15 个最重要的 HTML 面试问题和答案 [2022]
已发表: 2021-01-08HTML之父蒂姆·伯纳斯·李(Tim Berners Lee)将这种语言介绍给了世界,现在它是用于开发网页的最广泛使用的编程语言之一。 因此,随着对 HTML 的需求永无止境,它带来了一些机会和有利可图的工作。 如果您想知道从哪里开始,我们为您带来HTML 面试问题 以及可以帮助您解决那些艰难的工作面试的答案。
由于 HTML 是一种通用语言,并且经过多年的发展,它可以应用于多个领域,例如:
- 如果您打算成为一名成熟的专业网页设计师和开发人员,您必须学习 HTML 和 CSS。
- 您可以使用 HTML 从头开始创建网站,还可以使用 HTML 自定义现有网页。
- 如果您想提高网站的性能和速度,您需要了解一些 HTML 技术。
- 以 HTML 为基础,您可以轻松学习 JavaScript、PHP 或 Angular 等其他相关技术。
- HTML 在游戏开发领域非常有用,并提供了丰富的用户体验。
学习构建 Swiggy、Quora、IMDB 等应用程序
除了上面提到的那些,更多的项目想法可以通过彻底的技术学习来执行。
您知道 HTML 开发人员的工作前景和薪水吗? 查看印度的 HTML 开发人员薪水。 您的 HTML 学习会在您的面试中展示,以及您如何回答向您提出的HTML 面试问题。
考虑到工作范围,我们准备了这些前 10 个HTML 面试问题和答案的列表,以帮助您在面试中取得成功。 这是准备的第一步,您将深入了解所提出问题的类型。 作为奖励,我们还列出了五个额外的HTML 面试问题和答案,为您的准备模式加油!

因此,事不宜迟,让我们来看看它们。
目录
HTML 面试问答
1.什么是HTML?
回答:
HTML 是超文本标记语言的缩写。 它是用于开发网页以显示在网络浏览器上的典型文档标记语言。
用于保存 HTML 页面的扩展名是 .html 和 .htm。
2. HTML中的标签是什么?
回答:
在 HTML 页面中,使用的标签用于放置内容和格式化页面。 它们总是在 (<) 和 (>) 符号之间定义。 例如,<h1>文本</h1>。
开始标签之前必须有一个结束标签,并用“/”符号表示。
标签指示浏览器格式化 HTML。 标签有很多用途,例如更改文本的外观、显示图形或链接另一个页面。
阅读:印度的 HTML 开发人员薪水:适合新手和有经验的人
3. HTML 元素和标签之间的主要区别是什么?
回答:
这是最常见的HTML 面试问题之一。
HTML 元素
网页的各个部分,例如段落、图像或链接是一个元素,一个元素具有一定的执行方式。 比如链接是用来点击的,文本框是用来输入文字的。
HTML 标签
HTML 元素与浏览器通信如何表示文本并在括在尖括号 <> 中时成为 HTML 标记。
4. 如果您想以表格格式在表格中显示一些 HTML 数据,您会使用哪些 HTML 标签?
回答:
HTML 有一个特定的标签,即表格标签,以表格形式显示数据。 以下是用于在 HTML 中以表格形式显示数据的 HTML 标记列表:
标签
描述
<表格>
用于定义表。
<标题>
用于在表格中提及标题。
<tr>
用于定义表中的一行。
<td>
用于定义表格中的单元格。

<th>
用于定义表格中的标题单元格。
<tbody>
用于在表格中对正文的内容进行分组。
<col>
用于指定表格每一列的列属性。
5. HTML 中的属性是什么?
回答:
每个标签都有一个附加属性来改变标签的行为。 属性直接在标记名称之后定义,在尖括号内。 它们出现在开始标签中,永远不会出现在结束标签中。
例如:
您可以为<input>标记定义属性,例如文本字段、复选框、单选按钮或更多方式。
另请阅读: Javascript 面试问题
6. 什么是 HTML 中的 Anchor 标签?
回答:
锚标记用于链接 HTML 中的两个部分、网页或网站模板。
它的格式是:
<a href=”#” target=”link”></a>
其中“href”是用于标识文档中的部分的锚标记的属性,“链接”在要链接的目标属性中定义。
7. HTML 中的列表是什么?
回答:
HTML 列表用于对列表中的一组相关项目进行分组。 它是用 <li> 标签定义的。
一些常用的 HTML 列表:
- 有序列表(HTML 标签:<ol>)
- 无序列表(HTML 标签:<ul>)
- 描述列表(HTML 标签:<dl>)
- 菜单列表(HTML 标签:<menu>)
- 目录列表(HTML 标签:<dir>)
8. 定义 HTML 布局。
回答:
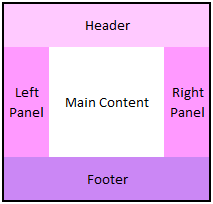
HTML 网页以特定的布局(格式)排列。 以下是 HTML 网页的部分,用于指定网页的不同部分:

资源
布局的主要部分是:
- 标题来定义文档或节标题。
- 包含整个网页内容的主要内容。
- 用于定义文档或节页脚的页脚。
还有一些部分,例如文章和导航栏,它们是布局的一部分。
了解更多:初学者的 10 个有趣的 CSS 项目想法和主题
9. HTML 中的表单是什么?
回答:
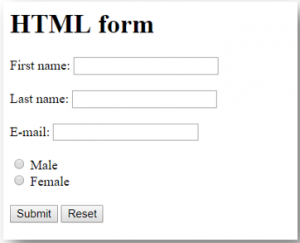
表单用于在填写时收集用户信息,并提供详细信息以保存到数据库中。

资源
10. HTML 中的注释有什么用?
回答:
注释用于 HTML 文档中的重要注释,并帮助开发人员提及以后要合并的任何修改。 执行代码时,它们不会显示在浏览器中。 注释总是写在尖括号开头和结尾的“-”符号之间。
句法:
<!-'评论'!-->
五个额外的 HTML 面试问题和答案
11. 什么是 HTML5?
回答:
HTML5 是万维网联盟于 2014 年发布的改进的 HTML 版本。 如今,每个雇主都希望将此作为HTML 面试问题之一。
它提出了以下需要专业人员学习的新特性:
- DOCTYPE 声明:声明 HTML 文档类型以指示 Web 浏览器有关标记语言的信息。
- Main:主标签定义了文档中与文档中心内容相关的主要部分,带有 <main> 标记。
- Section : 用于定义文档中的特定部分,例如章节、页眉、页脚或任何其他部分,并使用 <section> 标记指定。
- 标题: header 标签定义文档或其部分的标题或标题。 它由 <header> 指定 标签。
- 页脚: 页脚标签定义文档中包含版权或作者信息等信息的部分。 它用 <footer> 指定 标签。
- 文章: 文章标签表示带有标签 <article> 的文档内容的独立或自包含部分。
12.什么是语义HTML?
回答:
语义 HTML 是一种编码风格,其中的标签传达了文本的含义。 HTML 使用语义来强化内容的语义或目的。
例如:
在 HTML 中用于粗体和斜体语句的 <b> </b> 和 <i> </i> 标签被语义 HTML 中的 <strong></strong> 和 <em></em> 标签替换。
这是因为它们代表格式并且不提供任何意义或结构。
13. 什么是图像映射?
回答:
图像地图可让您将不同的网页与单个图像链接。 它用 <map> 标签表示。 每个雇主都希望应聘者了解这一点,而这一直是最常见的HTML 面试问题之一。
14. 为什么 HTML 中使用 Embed 标签?
答案:
嵌入标签用于在 HTML 文档中包含视频或音频。 要在网页上显示的音频或视频文件的来源在 Embed 标记中定义为:
<EMBED> 来源</EMBED>。
15. 什么是 HTML 中的“Marquee”标签?
回答:
您可以使用 Marquee 标签放置滚动文本。 借助此标签,可以向上、向下、向左或向右滚动图像或文本。

滚动的文本在 <marquee>……</marquee> 标签中定义。
另请阅读:全栈面试问题
从世界顶级大学在线学习软件课程。 获得行政 PG 课程、高级证书课程或硕士课程,以加快您的职业生涯。
结论
我们已尽最大努力让您充分掌握 HTML 概念,在本文中提出“10+5” HTML 面试问题,希望它们对您的面试准备有所帮助。
有关 HTML 的更多知识,您可以找到专为工作专业人士设计的全栈软件开发中精心设计的 upGrad 执行 PG 计划,包括500 多个小时的严格培训、9 个以上的项目和作业、实用的动手项目,以及与顶级公司的工作援助。
什么是前端 Web 开发?
前端开发是 Web 开发的一部分,涉及构建 HTML、CSS 和 JavaScript 等元素。 前端开发人员专注于改善和完善用户在网站上的体验。 前端开发人员使用 HTML、CSS 和 JavaScript 与用户交流。 这种交流是通过网页设计、图形和交互来完成的。 前端开发人员负责用户对网站的第一印象和体验。 良好的网页设计对于良好的前端开发至关重要。 优秀的前端开发人员能够开发既实用又易于使用的网站。
HTML在Web开发中的用途是什么?
HTML(超文本标记语言)是用于创建网页的标记语言。 它是用于在网络上显示内容的最常用语言。 无论您是否意识到,您可能每天都在使用 HTML。 HTML 可用于显示文本、图像、动画、声音甚至视频。 HTML 由标记组成,标记由尖括号括起来。 标签用于描述某条信息。 例如,用于显示标题的标签将是
.
HTML 和 CSS 如何协同工作?
HTML 和 CSS 共同构建网页。 HTML(超文本标记语言)是大多数网页背后的结构代码。 HTML 用于创建网页布局,并创建您在查看页面时看到的各种页眉、页脚、文本和图像。 CSS(层叠样式表)应用在 HTML 之上,允许您修改 HTML 结构的外观。 需要注意的是,当您编辑 HTML 时,由于分离,您无法看到 CSS 中的更改,但如果您在不同的浏览器中查看页面,您会看到更改。
