如何学习 CSS
已发表: 2022-03-10很多人要求我向他们推荐有关 CSS 各个部分的教程,或者询问如何学习 CSS。 我还看到很多人对 CSS 的某些部分感到困惑,部分原因是关于该语言的过时想法。 鉴于 CSS 在过去几年中发生了相当大的变化,现在是更新知识的好时机。 即使 CSS 只是您所做工作的一小部分(因为您在堆栈中的其他地方工作),CSS 是事物最终在屏幕上呈现的样子,因此值得合理更新。
因此,本文旨在概述 CSS 的关键基础知识和资源,以便进一步阅读现代 CSS 开发的关键领域。 其中许多是 Smashing Magazine 上的内容,但我还选择了一些其他资源以及在 CSS 的关键领域关注的人员。 它不是完整的初学者指南,也不是旨在涵盖所有内容。 我的目标是覆盖现代 CSS 的广度,重点关注几个关键领域,这将有助于为您解锁语言的其余部分。
语言基础
对于 CSS 的大部分内容,您无需担心背诵属性和值。 您可以在需要时查找它们。 但是,该语言有一些关键基础,没有这些基础,您将很难理解它。 确实值得花一些时间来确保您了解这些内容,因为从长远来看,这将为您节省大量时间和挫败感。
选择器,不仅仅是类
选择器按照它在锡上所说的做,它选择文档的某些部分,以便您可以对其应用 CSS 规则。 虽然大多数人都熟悉使用类或直接设置 HTML 元素(如body )的样式,但有大量更高级的选择器可以根据元素在文档中的位置来选择元素,可能是因为它们直接位于元素之后,或者是表中的奇数行。
属于 3 级规范的选择器(您可能听说过它们被称为 3 级选择器)具有出色的浏览器支持。 有关您可以使用的各种选择器的详细信息,请参阅 MDN 参考。
某些选择器的行为就像您已将类应用于文档中的某些内容。 例如p:first-child行为就像您向第一个p元素添加了一个类,这些被称为伪类选择器。 伪元素选择器的作用就像一个元素是动态插入的,例如::first-line的作用类似于在第一行文本周围环绕一个span 。 但是,如果该行的长度发生变化,它将重新应用,如果您插入了元素,情况就不会如此。 您可以使用这些选择器变得相当复杂。 下面的 CodePen 是一个与伪类链接的伪元素示例。 我们使用:first-child伪类定位第一个p元素,然后::first-line选择器选择该元素的第一行,就好像在第一行周围添加了一个跨度以使其粗体和改变颜色。
请参阅 CodePen 上 Rachel Andrew (@rachelandrew) 的 Pen 第一行。
继承和级联
级联定义了当多个规则可以应用于一个元素时哪个规则获胜。 如果您曾经遇到过无法理解为什么某些 CSS 似乎没有应用的情况,那么很可能是级联使您绊倒了。 级联与继承密切相关,继承定义了哪些属性由它们所应用的元素的子元素继承。 它还与特异性有关; 不同的选择器具有不同的特殊性,当有多个选择器可以应用于一个元素时,它控制哪一个获胜。
注意:要了解所有这些内容,我建议阅读 MDN Introduction to CSS 中的 The Cascade and Inheritance。
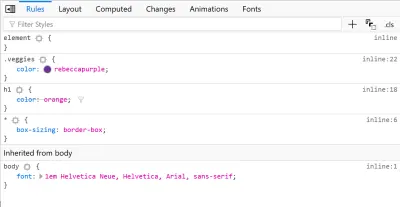
如果您正在努力将一些 CSS 应用于元素,那么您的浏览器 DevTools 是最好的起点,请看下面的示例,其中我有一个由元素选择器h1定位的h1元素并将标题设为橙色。 我也在使用一个类,它将h1设置为 rebeccapurple。 该类更具体,因此h1为紫色。 在 DevTools 中,您可以看到元素选择器被划掉,因为它不适用。 一旦您可以看到浏览器正在获取您的 CSS(但其他东西已经否决了它),那么您就可以开始找出原因。
请参阅 Rachel Andrew (@rachelandrew) 在 CodePen 上的 Pen specificity。

盒子模型
CSS 是关于盒子的。 屏幕上显示的所有东西都有一个盒子,盒子模型描述了盒子的大小是如何计算出来的——考虑到边距、填充和边框。 标准的 CSS 盒子模型采用您给元素的宽度,然后在该宽度上添加填充和边框——这意味着元素占用的空间大于您给它的宽度。
最近,我们已经能够选择使用另一种盒子模型,它使用元素上的给定宽度作为屏幕上可见元素的宽度。 任何填充或边框都会从边缘插入框的内容。 这对于许多布局来说更有意义。
在下面的演示中,我有两个盒子。 两者的宽度均为 200 像素,边框为 5 像素,内边距为 20 像素。 第一个盒子使用标准盒子模型,所以总宽度为 250 像素。 第二个使用备用框模型,因此实际上是 200 像素宽。
请参阅 CodePen 上 Rachel Andrew (@rachelandrew) 的笔盒模型。
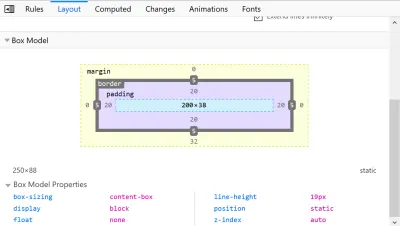
