使用预先设计的网站如何帮助您避免犯这些不可原谅的错误
已发表: 2018-06-26作为一名网页设计师,您总是努力制作用户体验优化、功能强大、美观的网站。 同时,您尽量避免代价高昂的错误,包括可能损害客户业务的错误。 这些错误很少是由于你的粗心或懒惰造成的。 它们很可能是由于难以跟上和遵守新标准。 这些有时是特定行业独有的。
您可以深入学习所有不同的行业标准。 您也可以尝试设身处地为最终用户着想。 然而,要做到这一点需要大量的时间和精力。
一个更简单的方法是使用预先构建的网站,所有繁重的工作已经为您完成。 BeTheme 提供超过 340 种。 它们涵盖了大约 30 个行业,并考虑了不同的业务标准。
也就是说,让我们来看看网页设计师可能犯的 5 个最严重的错误。
设计错误 1 - 忘记你为什么要做你正在做的事
很容易被您正在创建的网站的视觉吸引力所吸引。 您可能会忘记为什么首先要求您创建它。
客户真的不喜欢你这样做,因为这可能会毁掉他们的生意。 他们自然想要,并且许多人期待一个令人惊叹的网站。 但设计它的第一要务应该是它的目标。
该目标可能是建立品牌知名度或在线销售产品。 客户可能希望将业务定位为某些产品的首选地。 忽视这个目标,你将对你的客户和你客户的客户造成伤害。
