探索网页设计中的图像使用设计趋势
已发表: 2020-03-11“股票摄影”这个词经常让人想起商务会议的镜头,每个人都莫名其妙地洋溢着喜悦。 这感觉俗气,不自然,不适合现代网页设计。 但是网络上的摄影不必感觉如此格格不入。
, 事实上,一些最好的网站使用看起来很自然的图像来在设计中添加一种身份感。 这篇文章是关于那些与可靠和美丽的图库摄影结合使用的布局和设计趋势。 如果您可以为 Web 项目获取高质量的照片,那么设计阶段就会变得容易得多。
地点和环境
在出售公司或活动时,位置可能非常重要。 特别是如果它是大多数人会亲自拜访的零售商。
这些企业使用他们的网站,就像公司的数字代表一样。 因此,环境照片非常适合,因为它们可以让游客一瞥建筑物甚至内部。 但是,如果获取位置照片不可行,您可以改用附近的热门位置。

Nature Valley Trail View 的网页包括美国各地国家公园的大型照片。 每张照片可能是专门为本网站拍摄的,也可能都是在线购买的库存照片。
无论哪种方式,这些照片的质量都非常高,这是显而易见的。 由于照片占用了大量空间,它们确实定义了网站的整体外观和感觉。 低质量的照片意味着一个低质量的网站,但在这种情况下,我们正好相反。
有关更个人的示例,请查看 Red Dessert Dive。 这是一家专门提供定制甜点的面包店/咖啡厅。 在整个页面中,您会发现各种照片,但标题是最重要的。

访问者将首先看到标题,因此需要打包。 这张环境照片展示了这家面包店的独特内部以及一些甜点和餐具。 像这个例子这样强大的图像展示了一家公司在不完全依赖文本的情况下所做的事情。
当您需要将网站连接到物理位置时,请考虑使用环境照片。
融合个人肖像
许多库存照片以透明渲染的形式出现,背景被移除。 这些通常被添加到公司网站以获得一些额外的图形或创建新的照片合成。
虽然包含员工或团队成员的照片很酷,但照片合成也很受欢迎。 精明的设计师可以用优雅的合成技术将个人肖像融入设计中。

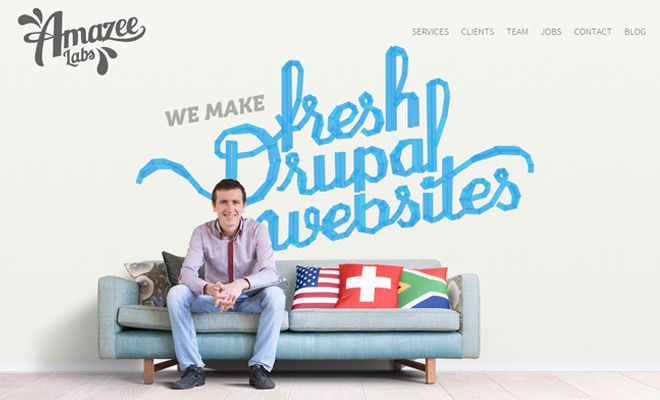
我最喜欢的例子可以在 Amazee Labs 上找到。 印刷效果被加工成全屏照片合成。 可以看到其中一名员工坐在沙发上,而米色墙壁与背景融为一体。
我喜欢这种趋势,因为它比典型的全屏照片更进一步。 标题看起来像一种纯色,直到您将所有内容拼凑在一起。 这是一个真正独特的效果,它是网络照片合成的完美示例。
请记住,人们喜欢与真实的人一起工作和购买。 一个不露面的网站有时可以很好地工作——看看亚马逊和 eBay 的成功。
但是一点个人风格也可以产生很大的不同。

