Indigo.Design 可用性测试如何消除网页设计中的猜测
已发表: 2022-03-10本文得到了 Infragistics 亲爱的朋友的大力支持,他们以提供加速设计、开发和协作的解决方案而闻名。 谢谢!

可用性对于网站的成功至关重要,但如果没有一点帮助,在早期设计和开发阶段就很难确定。
并不是说您为新站点所做的研究和准备不会让您了解如何构建既美观又实用的东西。 拥有坚如磐石的设计系统和设计师-开发者的交接肯定会帮助您为您的网站带来质量控制和一致性。
然而,这并不总是足够的。
虽然您可以对访问者如何响应您的网站或应用程序做出有研究支持的假设,但在您将其交到真实用户手中之前,这都是理论。
今天,我想看看可用性测试的过程:它是什么,什么时候应该使用它,以及在使用 Indigo.Design 开发网站时如何生成数据支持的见解。
什么是可用性测试?
可用性测试是一种用于评估绕过网站或应用程序并完成特定任务的难易程度的方法。
它把重点放在人们做了什么,而不是收集关于他们喜欢设计的意见。 换句话说,可用性测试允许您收集行为反馈,以确保该站点确实做了它应该做的事情。
要进行可用性测试,您需要将您的网站或应用程序交到目标用户手中。 然后,从这些测试中收集的数据将帮助您将网站重塑为更精简且更适合您的用户首选旅程的网站。
有节制与无节制的可用性测试
有几种方法可以解决这个问题:
| 有节制 | 无节制 | |
|---|---|---|
| 测试类型 | 一对一 | 自导 |
| 过程 | 主持人在用户浏览会话时与他们互动 | 用户按照说明进行操作,分析工具会映射他们的会话 |
| 测试组大小 | 小的 | 从小到大 |
| 用例 | 高度专业化的领域(例如医生、会计师) | 地域分散的观众 |
| 网页开发阶段 | 原型设计及后续 | 原型设计及后续 |
如果在您的网站或应用程序上运行审核测试是不可能或不可行的,那也没关系。 使用 Indigo.Design,您可以进行任何一种测试,轻松地从用户那里收集准确、可量化的数据,并消除设计中的猜测。
可用性测试允许您收集行为反馈,以确保该站点确实做了它应该做的事情。
“
使用 Indigo.Design 进行可用性测试
您可以早在原型设计阶段就开始进行可用性测试。 而且,实际上,最小可行产品是最适合测试的网站和应用程序,因为在开发过程中进行迭代更便宜。 此外,在这个早期阶段的用户反馈将使您避免浪费时间构建用户不想要或不需要的功能或内容。
需要明确的是,我们不是在谈论征求利益相关者的意见。 我们需要知道的是真实用户是否可以成功使用您的网站或应用程序。
请记住,您需要将可行的原型带到桌面上。 这意味着:
- 一个足够丰富的原型来支持你要测试的可用性任务。
- 一种中等保真度的解决方案,在网站的空壳和准备启动之间取得适当的平衡。 它可能不漂亮,但它必须是交互式的。
一旦你的产品达到了这一点,你就可以开始可用性测试了:
1. 将您的原型添加到 Indigo.Design
将原型添加到 Indigo.Design 很容易。 你有两个选择:

第一个选项是从您的计算机上传原型。 接受以下文件格式:
- PNG,
- JPG,
- 动图,
- 草图。
第二个选项是将 Indigo.Design 插件添加到 Sketch 并将您的原型同步到云端。 如果你打算使用这个工具来简化切换,这个插件将是一个巨大的节省时间。
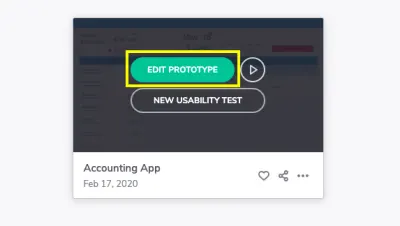
加载原型后,将鼠标悬停在其上并单击“编辑原型”。

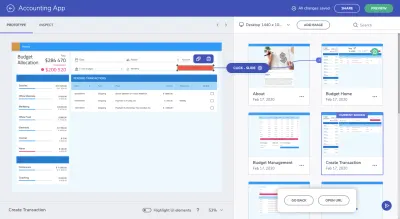
如果您尚未确认在 Sketch 中正确设置了所有交互,您可以在 Indigo.Design 云中执行此操作并在那里编辑您的交互:

如果交互设置不正确,请立即处理。 在左侧界面创建热点,然后将其拖到右侧对应的卡片上,即可创建交互。
2.创建一个新的可用性测试
从上传原型的同一个仪表板开始,您将开始您的第一次可用性测试。 您可以从两个位置之一执行此操作。
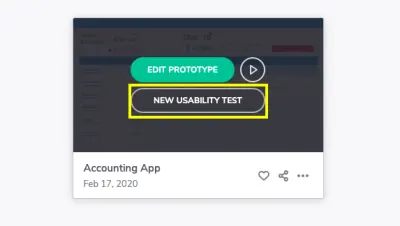
您可以将鼠标悬停在要测试的原型上并创建一个新原型:

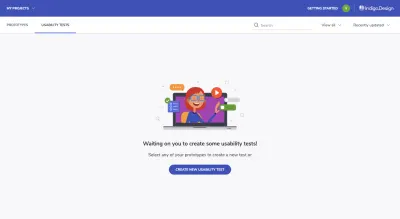
另一个选项是转到可用性测试选项卡并在那里开始测试:

您最终将在这里管理您的可用性测试并查看您的测试结果。
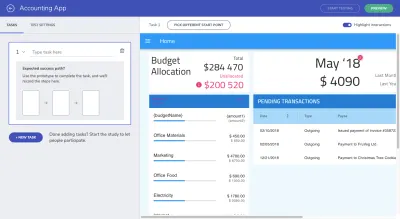
启动新的可用性测试后,您首先会看到:

本质上,您需要使用此工具做的是:
确定要测试的“任务”。 这些应该是让您的用户完成预期目标(他们的和您的)的重要步骤。
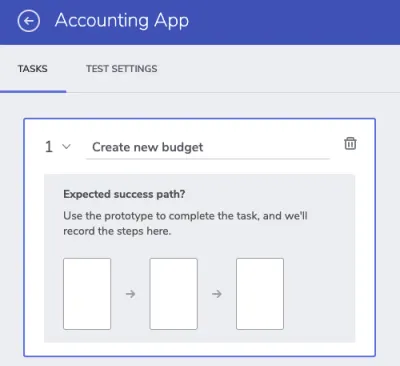
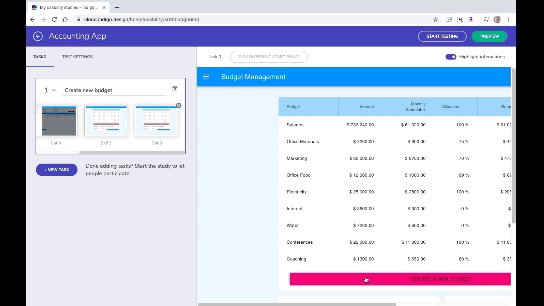
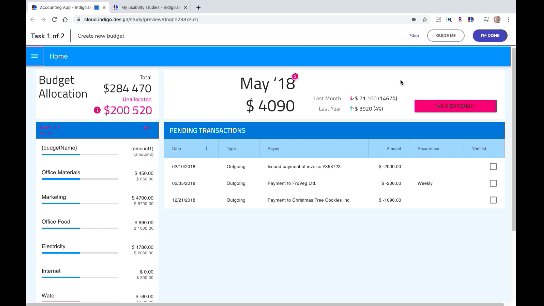
例如,作为一个财务管理应用程序,我希望用户主要使用它来为自己创建新的预算。 所以,这是我要测试的第一个任务:

要创建“预期的成功路径” ,您必须完全按照您的预期与您的原型进行交互,并希望您的用户在现场产品上进行交互。
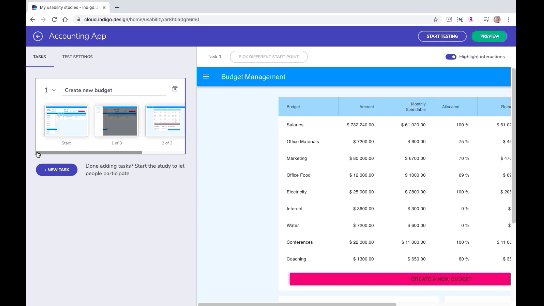
以下是“创建新预算”路径的示例以及如何构建它:

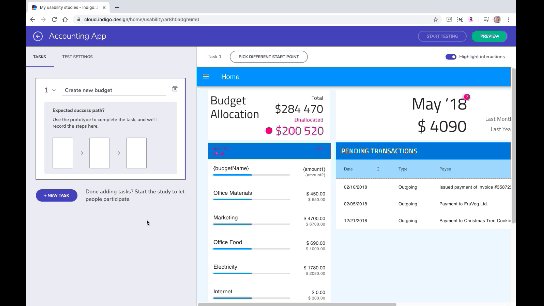
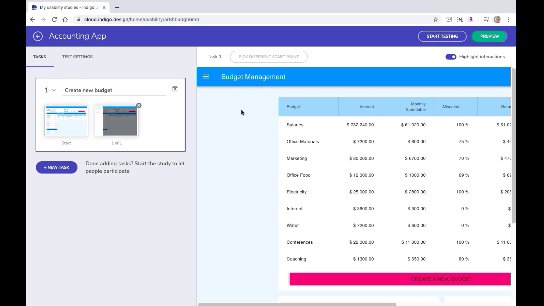
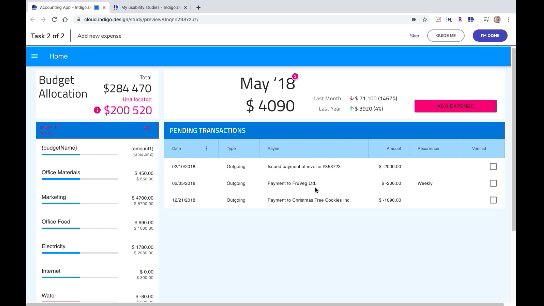
在屏幕右侧浏览您的网站或应用程序。
完成后,请在左侧确认您的工作,然后再继续创建您将包含在测试中的其他任务。
3. 为你的测试做最后的润色
仅创建任务不足以从用户那里收集您想要的数据。
例如,如果这是一个 MVP,你可能想解释一下体验可能有点粗糙,或者提供解决方案本身的背景(你为什么要构建它,你想用它做什么),所以他们'不要被设计分心。
不要担心您的用户在他们的电子邮件邀请中放错了这些详细信息。 有一个地方可以在可用性测试的上下文中包含这些注释。
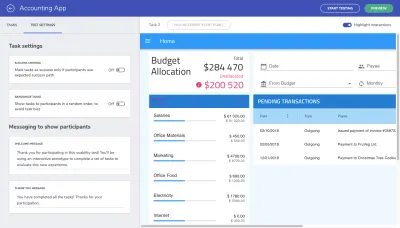
转到“测试设置”选项卡:

在“向参与者发送消息”下,这使您有机会在测试中包含欢迎消息。 这可以是一个笼统的欢迎声明,或者如果您认为需要,您可以提供有关任务的更多背景信息。

感谢语句也很有用,因为它为测试提供了结束语。 您可以感谢他们的时间,也可以向他们提供后续步骤或对产品的期望信息(也许会有更多的可用性测试)。
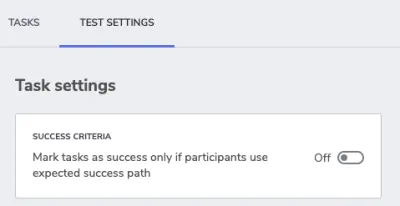
在继续之前,我想快速提醒您注意本节顶部的“成功标准”切换:

启用后,此设置仅允许两种结果:
- 经过
- 失败
如果您希望此工具帮助您检测替代路径,我会说您应该将此切换设置为“关闭”。 我稍后会告诉你这意味着什么。
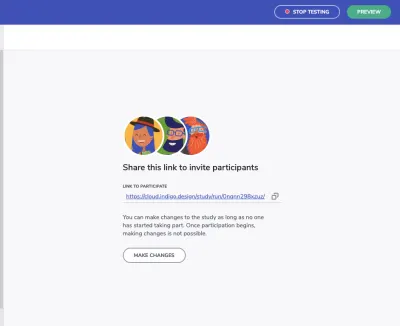
现在,是时候获取您的可用性测试链接并开始与您的参与者分享了。 当您单击屏幕右上角的“开始测试”按钮时,您会看到:

复制此链接并开始与您的参与者分享。
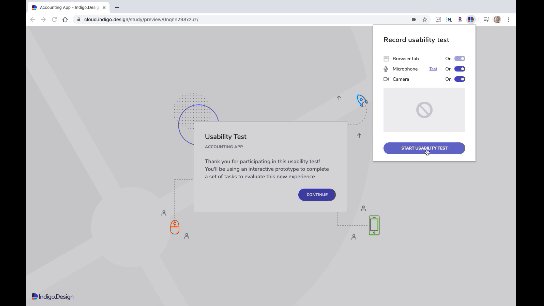
如果他们是 Chrome 用户,系统会要求他们安装一个浏览器扩展程序来记录他们的屏幕、麦克风和摄像头。 他们可以启用或禁用其中任何一个。
然后用户将进入测试:

收集完所有需要的数据后,单击屏幕右上角的“停止测试”按钮并开始查看结果。
4.查看你的可用性测试结果
您始终可以在 Indigo.Design 的可用性测试仪表板下找到您的测试结果。

如果您登录该平台,您会发现所有测试结果的概览,包括过去和现在。
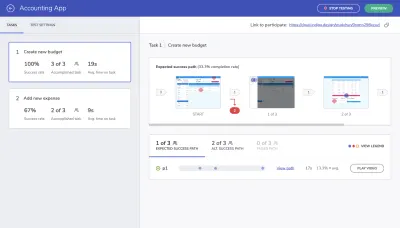
您可以通过打开测试更深入地查看结果:

在左侧,您将按任务查看测试结果。 它们分为:
- 成功率:执行您为任务定义的确切步骤的用户百分比。
- 已完成任务:完成任务的用户数。 如果您没有启用“成功标准”,此结果将显示所有采用预期成功路径以及替代成功路径的用户。
- 平均任务时间:用户完成任务所花费的时间。
仅凭这一点,您就可以大致了解您在用户面前铺设的道路,以及它与他们的心态和需求的契合程度。
但是,屏幕右侧让我们可以更好地了解哪里出了问题以及原因:

屏幕的顶部向我们展示了我们制定的原始步骤。 任何有红色标记和红色数字的地方都是我们的测试对象偏离该路径的地方。
这比热图测试更有效,热图测试只能让我们大致了解用户的关注点在哪里。 这清楚地向我们表明,要么页面布局有问题,要么内容本身标签不佳且令人困惑。
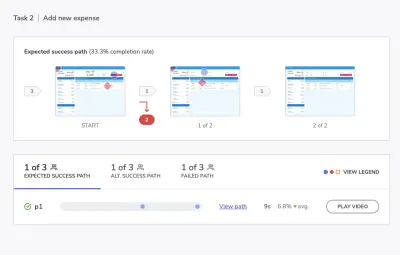
让我们仔细看看屏幕底部和我们必须使用的路径数据:
- 蓝色圆圈表示预期的交互,
- 红色钻石象征着意想不到的互动,
- 橙色方块表示参与者请求帮助。

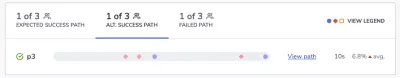
这向我们展示了预期的成功路径是什么样的,以及平均需要多长时间才能完成。
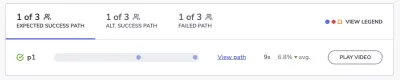
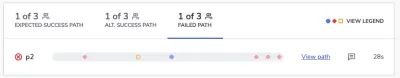
您可以单击“Alt”的统计信息。 Success Path”和“Failed Path”查看其他参与者的情况:

当我们在成功标准方面留有余地时,我们就有机会看到替代的成功路径。
出于几个原因,这很有用。 首先,如果有足够多的用户选择了相同的路径,并且比成功路径上的用户多,那么完全重塑路径可能是值得的。 如果替代路线更合乎逻辑且更有效,那么摆脱人迹罕至的路径将是有意义的。

其次,替代的成功路径和失败的路径向我们展示了沿途发生摩擦的地方。 这使我们能够看到我们的用户真正的突破点在哪里。 并不是说我们想要将我们的用户推向边缘,但是了解哪些类型的交互不起作用是件好事。
例如,假设其中一个按钮需要右键单击而不是常规单击。 我知道这是我在某些工具中遇到的问题,它让我发疯,因为它几乎总是出乎意料且违反直觉。 我不会放弃对它的体验,但您的用户可能会。
因此,通过将替代的成功路径与失败的路径进行比较,您可以更容易地找出这些类型的交易破坏者。
看得更深一点
我知道数字和途径步骤非常重要,但不要忘记研究参与者留下的其他信息。
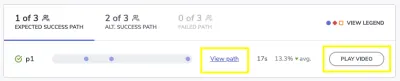
例如,如果您的用户启用了浏览器录制功能,您可以“播放视频”并观看他们实际播放的视频。
如果没有,您仍然可以使用“查看路径”链接查看他们采取的实际步骤(如果它们不是预期的蓝圈步骤)。

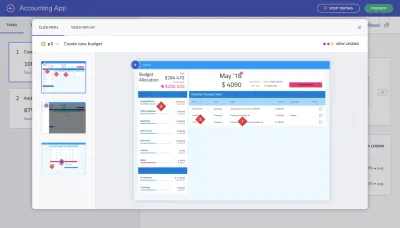
这是您将看到的每个测试对象的内容:

此特定视图可能比视频对您更有用,因为您可以跟踪每个静态页面上的实际点击次数。 您不仅可以看到他们点击的网站的每个部分,还可以看到他们点击的顺序。
就像我之前说的,如果你能确定这些替代的成功路径或失败的路径带走了你的用户的趋势,你就可以更快地消除网页设计中的问题。 只有当这些点击无处不在或用户放弃完成任何任务时,您才会遇到真正的问题。
包起来
使用设计系统并不自动意味着良好的可用性。 您需要能够设计的不仅仅是始终如一的漂亮 UI。
这就是我们刚刚看到的解决方案的好处所在。 通过 Indigo.Design 中内置的可用性测试,重点不仅仅在于交付像素完美的网站。 无论您计划进行有节制或无节制的可用性测试,您现在都有一个工具可以准确地映射用户的旅程以及他们将面临的困难。
