使用幻灯片动画提高登陆页面可用性的实用建议
已发表: 2022-03-10(这是一个赞助帖子。)很长一段时间,UI 动画是设计师的事后想法。 即使在今天,许多设计师仍然认为动画可以带来愉悦,但不一定能提高可用性。 如果你同意这个观点,那么这篇文章就是给你的。 我将讨论动画如何改善登录页面的用户体验,并提供使用 Slides 框架创建的动画的最佳示例。
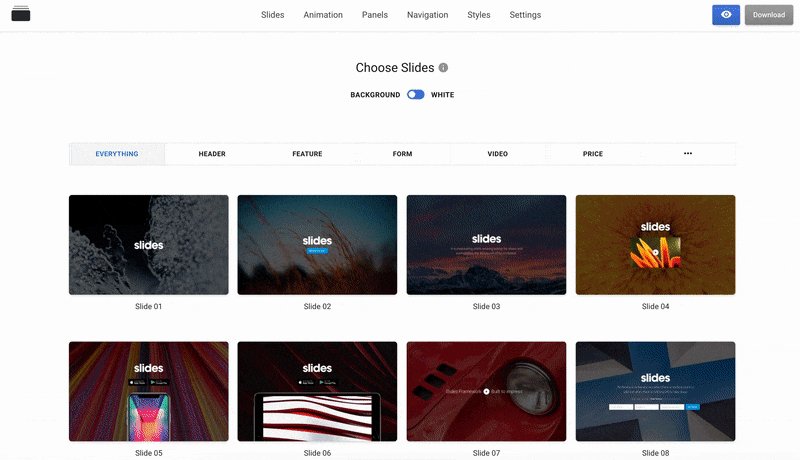
Slides 框架是一个易于使用的网站创建工具。 它允许任何人在几分钟内创建一个时尚的登录页面。 您需要做的就是从预定义幻灯片列表中选择合适的设计。

动画支持登陆页面可用性的四种方式
登陆页面设计不仅仅是视觉呈现; 这是关于互动。 交互设计的细节对现代网站产生了根本性的影响。 动画效果可以加强互动。 为了提高登录页面的可用性,动画必须是功能元素,而不仅仅是装饰。 它应该服务于明确的功能目的。 以下是动画可以提高可用性的几种常见方法。
1.创建一个叙述
每个设计师都是讲故事的人。 当我们创建一个网站时,我们是在向访问者讲述一个故事。 并且可以通过使用动画来讲述更引人入胜的故事。
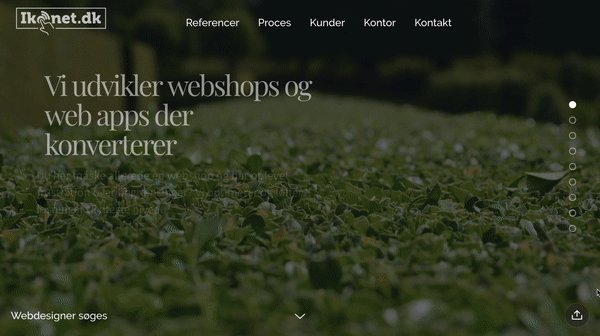
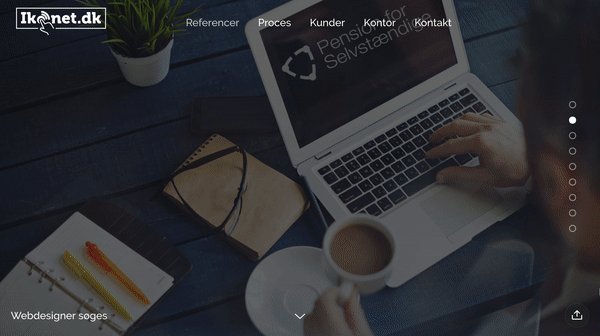
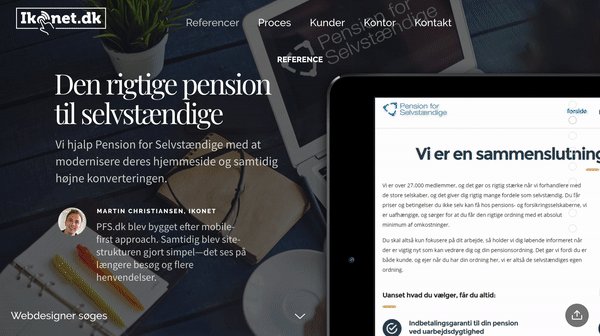
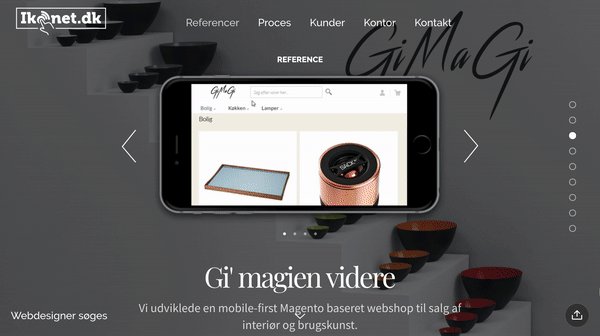
动画可以帮助将内容带入生活。 在 Ikonet 上可以找到这种动画的一个很好的例子。 那里的动画让用户在滚动页面并了解公司时保持参与。

