Emmett McBain 启发设计决策:作为社会公平的艺术指导
已发表: 2022-03-10与广告一样,销售也是人们经常不喜欢的一项技能。 这是真的:没有人喜欢有人胁迫或误导他们,也没有人喜欢被打断。
但是,被一个了解您的愿望、动机和需求的销售人员所推销是一种有益于买卖双方的体验。
学习如何销售是我在职业生涯早期所做的最好的事情之一。 那时,我是卖摄影器材的,虽然我从不享受完成销售目标带来的压力,但我总是喜欢与摄影师见面。
寻找新客户通常意味着打来电话,敲工作室的门,并经常被拒绝。 在我提到我的公司付钱给我销售的产品之前,我花了一些时间谈论某人的工作。 我真的对摄影很感兴趣,但我也了解到了解某人的问题与解释我的产品如何帮助解决问题一样重要。
自从我停止销售相机并开始销售我的才华后,我所学到的东西对我的帮助非常大。 它帮助我与人打交道,尤其是在向客户展示(阅读:推销)我的想法方面。
这是一个生活中的事实,并不总是最好的想法或最好的执行会赢得推销或演示。 最好的推销员通常会推销这个想法。
推销想法应该成为你最好的技能之一,所以要学会推销。 了解如何谈论您的工作,以便您销售的人了解您的想法以及他们为什么应该向您购买。 学会用你的言语和工作来激励人们。 让他们觉得他们是您想法的一部分,以至于他们必须从您那里购买。
作为 1950 年代、60 年代和 70 年代从事广告工作的美国黑人平面设计师,Emmett McBain 不仅拥有令人难以置信的天赋,他还了解如何向其他非裔美国人推销产品。
他知道,要销售客户的产品,他的设计需要通过展示与黑人相关的图像和他们熟悉的语言来引起黑人观众的共鸣。
作为一个白胡子的英国人,我很难理解与我不同的文化观点。 但是,我已经了解了设计能够与人们交流的价值,无论他们长什么样,无论他们住在哪里。 不仅要向他们出售我客户的产品,还要让每个人都觉得他们的需求被倾听并理解了他们的重要性。
Emmett McBain 于 1935 年出生于芝加哥,是一位非裔美国平面设计师,他的作品对非裔美国人在广告中的表现产生了显着影响。
麦克贝恩曾在几所艺术学校学习,并在芝加哥美国艺术学院学习商业艺术后毕业。
Vince Cullers and Associates——美国第一家非裔美国人拥有的全方位服务广告公司成立于 1958 年。Cullers 认为,如果广告商要接触非裔美国消费者,“销售黑人”需要“思考黑人”。 他不仅卖给非裔美国人,还帮助他们接受广告教育,并在他的机构雇用他们。 其中一名员工是刚毕业的埃米特麦克贝恩。

凭借两年的商业经验,McBain 离开了 Vince Cullers 并搬到 Playboy Records 担任助理艺术编辑。 但是,他并没有长期担任初级角色,而是迅速成为了花花公子的宣传艺术总监。 麦克贝恩作为封面艺术家开辟了一个利基市场,1958 年,他的《花花公子爵士全明星》专辑封面被《公告牌》杂志评为本周专辑封面。
1959 年,麦克贝恩离开了《花花公子》,但他并没有放弃他在专辑封面上的工作。 他新成立的设计工作室 McBain Associates 经常与 Mercury Records 合作,到他 24 岁时,他设计了超过 75 张专辑封面。

1968 年,麦克贝恩回到文斯卡勒斯广告公司担任创意总监,并为美国黑人广告做出了一些最重要的贡献。
在 1960 年代之前,黑人消费者在很大程度上被品牌制造商和为他们服务的主流广告业所忽视。 针对非裔美国人的广告主要限于针对黑人受众的报纸。
由于广告商认为黑人消费者的可支配收入很少,白人客户不愿花钱卖给非裔美国人。 在当时充满政治色彩的氛围中,公司也不敢将自己的品牌与非裔美国人联系起来。
非裔美国人在广告行业也没有代表,从事广告工作的黑人人数很少。 但是,在 1960 年代中期,广告公司开始招募非裔美国人。 这些机构希望他们的经历能够让客户的信息更贴近非裔美国观众,他们到那时每年花费近 300 亿美元。

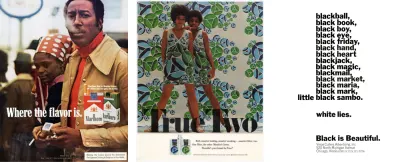
麦克贝恩的作品向非裔美国人和黑人社区传达了积极的信息。 他为客户使用日常环境中的日常生活图像,其中包括 Newport 的薄荷醇香烟、菲利普莫里斯的万宝路和 SkinFood Cosmetics 专门针对黑皮肤的美容产品。 和文斯·卡勒斯一样,麦克贝恩知道向黑人消费者销售意味着了解他们的不同需求。 他明白——正如他未来的合作伙伴、文案撰稿人托马斯·伯勒尔所说——“黑人不是黑皮肤的白人。”
1971 年,Emmett McBain 与 Burrell 合作成立了 Burrell-McBain Inc.,他们在广告中将其描述为“黑市商业广告公司”。 Burrell 和 McBain 并没有利用美国黑人,而是旨在与黑人观众建立真实和尊重的关系。
