网站设计中的图像设计师指南
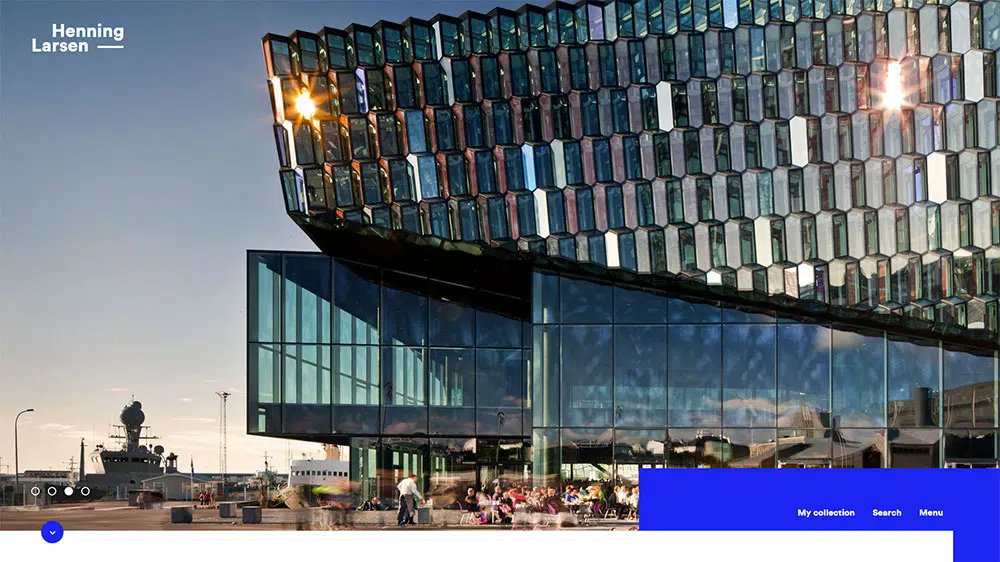
已发表: 2018-02-21为什么要将图像与文本结合起来? 成功的设计师知道让他们的作品脱颖而出并不需要奇迹——相反,它需要知道如何将图像和文本结合起来,并将它们变成有吸引力的作品。
网站可以通过许多不同的方式变成杰作,就像任何艺术分支一样。 在网页设计的情况下,多样性的重要性甚至更大,因为网站创建者有很多元素可以想出一个漂亮的解决方案。
设计的核心构建块和最有价值的技巧是将图像与文本结合起来。 然而,这样做并不像在你最好的照片上打上一个最喜欢的口号那么简单——这需要更多的时间才能打动你未来的客户。
