包容性组件:书评和可访问性资源
已发表: 2022-03-1012 月 3 日星期二是Inclusive Components的正式发布日期,反响非常热烈。 这本书已经是可访问性专家和开发人员的重要资源。
你让我在“包容!”
随着这本书进入世界各地的办公室、门口和无障碍聚会,这里只是我们迄今为止看到的一些提及。

Q.) 我们如何构建可访问的按钮和下拉菜单? 键盘友好的工具提示、选项卡和通知? 包括手风琴、滑块、数据表和模式?
— zeldman (@zeldman) 2019 年 12 月 4 日
A.) “包容性组件”,@heydonworks 为 @smashingmag Books 撰写。https://t.co/NGJ1dmL5KX #frontend #a11y
有没有想过如何使切换按钮可访问?
- 伊娃费雷拉 (@evaferreira92) 2019 年 12 月 3 日
这本书不仅解决了这个问题,而且! 全球免费送货
是的,是的,它甚至免费运送到阿根廷 https://t.co/yDaEulyOXT
今天@heydonworks 的新书 Inclusive Components 出来了! 在我们很多人都在构建设计系统、将 JS 组件系统粘合在一起并且 97.8% 的网站存在可访问性问题的世界中,我想不出比这本书更有价值的主题了。https://t.co/kYg5ArTY8E
— 戴夫·鲁珀特 (@davatron5000),2019 年 12 月 3 日
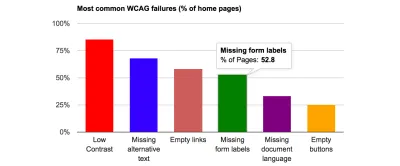
“虽然对 Web 可访问性的意识不断提高,但主页上错误的数量和类型表明,仅凭意识并不足以确保为残障用户提供高度可访问的 Web 体验 [...]包容性组件恰好提供了帮助网络作者不仅考虑可访问界面而且实际实施它们所必需的指导、示例和知识。”
— Jared Smith,WebAIM 副总监
“[...] 一种实用的方法来解释如何通过大量示例构建完全可访问的 UI 组件。 了解并接受如何构建可访问的界面将提高我们的工作质量,但更重要的是,它可以——有时甚至是彻底地——在许多方面改善我们用户的体验。”
— Holger Bartel(来源)
我们中的许多人都想构建包容性界面,但不知道从哪里开始。 Heydon 的书提供了一个切入点:他采用了一些最常见的界面模式,并向读者展示了如何从一开始就包容地构建它们。
开发人员可以立即从这种方法中受益,但无障碍专业人员和顾问也可以获得与客户和团队合作的宝贵资源。
“我发现 Heydon Pickering 是关于数字可访问性主题的最佳沟通者之一。 他使复杂的问题变得清晰,并且令人信服地说明可访问性如何以及为何至关重要。”
— Sharron Rush,Knowbility 执行董事

Sharron 的团队对现有网站和应用程序进行可访问性审核,他们经常需要帮助客户建立新的开发方法。

“Knowbility 团队喜欢‘包容性组件’,并强烈推荐给任何在构建时考虑到可访问性的人。”
通过分步说明和编码示例,读者可以快速了解现有习惯如何改变以变得更具包容性。
Heydon 上周还在 Smashing Podcast 上做客,并总结了这本书的中心主题:
“我们的想法是为设计系统带来可访问性,但出于同样的原因,在尝试解决可访问性问题时要系统地思考。”
万一你错过了:Heydon Pickering 在 Smashing

- 粉碎电视直播会议
Heydon 通过现场演示和问答介绍了他书中的一些技术; - 粉碎播客
Heydon 与我们自己的 Drew McLellan 谈论这本书和一般的可访问性; - 包容性组件发布
早期审稿人的初步反应,以及关于这本书的更多细节; - 包容性组件书页
有关这本书的详细信息以及如何获得您自己的副本。
下载免费 PDF 样本 → (1.1 MB)
满足不断增长的需求的不断增长的图书馆
WebAIM 在 2019 年初对排名前百万的网站(WebAIM Million)进行了可访问性分析,结果让许多开发人员和团队重新思考他们的工作流程。 可访问性和包容性一直很重要,但看到所有错误和臃肿的拼写是有启发性的。

随着越来越多的公司决定构建适合所有人的网站、应用程序和平台,对可访问性资源的需求持续增长。 包容性组件只是 Heydon 为帮助满足这一需求而创建的众多可访问性资源之一:
- “包容性设计模式”(Smashing,2016 年)
- 最初的包容性组件网站(2017 年 3 月)
- Smashing Magazine 和 A List Apart 的文章
Heydon 与 Andy Bell 的新项目 Every Layout 采用了与Inclusive Components为界面模式所做的相同的 CSS 模块化方法。
我们下一步该去哪里?
Smashing 的可访问性资源列表也在继续增长。 除了我们发布的可访问性文章和视频之外,社区还经常引用 Adam Silver 的表单设计模式一书作为构建包容性表单的宝贵参考。
 我们还有一些您可能喜欢观看和收听的视频:Sara Soueidan 举行了关于应用可访问性的演讲,Marcy Sutton 曾谈到去年 10 月在纽约 SmashingConf 现场录制的垃圾组件。 我们相信您会发现它们很有用!
我们还有一些您可能喜欢观看和收听的视频:Sara Soueidan 举行了关于应用可访问性的演讲,Marcy Sutton 曾谈到去年 10 月在纽约 SmashingConf 现场录制的垃圾组件。 我们相信您会发现它们很有用!我们喜欢倡导无障碍网络,但我们想知道:您将来还希望看到哪些其他无障碍资源? 我们能帮你什么吗? 在下面的评论部分让我们知道。
