为移动设备优化图像的指南
已发表: 2022-03-10(这是一篇赞助文章。 )您知道构建快速加载的网站是多么重要。 页面加载时间过长一秒钟,就会开始失去访问者和销售量。 此外,既然 Google 已将移动优先索引设为默认设置,那么您真的不能让任何性能优化被搁置,因为让您的移动网站与桌面一样快速是多么困难。
谷歌在对网站进行排名时会考虑许多因素,而访问者在决定浏览网站时可能会考虑一些因素。 两者的交集是网站速度。
图像会导致网站出现许多速度问题,这不足为奇。 虽然您总是可以减少脂肪并构建更多设计简约和以内容为中心的网站,但为什么要妥协?
图像是网络上的一股强大力量。
精心挑选的图片不仅可以改善网站的美感,还可以让访问者更轻松地消费内容。 当然,图像也有 SEO 的好处。
因此,今天,让我们专注于如何在不减慢网站速度的情况下仍然可以使用任意数量的图像进行设计。 这将需要您更新您的图像优化策略并采用一个名为 ImageKit 的工具,但是您应该不需要做太多的工作来获得这个新系统。
移动图像优化策略的必要性
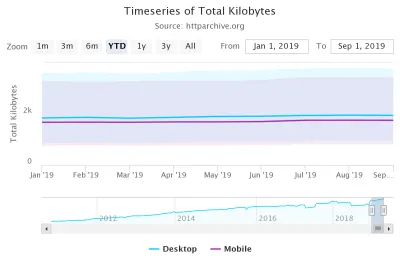
根据 HTTP 存档:
- 2019 年桌面网站的中位大小为 1939.5 KB 。
- 2019 年移动网站的中位大小为 1745.0 KB 。

如果我们不掌握这种增长,就无法满足消费者和谷歌在提供快速网站方面的需求。 否则我们将不得不非常擅长优化速度。
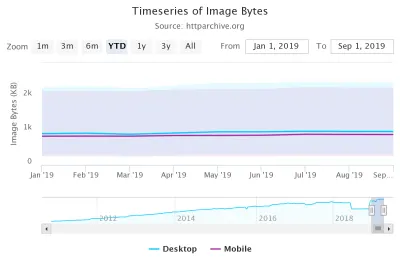
说到速度,让我们看看 HTTP Archive 对图像权重有什么看法。

就目前而言:
- 桌面上图像的中值大小为 1939.5 KB中的 980.3 KB。
- 移动设备上图像的中值大小为 1745.0 KB中的 891.7 KB。
底线:图像给网站增加了很大的权重并消耗了大量的带宽。 尽管该数据显示移动设备上的图片大小中值小于桌面设备,但图片与网站的比例略大。
也就是说,如果你有正确的图像优化策略,这很容易解决。
以下是该策略应包含的内容:
1.正确调整图像大小
如果没有适当的自动化,您将不得不处理许多繁琐的任务。 就像调整图像大小一样。
但你必须这样做,对吧?
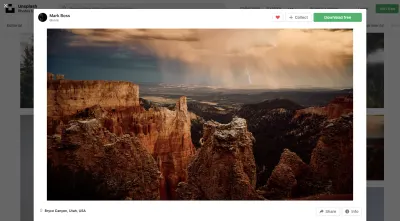
假设您使用 Unsplash 为您正在开发的网站获取大量图像。

与您可以选择下载文件的大小或文件格式的高级库存存储库不同,您在这里没有选择。
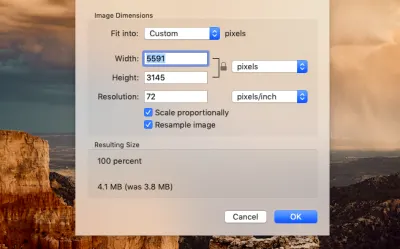
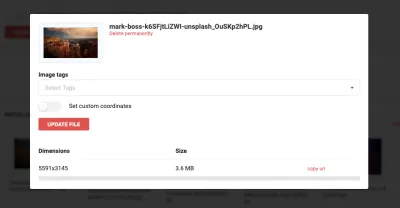
因此,您下载图像和您需要的任何其他图像。 然后,您可以选择按原样使用图像或手动调整其大小。 在查看文件的大小和图像的尺寸后,您意识到调整它的大小是个好主意。

