使用图像增强 CSS 悬停效果
已发表: 2021-02-16Hover 是 CSS 家族中最古老的选择器之一。 虽然我们习惯于认为它只是与链接完美搭配,但实际上它可以用于界面中的所有元素,例如按钮、SVG、图像等。原因很简单,在于它的本质。 套用规范:当鼠标光标放在元素上时,悬停选择元素。 因此,无论您想选择什么,它都会在那里——无论您喜欢与否。
谁不喜欢它? :hover选择器可以让您的网站成为用户信息丰富且舒适的地方。 如果你接受它的力量,你可以很容易地:
- 通过从内容流中挑选出特定元素来特别强调它们;
- 显示提示以消除可能的混淆;
- 用令人兴奋的曲折丰富静态内容;
- 加强讲故事;
- 在英雄区域创建游乐场等。
有很多方法可以从中受益。 然而,最近引起我们注意的是,开发人员正在赋予平庸、无聊的链接悬停效果新的生命。 诀窍在于使用大图像。 虽然乍一看可能有点离谱,但不知何故,他们设法使这种方法看起来优雅、视觉上有趣、迷人和大胆。
让我们看一些令人信服的例子来说明实际效果。
潜意识
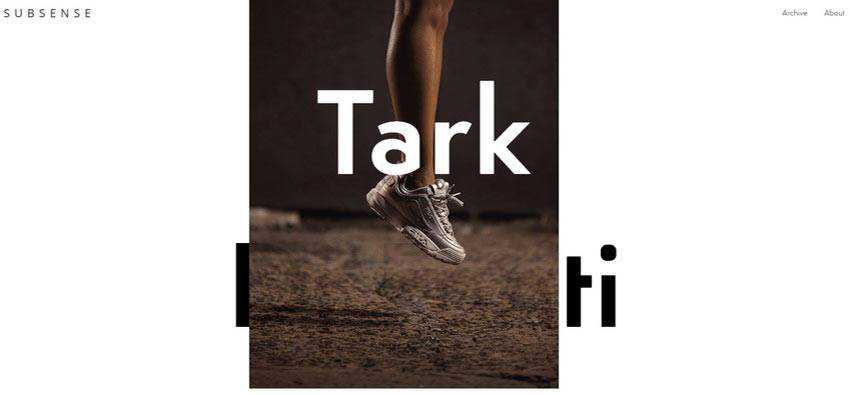
Subsense 是这种微小的、令人耳目一新的趋势的典型代表。 这家意大利数字机构的主页充分利用了简约的方法。 布局是传统的,而图形填充一如既往地稀缺。 你会在这里找到几个文本块、导航和大量的空白。 但是,该网站并不乏味。
相反,它看起来令人兴奋和新鲜。 它以占据屏幕最大份额的作品列表欢迎在线访问者。 项目的每个名称都伴随着悬停时出现的相应图像。 它非常大,所以你不会错过它。
请注意,该团队将注意力集中在他们的作品集上,使其成为节目的明星。 尽管如此,他们不会重新发明轮子或使用任何现代动画。 一切都很整洁,干净,而且很棒。

矿山工作室
Mine Studio 的产品组合是如何利用这一趋势的另一个典型例子。 同时,它演示了如何使用该效果使极简主义为您服务。
在这里,首页几乎没有内容和视觉效果。 这只是一个单一的屏幕演示; 然而,它完美地达到了它的目的。 英雄区域被一个基于文本的水平滑块占据,该滑块具有三个级别。 每一个都有以前作品的标题。 当您将鼠标光标悬停在名称上时,会出现一个图像。 尽管它不像 Subsense 那样从上到下延伸,但它肯定是引人注目的。
这里注意两点。 首先,图片的每一个外观都丰富了流行的波纹式过渡效果,使其看起来时尚而现代。 其次,名称改变了它的颜色,为所选元素增加了额外的焦点。
尽管团队保持着平淡的外观,但英雄区却并不简单。 反而给人一种高大上的感觉。