考虑使用具有内置行业标准和功能的预建网站。 它使您可以更多地关注创意方面,同时为客户提供所需的东西。
考虑以下两个 BeTheme 示例:
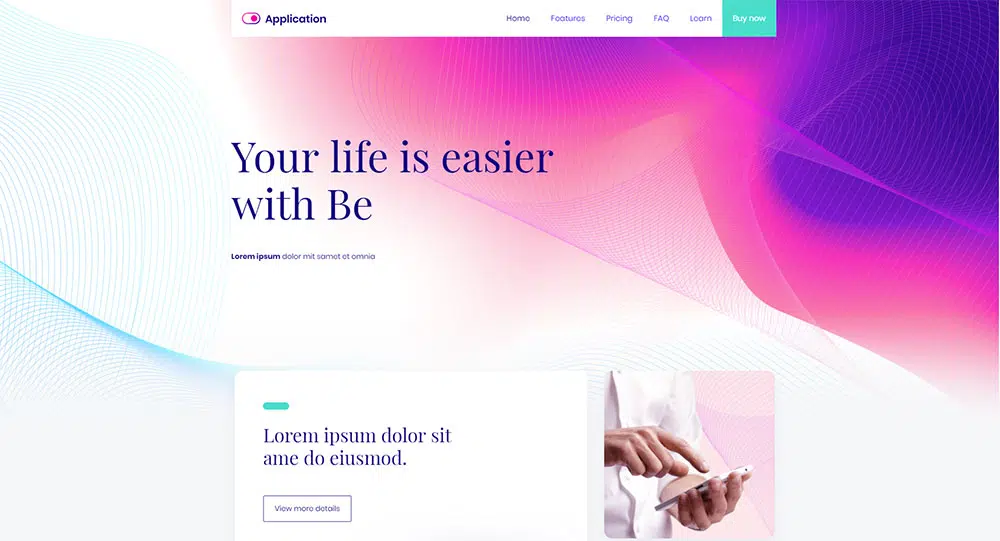
BeApp3为应用演示提供了一个标准的用户旅程。 它以产品的功能和定价计划为中心。
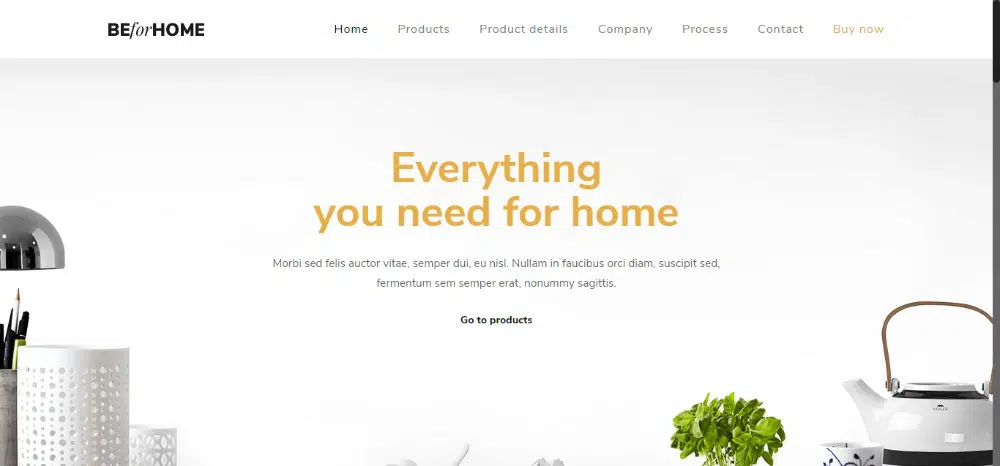
BeHome是一个特殊的创作,旨在展示使该业务与竞争对手不同的原因。 它还展示了是什么让他们的产品真正与众不同。
设计错误 2 - 忽略或低估内容层次结构
正如您无疑已经意识到的那样,并非所有内容都是平等的。 当您在寻找特定信息时感到沮丧时,这一点尤其明显。 然后,您会发现它隐藏在 megamenu 中或隐藏在主页的下方区域中的某个地方。
您可以可视化适用于任何行业的任何网站的内容层次结构。 如果是这样,你确实不愧为 UX 设计大师。 然而,这是一个很难达到的目标。 内容层次结构的标准可以改变。
为什么不走一条完全合法的捷径,让预先构建的网站节省一天的时间呢?