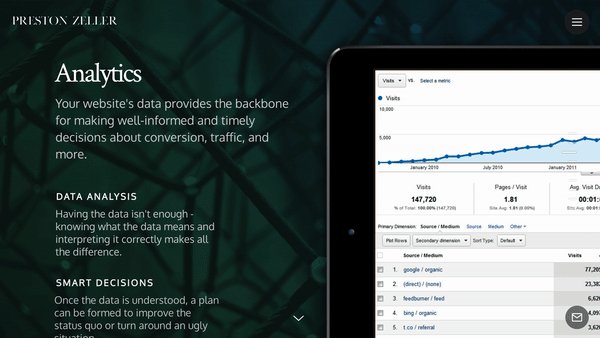
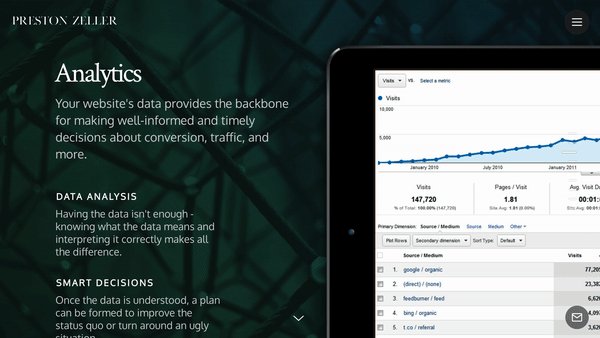
动画也可用于将访问者的注意力吸引到他们应该注意并采取行动的事情上。 例如,如果您有一个重要的文本部分或号召性用语,将它们滑入(而不是让它们只是出现)可以帮助访问者了解他们应该关注的地方。 看看下面的 Preston Zeller 示例。 元素出现在页面上的方式将用户的注意力集中在这些区域上。 这部动画的伟大之处在于它在不破坏性的情况下吸引了人们对重要信息的关注。

2. 提供反馈
人机交互基于两个基础:用户输入和系统反馈。 所有交互式对象都应以适当的视觉或音频反馈对用户输入做出反应。
下面您可以看到使用幻灯片框架创建的自定义复选框效果。 用户在更改切换状态时看到的微妙弹跳动画增强了交互性的感觉。

使用幻灯片,您可以创建漂亮的悬停动画并鼓励用户与对象进行交互。 看看贝瑞视觉。 当您将鼠标悬停在“发送消息”或右上角的汉堡菜单上时,会出现漂亮的动画效果。 它创造了一种感觉,这些元素是互动的。

Buf Antwerp 是另一个很好的例子,展示了悬停动画反馈如何改善用户体验。 当访问者将鼠标悬停在磁贴上时,会出现一个半透明的叠加层,并且文本会提供有关该项目的其他信息。