Brian Regan 是一位单口相声演员,其网站上满是照片。 主页的特点是他自己的合成物混合到一个有纹理的背景中。 它不完全是传统的网站布局,但它适用于仅使用几页的个人网站。
你会在他的关于页面上找到更多带有全屏标题和其他合成的照片。
不要假设所有库存照片都必须在线无编辑。 一点 Photoshop 魔法可以将您的网站摄影推向一个全新的方向。
产品摄影
任何好的电子商务商店都需要一些产品照片。 它们对于销售实体商品和数字商品至关重要。
这种摄影风格有些独特,大多数专业摄影师将产品拍摄归类为与常规爆头不同的拍摄。 关键是要以特定的视角捕捉每件产品,以便客户能够很好地观察并希望购买。

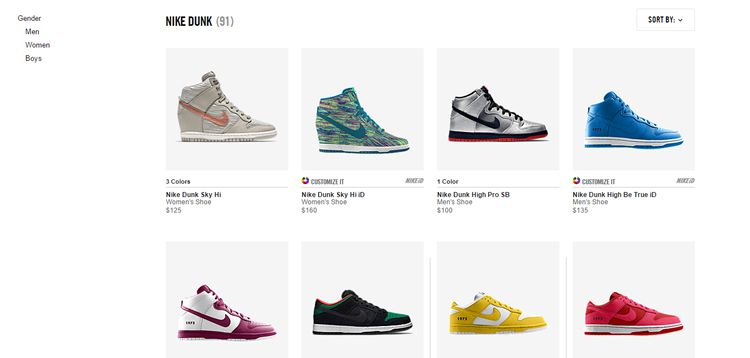
看看类似耐克商店的运动鞋分类在缩略图中。 每张照片基本相同,运动鞋朝向右侧,灰色背景。
一些运动鞋提供其他颜色,您可以在悬停缩略图时选择这些颜色。 这更像是一项高级功能,但它显示了优质产品照片的重要性。 如果您经营一家在线商店并销售实体商品,最好聘请专业人士为您的网站拍摄产品照片。
高质量的肖像或环境照片可能会改善网站的设计,但高质量的产品照片实际上可能会吸引销售。
当涉及到实物产品时,一张好照片很重要。 数字产品可以使用直接从计算机拍摄的预览照片——也许是一点 Photoshop 来修饰它。 但是企业服务呢?

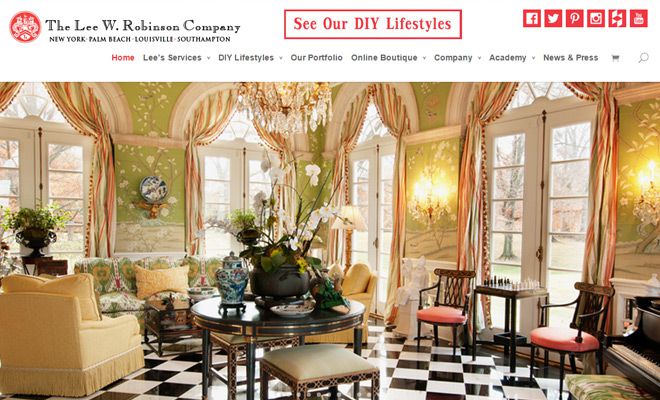
Lee W. Robinson 网站是一个室内设计和装修组合。 他的照片不包括实际出售的物品,而是他的作品样本。 真正有形的服务最适合工作的照片。
但是在设计无法在摄影中展示的服务时会出现一些困难,有点像管道。 在这种情况下,您可能会拍摄个人肖像或将其与办公室、设备或客户住所的环境照片混合(如果他们允许)。
全屏背景
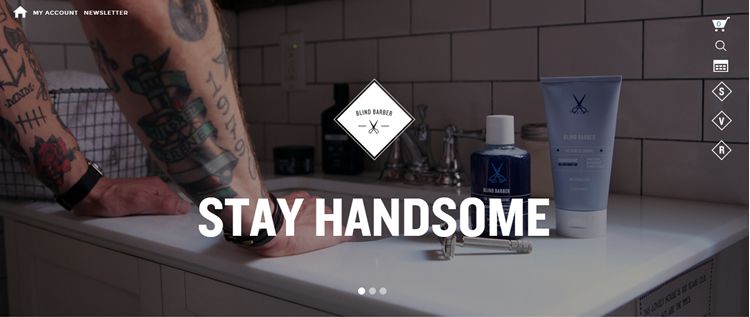
全屏背景可以包括人物、环境、工作流程或任何东西的照片。 这个想法是使用摄影为网站建立身份。 Blind Barber 使用全屏技术和链接到各个页面的图像幻灯片。