在 Burrell 和 McBain 之前,标志性的白色牛仔是万宝路香烟的代言人。 但是,麦克贝恩笔下的万宝路男人更适合非裔美国烟民。 万宝路的牛仔在美国西部的理想化版本中出现,而麦克贝恩的黑人角色则在日常环境中吸烟。
他们的万宝路活动取得了巨大成功,伯勒尔和麦克贝恩继续赢得可口可乐和麦当劳的客户,帮助他们成为美国最大的黑人拥有的广告公司。
麦克贝恩离开了他在 1974 年共同创立的机构,开始了艺术家的职业生涯。 他开设了自己的艺术画廊 The Black Eye,并成立了一家咨询公司——也称为 The Black Eye——帮助代理机构更好地与非裔美国人社区建立联系。
Emmett McBain 于 2012 年因癌症去世,此后得到 AIGA、印刷艺术协会以及芝加哥和底特律艺术指导俱乐部的认可。
可悲的是,还没有一本关于 Emmett McBain 及其对广告和设计的贡献的书出版。 我没有在设计会议上听到过他的名字,也没有在与现代设计尤其是网络相关的文章中看到他被提及。
麦克贝恩后来的作品对 1960 年代以后的广告产生了深远的影响,但我特别喜欢他的唱片封面设计。 爆发出的能量反映了麦克贝恩喜爱的爵士音乐。 他的色彩令人兴奋和充满活力。 他对字体的选择以及他解构和重建字体的方式令人鼓舞。 Emmett McBain 的作品有很多启发我们的地方。
对齐垂直内容
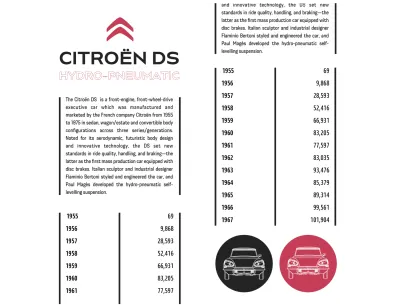
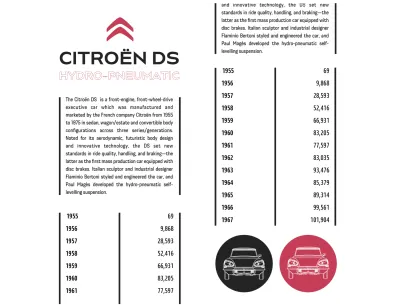
无论我选择哪种图形样式,实现第一个受 McBain 启发的设计所需的 HTML 都是相同的。 我需要三个结构元素; 一个包含我的 SVG 徽标和标题的标题,主要的,以及一个包含 Citroen DS 生产编号表的旁白:
<header> <svg>…</svg> <div> <svg>…</svg> <svg>…</svg> </div> </header> <main> <p>…</p> </main> <aside> <table>…</table> </aside> 
对于跨屏幕尺寸的可扩展性,我在标题中的两个标题中使用了 SVG。 使用 SVG 为第二个标题的描边文本提供了额外程度的一致性,但我不能忘记可访问性。
在第 8 期中,我解释了如何通过将 ARIA 添加到 SVG 来帮助使用辅助技术的人。 我添加了一个 ARIA 角色属性,以及一个替换缺失语义的级别属性。 添加标题元素也有助于辅助技术理解几个 SVG 块之间的区别,但浏览器不会显示此标题:
<svg role="heading" aria-level="1" aria-label="Citroen DS"> <title>Citroen DS</title> <path>…</path> </svg> 
为了开始这个设计,我为每个屏幕尺寸添加了基本的基础样式,从前景色和背景色开始:
body { background-color: #fff; color: #262626; }我在标题中为 SVG 元素添加像素精确尺寸,然后使用自动水平边距使 Citroen 徽标居中:
header > svg { margin: 0 auto; width: 80px; } header div svg { max-height: 80px; }在他鼓舞人心的设计中,Emmet McBain 加入了垂直的黑色条纹,为他的布局增添了结构。 为了在不向我的 HTML 添加额外元素的情况下实现类似的效果,我在主要段落的左右两侧都添加了深色边框:
main p { padding: .75rem 0; border-right: 5px solid #262626; border-left: 5px solid #262626; }同样的技术在我的雪铁龙 DS 生产编号表中添加了类似的效果。 我将两个外部边框添加到我的表格中:
aside table { width: 100%; border-right: 5px solid #262626; border-left: 5px solid #262626; border-collapse: collapse; }然后,我在表格标题的右侧添加第三条规则:
aside th { padding-right: .75rem; padding-left: .75rem; border-right: 5px solid #262626; }通过确保每个单元格都占我表格宽度的一半,这条垂直条纹从上到下从中心向下延伸:
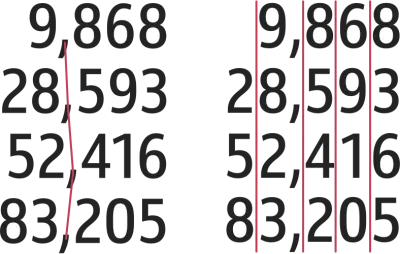
