使用相似性和接近性原则改进您的设计(第 1 部分)
已发表: 2022-03-10知觉过程使我们能够通过视觉、嗅觉、听觉、味觉和触觉来感知世界。 特别是,我们的视觉系统在其环境中处理大量信息。 我们的大脑不是单独感知元素,而是将模式、物体和形状组织成我们可以理解的整体形式。
视觉感知的格式塔分组原则将这种组织描述为一组原则,这些原则解释了我们如何感知和组织这些大量的视觉刺激。 格式塔原则——相似性、接近性、闭合性、图形背景、连续性和共同命运——是设计师用于视觉组织信息的流行工具。 作为一名视觉设计师,现在是一名交互设计师,我经常应用这些原则来在我的设计中创建元素之间的关系和差异。 了解这些原则是如何工作的,以及如何在你的设计中使用它们,会产生更强大、更有吸引力的工作。
你准备好改进你的设计了吗? 让我们从挖掘相似性开始。
相似
格式塔相似性原则说,相似的元素被认为比不相似的元素更相关。 相似性帮助我们通过对象与组内其他对象的相关性来组织对象,并且会受到颜色、大小、形状和方向等属性的影响。
使用颜色分配关系
相似性特别受颜色影响。 在下面的示例中,请注意彩色形状如何在分配分组或关系时产生强烈影响,即使包含不同的形状也是如此。

使用大小分配关系
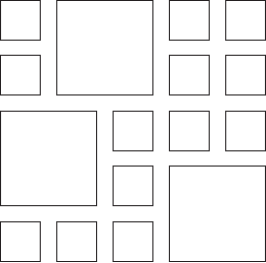
大小是我们可以用来创建相似性的另一个有用工具。 在下面的示例中,大小相似会导致较大的形状突出并形成一个组,即使所有形状都相同。

使用形状分配关系
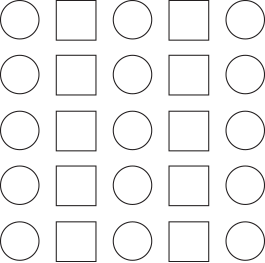
形状在按相似性分组时很有用,但与颜色和大小相比,它的分组效果最弱。 在这里看到的示例中,形状使我们将元素解释为圆形和正方形的列,而不是交替的圆形和正方形的行。

使用方向分配关系
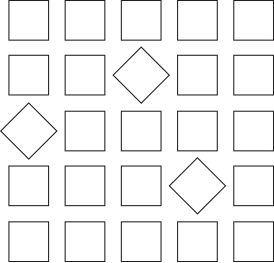
方向也可用于按相似性分组。 通过将该组中的一些正方形旋转 45 度,形成一个被认为是相关的单独分组。 与周围的形状相比,它们几乎似乎在朝着相似的方向一起移动。 这实际上触及了共同命运的格式塔原则,我们将在以后的文章中介绍这一原则。 但是请随意跳到谷歌上(当然是在你读完这篇文章之后!)。 这是一个迷人的原则,经常发生在你身边。

更多关于颜色
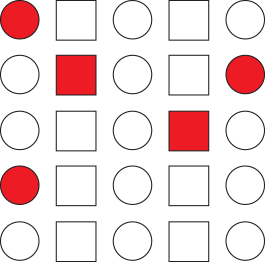
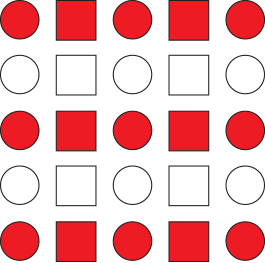
如前所述,相似性特别受颜色影响,并且可以覆盖其他属性。 例如,我们可以通过添加颜色来覆盖形状相似的示例。 现在我们感知到交替的红色和白色形状行,而不是圆形和正方形的列。 试一试。 尝试查看圆形和方形的列。 可能,但现在非常艰难,不是吗?

此外,颜色可以覆盖大小。 当我们为大小相似的示例添加颜色时,我们创建了两个彼此分开的分组。 现在我们将大红色方块视为一个组,而将单个白色大方块视为一个独立的、不相关(且孤独)的组。

