改善色盲用户的颜色可访问性
已发表: 2022-03-10根据色盲意识,4.5% 的人口是色盲。 如果你的观众主要是男性,这个比例会增加到 8%。 为色盲设计的人很容易被遗忘,因为大多数设计师都不是色盲。 在这篇文章中,我提供了 13 个技巧来改善色盲人的体验——这通常也可以使视力正常的人受益。
什么是色盲?
有许多类型的色盲,但归结为看不清颜色、混淆颜色或无法区分某些颜色。
人们使用网站的环境也会加剧这些问题。 这可能包括低质量的显示器、不良照明、屏幕眩光、微小的移动屏幕以及远离巨大的电视屏幕。
仅仅依靠颜色来提高可读性和可供性使网站难以使用,最终影响读者群和销售量。
虽然以下提示并不详尽,但它们确实涵盖了色盲用户在使用网站时遇到的大多数问题。
1.文本可读性
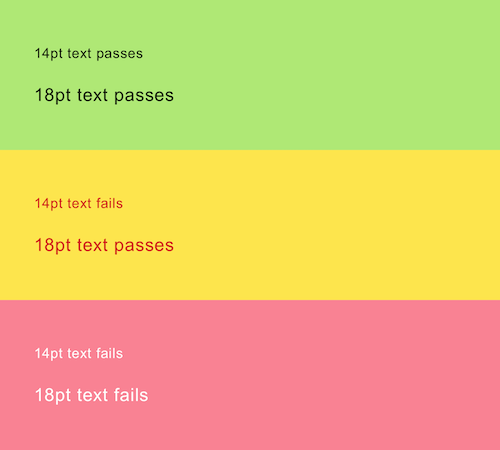
为确保文本可读,它应该通过基于文本颜色、背景颜色和文本大小组合的可访问性指南,如下所示:
“WCAG 2.0 AA 级要求普通文本的对比度为 4.5:1,大文本的对比度为 3:1(14 点和粗体或更大,或 18 点或更大)。” — WebAim 颜色对比检查器
以下是一些通过和不通过的颜色和尺寸组合示例:

2. 文字叠加在背景图片上
覆盖在图像上的文本很棘手,因为部分或全部图像可能与文本没有足够的对比度。

降低背景不透明度会增加对比度,使文本更易于阅读。

或者,您可以将文本本身设置为具有纯色或阴影,或任何其他符合您的品牌指南的样式。
3. 滤色器、选择器和色板
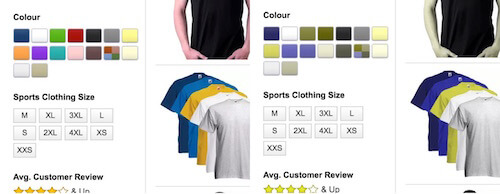
下面的屏幕截图显示了亚马逊上的彩色滤光片,无论有无红盲(红绿色盲)的人都可以看到。 如果没有描述性文本,就不可能区分许多可用选项。

当用户悬停时,亚马逊会显示描述性文本,但悬停在移动设备上不可用。
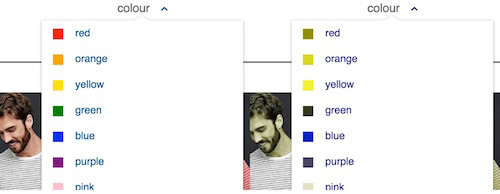
Gap 通过在每种颜色旁边添加一个文本标签来解决这个问题,如下所示:

这恰好也对视力正常的人有益。 例如,黑色和海军蓝是在屏幕上难以区分的颜色。 文本标签消除了猜测。
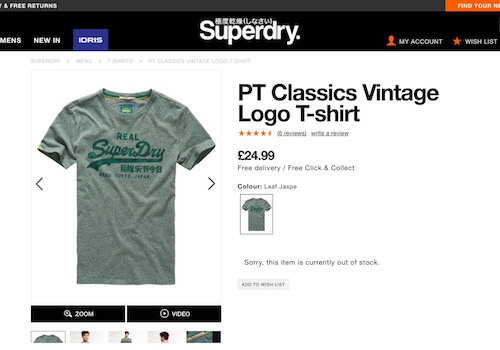
4.没有有用描述的照片
下面的屏幕截图显示了在其网站上出售的 SuperDry T 恤。 它被描述为“Leaf Jaspe”,这是模棱两可的,因为叶子可以有多种颜色(绿色、黄色、棕色等)。

Jaspe (或者更确切地说是“jaspe”)意味着随机斑驳或杂色,因此除了特定颜色之外使用它会很有用:“Gray Green Leaf Jaspe”。
5.链接识别
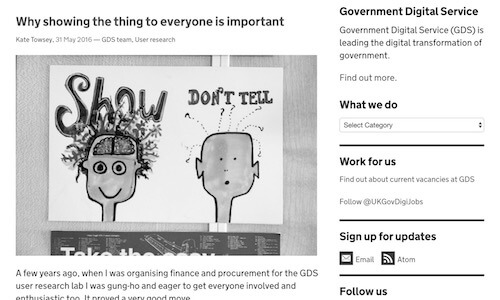
链接应该很容易被发现,而不依赖于颜色。 下面的屏幕截图模拟了患有色盲(看不到颜色)的人查看英国政府数字服务 (GDS) 网站的视觉。 许多链接很难看到。 例如,您是否注意到“GDS 团队,用户研究”(位于标题下方)是链接?

