如果可以,请复制:通过文案提高您的 UI 设计技能
已发表: 2022-03-10这里发生了什么?
我说的是抄袭。 文案是作家和画家几个世纪以来一直使用的一种技术。 这是尽可能接近地重新创作现有作品以提高技能的过程。 在我们的例子中,这意味着为像素重新创建用户界面 (UI) 设计像素。
关于 SmashingMag 的进一步阅读:
- 如何转变您的问题解决能力和创造力
- 使用 Sketch 进行响应式网页设计
- 了解版权和许可
- UX素描的凌乱艺术
我保证,这并不像听起来那样毫无意义。 诀窍是选择比你目前能力更好的设计。 通过在驾驶室之外复制一些东西,您将扩展您的技能。
因此,如果您想改进颜色的使用,请使用一些疯狂的渐变或大胆的调色板来复制一些东西。 如果您想在奢侈品牌方面做得更好,请复制一个外观和感觉都很棒的卓越网站。
显然,这种技术不是火箭科学。 实际上,很难想出一个更平凡的练习。 但这是我所知道的提高我的 UI 设计技能的最有效的方法。

但我们正在超越自己。
作家抄袭作家
我第一次听说文案是在博客 The Art of Manliness 上,布雷特·麦凯 (Brett McKay) 介绍了那些使用文案来提高写作技巧的人的悠久历史。
- Jack London 抄袭了 Rudyard Kipling 的大量作品,以适应他祖先世界级的节奏和措辞。
- 罗伯特·路易斯·史蒂文森会仔细研究他认为特别优美的文字部分,然后根据记忆逐字逐句地复制它们。
- 本杰明·富兰克林(Benjamin Franklin)采用了一种不同的抄写方式,为一篇文章中的每个句子写下注释,然后,几天后,试图通过阅读他的笔记来重新创建这篇文章——并比较结果。
名单还在继续。 我知道著名的推理小说作家雷蒙德·钱德勒使用了类似于本杰明·富兰克林的技巧,从详细的描述中重写了一篇中篇小说,然后将他的与原著进行比较来研究流程。
他实际上在晚年写信给原作者,告诉他这个练习有多么有启发性。 注意他的分析:
我发现你的技巧中最棘手的部分是改变情境的能力,这几乎是难以置信的,但在阅读中似乎很真实。 我希望你明白我的意思是恭维。 我什至从来没有接近自己做这件事。 杜马斯在很大程度上具有这种品质。 还有狄更斯。 这可能是所有快速工作的基础,因为自然的快速工作具有很大程度的即兴创作,而使即兴的场景看起来不可避免是一个诡计。
这不是死记硬背的练习。 钱德勒对他的作品与原作之间的差异非常周到,并且精通许多作者风格的微妙之处。 你能清楚地谈谈 UI 设计吗? 如果没有,我可以推荐copywork吗?
就像一个抄袭他之前的伟人的作家不自觉地吸收了作者所做的最微小的选择——单词选择、措辞、节奏等等——一个做文案的设计师也会吸收他们研究的设计中最微妙的选择——间距、布局、字体,装饰元素。 它的力量就在于此。
不过,让我们快速看一下另一种艺术形式的复制品,它有着非常悠久的历史。
绘画古代大师
如果您曾在艺术博物馆闲逛过,您可能已经看到过抄袭作品。 除了我自己的办公桌,这是我唯一见过的地方。

画家临摹大师的历史比作家还要悠久。 达芬奇通过模仿他的老师 Andrea Del Verrocchio 来发展他的艺术(无论如何是他的艺术之一)——这是文艺复兴时期学徒艺术家的常见做法。 达芬奇实际上将文案规定为艺术学生的练习次数:
艺术家应该首先通过从一位好大师的手上复制图纸来锻炼他的手。
为什么? 因为直接从大师那里复制提供了一个受控的环境来训练你的眼睛。
另一方面,当你在画现场场景时,有很多事情要担心——模型会移动,风会起,太阳会下山。 除非你的大脑能够自然地思考形状和颜色,否则在现实世界中绘画将是一件很困难的事情。 但是在工作室里,你可以把所有需要的时间都花在吸收基础知识上。
虽然 UI 设计师不会像画家那样在自然场景之后建模任何东西,但文案提供了一种有用的方法来消除变量和干扰,同时磨练你的技能。
但是,尽管它曾经是世界上一些最伟大艺术家的基础练习,但抄袭已经失宠。 如今,它被认为是死记硬背、缺乏创意和抄袭的恶臭。
那么,为什么 UI 设计师要抄袭练习呢?
