HTML5 表单入门资源
已发表: 2015-11-27本文探讨了一些新的 HTML5 表单功能,以及它如何通过提供更好、更清晰的数据验证控件来显着改进文本输入、搜索框和其他表单字段,从而使您可以用更少的代码构建复杂的表单。
本文介绍了一些最有用的HTML5 和 CSS3 表单参考、资源和教程,它们将使您更好地理解和了解 HTML5 表单,并使您的开发生活更加轻松。
HTML5 和 CSS3 表单参考和资源
HTML5 中的新表单功能
这是一篇 Dev.Opera 文章,简要概述了 HTML5 中引入的一些新表单控件和功能。 它涵盖了新的表单控件、新属性、新输出机制、验证和跨浏览器支持。 它还介绍了使用一些新的 CSS3 属性设置 HTML5 表单的样式。
潜入 HTML5:一种疯狂的形式
A Form of Madness 是 Mark Pilgrim 的超时尚网络书籍Diving Into HTML5中关于 HTML5 表单的一章。 它涵盖占位符文本、自动对焦字段、电子邮件地址、网址、数字作为旋转框、数字作为滑块、日期选择器、搜索框、颜色选择器、表单验证、必填字段。
HTML5 表单的现状
此 Wufoo Forms 资源是 Web 开发人员的快速参考指南,详细介绍了当今浏览器对 HTML5 表单技术的支持。 它涵盖了类型、属性和元素,并提供了以清晰易懂的方式了解更多关于每一个的选项。
前瞻性思维形式验证
这是 A List Apart 上的一篇文章,关于使用 HTML5 和 CSS3 创建具有良好浏览器支持的基于 CSS 的表单验证器。 它涵盖了 HTML5 的表单及其使验证约束成为可能的新输入类型和属性,并涵盖了 CSS3 的基本 UI 模块,该模块提供了一些伪类来帮助样式验证状态——并根据用户的操作更改表单字段的外观。
HTML5 和 CSS3 表单教程和演练
HTML5 表单的乐趣

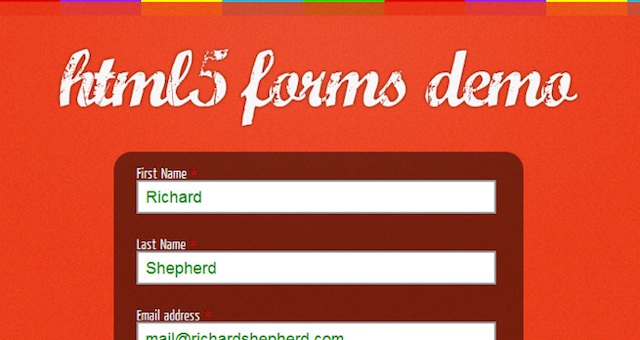
一个关于 Think Vitamin 的教程,展示了如何使用 HTML5 创建一个有趣、时尚且高度可用的电子邮件注册表单。 它牵着你的手,一步一步地引导你创建占位符文本、必填表单字段、电子邮件 + 网络 + 电话字段、日期选择器、数据列表和数字。
如何构建跨浏览器 HTML5 表单

关于如何构建跨浏览器 HTML5 表单的 NetTuts+ 教程。 这个中到难级别的教程向您展示了如何使用滑块、数字微调器、日期和颜色选择器、文本字段和提交按钮创建一个灵活且高度可用的表单。 使用了以下工具:Webforms2、Modernizr 并利用 jQuery 实现其出色的功能。
构建一个整洁的 HTML5 支持的联系表单

NetsTuts+ 教程,介绍如何构建基于 HTML5 的时尚联系表单。 这个中等难度级别的教程从 HTML5 Boilerplate 开始,然后向您展示如何使用标准字段创建干净时尚的联系表单:姓名、电子邮件、电话、查询下拉列表、消息和提交。 除了 HTML5,还使用了以下工具:jQuery、Modernizer、AJAX 和 PHP。
用 HTML5 表单度过一天

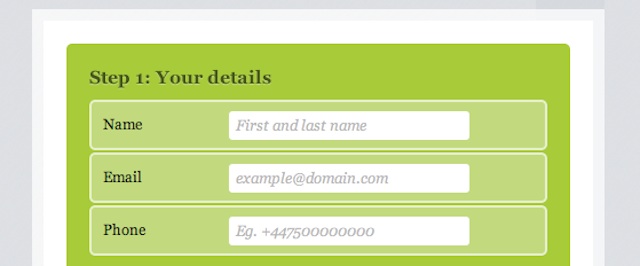
一个 24 种方式的教程,向您展示如何使用一些高级 CSS 和最新的 CSS3 技术来设计漂亮的 HTML5 表单。 它涵盖了有意义的标记、建立良好的基础、使表单看起来不错、设置列表样式以及构建表单控件。 示例表单是一个购物车表单,用户将在其中填写他们的详细信息、送货地址和信用卡详细信息。