此特定图像导出为 3.6 MB 文件和 5591×3145 像素图像。 这对于任何网站来说都太大了。
没有理由上传大于 1 MB 的图像——这甚至是在推动它。 至于尺寸? 好吧,这取决于您网站的宽度,但我认为 1200 到 2000 像素之间的某个位置应该是您的最大值。
无论图像来自库存网站还是来自某人的数码单反相机,您都必须经历同样的过程。 关键是,没有源图像会出现适合您网站的“正确”大小,这意味着必须在某个时候调整大小。
更重要的是,响应式网站会根据查看它们的设备或浏览器显示不同大小的图像。 然后是不同的用例——比如全尺寸图像与缩略图或全尺寸产品照片与特色图像。
因此,即使您遇到了手动调整大小的麻烦,也需要进行更多的调整。
以下是你不应该做的事情:
- 自行调整图像大小。 这是耗时且低效的。
- 依靠浏览器调整大小来响应显示您的图像,因为它可能会导致问题。
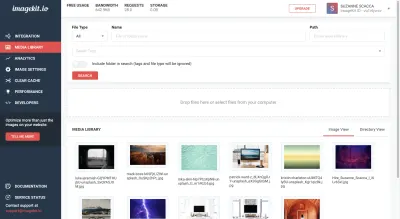
相反,您可以将现有的图像服务器(在您的 Web 主机上)或外部存储服务(如 S3)与 ImageKit 集成。 或者您可以使用 ImageKit 的媒体库来存储您的文件。

如您所见,ImageKit 已接受以原始尺寸和大小上传这张 Unsplash 照片。 无论您的文件来自何处,情况也是如此。
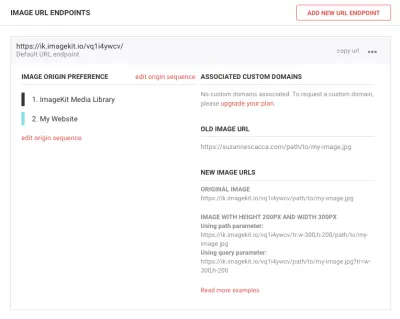
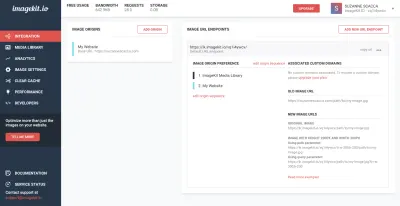
但是,一旦您将图像或图像存储与 ImageKit 集成,该工具将控制您的图像大小。 你可以在这里看到它是如何完成的:

让我简要解释一下您在上面看到的内容:
- Image Origin Preference告诉 ImageKit 需要从哪里优化图像。 在这种情况下,它是 ImageKit 媒体库,它们将在我的网站上提供。
- 旧图像 URL提醒我们图像在服务器上的位置。
- 新图像 URL解释了您的图像将通过 ImageKit 优化的位置。
公式很简单。 您获取图像的原始 URL,并使用新的 ImageKit URL 对其进行转换。
单独的 ImageKit URL 将立即缩小图像文件的大小。 但是,如果您想在使用图像时对图像尺寸进行一些调整,则可以使用转换参数来执行此操作。
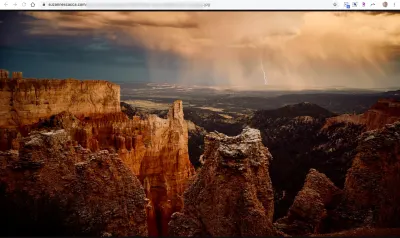
例如,这是从我网站的媒体库中看到的 Unsplash 照片。 它存在于我自己的服务器上,这就是地址显示我自己的 URL 的原因:

为了查看 ImageKit 转换后的样子,我将我的域名替换为 ImageKit 提供的端点。 然后我添加我的图像大小调整参数(它们允许您做的不仅仅是调整大小)并重新附加指向我的图像存储的 URL 的其余部分。
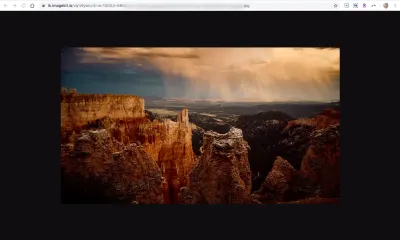
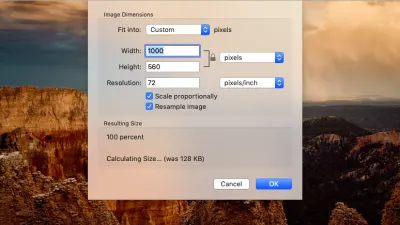
这就是我使用 ImageKit 自动将图像大小调整为 1000×560 像素时发生的情况:

为了创建这个调整大小的图像,我将 ImageKit URL 转换为以下内容:
https: //imagekit.io/vq1l4ywcv/tr:w-1000,h-560/...
减小文件尺寸的是宽度 (w-) 和高度 (h-) 参数。
现在,正如您所看到的,这并不像原始图像那样像素完美,但那是因为我对文件进行了相当多的压缩(80%)。 我将在下面介绍它是如何工作的。
与此同时,让我们专注于图像看起来仍然有多棒以及我们即将在速度方面获得的收益。

以前,这是 5591×3145 像素图像的 3.6 MB 文件。 现在,它是 1000×560 像素图像的128 KB文件。

为了进一步增加交易,ImageKit 使用基于 URL 的图像转换可以轻松地调整图像大小。 本质上,它是这样工作的:
- 您将一张主图像保存到 ImageKit 的媒体库或您的首选服务器。
- ImageKit 自动使用多种技术来显着减小图像大小。
- 然后,您可以使用 ImageKit 的调整大小和裁剪参数来修改每个图像,以适应不同的设备分辨率和大小。
当 91mobiles 利用这种形式的图像优化时,它每月为其网站节省了 3.5 TB 的带宽。 他们不需要做任何事情,只需与平台集成即可。 无需将他们的图像移动到 ImageKit 或其他第三方存储服务。 这一切都发生在他们的遗留基础设施中。
2.使用加载速度更快的图像格式
消耗存储空间和带宽的不仅仅是图像的大小。 您使用的文件类型也会产生影响。
PNG通常用于徽标、包含文本的图像和其他具有透明背景的超精细图像。 虽然您可以使用它们来保存照片,但它们往往会产生最大的尺寸。 即使应用了无损压缩,PNG 的大小仍然比其他文件类型大。
GIF是 PNG 的动画对应物,并且也使用无损压缩。
另一方面, JPG最适合彩色图像和照片。 它们的尺寸更小,并且通过有损压缩缩小。 可以将 JPG 压缩到足以将它们压缩到可管理的大小,但是您必须小心,因为有损压缩会降低文件的整体质量,并且一旦完成就没有回头路。
自从 Google 在 2010 年代初推出WebP以来,WebP 就越来越受欢迎。 根据 Google 的一项研究,WebP 可以比 JPG 小 25% 到 34%。 更重要的是,您可以在 WebP 上使用有损和无损压缩来将它们缩小到更小的尺寸。
WebP 需要记住的一点是,它们并未被普遍接受。 在撰写本文时,iOS 设备不接受 WebP。 但是,所有其他浏览器的最新版本,无论是谷歌还是其他浏览器,都会很乐意显示它们。
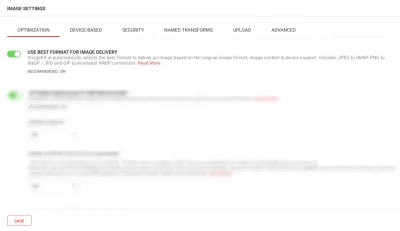
至于 ImageKit 如何帮助解决这个问题,真的很简单:

配置此设置后,ImageKit 会自动确定交付每个文件的最佳文件格式。它会考虑原始图像格式和内容以及访问者的设备是否支持它。
JPG、PNG 和 GIF 将在可能的情况下全部转换为 WebP——例如,如果访问者从 Chrome(接受它们)访问。 如果不可能——比如说,如果访问者从 Safari 访问(它不接受它们)——ImageKit 将使用定义的转换转换为最佳(即最小)格式。 这可能是 PNG 或 JPG。
Nykaa 能够利用 ImageKit 的这种图像优化策略。 尽管他们的网站已经使用 JPG 和 PNG 混合设计并存储在网络上的许多地方,但 ImageKit 还是负责从原始 URL 自动生成图像格式。
3.压缩图像
接下来,我们需要谈谈图像压缩。 我已经引用过几次了,但它分为两种类型:
无损
这种压缩形式用于 PNG 和 GIF。 为了压缩文件,元数据被剥离。 这样,图像的完整性保持不变,但文件收缩不如有损压缩那么大。
有损
这种压缩形式适用于 JPG 和 WebP。 为了压缩文件,图像的某些部分会“丢失”,这会使某些点看起来比原始图像更粗糙。 在大多数情况下,除非您仔细查看两张图像的并排,否则几乎不会注意到它。 但是对于您的访问者来说,降级很容易被忽略,因为没有可比较的原件。
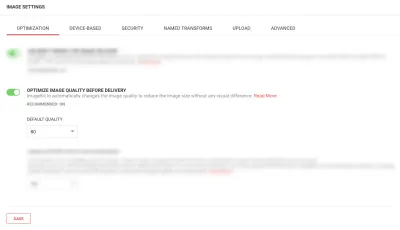
通过有损压缩,您可以控制文件降级的百分比。 安全范围是超过 70% 到 80% 的任何值。 默认情况下,ImageKit 将其优化设置为 80%,它估计您可以节省至少 20% 到 25% 的文件大小。 但实际上,它可能更多(我们在上面的 Unsplash 图像示例中看到了 40% 以上):

