启发设计决策:欧内斯特杂志
已发表: 2022-03-10当您从事设计工作的时间不限时,形成习惯是很自然的。 遵循可预测的过程或使用熟悉的模式并不罕见。 这种重复可以极大地提高您的生产力,但是当每个设计看起来很像您的上一个时,您很快就会开始感到厌倦。 保持好奇是消除这种感觉的最佳方法。
经营了十八年的小工作室,疲惫不堪。 我害怕每一个新的电子邮件通知和电话。 虽然客户项目提供了发挥创意的机会,但它们也耗尽了我的能量储备和我必须提出想法的任何能力。
对于一个业务和自尊依赖于我的梦想的人来说,这是毁灭性的。 我向我的妻子承认,我已经筋疲力尽了,没有更多的东西可以付出,也无法继续下去,因为我们一起开始的事业已经成为一种负担。 我需要充电,重新连接我的创造力,重新点燃我对设计工作的热情。
当悉尼的一家公司为我提供临时职位时,我毫不犹豫。 他们看起来很热情,工作很有趣,在澳大利亚生活是我想体验的事情。 更重要的是,时间让我能够探索对我来说新的设计方面,远离我在经营业务时感受到的巨大压力。
在澳大利亚工作意味着寻找创造性的方式来销售公司的产品和服务,以及探索产品本身设计的新方法。 我很好奇图形设计和视觉叙事能否让数字产品更具吸引力。
因为我学的是美术而不是艺术指导或平面设计,所以我对它的原理、著名的名字或历史知之甚少。 我渴望学习,随着经营业务的压力解除,我有了学习的精力和时间。 我开始收藏杂志,研究有关艺术指导和平面设计的书籍,并结识了艺术总监,包括 Alexey Brodovitch、Neville Brody、Bea Feitler 和 Tom Wolsey。 他们的作品让我着迷,我很好奇为什么我们在网上看到的这样的作品如此之少。
这种好奇心把我带到了意想不到的方向,我的脑海里很快就充满了想法。 我从 Alexey Brodovitch 和 Bea Feitler 那里学到了如何以更令人兴奋的方式组合图像和文本。 我从 Neville Brody 那里学到了如何让我的印刷设计更具影响力的技巧,Tom Wolsey 教我如何让最小的设计元素变得更有趣。 我研究了社论和杂志的布局原则,而不是仅仅复制它们,我找到了使它们适应网络的方法,以使产品和网站布局更具吸引力。
Time away帮助我重新发现了我对设计的热情。 虽然陷入可预测的模式——行为和设计——仍然很诱人,但自从回家后,我意识到保持好奇心、研究其他媒体并保持头脑开放以接受我们可以从中吸取的教训是多么重要。

好奇心让创造性思维对新的可能性保持开放,这就是欧内斯特杂志杂志——本期的灵感来源——的全部意义所在。
欧内斯特杂志:好奇与冒险
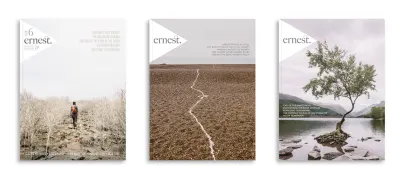
尽管它的格式较小,但在我最近一次访问我最喜欢的杂志店时,我被欧内斯特杂志所吸引。 欧内斯特是“一本探究思想的杂志。 它是为那些重视令人惊奇和曲折的旅程的人而设计的,由好奇心而不是肾上腺素推动,并以偶然的相遇为指导。”

当您第一次打开 Ernest Journal 时,您会立即被它的内容所吸引,而不是它的设计。 有漂亮的照片和引人注目的图形设计,它们通常呈现得足够大,可以从一页传播到下一页。
Ernest Journal 的设计很简单,但不是最小的。 它仅从少数资产中获得最大价值,特别是其主要的两种字体,Freight Big Pro 和 Gill Sans Nova。

