提高移动结帐转化率需要了解的内容
已发表: 2022-03-10谷歌的移动优先索引就在这里。 好吧,无论如何,对于某些网站。 对于我们其他人来说,它很快就会出现,如果我们不希望搜索排名受到变化的不利影响,我们的网站需要处于最佳状态。
也就是说,响应式网页设计并不是什么新鲜事。 多年来,我们一直在创建定制的移动用户体验,所以我们的大多数网站都应该做好准备接受这一点……对吧?
问题出在这里:研究表明,用户访问网络的主要设备平均是智能手机。 当然,并非每个网站都如此,但数据表明这是我们前进的方向,因此每个网页设计师都应该为此做好准备。
然而,坦率地说,移动结账转换并不好。 造成这种情况的原因有很多,但这并不意味着移动商务设计师应该接受这一点。
随着越来越多的移动用户依赖他们的智能设备访问网络,网站需要更巧妙地设计,为他们提供他们想要的简化、方便和安全的结账体验。 在接下来的综述中,我将探讨一些阻碍移动结账转化的障碍,并重点关注网页设计师可以做些什么来改善体验。
为什么移动结帐转换滞后?
根据数据,在我们的网页设计策略中优先考虑移动体验对于所有相关人员来说都是明智之举。 随着人们大约 51% 的时间通过移动设备使用数字媒体(而桌面设备上只有 42%),搜索引擎和网站确实需要与用户趋势保持一致。
现在,虽然该统计数据描绘了支持使用移动优先方法设计网站的积极图景,但其他统计数据正在浮动,可能会让您对此保持警惕。 这就是我这么说的原因:Monetate 发布的 2017 年第一季度电子商务季度报告显示了一些非常有趣的数据。
在第一个表格中,他们细分了 2016 年第一季度到 2017 年第一季度使用不同设备访问电子商务网站的访问者的百分比。如您所见,智能手机互联网访问确实超过了桌面:
| 按设备访问的网站 | 2016 年第一季度 | 2016 年第二季度 | 2016年第三季度 | 2016年第四季度 | 2017 年第一季度 |
|---|---|---|---|---|---|
| 传统的 | 49.30% | 47.50% | 44.28% | 42.83% | 42.83% |
| 手机 | 36.46% | 39.00% | 43.07% | 44.89% | 44.89% |
| 其他 | 0.62% | 0.39% | 0.46% | 0.36% | 0.36% |
| 药片 | 13.62% | 13.11% | 12.19% | 11.91% | 11.91% |
Monetate 对哪些设备用于访问 Internet 的调查结果。 (资源)
在下一个数据集中,我们可以看到电子商务网站的平均转化率并不高。 事实上,自 2016 年第一季度以来,这一数字已大幅下降。
| 转化率 | 2016 年第一季度 | 2016 年第二季度 | 2016年第三季度 | 2016年第四季度 | 2017 年第一季度 |
|---|---|---|---|---|---|
| 全球的 | 3.10% | 2.81% | 2.52% | 2.94% | 2.48% |
Monetate 关于全球电子商务整体转化率的调查结果(适用于所有设备)。 (资源)
更令人震惊的是设备转化率之间的差距:
| 设备转化率 | 2016 年第一季度 | 2016 年第二季度 | 2016年第三季度 | 2016年第四季度 | 2017 年第一季度 |
|---|---|---|---|---|---|
| 传统的 | 4.23% | 3.88% | 3.66% | 4.25% | 3.63% |
| 药片 | 1.42% | 1.31% | 1.17% | 1.49% | 1.25% |
| 其他 | 0.69% | 0.35% | 0.50% | 0.35% | 0.27% |
| 手机 | 3.59% | 3.44% | 3.21% | 3.79% | 3.14% |
Monetate 关于平均转化率的调查结果,按设备细分。 (资源)
尽管智能手机是用户访问网络的主要设备,但其获得的转化次数始终少于台式机。
这里有什么问题? 为什么我们能够让人们访问移动网站,但在结账时却失去了他们?
在其 2017 年名为“移动需求层次结构”的报告中,comScore 细分了移动结账转化率如此低的五个主要原因:

以下是移动用户不转化的原因:
- 20.2%——安全问题
- 19.6%——不清楚产品细节
- 19.6%——无法打开多个浏览器标签进行比较
- 19.3%——导航困难
- 18.6%——难以输入信息。
这些是从智能手机转移到桌面以完成购买的合理理由(如果到那时他们还没有被体验完全关闭,那就是)。
总之,我们知道消费者希望通过他们的移动设备访问网络。 我们也知道,转换的障碍使他们无法原地踏步。 那么,我们该如何处理呢?