3.建立关系
向着陆页添加动画的好地方是在变化的时刻。 很多时候,变化的时刻都是突然的…… 例如,当用户点击一个链接时,会突然出现一个新屏幕。 由于用户很难处理突然的变化,因此这种变化通常会导致上下文丢失——大脑必须扫描新页面以了解新上下文如何与前一个上下文相关联。
考虑一下这个突然变化的例子:

将其与以下示例进行比较,其中平滑的动画过渡将用户引导到屏幕的不同部分:

很明显,在第二个示例中,动画防止了突然的变化——它填补了空白并连接了两个阶段。 结果,参观者明白这两个阶段是一体的。 当两个对象之间存在父子关系时,此原则同样适用:

当您在阶段之间创建过渡时,它也适用。 下面示例中幻灯片之间的平滑过渡创建了一种顺序感,而不是分离页面的不相关部分。

4.让无聊的任务变得有趣
可能很难想象如何将有趣的元素引入日常体验。 但是通过在最出乎意料的地方添加一点惊喜,我们可以将熟悉的互动变成出乎意料的互动,从而令人难忘。
当您访问 Tympanus 的 3D 房间展览时,它看起来就像您之前访问过的任何其他画廊网站一样。 但是,一旦您与页面交互,您对网站的印象就会立即改变。 当您移动光标时,页面也会移动,这种效果会产生一种 3D 空间感。 当您从一页转到另一页时,这种感觉会得到加强; 看起来您正在 3D 空间中从一个房间前往另一个房间。


现在让我们谈谈比 3D 效果更熟悉的东西:Web 表单。 谁喜欢填写表格? 大概没人吧。 尽管如此,填写表格仍然是网络上最常见的任务之一。 并且有可能将这种枯燥的活动变成有趣的运动。 看看 Darin Senneff 的 Yeti 角色,它以一种形式使用。 当用户开始输入密码时,吉祥物会遮住眼睛。 第一次看到这样的动画效果时,会带来很多乐趣。

最后但同样重要的是,可以使滚动体验不仅在视觉上更有趣,而且对读者也有帮助。 下面是 Storytelling Map,这是一个交互式旅程,其中沿着地图的路径根据页面上滚动的内容进行动画处理。 这个想法将文本、视觉效果和位置联系在一起; 访问者阅读信息并在地图的上下文中查看)。

着陆页动画的六个最佳实践
确定动画具有实用性的地方只是故事的一半。 设计师还需要正确地实现动画。 在本节中,我们将了解如何像专业人士一样制作动画。
1. 不要同时为多个元素设置动画
当几个对象同时动画时,它会分散用户的注意力。 因为人的大脑和眼睛天生就会关注移动的物体,所以用户的注意力会从一个元素跳到另一个元素,大脑需要额外的时间来弄清楚刚刚发生了什么(特别是如果运动发生得很快)。 因此,正确安排动画非常重要。
理解过渡编排的概念至关重要:随着界面的变化,保持访问者注意力的协调动作序列。 尽量减少独立移动的元素数量; 只应同时发生几件事(通常不超过两到三件事)。 因此,如果您想移动三个以上的对象,请将一些对象组合在一起并将它们转换为一个单元,而不是单独为它们设置动画。

幻灯片为网页设计师提供了一个极好的好处:它可以防止他们在设计中过度使用动画。 幻灯片中可用的每个动画效果都经过精心设计,以尽可能最佳的方式提供内容。
2. 动画不应该与着陆页的个性相冲突
每次将动画添加到设计中时,都会引入个性。 这种个性很大程度上取决于您选择使用的动画效果。
当人们与产品交互时,他们有一定的期望。 想象一下为银行服务设计一个登录页面,您决定使用弹跳动画来介绍一个收集用户个人信息的表单。 许多用户会犹豫提供他们的详细信息,因为表单与他们的期望相冲突。

