Bradbury Thompson 启发设计决策:平面设计艺术
已发表: 2022-03-10这个系列的想法——以及随后的书——是由一次随意的谈话引发的,但写作它对我和我为网络所做的工作产生了深远的影响。
我对页面布局的方法以及页面及其内容适应不同屏幕尺寸的方式更加深思熟虑。 我对写作如何帮助沟通以及如何改进我讲述的关于客户的业务、产品或服务的故事有了更深入的了解。
我发现了如何更好地创建从一页到另一页的节奏。 我了解到这种节奏如何产生更具吸引力的视觉设计和引人入胜的体验,以及即使是最简单的网格在想象中也可以变得多么灵活。
我对包括 Alexey Brodovitch 和 Bea Feitler 在内的杂志艺术总监将图像和文字结合在一起的方式着迷。 随着我对富有表现力和娱乐性的字体的热情,我的排版知识得到了发展。 我不可能像 Herb Lubalin 那样漂亮,或者像 Neville Brody 那样具有挑战性,但我更有信心去尝试。
这个项目让我有信心——正如 Ruth Ansel 所建议的那样——“超越预期”,做出自信的选择,并在感觉正确时相信自己的直觉。 我学会了如何将我经常叛逆的态度引导到传统的设计思维中,为经常出现的日常设计问题开发新颖的解决方案。
我们在一个现在更多地由设计的学术、机械和技术方面主导的行业工作。 开发这个系列对我来说强化了,虽然这些活动很重要,正如乔瓦尼平托里所写的那样,我们“需要同等程度的逻辑和想象力”。
正如 Neville Brody 解释的那样,“一旦你打破了规则,一切皆有可能。” 非传统思维不必以牺牲可用性为代价。 了解人们如何与网站互动或使用产品不应决定设计,而应提供一个平台,在此平台上开发引人入胜、有趣且最终更难忘的体验。
了解不同时代、不同领域的设计师作品,不仅启发了我自己的想法,也激发了我学习更多的热情。 寻找新的灵感来源几乎已经成为每天的痴迷,虽然我的工作室墙壁可能还没有 Ruth Ansel 和 Bea Feitler 的那么满,但我的书柜、咖啡桌和书桌几乎都堆满了我收藏的设计书籍。

很长一段时间以来,我一直有一种唠叨的感觉,网络可以比我们做的要多得多。 我在这个系列中介绍的每一位设计师都挑战了人们的观念,影响了他们的媒介方向,并最终激励了包括我自己在内的其他人创造更好的作品。 我希望在一些小的方面,这个系列也能做到这一点。
灵感来自布拉德伯里汤普森
研究上世纪最有成就的艺术总监和平面设计师之一似乎很适合这个系列。
布拉德伯里汤普森 1911 年出生于堪萨斯州,虽然他可能不是最有名的,但毫无疑问他是最有影响力的人之一。 汤普森在家乡托皮卡的沃什伯恩学院学习。 从一开始,他就受到印刷设计,尤其是杂志的启发,并利用这种影响设计了学院的年鉴。
从沃什伯恩毕业后,汤普森在当地的印刷公司 Capper Publications 工作了五年。 作为一名印刷厂初级学生的第一份工作并不光彩,但它让汤普森对设计和印刷技术有了广泛的了解,他将在他漫长的职业生涯中使用这些知识。
堪萨斯州在 1930 年代以其严重的沙尘暴而闻名,但并不是一个创意中心,因此在 1938 年,汤普森向东行驶了 1,200 英里,来到了纽约市。 令人难以置信的是,对于一个刚从堪萨斯州回来的年轻人来说,他的第一个项目就是设计 1939 年的世界博览会目录。
Thompson 为负责那届世界博览会的印刷公司 Rogers-Kellogg-Stillson 工作,并被分配到 Westvaco Inspirations for Printers 工作。 该系列宣传手册由 Westvaco Corporation 出版,以展示其印刷纸系列。 每期只有 16 页,但给了汤姆森一个“难得的实验机会,提供了一个乐于接受的设计师”。