一切都是关于(重新创建)细节
要点是:当您逐个像素地重新创建设计时,您将被迫重新做出原始设计师所做的每一个决定。 哪种字体? 多大? 事情是如何布置的? 哪些图像和背景和装饰? 你沉浸在了不起的设计师做出的小设计决策中。
你可能会争辩说你会错过设计师考虑的所有选择,以及他们选择他们所做的事情的理由。 很公平——但这没有抓住重点。 如果做得好,文案会让您了解自己根本不会做出的设计决策。

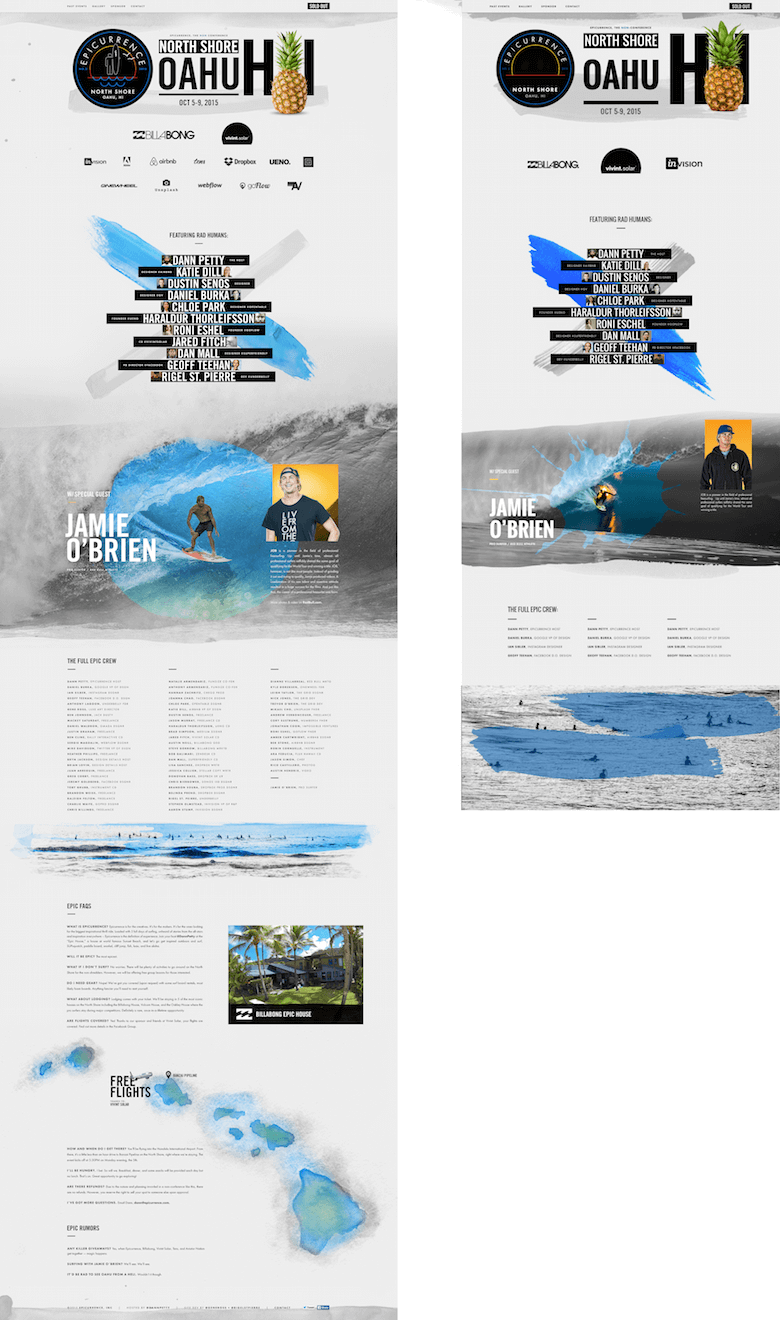
让我们举个例子。 我复制的词汇量最大的作品之一是 Dann Petty 精彩的 Epicurrence 网站。 我仅从标题内化了三件事:
- 字体大得离谱。 我的原件副本包括夏威夷首字母“HI”,字体大小为 365。 在我多年的专业工作中,我从未考虑过将文本写得那么大。 然而,他将其用作视觉元素,将其与其他标题元素对齐,甚至在字母之间放置图像。 很酷。
- 描边作为“阴影”水彩污迹穿过印章底部、页眉和菠萝。 它位于可能存在阴影的位置,就好像阴影是在页面上绘制的一样。 哇——这不是通常的做法!