文字和图像的永恒结合
无论您是作为寻找追随者的社交媒体爱好者还是专业设计师的角色进行设计 - 将图像和文本结合在一起的创造性技术将是您创建有吸引力的内容的最佳选择。
为了给你这个想法,想想透明背景如何影响文本的可见性,或者某些设计师如何使用创意形状作为文本持有者。
一个成功的组合——有趣的文字和酷炫的图片
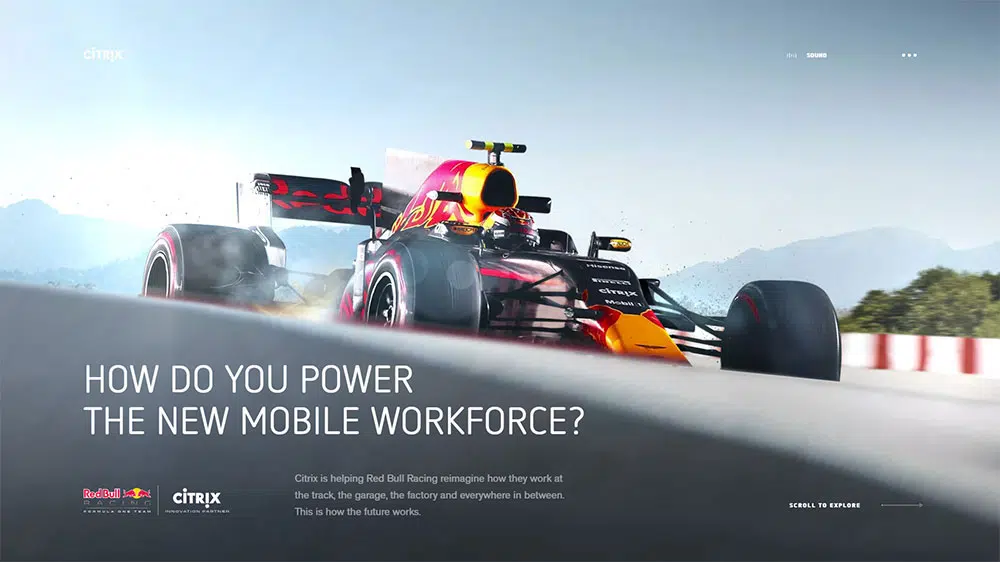
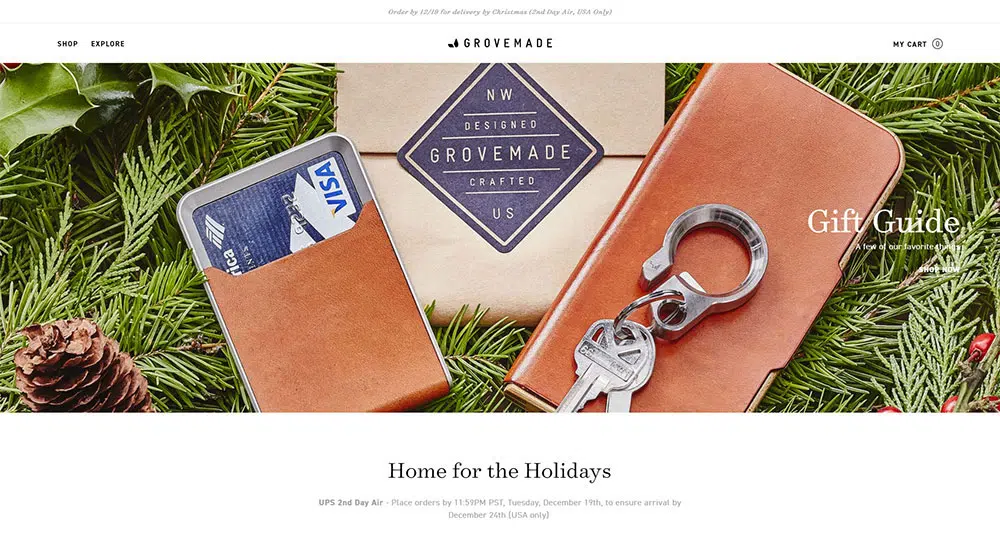
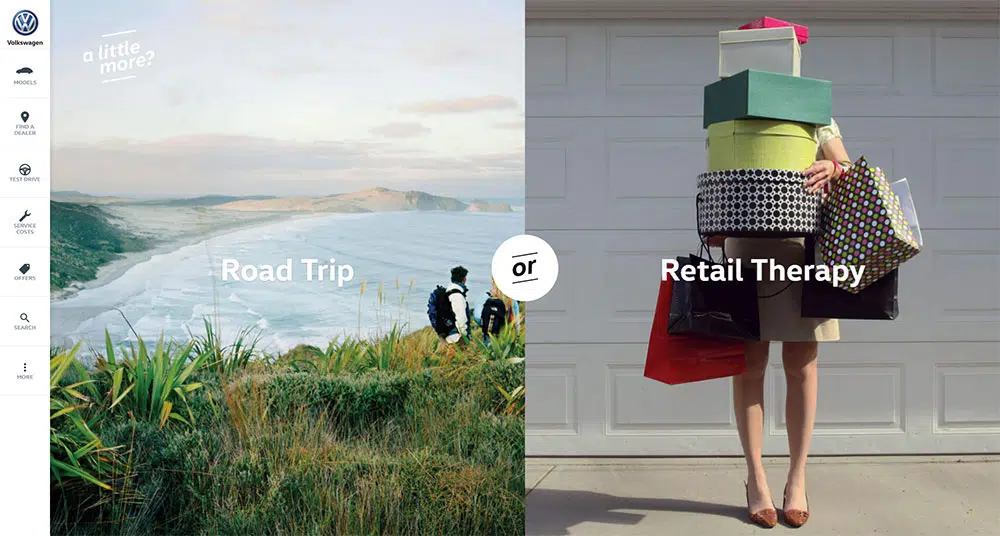
