为什么你应该选择 HTML5 文章 Over section
已发表: 2022-03-10<section>元素内的标题的可视化显示使其看起来好像正在为这些标题分配逻辑层次结构。 但是,这纯粹是视觉上的,不会传达给辅助技术。 <section>有什么用,作者应该如何标记对 AT 用户非常重要的标题? 几天前,我和一些朋友聊天,其中一位问我 HTML 中<article>和<section>的区别。 这是 Web 开发的永恒之谜之一,上面有“为什么它是空白:nowrap,而不是空白:no-wrap?” 和“为什么 CSS 'gray' 比 'darkgray' 更暗?”。
我给出了我惯常的回答:把<article>不仅仅是一篇报纸文章或一篇博客文章,而是一件衣服——一个可以在另一个上下文中重复使用的离散实体。 所以你的裤子是一件物品,你可以把它们穿成不同的衣服; 你的衬衫是一件物品,可以搭配不同的裤子; 你的及膝漆皮细高跟鞋是一件物品(你不会只穿其中一个,对吗?)。
规范说:
“article 元素代表文档、页面、应用程序或站点中的完整或自包含的组合,并且原则上是可独立分发或可重复使用的,例如在联合中。 这可以是论坛帖子、杂志或报纸文章、博客条目、用户提交的评论、交互式小部件或小工具,或任何其他独立的内容项目。”
因此,包含博客文章列表的主页将是一个<main>元素,其中包含一系列<article>元素,每个博客文章都有一个。 您可以对视频列表(想想 YouTube)使用相同的结构,每个视频都包含在<article> 、产品列表(想想亚马逊)等中。 这些<article>中的任何一个在概念上都是可联合的——每个都可以独立出现在自己的专用页面上,在另一个页面上的广告中,作为 RSS 提要中的条目,等等。
Apple 的 WatchOS 包含 Reader,它使用<article>元素来了解页面的主要内容。 苹果 说:
“我们在 watchOS 5 中引入了 Reader,当点击大量文本网页的链接时,它会自动激活。 通过使用语义标记来加强文档中元素的含义和目的,确保 Reader 绘制出网页的关键部分非常重要。 让我们来看一个例子。 首先,我们通过将其包装在文章标签中来指明页面的哪些部分是最重要的。”
将<article>与 HTML5 微数据相结合有助于 Reader 为小型手表屏幕构建最佳显示:
“具体来说,将这些标题元素包含在文章中可确保它们都出现在阅读器中。 Reader 还根据其 itemprop 属性的值对每个标题元素进行不同的样式设置。 使用 itemprop,我们能够确保作者、出版日期、标题和副标题突出显示。”
那么 <section> 呢?
我通常的建议仍在继续:不要打扰<section>或担心它与<article>有何不同。 它被发明为标题的通用包装器,以便浏览器可以确定 HTML5 文档大纲。
什么? 文档大纲算法是一种只使用一个标题标签的方法 - <h1> - 并让它神奇地“变成”正确的标题级别(例如变成<h2> , <h3>等),具体取决于如何它深深地嵌套在 HTML5 分段元素中: <article> 、 <section>等等。
因此,例如,这是您在 CMS 中输入的内容:
<h1>My Fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p>当作为独立文章显示时,这非常有效。 但是在您的主页上呢,这是您最新文章的列表?
<h1>My latest posts</h1> <article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p> </article> <article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p> </article> 在这个例子中,根据规范, <article>元素内的<h1> s “变成”逻辑<h2> s,因为<article>和<section>一样,是一个分段元素。
注意:这不是一个新想法。 早在 1991 年,Timbo 叔叔爵士写道:
“事实上,我更愿意,而不是<h1>、<h2>等标题 [那些来自 AAP DTD] 有一个可嵌套的<SECTION>...</SECTION>元素和一个通用的<H>...</H>在章节内的任何级别都会产生所需级别的标题。”
然而不幸的是,没有浏览器实现 HTML5 大纲,所以使用<section>没有意义。 有一次,JAWS 屏幕阅读器试图实现文档大纲算法(在 IE 中,但不是在 Firefox 中),但实现时出错了。 似乎浏览器开发人员根本不感兴趣(更多关于真正的夹克的进一步阅读部分中的肮脏细节)。
“但是,”另一位朋友在对话中插话道,“现在浏览器会根据<h1>在<section>中嵌套的深度显示不同大小的字体”,并继续证明这一点。 脑洞大开!
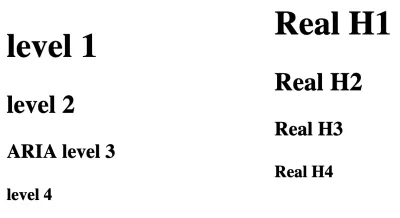
这是一个类似的演示。 左列显示四个<h1> ,嵌套在部分中; 右列显示 a, <h1> , <h2> , <h3> , <h4>没有嵌套。 Firefox 屏幕截图显示嵌套的<h1> s 默认使用与传统<h1> ... <h4>标签相同的字体:

在 Chrome、Chromium 衍生产品(例如 Mac 的 Edge beta 和 Mac 上的 Safari)中的结果是相同的。

那么这是否意味着我们都应该愉快地开始使用<h1>作为我们唯一的标题元素,将其嵌套在<section>中?
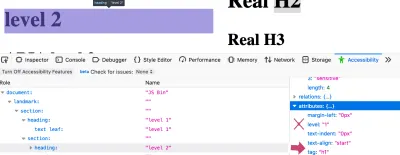
不,因为这只是 h1s 视觉样式的变化。 如果我们在 devtools 中打开 Firefox Accessibility 检查器,我们可以看到文本“level 2”的样式看起来像 H2,但仍然设置为“level 1”——Accessibility Tree 没有被更改为 level 2.