阿达·索科尔
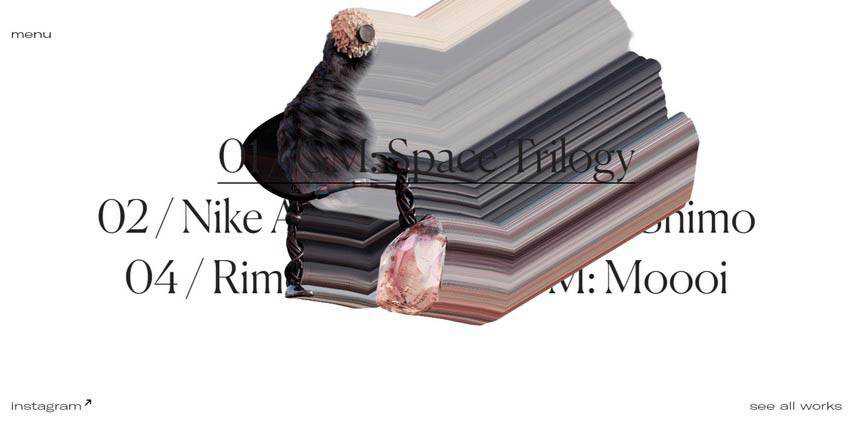
Ada Sokol 投资组合背后的团队采用了相同的方法。
这是我们收藏中的另一个单屏主页。 它也很宽敞,内容也很保守。 只有常规导航。 最喜欢的作品显示为链接。 而且,这里就是魔法发生的地方。
悬停状态不仅会触发图像的外观,还会触发其显示的小技巧。 图像不只是在空间中移动; 它变得扭曲并留下了变形的图形痕迹。 这是一种不寻常但成功的方式来吸引人们对投资组合的关注并满足当前的趋势。

Nicolas Lanthemann / VLNC 工作室
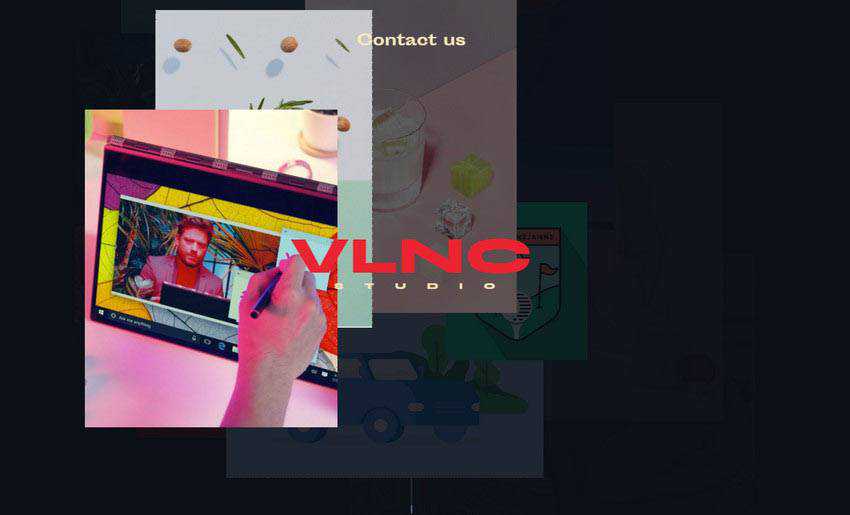
还有一些更有趣的例子,其中基于图像的悬停巧妙地与动作技巧相结合。 考虑 Nicolas Lanthemann 和 VLNC Studio。
在 Nicolas Lanthemann 的例子中,图像不只是出现——它移动和旋转,吸引你的注意力。 而VLNC的创意机构则使用了与鼠标光标配合使用的时尚技术。 因此,无论鼠标移动到哪里,图片都会跟随它留下褪色的痕迹。


语言管理员
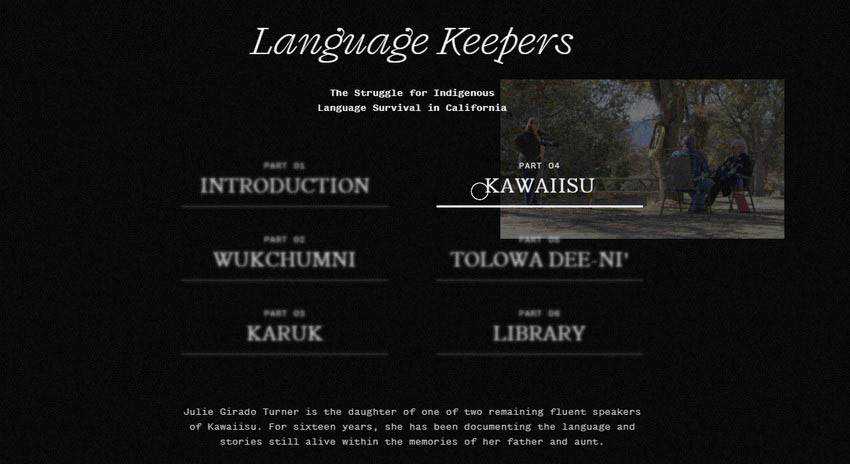
如果您认为这种新趋势只影响英雄区域,那么您可能会惊讶地发现它无处不在。 看看语言守护者。
支持 Language Keepers 网页设计的团队利用这种技术来改进主菜单。 就像现在的大多数网站一样,导航隐藏在汉堡按钮后面。 当它打开时,它占据了整个屏幕。 菜单分为两列。
每个链接后面都有一张说明一切的图片。 因此,无论您定位什么导航项目,您都将不仅会在页面底部获得简短描述,还会获得视觉帮助。