这两个例子说明了颜色在分配元素之间的关系时有多么强大。 尝试在你的作品中使用颜色来区分元素,你会惊讶于你的分组有多强大。
实践中的相似性
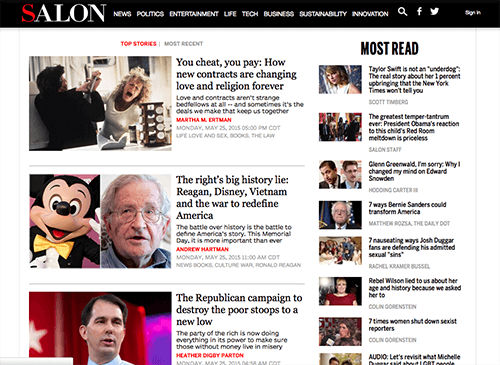
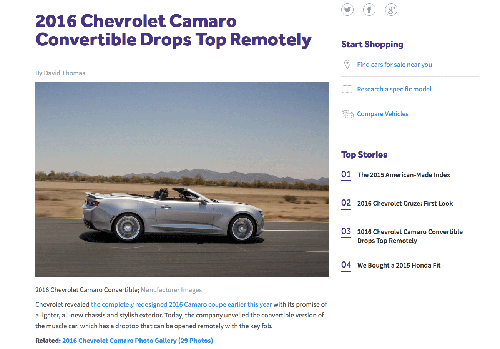
当我们在设计时,我们可以通过显示哪些元素彼此相关或不相关来使用相似性来传达组织和关联。 例如,下面沙龙网站上显示的两个部分按它们的相对大小分组。 我们清楚地看到两个不同的群体,左边是热门故事,右边是阅读最多的故事。 尽管这两个部分都提供相同的功能——显示要阅读的文章——按大小分组会为左侧分组分配更多的显着性,这允许沙龙将注意力引导到他们的热门故事。

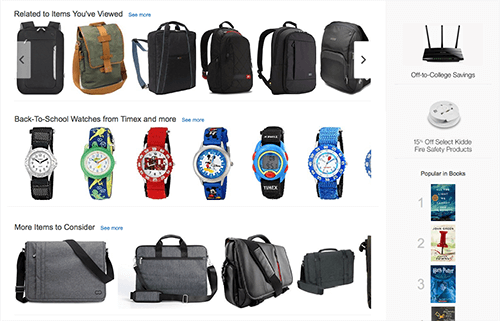
相比之下,亚马逊的这个例子中没有大小差异,并没有为任何一个部分分配任何特别的重要性。 尽管如此,相似性仍然是通过使用相似大小和形状的重复来实现的,使我们能够感知成排的项目。

相似颜色使用
我们知道颜色是相似性的一个强有力的指标,有助于组织内容并使内容易于理解。 在这个来自 Cars.com 的示例中,相似的颜色使用有助于我们区分什么是标题、正文和链接文本。 (全面披露:我在 Cars.com 担任交互设计师。)通过为这些元素中的每一个使用不同的颜色,我们希望它们具有相似的功能,并且在蓝色链接文本的情况下,它们的行为相似。


接近
格式塔接近原则说,距离较近的元素被认为比相距较远的元素更相关。 与相似性一样,邻近性帮助我们通过对象与其他对象的相关性来组织对象。 接近度是指示对象相关性的最强原则,有助于我们更快、更有效地理解和组织信息。
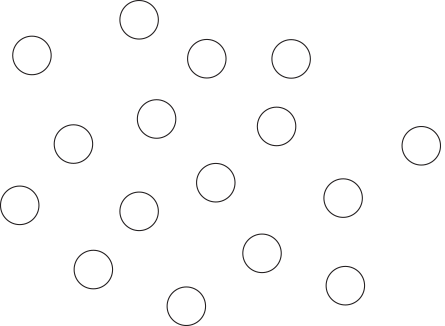
下面的圆圈示例显示了如何使用接近来帮助我们将对象感知为相关的。 正如我们在这里看到的那样,圆圈散开,没有任何关系,每个圆圈都被视为一个单独的对象。

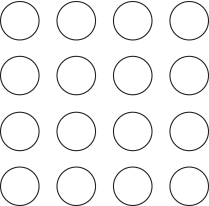
然而,当圆圈被拉到彼此紧密的空间接近时,它们被分配了一种关系并且不再被视为单独的对象。

白色空间
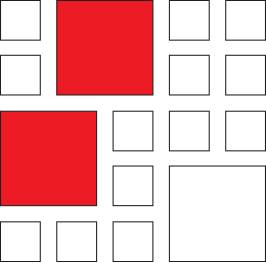
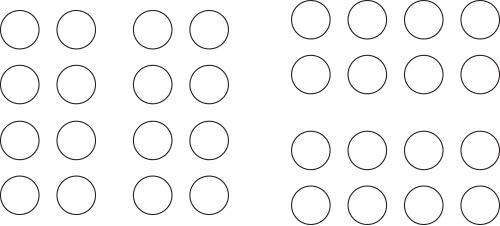
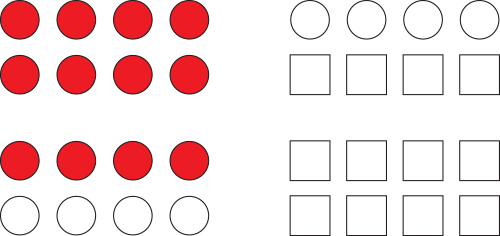
留白是创造亲近感的宝贵工具。 取同一组圆圈并添加空格可以帮助我们以不同的方式感知事物。 现在,在左边,形状的接近使我们将两组视为列,每组都有自己的组。 在右边,形状的接近使我们将两组视为行,每组又是自己的组。 在您的设计中使用空白来加强分组并将它们与其他元素区分开来。