<h1>在视觉上与<h2>相同,但它的 aria-level 错误地设置为“1”,而不是“2”(大预览)将其与右栏中的 Real H2 进行比较:

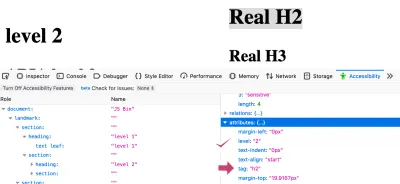
<h2>计算出的 aria-level 为“2”,这是正确的(大预览)这表明可访问性树已被正确告知这是 2 级标题。 事实上,Mozilla 确实尝试将计算的级别传达给可访问性树:
“我们对此进行了一些试验......但不得不恢复它,因为我们 a11y 团队的人抱怨回归太多(不小心降低了<h1>级别等)。”对于辅助技术用户,适当的标题层次结构至关重要。 正如第八次 WebAIM 屏幕阅读器用户调查所示,
“正确的标题结构非常有用,86.1% 的受访者认为标题级别非常有用或有些用处。”
因此,您应该继续使用<h1>直到<h6> ,并忽略section 。
永远不要把话说绝了
“但是..”你现在可能会愤愤不平,“这个页面上有一个<section>元素!”。 你是对的,亲爱的读者。 出于可访问性的原因,“快速摘要”包含在<section>中。 当屏幕阅读器用户 Leonie Watson 举办了“屏幕阅读器用户如何访问 Web”网络研讨会时,她指出了可以调整 Smashing Magazine 的标记以改善她的体验的一个区域。
正如您从屏幕截图中看到的那样,Smashing 文章前面有一个快速摘要,然后是一条将摘要与文章本身分开的水平线。

但分隔符纯粹是装饰性的,所以 Leonie 无法分辨摘要在哪里结束,文章从哪里开始。 她提出了一个解决方案:我们将摘要包装在<section>元素中:
<section aria-label="quick summary"> Summary text </section> 在大多数屏幕阅读器中,除非具有可访问的名称,否则不会宣布<section>元素。 在这种情况下,是 aria 标签的文本。 现在,她的屏幕阅读器宣布“快速汇总区域”,并且在摘要之后“快速汇总区域结束”。 这个简单的标记还使屏幕阅读器用户可以根据需要跳过摘要。
我们可以使用一个简单的<div>但是,正如 Marco Zehe 所写,
“根据经验,如果您通过 aria-label 或 aria-labelledby 标记某些内容,请确保它具有适当的小部件或地标角色。”
因此,我们没有使用<div role=”region” aria-label=”quick summary”> ,而是选择了<section> ,因为它具有内置的区域角色,并且适用于布鲁斯的 ARIA 无误法则:内置节拍螺栓-在。 很大。
结论
希望您已经获得了这些收获:
- 不要使用大量的
<h1>。 使<h1>成为页面的主标题,然后在适当的层次结构中使用<h2>、<h3>、<h4>等,而不会跳过级别。 -
<section>可以与 aria-label 一起使用,向屏幕阅读器用户发出信号,以指示文章的特定子部分在哪里开始和结束。 否则,忘记它,或者使用其他元素,例如<aside aria-label=”quick summary”>或<div role=”region” aria-label=”quick summary”>。 -
<main>、<header>、<footer>和<nav>对屏幕阅读器用户非常有用,并且对不使用辅助技术的用户完全透明。 所以使用它们。 -
<article>不仅仅适用于博客文章——它适用于任何独立的东西。 它还有助于 WatchOS 正确显示您的内容。
我非常感谢 Leonie Watson 对撰写本文的帮助。 任何错误都完全是她的错。
延伸阅读
- “标题和部分”, HTML 5.2 W3C 建议(2017 年 12 月 14 日)注意它的警告:“目前还没有已知的大纲算法的本地实现......因此不能依赖大纲算法向用户传达文档结构。 作者应该使用标题等级 (h1-h6) 来传达文档结构。”
- “没有文档大纲算法,” Adrian Roselli切片算法规范如何变化的所有血腥细节。
- “HTML 中的 ARIA”,W3C 编辑草案(2019 年 12 月 19 日) 如果您发现自己将 ARIA 角色和属性添加到 HTML,则应遵守规则。
- The Practical Value Of Semantic HTML,” Bruce Lawson我自己的文章,链接到 WatchOS 如何使用 HTML5 和微数据的详细信息。
