20 个 Illustrator 和 Photoshop 中的图标设计教程
已发表: 2017-12-03在您的网站或应用程序项目中使用漂亮、醒目的图标很重要,因为这些小细节对于提高整体设计的价值会产生巨大的影响。
一个伟大的图标应该足够简单以被记住,并且足够有创意以被欣赏。 设计新的创意图标有时可能是一项艰巨且耗时的任务,因此我们选择了 20 个图标设计教程,这些教程将为您提供如何快速轻松地设计图标的分步指导。 您将了解可以在未来项目中应用的不同技术。
这些图标设计教程是使用 Adobe Photoshop、Illustrator 或 Sketch 创建的。 他们有简单的操作说明,您所需要的只是使用这些程序的基本知识。 这些教程有简单的说明,以便您可以在短时间内创建漂亮的图标。
您将使用形状、渐变、纹理、阴影、高光、图层等等。 看看这些很酷的图标设计教程并开始创作吧!
长阴影平面图标 - Photoshop
查看此 Adobe Photoshop 教程,该教程可帮助您创建长阴影平面图标。 在本教程中,您将学习如何为文本、形状或任何类型的图形制作长阴影效果。 您将创建自己的个性化、彩色平面图标和元素,这些长长的、可自定义的阴影将获得一些深度。
创建图标设计工作流程 - 草图
这个 Sketch App 3 教程可帮助您逐步构建一个很棒的月亮应用程序矢量图标。 它将添加来自 Sketch 工具箱的功能。 您还将学习如何将应用程序图标导出为应用商店所需的任何大小。 这是一个非常简单且解释清楚的教程,适合初学者,将帮助您使用不同类型的遮罩创建基本形状。
天气图标 - Photoshop
这是一个 Photoshop 教程,介绍如何通过几个简单的步骤创建美丽的天气图标。 您将能够非常快速地制作此图标,并且不需要任何特殊技术。 如果要使用矢量创建相同的图标,可以在 Illustrator 中应用相同的技术。 制作这个简单的图标只需要 10 到 15 分钟。
创建笔记应用程序图标 - Photoshop
按照这个 Adobe Photoshop 教程,您将学习如何创建这个逼真的笔记应用程序图标。 您将只使用简单的形状、渐变和一些纹理。 这是一个非常快速和简单的教程,可以帮助您在几分钟内创建一个漂亮的图标! 您还可以轻松更改颜色和纹理。
时尚的平面空间图标 - Photoshop
这些时尚的平面空间图标可以按照这个分步教程创建。 您将使用简单的形状、路径操作和长阴影效果在 Adobe Photoshop 中创建此设计。 这个简单的教程使用有限的复古调色板来获得华丽的效果,它将帮助您创建 6 个受太空探索启发的圆形图标。