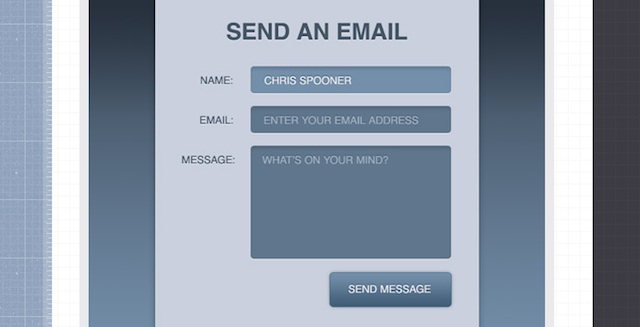
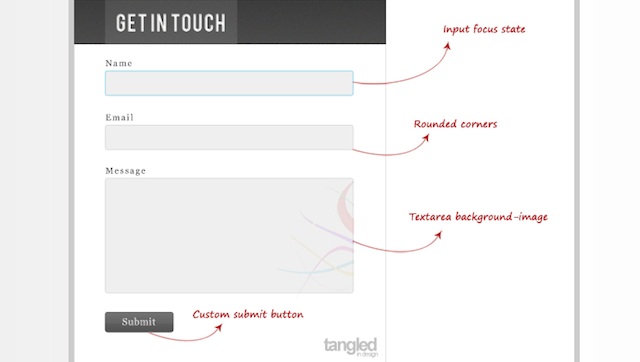
使用 HTML5 和 CSS3 创建时尚的联系表单

Line25 教程,向您展示如何完全使用 HTML5 和 CSS3 创建时尚的联系表单。 本教程将逐步介绍如何使用 HTML5 中的一些方便的新功能为表单添加很酷的功能。 它还展示了如何使用酷炫的 CSS3 属性来设置表单的样式,就好像它是在 Photoshop 中设计的一样,但不需要使用任何图像。
使用 HTML5 和 CSS3 设计搜索框

萨达姆·阿扎德 (Saddam Azad) 的教程,介绍如何使用 HTML5 和 CSS3 设计时尚的搜索框。 使用了三个不同的示例,并给出了每个示例的源代码。 三种搜索框样式中的每一种都不同,因此您可以选择最喜欢哪一种,或者最适合您的网站。 本教程展示了每个示例使用了哪些技术,并为您提供了标记和 CSS 代码。 它列出了您也应该注意的所有要点。
使用 HTML5 和 CSS3 创建干净时尚的登录表单

本教程将向您展示如何使用 HTML5 和 CSS3 创建一个干净时尚的登录表单。 它涵盖了构建实际表单、表单 HTML5 属性和表单样式。 显示代码片段的屏幕截图也有手写大纲样式的注释,因此您可以轻松查看代码的哪些部分做了什么。
如何使用 HTML5、CSS3 和 PHP 创建联系表单

在本教程中,您将了解如何使用 HTML5、CSS3 和 PHP 创建一个时尚而干净的联系表单。 具体来说,它专注于所有主流浏览器已经支持的新 HTML5 功能,并对那些不支持的浏览器采用优雅降级。 分步教程介绍了表单设计、HTML5 标记、CSS 以及使用 PHP 创建功能。
HTML5 和 CSS3 信封联系表

本教程将向您展示如何创建一个看起来很酷的信封式联系表单 HTML5 和 CSS3 - 不使用图像。 本教程介绍了表单的 HTML 结构、HTML5 功能(占位符属性)以及用于创建其信封外观的 CSS3 属性。 每个步骤中都提供了示例代码。
如何创建一个酷炫且可用的 CSS3 搜索框

在本教程中使用 HTML5 占位符属性创建一个很酷且可用的 CSS3 搜索框。 对于不支持该 HTML5 属性的浏览器,使用 Modernizr 的特征检测创建一个后备。 每个步骤中都提供了示例代码。
逐步增强 HTML5 表单

关于如何逐步增强 HTML5 表单的 CSS 技巧教程。 这意味着,本教程教您如何为某些浏览器可能不支持的 HTML5 功能创建后备方案。 代替不按您预期的方式显示您的表单,Javascript 替代方案将显示在其位置。
HTML5 和 CSS3 表单工具箱:缺少什么?
交给你:这个 HTML5 和 CSS3 表单工具箱缺少什么? 您认为还有哪些其他参考资料、资源和/或教程是必不可少的? 随时在下面的评论部分分享您的最爱。