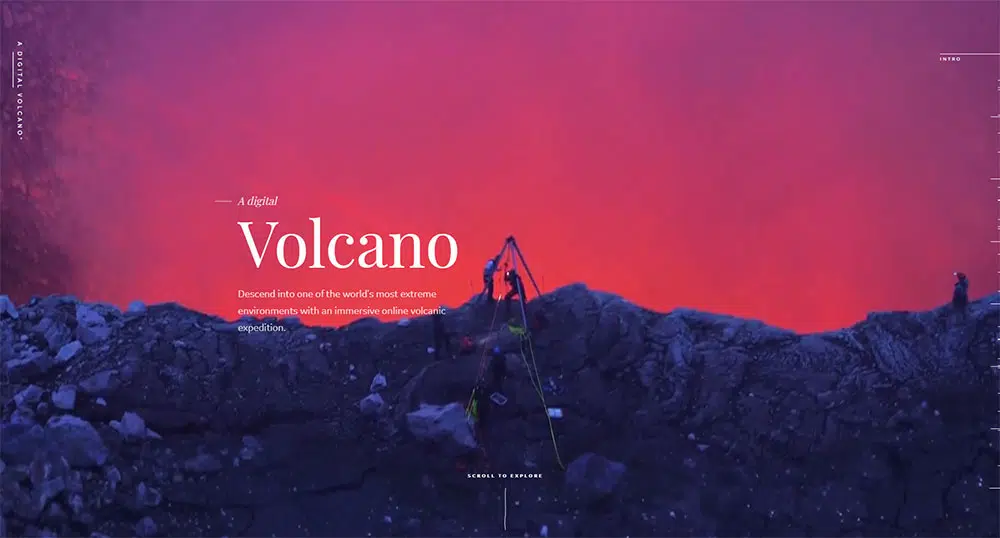
如果您使用漂亮的图像和漂亮的文字,美丽就会自然而然地出现。 像这样的组合从未让任何人无动于衷,它们帮助一些世界上最大的品牌取得了成功。
那么将框与图像和颜色组合起来是如何工作的呢? 让我解释:
提前规划作文
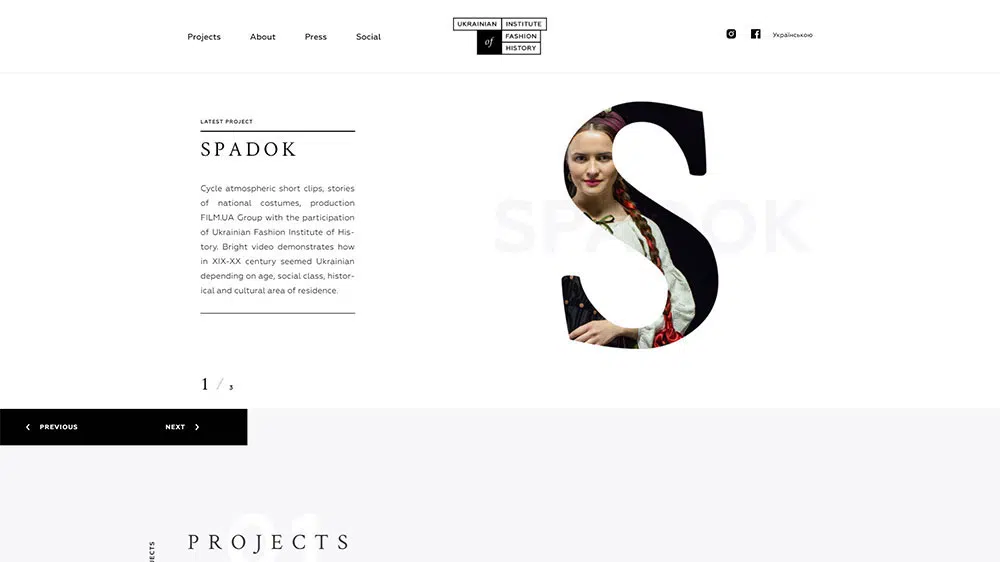
现代网页设计的突破点是文本相对于图像的排列和正确放置。 例如,较小的文本在繁忙和分散注意力的背景上将很难被注意到,这将降低其可读性和视觉吸引力。
然而,排列文本只是完成了一半——完成等式; 您必须考虑您的图像将出现在哪里,以及它的外观。 要成功地做到这一点,请计划以下事项:
图像的组成。 在选择照片时,请确保它提供了足够的空间来放置精美的文字。
整个文字+图片组合的构成。 设计师的工作不会简单地将元素组合在一起。 他或她必须找到一个有效的图像来支持信息的预期效果,并选择与之对应的字体。
主导元素应该始终是应该引起注意的元素,但是将文本和图像以精确的比例对齐以使它们相互补充的可能性也不是一个坏主意。
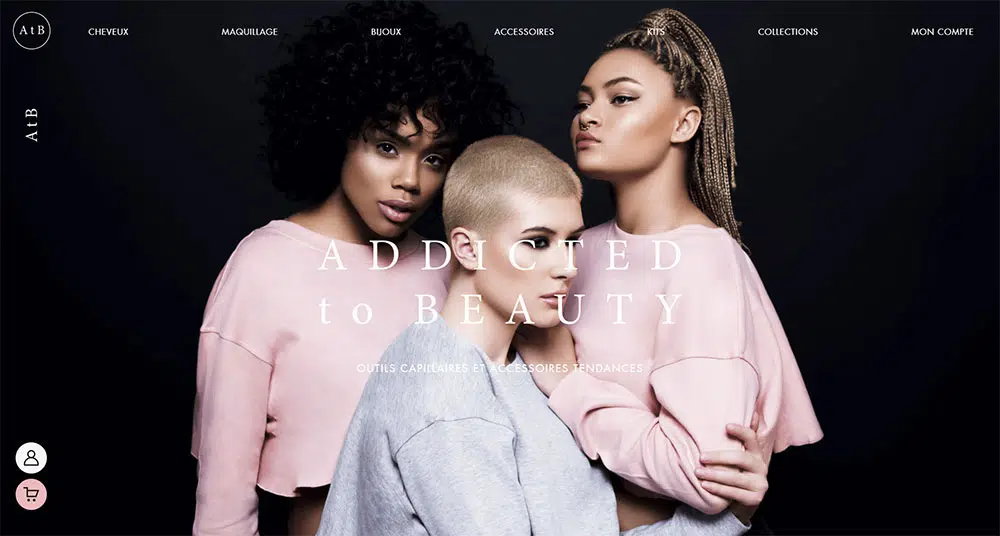
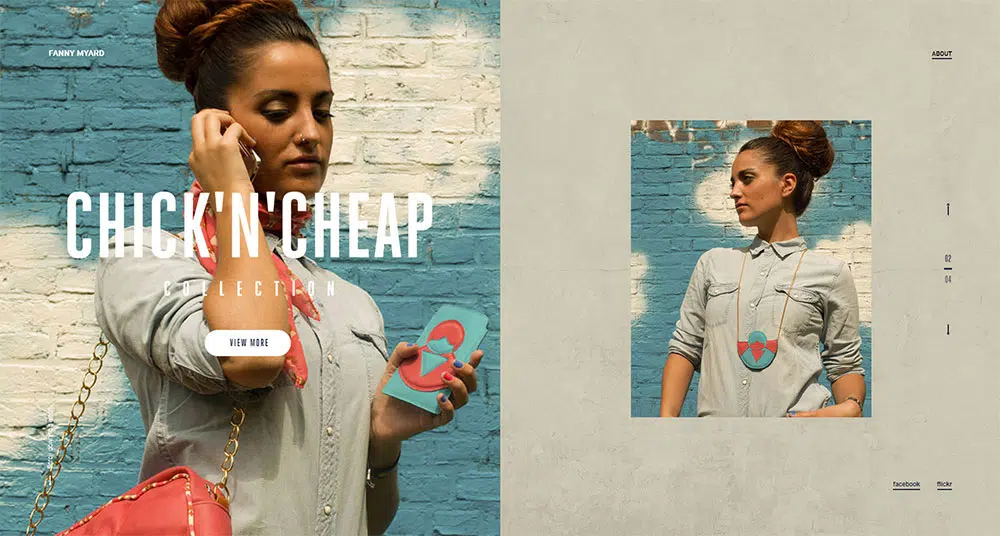
实现相同效果的更简单方法是将图像用作背景,并将文本放在其顶部。 把你的创造力付诸行动,你一定会想出一些好主意!
