offset="100%" stop-color="#31609e" /> </linearGradient> </defs> <path fill="#fff">…</path> <path fill="#fff">…</path> <path fill="url('#cortina')">…</path>SVG 文件通常小于位图图像或几个字体文件的组合大小,但它们仍然需要仔细优化才能获得最佳性能。
每个元素、句柄和节点都会增加 SVG 文件的大小,因此请尽可能将路径替换为圆形、椭圆或矩形等基本形状。 简化曲线以减少节点数量并使用更少的句柄。 Adobe Illustrator、Affinity Designer 和 Sketch 等流行的图形软件导出文件因未优化的元素和不必要的元数据而膨胀。 但是,开发人员 Jake Archibald 开发的 SVGOMG 等工具会去除不需要的项目,并且通常可以大大减少 SVG 文件的大小。
包含文本轮廓的 SVG 图像也可以通过使用替代文本和 ARIA 属性来访问。 链接到外部 SVG 文件时,为任何非装饰性图像添加替代文本:
<img src="header.svg" alt="Cortina. '70s best-selling British car">帮助使用辅助技术的人的最佳方法是将 SVG 嵌入 HTML。 添加 ARIA 角色和描述性标签,屏幕阅读器会将 SVG 视为单个元素并大声朗读标签描述:
<svg role="img" aria-label="Cortina. '70s best-selling British car"> … </svg>添加标题元素有助于辅助技术了解几个 SVG 块之间的区别,但此标题不会显示在浏览器中:
<svg> <title>Cortina. '70s best-selling british car</title> </svg>当文档中有多个 SVG 块时,为每个块指定一个唯一的 ID 并将其添加到其标题中:
<svg> <title>…</title> </svg> ARIA 有几个有助于 SVG 可访问性的属性。 当 SVG 纯粹是装饰性的并且没有语义价值时,通过添加aria-hidden属性将其隐藏在辅助技术之外:
<svg aria-hidden="true"> … </svg>对于我的设计,我使用 SVG 代替 HTML 标题。 要替换辅助技术缺少的语义,请使用 ARIA 角色属性和标题值。 然后添加一个与缺少的 HTML 匹配的 level 属性:
<svg role="heading" aria-level="1"> … </svg>剪裁类型
根据 CSS 框模型,CSS background-clip属性定义元素的背景是否延伸到其border-box 、 padding-box或content-box下方:
-
border-box
背景延伸到边框的外边缘(以及边框下方)。 -
padding-box
背景仅延伸到填充的外边缘。 -
content-box
背景仅在内容框内呈现(剪辑到)。

但是,还有一个价值可以为激发排版提供更多机会。 使用 text 作为 background-clip 的值将元素的背景剪辑到它包含的文本所占据的空间。

In my next example, the brake disk background image is visible only where there's text in the headline. When my headline includes more content or its text size increases, more of that background image will be visible:
h1 { background-image: url(pattern.svg); background-clip: text; -webkit-background-clip: text; color: transparent; } You can apply the text value for background-clip to any element except the :root , HTML. As support for background-clip is limited, I use a feature query which delivers those styles only to supporting browsers:
h1 { color: #fff; } @supports (background-clip: text) or (-webkit-background-clip: text) { h1 { background-color: #fff; background-image: url(pattern.svg); background-position: 50% 100%; background-repeat: no-repeat; background-size: 50%; background-clip: text; -webkit-background-clip: text; color: transparent; } }Inspired by Lubalin, I want to place images inside the letters of my next headline, and the SVG image element allows me to do just that.

由于这个 SVG 图像代表一个标题,我添加了替代文本以及一个 ARIA 角色和级别,以确保它仍然可以访问:
<img src="header.svg" alt="Cortina" role="heading" aria-level="1">在 SVG 中,defs 元素存储可以从文件的其他位置引用的图形对象。 这些包括包含我的图像的模式,我为每个字母添加一个:
<svg> <defs> <pattern>…</pattern> <pattern>…</pattern> <pattern>…</pattern> … </defs> … </svg>defs 元素中的内容不会直接呈现,为了显示它,我使用 use 属性或 url 引用它们。 我的 SVG 为单词“Cortina”中的七个字母中的每一个都包含一个路径,并且我使用其唯一 ID 为每个路径填充一个模式:
<svg> <defs>…</defs> <path fill="url(#letter-c)">…</path> <path fill="url(#letter-o)">…</path> <path fill="url(#letter-r)">…</path> … </svg> 
图像元素允许在 SVG 中呈现位图或矢量图像。 我的设计包含三个汽车零件蓝图图像,我使用标准 href 属性链接到这些图像:
<defs> <pattern width="100%" height="100%"> <image href="pattern-c.png" height="250" width="250"/> </pattern> … </defs>这三个汽车零件图案图像填充了每个字母,其结果是引人注目的标题设计,需要引起注意。
结合技术
毫无疑问,赫伯鲁宾拥有高超的打字能力。 对于这个受 Lubin 启发的最终示例,我将我展示的技术整合在一起,为这款经典的 70 年代福特创造了引人注目的设计。