Browser DevTools 可以再次帮助您理解使用中的盒子模型。 在下图中,我使用 Firefox DevTools 使用默认的content-box框框模型来检查框。 工具告诉我这是正在使用的盒子模型,我可以看到尺寸以及边框和填充如何添加到我指定的宽度。

注意:在 IE6 之前,Internet Explorer 使用替代的盒子模型,填充和边框将内容插入远离给定宽度的位置。 所以有一段时间浏览器使用不同的盒子模型! 当今天因互操作性问题而感到沮丧时,很高兴事情已经有所改善,因此我们不会处理浏览器以不同方式计算事物的宽度。
关于 CSS Tricks 上的 Box Model 和 Box Sizing 有一个很好的解释,以及在您的站点中全局使用替代 box 模型的最佳方式的解释。

正常流量
如果您有一个带有一些 HTML 标记内容的文档并在浏览器中查看它,那么它有望是可读的。 标题和段落将从新行开始,单词显示为一个句子,它们之间有一个空格。 用于格式化的标签,例如 em,不会打断句子流。 此内容以正常流或块流布局显示。 内容的每一部分都被描述为“流中”; 它知道其余的内容,因此不会重叠。
如果你支持而不是反对这种行为,你的生活就会变得容易得多。 这就是为什么从正确标记的 HTML 文档开始很有意义的原因之一,因为由于正常的流程和浏览器尊重它的内置样式表,您的内容从可读的地方开始。
格式化上下文
一旦您的文档内容处于正常流程中,您可能想要更改其中某些内容的外观。 您可以通过更改元素的格式化上下文来做到这一点。 作为一个非常简单的示例,如果您希望所有段落一起运行而不是从新行开始,您可以将p元素更改为display: inline将其从块更改为内联格式上下文。
格式化上下文本质上定义了外部类型和内部类型。 外部控制元素与页面上其他元素的行为方式,内部控制子元素的外观。 因此,例如,当您说display: flex时,您将 outer 设置为块格式上下文,而子项设置为 flex 格式上下文。
注意:最新版本的显示规范更改了display的值以明确声明内部和外部值。 因此,将来你可能会说display: block flex; ( block是外部, flex是内部)。
在 MDN 上阅读有关display的更多信息。
流入或流出
CSS 中的元素被描述为“流入”或“流出”。 流中的元素被赋予空间,并且该空间被流中的其他元素所尊重。 如果您通过浮动或定位将元素从流中取出,则该元素的空间将不再受到流中其他项的尊重。
这对于绝对定位的项目最为明显。 如果您给一个项目position: absolute它从流程中删除,那么您将需要确保您没有出现流程外元素重叠并使布局的其他部分不可读的情况。
请参阅 Rachel Andrew (@rachelandrew) 在 CodePen 上的 Pen Out of Flow:绝对定位。
但是,浮动项目也会从流程中移除,虽然后续内容将环绕浮动元素的缩短线框,但您可以通过在后续元素的框上放置背景颜色来看到它们已经上升并忽略了浮动项目使用的空间。
在 CodePen 上查看 Pen Out of flow:Rachel Andrew (@rachelandrew) 的浮动。
您可以在 MDN 上阅读有关流入和流出元素的更多信息。 要记住的重要一点是,如果您将元素从流中取出,您需要自己管理重叠,因为块流布局的常规规则不再适用。
布局
十五年来,我们一直在使用 CSS 进行布局,但没有为作业布局系统设计。 这已经改变了。 我们现在拥有一个功能完善的布局系统,其中包括 Grid 和 Flexbox,还包括多列布局和用于其真正目的的旧布局方法。 如果 CSS 布局对您来说是个谜,请继续阅读 MDN 学习布局教程,或阅读我在 Smashing Magazine 上的文章 CSS 布局入门。
不要想像 grid 和 flexbox 这样的方法在某种程度上是相互竞争的。 为了很好地使用 Layout,您有时会发现组件最好作为 flex 组件,有时作为 Grid。 有时,您会需要 multicol 的列流动行为。 所有这些都是有效的选择。 如果您觉得自己正在与某事的行为方式作斗争,也就是说,总的来说,这是一个非常好的迹象,表明可能值得退后一步并尝试不同的方法。 我们已经习惯了对 CSS 进行黑客攻击以使其做我们想做的事情,以至于我们可能会忘记我们还有许多其他的选择可以尝试。
布局是我的主要专业领域,我在 Smashing Magazine 和其他地方写了许多文章,试图帮助驯服新的布局环境。 除了上面提到的 Layout 文章,我还有一个关于 Flexbox 的系列文章——从创建 Flexbox Flex 容器时会发生什么开始。 在 Grid By Example 上,我有一大堆 CSS Grid 的小例子——还有一个视频截屏教程。
此外——尤其是对于设计师来说——查看 Jen Simmons 和她的 Layout Land 视频系列。