2018 年提高移动结账转化率的 10 种方法
对于您设计的大多数网站,当 Google 的移动优先索引正式发布时,您不太可能看到搜索排名发生太大变化。
您的移动友好型设计可能“足够好”以使您的网站保持在搜索的顶部(无论如何要开始),但是如果访问者不留下来进行转换会发生什么? 谷歌会因为您的网站无法与大多数访问者达成交易而开始惩罚您吗? 老实说,这种情况只会在极端情况下发生,即移动结账的结构如此糟糕,以至于跳出率飙升,人们根本不想访问该网站。
假设结帐时的流量下降不会受到 Google 的处罚。 太好了……出于 SEO 的目的。 但是对于业务呢? 您的目标是让访问者在没有分心和摩擦的情况下进行转换。 然而,这似乎是移动访问者所得到的。
展望未来,您的目标需要有两个方面:
- 设计网站时牢记 Google 的移动优先使命和指导方针,
- 将移动用户留在网站上,直到他们完成购买。
从本质上讲,这意味着减少用户必须做的工作量并提高您的安全措施的可见性。 以下是您可以做的更有效地设计用于转化的移动结帐的方法。
1. 将要点放在拇指区
研究用户如何握住手机现在已经过时了。 我们知道,无论是单手还是双手,手机屏幕的某些部分都是不方便移动用户触及的。 如果在结帐期间期望方便,这是您不想搞砸的事情。
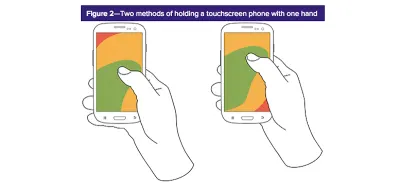
对于单手用户来说,屏幕中间是主要的比赛场地:

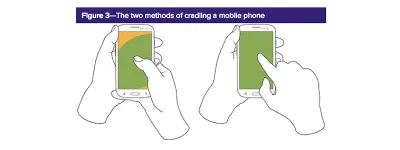
尽管为了提高稳定性而将手机放在支架上的用户可以选择使用哪些手指与屏幕进行交互,但只有 28% 的用户使用食指。 因此,让我们关注拇指用户的功能,这再次意味着让屏幕的中央部分最突出:

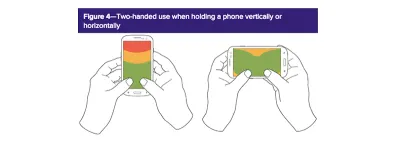
一些用户用两只手握住手机。 因为水平方向更有可能用于视频,所以这与移动结帐无关。 因此,请注意该屏幕的多少空间在用户的拇指可以触及的范围内:

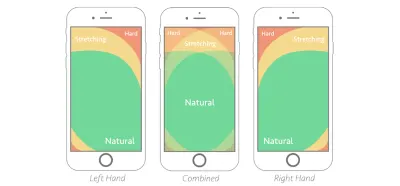
总而言之,我们可以使用 Smashing Magazine 对内容聚焦位置的细分,无论是左手、右手还是两只手拿着智能手机:

JCPenney 的网站是如何做到这一点的一个很好的例子:
虽然信息包含在结帐页面的顶部,但输入字段直到其中间下方才开始 - 直接位于任何类型用户的理想拇指区域。 这可确保访问者以任何方式拿着手机并使用不同的手指进行操作,在访问表单字段时不会出现问题。
2.最小化内容以最大化速度
我们一遍又一遍地被教导,最小的设计最适合网站。 在移动结账中尤其如此,当他们想要做的只是完成购买时,已经很慢或令人沮丧的体验很容易将客户推到边缘。
为了在移动结账过程中最大限度地提高速度,请记住以下提示:
- 仅将必需品添加到结帐。 现在不是尝试追加销售或交叉销售、推广社交媒体或以其他方式分散手头行动的时候。
- 保持结帐没有所有图像。 唯一真正可以接受的引人注目的视觉效果是信任标记和号召性用语(更多内容见下文)。
- 页面上包含的任何文本都应具有说明性或描述性。
- 避免任何特殊的字体风格化。 您的结帐页面“哇”得越少,用户就越容易通过该过程。
以 Staples 的网站为例,一个非常简单的单页结账应该是什么样子的:
如您所见,Staples 不会因为产品图片、品牌、导航、内部链接或其他任何可能 (1) 分散手头任务的注意力,或 (2) 在执行任务时从服务器中吸取资源的东西而使结账过程陷入困境。尝试处理客户的请求。
此结帐页面不仅易于通过,而且每次加载速度快且没有问题——客户下次需要购买时会记住这一点。 通过保持结帐页面的设计简洁,您可以确保在各个方面都获得快速体验。
3. 使用信任标记让他们放心
信任标记是网站上让客户知道的任何指标,“嘿,这里绝对没有什么好担心的。 我们会保护您的信息安全!”