一个完美的标题
标题是讨论和困境的常见来源。 当然,您会希望访问者能够向下滚动您的网站,而且还可以启用不需要时间来学习的直观导航。
为此,您可以引入一个固定的标题,无论它们落在哪里,它都会保留在屏幕顶部,并因此出现在所有页面上,以使您的设计更具功能性。
选择你的焦点

所有伟大的作品都以精心挑选的焦点为荣,即任何看起来足以吸引注意力的视觉元素。
在网页设计中,这也将是导航的起点。 您必须优先考虑这两个元素中的某些元素,而不是您的图像 + 文本布局,并通过定位、大小、颜色等使该优先级可见。
适当的平衡
平衡可以成就或破坏良好的构图,并且可以通过仔细规划页面上每个元素的重要性来实现。
它们都不应该在视觉上特别沉重(尤其是在讨论同时具有图像和文本的设计时)。 相反,你应该走极简主义的道路。
利用有趣的悬停技巧
交互式网站是网页设计的未来,这是有充分理由的。
每次我们收到有关我们在线行为的反馈时,我们都会对提供者更有信心,并且显然很高兴得到了我们需要的关注。
图片的明智选择
图像对于设计项目来说比简单地为您的文本提供背景空间或添加漂亮的口音更重要。
很多时候,它们也会为你的作品设定基调和背景,并影响潜在观众的情绪。 因此,它们的质量必须与文本的质量相匹配,或者在矛盾是有目的和期望的情况下对其进行补充。
如果您正在创建室内设计作品集、摄影师或建筑师作品集,这一点尤其重要。
制作完美的着陆页
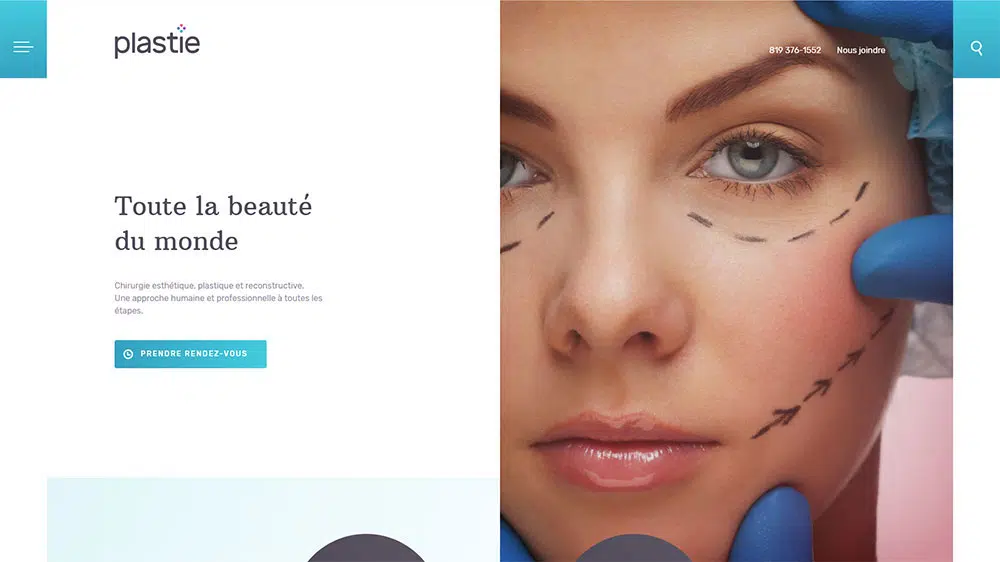
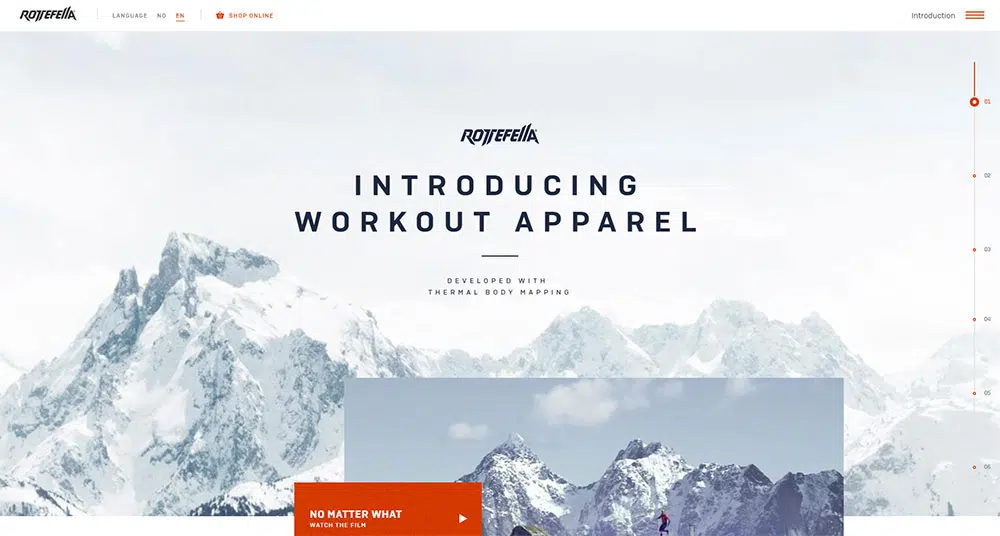
登陆页面的目标始终相同:吸引随机访问者的注意力并将其引导至重要信息。
出于这个原因,您需要一个设计精良、性能最佳且没有无用细节的着陆页。
为您的文本选择合适的背景