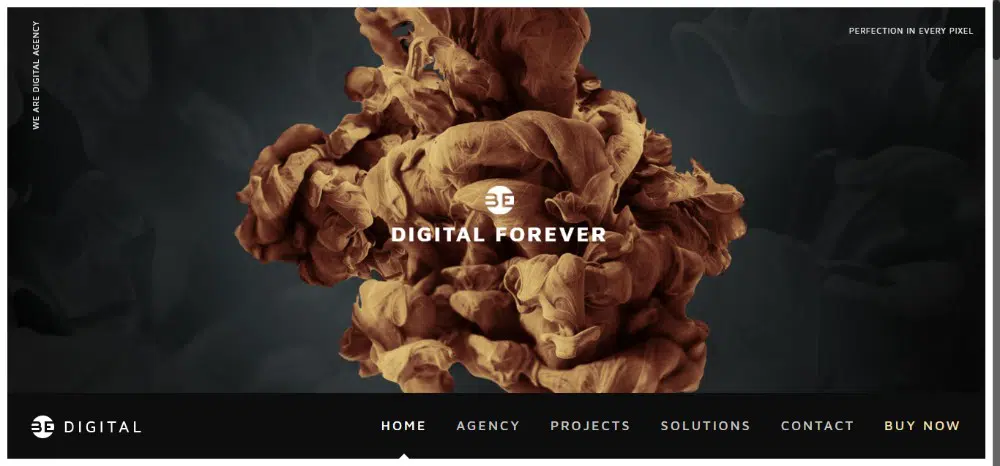
考虑BeDigital 。 引人注目的视觉内容在数字行业中是绝对必要的。 该模板在首屏使用了巨大的、令人印象深刻的视觉内容。 底部简单而粗体的菜单很容易看到。
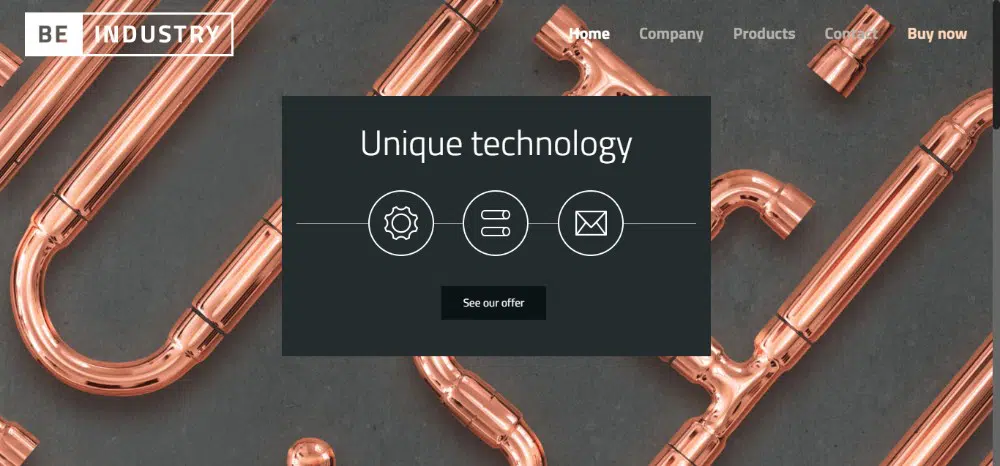
BeIndustry巧妙地利用了引人注目的背景视觉效果。 然而,重点仍然是位于前面和中心的主要信息。 在这里,背景是醒目和吸引人的。 然而,用户被明确地定向到行动号召按钮。
设计错误三——过于熟悉
知道太多并不像知道太少那么糟糕,但它仍然会导致问题。 您可以严格遵守每一个行业设计标准、规则和法规。 但是你和你的客户很容易因为无聊的网站而得到回报。
可以通过网站的菜单或徽标的位置进行创意。 只要您不走极端并造成分心,您就可以使用户感到惊讶和愉悦。
应用恰到好处的创意触感说起来容易做起来难。 这就是预建网站出现的地方。 它们允许您在坚持熟悉的导航结构的同时发挥创意。

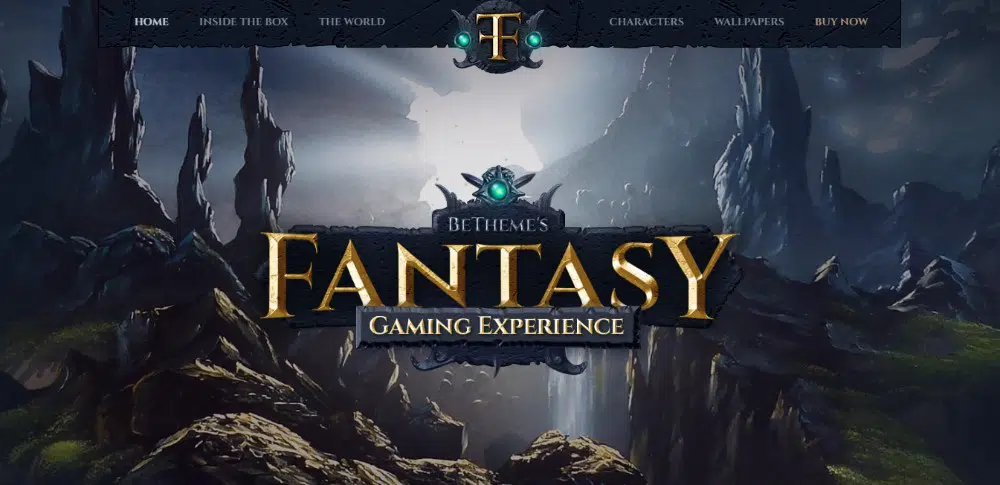