Westvaco 自 1920 年代以来就出版了 Inspirations,并已在 35,000 家机构、博物馆、印刷商、学校和大学中广为流传。
汤姆森没有预算为该出版物委托原创艺术品或照片,但他没有让这限制他的想法,而是利用它作为一个创造性的机会。 灵感让汤姆森可以自由地尝试各种想法和技术,并探索创造性的概念。 通过从代理机构、杂志甚至博物馆借用印刷版和分离版,将其融入他的作品中,他成为了“我职业中最好的拾荒者之一”。
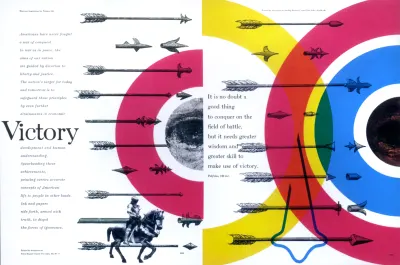
这些借用的元素包括历史照片和插图,汤姆森结合了当代排版和现代印刷色彩。 在 1953 年的 Inspirations 宣传片 Victory 中,Thomson 结合了箭头插图并将它们整合到由纯色制成的目标中。 他借鉴民间和原始艺术的元素,将其转化为现代与传统相融合的原创作品。 创作灵感激发了汤普森的创造力,他继续设计了 60 多个版本。
二战期间,汤普森设计了两本战时杂志——胜利和美国——的最后几期,由战争信息办公室出版。 然后在 1945 年,他成为 Mademoiselle 杂志的艺术总监,并在接下来的十五年里一直担任这个角色。

汤普森在灵感方面的折衷主义倾向在 Mademoiselle 继续工作,现在有了预算,他委托崭露头角的艺术家安迪·沃霍尔、琼·米罗、威廉·德·库宁和我个人最喜欢的流行艺术家贾斯珀·约翰斯为它的小说部分。
Thomson 的杂志工作并非以 Mademoiselle 开始或结束,在他的整个职业生涯中,他还为其他 30 多个杂志工作,包括《商业周刊》、《哈佛商业评论》和《史密森尼》杂志。
Bradbury Thompson 可能不是最著名的平面设计师之一,但他在业内广受认可,获得了所有三个主要设计奖项等等。 他的奖项包括全国艺术指导协会年度奖(1950 年)和 AIGA 奖章(1975 年)。 1977 年,汤普森入选艺术指导俱乐部名人堂,并在 1980 年代首次获得弗雷德里克·W·古迪奖然后是Type Director's Club Medal。

从他最早在托皮卡工作的经历开始,Thompson 是一位注重细节的设计师,他注重排版中最精细的细节以及图像的精确裁剪和放置。 他巧妙地使用了通常简单的原色调色板以及黑白历史插图和几何形式,使他的作品既经典又现代。
类型是我一直感兴趣的东西。 简而言之,字体可以是工具、玩具、老师。 它可以提供一种谋生手段、一种放松的爱好、一种智力兴奋剂——以及一种精神上的满足。 我相信对字体的狂热兴趣必然包括对日常生活的热情。
— 布拉德伯里汤普森
像建筑一样,排版是美与实用的结合,汤普森的设计经常将不寻常的排版安排与色彩缤纷的形状结合起来。 对于 Rain, Rain, Rain(1958 年 Mademoiselle 杂志的宣传片),他将同一件穿着雨衣、拿着雨伞的人物复制为五个彩色剪影。

在 Futural(1962 年 Westvaco Inspirations for Printers 的扩展版)中,Thompson 使用背面的线条和正面的纯色在页面上反映了飞机的简化形状。 他经常套印他五颜六色的形状,以增加他的设计的深度和兴趣。

利用他在印刷技术方面的经验,Thompson 的标志性设计通常只使用四种印刷色。 在胶印中,印刷色由青色、品红色、黄色和关键(黑色)油墨 (CMYK) 的百分比组成。 这种四色印刷工艺能够产生多种颜色。
Thompson 最著名的设计经常以最纯粹的形式使用这些颜色。 他经常将颜色分开并将它们打印在他的作品中的不同区域。 我们在设计屏幕时使用 RGB 模型,但是以 Thompson 分离组件 CMYK 颜色的方式分离这三种颜色可以为 Web 创建鼓舞人心的设计。