每张照片都与从预约到浏览 Blind Barber 在线商店的入站链接相匹配。 这些照片质量很好,因此它们为整体设计增添了真正的价值。

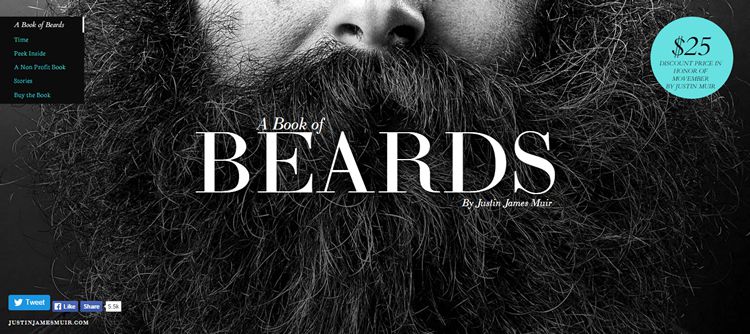
另一个很酷的例子是 Book of Beards 网站。 它使用一个单一的全屏图像作为背景,在每一页中保持固定。 该网站依靠 JavaScript 加载每个页面,因此背景照片是一个一致的焦点。
这本书实际上是由专业摄影师贾斯汀詹姆斯缪尔创作的。 Book of Beards 网站证明了简单可以大有帮助,照片确实可以在网页设计中发挥重要作用。
添加个人风格
您并不总是需要库存照片来占据页面的大部分。 即使是小肖像或缩略图也可以为您的设计提供个人风格。

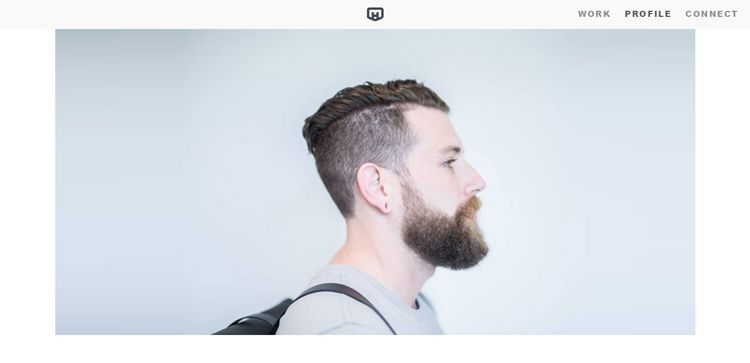
Mat Helme 的作品集展示了他的个人资料照片。 它绝对很大,但它也是整个网站上唯一一张他自己的真实照片。 Mat 的个人肖像仅适用于那些冒险进入他的网站的人。
但我们可以做得更小,仍然可以得到同样的效果。 看一看 Rogie King 作品集的页脚。

他的照片是一个 200×200 的灰度缩略图,位于网站页脚部分的角落。 尽管它小巧而温和,但它仍然提供了一种古朴的个人风格。
这种个人摄影趋势可以演变成一个完整的团队关于页面,其中包含每个团队成员的传记和社交资料。 目标是提供尽可能多(或尽可能少)的个性以最适合网站。
结论
对于股票摄影而言,最重要的因素是质量。 这确实可能是出色和糟糕的设计工作之间的区别。 高质量的照片将有助于为任何网站建立信誉良好的品牌。 通过遵循这篇文章中的趋势,您可以有目的地使用照片来设计强大的数字身份。