Slides 框架允许您从 10 种动画样式中进行选择,例如 Stack、Zen、Film、Cards 和 Zoom。 尝试不同的效果,然后选择最适合您的情况。

3.看时间
在设计动画时,时间就是一切。 动画的时间安排可能意味着好的互动和坏的互动之间的区别。 在制作动画时,您通常会花费三分之一的时间来寻找合适的动画效果,而另外三分之二的时间会花费在寻找合适的时机以使动画感觉流畅。
一般来说,保持动画简短。 动画不应该妨碍用户完成任务,因为即使是最精美的动画如果拖慢用户的速度也会很烦人。 UI 动画的最佳速度在 200 到 500 毫秒之间。 持续时间少于 1 秒的动画被认为是即时的,而超过 5 秒的动画可以传达一种延迟的感觉。
在创建动画效果时,一个参数会直接影响动画的感知方式:缓动或 CSS 术语中的计时功能。 缓动帮助设计师使运动更自然。
Slides 框架使网页设计师能够自定义缓动。 您会在“效果设置”部分找到缓动和其他效果。

4. 考虑可访问性
动画是一把双刃剑。 它可以提高一组用户的可用性,同时给另一组用户带来问题。 苹果最近发布的 iOS 7 就是后者的一个例子。 iOS 7 充满了动画效果,在发布后不久,iPhone 用户报告说动画过渡让他们感到头晕目眩。
作为设计师,你的职责是思考视觉障碍者将如何与你的设计互动。 检查 WCAG 的动画指南,并确保您的设计与它们保持一致。 跟踪用户是否想要最小化动画或动作的数量。 一个特殊的 CSS 媒体功能,“prefers-reduced-motion”,检测用户是否请求系统最小化动画或运动的使用量。 当它设置为“减少”时,最好尽量减少移动和动画的数量(例如,通过删除所有非必要的移动)。
此外,进行可用性测试以检查用户的所有能力,包括有视觉障碍的人,在与您的设计交互时不会有任何问题。
5. 制作原型并测试您的设计决策
动画很有趣。 很容易过火,最终导致设计过多的动作使用户不知所措。 不幸的是,优秀的动画没有灵丹妙药; 很难为什么是“刚刚好”设定明确的标准。 准备好花时间制作原型、测试和优化动画效果。
以下是一些在测试期间值得考虑的提示:
- 在不同的硬件上进行测试。
许多硬件因素会极大地影响动画性能:屏幕尺寸、屏幕密度、GPU 性能等等。 因此,高清屏幕上的用户可能与旧屏幕上的用户有完全不同的体验。 在设计动画时考虑这些因素以防止性能瓶颈。 不要责怪缓慢的硬件; 优化您的动画以在各种设备上运行良好。 - 在手机上测试。
大多数网站都是在桌面上构建和测试的; 移动体验和动画性能通常被视为事后考虑。 缺乏对移动设备的测试可能会给移动用户带来很多问题,因为一些动画技术在桌面设备上效果很好,但在移动设备上效果不佳。 为避免负面体验,请确认您的设计在桌面和移动设备上都能正常工作。 尽早并经常在移动设备上进行测试。 - 以慢速观看动画。
当动画(尤其是复杂的动画)全速运行时,可能很难注意到问题。 当您放慢动画速度时(例如,以十分之一的速度),这些问题就会变得很明显。 您还可以录制动画的慢动作视频并将其展示给其他人以获得其他视角。
使用 Slides 框架,您可以在几分钟内创建一个高保真交互原型。 您可以使用 WYSIWYG 编辑器创建动画效果、发布设计并查看它在桌面和移动设备上的工作方式。
6.动画不应该是事后的想法
有这么多设计师认为动画是一种不必要的功能,它会使用户界面过载并使其更加复杂,这是有原因的。 在大多数情况下,当设计师在设计过程的最后引入动画作为设计的口红——换句话说,为了动画而动画时,这是正确的。 没有任何目的的随机动作不会给游客带来太多好处,而且很容易分散注意力和烦人。
要制作有意义的动画,请在项目开始时花时间考虑动画自然适合的区域。 只有这样,动画才会对用户流来说是自然的。
结论
良好的功能动画使登陆页面不仅更具吸引力,而且更实用。 如果做得正确,动画可以将登录页面从一系列部分变成精心编排的、令人难忘的体验。 Slides 框架帮助网页设计师使用动画进行清晰的交流。