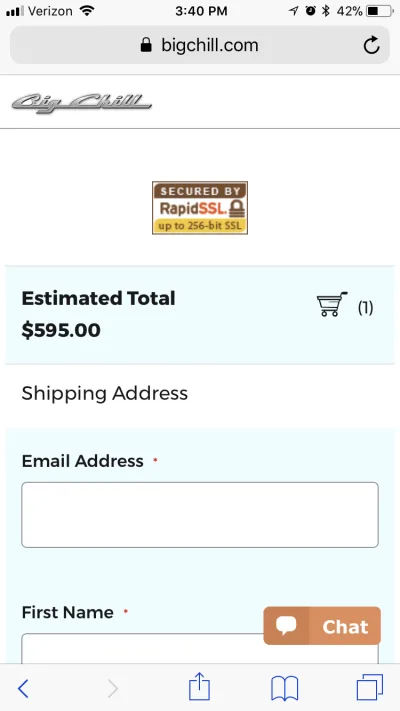
每个移动商务网站都应该拥有的一个信任标志? SSL 证书。 没有一个,地址栏将不会显示锁定标志或绿色的https域名——这两者都让客户知道该网站有额外的加密。
您也可以在结帐时使用其他信任标记。

虽然您可以使用 Norton Security、PCI 合规性和其他安全软件的徽标来让客户知道您的网站受到保护,但用户也可能会被可识别且值得信赖的名称所左右。 当您考虑这一点时,这与在客户推荐旁边或在夸耀您的大牌关系的标注中显示公司徽标并没有太大区别。 如果您可以利用如下所述的合作伙伴关系,则可以利用那里的固有信任为您谋取利益。
以下午 6 点为例,它在结账时使用“使用亚马逊登录”选项:
对于一个绝对没有像亚马逊这样的公司所拥有的品牌知名度的品牌来说,这是一个明智的举动。 通过为客户提供一个方便的选择,让他们使用一个代表速度、可靠性和信任的品牌登录,该公司现在可能会以与亚马逊相同的结账质量而闻名。

然后,有像丝芙兰这样的移动结帐页面:
丝芙兰还使用这种利用另一个品牌的好名声的技术,以便在结账时建立信任。 然而,在这种情况下,它为客户提供了两个明确的选择:立即与我们结帐,或跳到 PayPal,它将为您提供安全的服务。 由于安全是阻止移动客户转换的主要问题,这种信任标记和支付方式对丝芙兰来说是一个很好的举措。
4. 提供更轻松的编辑
一般来说,永远不要让访问者(在任何设备上)远离他们在您的网站上所做的任何事情。 网上已经有足够多的干扰; 他们需要做的最后一件事是让您将他们指向一个阻止他们转变的方向。
然而,在结账时,如果您的客户决定在他们的购物车中购买不同颜色、尺寸或数量的商品,他们可能会觉得有必要这样做。 与其让他们在网站上回溯,不如给他们一个结帐编辑选项以将其保留在适当的位置。
维多利亚的秘密在这方面做得很好:
当他们第一次到达结账屏幕时,客户将看到他们将要购买的商品列表。 单击每个项目旁边的大“编辑”按钮时,会打开一个灯箱(如上所示),其中包含产品的变体。 它基本上是原始产品页面,只是叠加在结帐的顶部。 用户无需离开结帐页面即可调整选项并保存更改。
如果您在查看网站分析时发现用户在结账后偶尔会回溯(您可以在销售漏斗中看到这一点),请添加此内置编辑功能。 通过防止这种不必要的倒退,您可以避免因困惑或分心的客户而失去的转化。
5.启用快速结帐选项
当消费者通过桌面设备在电子商务网站上结账时,如果他们每次都必须输入他们的用户名、电子邮件地址或支付信息,这可能没什么大不了的。 当然,如果可以避免,他们会想办法绕过它(比如允许网站保存他们的信息或使用密码管理器,如 LastPass)。
但是在移动设备上,重新输入该信息是一件很痛苦的事情,尤其是在联系表格没有得到很好优化的情况下(更多内容见下文)。 因此,为了简化移动用户的登录和结帐流程,请考虑简化流程的方法:
- 允许客人结帐。
- 允许一键快速结账。
- 从受信任的来源(如 Facebook)启用一键登录。
- 在受信任的支付提供商的网站上启用支付,例如 PayPal、Google Wallet 或 Stripe。
丝芙兰已经很方便的结帐流程的好处之一是,客户可以通过简单的切换来自动化登录流程:
当移动客户感到匆忙并想要进入下一阶段结账时,丝芙兰的自动登录功能肯定会派上用场,并鼓励客户更频繁地从移动网站购买。
许多移动网站等到登录页面的底部才告诉客户他们有哪些结账选项。 但是维多利亚的秘密并没有迟到让他们感到惊讶,而是在最顶部以粗体大按钮显示此信息:
客户可以选择使用他们的帐户登录、以访客身份结账或直接使用 PayPal。 他们后来发现没有提供他们首选的结帐或付款方式并不感到惊讶。
我也非常喜欢维多利亚的秘密选择这样做的方式。 色彩鲜艳的“登录”按钮位于更柔和的“以访客身份签出”按钮旁边,这有一些好处。 一方面,它在结账时添加了一丝维多利亚的秘密品牌色彩,这总是一种很好的触感。 但是它为按钮着色的方式也清楚地表明了它想要的主要操作是什么(即创建一个帐户并登录)。
6.添加面包屑
当您让移动客户结账时,您最不想做的就是让他们分心。 这就是为什么网站的标准导航栏(或汉堡菜单)通常会从此页面中删除。
尽管如此,如果客户不知道未来会发生什么,结账过程可能会令人生畏。 他们需要填写多少表格? 需要什么样的信息? 他们有机会在提交付款细节之前查看他们的订单吗?
如果您设计了多页结帐,请通过在页面顶部使用清晰标记的面包屑导航定义每个步骤来减轻客户的恐惧。 此外,这将使您的结帐设计更简洁,减少每页的点击次数和滚动次数。
Hayneedle 有一个很好的面包屑导航示例:
您可以看到三个步骤被分解并清楚地标记。 毫无疑问,用户在这些步骤中会遇到什么,这将有助于让他们放心。 三个步骤似乎足够合理,用户将有机会在完成购买之前再次查看订单。
丝芙兰在结账时有另一种风格的“面包屑”:
丝芙兰的客户无需将每个“面包屑”放在结帐页面的顶部,而是可以看到下一步是什么,以及在他们完成表格时还有多少步骤。
如果您不想让顶部导航或面包屑变得粘滞,这是一个不错的选择。 相反,您可以优先考虑号召性用语 (CTA),这可能会更好地激励客户向下移动页面并完成购买。
不过,我认为这两种面包屑设计都是有效的。 因此,如果您不确定哪个会为您的访问者带来更多转化,那么可能值得对其进行 A/B 测试。
7. 明智地格式化结帐表格
良好的移动结帐表单设计遵循非常严格的公式,这不足为奇。 虽然在构建表单、每页的步骤数、包含图像等方面有一些方法可以在桌面上改变规则,但在移动设备上你真的没有那种灵活性。
相反,您在构建表单时需要小心谨慎:
- 设计结帐表单的每个字段,使其延伸整个网站的宽度。
- 将字段限制在必要的范围内。
- 清楚地标记其外部和上方的每个字段。
- 使用至少 16 点像素的字体。
- 格式化每个字段,使其足够大,无需缩放即可进入。
- 使用可识别的标记来指示何时需要某些东西(如星号)。
- 在字段中输入信息后,始终让用户知道何时发生错误。
- 将号召性用语放在表单的最底部。
因为结账表格是促使客户完成结账过程的最重要元素,所以您不能乱用一个久经考验的真实公式。 如果用户不能从上到下无缝地访问,如果字段太难以参与,或者如果表单本身的功能充满错误,那么你不妨亲吻你的移动购买(也许你在一般)再见。
Crutchfield 展示了如何在移动设备上创建对用户非常友好的表单字段:
如您所见,每个字段都足够大,可以点击(即使是胖手指)。 当前选定字段周围的粗体轮廓也是一个不错的选择。 对于多任务处理和/或被周围事物分心的客户,使用这种格式返回结帐表单会容易得多。
丝芙兰再次以正确的方式处理移动结账。 在这种情况下,我想提请您注意灰色的“下订单”按钮:
该按钮可向客户指示他们尚未准备好提交购买信息,这很棒。 尽管表单设计精美——所有内容都标记得很好,字段很大,而且表单组织得井井有条——移动用户可能会不小心滚动到某个字段之外,并且在单击行动号召按钮之前不会知道它.