结盟
我一般将 Alignment 从 Layout 中分离出来,因为虽然我们大多数人都是作为 Flexbox 的一部分介绍 Alignment 的,但这些属性适用于所有布局方法,在这种情况下理解它们而不是考虑“Flexbox Alignment”或“CSS 网格对齐。” 我们有一组 Alignment 属性,它们在可能的情况下以通用方式工作; 由于不同的布局方法的行为方式,它们会有一些差异。
在 MDN 上,您可以深入了解 Box Alignment 以及它是如何在 Grid、Flexbox、Multicol 和 Block 布局中实现的。 在 Smashing Magazine 上,我有一篇文章专门介绍了 Flexbox 中的对齐方式:关于 Flexbox 中的对齐方式你需要知道的一切。
浆纱
2018 年的大部分时间里,我都在谈论内部和外部尺寸规范,以及它与 Grid 和 Flexbox 的关系。 在网络上,我们习惯于以长度或百分比来设置大小,因为这就是我们能够使用浮点数制作网格类型布局的方式。 然而,现代布局方法可以为我们做很多空间分配——如果我们允许的话。 了解 Flexbox 如何分配空间(或 Grid fr单元的工作原理)是值得您花时间的。
在 Smashing Magazine 上,我写过关于 Layout 中的 Sizing 的文章以及关于 Flexbox 的文章“那个灵活的盒子有多大?”。
响应式设计
我们新的 Grid 和 Flexbox 布局方法通常意味着我们可以使用比旧方法更少的媒体查询,因为它们非常灵活,可以响应视口或组件大小的变化,而无需我们更改元素的宽度。 但是,有些地方您需要添加一些断点以进一步增强您的设计。
这里有一些响应式设计的简单指南,对于媒体查询,一般来说,请查看我的文章 Using Media Queries for Responsive Design in 2018。我看看媒体查询有什么用处,并展示了即将到来的新功能规范第 4 级中的媒体查询。
字体和排版
与 Layout 一起,Web 上字体的使用在去年发生了巨大变化。 可变字体,使单个字体文件具有无限的变化,在这里。 要了解它们是什么以及它们是如何工作的,请观看 Mandy Michael 的精彩简短演讲:可变字体和网页设计的未来。 另外,我会推荐 Jason Pamental 的 Dynamic Typography With Modern CSS and Variable Fonts。
为了探索可变字体及其功能,Microsoft 提供了一个有趣的演示,外加一些游乐场来尝试可变字体——最著名的是 Axis Praxis(我也喜欢 Font Playground)。
一旦您开始使用可变字体,那么 MDN 上的本指南将非常有用。 要了解如何为不支持可变字体的浏览器实现后备解决方案,请阅读 Oliver Schondorfer 的使用后备 Web 字体实现可变字体。 Firefox DevTools 字体编辑器还支持使用可变字体。
变换和动画
CSS 变换和动画绝对是我在需要知道的基础上查找的东西。 我并不经常需要使用它们,而且语法似乎在使用之间跳出了我的脑海。 谢天谢地,MDN 上的参考资料帮助了我,我建议从使用 CSS 变换和使用 CSS 动画的指南开始。 Zell Liew 也有一篇很好的文章,对 CSS 过渡提供了很好的解释。
要发现一些可能的事情,请查看 Animista 网站。
动画可能令人困惑的一件事是采用哪种方法。 除了 CSS 支持的内容外,您可能还需要涉及 JavaScript、SVG 或 Web 动画 API,而这些东西往往会混为一谈。 在她的演讲中,选择在 An Event Apart 录制的动画冒险,Val Head 解释了这些选项。
使用备忘单作为提醒,而不是学习工具
当我提到 Grid 或 Flexbox 资源时,我经常看到回复说,如果没有特定的备忘单,他们就无法做 Flexbox。 我对备忘单作为查找语法的记忆助手没有任何问题,并且我已经发布了一些我自己的。 完全依赖这些的问题在于,当你复制语法时,你可能会错过为什么事情会起作用。 然后,当您遇到该属性似乎表现不同的情况时,这种明显的不一致似乎令人费解,或者是语言的错误。
如果您发现自己处于 CSS 似乎在做一些非常奇怪的事情的情况下,请问为什么。 创建一个突出问题的简化测试用例,询问更熟悉规范的人。 我被问到的许多 CSS 问题是因为那个人认为属性的工作方式与它在现实中的工作方式不同。 这就是为什么我经常谈论对齐和尺寸等问题,因为这些是这种混乱经常存在的地方。
是的,CSS 中有一些奇怪的东西。 它是一种经过多年演变的语言,它有一些东西是我们无法改变的——除非我们发明了一台时间机器。 然而,一旦你掌握了一些基础知识,并理解了事情为什么会这样,你就会在更棘手的地方度过更轻松的时光。