要找到链接,用户必须将鼠标悬停在等待光标变为指针的情况下。 在移动设备上,他们可以点击文本,希望它会发出页面请求。
上面带有图标的链接更容易看到。 对于那些没有的人,添加下划线是个好主意,这正是 GDS 在其文章正文中所做的:

6.颜色组合
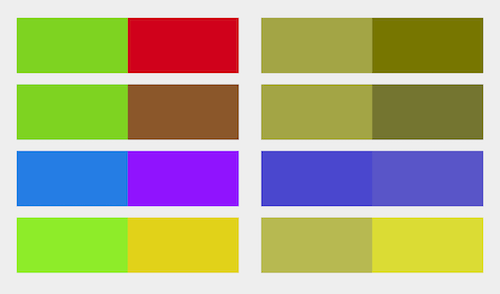
在物理世界中,您无法始终控制哪些颜色彼此相邻:一个红苹果可能掉下来并依偎在一些绿草中。 但是,我们可以控制用于设计网站的颜色。 应尽可能避免以下颜色组合:

- 绿色/红色
- 绿色/棕色
- 蓝色/紫色
- 绿,蓝
- 浅绿色/黄色
- 蓝色/灰色
- 绿色/灰色
- 绿色/黑色

7.表格占位符
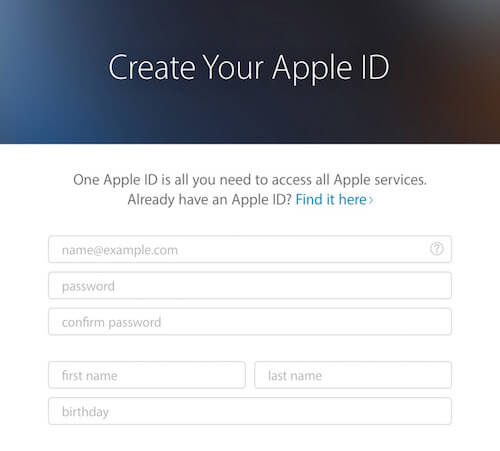
使用不带标签的占位符是有问题的,因为占位符文本通常缺乏足够的对比度。 苹果的注册表有这个问题,如下图:

不建议增加对比度,因为这样就很难区分占位符文本和用户输入之间的区别。
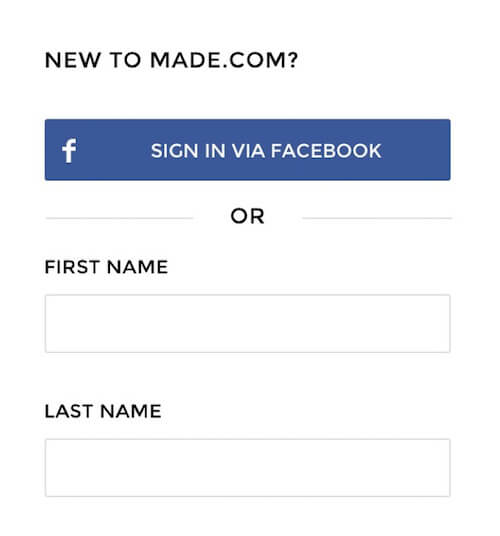
最好使用具有足够对比度的标签——无论如何都是一个好习惯,这正是 Made.com 所做的,如下所示:

8. 主要按钮
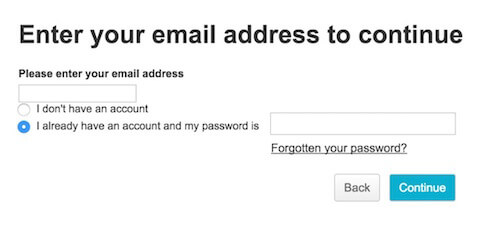
通常,主按钮单独使用颜色来展示自己,而 Argos 在其登录屏幕上就是这样做的:

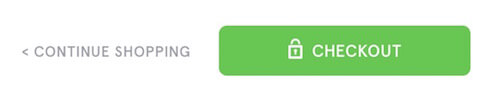
相反,请考虑在您的品牌指南范围内使用尺寸、位置、粗体、对比度、边框、图标和任何其他有帮助的东西。 例如,Kidly 使用尺寸、颜色和图像:

9. 警报消息
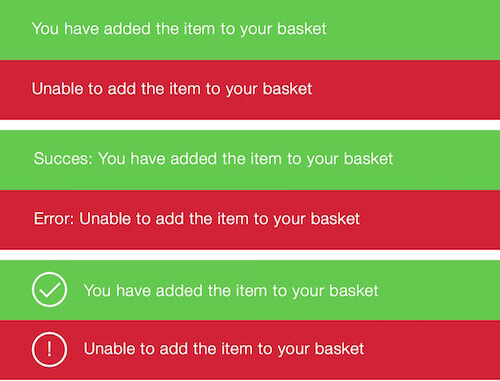
成功和错误消息通常分别用绿色和红色表示。 大多数色盲的人不会患有消色差,因此自然会将不同的颜色与不同的信息联系起来。 但是,使用诸如“Success”之类的前缀文本,或者我的偏好,使用图标可以使其快速且易于阅读,如下所示:

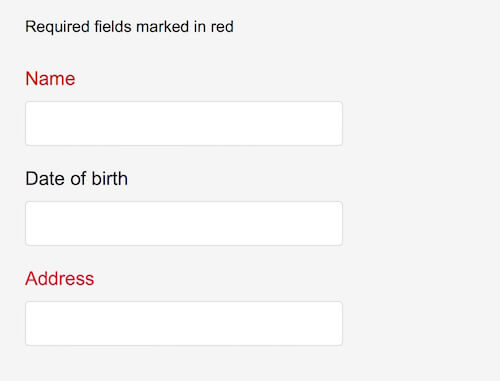
10. 必填表单字段
用颜色表示必填字段是一个问题,因为有些人可能无法看到差异。

相反,您可以考虑:
- 用星号标记必填字段。
- 更好的是,用“必填”标记必填字段。
- 在可能的情况下,完全删除可选字段。
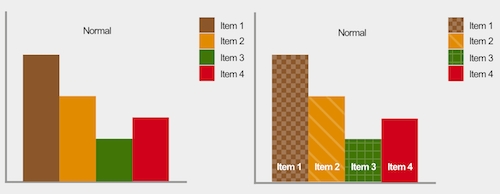
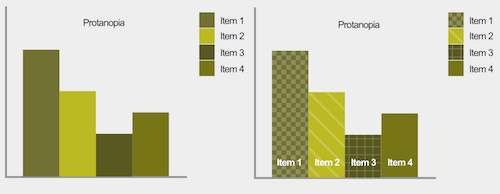
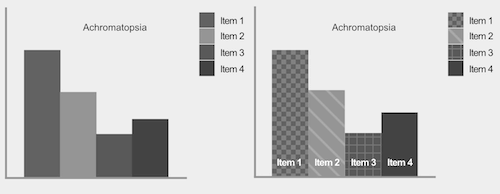
11. 图表
颜色通常用于表示图形的不同部分。 下图展示了具有不同视力的人如何看待这一点。 色盲友好图表在右侧。



使用模式并在可能的情况下在每个段中放置文本使图表易于理解。 当文本不合适时——通常是小饼图段的情况——使用一个键就足够了。
12. 缩放
浏览器具有的一项可访问性功能是使人们可以根据需要放大。 这提高了可读性——这在移动设备上特别有用。
不幸的是,可以使用 Viewport Meta Tag 禁用缩放,这是有问题的。 例如,相对于颜色对比度,文本大小可能太小而无法阅读 - 但放大有效地增加了字体大小,使其更易于阅读。 所以不要在您的网站上禁用缩放。
13. 相对字体大小
与前一点类似,浏览器提供了增加文本大小的功能(而不是整体缩放整个页面),以提高可读性。 但是,当字体大小以绝对单位(例如像素)指定时,某些浏览器会禁用此功能。 使用相对字体大小单位(例如 ems)可确保所有浏览器都提供此功能。
工装
有很多工具可以帮助您为色盲人士设计:
- 检查我的颜色:如果您有一个现有的网站,您只需输入一个 URL 并接收需要改进的反馈。
- WebAim 的颜色对比检查器:提供两种颜色以查看它们是否通过无障碍指南。
- 我想像色盲一样看到:直接在 Chrome 中将色盲过滤器应用于您的网页。
- Color Oracle:适用于 Windows、Mac 和 Linux 的色盲模拟器,向您展示常见色觉障碍的人会看到什么。
结论
本文中的提示并不详尽,也不一定适用于所有情况。 但是,它们确实涵盖了色盲用户在使用网站时遇到的大多数问题。
更重要的是带走这些原则,以便您可以将它们整合到您自己的设计过程中。 归根结底,网站不只是为了好看——它们是为了让每个人都易于使用,包括色盲的人。
关于 SmashingMag 的进一步阅读:
- 可访问性 API:Web 可访问性的关键
- 关于客户端呈现的可访问性的注释
- 使用 Ally.js 使可访问性更简单
- 移动应用程序设计中被低估的色彩力量