如果您可以阻止用户收到可怕的“缺少信息”错误,那么您将更好地保留他们的购买。
8. 简化表单输入
深入挖掘这些联系表格,让我们看看如何简化移动设备上的数据输入:
- 允许客户使用浏览器的自动完成功能来填写表格。
- 包括一个
tabindexHTML 指令,使客户能够在表单中上下点击箭头。 这使他们的拇指始终保持在智能手机的舒适范围内,而不是不断地伸手去开拓一个新领域。 - 添加一个复选框,自动将帐单地址信息复制到运输字段。
- 根据输入的字段类型更改键盘。
Bass Pro Shops 的移动网站就是一个例子:
对于初学者,键盘使用选项卡功能(请参阅键盘上方的向上和向下箭头)。 对于手指短或不耐烦只想在键盘上打字的客户,标签有助于将他们的手放在一个地方,从而加快结账速度。
此外,当客户选择仅限数字的字段(例如他们的电话号码)时,键盘会自动更改,因此他们不必手动切换。 同样,这是提高在移动设备上购物的便利性的另一种方式。
亚马逊的移动结账包括一个快速复选框,可简化客户提交账单信息:
正如我们在移动结帐表单设计中看到的那样,越简单越好。 显然,您每次都需要从客户那里收集某些详细信息(除非他们的帐户保存了该信息)。 尽管如此,如果您可以提供一个快速切换或复选框,使他们能够将数据从一个表单复制到另一个表单,那么就去做吧。
9. 不要吝啬 CTA
在设计桌面结账时,您对 CTA 的主要关注点是按钮的战略位置以及选择醒目的颜色来吸引注意力。
然而,在移动设备上,你也必须考虑尺寸——而不仅仅是它在屏幕上占用了多少空间。 记住拇指区域以及用户握持手机的各种方式。 确保按钮足够宽,以便任何用户都可以轻松单击它而无需更改手的位置。
因此,您的目标应该是设计的按钮 (1) 位于移动结帐页面的底部,并且 (2) 从左到右一直延伸,就像 Staples 的移动网站上的情况一样:
无论谁在购买——左撇子、右撇子或两只手摇篮——该按钮都将很容易触及。
在我们今天介绍的所有移动结账增强功能中,CTA 是最容易解决的。 把它变大,给它一个独特的颜色,把它放在手机屏幕的最底部,让它横跨整个宽度。 换句话说,不要让客户努力迈出购买的最后一步。
10. 提供替代出路
最后,给客户另一种出路。
假设他们在移动网站上购物,将商品添加到他们的购物车中,但有些东西不适合他们,他们不想进行购买。 您已尽一切努力向他们保证一路上干净、简单且安全的结账体验,但他们只是对通过手机付款没有信心。
与其仅仅希望您不会完全失去购买的东西,不如让他们有机会将其保存以备后用。 这样,如果他们真的有兴趣购买您的产品,他们可以重新访问桌面并扣动扳机。 这并不理想,因为您确实希望将它们保留在移动设备上,但该选项对于无法保存的客户来说非常有用。
正如您在 LL Bean 的移动网站上看到的那样,结帐时有一个选项可以“移至愿望清单”:
这样做的好处是 LL Bean 显然不希望浏览愿望清单或删除项目成为主要操作。 如果“移至愿望清单”显示为一个粗体的 CTA 按钮,更多的客户可能会决定采用这种看似更安全的选择。 按照现在的设计,它更像是,“嘿,我们不希望你做任何你不喜欢的事情。 这是为了以防万一。”
虽然网页设计中的选项通常越少越好,但如果您的结账在移动设备上的购物车放弃率很高,这可能是值得探索的。
包起来
随着越来越多的移动访问者涌入您的网站,导致转化的每一步(包括结帐阶段)都需要进行优化,以提高便利性、速度和安全性。 如果您的结账功能没有针对移动用户的特定需求和期望进行精心设计,您会发现这些转化率会下降或转移回桌面——这不是您想要的方向,尤其是如果 Google 正在推动我们都朝着移动优先的世界迈进。
