无限滚动:它是帮助还是损害您的业务?
已发表: 2021-03-05在内容营销和网页设计方面,成为您所在领域的思想领袖变得越来越重要。 千禧一代因浏览网页而臭名昭著,他们会在几秒钟内下定决心留下或离开。 竞争网站需要确切地知道如何接触他们的受众,否则就有被抛在后面的风险。
为了吸引大众的注意力,就像视差滚动趋势一样,许多网站都加入了无限滚动的潮流。 这种滚动已经存在了几年,但最近在几个非常受欢迎的社交媒体网站上被证明是成功的,比如 Facebook、Twitter 和 Instagram。 然而,仅仅因为无限滚动适用于这些网站并不意味着它适用于您的网站。 虽然无限滚动可能对某些任务有益,但它可能会阻碍许多网站的目标。
什么是无限滚动?
尽管该术语可以用于多种不同的功能,但这里的无限滚动是指当用户向下滚动时在页面上持续加载内容。 外观是页面是无限的,用户可以无限滚动。


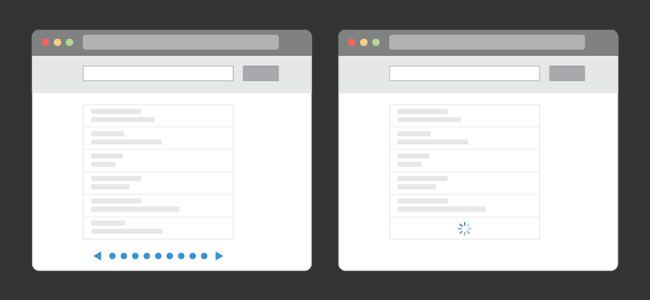
无限滚动:让我们深入了解[图片来源]
无限滚动的优点
无限滚动最适合提供某些类型的内容。 低参与度的内容非常适合无限滚动,非常适合 Twitter 等网站。 Twitter 内容很短,用户可以一眼就参与其中。
一般来说,无限滚动有利于提供大量易于使用的内容。 如果这符合您公司的目标,无限滚动可能非常适合您的网站。
以下也是无限滚动的潜在积极特征:
- 留住用户——无限滚动的最佳功能之一是它倾向于快速吸引用户。 它还鼓励他们留在页面上,因为用户向下滚动时将出现的内容没有明显的结束。 正如大多数社交媒体用户所证明的那样,用户很容易被无限卷轴所吸引。
- 易于导航/可用性——这实际上是不费吹灰之力。 滚动现在是一种普遍理解的活动,无需思考或努力即可完成。 用户可以立即轻松地访问主要内容。
- 适合视觉和移动用户——无限滚动是提供许多简单视觉元素概览的好方法。 它也最适用于单指滚动是最简单的导航形式的移动设备。
这就是无限滚动非常适合 Instagram 的原因。 Instagram 的目的是快速显示多张照片,并且几乎完全由移动用户访问。 无需详细地处理每张照片。
避免无限滚动的原因
一些网站最好完全避免无限滚动:
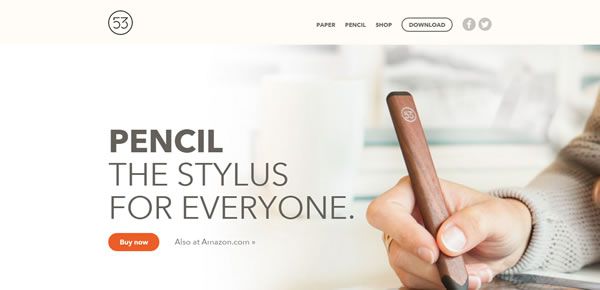
- 电子商务网站——这些网站受益于用户能够根据不同的功能轻松查找和比较商品。 面向销售的网站受益于简单、精确的导航工具。 如果您的公司目标是销售,请远离无限滚动。 考虑一下 Pencil 手写笔网站的简洁、易于导航的设计,它强调有限的选择,以便消费者可以专注于购买:

- 任何需要用户搜索特定产品和服务的网站——当用户搜索一个无限滚动的网站时,他们会得到无限的选择。 对于有特殊需求的人来说,这并不总是理想的。 面对一个特定的请求,有太多的选择可能会让用户把目光投向别处。
- 旨在长期参与内容的网站——新闻网站、杂志、期刊和任何其他需要深入阅读文章的网站都不会从无限滚动中受益。 无休止地加载内容会使用户不知所措,然后他们会脱离而不是留在网站上。
- 导航回特定项目的困难– 不加入无限滚动潮流的最大原因之一是无限滚动使得第二次很难找到特定项目。 这对电子商务网站尤其不利。 无限滚动可以使用户几乎不可能为项目添加书签,因为它通常不提供固定位置。
许多 Pinterest 用户在离开他们的 Pinterest 提要并返回时却发现整个提要不同,并且他们找不到仅在片刻之前存在的图钉时,都经历过这种挫败感。 - 伤害搜索引擎优化- 无限滚动讨论最多的问题之一是它倾向于对 SEO 产生负面影响。 采用无限滚动的页面本质上是一个页面,减少了可搜索内容的数量。 此外,无限滚动页面只有一个元描述。 由于这些原因,无限滚动可能会排除有关您网站的相关信息。
- 可用性问题——一些网站功能与无限滚动完全不兼容。 任何有页脚内容的网站都应该不惜一切代价避免它。 用户将向下滚动,尝试访问此内容,但由于无限滚动,他们将永远无法赶上。 这会造成令人沮丧的用户体验,并且用户不太可能留在您的网站上。
- 用户不能选择退出——目前,无限滚动页面无法满足用户偏好,因为用户无法选择退出。 如果用户希望跳过某些项目,他们没有选择。 这让一些希望以更有限的方式查看内容的用户感到沮丧。

无限滚动 ux [图片来源]
最佳实践
如果您确实选择在您的网站上使用无限滚动,一些做法可以改善用户体验:
- 制定备份计划——因为无限滚动依赖于 JavaScript,一些用户将无法访问该站点。 设计师可以通过设计带有底层分页的网站内容来规划这种可能性。
- 保持导航功能的可见性——如果用户需要通过无穷无尽的帖子流向后滚动以导航到其他页面,他们可能不会打扰。 此外,浏览器功能仍应清晰易懂。
- 不要使用滚动条——如果您选择无限滚动,不要将它与声称向用户显示页面上剩余多少内容的滚动条结合使用。 对于那些认为自己快到页面末尾,却发现内容继续加载的用户来说,这是一种误导和沮丧。
- 提供加载信息——如果用户在所谓的无限内容流上遇到死胡同,他们可能会感到困惑。 最好包含一个加载图标,让他们知道更多内容即将发布。
做出明智的选择
与任何网页设计趋势一样,无限滚动可用于好的或坏的目的。 这一切都取决于你的目标。 面向销售的网站和希望用户与内容互动的网站在使用无限滚动之前应该仔细考虑。 不分青红皂白地使用这种趋势最终会导致用户脱离,达不到目的。
