如何在一天内改善账单表单的用户体验
已发表: 2022-03-10结帐页面是用户最终决定在您的网站上完成购买之前访问的最后一页。 这是橱窗购物者变成付费客户的地方。 如果您想留下良好的印象,您应该提供账单表单的最佳可用性并尽可能改进它。
在不到一天的时间里,您就可以为您的项目添加一些简单实用的功能,使您的计费表单用户友好且易于填写。下面提供了包含所有功能的演示。 您可以在 GitHub 存储库中找到它的代码。
关于 SmashingMag 的进一步阅读:
- 减少电子商务中的废弃购物车
- 表单字段验证:仅错误方法
- 电子商务结帐设计的基本指南
- Web 表单可用性的详尽指南
信用卡详细信息是表单中最常更正的字段之一。 幸运的是,现在几乎所有流行的浏览器都有自动填充功能,允许用户将卡片数据存储在浏览器中并更快地填写表单字段。 此外,从 iOS 8 开始,移动 Safari 用户可以使用 iPhone 的摄像头扫描他们的卡信息,并自动填写他们的卡号、到期日期和名称字段。 自动完成简单、清晰并且内置在 HTML5 中,所以我们首先将它添加到我们的表单中。
自动填充和卡片扫描都只适用于具有特殊属性的表单:现代浏览器的autocomplete (在 HTML5 标准中列出)和不支持 HTML5 的浏览器的name 。
注意:提供了包含以下所有功能的演示。 您可以在 GitHub 存储库中找到它的代码。
信用卡具有特定的自动填充属性。 对于autocomplete :
-
cc-name -
cc-number -
cc-csc -
cc-exp-month -
cc-exp-year -
cc-exp -
cc-type -
cc-csc
对于name :
-
ccname -
cardnumber -
cvc -
ccmonth -
ccyear -
expdate -
card-type -
cvc
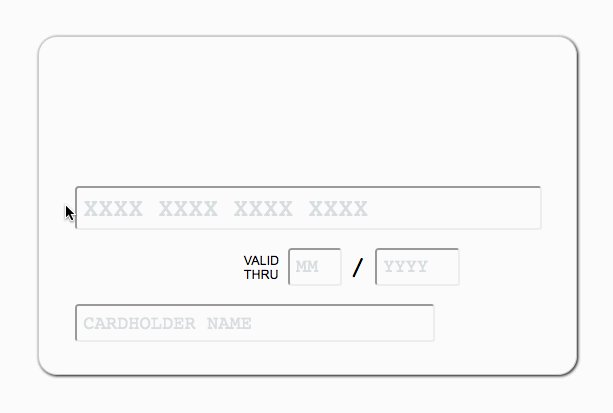
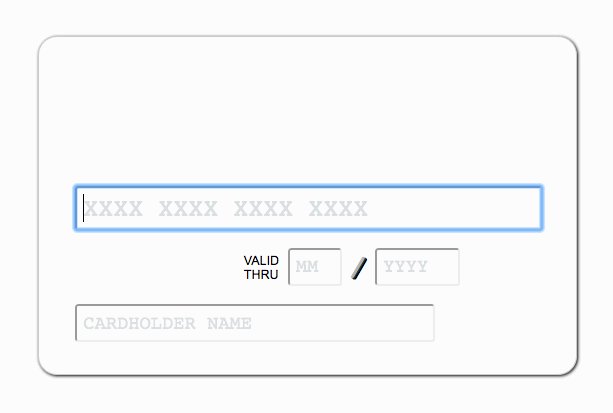
要使用自动填充,您应该在index.html文件中为输入元素添加相关的autocomplete和name属性:
<input type="text" class="card__input card__input_number" placeholder="XXXX XXXX XXXX XXXX" pattern="[0-9]{14,23}" required autofocus autocomplete="cc-number" name="cardnumber"> <input type="text" class="card__input card__input_date card__input_month" placeholder="MM" pattern="[0-9]{1,2}" required autocomplete="cc-exp-month" name="ccmonth"> <input type="text" class="card__input card__input_date card__input_year" placeholder="YYYY" pattern="[0-9]{2,4}" required autocomplete="cc-exp-year" name="ccyear"> <input type="text" class="card__input card__input_cardholder" placeholder="CARDHOLDER NAME" required autocomplete="cc-name" name="ccname"> 不要忘记在输入字段中使用placeholder来帮助用户理解所需的数据格式。 