汤普森从 1956 年开始在耶鲁大学艺术学院教授平面设计,直到 1995 年在康涅狄格州去世。
《纽约时报书评》称,他的艺术自传《平面设计的艺术》是一本“艺术与设计大胆地融合在一起”的书,总体上很好地体现了他的设计策略。 “平面设计的艺术”出版于 1988 年。虽然我想要收藏的原始精装本现在非常昂贵,但重印的平装本可以以更实际的价格获得。
处理调色板

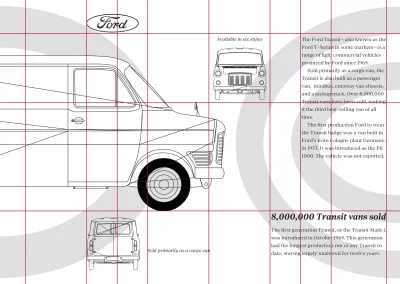
我开始实施第一个设计,首先考虑我的内容,然后是最合适的 HTML 元素来描述它。 对于这个受 Thompson 启发的设计,我只需要几个元素,一个标题、文章和旁边,加上两个数字:
<header> <svg>…</svg> <h1>…</h1> <svg>…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure>正如我在本系列中所讨论的,我的过程总是从应用基础样式开始,包括颜色和排版。 我添加了深蓝色背景颜色和对比鲜明的白色衬线文本:
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; }我为斜体标题设置样式,然后为标题级别和段落添加大小:
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; }最后,我用鲜艳的绿色为我的人物图像附带的标题着色,并将文本斜体以匹配我的标题样式:
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
RGB 中的 CMYK
要为屏幕生成 RGB(红色、绿色和蓝色)中的 CMYK 印刷色(青色、品红色、黄色和键(黑色)),请使用其中两种颜色的最大值。 如果结果对眼睛来说太硬,请添加黑色以创建色调并柔化效果。
即使在最小的屏幕上,也需要留出一些空间。 这允许眼睛在内容周围流动。 边距和填充通常是添加空白空间所需的全部:
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; }减少图形元素的最大宽度为小屏幕设计增加了留白和视觉趣味:
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
中型屏幕上可用的额外空间允许我在此设计中引入第一组布局样式。 通过将我的运行文本分成两列,我有助于保持其度量的一致性。 将我的两个图形并排放置以保持它们与我的文本的相对比例。
我首先将网格属性和一个不寻常的五列对称网格应用于 body 元素。 然后,我添加一个数据 URI 背景图像并将其放置在我的布局的右侧:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } }我需要将标题和文章的内容直接放在我的网格上,因此我将这些元素的显示属性更改为内容,这有效地删除了它们以进行样式设置:
header, article { display: contents; }然后,我使用行号将每个内容元素放入一组不同的网格列和行中。 首先,我将福特标志放在一个列中。 我可以删除我之前设置的最大宽度,因为它的大小现在取决于其列的宽度:
#logo { grid-column: 2; margin: 0; max-width: none; }横幅包含 Transit van 个人资料,主标题占据了我的五列中的前四列:
#banner, h1 { grid-column: 1 / 4; }通过将第一列留空,主元素和副元素中的内容从左侧缩进。 通过设置它们的宽度以匹配我的横幅,我为布局添加了令人愉悦的不对称性:
main, aside { grid-column: 2 / -1; }尽管我的两个图形在我的 HTML 中不是相邻的元素,但 CSS Grid 使它们并排放置变得简单。 我将它们放在同一行的不同列中,而无需更改我的 HTML:
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; }在我的许多设计中,我使用缩进而不是段落间距来从运行文本中创建实体块。 在多列中设置文本时,这种效果更加显着:
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; }图元素可以包括一个或多个标题和图像。 字幕通常出现在他们描述的图片下方,但没有理由需要将字幕留在下方。 我也可以将它们放在图像的上方或左侧或右侧。
当我在图像的左侧或右侧放置标题时,我会立即赋予设计杂志的外观。 我使用 Flexbox,然后使用 flex-direction 属性来移动它们:
figure { display: flex; }我的第一个图形标题出现在左侧,所以我将这个图形的 flex-direction 从它的默认行反转:
figure:nth-of-type(1) { flex-direction: row-reverse; }Flexbox 允许我垂直和水平排列元素。 要将我的标题放置在图像的底部边缘,我将它们的交叉轴对齐方式从默认拉伸更改为 flex-end:
figure { align-items: flex-end; }为了对这个中等大小的设计画龙点睛,我将两个标题对齐在相反的方向:
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
空白空间有助于在此布局的每个阶段引人注意。 大屏幕上的额外空间使我能够开发出独特的不对称设计。
在一个页面上使用复合网格(两个或多个重叠或堆叠的网格)可以创建引人注目的构图。 此设计的复合网格与四列和六列网格重叠,形成 2|1|1|2 的节奏模式。 我将该模式转移到 fr 单位并将它们作为列应用到 body 元素:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }然后,在设置页面的最小高度以填充视口之前,我使用像素、rem 单位和固有大小的组合添加四行:
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; }为了完成主体样式,我添加了两个新的数据 URI 背景图像并指定它们的大小,以便它们始终包含在视口中:
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
这种不对称的设计是高度结构化的,每个元素都精确地放置在我的网格上。 我使用行号来放置结构元素,以堆叠顺序将重叠的标题提升到横幅图像上方:
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; }我的主要内容占据了本设计右侧的最后两栏和表格和岛:
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; }我将这两个数字放在这个新网格上:
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; }然后,我调整它们的 flex 方向,将第一个图形垂直设置,因此我的标题出现在其同级图像上方:
figure:nth-of-type(1) { flex-direction: column-reverse; }我的第二个图的内容是水平排列的,图像和标题都位于基线上:
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
我微调了两个标题的对齐方式,第一个受 Thompson 启发的设计就完成了:
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; }色彩互补