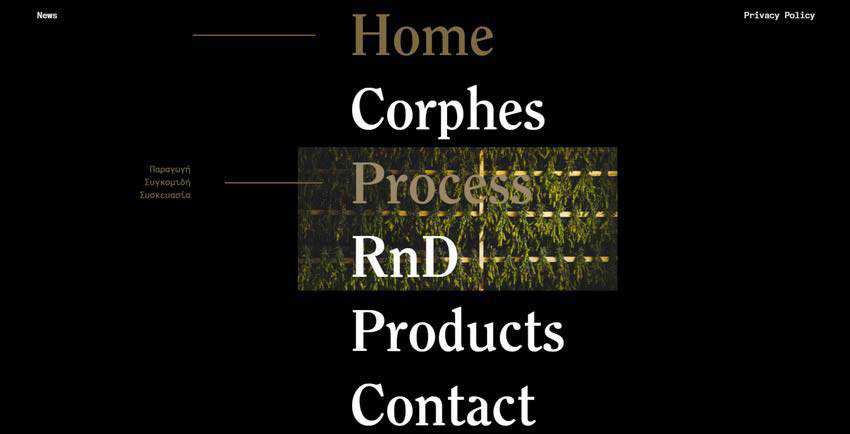
尸体
Corphes 背后的团队在网站上的多个地方都从该解决方案中受益。 首先,他们对导航中基于轮子的常规列表给予了热情。 在这里,每个链接看起来都很大胆且内容丰富。
其次,他们改进了对着陆页主要内容的探索。 因此,其中一个部分包括由悬停时显示的图像支持的文本块。

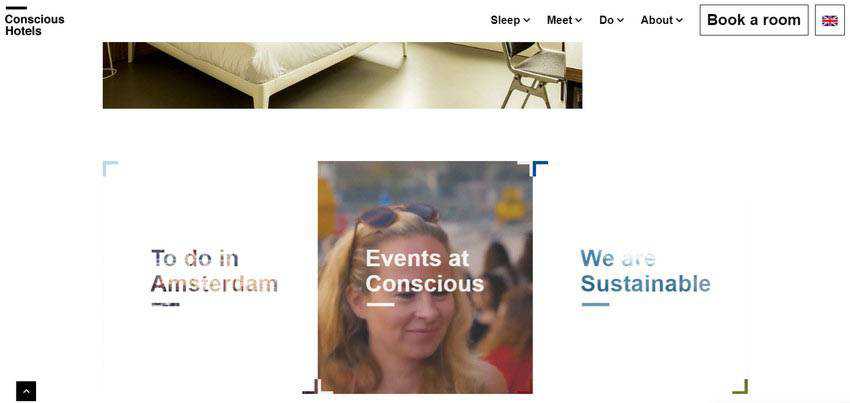
有意识的酒店
在这里,您将找到主页中间使用的趋势。 这是一项古老的技术,但团队已经设法对其进行了一点改动,以使其看起来不那么普通。
起初,您偶然发现了隐藏标题的空白部分,暗示其中隐藏着一些东西。 通过这种方式,团队点燃了参观者的兴趣。 将光标悬停在框上后,图像会显示出来,支持标题及其信息。 简单而优雅。

布雷格特勒孔特
最后但并非最不重要的是 Lecomte de Bregeot。 这种趋势的关键特征是团队使用视频而不是图片,从而扩展了边界并向我们展示了我们可以使用不同类型的视觉材料。

大图像,大影响
看到创意人员如何将 Web 界面中久经考验的沉闷元素变成一场盛宴,真是令人兴奋。 通常对链接起辅助作用的简单悬停效果如今已成为主导。 再次证明,仍有实验和改进的空间。