- 大写字体,字母间距大。 毫无疑问,大写文本增加了一个强大的对齐元素,并且增加字母间距是一种教科书式的增加字体优雅的方法,但我发现自己越来越自觉地做这件事。 很高兴看到这里所有的文字都是大写的,而且基本上所有的文字都修改了字母间距。
现在,在决定复制它之前,我已经看过 Dann Petty 的设计。 我想,“哇,这看起来很棒。” 即使我的眼睛对设计进行了掩饰,我并没有立即内化他使用的每一种技术。 只有当我复制它时,我才开始有意识地在我的 UI 工具包中采用这些东西。

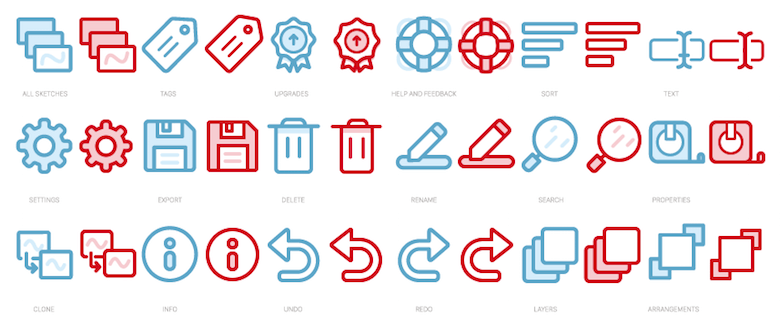
这是另一个示例,由主图标设计师 Vic Bell 设置的 Skedio 图标。 (她的原件是蓝色的,我的副本是红色的。)
这对我来说是一个有趣的练习,特别是因为 Vic 的图标比我为我工作的应用程序制作的大多数图标要详细一两步。 她以两种微妙的方式增加了这种复杂性:
- 第二,较浅的蓝色阴影。 将“设置”图标(第 2 行,图标 1)的填充颜色与轮廓颜色进行比较。 我设计的大多数图标只有一种颜色。
- 第二,较轻的线宽。 您可以在“标签”图标(第 1 行,图标 2)的“文本”和“升级”图标(第 1 行,图标 3)上的箭头中看到它。 我一直遵循一致性在图标设计中至关重要的规则,所以看到 Vic 在主要是 4 像素的线条集中使用 3 像素的强调线是令人着迷的。
但文案的优势不仅在于从表面上看到这些细节,还在于非常熟悉它们在整个设计中的使用方式。

让我们考虑第二种,较浅的阴影。 决定使用第二种色调作为强调色是一回事。 以下是 Vic 在此图标集中使用浅色阴影的四种方式:
- 作为一个影子。 “删除”图标(第 2 行,第 3 行)的垃圾桶盖在其阴影中具有这种辅助蓝色。 您可以在“升级”图标(第 1 行,第 3 行)的奖章下方看到类似但更微妙的阴影。
- 如同一道光。 较浅的阴影用作“搜索”图标(第 3 行,图标 5)放大镜中的光反射。
- 对于颜色对比。 Vic 在“帮助和反馈”图标(第 1 行,第 4 行)的救生圈中使用白色和浅蓝色作为两种对比色。 与下方“重命名”图标中的铅笔相同的故事(第 2 行,图标 4)。
- 用于视觉重量对比。 这对我来说是最微妙的。 注意“所有草图”图标(第 1 行,图标 1)和“图层”图标(第 3 行,图标 5)的背景卡(而不是前景卡)是浅蓝色的。 两者中的前景卡片都是白色的,与图标的其余部分形成鲜明对比。 如果背景卡片有白色填充,那么它们的边界和填充之间的强烈对比会分散眼睛的注意力——事实上,眼睛直接指向前面的卡片。