我们可以使用 HTML5 属性提供输入验证: pattern (基于 JavaScript 正则表达式)和required 。 例如,在字段中使用pattern=”[0-9\s]{14,23}” required属性,如果字段为空、非数字或非数字,用户将无法提交表单- 空格符号,或短于 14 个符号或长于 23 个符号。
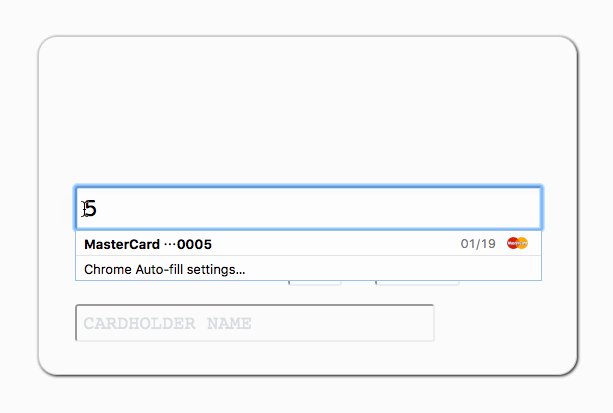
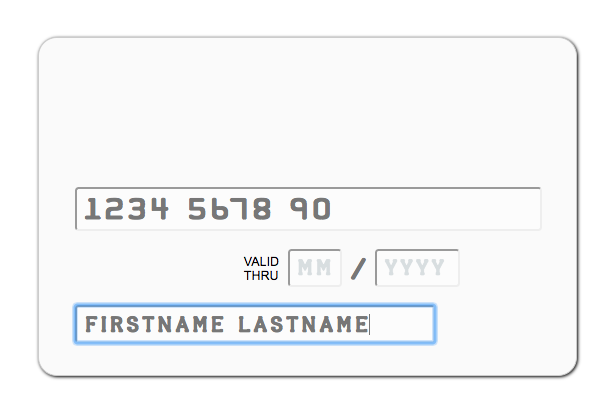
一旦用户在浏览器中保存了他们的卡数据,我们就可以看到它是如何工作的:

请注意,不建议使用一个字段作为到期日期 ( MM/YYYY ),因为 Safari 需要单独的月份和年份字段来自动完成。
当然,自动完成和自动填充属性不仅广泛用于计费表单,还广泛用于姓名、电子邮件和邮政地址以及密码。 通过在表单中正确使用这些属性,您可以节省用户时间并使他们更加快乐。
尽管我们现在拥有自动完成功能、Google Payments 和 Apple Wallet,但许多用户仍然喜欢手动输入他们的信用卡详细信息,而且没有人可以避免使用 16 位数字输入错误。 长数字很难阅读,写起来更痛苦,几乎不可能验证。
为了帮助用户对长卡号感到满意,我们可以通过将 BankFacil 的简单 VanillaMasker 库添加到我们的项目中来将其分成四位组。 输入的数据将被转换为掩码字符串。 因此,我们可以在卡号的每四位数字后添加一个带有空格的自定义模式,到期月份的两位数模式和到期年份的四位模式。 VanillaMasker 还可以验证数据格式:如果我们只向 ID 传递了“9”(掩码的默认数字),那么输入后所有非数字字符都将被删除。
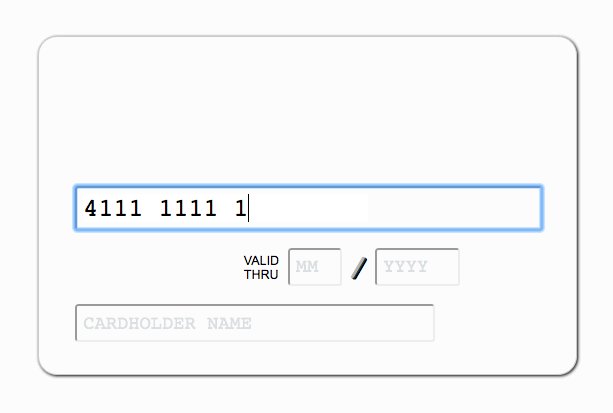
npm install vanilla-masker --save 在我们的index.js文件中,让我们导入库并为每个字段使用一个字符串:
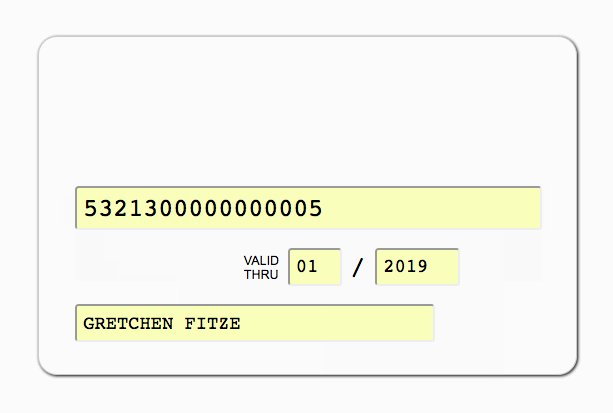
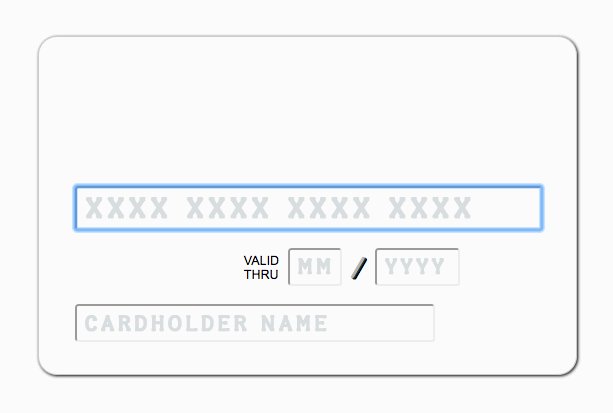
import masker from 'vanilla-masker'; const cardNumber = document.getElementById('card__input_number'); const cardMonth = document.getElementById('card__input_month'); const cardYear = document.getElementById('card__input_year'); masker(cardNumber).maskPattern('9999 9999 9999 9999 99'); masker(cardMonth).maskPattern('99'); masker(cardYear).maskPattern('9999');因此,我们表格中的卡号数字将被分开,就像在真实卡上一样:

掩码器会删除值类型或长度不正确的字符,尽管我们的 HTML 验证只会在表单提交后通知用户无效数据。 但我们也可以在填写时检查卡号的正确性。您知道所有塑料信用卡号都是根据简单有效的 Luhn 算法生成的吗? 它由 Hans Peter Luhn 于 1954 年创建,随后被设定为国际标准。 我们可以包含 Luhn 算法来预先验证卡号的输入字段并警告用户输入错误。
为此,我们可以使用改编自 Shirtless Kirk 的 gist 的小型 fast-luhn npm 包。 我们需要将它添加到我们项目的依赖项中:
npm install fast-luhn --save 要使用 fast-luhn,我们将在模块中导入它,然后在输入事件上调用luhn(number)来检查数字是否正确。 例如,让我们添加card__input_invalid类来在用户出现意外错误且检查未通过时更改outline和字段的文本color 。 请注意,VanillaMasker 在每个四位数组之后添加一个空格,因此我们需要在调用lunh之前使用split和join方法将输入的值转换为没有空格的纯数字。

结果是如下所示的代码:
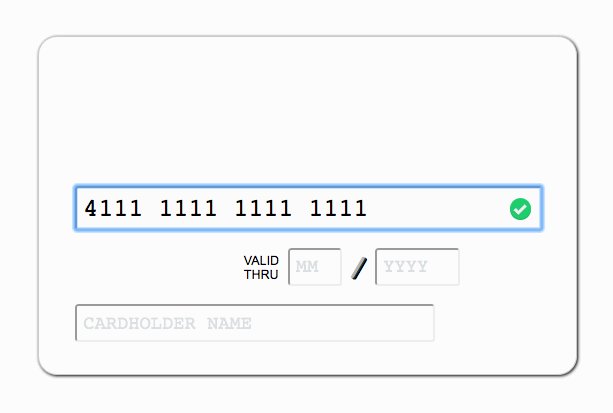
import luhn from 'fast-luhn'; const cardNumber = document.getElementById('card-number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; if (number.length >= 14) { const isLuhnCheckPassed = luhn(number.split(' ').join('')); cardNumber.classList.toggle('card__input_invalid', !isLuhnCheckPassed); cardNumber.classList.toggle('card__input_valid', isLuhnCheckPassed); } else { cardNumber.classList.remove('card__input_invalid', 'card__input_valid'); } }); 为了防止luhn在用户输入时被调用,我们只在输入的数字与带空格的最小长度(14 个字符,包括 12 位)或更长时调用它,或者删除card__input_invalid类。
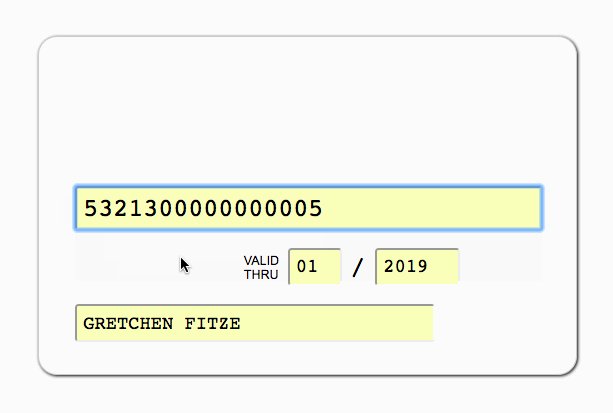
以下是实际的验证示例:

Luhn 算法还用于一些折扣卡号码、IMEI 号码、美国的国家提供者标识符号码和加拿大的社会保险号码。 因此,此套餐不仅限于信用卡。
许多用户想要亲眼检查他们的卡详细信息,即使他们知道表单正在被验证。 但是人类感知事物的方式使得不同风格的数字的比较有点令人困惑。 由于我们希望界面简单直观,因此我们可以通过显示与他们在真实卡片上找到的字体相似的字体来帮助用户。 此外,字体将使我们的卡片式输入表单看起来更逼真和合适。
有几种免费的信用卡字体可用:
- Halter,撇号实验室
- Kredit, Typodermic 字体
- 信用卡,K-Type(个人免费使用)