BeFantasy在复制电子游戏的熟悉感觉方面做得非常出色。 它还以令人瞠目结舌的纹理和颜色组合让用户感到惊讶。 您还可以在这里找到动画和其他设计元素的巧妙使用。
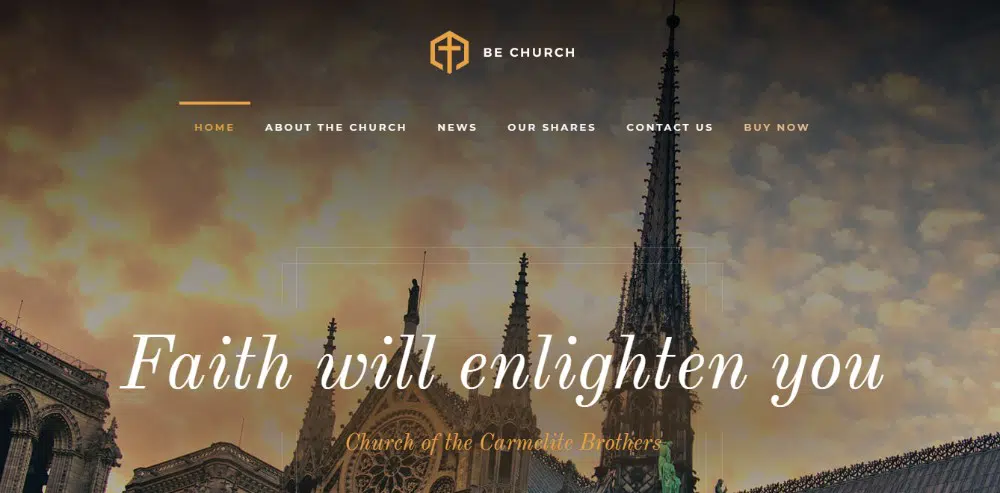
BeChurch 2 提供了另一个发人深省的例子。 在这里,复古的图像和草书字体强化了教堂的历史。 现代标志和菜单将其顺利带入 21 世纪。
设计错误 4 – 太具有破坏性
客户有时要为这个错误承担部分责任。 他们告诉我们要创建一个“真正创新”或“壮观”的网站。 我们将此视为将我们的创造力发挥到极致的机会。 然后,我们用令人费解的功能淹没我们的设计,而不是控制流程。
这样做,我们可能会向网站用户呈现不熟悉的导航结构。 这可以让他们走出自己的舒适区。
为避免此错误,您需要尝试使用熟悉的结构。 在其上构建您的创新设计。
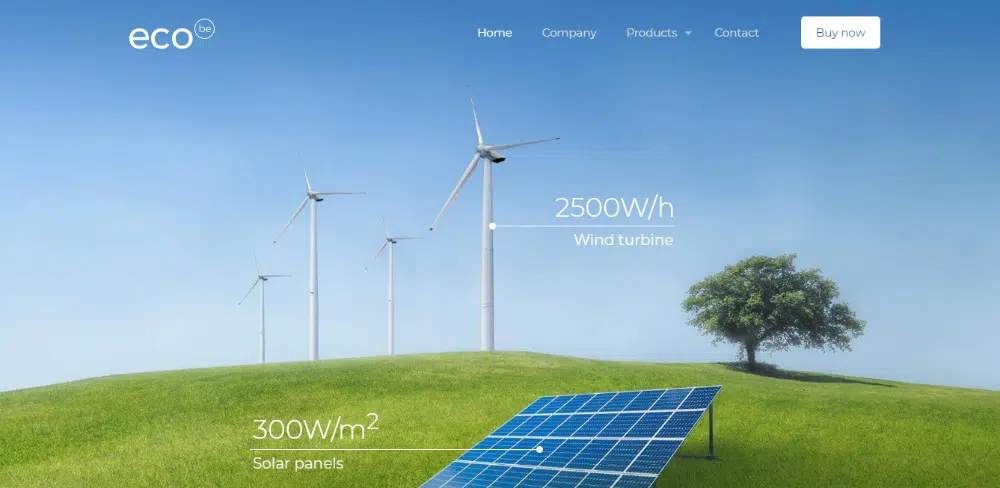
BeEco拥有如此简单而熟悉的结构。 它的设计绝对引人注目。 用户需要的所有信息都触手可及,而整个网站则干净清爽。
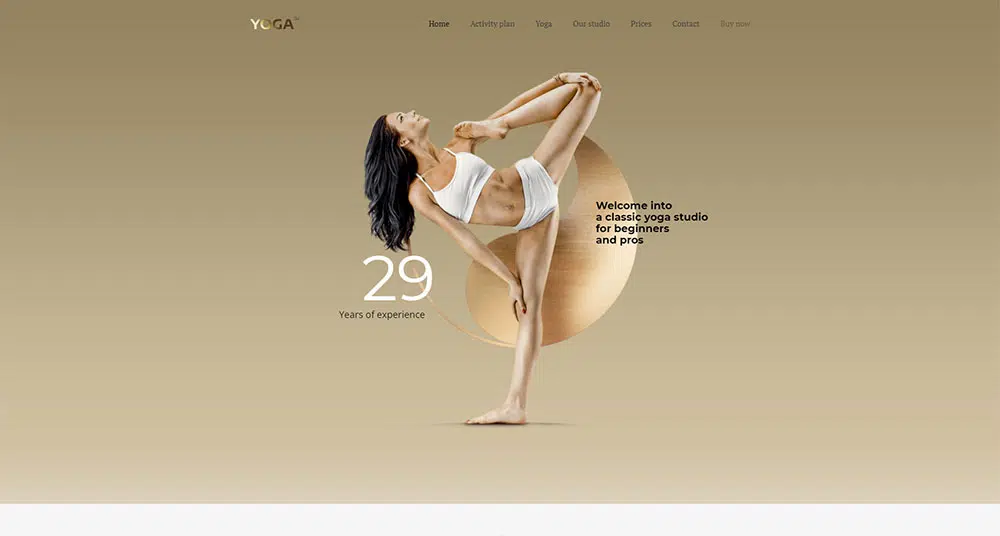