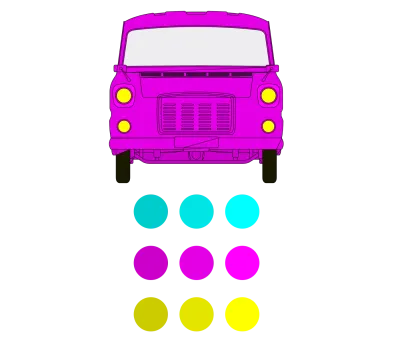
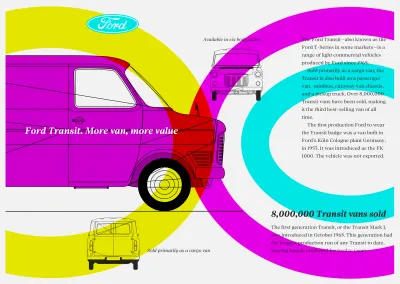
尽管这种布局看起来很复杂,但我的 HTML 中只需要三个结构元素:一个包含各种补色的 Transit vans 的标题,然后是两个内容元素,一个主元素和一个副元素:
<header>…</header> <main>…</main> <aside>…</aside>一个色彩丰富的互补标题是这个设计的核心。 使用单个大图像来实现这一点可能很诱人。 但是,我想为不同的屏幕尺寸开发各种排列方式,因此使用九个单独的图像可以让我为小屏幕制作一个滚动面板,并将它们排列在一个网格中以用于中、大屏幕:
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
主要元素和辅助元素都包括标题、分解的 Transit 部件 SVG 图像,以及用于将我的内容排列到列中的分区:
<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside>我首先将深灰色背景颜色应用于正文元素,然后在标题和段落中添加样式:
body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
通常,正常流程加上一些基础样式就可以实现我的设计的小屏幕版本,但这个从一开始就包括布局样式。 我首先通过添加 flex 和 overflow 属性将我的标题及其九个图像转换为水平滚动面板:

header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; }标题不是在小屏幕上获得布局的唯一元素,主要和侧面元素也获得网格:
main, aside { display: grid; margin: 0 2rem; }首先,我将两列布局应用于主要元素。 分解后的 Transit 部件 SVG 图像适合右列,因此我将其宽度固定为 100 像素。 左列扩展以填充任何剩余空间。
main { grid-template-columns: [content] 1fr [svg] 100px; }然后,我使用网格线放置主要元素项,其名称反映了它们的内容:
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; }side 元素也有两列布局,但这次窄列及其分解的 Transit 部分位于左侧。 为了强调我的主要内容区域和辅助内容区域之间的区别,我在辅助内容的顶部添加了一个实线边框:
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; }我使用命名行将其内容放入我的网格中:
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; }我的内容中的水平滚动标题和网格展示了在小屏幕上使用多个单列布局有时是如何有益的。 在中型屏幕的额外空间中,这些相同的元素可以以非常不同的方式排列。
在我的这个版本的设计中,一个由九个色彩互补的图像组成的网格填充了标题。 我应用网格属性和三个对称的列:
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
与此设计中的其他元素不同,无需将图像放置到此网格中,因为浏览器的自动放置算法会自动排列它们。
默认情况下,浏览器将元素水平放置在行中。 但是,通过将 grid-auto-flow 值更改为 column,浏览器会在移动到下一列之前垂直填充每一列:
由于我的内容有更多可用空间,我将列数从两列增加到四列:
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; }然后,我将主要元素中的内容对齐到末尾,因此它在我的布局中心形成了一个实心块:
main { align-items: end; }我的主要标题涵盖所有四列。 虽然它首先出现在我的 HTML 中,但我可以通过将其添加到第二行来将其可视化地放置在正在运行的文本和图像下方:
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; }我将我的第一个内容块放入左栏中:
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; }第二个块跨越右侧的两列:
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; }接下来,我使用行名将包含我的 SVG 图像的最后一个分区放入第二列:
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; }为 side 元素实现列遵循类似的方法。 同样,我使用行号更改标题的视觉位置:
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
在杂志设计中,一张整版的图片占了一半。 像这样的大图像在宽屏显示器上同样有效。 我将网格属性应用于具有两个对称列的 body 元素,然后将左列命名为 verso,将右列命名为 recto:
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } }这些术语起源于拉丁语,其中两个相反的页面称为 folium rectum 和 folium versum。 我将标题放在 verso 列中,主要和侧面元素堆叠在 recto 列中:
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
最后,为了提高我的运行文本在非常宽的显示器上的可读性,我引入了多列布局。 浏览器会自动生成 10em 宽的列来填充可用空间:
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } }屏蔽可伸缩类型

作为一个喜欢排版设计的创造性方面的人——但也重视可访问性和性能——SVG 已经成为我日常开发工具包的一部分,就像 CSS 和 HTML 一样。
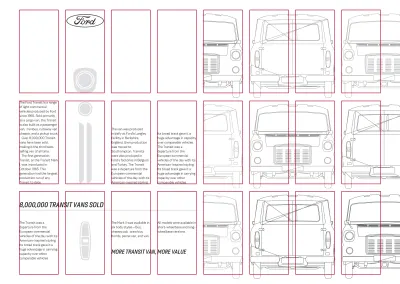
下一个受 Thompson 启发的设计将 SVG 文本与 CSS 蒙版和形状相结合,但只需要很少的 HTML,只需要一个标题和一个主要元素:
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main>在开始开发引人注目的 SVG 之前,我添加了基础样式,使页面具有深蓝色背景色和对比鲜明的白色文本:
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
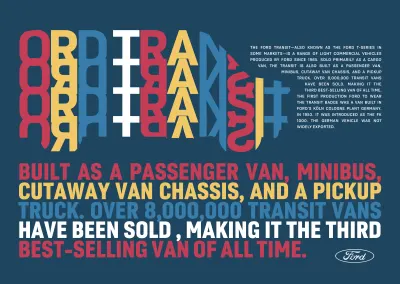
此标题包括一个可缩放的图形,其中重复文本由 Transit van 轮廓形成。 SVG 包含自己的方法来裁剪图像的一部分。 为了定义一个剪切路径,我将一个 clipPath 元素添加到我的 SVG 中。 反过来,这包含定义我的剪切区域的路径。 所以我可以稍后在我的 SVG 中引用这个 clipPath,我给它一个唯一的标识符:
<svg> <clipPath> <path>…</path> </clipPath> </svg>然后,我添加构成我的图形文本的路径坐标。 我给这组颜色鲜艳的路径一个类属性值,我可以用它来将它绑定到我的clipPath:
<svg> <clipPath>…</clipPath> <g class="transit"> <path>…</path> </g> </svg>无论是使用图像元素将此 SVG 包含在我的 HTML 中,还是将 SVG 直接嵌入到我的标记中,我都使用 CSS clip-path 属性使用它的 clipPath 来剪辑我的图形文本:
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style>使用 clipPath,仅显示剪切路径中的区域。 剪裁区域之外的任何内容都将保持不可见。
但是,还有另一种屏蔽元素的方法,它适用于所有类型的内容,而不仅仅是 SVG。 与剪辑路径类似,CSS 蒙版使用黑白蒙版图像隐藏元素的一部分。
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); }应用蒙版时,仅显示与蒙版黑色部分重合的元素区域。 这些区域之外的一切都将消失。

