使用闭合原理和图形背景改进您的设计(第 2 部分)
已发表: 2022-03-10你有没有想过元素如何结合在一起创造出成功的设计? 引人注目的设计似乎奏效并非偶然。 大多数这些设计的共同点是使用格式塔分组原则来组织信息,帮助我们理解元素之间的关系和差异。 作为设计师,我们可以使用这些原则来创造我们自己引人入胜且成功的作品。
让我们从完形闭包原则开始。
关闭
根据设计的通用原则,该原则表明我们倾向于将一组单独的元素视为一个单一的、可识别的模式,而不是多个单独的部分。 通过将元素减少到完成一个对象所需的尽可能少的部分,使用闭包有效地降低了复杂性。 提供足够的信息后,我们将填补缺失的部分以创建一个整体。 这是通过使用正负空间来实现的。
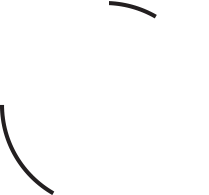
在下面的示例中,我们的大脑完成了这些线条以形成一个圆圈,即使该形状不存在。 正负空间结合形成我们对圆的感知。

闭包可用于使我们使用最少的信息来感知对象或模式。 我们的大脑如此渴望填补缺失的信息,以至于只需很少的元素就可以完成。 但是,如果我们没有提供足够的信息来完成模式,那么我们就无法感知对象并且闭合失败,使得圆圈更难以在我们的脑海中形成。 看看你是否可以在你的脑海中完成它。 这要困难得多,不是吗? 我们现在无法将它与所提供的少量信息完全放在一起。

创建有效的关闭
上面的例子是我们如何感知模式以形成闭合的非常基本的说明。 实际上,我们可以使用许多视觉元素来帮助我们形成有效的闭合:
- 正负空间。 如前所述,正空间和负空间闭合在一起形成一个整体。 这可以通过在设计的负空间或字体内寻找隐藏的形式来实现。 此外,从前景中移除元素可以创建有趣的负形,这样做可以简化设计。
- 对比。 形成闭合的关键是在前景元素和背景之间形成强烈的对比。 与往常一样,黑色和白色会产生最佳对比度,但您也可以尝试使用互补色以获得强烈的对比度。
- 颜色。 颜色不仅可以为设计增添生命力,还可以用来加强关系,尤其是在使用抽象形状来表示形式时。
所有闭包都使用了许多(如果不是全部)上述视觉元素。 使用这些并尝试减少您的设计将帮助您发现新的形式。 现在让我们看看现实世界中的闭包,看看它们是如何结合在一起的。
实践中的关闭
使用闭包,我们可以减少传达视觉信息所需的元素,降低复杂性并使设计更具吸引力。 闭合的更常见用途之一是公司徽标的设计,正是因为闭合可以简化设计以快速传达品牌的身份。
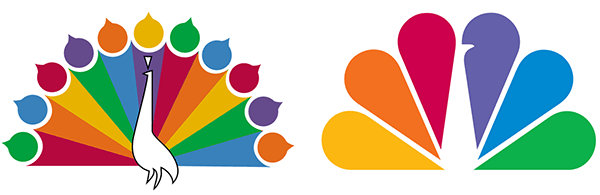
下图是我们认为是 NBC 孔雀的著名标志。 在比较当前徽标(右侧)和旧徽标时,您可以看到它们并没有太大的不同。 但是通过减少元素和使用负空间,当前的标志变得更加简单和优雅。 使用紧密组合的正面形状作为羽毛成功实现了闭合,我们对孔雀身体的感知是通过使用中间的负空白空间形成的。

另一个公认的成功使用封闭的标志来自联邦快递。 在这个标志中,闭合是用负空白来实现的,使用大写字母 E 和小写字母 x 的部分来形成熟悉的向前移动的箭头。 设计师尝试了许多设计,最终将字母拉得越来越近,直到他看到箭头在 e 和 x 之间形成。 这表明尝试减少设计并寻找两者之间的空间可以产生奇妙的结果。 有关徽标创建背后的故事,请查看 Matthew May 在 Fast Company 的精彩文章。 你能看到标志中的箭头吗? 从现在开始你永远不会错过它!