aside th, aside td { width: 50%; box-sizing: border-box; }当有人阅读像这些对年份和生产数字这样的数字表格数据时,他们的眼睛会向下扫描年份列。 然后,他们继续查看当年雪铁龙生产了多少辆汽车。 人们也可能会比较生产数字以寻找高或低的数字。
为了使它们的比较更容易,我将生产编号对齐到右侧:
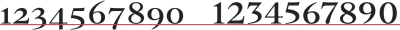
aside td { text-align: right; }根据您选择的字体中可用的 OpenType 功能,您还可以通过指定衬里而不是旧式数字来提高表格数据的可读性。 一些老式数字——包括 3、4、7 和 9——有下降到基线以下的数字。 这些使较长的数字串更难阅读。 另一方面,衬里数字包括位于基线上的数字。

OpenType 功能还可以控制数字的宽度,这使得比较表格中的数字字符串更加容易。 虽然比例数字可以是不同的大小,但表格数字的宽度都相同,因此十、百和千将更精确地对齐:
aside td { font-variant-numeric: lining-nums tabular-nums; } 
最后,我在这个小屏幕设计的底部引入了圆形图案。 我不想在我的 HTML 中包含这些圆形图像,因此我使用 CSS 生成的内容数据 URI,其中图像文件被编码为字符串:
aside:after { content: url("data:image/svg+xml…"); } 
我经常惊讶于为多种屏幕尺寸开发设计所需的更改很少。 从小屏幕切换到中等大小的设计通常只需要对字体大小进行微小的更改并引入简单的布局样式。
我首先在标题中水平对齐雪铁龙标志和 SVG 标题。 在中大屏幕上,这个标志在我的 HTML 中排在第一位,标题排在第二位。 但从视觉上看,这些元素是相反的。 Flexbox 是进行这种切换的理想工具,只需将默认的 flex-direction 值从 row 更改为 flex-direction:row-reverse:
@media (min-width: 48em) { header { display: flex; flex-direction: row-reverse; align-items: flex-start; } }早些时候,我给我的标志一个精确的宽度。 但是,我希望标题填满所有剩余的水平空间,所以我给它们的父分区 flex-grow 值 1。然后,我添加一个基于视口的边距以保持标题和徽标分开:
header div { flex-grow: 1; margin-right: 2vw; }对于这个中等大小的设计,我使用对称的三列网格开发了布局,我将其应用于主要元素和辅助元素:
main, aside { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1rem; }然后,使用我之前用于 side 元素的相同技术,我为 main 元素生成两个图像,并将它们放置在我的网格的第一列和第三列中:
main:before { grid-column: 1; content: url("data:image/svg+xml…"); } main:after { grid-column: 3; content: url("data:image/svg+xml…"); }我对 side 元素重复该过程,用这个新的 :after 内容替换我为小屏幕添加的生成图像:
aside:before { grid-column: 1; content: url("data:image/svg+xml…"); } aside:after { grid-column: 3; content: url("data:image/svg+xml…"); }中型屏幕上的额外空间让我能够引入更多垂直条纹图案,其灵感来自 Emmett McBain 的原始设计。 主段落左右的垂直边框已经到位,所以剩下的就是我将其写作模式更改为垂直rl并将其旋转180度:
main p { justify-self: center; writing-mode: vertical-rl; transform: rotate(180deg); }一些浏览器尊重网格属性,并且会在没有帮助的情况下将表格拉伸到网格行的整个高度。 其他人需要一点帮助,所以对他们来说,我给我的生产编号表一个明确的高度,这会在其行之间增加一个均匀的空间:
aside table { height: 100%; }当屏幕足够宽以并排显示主要元素和辅助元素时,这种受 McBain 启发的设计的全部效果就出现了。 我应用了一个简单的两列对称网格:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; gap: 1rem; } }然后,我使用行号放置主要元素和旁边元素,标题跨越我的布局的全宽:
header { grid-column: 1 / -1; } main { grid-column: 1; } aside { grid-column: 2; } 
看起来非结构化
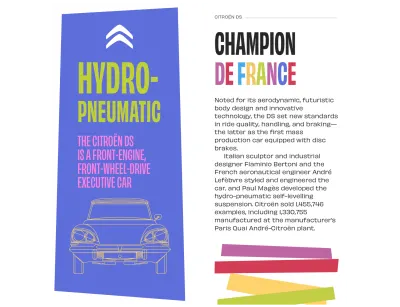
下一个设计中明亮的颜色和不规则形状的积木与激发 Emmett McBain 原创作品的爵士乐一样出人意料。 虽然这些布局的排列可能看起来是非结构化的,但我需要开发它的代码肯定不是。 实际上,只有两个结构元素,header 和 main:
<header> <svg>…</svg> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <small>…</small> <h2>…</h2> <p>…</p> </main> 
我首先应用背景色和前景色,加上大量的填充,以允许某人的眼睛在设计中的空间周围漫游:
body { padding: 2rem; background-color: #fff; color: #262626; }那些色彩鲜艳的方块将占据小屏幕上有限的可用空间。 相反,我在标题中添加了相同的亮色:
header { padding: 2rem 2rem 4rem; background-color: #262626; } header h1 { color: #c2ce46; } header p { color: #fc88dc; }不规则的形状是这个设计的一个方面,我希望在每个屏幕尺寸上都能看到它,所以我使用多边形路径来剪辑标题。 只有剪辑区域内的区域仍然可见,其他一切都变为透明:
header { -webkit-clip-path: polygon(…); clip-path: polygon(…); }即使是对排版的最小细节的关注也让人们知道设计的每个方面都经过仔细考虑。 我的主要内容开头的小元素中的一条水平线会随着文本改变长度。
我不想在我的 HTML 中添加表示水平的规则,而是在我的 CSS 中选择 Flexbox 和伪元素的组合。 首先,我为小元素的文本设置样式:

main small { font-size: .8em; letter-spacing: .15em; line-height: .8; text-transform: uppercase; }然后,我添加了一个 :after 伪元素,其底部边框很薄,与我的文本颜色相匹配:
main small:after { content: ""; display: block; margin-left: .75rem; border-bottom: 1px solid #262626; } 
添加 flex 属性将文本和我的伪元素对齐到小元素的底部。 通过给伪元素一个 flex-grow 值 1 允许它改变它的宽度来补充更长和更短的文本字符串:
main small { display: flex; align-items: flex-end; } main small:after { flex-grow: 1; }我喜欢惊喜,而且我的二级标题“法兰西冠军”比表面上看到的要多。
大约十年前,Dave Rupert 发布了 Lettering.js,这是一个 jQuery 插件,它使用 Javascript 将单个字母、行和单词文本与 span 元素进行包装。 然后可以以多种方式对这些单独的元素进行样式设置。 在这个设计中只有一个多色元素,我应用相同的技术而不提供脚本:
<h2>Champion <span>d</span><span>e</span> <span>F</span><span>r</span><span>a</span><span>n</span><span>c</span><span>e</span></h2>然后,我给每个选定的字母赋予自己的颜色:
h2 span:nth-of-type(1) { color: #c43d56; } h2 span:nth-of-type(2) { color: #905dd8; } h2 span:nth-of-type(3) { color: #377dab; }我一直将响应式设计的挑战视为发挥创造力和充分利用每种屏幕尺寸的机会。 中、大屏幕上的额外空间让我能够引入大的、不规则形状的色块,这让这个设计出乎意料。
首先,我将网格属性和一个八列对称网格应用于 body 元素:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); } }然后,我将标题放入其中的三个列中。 现在可以看到彩色块,我将标题的背景颜色更改为深灰色:
header { grid-column: 4 / 7; background-color: #262626; }在 Flexbox 之前,将内容水平和垂直居中是一个挑战,但现在对齐和证明我的标题内容很简单:
header { display: flex; flex-direction: column; align-items: center; justify-content: center; }我更改了标题文本元素的颜色:
header h1 { color: #fed36e; } header p { color: #fff; }然后,我应用负水平边距,所以我的标题与靠近它的元素重叠:
header { margin-right: 1.5vw; margin-left: -1.5vw; }我的主要元素不需要额外的样式,我使用行号将它放在我的网格上:
main { grid-column: 7 / -1; }开发设计所需的元素不必是 HTML。 在 CSS 中创建的伪元素可以取代它们的位置,从而使 HTML 不受任何呈现。 我使用 :before 伪元素应用于主体:
body:before { display: block; content: ""; }然后,我添加了一个数据 URI 背景图像,它将覆盖整个伪元素,而不管其大小:
body:before { background-image: url("data:image/svg+xml…"); background-position: 0 0; background-repeat: no-repeat; background-size: cover; }CSS Grid 像对待其他任何元素一样处理伪元素,允许我使用行号将这些彩色块放入我的网格中:
body:before { grid-column: 1 / 4; }尽管开发人员大多使用媒体查询断点来对布局进行重大更改,但有时,只需要进行微小的更改即可调整设计。 Jeremy Keith 将这些时刻称为“调整点”。
这种受 McBain 启发的中型设计适用于较大尺寸,但我想调整其布局并为最大的屏幕添加更多细节。 我首先在我的网格中添加四个额外的列:
@media (min-width: 82em) { body { grid-template-columns: repeat(12, 1fr); } }然后我使用新的行号重新定位生成的色块、标题和主要元素:
body:before { grid-column: 1 / 8; } header { grid-column: 7 / 10; } main { grid-column: 9 / -1; }这些元素现在重叠,所以为了防止它们在我的网格中形成新行,我给它们所有相同的 grid-row 值:
body:before, header, main { grid-row: 1; }对我的设计的这种调整在标题和主要之间增加了另一块颜色。 为了保留 HTML 的语义,我在主要内容之前添加了一个伪元素和一个数据 URI 图像:
main:before { display: block; content: url("data:image/svg+xml…"); float: left; margin-right: 2vw; width: 10vw; } 
解构类型图像
在他职业生涯的早期,Emmett McBain 的唱片封面设计表明他对排版很有天赋。 他经常玩弄字体,解构和重建它以形成意想不到的形状。 这种对类型的控制在网上从未如此简单,但 SVG 几乎使一切成为可能。

下一个受 McBain 启发的设计依赖于 SVG 和两个结构化的 HTML 元素; 包含大型基于类型的图形的标题,我的内容的主要元素:
<header> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <h2>…<h2> <div>…</div> <svg>…</svg> </main>我需要很少的基础样式来开始开发这个设计。 首先,我在两个元素中添加背景和前景色以及填充:
body { background-color: #fff; color: #262626; } header, main { padding: 2rem; }其次,我为我的类型定义样式,其中包括标题和它们后面的文本段落:
h1, h2, h1 + p { letter-spacing: .05em; line-height: 1.4; text-transform: uppercase; }我给我的主要内容一个丰富的紫色背景,它与对面面板中雪铁龙的颜色相匹配:
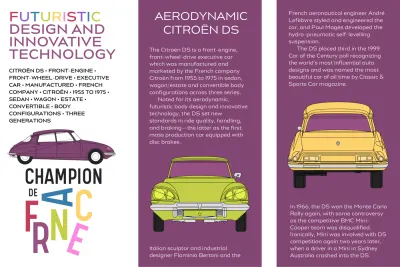