创建地址簿图标 – Photoshop
在本教程中,您将学习如何在 Adobe Photoshop 中制作地址簿图标。 您将使用矢量、微妙的阴影、混合技术,所有这些都具有很好的效果。 本教程还介绍了如何设置网格并使用对齐网格功能,使您的工作更轻松。 最终结果是一个现实而优雅的图标。
创建 3D 海星图标 - Photoshop
在这个 Adobe Photoshop 教程中,您将获得有关如何创建这个令人惊叹的 3d 海星图标的简单说明。 除了 Photoshop,您还将使用 Cinema 4d 和 ZBrush。 拥有一个吸引人的、漂亮的图标是让您的品牌或应用脱颖而出的关键因素。
如何使用 – Photoshop 创建地图图标
立即在 Adobe Photoshop 中创建这个漂亮的 3d 地图图标。 按照本教程中的说明,您将学习一些使用渐变、阴影和高光的技巧。 您将使用这些快速技巧从简单的形状创建 3D 图标,而无需使用特殊的 3D 软件。
简单的笔记本I con – Illustrator
按照这个操作指南创建这个简单的笔记本图标。 您将在 Illustrator 中工作,并将学习一些关于混合技术和使用外观面板和描边面板为背景着色的基础知识。 您将首先学习如何使用简单的网格来创建简单的形状,然后继续使用微妙的阴影来制作干净但专业的图标。

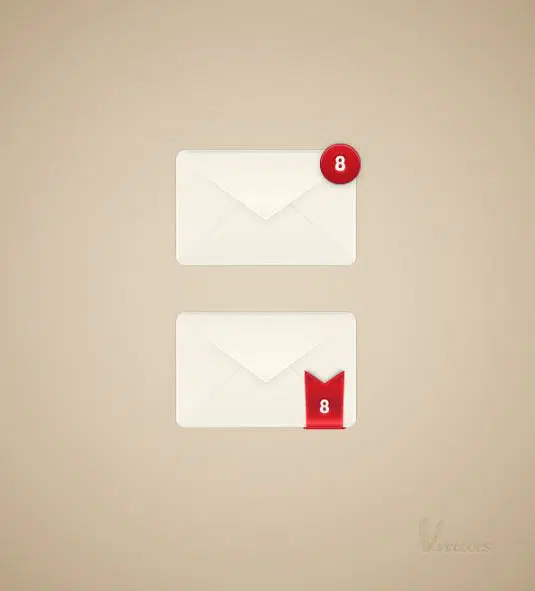
邮箱警报图标 – Illustrator
了解如何使用 Illustrator 创建此邮箱警报图标。 在本教程中,您将使用基本形状、渐变和路径查找器面板。 结果将是一个优雅的邮箱图标,有两种显示通知的方式:红色圆圈和丝带。 无论您选择什么版本,最终结果都将是一个简单而优雅的图标,带有微妙的阴影和醒目的颜色。
充满活力的云图标 - Photoshop
在本 Adobe Photoshop 教程中,您将了解有关使用渐变和照明效果创建这个充满活力的云图标的更多信息。 这是一个分步教程,因此您可以毫无问题地创建此元素。 它非常适合网站设计或酷炫的移动应用程序。 虽然它可能看起来很复杂,但您可以非常快速地创建此图标。
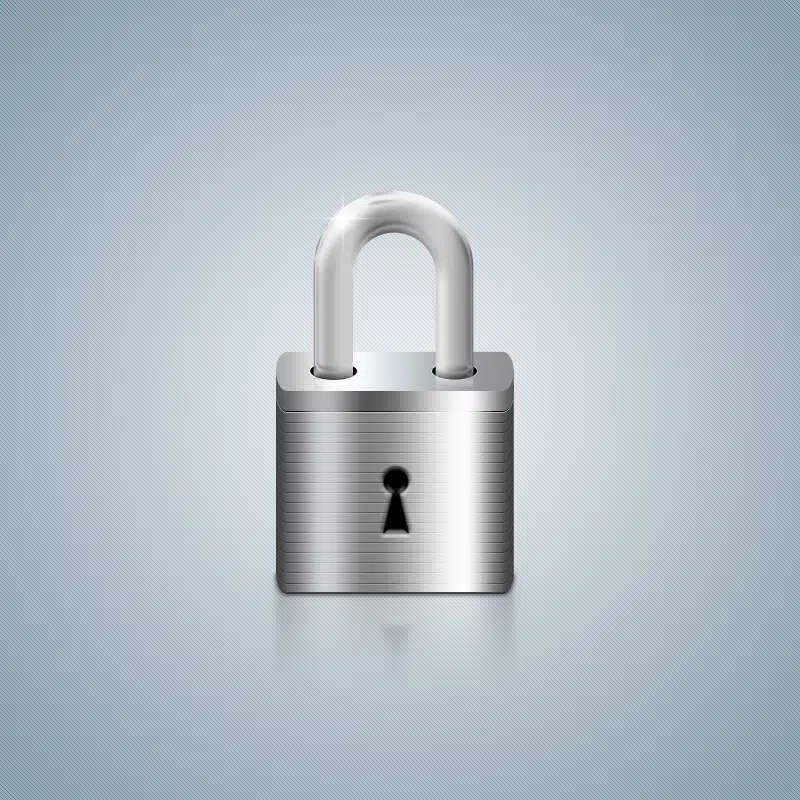
挂锁图标- Photoshop