这些策略比任何有关图标的课程都要详细。 如果您愿意花精力做文案,它们是一次性的技巧和技巧,可以直接从大师的脑海中传到您的脑海中。
好吧,让我们在这里再举一个例子。

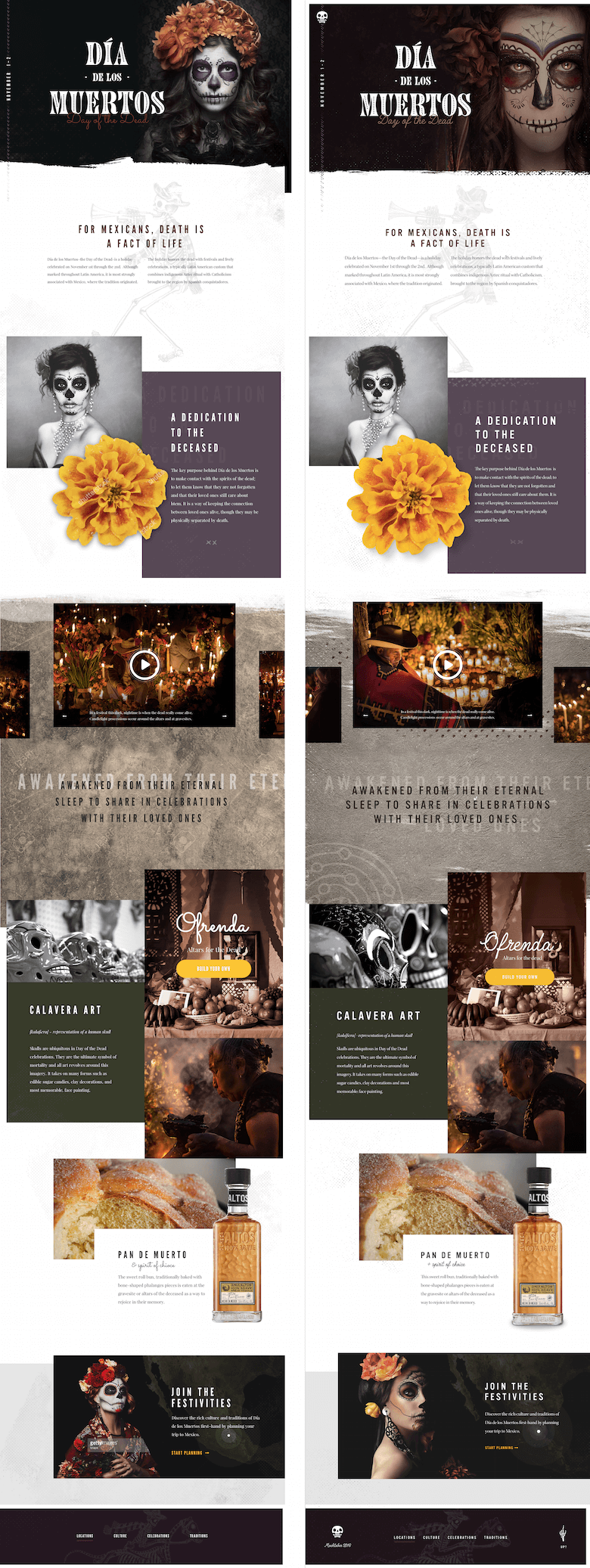
不久前我看到了 Taylor Perrin 的 Dia de los Muertos 设计,让我大吃一惊。 他在使用我难以处理的元素方面做得非常出色,例如美丽的摄影、丰富的纹理和全景布局。
这在很大程度上是由于我花时间设计的东西——主要是为企业提供的信息应用程序。 外观干净简洁,品牌沉稳。
复制 Taylor 的 Dia de los Muertos 模型以多种方式扩展了我的设计思维:
- 一个新的工作流程。 从第一天起,我就一直是 Sketch 的大力支持者,我什至还教过一门基于 Sketch 的 UI 课程,但它的简单性也有缺点。 也就是说,自从从 Photoshop 切换到 Sketch 后,我的设计反应趋向于扁平矩形。 在这个练习中,我几乎为整个页面上的每一个背景都设置了纹理,这很好地提醒了我,在设计过程中通过 Photoshop 可以让我在样式上比简单的彩色矩形具有更多的多功能性。
- 让体面的资产大放异彩。 我必须追踪和重新设计的第一批资产之一是骷髅演奏号角的插图。 当我在网上找到它时,我不知所措。 事实上,如果我一直在设计原始模型并找到那个插图,我可能会放弃它。 然而,它在 Perrin 的模型中看起来很棒。 将原始图像与他的模型进行比较是您可以对平庸资产进行的所有清理工作的一个教训,并在设想它们的用途超出了它们的直接外观。
- 全角布局。 尽管无论屏幕有多宽,全景布局都跨越页面的宽度变得很流行,但我自己做的很少。 这个练习对于这种类型的布局来说是一个很大的信心助推器。 当我复制时,我会尝试猜测某些细节(例如特定副本的字体大小),看看什么感觉对; 然后,我检查并调整。 下次我制作 1400 像素宽的布局时,我不会对 60 像素的标题感到奇怪。
那么,我现在和 Dann Petty 或 Vic Bell 或 Taylor Perrin 一样好吗? 恐怕这需要一些时间——他们是游戏中最好的 UI 设计师之一。 但你最好相信,我每天都在推动我的一套技能和技巧来融入他们的专业知识。
常见问题
你什么时候做文案?