Freight Big Pro 是 Joshua Darden 的一款高对比度衬线字体——字体铸造厂 Darden Studio 的创始人——他还设计了 Jubilat 和 Omnes,这两种字体我经常使用。 Freight Big Pro 是一个包含 12 种样式的系列,并带有许多 OpenType 功能,包括漂亮的连字、Ernest Journal 用于标题甚至其标识的功能。 虽然 Gill Sans 从来都不是我特别喜欢的,但 Ernest Journal 的设计师将它很好地用于具有现代感的标题和其他印刷细节。
Ernest Journal 的布局主要由两栏和三栏组成,但这是它们的深思熟虑的使用,这有助于整体设计感觉相互联系,尽管杂志的内容和风格多种多样。 在本期的后面,我将教你如何创建多样但相互关联的设计。
Ernest Journal 是一个很好的例子,它展示了如何使用颜色和排版来在整个出版物中创建一致性。 同时,通过从图形和照片中挑选颜色用于标题、引语和其他细节,他们的设计师将整体设计与个人故事联系起来。 这增加了多样性,使欧内斯特杂志讲述的故事更加引人入胜。
杂志解剖
名称不那么活泼的 Web 超文本应用技术工作组 (WHATWG) 在确定新元素(包括页眉和页脚)的名称之前,对数千个网站进行了调查。 杂志对页面的某些部分有自己的术语,您可以使用这些术语来命名产品或网站组件:

| HTML | CSS | |
|---|---|---|
| 跑头 | <header> | [role="banner"] |
| 对开本 | <footer> | [role="contentinfo"] |
| 标题 | <h1> | .type-headline |
| 署名/学分 | <small> | .type-credits |
| Standfirst(甲板,介绍或踢球者) | <p> | .type-standfirst |
| 勒德 | <p> | .type-lede |
| 图片说明 | <figcaption> | — |
| 拉报价 | <blockquote> | — |
| 正文副本 | <article> | — |
| 副标题 | <hx> | — |
下次你路过一家杂志店时,顺便去看看《欧内斯特杂志》。 它可能很小,但您会发现它充满了可用于下一个项目的想法。
灵感来自欧内斯特杂志
许多人将我们在 Web 上经常看到的同构布局归咎于包括 Bootstrap 在内的框架,但问题出在我们的思维,而不是框架。 冷酷的事实是,Bootstrap 不会创造出缺乏想象力的设计。 懒惰的设计师会。

Ernest Journal 的大部分内容都使用对称网格放置,可以使用框架的十二列轻松复制到网络上。 使用两列和三列的组合简单地布置内容。 然而,与许多使用框架构建的网站不同,Ernest Journal 的页面令人兴奋且多种多样。 没有理由不能使用框架来创建像 Ernest Journal 这样引人入胜的布局。 所需要的只是对布局设计和想象力的理解。
多样性是 Ernest Journal 设计成功的关键部分,我们可以将其应用于产品和网站。 书籍设计师已经使用了几代人的单栏,基于它们的设计看起来很经典。 具有两个对称列的网格感觉井井有条。 它们可以容纳大量内容而不会变得不堪重负。 将空白与三列或更多列相结合,您的设计会立即呈现出一种编辑的感觉,让人想起欧内斯特杂志等高质量的印刷出版物。
使用框架进行设计
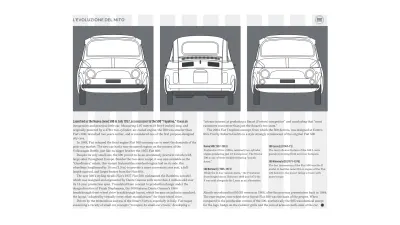
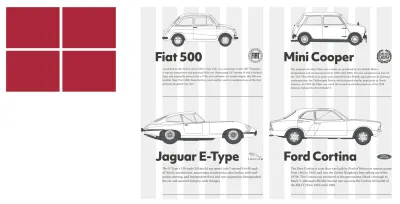
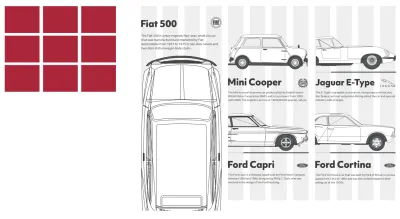
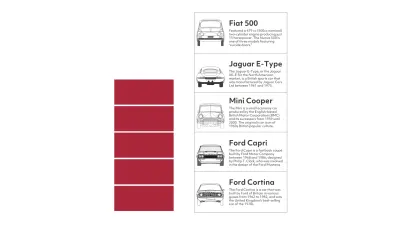
最初的菲亚特 500 是一辆微型汽车,给汽车行业留下了深刻的印象。 它非常受欢迎,并成为一代小型汽车的模板。 对于这个关于这款标志性小汽车崛起的设计,我想通过在一个大面板上填充标题和图像来给人留下同样深刻的印象。 这个面板占据了我页面宽度的三分之二——我十二列中的八列。 右边的连续文字占据了四列,其宽度与对面的standfirst段落相匹配,使这种不对称的构图达到平衡。