main { background-color: #814672; color: #fff; }该设计以大型图形为主,其中包括雪铁龙 DS 的轮廓和“Champion de France”字样的程式化字体图像。 使用 CSS 定位和转换来完成其字母的排列会很棘手,因此 SVG 是完美的选择。
此 SVG 包含三组路径。 第一个包括“Champion de:”一词的轮廓
<svg> <g> <path>…</path> </g> </svg>下一组包括颜色鲜艳的字母排列的路径。 我给每个字母一个唯一的 id 属性,以便可以单独设置它们的样式:
<g> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> </g> 
然后,我将类属性添加到构成 Citroen DS 配置文件的路径组。 有了这些属性,我可以调整汽车的颜色以补充不同的颜色主题,甚至可以跨媒体查询断点更改它们:
<g> <path class="car-paint">…</path> <path class="car-tyres">…</path> <path class="car-wheels">…</path> <path class="car-shadow">…</path> <path class="car-lights">…</path> <path class="car-stroke">…</path> </g>中等尺寸的屏幕允许我调整我的 Citroen DS 配置文件和类型图像的位置:
@media (min-width: 48em) { header svg { margin-bottom: -6rem; transform: scale(.85) translateY(-4rem) rotate(-20deg); } }这些变换的顺序很重要,因为旋转、缩放和平移的各种组合会产生微妙的不同结果。 然后,我将列添加到我的主要内容中:
main div { column-width: 14em; column-gap: 2rem; }直到现在,这个主要内容都在文档流中我的标题之后。 对于更大的屏幕,我希望这些元素并排放置,因此我将网格属性和十二列应用于正文:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }我使用行号将标题和主文件放入我的网格中。 标题跨越七列,而主要内容仅跨越五列,从对称网格产生不对称布局:
header { grid-column: 1 / 8; } main { grid-column: 8 / -1; } 
缩放图形文本
SVG 和 HTML 之间的区别变得模糊,我在工作中使用 SVG 的次数越多。 SVG 是一种基于 XML 的格式,当它被合并到 HTML 中时,它就完全在家里了。 这个最终受 McBain 启发的设计依赖于 HTML 中的 SVG,不仅因为其引人注目的图像,而且还用于文本。

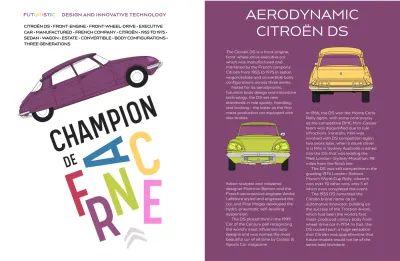
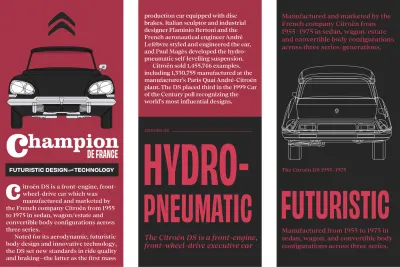
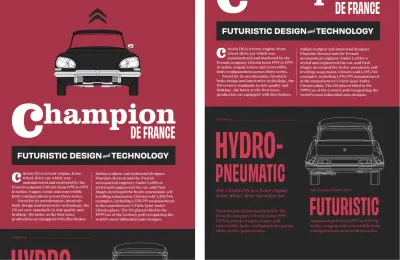
要开发这种醒目的红色和黑色设计,我需要四个结构化 HTML 元素。 标题包含标志性雪铁龙 DS 的图像。 横幅部分包括一个使用 SVG 文本开发的大标题。 主要元素包括我的运行文本,最后是补充内容:
<svg>…</svg> <header> <svg>…</svg> </header> <div> <svg>…</svg> </div> <main> <div> <svg role="heading" aria-level="1">…</svg> </div> <div class="content"> <p class="dropcap">…</p> <p>…</p> </div> </main> <aside> <small>…</small> <svg role="heading" aria-level="2">…</svg> <p>…</p> <figure>…</figure> <svg role="heading" aria-level="2">…</svg> <p>…</p> </aside>我曾经认为使用 SVG 来渲染文本与在图像中设置文本一样不合适,但使用 SVG 更多,我意识到我错了。
在第 8 期中,我解释了 HTML 文本、SVG 文本是如何可访问和可选择的。 它还具有使用剪切路径、渐变填充、过滤器、蒙版和笔触可以无限设计样式的优点。