BeYoga2是一个简单的设计,使用金属元素给网站一个迷人的外观。
设计错误 5 – 不符合客户的具体期望
您的客户想要一个模仿其竞争对手的网站设计。 他/她要求它严格遵守适用的行业标准。 结果有时是一个“丑陋甚至残酷”的网站。 你通常不会用 10 英尺长的杆子碰它,但你的客户认为它是正确的。
如果这是标准,那么遵循它就是你的工作。 你必须充分利用你认为对你作为设计师的职业的侮辱。 然后,继续进行肯定会更令人愉悦的任务。
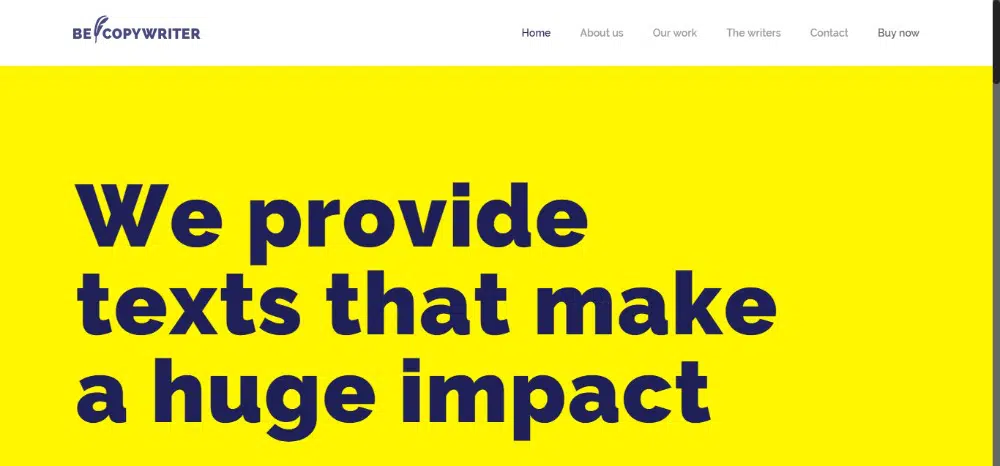
BeCopywriter是网页设计中野蛮主义的一个很好的例子。 它具有大胆的颜色、巨大的字体大小和极其简单的结构。 当信息到达正确的受众时,他们会非常感激(即使你不这样做)。
概括
记住要避免这 5 个错误,你最终应该得到一个满意的客户。 更好的是,让自己更轻松。 通过使用已经有必要修复的预建网站来做到这一点。
- 不要偏离网站的目标
- 不要轻视或掩埋重要内容
- 不要创建一个熟悉到无聊的设计
- 不要建立一个过度破坏性的网站
- 不要忽视特定的行业期望——即使你不喜欢它们
一定要使用预先构建的网站来创建符合客户业务需求的设计。