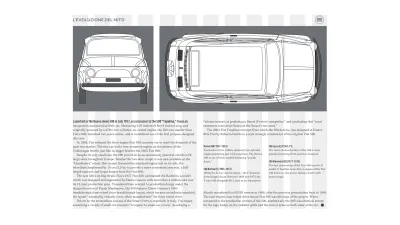
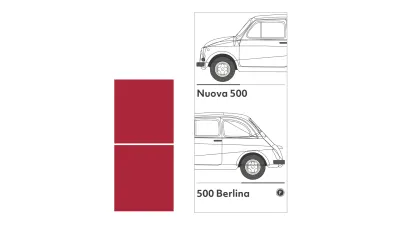
通过使用各种相互关联但多样化的布局,您可以使故事更具吸引力并保持读者的兴趣。 我的下一个设计基于相同的十二列网格,但看起来完全不同。 在这里,大图像占据了六列,一半的宽度和我的页面的整个高度。 文本在中间的两列中运行,支持信息——包括菲亚特 500 车型的时间线——与它的宽度相匹配,即使我将它放在一个更宽的面板中。

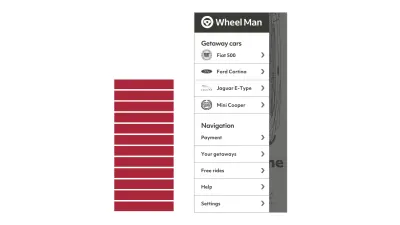
现在,我知道你们中的一些人会想知道如何使这样的设计适应更小的屏幕。 当空间有限时,按比例缩小的文本列没有意义,所以我使用整个屏幕宽度。 我没有要求人们轻拂过一张高大的图像,而是将菲亚特 500 侧放在水平滚动面板中。

即使只使用两个或三个对称的列,您也可以创建令人惊讶的各种布局。 为了让您的设计在所有页面上都感觉相互关联和熟悉,开发一个系统来了解如何使用这些列。 您可以使用三栏来运行文本,让您的设计具有编辑感,并使用双栏来显示图像。

或者,使用双列文本以获得有序的感觉,使用三列图像。 这种增加的形状重复有助于使构图感觉更有活力。

更改将图像放置在三列中的方式是改变设计外观和感觉的简单方法。 我的下一个设计在页面的三分之二处设置了一张大图片,在剩余的三分之一处设置了一张小图片。 但是图像比例并不像图像之间的装订线位置以及它如何抵消下面正在运行的文本列之间的装订线一样有趣。


中等尺寸的屏幕上仍有空间,可以将两列和三列令人兴奋的并列。 但是小屏幕呢?
运行文本的双列在如此窄的宽度上毫无意义,但您不必牺牲空白的好处,即使它是有限的。 对于这个小屏幕设计,我将图像放入水平滚动面板中。 然后,我使用一个窄列来缩进正在运行的文本。

设计连接的布局
在上一期中,我向您介绍了瑞士艺术家和排版师 Karl Gerstner 以及他设计的“移动网格”,以一致且不受限制地在 Capital 杂志中布置内容。 在放置受 Ernest Journal 启发的内容时,这些原则同样适用。

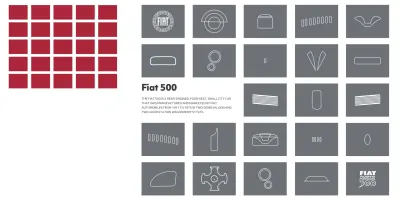
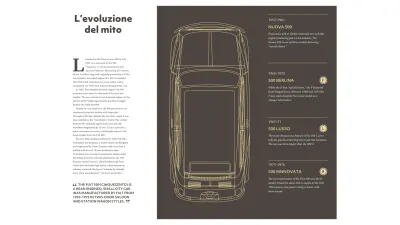
一个模块——填满页面的整个宽度——会减慢人们的速度并鼓励他们在其内容上逗留。 没有必要使用每个像素,我将这个构图的四分之一用于留白,让这个设计有一种奢华的感觉。

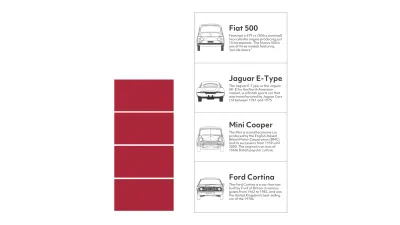
双柱布局的结构有些让人放心,所以对于这个设计,我给这些老爷车同等的空间。 为了防止这种设计变得可预测,我为大型汽车使用了额外的列,并使用排水沟来错开我的标题和段落的开头。