为了开发这个设计,我需要两个现在应该非常熟悉的结构元素,一个主要的和一个辅助的:
<main>…</main> <aside>…</aside>我的主要元素包含一个带有 SVG 标题的标题元素,后跟一个包含我正在运行的文本的分区。 我在标题中添加了 ARIA 角色和级别,以确保其 SVG 文本可访问:
<main> <header> <svg role="heading" aria-level="1">…</svg> </header> <div>…</div> </main>要将完整图像提供给小屏幕并将一半提供给较大的视口,我使用图片元素和最小宽度媒体查询:
<aside> <picture> <source media="(min-width: 74em)"> <img src="full.svg" alt="Ford Cortina"> </picture> </aside>Lubalin 的设计通常充满活力,因此为了让我的主要元素充满活力,我应用网格属性并使用三列五行来开发不对称布局。
main { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(5, 1fr); }这种设计以魅力十足的 Cortina 的轮廓和覆盖主要元素的基于文本的背景图像为主。 我缩放此 SVG 以填充元素的背景,并更改 background-origin 使其仅出现在内容的后面,而不是其边框或填充:
main { background-image: url(main.svg); background-origin: content-box; background-position: top right; background-repeat: no-repeat; background-size: 100% 100%; }将我的标题和文本分区周围的列留空会产生负空间,这有助于引导某人的眼睛围绕构图。 标题占据了我三列中的前两列,而除法填充了最后两列:
header { grid-column: 1 / 3; grid-row: 2 / 3; } main div { grid-column: 2 / 4; grid-row: 3 / 6; }使用 SVG 文本元素的好处之一是能够根据其基线或相对于每个元素来定位文本。 我的标题 SVG 包含两个文本元素作为这辆车的名称,第三个是它的制造时期。 我想将这个最终的文本元素精确地放置在距离我的 SVG 顶部 250px 和 60px 的位置:
<svg> <text x="0" y="60">Ford</text> <text x="0" dy="70">Cortina</text> <text x="250" y="60">1962–1983</text> </svg> 
当基于文本的 SVG 背景图像和我的 Cortina 轮廓相互配合时,这种令人眼花缭乱的设计在更大的视口上变得更加令人难忘。 我将两列对称网格应用于 body 元素:
@media (min-width: 74em) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; } }然后,我使用行名将主要元素和辅助元素放置到我的网格上:
main { grid-column: main; } aside { grid-column: aside; } }在网络上,鼓舞人心的排版应该是有吸引力和可读性的,但运行文本的可读性很容易受到其背后背景的影响。
背景过滤器将 CSS 过滤器效果应用于文本后面的元素。 这些过滤器包括模糊、亮度和对比度,以及颜色效果,这些都可以帮助使正在运行的文本在背景图像、图形或图案上更具可读性。
使用我在上一期中演示的相同 CSS 过滤器语法应用一个或多个过滤器:
main { backdrop-filter: brightness(25%); } main { backdrop-filter: brightness(25%) contrast(50%); } backdrop-filter是滤镜效果模块 2 级规范的一部分。 它已经在当代浏览器中得到了可靠的支持,尽管有些仍然需要 Webkit 供应商前缀:
main div { -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); }阅读该系列的更多内容
- 启发设计决策:Avaunt 杂志
- 受启发的设计决策:紧迫事项
- 启发设计决策:欧内斯特杂志
- 启发设计决策:Alexey Brodovitch
- 启发设计决策:Bea Feitler
- 启发设计决策:Neville Brody
- 启发设计决策:Otto Storch
- 启发设计决策:Max Huber
- 启发设计决策:Giovanni Pintori
- 启发设计决策:Emmett McBain
- 启发设计决策:Bradbury Thompson
注意: Smashing 会员Smashing 会员可以访问设计精美的 Andy 的 Inspired Design Decisions 杂志的 PDF 以及本文中的完整代码示例。 您可以直接从 Andy 的网站购买本期的 PDF 和示例以及所有其他问题。