我们将使用 Halter。 首先,下载字体,将其放在项目文件夹中,并在style.css中创建 CSS3 @font-face规则:
@font-face { font-family: Halter; src: url(font/HALTER__.ttf); } 然后,只需将其添加到.card-input类的font-family规则中:
.card-input { color: #777; font-family: Halter, monospace; } 不要忘记,如果你在 webpack 包中的 JavaScript 文件中输入 CSS,你需要添加file-loader :
npm install file-loader --save 并为webpack.config.js中的字体文件类型添加file-loader :
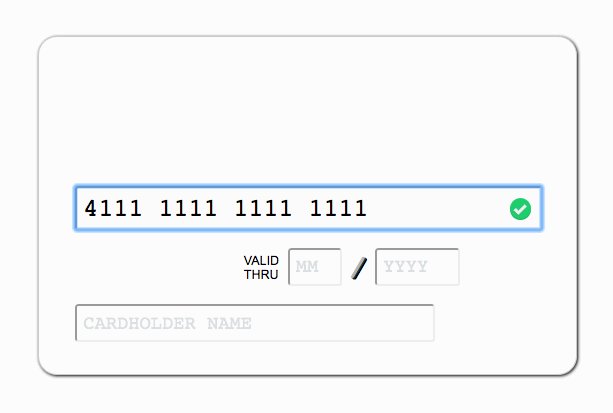
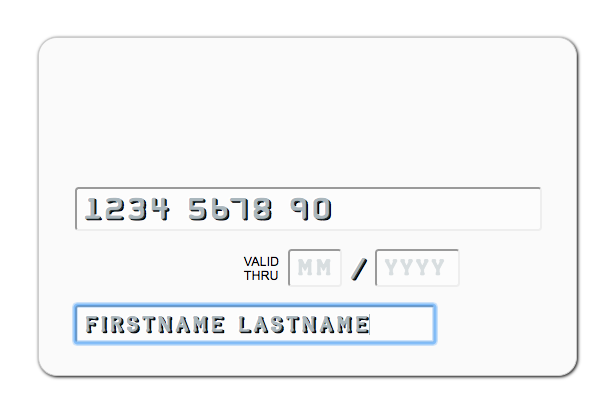
module: { loaders: [ { test: /\.(ttf|eot|svg|woff(2)?)(\?[a-z0-9=&.]+)?$/, loader: 'file', }], },结果看起来很不错:

如果您愿意,可以使用双text-shadow和半透明文本color的浮雕效果使其更加精美:
.card-input { color: rgba(84,110,122,0.5); text-shadow: -0.75px -0.75px white, 0.75px 0.75px 0 black; font-family: Halter, monospace; } 
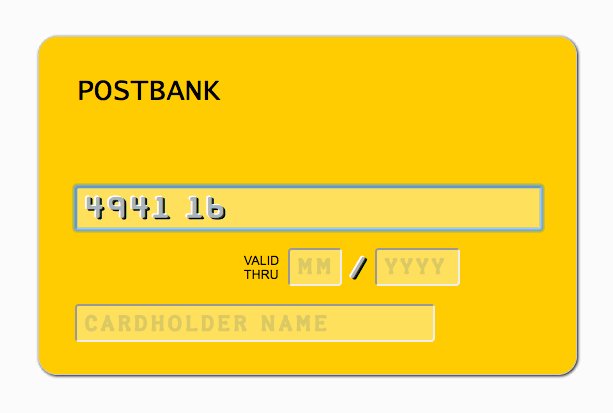
text-shadow挂脖字体最后但并非最不重要的一点是,您可以通过在表单中添加着色功能来给客户带来惊喜。 每家银行都有自己的品牌颜色,通常在该银行的卡片上占主导地位。 为了使账单表单更加用户友好,我们可以使用这种颜色并在表单字段上方打印银行名称(对应于它出现在真实卡上的位置)。 这也将帮助用户避免打错号码,并确保他们选择了正确的卡片。
我们可以通过前六位数字来识别每个用户卡的银行,其中包含发卡行标识号(IIN)或银行标识号(BIN)。 Ramoona 的 Banks DB 是一个从该前缀获取银行名称和品牌颜色的数据库。 作者搭建了一个 Banks DB 的演示。
这个数据库是社区驱动的,所以它不包含世界上所有的银行。 如果未显示用户的银行,则银行名称的空间将为空,并且背景将显示默认颜色 ( #fafafa )。
Banks DB 假定使用它的两种方式之一:使用 PostCSS 或使用 JavaScript 中的 CSS。 我们将它与 PostCSS 一起使用。 如果您是 PostCSS 新手,这是开始使用它的好理由。 您可以在官方文档或 Drew Minns 的文章“PostCSS 简介”中了解有关 PostCSS 的更多信息。
我们需要安装 PostCSS Banks DB 插件来设置 Banks DB 的 CSS 模板,并安装 PostCSS Contrast 插件来提高银行名称的可读性:
npm install banks-db postcss-banks-db postcss-contrast --save 之后,我们将根据模块捆绑器和项目中使用的加载配置将这些新插件添加到我们的 PostCSS 进程中。 例如,使用 Webpack 和 postcss-load-config,只需将新插件添加到.postcssrc文件即可。