mask-image 的属性与 CSS 中的背景有许多相似之处。 就像背景图像一样,蒙版可以定位、重复和调整大小,甚至可以从背景渐变中生成。 由于我不需要重复蒙版图像,因此我将其值设置为 no-repeat,就像使用任何背景图像一样:
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
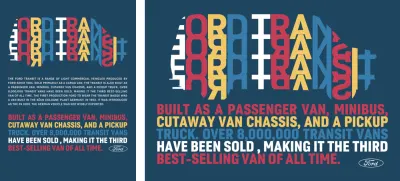
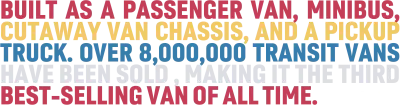
我的 SVG 在 main 元素中的内容完全不同。 该图形包含色彩鲜艳的 SVG 文本行,解释了 Transit van 的血统书。 我将每一行包装在一个 tspan 元素中,每个元素都有自己的 x 和 y 坐标,它们将文本紧密地打包成一个实心块:
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg>SVG 文本元素可以像任何 HTML 文本一样设置样式,所以为了强调这个块的坚固性,我选择了一个重量级的、压缩的无衬线字体,然后通过将字母间距减小 -2px 来调整其跟踪;
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; }CSS 伪类选择器对 SVG 中的元素样式和 HTML 一样有用。 我使用 nth-of-type 选择器为 tspan 文本的每一行赋予其自己的颜色:
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
这种版式设计的纯色风格使页眉元素变得时尚,但有时我可能需要在此页面中添加更多内容。 对于这种设计的另一种选择,我在标题中添加了一段解释 Transit van 生产历史的段落:
<header> <div> <svg>…</svg> </div> <p>…</p> </header>在我的基础样式中,我添加了字体大小并将段落设置为大写以匹配我之前的 SVG 文本:
header p { font-size: .91rem; text-transform: uppercase; }然后,我为使用同样支持自动断字的浏览器的人证明段落文本的合理性:
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } }在中小型屏幕上,这个新的文本段落跟随标题的 SVG,就像它在 HTML 中一样。 但是,对于较大的屏幕,我希望此文本与蒙版图形一起浮动。
我给标题图形一个明确的基于视口的宽度,然后浮动它以使我能够使用 CSS Shapes 将我的文本环绕在它周围。 由于我希望此形状与蒙版图形匹配,因此我对 shape-outside URL 使用相同的蒙版图像:
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } }分裂对称