正如我们之前所讨论的,您的文本应放置在易于注意到的位置,以便用户看到并能够阅读它。
您可以通过 2 种方式做到这一点:获取具有空白区域的图像,或选择具有较大空白区域或柔和模糊焦点的图像。 背景中有一个繁忙的图像,副本将很难(如果不是不可能的话)阅读。
专业设计很简单
网页设计中唯一值得这样称呼的绝对规则是“少即是多”。 极简主义网站可能没有度过最好的日子,但专业人士仍然在每种情况下都推荐它们。
想一想——你上一次(如果有的话)对一个充满横幅和功能的拥挤网站印象深刻是什么时候? 事实上,复杂的布局和耗时的导航并不能帮助您传达您想要的信息。
你怎么能那样做? 花点时间,记下所有的基础知识。 什么是您根本离不开的信息? 更好的是,访客会对您有什么期望? 回答这些问题,您将列出一个相当不错的详细信息和功能列表,以帮助保持访问者的注意力。 随着时间的推移,您可以更新此列表并更改为更简洁的设计。
另外,不要仅仅为了酷而设计酷网站。 它们也需要有用。
使用对比度来增强可见性
毋庸置疑,颜色对比是您可以用来使文本从屏幕上弹出的最佳工具,尤其是在没有明确的背景或可以减少项目中其他元素的妥协效果的技术的情况下。
例如,颜色应该具有凝聚力和协调性。 一个安全的方法是使用已经出现在背景图像上的文本颜色。
这可能不是你听过的最直观的东西,但使用相反的颜色是每个设计师都应该知道的有价值的技巧。 为了使他们的作品更具戏剧性,设计师严重依赖对比,主要使用黄色和紫色等互补色。
结束思想
众所周知,视觉手段更容易吸收信息,设计师利用这一事实来准备有影响力的内容。 在处理下一个项目时,您应该牢记这一点,无论是演示文稿、海报、信息图表等。
设计应该始终保持平衡,而这种平衡取决于您在图像和文本之间建立的关系。 如果你学会了如何正确地结合这些,你将采用任何专业设计师的核心技能。