然后,在我们的style.css文件中,我们需要使用 postcss-contrast 插件为 Banks DB 添加一个新的类规则模板:
@banks-db-template { .card_bank-%code% { background-color: %color%; color: contrast(%color%); } } 我们还可以在整个.card类上设置一个长transition ,以平滑淡入和淡出背景和文本颜色,以免突然变化吓到用户:
.card { … transition: background 0.6s, color 0.6s; } 现在,在index.js中导入 Banks DB,并在input事件监听器中使用它。 如果 BIN 在数据库中表示,我们将包含银行名称的类添加到表单中,以便插入名称并更改表单的背景。
import banksDB from 'banks-db'; const billingForm = document.querySelector('.card'); const bankName = document.querySelector('.card__bank-name'); const cardNumber = document.getElementById('card__input_number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; const bank = banksDB(number); if (bank.code) { billingForm.classList.add(`card_bank-${(bank.code || 'other')}`); bankName.innerText = bank.country === 'ru' ? bank.localTitle : bank.engTitle; } else { billingForm.className = 'card'; bankName.innerText = ''; } }); 如果您使用 webpack,请将.json文件扩展名的 json-loader 添加到 webpack 的配置中,以便正确输入 bundle 中的数据库。
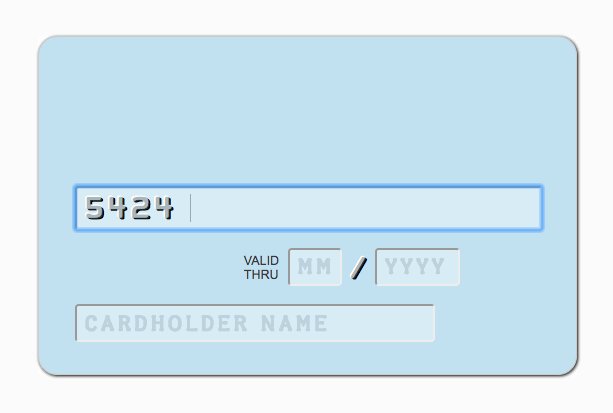
这是银行数据库的一个工作示例:

如果您发现您的银行卡没有任何影响,您可以打开一个问题或将您的银行添加到数据库中。
结论
改进您的计费表单可以使用户体验更加直观,从而确保用户方便并增加对您产品的信心。 它是 Web 应用程序的重要组成部分。 我们可以使用这些简单的功能快速轻松地改进它:
- 适合
autocomplete的自动完成和name属性, -
placeholder属性通知用户输入格式, -
pattern和require属性以防止错误提交表单, - VanillaMasker 用于分隔卡位,
- fast-luhn 验证卡号,
- Halter 字体便于比较,
- Banks DB 可以更好地呈现颜色。
请注意,只有 Banks DB 需要模块捆绑器; 您可以在简单脚本中使用其他的。 将所有这些功能添加到您的结帐页面很可能需要不到一天的时间。