很多早晨我都是从 30 分钟的文案开始的。 这有两个好处:
- 它让我一整天都精力充沛,因为我一醒来就在学习新东西。
- 这是一种比查看电子邮件或社交媒体更有成效的低能量唤醒活动。 咖啡冲泡时需要做一些事情。
只有30分钟? 如果你没有完成一块怎么办?
然后我第二天继续。 等等。
我应该复制什么?
复制一些能将你的一项技能推到其当前水平之外的东西。 复制一些你没有磨练过的技术。

对于想法,我喜欢浏览 Dribbble。 我保留了一个 Dribbble 存储桶的复制图像——我从其他设计师那里找到的我想要复制(或已经拥有)的东西。
我还可以推荐一些已经开创了自己风格的设计师,并为仍在学习基础知识的人提供了很多东西:
- Jonathan Quentin 很好地使用了颜色和渐变。 看看他的作品来提升你的色彩。
- Brijan Powell 是设计优雅、高档但又充满阳刚之气的老板。
- Tubik Studio 在一切明亮、多彩和愉快的事物上都非常出色。
虽然我使用 Dribbble 进行文案(这是一种快速浏览和保存高质量图像的好方法),但实时网站也很好用。 例如,Blu Homes 是我名单上的下一个!
如果您是专业设计师,这里还有一些想法:
- 如果他们希望以这种风格完成更多 UI 工作,我有时会复制客户的网站和应用程序。
- 我有时会复制潜在客户的网站和应用程序,以便从第一次对话开始,我就对他们的视觉设计语言有了更深入的了解。
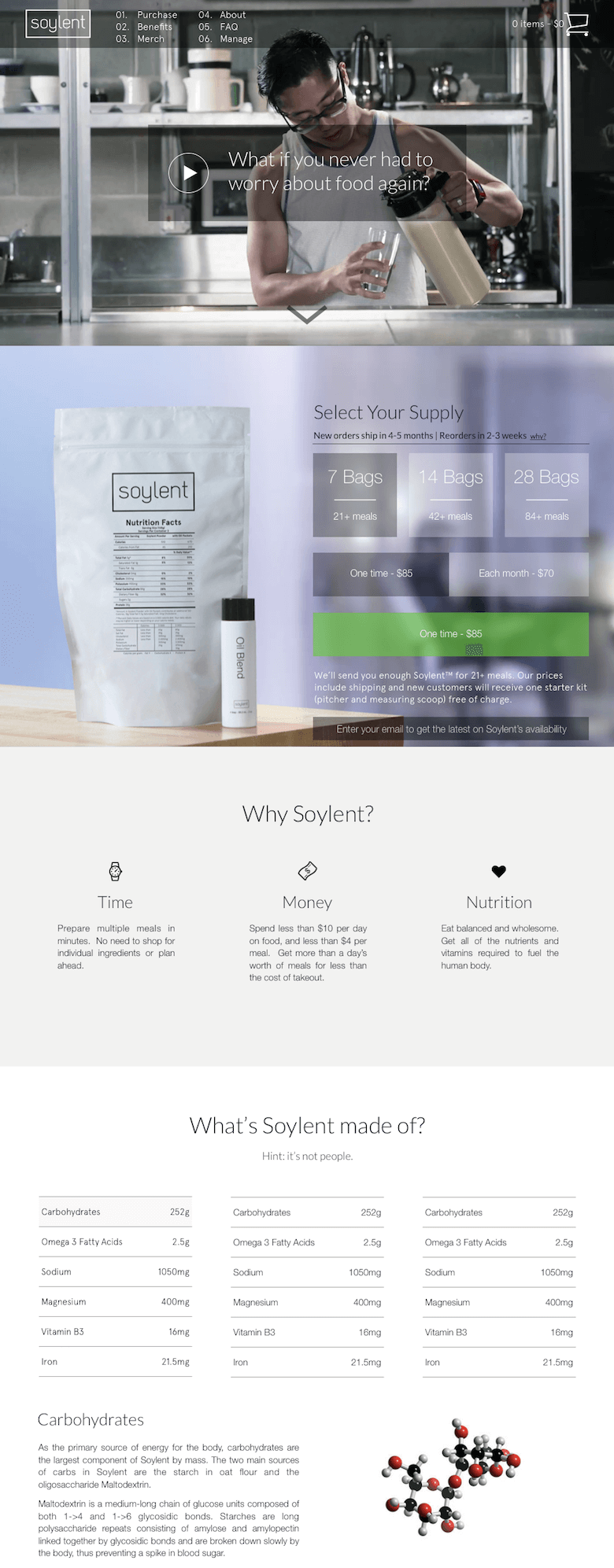
例如,我为代餐公司 Soylent 做过一些设计工作。 他们一联系我,我就把它放在我的待办事项清单上,以复制他们的主页。 我希望能够流利地谈论他们如何使用颜色、排版和图像。

我必须完美复制原件吗?