横幅部门的标题包括两个文本元素。 第一个包含大字“Champion”,第二个包含“de France”。 每个 tspan 元素上的 x 和 y 坐标对将这些单词精确地放置在我希望它们形成实体文本的位置:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 850 360"> <title>Champion de France</title> <g fill="#ff" fill-rule="evenodd"> <text> <tspan class="title__dropcap" x="0" y="240">C</tspan> <tspan class="title" x="180" y="160">hampion</tspan> </text> <text> <tspan class="title__small" x="600" y="260">de France</tspan> </text> </g> </svg>无论我选择将此 SVG 合并到我的 HTML 中还是作为外部图像链接到它,我都可以使用 CSS 来定义它的样式。 这个标题是一个链接图像,所以我将我的样式添加到 SVG 文件中:
<svg> <style type="text/css"> <![CDATA[ text { color: #fff; } .title { font-family: Clarendon URW; font-size: 150px; } .title__dropcap { font-family: Clarendon URW; font-size: 300px; text-transform: lowercase; } .title__small { font-family: Obviously; font-size: 85px; text-transform: uppercase; } ]]> </style> </svg>我首先添加基础颜色和排版样式。 我选择缩进每个新段落的开头,因此我删除所有底部边距并为每个后续段落添加 2ch 宽的缩进:
body { background-color: #a73448; color: #fff; } .content p { margin-bottom: 0; } .content p + p { text-indent: 2ch; }我的side元素的深灰色背景和红色文本与我设计中的其他地方相反。 增加亮度和饱和度使颜色在深色背景下显得更加鲜艳:
aside { background-color: #262626; color: #d33c56; } 
中等尺寸的屏幕让我可以调整我的内容设计,以充分利用可用的额外空间。 我使用两个不同的多列布局属性。 首先,为我的内容划分指定两列可变宽度。 然后,任意数量的列都将具有 16em 的宽度:
@media (min-width: 48em) { .content { column-count: 2; column-gap: 2rem; } aside { column-width: 16em; column-gap: 2rem; } } 
我的大部分样式对于使用最小屏幕的人来说都是可见的,因此开发大屏幕布局涉及将网格属性和十二列应用于 body 元素:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }我将雪铁龙标志放在第一列:
body > svg { grid-column: 1; }然后,包含标志性 DS 图像的标题跨越四列:
header { grid-column: 3 / span 4; }带有时尚 SVG 标题的横幅部分和我的主要内容的运行文本都占据了八列:
#banner, main { grid-column: 1 / span 8; }最后,reverse-theme side 元素占据了我设计右侧的三列。 为确保此内容跨越布局的从上到下的每一行,我使用行行号放置它:
aside { grid-column: 10 / -1; grid-row: 1 / 6; } 
阅读该系列的更多内容
- 启发设计决策:Avaunt 杂志
- 受启发的设计决策:紧迫事项
- 启发设计决策:欧内斯特杂志
- 启发设计决策:Alexey Brodovitch
- 启发设计决策:Bea Feitler
- 启发设计决策:Neville Brody
- 启发设计决策:Otto Storch
- 启发设计决策:Herb Lubalin
- 启发设计决策:Max Huber
- 启发设计决策:Giovanni Pintori
- 启发设计决策:Bradbury Thompson
注意: Smashing 会员Smashing 会员可以访问设计精美的 Andy 的 Inspired Design Decisions 杂志的 PDF 以及本文中的完整代码示例。 您可以直接从 Andy 的网站购买本期的 PDF 和示例以及所有其他问题。