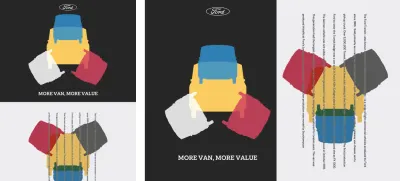
对于本期最后一个受启发的示例(实际上是整个系列),拆分对称布局意味着我只需要两个结构元素。 到目前为止,这些标题和主要元素应该很熟悉。 我的标题包括经典的福特标志、SVG 图像和标题:
<header> <svg>…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header>主要元素还包括一个可缩放的图像,以及一个运行文本的单个段落:
<main> <p>…</p> <img src="main.svg" alt=""> </main>与往常一样,我首先通过添加颜色和排版基础样式来启动小屏幕。 这一次,浅灰色背景、深灰色文本和无衬线字体:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; }标题首先出现在我的 HTML 中,所以我也将首先设置它的样式,给它一个深灰色背景和较浅的文本,这与我的正文样式相反:
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
最后,对于小屏幕,我将徽标水平居中并将其最大宽度限制为视口的一半:
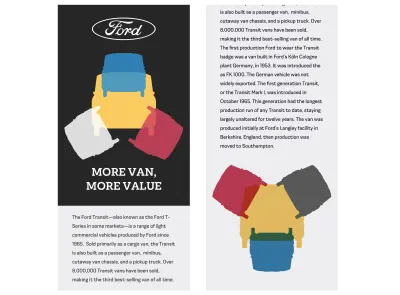
#logo { margin: 0 auto 2rem; max-width: 50vw; }这种设计在中型屏幕上提供了额外的空间,呈现出更多的汤普森风格外观。 我需要在标题和主要元素中放置元素,因此我向两者添加了网格属性和四个对称列:
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } }然后,我在标题中添加了三个显式行。 第一个和最后一个是 100px 高,而中间行扩展以填充所有剩余空间:
header { grid-template-rows: 100px auto 100px; }现在是时候使用行号将这些标题元素放入我的列和行中了。 福特标志首先出现并适合两个中心柱。 标题是最后一个,位于底部,同时跨越整个宽度。 我给这两个元素一个更高的 z-index 值,所以它们在堆叠顺序中看起来最靠近查看器:
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; }然后,我放置标题图像,使其覆盖每一列和所有行。 通过给它一个较低的 z-index 值,我确保它退回到堆叠顺序的底部:
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }有了标题图像的样式,我添加了一个选择器,它将这些完全相同的样式应用于我的主要元素中的图像:
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }虽然垂直文本并不适合所有设计,但它可以将一小段文字变成强烈的视觉陈述。 我将段落的写作模式更改为 vertical-rl 并使用基于视口的单位增加其前导:
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; }对于装饰性的点睛之笔,我改变了它的颜色并应用了一个具有差异值的混合模式,这也增加了这个文本在图形背景上出现的易读性:
main p { color: #f4eBd5; mix-blend-mode: difference; } 
我将段落放在两个中心列中,居中对齐,然后添加更高的 z-index 值以确保它出现在该元素堆叠顺序的顶部:
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
直到现在,这个主要内容都在文档流中我的标题之后。 对于较大的屏幕,我希望这些元素并排放置,因此我将网格属性和两个对称的列应用于主体:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } }保持灵感
当我开始制作这个系列时,我想教人们在网络之外寻找灵感的重要性。 我的目的是证明,看看其他媒体的设计师所面临的挑战——以及他们如何解决这些挑战——可以帮助我们制作更独特、更具吸引力并最终成功的产品和网站。
当然,这个系列几乎没有触及表面,你可以在比我在这里描述的更多地方找到鼓舞人心的例子。 前往离您最近的艺术画廊、书店、博物馆或唱片店,您会发现自己被投入和灵感所包围。
我希望这个系列能启发你思考如何以不同的方式为 Web 设计。 来自其他媒体和历史时期的设计示例与现代网络相关吗? 当然,他们是。 我们可以在创造未来的同时吸取过去的教训吗? 绝对地。 我们是否拥有为 Web 提供更多灵感设计的技术和工具? 毫无疑问。
我很高兴对这个系列的反应非常积极,但我知道我可以做的还有很多。 这个系列可能即将结束,但新书《Inspired Design for the Web》的工作已经开始。 这本书将从网络艺术指导结束的地方开始,将展示更多灵感设计的示例,并深入探讨我们如何吸取教训并应用它们来使我们的网站和产品变得更好。
阅读该系列的更多内容
- 启发设计决策:Avaunt 杂志
- 受启发的设计决策:紧迫事项
- 启发设计决策:欧内斯特杂志
- 启发设计决策:Alexey Brodovitch
- 启发设计决策:Bea Feitler
- 启发设计决策:Neville Brody
- 启发设计决策:Otto Storch
- 启发设计决策:Herb Lubalin
- 启发设计决策:Max Huber
- 启发设计决策:Giovanni Pintori
- 启发设计决策:Emmett McBain
- 启发设计决策:Bradbury Thompson
注意: Smashing 会员Smashing 会员可以访问设计精美的 Andy 的 Inspired Design Decisions 杂志的 PDF 以及本文中的完整代码示例。 您可以直接从 Andy 的网站购买本期的 PDF 和示例以及所有其他问题。