上面的例子是众所周知的标志,它们以某种明显的方式使用了闭包。 然而,有一些不太出名的标志更巧妙地使用了闭合。 例如,Houzz 在概念上使用了闭包。 乍一看,绿色、黑色和白色的形状可能类似于架子、建筑物的一部分或墙壁图案,暗示了网站的内容。 但仔细观察也会发现其他东西。 我们头脑中填充空间和完整图案的愿望使我们能够将单独的形状组合成一个整体,在三维空间中形成一个大写的 H。

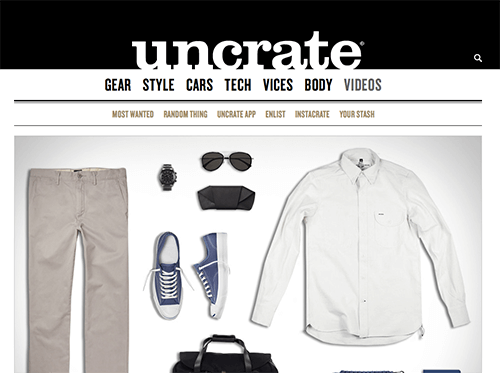
虽然闭包非常适合创建有趣的徽标,但它也可以以其他方式工作。 网站还可以在其界面设计中使用正负空间来产生有效的闭合。 下面,Uncrate 徽标使用正面空间和黑色、负面背景来形成其徽标的字母并创建网站的品牌。 这也是我们将很快介绍的图形背景的一个很好的例子。

创建图标时使用闭包
当我们需要在小空间内传达信息或强化概念时,图标很有用。 它们需要简单并精简到基本元素,以帮助人们快速理解它们的含义。 Closure 在创建图标时效果很好,利用正负空间来降低复杂性,同时仍然建议我们将其视为整体的形状或对象,如 Noun Project 网站上的这些示例。


抽象闭包
闭包可以变得非常抽象,但仍然允许我们形成可识别的模式。 我最喜欢的闭包用途之一是在 Google 涂鸦中。 谷歌在其涂鸦中经常使用闭包,依靠我们内在的需要来填充缺失的信息来创建一个完整的对象。 谷歌涂鸦取决于我们对谷歌标志的熟悉程度,尽管它包含非常抽象的形状,但它允许我们阅读下面的图像。 在这里,颜色也有助于加强 Google 徽标的每个字母之间的关系。

正如你所看到的,创造性地使用正负空间,并减少我们设计中的元素,我们可以创造一些非常有趣的封闭设计。 我们可以利用填补缺失部分的需要来降低复杂性并简化我们的设计。 接下来,我们将看看如何使用正负空间来创建良好的图形-背景关系。
图地
图地的原理是什么? 根据设计的普遍原则,图形背景是我们将元素视为焦点对象或背景的状态。 像封闭一样,图形背景通过使用正负空间来工作。 图形背景几乎存在于我们视觉感知的所有事物中,无论是场景、构图、网站、徽标还是图标。
当物体与背景可区分并且背景不感兴趣时,图形背景是稳定的。 稳定的图形背景为物体提供了一个环境,让我们可以将注意力集中在我们想要的地方。 例如,我们将下图视为背景上的一个圆圈。 圆圈是焦点,吸引了我们的注意力,而背景则不感兴趣。 这个例子表现出很强的人物-地面稳定性,因为人物有形状并且被认为在前面,而背景是无形的,在人物后面更深地继续。

当图形-背景不稳定时,如下例所示,会引入感知歧义,元素之间的关系会变得不清楚。 在这个故意过分简化的例子中,图形和地面是可逆的,导致我们交替看到一个项目,然后另一个项目是图形,然后是地面。

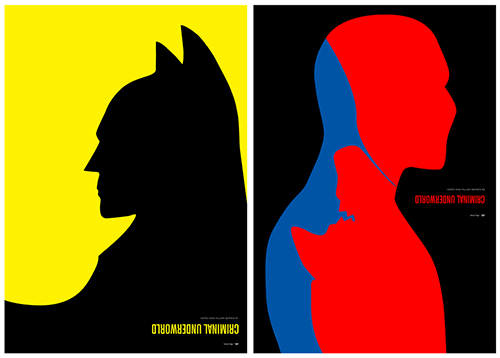
然而,模棱两可不一定是坏事。 在设计时,我们可以利用这种缺乏稳定性的优势。 故意破坏图形与背景的关系可能会引入不和谐或紧张,为我们的设计增添兴奋和兴趣。 我最喜欢在人物背景中使用这种张力的方法之一是在 Simon C. Page 的犯罪黑社会海报系列中。 在这里,佩奇故意破坏了人物和背景的稳定性,将原则与自身对抗,因为人物和背景为我们的注意力而战,就像海报中的英雄和反派互相争斗一样。