您可以将其更改为您认为可以保持质量的任何默认值,同时为您提供有助于您的网站快速加载的图像大小。
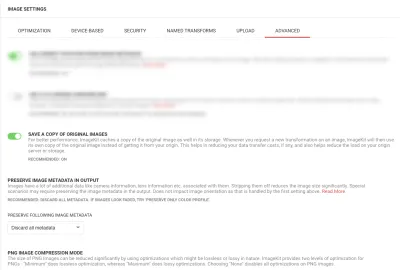
无论您使用默认设置还是您自己的优化设置,请记住打开“高级”选项卡下可用的其他压缩设置。

尤其是这三个设置,将使您能够尽可能安全地进行压缩。
例如,第一个设置“保存副本”将原始图像保存在 ImageKit 服务器上。 这样,您就拥有了一份图像预压缩的副本,而无需在您自己的服务器上管理它的负担。
第二个设置“保留图像元数据”使您能够在可行时应用无损压缩。
最后一个设置“PNG 图像压缩模式”允许您决定要在 PNG 上使用的无损优化级别:最大、最小或无。
完成后,您将得到如下并排比较的结果:

这是来自 Unsplash 的 JPG。 你能分辨出哪个是原始版本,哪个是 ImageKit 的压缩和调整大小的版本吗?
左边有黑色饰边的是:
- 1500×1005 像素
- 266 KB
- 压缩率为 95%
右边有白色饰边的是:
- 5444×3649 像素
- 2.5 MB
- 原版的
由您决定最适合使用哪种 ImageKit 压缩和优化设置,然后进行相应配置。
4. 从外部服务器保存和提取图像
通过 ImageKit 运行图像有两种方法。
第一种是将您的图像直接上传到其媒体库:

第二种是与您的网站或外部存储服务集成。 我们实际上已经看到了 ImageKit 的这一部分。 这是您获取 URL 端点的地方,因此您可以定义图像参数:

即使进行了上述所有优化,您仍可能在图像存储和维护方面遇到困难——要么是因为它们会影响您的速度,要么是因为您必须拥有多少存储空间。
例如,如果您将图像存储在您的服务器上,您最终会受到空间的限制(除非您有一个巨大的托管帐户)。
当您构建具有数千甚至数百万图像和相应图像大小的大型电子商务商店或商业网站时,您无法自己托管这些图像。 诚然,有一种方法可以更快地为访问者提供服务(我将在下一点中解释),但是如果您不必承担额外存储的负担和成本,那又何必呢?
5.添加CDN
CDN 是大型图像存储库的另一个重要优化工具。 把它想象成第二台服务器,只有这台服务器缓存(复制)您的网站,并通过位于世界各地的访问者更近的数据中心为它们提供服务。
因此,将您的网站及其数千张产品图片从纽约纽约发送到印度孟加拉所需的时间非常快。
使用 ImageKit,您不仅可以通过其核心处理服务器,还可以通过在全球拥有 150 多个地点的 AWS CloudFront CDN(包含在所有计划中)享受服务图像的特权。
ImageKit 的客户 Sintra 在迁移到 ImageKit 后看到了性能的巨大飞跃。 借助 ImageKit 图像 CDN(其交付节点遍布全球),页面加载时间减少了 18%。
包起来
ImageKit 的特别好的地方在于,它不仅仅是针对图像导致的减速的预防措施。 您可以使用它来追溯修复和改进移动网站和 PWA,即使它们已经拥有数百万张图像。 更重要的是,性能中心使您可以轻松地关注您网站的图像并确定提高速度的机会。
另外,正如您从上面的提示中看到的那样,无论您是手动处理还是通过插件配置,ImageKit 都简化了您原本必须做的许多工作。
随着消费者和谷歌对网站在移动设备上的加载速度越来越挑剔,这就是你需要的图像优化策略。 它将减轻您的负担,同时确保在 ImageKit 之前或之后添加的任何图像都被优化到最充分。 更好的是,您的客户将获得更多潜在客户和更高转化率的好处。
