风格:项目的顶级 CSS 编辑器
已发表: 2021-02-17CSS(或级联样式表)是一种流行的网站构建方式,它使您能够控制网站外观的各个方面。 虽然通过 HTML 进行设计需要对每个单独的 .html 页面进行调整以更改设计,但您可以在几秒钟内使用 CSS 调整网站的整体外观。
至于 CSS 编辑器,它们是为方便编辑 CSS 而构建的。 通过提供功能界面,使用 CSS 变得更容易,并且发现会破坏您的网站的错误。 CSS 编辑器旨在让您的生活更轻松 - 所以使用它们吧!
为什么使用 CSS 编辑器
假设您是一名 Web 开发人员:您希望为消费者提供一个好看的网站,对吗? 因此,拥有一个好的 CSS 和 HTML 编辑器很重要——这是您的主要工具。
此外,由于 Web 仍在不断发展,所有 Web 开发人员都必须及时了解他们使用的工具、他们如何开发 Web 等等。 CSS 和 HTML 编辑器帮助他们完成所有这些按需任务。
如何选择 CSS 编辑器
有这么多优秀的免费和开源 CSS 编辑器,为这个产品付费是没有意义的。 网页设计社区以交流、协作和分享为荣 - 所以深入了解这种文化并选择一个让您能够控制的开源 CSS 编辑器。
一旦你勾选了开源的框,还有很多其他的事情需要考虑。 在最高级别,您将获得满足所有当代可访问性标准的设计和工具的实时预览。 一些 CSS 编辑器有内置的错误检查器——比如 CSS 的拼写检查,这个工具可以为你节省大量时间。 当您选择 CSS 编辑器时,了解您希望从项目中得到什么,并选择满足您需求的编辑器会有所帮助。
顶级 CSS 编辑器
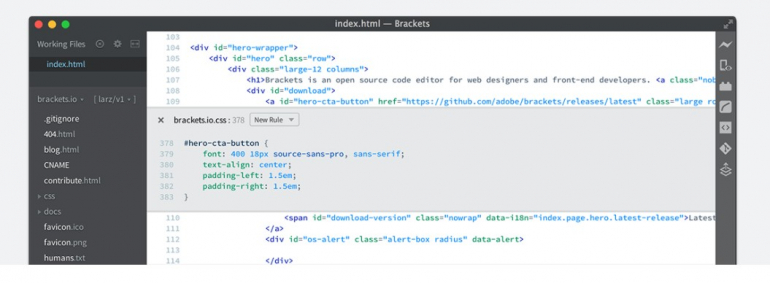
1. 括号

Brackets 是一个轻量级的开源 CSS 编辑器,不会减慢您的系统速度。 该编辑器由软件巨头 Adobe 构建,但与 Photoshop 等其他昂贵产品不同,它以开源和免费格式发布。
Brackets 脱颖而出,因为它具有编辑的实时预览功能,因此您可以实时查看网站外观的变化。 对于那些不熟悉 CSS 的人来说,这对于玩弄和学习编码语言的技巧非常有趣,但对于老手来说同样有价值。
提供超过 30 种不同的语言,这是一个功能强大且经过简化的 CSS 编辑器,可简化构建出色网站的过程
支架适用于:
- Linux Mint 或 Ubuntu
- macOS 10.14 或更高版本
- Windows 7 或更高版本
2. 原子

Atom 是一个非常流行的 CSS 编辑器,它在 CSS 社区中得到了广泛的推广。 它取得如此成功的原因之一是它促进了项目协作的方式,使其成为社区使用的绝佳工具。 Atom 中的跨平台功能可实现实时协作并简化 Web 开发中的团队合作。
除此之外,您希望找到的所有功能都在那里,包括对各种常见编程语言的支持和自动完成以加快您的编码速度。 这一切都打包在一个直观的界面中。 简单的。
Atom 适用于:
- Linux RedHat 或 Ubuntu
- macOS 10.9 或更高版本
- Windows 7 或更高版本
3.科莫多编辑
Komodo Edit 由软件开发人员 ActiveState 构建,它是他们的软件 Komodo IDE 的精简版本,捆绑到他们的 ActiveState 平台中。 因为它本质上是付费产品的免费版本,所以在使用它时自然会遇到一些限制,但对于任何寻找简洁 CSS 编辑器的人来说,Komodo Edit 值得一看。

Komodo Edit 适用于:
- Ubuntu、Linux
- macOS 10.9 或更高版本
- Windows XP 或更高版本
4. 蓝鱼

Bluefish 最初是在 90 年代后期构建的,用于促进 CSS 实现,但从那时起经过了几次迭代。 但是,您仍然可以从其简单的设计中感受到互联网早期的一些东西。 然而,这并不意味着它缺乏功能 - 最新版本的 Bluefish 具有许多您在高级产品上所期望的花里胡哨的功能,例如语法突出显示、自动完成以及对一系列其他编程语言的支持。
多亏了基本的饼干界面,对于那些不想陷入额外功能的人来说,Bluefish 是一个很好的工具。 Bluefish 是一个简单的编辑器,但简单地说,它找到了功能。
蓝鱼适用于:
- Linux ALT Linux、Debian、Fedora、Gentoo Linux、Slackware 或 Ubuntu
- 苹果系统
- 开放式Solaris
- Windows XP 或更高版本
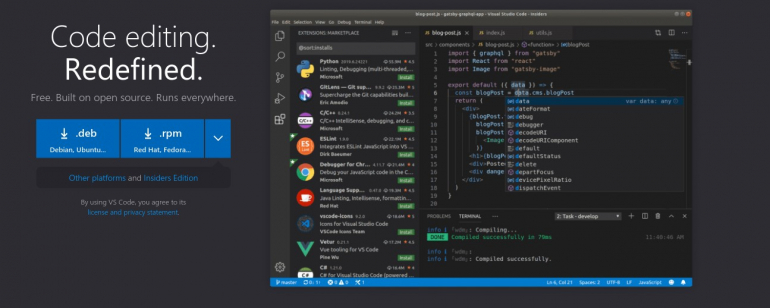
5. Visual Studio Code CSS 编辑器

VS Code 是经验丰富的开发人员中最受欢迎的编辑器之一。 正如您对最高级别使用的代码编辑器所期望的那样,它包含从语法到下一级 AI 驱动的自动完成的专业功能。 借助可自定义的界面,您可以创建一个支持您的工作流程的外观,并享受在其中发现令人难以置信的用户体验。
与许多代码编辑器不同,VS Code 具有调试功能,可以让您免于在您的网站上实现错误代码。 仅此功能就使其在开发人员中脱颖而出。 我们的平台还有一个蓬勃发展的社区,因此您可能遇到的任何问题的答案都触手可及。
Visual Studio Code 适用于:
- Linux Debian、Fedora、RedHat、SUSE 或 Ubuntu
- 苹果系统
- Windows 7 或更高版本
付费平台上的一句话
虽然我们认为免费的开源软件是 CSS 编辑器的最佳选择——软件世界的大玩家,从 Adobe 到 ActiveState,都提供它们,但免费并不意味着便宜。 尽管如此,仍有许多 CSS 编辑器可供购买。 如果您发现上面列出的编辑器没有满足您的需求,Sublime Text 和 Espresso 是两个精心打造的编辑器,但需要付出代价。
结论
CSS 编辑器将简化您的工作流程,减少错误并使您能够在流程中挖掘编码之美。 这个 CSS 编辑器列表旨在让创建华丽的网站比以往任何时候都更容易。 你最喜欢的 CSS 编辑器是哪个?