建立良好的背景关系
我们可以使用许多视觉元素来加强我们设计中的图形-背景关系。 使用这些元素可以帮助我们将注意力集中在我们想要的地方,帮助网站或其他设计的记忆:
- 对比。 正如黑社会的海报中所见,白色或黑色与颜色搭配,形成了非常强烈的对比。 同样,互补色非常适合创建对比度。 如果纯色太浓,请更改值(颜色的深或浅)以创建更有效的对比度。
- 颜色。 暖色,如黄色、橙色和红色,被认为是接近的,可以用来加强身材。 冷色,如紫色、蓝色和绿色,被认为是后退的,可用于加固地面。
- 尺寸。 当一个大元素填满大部分地面时,它将被视为图形。 相反,大背景中的小元素将被视为图形。
- 位置。 位于下部区域的元素将被视为图形,而位于上部区域的元素将被视为地面。 这与我们对距离的感知有关,因为我们认为位于较低区域的物体离我们更近,而位于较高区域的物体则离我们更远。
- 重点。 聚焦的元素将被视为图形,而失焦、模糊、褪色或着色的元素将被视为地面。
大多数良好的图形-背景关系都是由许多这些视觉元素的组合创建的。 接下来,让我们看一些真实世界的例子,看看这些元素如何协同工作以创建成功的图形背景。
实践中的图景
上面的犯罪黑道海报系列中的图形背景示例显示了不稳定状态下的原理,图形和背景相互争夺注意力。 当元素较少且设计简单时,不稳定的图形背景效果很好。 然而,这可能不一定是我们在设计网站时所希望使用的原则,尽管这取决于网站的内容和上下文。 网站需要传达复杂的信息,并且仍然清晰可用。 有了稳定的背景,我们可以将注意力引导到我们想要的地方,并避免我们试图传达的信息有任何歧义。
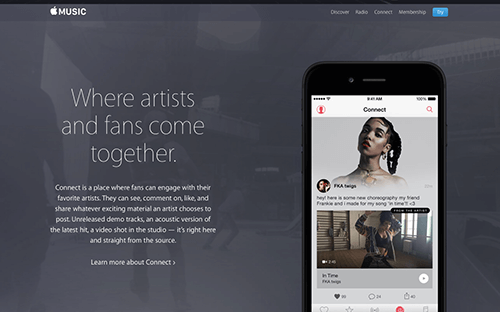
看看下面来自 Apple Music 网站的示例。 最有可能的是,您的眼睛被智能手机的图像所吸引,该图像与左侧的副本一起是图形元素。 当背景开始吸引我们的注意力时,图形元素通过使用多种视觉元素得到增强。 首先,通过大副本和智能手机的大尺寸来增强图形。 将智能手机放置在屏幕底部也有助于将数字向前移动。 通过在背景中对视频动画进行着色,进一步增强了该数字,导致地面后退。 最后,明亮的屏幕和黑暗的背景之间的对比提供了人物和地面之间的良好分离。

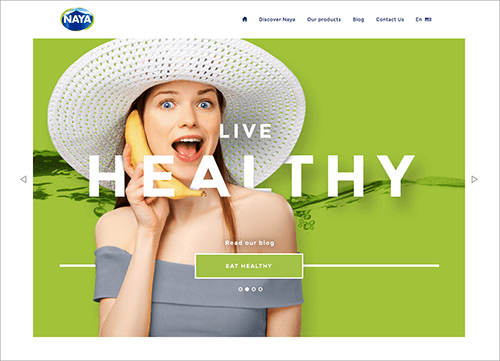
在下一个示例中,来自 Naya 的网站,图形的大小是用于创建良好图形背景的最强视觉元素。 在这里,我们认为这个女人(和她的大帽子!)就像她占据了大部分地面一样。 此外,在背景中使用冷色,以及巧妙地使用重叠元素,有助于帮助背景消退。 最后,就像 Apple Music 的例子一样,前景与背景之间有很好的对比。

最后,图形和地面之间的出色对比是 R/m Design School 网站的优势。 在这里,菜单呈现出强烈的对比,使用明亮的颜色和黑色将图形与地面分开。 此外,暖色被用来加强对向我们走来的人物的感知。 难道你只是想伸出手去抓住那些红砖!

结论
了解如何使用闭合和图形背景将帮助您在设计中的元素之间建立牢固的关系和差异。
- 与积极空间一样多地观察消极空间,以发现有趣的形式;
- 尝试移除前景中的元素并使用负空间来形成形状;
- 最后,混合视觉元素,如对比度、颜色、大小、位置和焦点,以创建稳定和不稳定的图形-背景关系。
既然您知道如何在工作中使用这两个原则,请继续创建自己的引人入胜且成功的设计!
在本系列的第三部分也是最后一部分中,我们将重点关注延续和共同命运的原则,其中包括暗示和动画的运动,以建立关系。
资源和好读物
- 学术百科上的“格式塔原则”。
- 修订和更新了通用设计原则:William Lidwell、Kritina Holden 和 Jill Butler 的 125 种提高可用性、影响感知、增加吸引力、做出更好的设计决策以及通过设计进行教学的方法。 罗克波特酒吧,2010 年。
- 信息可视化:Colin Ware 的设计感知。 爱思唯尔,2012。
SmashingMag相关阅读:链接
- 设计原则:视觉感知与格式塔原则
- 通过对比和相似来连接和分离元素
- 成分平衡、对称和不对称
- 如何通过模块化设计改进您的电子邮件工作流程