可以将能量泵入对称三柱设计的结构中。 对于下一个设计,我以两种不同的方式使用这三个列,首先是 Fiat 500 的俯视图,然后是其余汽车的一个较小的模块。

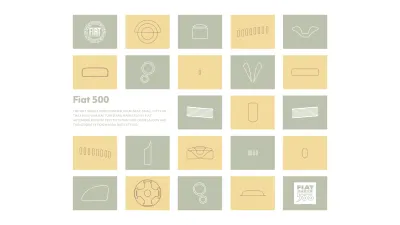
使用奇数列和行的设计可能很有吸引力,尤其是在以模块化网格排列时。 这种设计需要关注,不仅因为它在视觉上很有趣,还因为它与其他页面如此不同。 这是打断阅读节奏以使某人专注于特定内容的绝佳选择。
控制阅读节奏
某人浏览产品或网站的速度是他们体验的重要因素。 这个原理在手机的小屏幕上和在大屏幕上一样有用。
最慢的

慢点

慢

快速地

快点

最快的

创建连接
Ernest Journal 最吸引人的功能之一,以及一种可以快速适应您设计的网站的技术是使用从图像中挑选的强调色。 您可以在标题、引语和其他印刷和细节中使用重音符号,将它们与图形和照片联系起来。
选择要应用此强调色的元素,然后在整个网站中设置它们的样式以创建连续性。 每篇文章只使用一种口音或该颜色的色调,以赋予每篇文章自己独特的风格。

在第一篇文章中,我从 Fiat 500 的灯光中挑选了一种深粉色,并将其用作我的标题、优先位置和时间轴中的日期。 在第二篇文章中,我在另一辆 Fiat 500 的照片中从手提箱中采样了暖浅棕色。网上有很多工具可以帮助您从图像中采样颜色,但我最喜欢的仍然是 Adobe Color。

使用大块颜色可以帮助您区分内容类型,并且为面板背景和印刷元素(如首字下沉)选择相同的颜色将保持它们之间的微妙联系。
我使用温暖的深棕色作为我的首字下沉、标题和引语,以及在这些页面中占主导地位的面板的背景。 时间线中的插图、边框和标题中的黄色轮廓是我用来连接多个页面的颜色。
对于第二页,我还使用与以前相同的浅棕色来创建我所有设计的颜色和一致性调色板。

基础样式
颜色有助于创造一种标志性风格,使设计令人难忘。 颜色将内容与品牌联系起来,在图像和文本之间建立联系。 它们定义了产品或网站的个性,最终定义了整个公司,因此开发一套颜色以在您的设计中使用至关重要。
但是颜色并不是设计中唯一可以帮助保持最重要的一致性的方面。 您可以创建签名排版元素,包括块引号、日期和首字下沉,以及边框样式和跨页面重复的图像处理。
这些样式构成了您设计的基础,然后您就可以自由地使用颜色和类型的变化来赋予每篇文章自己独特的外观。

在这个设计中,背景颜色覆盖了整个页面。 只需在文章之间更改颜色,同时保持布局和排版样式,增加多样性并创建一系列页面,虽然不同,但感觉它们属于同一类。

使用 Adobe Color 之类的工具,尝试类似的和互补的颜色。 创建从图形和照片中采样的颜色系列,并以多种组合使用它们,是一种为您网站上的部分创建各种设计的简单方法。

Ernest Journal 的设计是成功的,因为虽然每篇文章都有自己独特的元素将视觉风格与内容联系起来,但这些文章使用一致的网格系统和基础风格。 这种一致性帮助 Ernest Journal 感觉像是一个统一的整体,而不是一个单独的部分的集合。
阅读该系列的更多内容
- 启发设计决策:Avaunt 杂志
- 受启发的设计决策:紧迫事项
- 启发设计决策:Alexey Brodovitch
- 启发设计决策:Bea Feitler
- 启发设计决策:Neville Brody
- 启发设计决策:Otto Storch
- 启发设计决策:Herb Lubalin
- 启发设计决策:Max Huber
- 启发设计决策:Giovanni Pintori
- 启发设计决策:Emmett McBain
- 启发设计决策:Bradbury Thompson
注意: Smashing 会员Smashing 会员可以访问设计精美的 Andy 的 Inspired Design Decisions 杂志的 PDF 以及本文中的完整代码示例。 您可以直接从 Andy 的网站购买本期的 PDF 和示例以及所有其他问题。