接近的力量
接近度足以压倒其他变异元素。 请注意,即使添加了其他属性(例如颜色和形状),接近度仍然会胜出。 尽他们所能尝试,颜色和形状在这里并没有压倒接近性,并且每个分组仍然被视为一个单独的元素。

实践中的接近
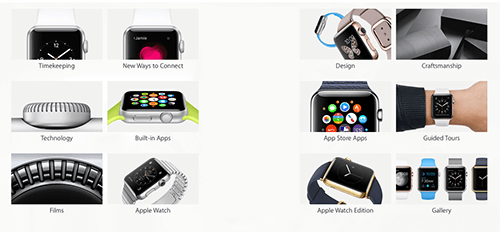
当我们在设计中组织信息时,我们可以使用邻近度来创建元素之间的关系,以帮助理解所呈现的信息。 例如,通过将 Apple Store 中的这些图像紧密地组合在一起,我们将关系分配给整个组。 我们认为它们是相关的,并期望内容相似。

然而,当我们移除中心栏时,我们会突然感知到两个不同的组,并对它们之间的不同内容产生预期。

结合接近性和相似性
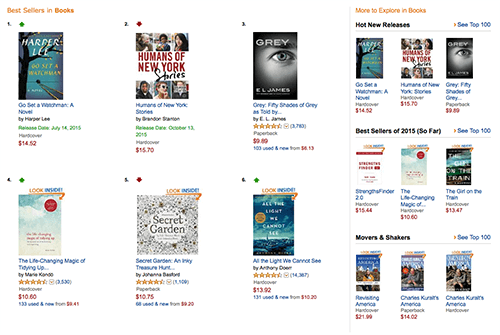
按接近程度分组也可以与相似性相结合,以创建更牢固的关系。 从亚马逊的这个例子中可以看出,按接近度和大小相似性进行分组使我们感知到两个单独的分组,并为左侧组分配了更多的显着性。

邻近性和层次结构
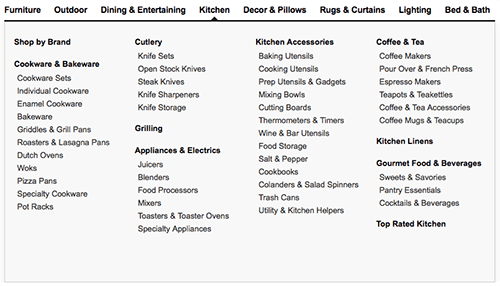
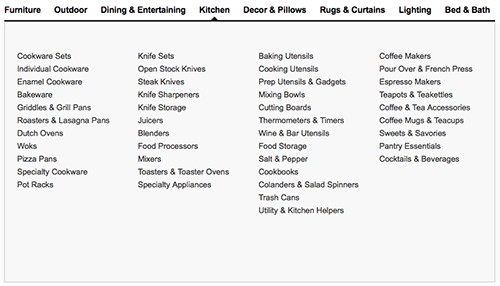
Proximity 非常适合组织分层元素。 在 Crate & Barrel 的这个例子中,选项在共同的标题下组合在一起,创建了关系,这使得扫描和查找信息变得更加容易。

当标题被删除并且选项被分组而不接近时,我们失去了创建的关系,并且快速扫描和找到所需的信息变得更加困难。 自己试试。 来看看你能多快在有标题的分组中找到咖啡杯,而不是在没有标题的分组中找到咖啡杯。 快速跳转到它有点困难,不是吗?

结论
了解如何使用相似性和接近性来影响工作中元素之间的关系将帮助您创建能够更轻松组织并提高工作可用性的设计。 使用相似性和接近性来创建设计中元素之间的关系和差异。 尝试使用白色空间、颜色、大小、形状和元素的方向,并将这两种原则混合在一起,以产生非常强大和引人入胜的关系。
在本系列的下一部分中,我们将研究闭合和图形背景,并探索这两个格式塔原则如何使用正负空间来创建简单而强大的关系。
资源和好读物
- Scholarpedia 上的格式塔原则。
- “感知形式的组织法则”:Max Wertheimer 1923 年开创性论文的文本。
- 设计的通用原则 修订和更新:提高可用性、影响感知、增加吸引力、做出更好的设计决策以及通过设计进行教学的 125 种方法,作者:William Lidwell、Kritina Holden 和 Jill Butler。 罗克波特酒吧,2010 年。
- 信息可视化:设计感知,Colin Ware 着。 爱思唯尔,2012。
SmashingMag 的相关阅读:
- 设计原则:视觉感知与格式塔原则
- 通过对比和相似来连接和分离元素
- 成分平衡、对称和不对称
- 如何通过模块化设计改进您的电子邮件工作流程
- 使用实时功能改善用户体验