我认为抄袭的收益会递减——所以,不,你不必完美地抄袭。 但是(这很重要)你不能复制它比原来的更糟糕。 即使细节不完全一致,您也必须实现您认为相同或更好的目标。
您不会总是可以访问相同的字体和资源,因此课程略有不同。 我发现 Identifont 和 WhatTheFont 是查找图像中使用哪些字体的绝佳资源。
您是否连续复制多个图像以提高某种技能?
复制五个在排版方面表现出色的设计是提高该技能的好方法。 然而,我更喜欢弹跳到任何引起我注意的地方。 这很好地平衡了我当时正在做的事情,它让事情变得有趣。
你是用 Sketch 还是 HTML 和 CSS 复制?
我在 Sketch 中复制。 我发现 CSS 不是视觉思维的糟糕媒介,而文案是一种视觉练习。 编写 CSS 时,我一直在思考如何定位每个小元素的正确方法——如果你想成为一名优秀的 CSS 编码器,这正是需要担心的事情,但如果你想提高你的视觉设计技巧。
我可以把它放在我的投资组合中吗?
不要那样做。 作品集是为了炫耀自己的作品。 文案只是一种提高设计技能的练习。
这不会导致我抄袭吗?
不,但是设计师 Sean McCabe 关于避免抄袭有一些很好的建议:
- 吸收所有你想要的灵感。
- 睡在上面。
- 从记忆中创作你的新作品。
顺便说一句,从记忆中复制,而不是从你面前的原件复制,是复制工作的一种变体,它使你不太容易被精确复制。 但是,我建议更高级的复印机使用此练习。 盲目工作,您将在没有指导的情况下做出低级和高级决策。 如果你试图复制超出你水平的东西,那么从直接复制中可以学到很多东西。
艺术家和创意人士之间有一个显着的共识,即创造力基本上是将已经存在的东西混合在一起。 没有什么是完全原创的。
不成熟的诗人模仿; 成熟的诗人偷窃; 糟糕的诗人玷污了他们所接受的东西,而优秀的诗人则把它变成了更好的东西,或者至少是不同的东西。 优秀的诗人将他的盗窃融入到一种独特的感觉中,与被撕裂的感觉完全不同。 坏诗人把它扔进没有凝聚力的东西里。– TS艾略特
我想听听尚未发生的音乐,通过将一些东西放在一起,暗示一种尚不存在的新事物。 ——布赖恩·伊诺
所有的写作实际上都是剪辑。 无意中听到的单词拼贴。 还有什么? ——威廉·S·巴勒斯
文案使您能够获得灵感并将其重新组合成您自己的风格。 随便看看一个伟大的新设计只会揭示技术和风格的表面水平,但通过复制,你可以深入并真正扩展你的技能。
抄袭真的适合我吗?
除非您以独特的风格闻名于世,否则是的,您可能会从中受益。
这涵盖了我收到的关于文案的最常见问题。 这是一种简单的做法,但有回报。 如果您始终如一地复制给您留下深刻印象或超出您水平的作品,那么您将掌握一些(如果不是几十种)可以应用于您正在从事的任何工作的技术和策略。 几个世纪以来,艺术界的其他人一直在这样做。 现在是设计师赶上的时候了。
所以,下次你想扩展你的视觉词汇时,打开一个伟大的设计(对于初学者,你可以浏览我的 Dribbble 文案桶以获得灵感),放一些好音乐,然后开始制作像素。