按照这个简单的教程在 Adobe Photoshop 中创建这个闪亮的挂锁图标。 您将学习如何使用基本的形状、渐变、阴影和反射。 从几个简单的形状开始,你最终会得到一个逼真的、金属外观的挂锁图标。
用 20 个简单步骤创建应用程序图标 – Photoshop
这是一个很棒的教程,可以帮助您通过 20 个简单的步骤创建这个游泳池应用程序图标。 您将在 Adobe Photoshop 中创建这个华丽的图标,其中包含大量纹理和设计师的清晰说明。 尽管看起来有点吓人,但这些令人印象深刻的结果可以在短时间内实现。
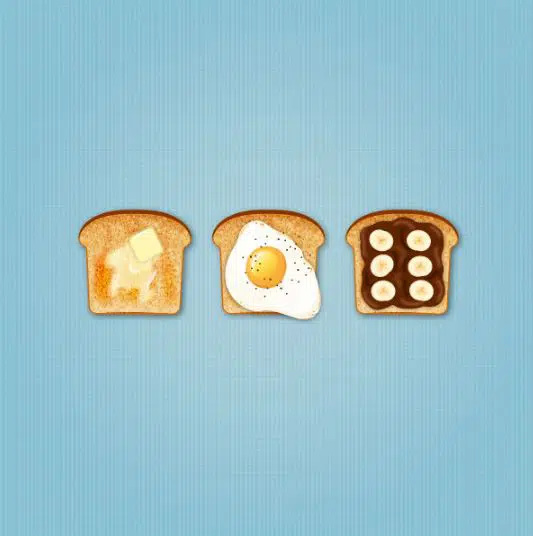
美味吐司图标 – 插画家
查看在 Illustrator 中创建的这些很酷的吐司图标。 您可以按照此分步教程创建这些美味的图标。 这些矢量非常有趣且易于制作。 您将制作三种不同的吐司,外观逼真可口! 您将从创建基本吐司开始。 发挥创意!
设计一个逼真的外卖咖啡图标 - Photoshop
本教程向您展示如何创建这个逼真的咖啡杯图标。 它是在 Photoshop 中根据设计师的明确指示创建的。 您将需要 Adobe Photoshop 的基本知识和 CS5 或更高版本。 本教程通过结合大量简单的形状和渐变以及最后的一些漩涡艺术品来帮助您创建所需的结果。
创建一个详细的相机图标 - Photoshop
查看这个很酷的教程,向您展示如何创建这个详细的相机图标。 您将使用 Adobe Photoshop,从中学到的技巧将对您未来的设计非常有用。 这种逼真的外观比简单、扁平的外观更具挑战性。 您将使用许多渐变、纹理和许多不同的图层样式创建富士 X100 相机图标。
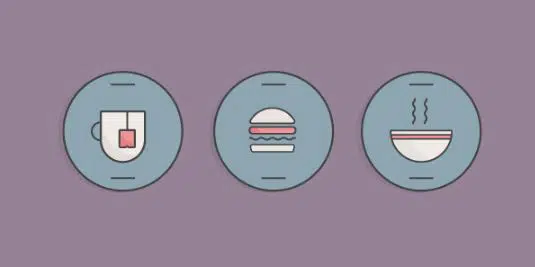
一组食物图标 – 插画家
通过本教程,您可以创建一组很棒的食物图标:一杯茶、一个三明治和一个汤碗。 这是使用 Illustrator 通过简单的任务完成的。 本教程使用有限的调色板和简单的形状和笔触来创建一个吸引人的卡通效果。
平面动物图标 – 插画家
查看本教程,向您展示如何创建这六个不同的动物图标。 这个平面设计图标使用基本形状、路径查找器面板和其他一些完全不难使用的 Illustrator 功能! 您可以随时更改背景颜色以创建所需的结果。 如此可爱和简单!
百吉饼三明治图标 - 插画家
本教程向您展示如何创建这个百吉饼三明治图标。 它是在 Illustrator 中创建的,并且非常容易制作。 只需按照步骤制作这款美味、逼真的百吉饼设计。 您将从制作百吉饼片开始,然后添加配料——生菜、火腿和奶酪。 嗯!