在 CSS 中使用 HSL 颜色
已发表: 2022-03-10根据我的经验,我看到人们在 CSS 中使用的大多数颜色都是 hex 和 RGB。 最近,我开始看到更多 HSL 颜色的使用,但是,我仍然认为 HSL 的全部潜力被忽视了。 在本文的帮助下,我想向您展示 HSL 如何真正帮助我们更好地处理 CSS 中的颜色。
介绍
通常,我们使用十六进制颜色代码(十六进制颜色),这很好,但它们有几个问题:
- 它们是限制性的;
- 他们很难通过阅读来理解。
所谓“有限”,我的意思是不打开色轮并自己选择颜色就不容易改变颜色。 除此之外,通过查看十六进制代码来猜测颜色并不容易。
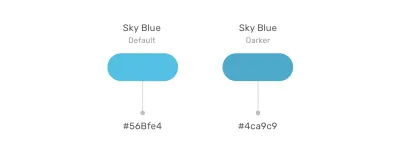
考虑下图:

我为天蓝色和较暗的颜色选择了十六进制颜色。 请注意,十六进制颜色彼此不相关。 很难说它们都是蓝色但有不同的色调。
在现实生活中,您可能需要创建较浅或较深的颜色阴影以快速测试或验证某些内容。 对于十六进制颜色,在您打开颜色选择器之前这是不可能的。
值得庆幸的是,HSL 颜色可以帮助我们解决这个特定问题,它为我们打开了很多可能性。
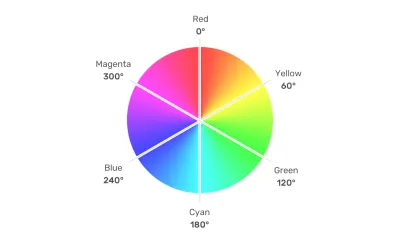
什么是 HSL?
HSL 代表色相、饱和度和亮度。 它基于 RGB 色轮。 每种颜色都有一个角度以及饱和度和亮度值的百分比值。

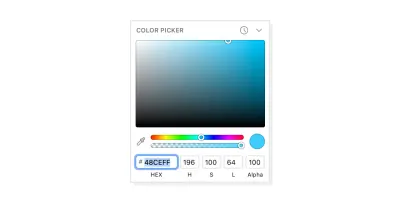
让我们以我们之前讨论过的天蓝色为例。 首先,我们像往常一样从颜色选择器中选择颜色,并确保获得它的 HSL 值。
注意:我使用的是 Sketch 应用程序,但你可以使用任何你想要的设计工具。
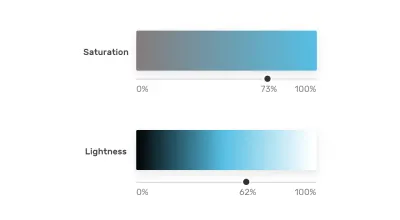
考虑下图:

请注意其中的 HSL 值。 第一个是角度,它代表我们拥有的颜色的角度。 在这种情况下,它是天蓝色的。 一旦我们有了角度,我们就可以根据需要开始调整饱和度和亮度。

饱和
饱和度控制颜色的饱和度。 0%是完全不饱和的,而100%是完全饱和的。

亮度
至于亮度,它控制颜色的亮或暗。 0%是黑色, 100%是白色。

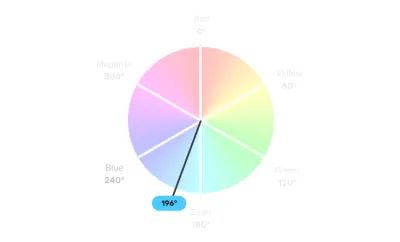
考虑下图:

这样,我们就有了三个值,分别代表颜色、角度、饱和度和亮度。 下面是我们如何在 CSS 中使用颜色:
.element { background-color: hsl(196, 73%, 62%); }通过修改颜色角度,我们可以获得与基础颜色相似的饱和度和亮度的颜色。 这在处理新品牌颜色时非常有用,因为它可以创建一组一致的二级品牌颜色。
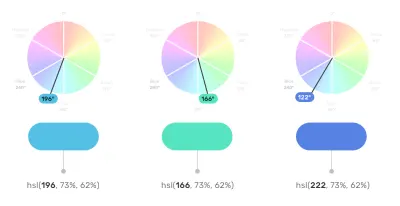
考虑下图:

您是否觉得这三种颜色在颜色饱和度、深或浅方面相互关联? 这仅通过改变颜色角度来实现。 这就是 HSL 颜色的优点。 它比任何其他颜色类型都更易于阅读和编辑。
HSL 颜色的用例
悬停时更改颜色
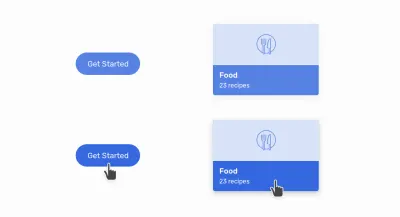
当特定组件中的颜色需要在悬停时显得更暗时,HSL 颜色可能是完美的选择。 它对按钮和卡片等组件很有帮助。

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }请注意我是如何将 CSS 变量与 HSL 颜色结合起来的。 悬停时,我只需要更改亮度值。 请记住,值越高,越轻。 对于较暗的阴影,我们需要减小该值。

有色组合
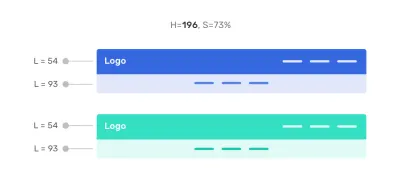
当我们有一个使用相同颜色但具有不同色调的设计时,HSL 会很方便。 考虑以下设计:

主标题导航具有原色,而辅助导航具有较浅的阴影。 使用 HSL,我们可以通过更改亮度值轻松获得较浅的阴影。
这在拥有多个主题的 UI 时非常有用。 我创建了两个主题,从一个主题切换到另一个主题只需要我编辑色调度数。
第一个主题:

第二个主题:

调色板
通过改变亮度,我们可以为可以在整个 UI 中尽可能使用的颜色创建一组阴影。

这对于设计师为开发人员提供品牌每种颜色的色调的设计系统很有用。
这是一个交互式演示,它显示了这一点。 输入滑块只改变色调值,其余的色调会根据它改变。
请参阅 Ahmad Shadeed 的 Pen [测试 HSL 颜色(2021 年 6 月 22 日)](https://codepen.io/smashingmag/pen/gOWawpX)。
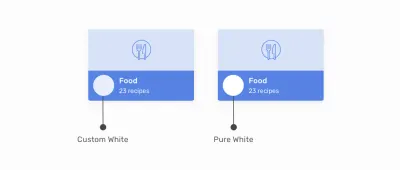
自定义白色
通常,我们需要用白色为文本着色以使文本突出。 这种白色很无聊,我们可以用我们拥有的颜色的非常浅的阴影来代替它。
考虑以下示例:

注意右边的白色太多了。 我们可以将其替换为自定义白色,该白色源自我们拥有的颜色的非常浅的阴影。 在我看来,这要好得多。
按钮的变化
HSL 颜色的另一个有用用例是当我们有来自相同颜色但具有不同阴影的主要和次要选项时。 在此示例中,辅助按钮具有非常浅的主色色调。 HSL 颜色非常适合。

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } 快速调整主要按钮变体,并且可以更多地扩展以供更广泛的使用。 更改hue值将更改所有按钮的主题。
动态褪色效果
在某些情况下,我们可能需要渐变来使其他色标具有非常浅的阴影。 使用 HSL,我们可以为第二种颜色使用相同的颜色但具有不同的亮度值。

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }渐变从右侧以纯色开始,然后逐渐淡出至较浅的阴影。 例如,这可以用于装饰英雄部分。

这就是用例的全部内容。 我希望你学到了一些新的和有用的东西。
结论
当我们以正确的方式使用 HSL 颜色时,它们会非常强大。 它们可以节省我们的时间和精力,甚至可以帮助我们探索如何将颜色应用于设计的选项。
